vue 把echarts封装成一个方法 并且从后端读取数据 +转换数据格式 =动态echarts 联动echarts表
1.把echarts 在 methods 封装成一个方法mounted 在中调用
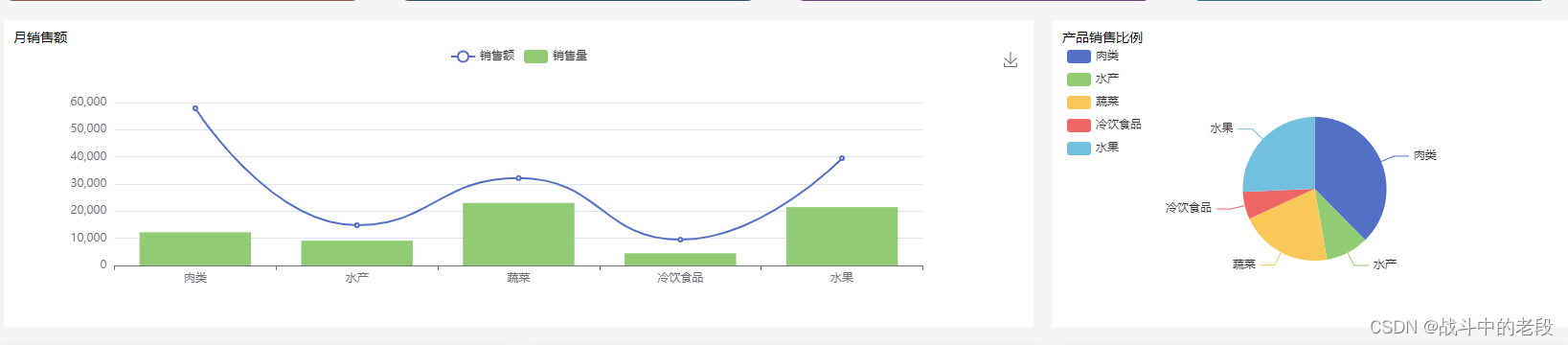
折线图 和柱状图
mounted调用下边两个方法
mounted(){//最早获取DOM元素的生命周期函数 挂载完毕console.log('mounted-id' , document.getElementById('charts'))this.line()this.pie()},
methods里边的方法
line() {// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('charts'));// 绘制图表myChart.setOption({tooltip: {//提示框组件trigger: 'axis',},legend: {},toolbox: {feature: {// dataZoom: {// yAxisIndex: 'none'// },// restore: {},saveAsImage: {}}},xAxis: {//x轴数据data: [120, 200, 150, 80, 70, 110, 130],},yAxis: {//y轴会自动创建数据},series: [//图表内容{name: '销售额',type: 'line',data: [120, 200, 150, 80, 70, 110, 130],,smooth: true,//是否平滑曲线显示},{name: '销售量',type: 'bar',data: [120, 200, 150, 80, 70, 110, 130],}]});},
饼图
pie(){let myChart = echarts.init(document.getElementById('pie'));myChart.setOption({tooltip: {trigger: 'item'},legend: {top: '5%',left: 'center'},series: [{name: 'Access From',type: 'pie',radius: ['40%', '70%'],avoidLabelOverlap: false,itemStyle: {borderRadius: 10,borderColor: '#fff',borderWidth: 2},label: {show: false,position: 'center'},emphasis: {label: {show: true,fontSize: 40,fontWeight: 'bold'}},labelLine: {show: false},data: [{ value: 1048, name: 'Search Engine' },{ value: 735, name: 'Direct' },{ value: 580, name: 'Email' },{ value: 484, name: 'Union Ads' },{ value: 300, name: 'Video Ads' }]}]});},
注意的地方:created调用location事件时获取dom对象,是不行的,因为在created钩子函数中是获取不到dom的,我们可以使用mounted钩子替换成created钩子
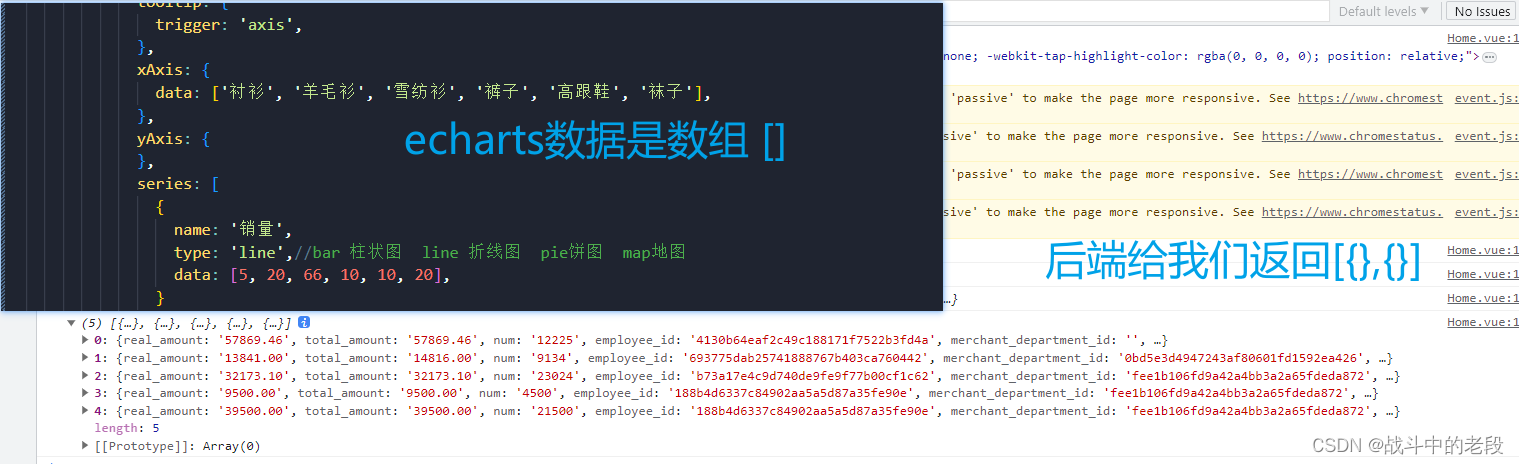
从后端取数据
发现后端给我们返回的不是echarts的格式 ,这个时候我们做一个操作

