vue3的双向绑定原理分析
谈到vue3的双向绑定原理,就得先知道,为什么vue2的双向绑定方式会被废弃?
vue2的双向绑定
Object.defineProperty
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象
相关语法详见这篇文章Object.defineProperty
实现监听器
调用defineReactive,数据发生变化触发update方法,实现数据响应式
// 遍历对象
function observe(obj) {if (!obj || typeof obj !== 'object') {return}Object.keys(obj).forEach(key => {defineReactive(obj, key, obj[key])})
}// 劫持对象
function defineReactive(obj, key, val) {observe(val) // 存在嵌套对象的情况下,需要进行递归Object.defineProperty(obj, key, {get() {console.log(`get ${key}:${val}`);return val},set(newVal) {if (newVal !== val) {val = newValobserve(newVal) // 新值是对象的情况}}})
}const obj = {name: 'initial name',age: 30
}
observe(obj)
setTimeout(()=>{obj.age = 33
},5000)
实现监听器更详细的讲解可以阅读这篇文章从0开始实现简易版vue2
局限性
上述例子能够实现对一个对象的基本响应式,但仍然存在诸多问题
对象
现在对一个对象进行添加与删除属性操作,无法劫持到
const obj = {name: 'initial name',age: 30
}
observe(obj)
obj.school = 'HPU'
delete obj.age
Object.defineProperty只能劫持对象的属性,因此我们需要对每个对象的每个属性进行遍历。
Vue里,是通过递归以及遍历data对象来实现对数据的监控的,如果属性值也是对象那么需要深度监听,容易造成性能问题。
显然如果能劫持一个完整的对象,不管是对操作性还是性能都会有一个很大的提升。
数组
在Vue中无法监控到数组下标的变化,导致直接通过数组的下标给数组设置值,无法实现数据响应式。
const arrData = [1,2,3,4,5];
observe(arrData)arrData.push()
arrData.pop()
但是对已经劫持过的数组,原生js是能够实现对已有下标更新数据,实现数据响应式。这里vue是无法做到的,它对此进行了限制。
arrData[0] = 'test'arrData[0] // get 0:test
所以在Vue2中,增加了$set、$delete API,并且对数组api方法(push pop shift unshift splice sort reverse)进行了重写。。
// 数组重写
const originalProto = Array.prototype
const arrayProto = Object.create(originalProto)
['push', 'pop', 'shift', 'unshift', 'splice', 'reverse', 'sort'].forEach(method => {arrayProto[method] = function {originalProto[method].apply(this.arguments)dep.notice()}
});// set、delete// 对象
Vue.set(obj, 'sex', 'man')
Vue.delete(obj, 'sex')// 数组
Vue.set(arrData, 0, 'test')
Vue.delete(arrData, 0)
经过vue内部处理后可以使用上述数组方法来实现数组的动态更新
vue3的双向绑定
proxy
相关语法详见这篇文章Proxy
实现监听器
Proxy的监听是针对一个对象的,那么对这个对象的所有操作会进入监听操作,这就完全可以代理所有属性了。
function reactive(obj) {if (!obj || typeof obj !== 'object') {return obj}// Proxy相当于在对象外层加拦截const observed = new Proxy(obj, {get(target, key, receiver) {const res = Reflect.get(target, key, receiver)console.log(`获取${key}:${res}`)return res},set(target, key, value, receiver) {const res = Reflect.set(target, key, value, receiver)console.log(`设置${key}:${value}`)return res},deleteProperty(target, key) {const res = Reflect.deleteProperty(target, key)console.log(`删除${key}:${res}`)return res}})return observed
}
测试一下对对象的操作,发现都能劫持
const state = reactive({name: 'caoyuan'
})
// 1.获取
state.name // 获取name:caoyuan
// 2.设置已存在属性
state.name = 'name changed' // 设置name:name changed
// 3.设置不存在属性
state.sex = 'man' // 设置sex:man
// 4.删除属性
delete state.sex // 删除sex:true
也可以直接监听数组的变化(push、pop、splice等)
const arr = [1,2,3]
const proxtArr = reactive(arr)
proxtArr.push(4)// 输出
// 获取push:function push() { [native code] }
// 获取length:3
// 设置3:4
// 设置length:4
再测试嵌套对象情况,这时候发现没有监听到更深层级的数据变化了
const state = reactive({childObj: { a: 1 }
})// 读取嵌套对象属性
state.childObj.a // 输出:获取childObj:[object Object] 没有具体到子对象的键名// 设置嵌套对象属性
state.childObj.a = 10 // 无输出内容
如果要解决,需要进行递归处理
function reactive(obj) {if (!obj || typeof obj !== 'object') {return obj}// Proxy相当于在对象外层加拦截const observed = new Proxy(obj, {get(target, key, receiver) {const res = Reflect.get(target, key, receiver)console.log(`获取${key}:${res}`)return typeof res === 'object' && res !== null ? reactive(res) : res},set(target, key, value, receiver) {const res = Reflect.set(target, key, value, receiver)console.log(`设置${key}:${value}`)return typeof res === 'object' && res !== null ? reactive(res) : res},})return observed
}
const state = reactive({childObj: { a: 1 }
})// 读取嵌套对象属性
state.childObj.a
// 输出如下:
// 获取childObj:[object Object]
// 获取a:1// 设置嵌套对象属性
state.childObj.a = 10
// 输出如下:
// 获取childObj:[object Object]
// 设置a:10
Proxy有多达13种拦截方法,不限于apply、ownKeys、deleteProperty、has等等,这是Object.defineProperty不具备的
Proxy 不兼容IE,也没有 polyfill, 而defineProperty 能支持到IE9
相关文章:

vue3的双向绑定原理分析
谈到vue3的双向绑定原理,就得先知道,为什么vue2的双向绑定方式会被废弃? vue2的双向绑定 Object.defineProperty Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回…...

MySQL数据库时间计算的用法
今天给大家分享如何通过MySQL内置函数实现时间的转换和计算,在工作当中,测试人员经常需要查询数据库表的日期时间,但发现开发人员存入数据库表的形式都是时间戳形式,不利于测试人员查看,测试人员只能利用工具对时间戳进…...

应用在儿童平板防蓝光中的LED防蓝光灯珠
现在电子产品多,手机、平板电脑、电子书等等,由于蓝光有害眼睛健康,于是市场上有很多防蓝光的眼镜、防蓝光的手机膜、防蓝光的平板,这些材料和设备到底有没有用?如何正确预防蓝光危害呢? 我们现在所用的灯…...

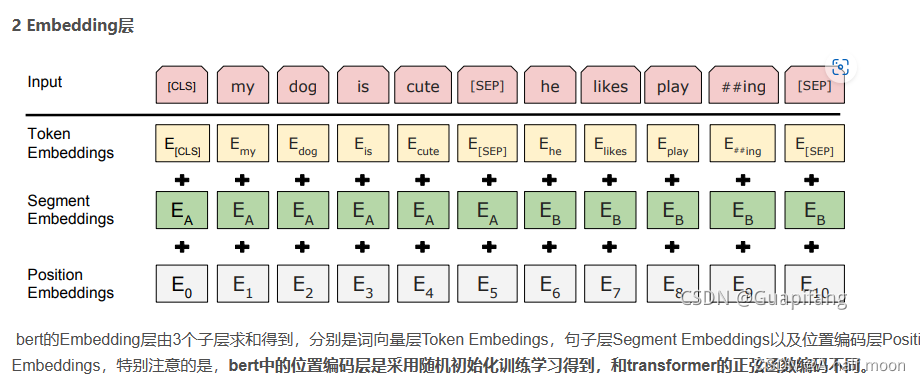
BERT 快速理解——思路简单描述
定义: BERT(Bidirectional Encoder Representations from Transformers)是一种预训练的语言模型,它基于Transformer架构,通过在大规模的未标记文本上进行训练来学习通用的语言表示。 输入 在BERT中,输入…...

