Vue3通透教程【四】Vue3组合API初体验
文章目录
- 🌟 写在前面
- 🌟 组合式 API 是什么?
- 🌟 直观组合式API
- 🌟 写在最后
🌟 写在前面
专栏介绍:
凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相关技术文章,Vue 框架目前的地位大家应该都晓得,所谓三大框架使用人数最多,公司选型最多的框架,凉哥之前在文章中也提到过就是 Vue 框架之所以火起来的原因,和 Vue 框架相比其他框架的巨大优势,有兴趣的伙伴可以看一下 Vue框架背后的故事、尤大大对前端生态是这样看的,随着 Vue 框架不断的被认可,现如今的 Vue 框架已经是前端工程师必备的技能了,记得尤大大开发 Vue 的初衷,为了让自己的开发工作更加便捷,也希望这个框架能让更多人的开发工作变得轻松;现如今 Vue 框架做到了,尤大大做到了,当然在 20 年的 9 月 18 日,Vue 又向前端同僚们报告了一次大的突破 Vue3.0 版本正式发布!如今已经过去了两年多的时间,更多的公司选择了Vue3技术,所以凉哥也在这个时候为大家出这份专栏,本专栏将帮助大家掌握Vue3+TS技术,提升自己竞争力!
温故知新:
上篇文章中我们为大家简单的看了一下Vue3的代码块,里面的写法还是有些不同的,你还记得有哪些变化么,如果你还没有阅读那就赶快去看看吧,而且我们手写了Vue2和Vue3的入口文件main.js,让大家感受到我们Vue初始化到挂载存在的差距,前面的文章中我们也提及到了学习Vue3其实就是学习我们的组合式API,这篇文章我们就是来简单的认识和接触一下我们的组合式API;下面就让我们来一起看一下吧!
🌟 组合式 API 是什么?
选项式 API (Options API) 大家熟悉的Vue2项目中,我们使用的是选项是API就是我们在项目文件中的export default {}对象里面加入我们使用到的 data、methods、watch 等等配置;组合式 API (Composition API) 通过组合式 API,我们可以使用导入的 API 函数来描述组件逻辑。在单文件组件中,组合式 API 通常会与 <script setup> 搭配使用。这个 setup attribute 是一个标识,告诉 Vue 需要在编译时进行一些处理,让我们可以更简洁地使用组合式 API。比如,<script setup> 中的导入和顶层变量/函数都能够在模板中直接使用。