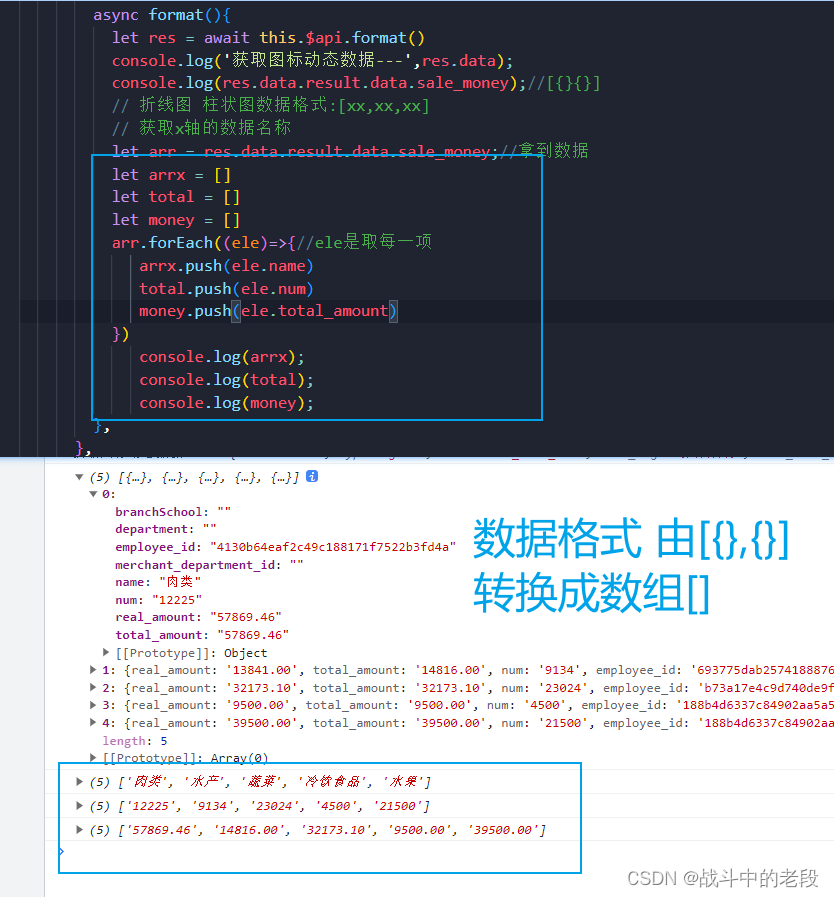
下一步操作 遍历内容 数据格式转换

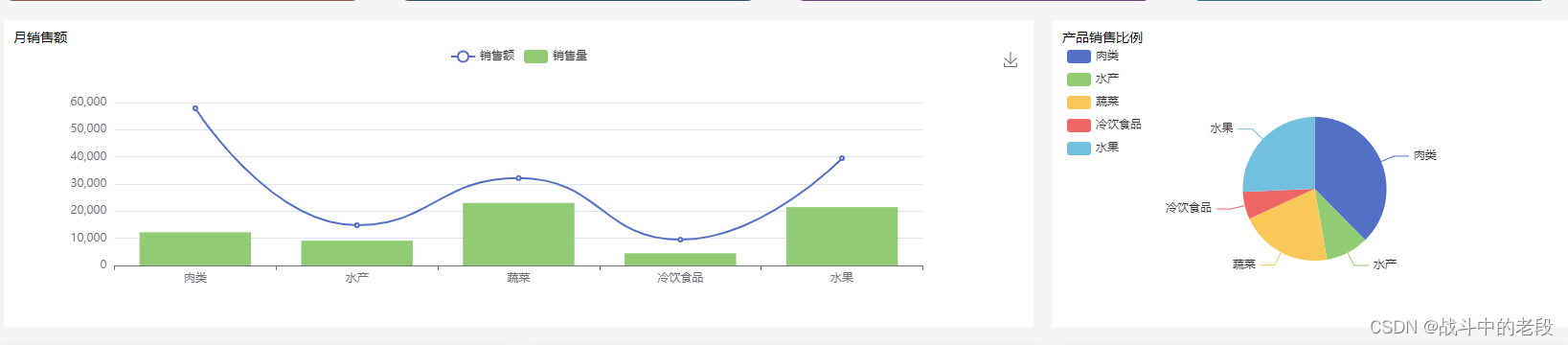
最后一步 在echarts柱状图或者折线图里边去显示这些数据
methods:{// -----获取图标动态数据async format(){let res = await this.$api.format()console.log('获取图标动态数据---',res.data);console.log(res.data.result.data.sale_money);//[{}{}]// 折线图 柱状图数据格式:[xx,xx,xx]// 获取x轴的数据名称let arr = res.data.result.data.sale_money;//拿到数据let arrx = []let total = []let money = []arr.forEach((ele)=>{//ele是取每一项arrx.push(ele.name)total.push(ele.num)money.push(ele.total_amount)})console.log(arrx);console.log(total);