二叉树实现的相关函数
1.二叉树的创建 BTNode* BinaryTreeCreate(BTDataType* a, int n, int* pi) { if (n0||a[*pi] #){ (*pi);return NULL;}BTNode* root (BTNode*)malloc(sizeof(BTNode));root->_data a[(*pi)];root->_left BinaryTreeCreate(a, --n, pi);root->_right Binary…...
)
Redis面试题(二)
文章目录 前言一、Redis 支持的 Java 客户端都有哪些?官方推荐用哪个?二、Redis 和 Redisson 有什么关系?三、Jedis 与 Redisson 对比有什么优缺点?四、说说 Redis 哈希槽的概念?五、Redis 集群的主从复制模型是怎样的…...

STP介绍
目录 STP概述 二层环路带来的问题 1.广播风暴 2.MAC地址漂移问题 3.多帧复制---这个好理解,同一个数据帧被重复收到多次,被称为多帧复制。 802.1D生成树 STP的BPDU BPDU主要分为两大类 配置BPDU RPC COST 配置BPDU的工作过程 TCN BPDU TCN…...

numpy 和 tensorflow 中的各种乘法(点乘和矩阵乘)
嗨喽,大家好呀~这里是爱看美女的茜茜呐 👇 👇 👇 更多精彩机密、教程,尽在下方,赶紧点击了解吧~ python源码、视频教程、插件安装教程、资料我都准备好了,直接在文末名片自取就可 点乘和矩阵乘…...

(图论) 1020. 飞地的数量 ——【Leetcode每日一题】
❓ 1020. 飞地的数量 难度:中等 给你一个大小为 m x n 的二进制矩阵 grid ,其中 0 表示一个 海洋单元格、1 表示一个 陆地单元格。 一次 移动 是指从一个陆地单元格走到另一个相邻(上、下、左、右)的陆地单元格或跨过 grid 的边…...

c++ 重载、重写、覆盖
重载:指在同一作用域内,有多个同名但参数不同的函数的现象,叫重载;可以是任何用户定义的函数,例如 类成员函数、类静态函数、普通函数重写:子类重写父类的同名函数,只要子类出现有父类的同名函数…...

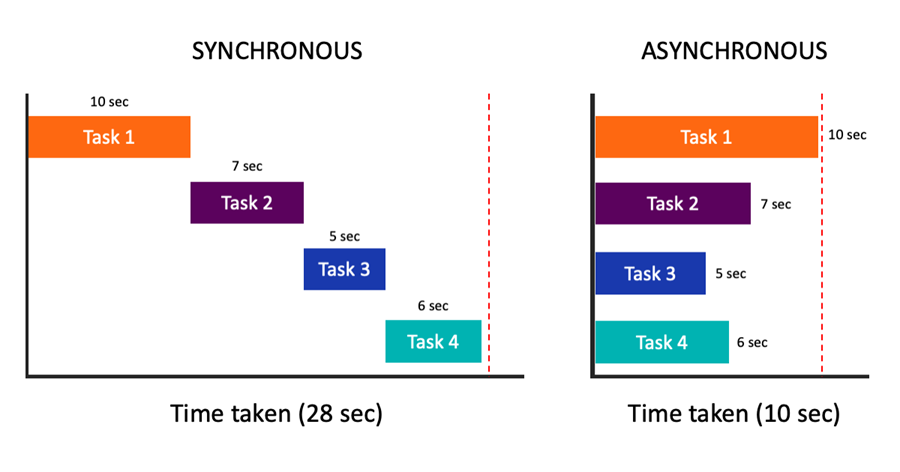
Python异步编程高并发执行爬虫采集,用回调函数解析响应
一、问题:当发送API请求,读写数据库任务较重时,程序运行效率急剧下降。 异步技术是Python编程中对提升性能非常重要的一项技术。在实际应用,经常面临对外发送网络请求,调用外部接口,或者不断更新数据库或文…...
SpriteKit与Swift配合:打造您的第一个简易RPG游戏的步骤指南
1. 简介: RPG(Role-Playing Game)游戏是一种角色扮演游戏,它允许玩家在一个虚拟的游戏世界中扮演一个或多个角色。在本教程中,我们将使用Apple的2D游戏框架SpriteKit和Swift编程语言来创建一个简单的RPG游戏。我们将从…...