两种 API 风格都能够覆盖大部分的应用场景。它们只是同一个底层系统所提供的两套不同的接口。实际上,选项式 API 是在组合式 API 的基础上实现的!关于 Vue 的基础概念和知识在它们之间都是通用的。选项式 API 以“组件实例”的概念为中心,对于有面向对象语言背景的用户来说,这通常与基于类的心智模型更为一致。同时,它将响应性相关的细节抽象出来,并强制按照选项来组织代码,从而对初学者而言更为友好。组合式 API 的核心思想是直接在函数作用域内定义响应式状态变量,并将从多个函数中得到的状态组合起来处理复杂问题。这种形式更加自由,也需要你对 Vue 的响应式系统有更深的理解才能高效使用。相应的,它的灵活性也使得组织和重用逻辑的模式变得更加强大。
🌟 直观组合式API
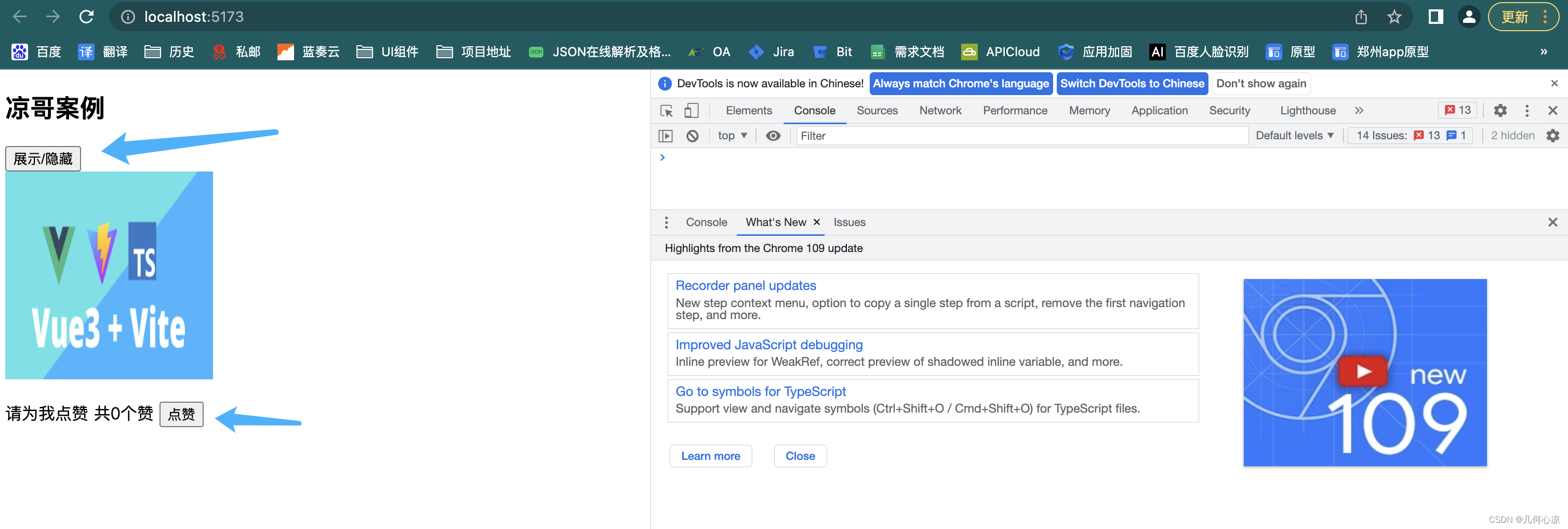
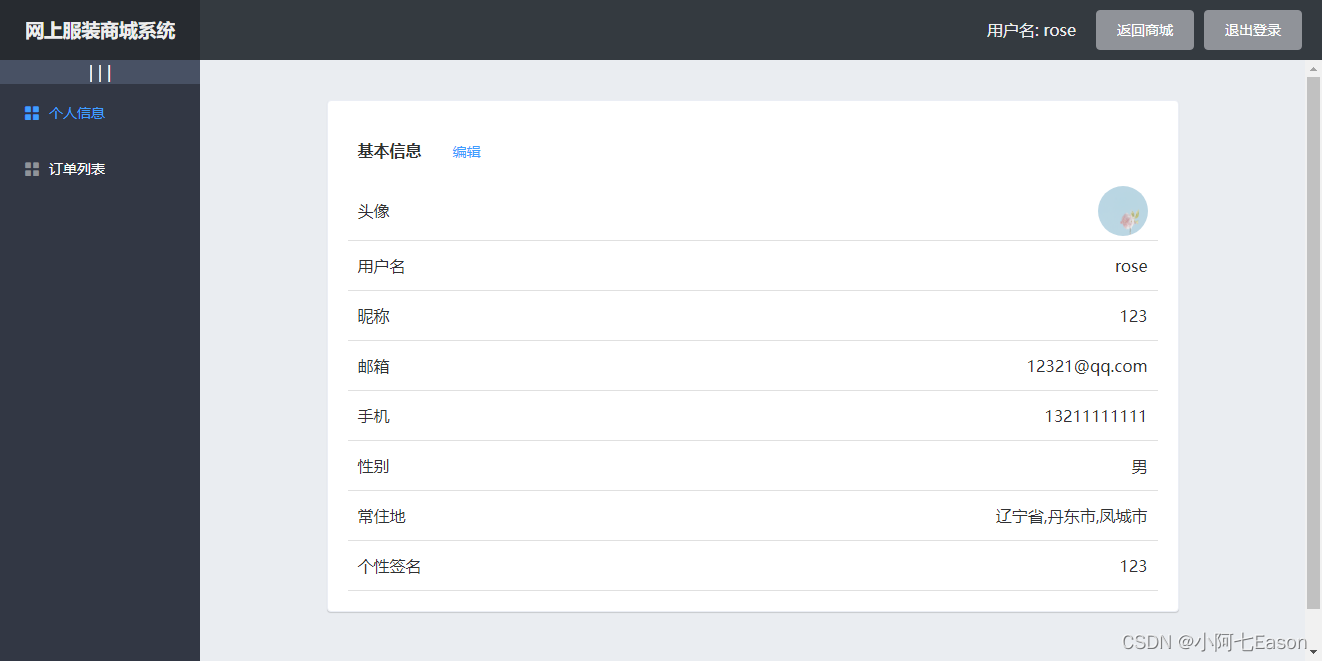
上面我们说的都是他们的理论点,我们不如通过一个小小的案例来从代码层面直观的感受一下两种API形式的区别吧!我们就用一个简单的例子,就是下面图片中的两个小功能,一个是通过点击按钮切换图片的展示与隐藏,一个是通过点击按钮实现点赞累加总的获赞数量;