console.log(money);this.line(arrx,money,total)},//绘制图表--折线------------------line(arrx,money,total) {// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('charts'));// 绘制图表myChart.setOption({tooltip: {//提示框组件trigger: 'axis',},legend: {},toolbox: {feature: {// dataZoom: {// yAxisIndex: 'none'// },// restore: {},saveAsImage: {}}},xAxis: {//x轴数据data:arrx,},yAxis: {//y轴会自动创建数据},series: [//图表内容{name: '销售额',type: 'line',data:money,smooth: true,//是否平滑曲线显示},{name: '销售量',type: 'bar',data: total,}]});},},
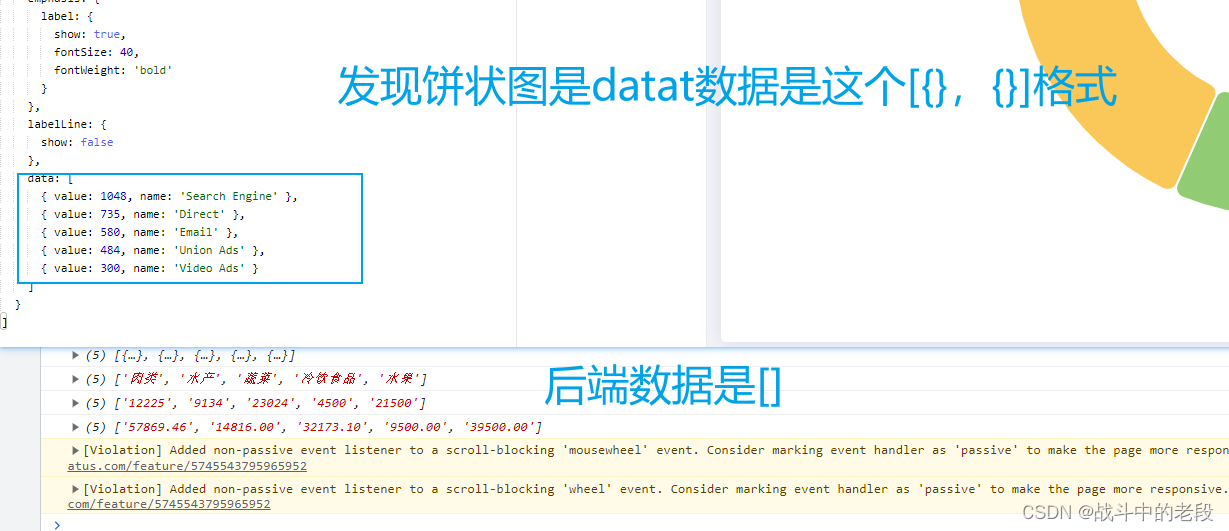
饼状图取数据 发现