服务网格的面临挑战:探讨服务网格实施中可能遇到的问题和解决方案
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

leetcode61 旋转链表
题目 给你一个链表的头节点 head ,旋转链表,将链表每个节点向右移动 k 个位置。 示例 输入:head [1,2,3,4,5], k 2 输出:[4,5,1,2,3] 解析 这道题属实不好想:需要计算出链表的长度,然后在k > n的…...

【学习笔记】各类基于决策单调性的dp优化
文章目录 对于决策单调性的一般解释关于决策单调性的证明四边形不等式一维dp区间dp一种二维dp一些满足四边形不等式的函数类 与图形相结合 决策单调性的常见优化手段二分队列二分栈分治类莫队做法 SMAWKWQS二分WQS多解情况满足四边形不等式的序列划分问题的答案凸性以及WQS二分…...

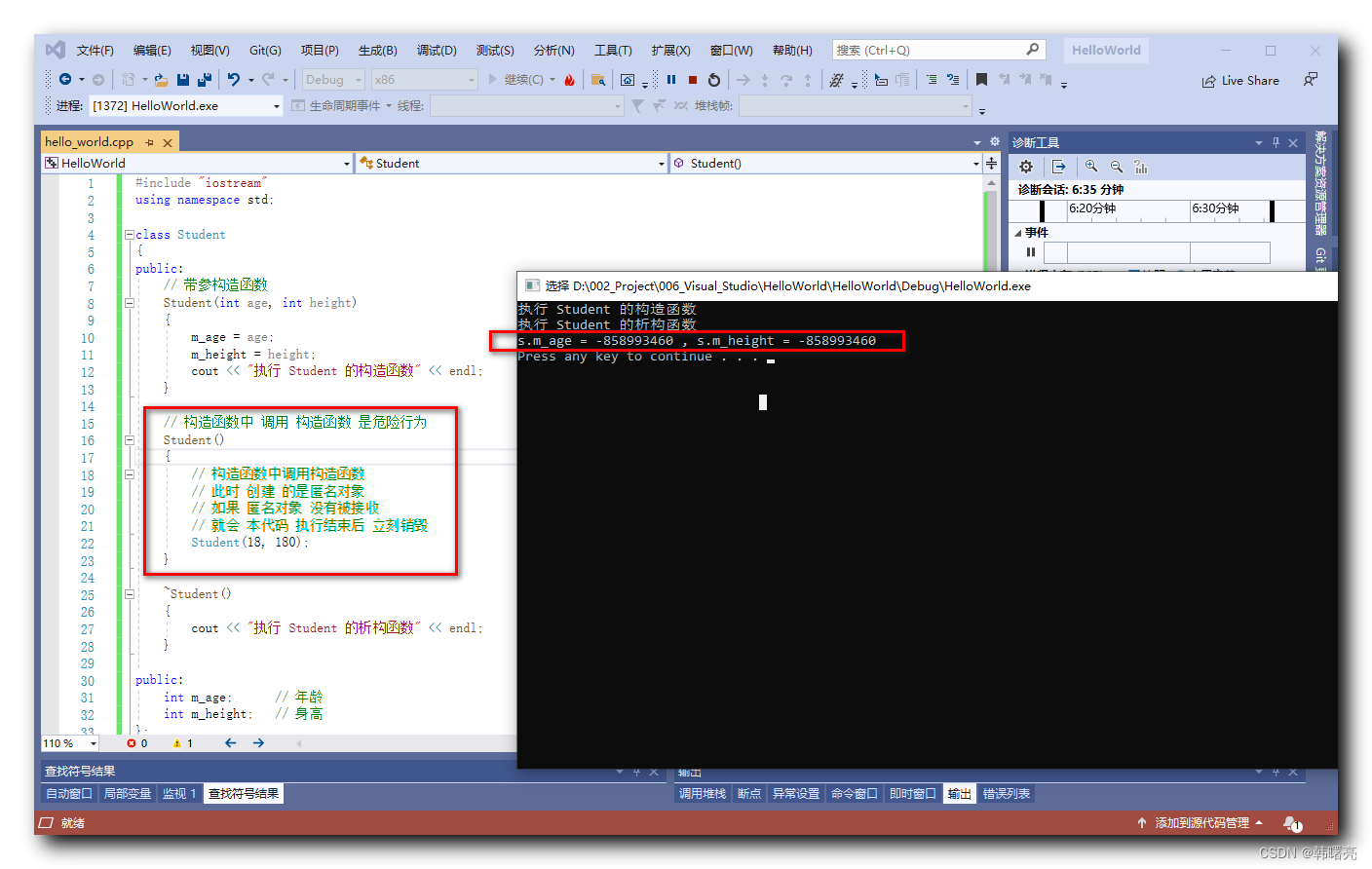
【C++】构造函数初始化列表 ⑤ ( 匿名对象 生命周期 | 构造函数 中 不能调用 构造函数 )
文章目录 一、匿名对象 生命周期1、匿名对象 生命周期 说明2、代码示例 - 匿名对象 生命周期 二、构造函数 中调用 构造函数1、构造函数 中 不能调用 构造函数2、代码示例 - 构造函数中调用构造函数 构造函数初始化列表 总结 : 初始化列表 可以 为 类的 成员变量 提供初始值 ;…...