相信大家在看到这个需求思路就非常清晰了哈,其实就是你想的那么简单,我们声明一个变量利用v-if控制图片的展示隐藏,通过上方按钮改变变量的布尔值;第二个我们初始化一个变量为0 每次点击点赞按钮让变量++即可实现;那么下面呢我们分别利用Vue2的选项API和Vue3的组合式API同时来用代码实现上面的功能,我们来感受一下;
Vue3中可以编写选项API吗?当然可以,所以大可不必可以切换到Vue2框架中去尝试,直接在我们Vite构建的Vue3项目中去编写即可!
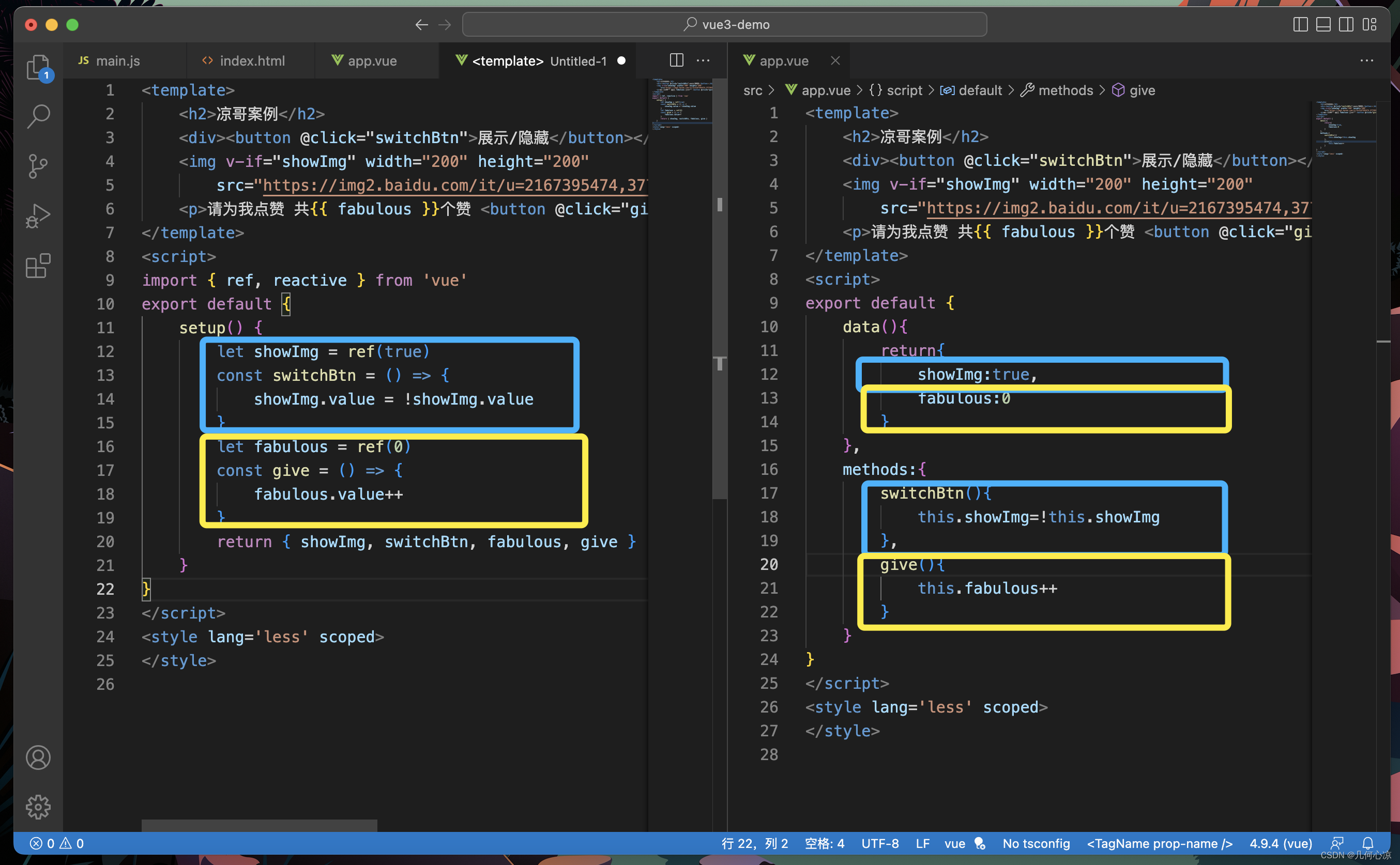
选项式API
<template><h2>凉哥案例</h2><div><button @click="switchBtn">展示/隐藏</button></div><img v-if="showImg" width="200" height="200"src="https://img2.baidu.com/it/u=2167395474,3773933499&fm=253&fmt=auto&app=138&f=PNG?w=1018&h=500" alt=""><p>请为我点赞 共{{ fabulous }}个赞 <button @click="give">点赞</button></p>
</template>
<script>
export default {data(){return{showImg:true,fabulous:0}},methods:{switchBtn(){this.showImg=!this.showImg},give(){this.fabulous++}}
}
</script>
<style lang='less' scoped>
</style>
组合式API
<template><h2>凉哥案例</h2><div><button @click="switchBtn">展示/隐藏</button></div><img v-if="showImg" width="200" height="200"src="https://img2.baidu.com/it/u=2167395474,3773933499&fm=253&fmt=auto&app=138&f=PNG?w=1018&h=500" alt=""><p>请为我点赞 共{{ fabulous }}个赞 <button @click="give">点赞</button></p>
</template>
<script>
import { ref, reactive } from 'vue'
export default {setup() {//切换图片展示let showImg = ref(true)const switchBtn = () => {showImg.value = !showImg.value}//点赞let fabulous = ref(0)const give = () => {fabulous.value++}return { showImg, switchBtn, fabulous, give }}
}
</script>
<style lang='less' scoped>
</style>
上面的两套代码你都进行了尝试么?相同的功能我们看到两个API实现上逻辑相同但是写法上有点点区别,就是我们能感受到 组合式API 表现出来的是每个逻辑使用到的数据、函数都在一起,当然我们这里只是简单的小例子,如果复杂的项目中我们运用组合式API 每个逻辑都是一块代码,甚至我们可以将一个逻辑的代码块单独摘出来进行封装以便复用,这对我们后期的维护和代码的梳理来说都是有很大的优势。大家应该对组合API的写法非常陌生没有关系,大家就先跟上上面的代码先写出来即可,下篇文章我们会展开来讲解 组合API的各类函数