数据循环遍历+数据格式转换
let pieData = []arr.forEach((ele)=>{//ele是取每一项//饼图--对象数据let obj={}obj.name = ele.name;obj.value = ele.total_amount;pieData.push(obj)//[{name:,value:},{},{}]})console.log('饼图',pieData);
饼图最后一步 在echarts柱状图或者折线图里边去显示这些数据
//绘制饼图pie(pieData) {var myChart = echarts.init(document.getElementById('pie'));var option;option = {tooltip: {trigger: 'item',formatter:'{a}<br/>{b}:{d}%'},legend: {orient: 'vertical',left: 'left'},series: [{name: '产品销售额',type: 'pie',radius: '50%',data:pieData,// data: [//[{},{}]// { value: 1048, name: '审议' },// { value: 735, name: '淘宝' },// { value: 580, name: '京东' }// ],emphasis: {//高亮配置itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]};option && myChart.setOption(option);},

全部代码
<template><div class="home"><!--1. 顶部区域布局---------- --><div class="header"><div class="item">总销售额<div class='num'>{{ totalData.saleTotal | num}}</div><div class="bottom">今日销售额:{{totalData.sale | num}}</div></div><div class="item">总访问量<div class='num'>{{ totalData.viewsTotal | num}}</div><div class="bottom">今日访问量:{{totalData.views | num}}</div></div><div class="item">总收藏量<div class='num'>{{ totalData.collectTotal | num }}</div><div class="bottom">今日销售额:{{ totalData.collectTotal | num}}</div></div><div class="item">总支付量<div class='num'>{{totalData.payTotal | num }}</div><div class="bottom">今日支付量:{{ totalData.pay | num}}</div></div></div><!--2. 访问数据统计 -----------------><div class="content"><div class="time-info" id='box13'><div class="title">月销售额</div><div id="charts" style="width: 100%; height: 300px"></div></div><div class="area" id="box1"><div class="title">产品销售比例</div><div id="pie" style="width: 100%; height: 300px"></div></div></div><!-- 3. --><!-- 最新内容 --><div class="home-footer"><el-card class="box-card"><div slot="header" class="clearfix"><span>今日订单</span></div><div class="text item"><el-row><el-col :span="8"><div class="title">今日订单数</div><div>{{ orderData.curOrderCount }}</div></el-col><el-col :span="8"><div class="title">汇总确认订单</div><div>{{ orderData.curCollect }}</div></el-col><el-col :span="8"><div class="title">今日金额</div><div>{{ orderData.curMoney }}</div></el-col></el-row></div></el-card><el-card class="box-card"><div slot="header" class="clearfix"><span>本月订单</span></div><div class="text item"><el-row><el-col :span="8"><div class="title">本月订单数</div><div>{{ orderData.orderCount }}</div></el-col><el-col :span="8"><div class="title">汇总确认订单</div><div>{{ orderData.collect }}</div></el-col><el-col :span="8"><div class="title">本月金额</div><div>{{ orderData.money }}</div></el-col></el-row></div></el-card><el-card class="box-card"><div slot="header" class="clearfix"><span>快捷入口</span></div><div class="text item"><el-button type="primary">产品管理</el-button><el-button>消息管理</el-button><el-button>内容管理</el-button></div></el-card></div></div>
</template><script>
import * as echarts from 'echarts';