Knife4j系列--使用方法
原文网址:Knife4j系列--使用/教程/实例/配置_IT利刃出鞘的博客-CSDN博客...

pmp项目管理考试是什么?适合哪些人学?
PMP,简单点说,就是美国PMI为考察项目管理人士的专业能力而设立的考试。 该流程以知识和任务驱动型指南评估从业者的能力,同时确定项目经理能力行业标准,包括各项知识、任务和技能的特点、重要性与运用频率。(考纲原文…...

CSDN博客可以添加联系方式了
csdn博客一直不允许留一些联系方式,结果是官方有联系方式路径 在首页,往下拉,左侧就有 点击这个即可添加好友了~ 美滋滋,一起交流, 学习技术 ~...

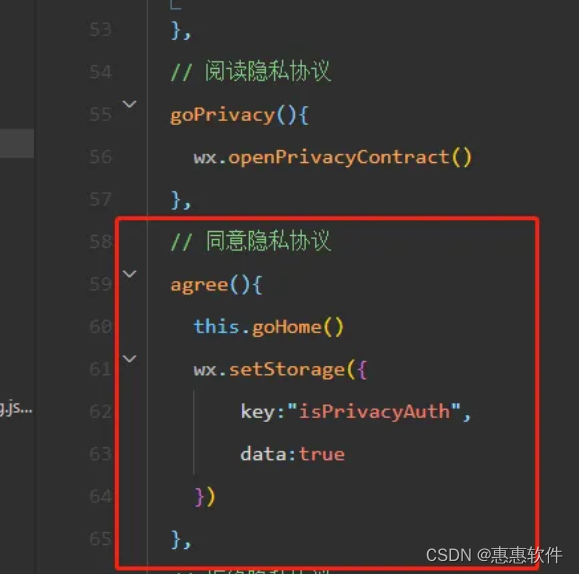
小程序隐私弹窗的实现
小程序的开发者对于微信官方来说是有爱有恨,三天二头整事是鹅厂的一贯风格。 隐私弹窗的几个要点 回归正题,小程序隐私弹窗的几个要点: 1、何时弹出用户隐私协议的弹窗? 2、是每次进小程序都弹出来吗? 这两个想明…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...