🌟 写在最后
相信大家都基本上知道了组合式API和选项API的大致差别了吧,你心里倾向于哪一种呢?比如我们上面案例中的ref其实就是组合式API中的一个函数,还有其他的一些函数我们会在下一篇文章中为大家详细的讲解作用以及用法;让我们 let’s coding
本期推荐

✨原创不易,还希望各位大佬支持一下\textcolor{blue}{原创不易,还希望各位大佬支持一下}原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力!\textcolor{green}{点赞,你的认可是我创作的动力!}点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向!\textcolor{green}{收藏,你的青睐是我努力的方向!}收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富!\textcolor{green}{评论,你的意见是我进步的财富!}评论,你的意见是我进步的财富!
相关文章:

Vue3通透教程【四】Vue3组合API初体验
文章目录🌟 写在前面🌟 组合式 API 是什么?🌟 直观组合式API🌟 写在最后🌟 写在前面 专栏介绍: 凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相关技…...

coco数据集训练nanodet详细流程
github地址 首先要配置环境 conda create -n nanodet python3.8 -y conda activate nanodet确认一下cuda版本 nvcc -V确认是11.3之后,要安装11.3对应的pytorch版本。 本机装pytorch1.12.1后面运行的时候会报错(torch没有经过cuda编译)&…...

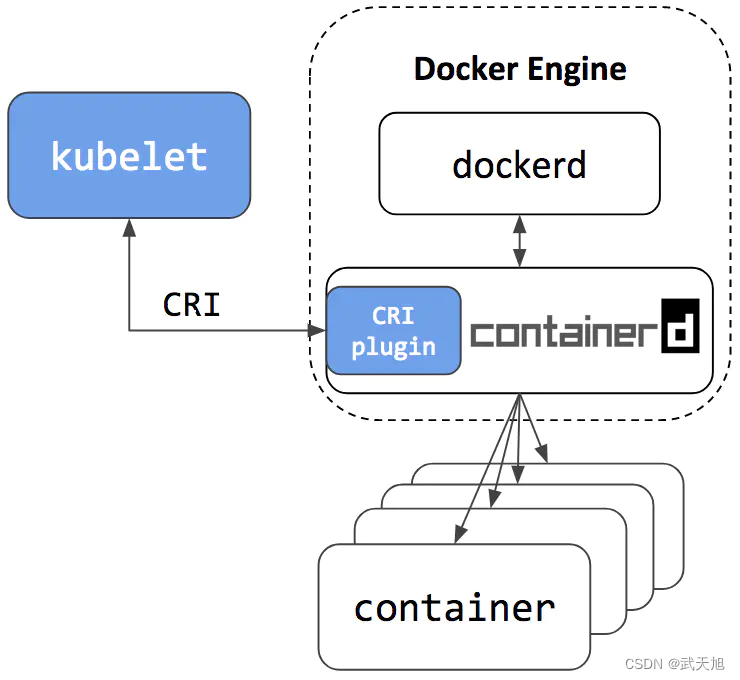
关于Kubernetes不兼容Docker
本博客地址:https://security.blog.csdn.net/article/details/129153459 参考文献:https://www.cnblogs.com/1234roro/p/16892031.html 一、总结 总结起来就是一句话: k8s只是弃用了dockershim,并不是弃用了整个Docker…...