export default {data(){return{totalData:{},//数据统计orderData:{},//订单数据}},created(){this.totalInfo();//打开页面就要加载this.orderinfo();//this.format();},mounted(){//最早获取DOM元素的生命周期函数 挂载完毕console.log('mounted-id' , document.getElementById('charts'))// this.line()// this.pie()},methods:{// ------获取首页统计数据async totalInfo(){let res = await this.$api.totalInfo();console.log('首页统计信息---',res.data);this.totalData = res.data.data.list;// console.log( res.data.data.list);},// ----获取今日订单数据async orderinfo(){let res = await this.$api.orderinfo()console.log('首页统计信息---',res.data);this.orderData = res.data.list},// -----获取图标动态数据async format(){let res = await this.$api.format()console.log('获取图标动态数据---',res.data);console.log(res.data.result.data.sale_money);//[{}{}]// 折线图 柱状图数据格式:[xx,xx,xx]// 获取x轴的数据名称let arr = res.data.result.data.sale_money;//拿到数据let arrx = []let total = []let money = []let pieData = []arr.forEach((ele)=>{//ele是取每一项arrx.push(ele.name)total.push(ele.num)money.push(ele.total_amount)//饼图--对象数据let obj={}obj.name = ele.name;obj.value = ele.total_amount;pieData.push(obj)//[{name:,value:},{},{}]})console.log(arrx);console.log(total);console.log(money);this.line(arrx,money,total)this.pie(pieData)console.log('饼图',pieData);},//绘制图表--折线------------------line(arrx,money,total) {// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('charts'));// 绘制图表myChart.setOption({tooltip: {//提示框组件trigger: 'axis',},legend: {},toolbox: {feature: {// dataZoom: {// yAxisIndex: 'none'// },// restore: {},saveAsImage: {}}},xAxis: {//x轴数据data:arrx,},yAxis: {//y轴会自动创建数据},series: [//图表内容{name: '销售额',type: 'line',data:money,smooth: true,//是否平滑曲线显示},{name: '销售量',type: 'bar',data: total,}]});},//绘制饼图pie(pieData) {var myChart = echarts.init(document.getElementById('pie'));var option;option = {tooltip: {trigger: 'item',formatter:'{a}<br/>{b}:{d}%'},legend: {orient: 'vertical',left: 'left'},series: [{name: '产品销售额',type: 'pie',radius: '50%',data:pieData,// data: [//[{},{}]// { value: 1048, name: '审议' },// { value: 735, name: '淘宝' },// { value: 580, name: '京东' }// ],emphasis: {//高亮配置itemStyle: {shadowBlur: 10,shadowOffsetX: 0,shadowColor: 'rgba(0, 0, 0, 0.5)'}}}]};option && myChart.setOption(option);},},// 使用过滤器----处理数据格式filters:{num(value){if(!value) return;return value.toLocaleString();}}}
</script><style lang="less" scoped>
.home {margin: 10px;
}
.header {display: flex;padding-right: 30px;.item {flex: 1;height: 100px;padding: 10px;background: #fff;border-radius: 10px;margin-left: 20px;margin-right: 20px;font-weight: bold;color: #fff;// text-align: center;position: relative;.num {font-size: 22px;margin: 10px;color: #fff;}.bottom {position: absolute;border-top: 1px solid rgb(246, 245, 245);padding: 10px 20px;bottom: 0;right: 0;left: 0;color: #fff;font-weight: normal;}}.item:nth-child(1) {background-image: linear-gradient(#df887d, #88554d);}.item:nth-child(2) {background-image: linear-gradient(#409eff, #2e556e);}.item:nth-child(3) {background-image: linear-gradient(#b54fa8, #713c7a);}.item:nth-child(4) {background-image: linear-gradient(#1cd2f1, #39717a);}
}
/deep/.el-card__body{// border: 1px solid red;text-align: center;line-height: 30px;
}
// 图表.content {margin: 20px;display: flex;height: 320px;.time-info {flex: 2;background: #fff;margin-right: 20px;padding: 10px;}.area {flex: 1;background: #fff;padding: 10px;}
}//内容.home-footer {display: flex;padding-left: 20px;margin-bottom: 20px;.box-card {flex: 1;margin-right: 30px;span {font-weight: 600;}}
}</style>
相关文章:

vue 把echarts封装成一个方法 并且从后端读取数据 +转换数据格式 =动态echarts 联动echarts表
1.把echarts 在 methods 封装成一个方法mounted 在中调用 折线图 和柱状图 mounted调用下边两个方法 mounted(){//最早获取DOM元素的生命周期函数 挂载完毕console.log(mounted-id , document.getElementById(charts))this.line()this.pie()},methods里边的方法 line() {// …...

Python基础08 面向对象的基本概念
Python使用类(class)和对象(object),进行面向对象(object-oriented programming,简称OOP)的编程。 面向对象的最主要目的是提高程序的重复使用性。我们这么早切入面向对象编程的原因是,Python的整个概念是基于对象的。…...

APP自动化之Poco框架
今天给大家介绍一款自动化测试框架Poco,其脚本写法非常简洁、高效,其元素定位器效率更快,其本质基于python的第三方库,调试起来也会非常方便,能够很好的提升自动化测试效率,节省时间。 (一)背景…...

c++拷贝构造【显式调用】和运算符=重载构造【隐式调用】解析
深拷贝 vs. 浅拷贝 深拷贝:开辟新内存,独立对象,堆区浅拷贝:共享内存,引用对象,栈区 深拷贝:深拷贝是一种拷贝方式,它会在堆区重新分配内存并复制对象的内容。 这意味着原对象和新…...

无涯教程-JavaScript - LCM函数
描述 LCM函数返回整数的最小公倍数。最小公倍数是最小的正整数,它是所有整数参数number1,number2等的倍数。使用LCM添加具有不同分母的分数。 语法 LCM (number1, [number2] ...)争论 Argument描述Required/OptionalNumber1, number2... 您想要最小公倍数的1到255个值。 如…...

Java多线程篇(3)——线程池
文章目录 线程池ThreadPoolExecutor源码分析1、如何提交任务2、如何执行任务3、如何停止过期的非核心线程4、如何使用拒绝策略 ScheduledThreadPoolExecutor源码分析 线程池 快速过一遍基础知识 7大参数 corePoolSize : 核心线程数 maximumPoolSize: 最…...

那些年我们遇到过的关于excel的操作
本文为直接从百度上搜索的关于excel的函数使用,方便以后用,希望会持续补充 excel中筛选出两列重复的数据【场景:A、B两列数据个数不同且无序,想找出A列中的数据在B列中不存在的,通过比较后单元格为空的代表该行不存在的…...

Angular变更检测机制
前段时间遇到这样一个 bug,通过一个 click 事件跳转到一个新页面,新页面迟迟不加载; 经过多次测试发现,将鼠标移入某个 tab ,页面就加载出来了。 举个例子,页面内容无法加载,但是将鼠标移入下图…...

Redis之String类型
文章目录 Redis之String类型1. 赋值/获取值2. 同时设置/获取多个键值3. 数值增减4. 获取字符串长度5. 向尾部追加值6. 分布式锁7.应用场景 Redis之String类型 Redis命令不区分大小写 1. 赋值/获取值 赋值:set key value 取值:get key (当键不存在时候&…...

使用redis中的zset实现滑动窗口限流
使用redis和zset实现滑动窗口限流 文章目录 使用redis和zset实现滑动窗口限流Zset**初始化一个ZSet**:其中包含所有用户的ID和时间戳。**添加元素到ZSet**:当用户发起请求时,将当前时间戳和用户ID作为元素添加到ZSet中。**删除过期的元素**&a…...

Linux下C语言使用 netlink sockets与内核模块通信
netlink简介 Netlink套接字是用以实现用户进程与内核进程通信的一种特殊的进程间通信(IPC) ,也是网络应用程序与内核通信的最常用的接口。在Linux标准内核中,系统默认集成了很多netlink实例,比如日志上报、路由系统等,netlink消息是双向的&a…...

excel中的引用与查找函数篇3
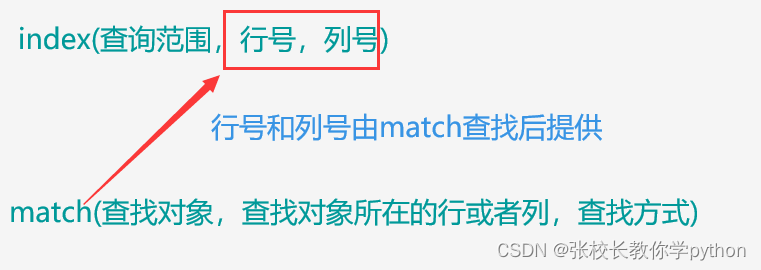
1、INDEX(array,row_num,[col_num]):获取指定范围中指定行号和列号对应的数据 index(查询范围,行号,列号) 行号和列号是相对选中查询范围来写的:分别把第二行第三列的数据和第四行第二列的数据查找出来。 数据是单行或单列,后面只需要给一个参…...

【Linux学习笔记】 - 常用指令学习及其验证(下)
前言:本文延续上一篇文章【Linux学习笔记】 - 常用指令学习及其验证(上)对常用的指令进行介绍和验证。 一、mv指令 (1)功能:用来移动文件或者将文件改名 (2)语法及验证:…...

面试官:请说说flex布局_番茄出品.md
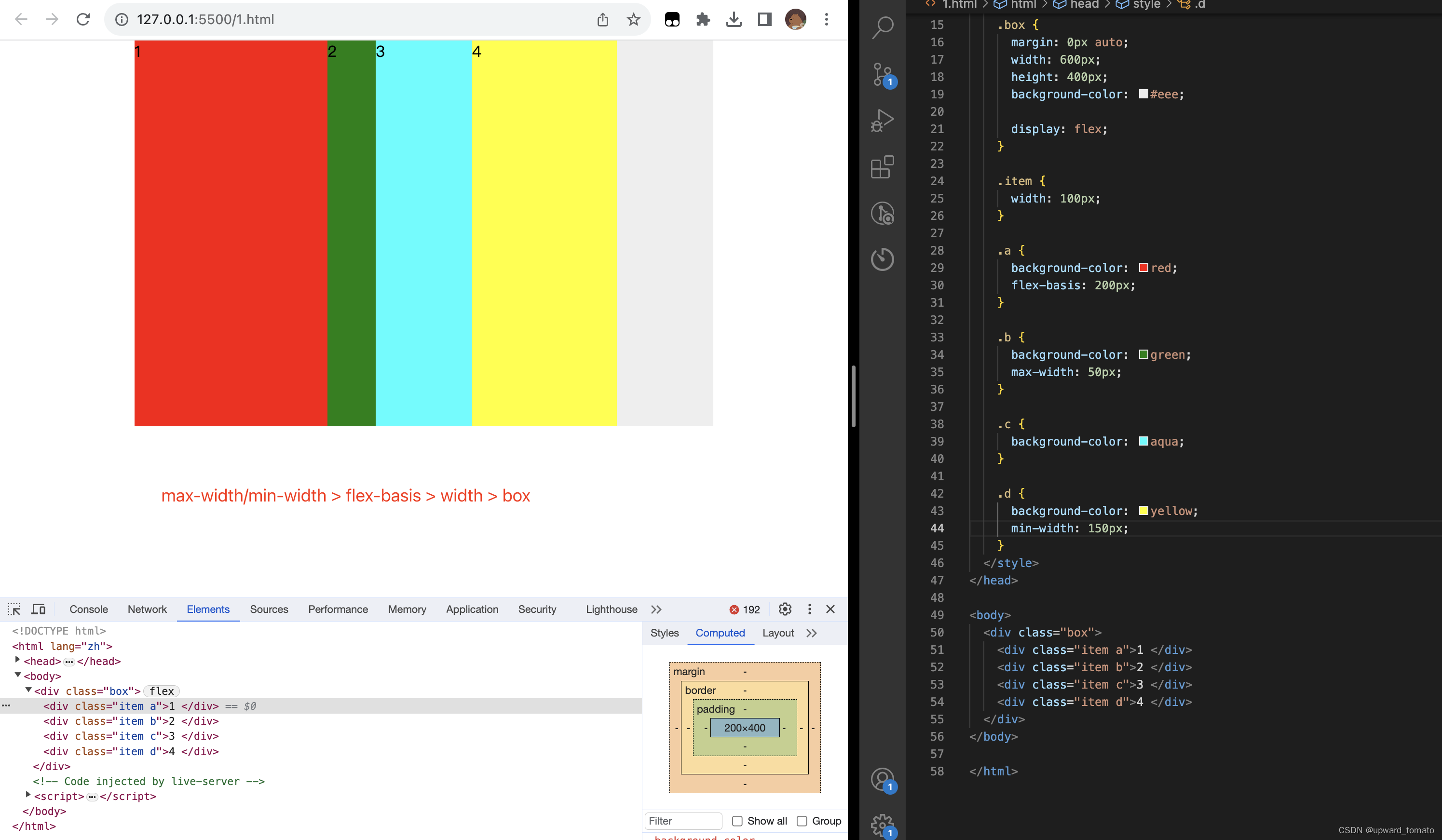
面试官:请说说flex布局_番茄出品.md start 依然记得当初学习 flex 布局时,用 flex 布局:画麻将。一筒到九筒,应有尽有。但是光和面试官说,我用 flex 布局画过麻将,并没有什么用。面试官问你一个语法&…...