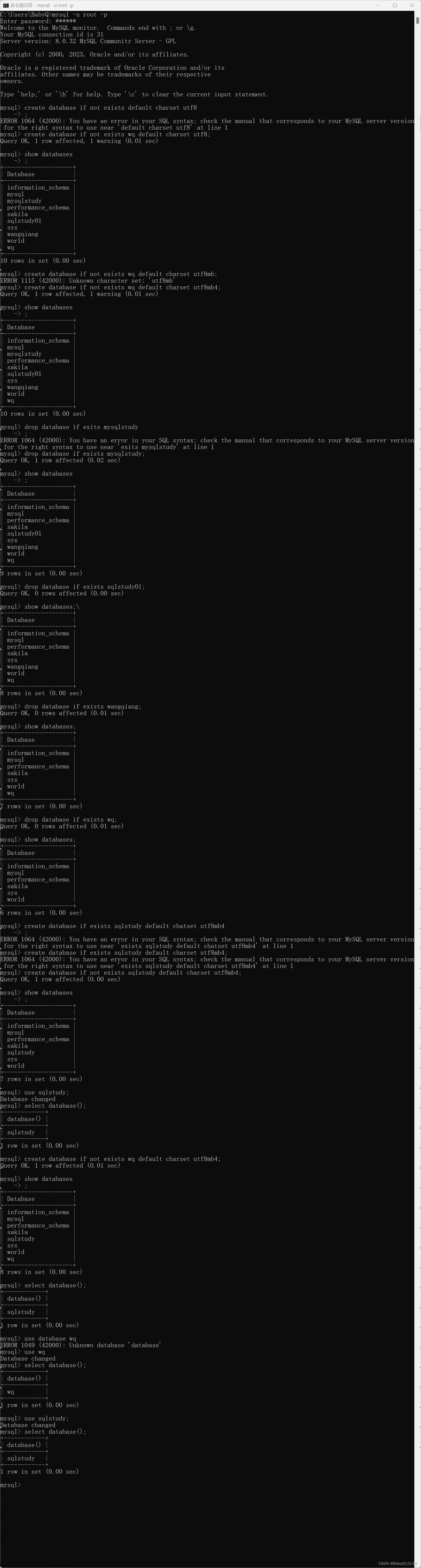
MySql_基础篇_从下载mysq到数据库操作
本笔记基于b站up主黑马程序员的视频整理 用于记录与回顾 数据库相关概念 数据库 DS 存储数据的仓库 数据库管理系统 DSMS 操纵和管理数据库的大型软件 sql 操作关系型数据库的编程语言是一套标准 mysql 默认端口号是3306 下载数据库 社区版下载 https://dev.mysql.com/…...

当我尝试问了chatGPT几个问题之后,我感到了危机......
问题1 : vue3 框架的bug有哪些? 组件内部的状态更新不及时:由于Vue3使用Proxy来实现响应式,在某些情况下,组件内部的状态更新不及时,导致组件的渲染出现问题。 组件内部的数据更新不及时:由于V…...

如何生成全局唯一ID
1.数据库自增ID 2.UUID 3.Redis生成ID 4.zookeeper生成ID 5.雪花算法...

基于node vue的电商系统 mongodb express框架
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 基于node vue的电商系统 mongodb express框架前言技术栈基本功能普通用户管理员一、运行截图?二、使用步骤1.前端main.js2.后端admin路由前言 技术栈 本项目采用…...

【03-JVM面试专题-JVM中你知道的类加载器有哪些?作用是什么?分别用来加载什么文件?什么内容的呢?】
JVM中你知道的类加载器有哪些?作用是什么?分别用来加载什么文件?什么内容的呢? JVM的类加载器你都知道吗?它们的作用是什么呢?分别用来加载什么文件呢?你看看自己掌握的怎么样呢? Bo…...

面试纪要FFFFF
面试纪要目录概述需求:设计思路实现思路分析1.主要内容参考资料和推荐阅读Survive by day and develop by night. talk for import biz , show your perfect code,full busy,skip hardness,make a better result,wait for change,challenge Survive. hap…...

gma 1.1.3 (2023.02.22) 更新日志
(实际版本日期:2023.02.14) 重要更新: 从本版本开始, gma 开始支持 Python 3.11! 新增: 1、map 增加【AddDataSetDiscrete】添加离散型栅格数据集绘制功能。 2、math a、添加 Stretch 数据…...

现有安全技术
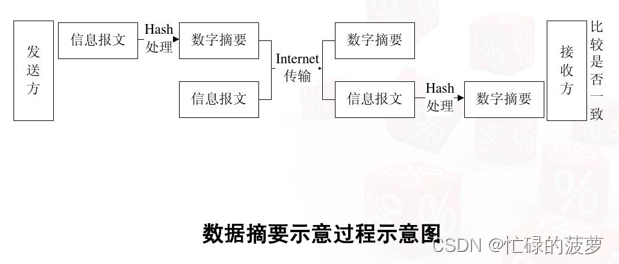
现有的安全技术 防火墙技术 数据机密性技术 防火墙技术比较静态地保护网络支付涉及的客户端网络商家网络、金融专用网络等网络级的安全,数据传输过程中的安全性则需要数据机密性技术进一步给以保护 我们将源信息称为明文。为了保护明文,将其通过某种…...