ChatGLM DeepSpeed/P-Tuning v2 调参
之前尝试了基于ChatGLM-6B使用LoRA进行参数高效微调,本文给大家分享使用DeepSpeed和P-Tuning v2对ChatGLM-6B进行微调,相关代码放置在GitHub上面:llm-action。 ChatGLM-6B简介 ChatGLM-6B相关的简介请查看之前的文章,这里不再赘述。 P-Tuning v2简介 P-Tuning是一种较新…...

Leetcode每日一题:打家劫舍系列Ⅰ、Ⅱ、Ⅲ、Ⅳ(2023.9.16~2023.9.19 C++)
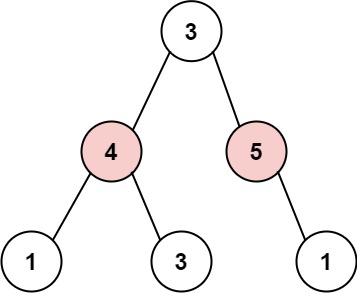
由于之前写过打家劫舍系列,这里直接弄个合集,后面应该还有个iv。 目录 198. 打家劫舍 213. 打家劫舍 II 337. 打家劫舍 III 2560. 打家劫舍 IV 198. 打家劫舍 题目描述: 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都…...

容易对一个异性产生依赖感怎么办?
歌词:爱总让人伤心,但你要学会去明白~ 👂 Photograph - Ed Sheeran - 单曲 - 网易云音乐 目录 🌼前言 😟一、对另一个人的依赖感,本质是什么? 😊二、如何减少对伴侣的依赖感&am…...

Windows10/11无线网卡WIFI驱动详细下载安装教程
官网下载WIFI驱动 《intel官网》 找到下载Windows 10 and Windows 11* WiFi package drivers 查看详细信息 下载对应操作系统的WIFI驱动 安装驱动,然后重启电脑即可。...

面向面试知识--Lottery项目
面向面试知识–Lottery项目 1.设计模式 为什么需要设计模式? (设计模式是什么?优点有哪些?) 设计模式是一套经过验证的有效的软件开发指导思想/解决方案;提高代码的可重用性和可维护性;提高团…...

SpringBoot接口中如何直接返回图片数据
SpringBoot接口中如何直接返回图片数据 目录 接口直接返回图片数据 起因 类似这种 根据个人经验 优雅的实现图片返回 接口直接返回图片数据 起因 最近在做涉及到分享推广的业务,需要由业务员分享二维码进入推广页面,由于是新项目,前期…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

AI病理诊断七剑下天山,医疗未来触手可及
一、病理诊断困局:刀尖上的医学艺术 1.1 金标准背后的隐痛 病理诊断被誉为"诊断的诊断",医生需通过显微镜观察组织切片,在细胞迷宫中捕捉癌变信号。某省病理质控报告显示,基层医院误诊率达12%-15%,专家会诊…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...