Qt QMAKE_MSC_VER
文章目录摘要修改conf文件参考链接关键字: Qt、 QMAKE_MSC_VER 、 conf、 version、 关键字5摘要 今天在又有了新的小项目需要CV一下,但是第三方提供的是COM组件的库,所以第一步还是老实使用VS版本的Qt 来开发,以防不测…...

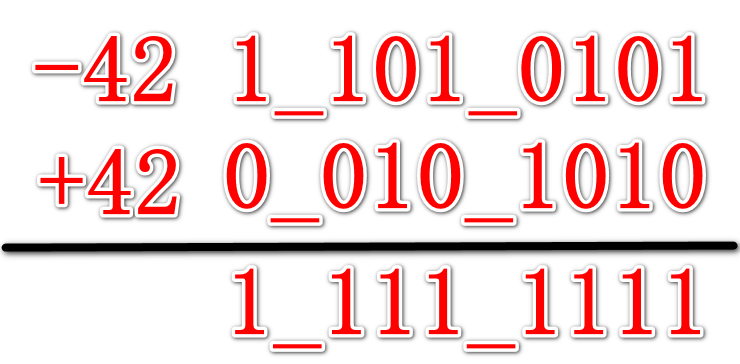
如何通俗地理解原码、反码和补码
进制是什么?进制是人为设计的一套带进制计数方法,比如日常使用的十进制,就是0-9这10个数字,每逢十就会向高位进一。因为人类只有十根手指,所以天生地就会想到使用十进制--数到10发现手指头不够用了,就只能进…...

在vite vue3 前端架构中,切换环境,切换项目的架构设计方案
最近在项目中遇到了这样一个问题,在我们的系统中,有一个项目的概念,用户可以创建多个项目,每个项目中又有多个环境, 当用户点击项目名称后,会进入一个项目的内页,左侧菜单栏会有切换环境的功能。…...
)
华为OD机试真题Python实现【跳格子】真题+解题思路+代码(20222023)
跳格子 题目 地上共有N个格子,你需要跳完地上所有的格子, 但是格子间是有强依赖关系的,跳完前一个格子后, 后续的格子才会被开启,格子间的依赖关系由多组steps数组给出, steps[0]表示前一个格子,steps[1]表示steps[0]可以开启的格子: 比如[0,1]表示从跳完第0个格子以后…...

Python 入门之文件和异常处理
文件和异常 至此,已经掌握了编写组织有序而易于使用的程序所需的基本技能,该考虑让程序目标更明确、用途更大了。 本章,将学习文件处理,它能让程序快速分析大量的数据,也将学习错误处理,避免程序在面对意…...

操作系统作业
1、下列关于线程的描述中,错误的是A.内核级线程的调度由操作系统完成B.操作系统为每个用户级线程建立一个线程控制块C.用户级线程间的切换比内核级线程间的切换效率高D.用户级线程可以在不支持内核级线程的操作系统上实…...

【计算机网络 -- 期末复习】
例题讲解 IP地址(必考知识点) 子网掩码 子网划分 第一栗: 子网划分题目的答案一般不唯一,我们主要采用下方的写法: 第二栗: 路由跳转 数据传输 CSMA/CD数据传输 2、比特率与波特率转换 四相位表示&am…...
接口是对类的一部分行为的抽象)
三、(补充)接口是对类的一部分行为的抽象
接口是对类的一部分行为的抽象 类类型 实现接口 为什么不是描述类呢?而是类一部分行为的抽象? 类中分为:静态部分(构造器)、实例部分(类成员)。 类成员:实例的属性、原型上的方…...

CIMCAI intellgent ship product applied by world top3 shipcompany
CIMCAI智慧船公司集装箱管理产品ceaspectusS™全球规模应用全球前三大船公司认可验箱标准应用落地全球港航人工智能AI独角兽 CIMCAI中集飞瞳CIMCAI Intellgent shipping product ceaspectusS ™which applied by the worlds top three shipping companiesGlobal port and shipp…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
