Vite + Vue3 实现前端项目工程化
通过官方脚手架初始化项目
第一种方式,这是使用vite命令创建,这种方式除了可以创建vue项目,还可以创建其他类型的项目,比如react项目
npm init vite@latest第二种方式,这种方式是vite专门为vue做的配置,这种方式创建的项目在创建时会提示是否需要安装各种插件配置
npm init vue@latest第三种方式,直接快速通过参数生成
npm init vite@latest project-engineer --template vue-ts定制化 plugins
@vitejs/plugin-vue-jsx
提供 Vue 3 JSX & TSX 支持(通过 专用的 Babel 转换插件)。
安装
npm i -D @vitejs/plugin-vue-jsx配置 vite.config.ts
import { defineConfig } from 'vite'
import vueJsx from '@vitejs/plugin-vue-jsx'export default defineConfig({plugins: [vueJsx({// options 参数将传给 @vue/babel-plugin-jsx}),],
})rollup-plugin-visualizer
可视化并分析构建包,查看哪些模块占用空间大小,以此来优化构建包的大小。这是一个 Rollup 的 plugin,推荐这个也是 vite 的一个特性,vite 默认已经支持大部分的 Rollup 的 plugin,从这点来看,vite 的 plugin 库更加丰富了。
安装
npm i -D rollup-plugin-visualizer配置 vite.config.ts
import { defineConfig } from 'vite'
import visualizer from 'rollup-plugin-visualizer'export default defineConfig({plugins: [visualizer()],
})vite-plugin-element-plus
为 ElementPlus 提供按需引入能力。全量导入 ElementPlus 导致构建包的体积过大,按需引入有效的减小包的体积。此包的原理是动态将每个按需引入的组件 css 写入。
安装
npm i -D vite-plugin-element-plus配置 vite.config.ts
import { defineConfig } from 'vite'
import importElementPlus from 'vite-plugin-element-plus'export default defineConfig({plugins: [// @ts-ignore 此处暂时需要使用 ignore// 原因是包内部的 options 未做非必填兼容// 目前已有人提了 PR,未合并,使用可以观望下importElementPlus(),],
})基于 husky + lint-staged 项目规范化
-
Husky 支持所有 Git 钩子,当您提交或推送时,您可以使用 husky 来检查您的提交消息、运行测试、检查代码等。安装后,它会自动在仓库中的
.git/目录下增加相应的钩子,比如pre-commit钩子就会在你执行git commit的触发。那么我们可以在pre-commit中实现一些比如lint检查、单元测试、代码美化等操作。当然,pre-commit阶段执行的命令当然要保证其速度不要太慢,每次 commit 都等很久也不是什么好的体验。 -
lint-staged,一个过滤出 Git 代码暂存区文件(被 git add 的文件)的工具。这个很实用,因为我们如果对整个项目的代码做一个检查,可能耗时很长,如果是老项目,要对之前的代码做一个代码规范检查并修改的话,这可能就麻烦了呀,可能导致项目改动很大。所以lint-staged,对团队项目和开源项目来说,是一个很好的工具,它是对个人要提交的代码的一个规范和约束。
Eslint
eslint 用于配置代码风格、质量的校验,prettier用于代码格式的校验,lint-staged 过滤文件。
本项目已经默认安装 eslint、prettier,如果需要单独安装,执行以下命令:
# 安装 eslint
npm i eslint -D
# 利用 eslint 命令行工具生成基本配置
npx eslint --init生成的 .eslintrc.cjs 文件,如下:
/* eslint-env node */
require('@rushstack/eslint-patch/modern-module-resolution')module.exports = {root: true,'extends': ['plugin:vue/vue3-essential','eslint:recommended','@vue/eslint-config-typescript','@vue/eslint-config-prettier/skip-formatting'],parserOptions: {ecmaVersion: 'latest'}
}做一下配置补充
/* eslint-env node */
require('@rushstack/eslint-patch/modern-module-resolution')module.exports = {root: true,env: {browser: true,node: true,es6: true},'extends': ['plugin:vue/vue3-essential','eslint:recommended','@vue/eslint-config-typescript','@vue/eslint-config-prettier/skip-formatting'],parserOptions: {ecmaVersion: 'latest',sourceType: 'module',ecmaFeatures: {jsx: true}},plugins: ['@typescript-eslint'],rules: {}
}这里为什么生成的配置文件名称是.eslintrc.cjs而不是.eslintrc.js?
因为我们将项目定义为 ESM,eslint --init 会自动识别 type,并生成兼容的配置文件名称,如果我们改回 .js 结尾,再运行 eslint 将会报错。出现这个问题是 eslint 内部使用了 require() 语法读取配置。
同样,这个问题也适用于其他功能的配置,比如后面会讲到的 Prettier、Commitlin t等,配置文件都不能以 xx.js 结尾,而要改为当前库支持的其他配置文件格式,如:.xxrc、.xxrc.json、.xxrc.yml。
Prettier
Prettier 如果需要单独安装,执行以下命令:
# 安装 prettier
npm i prettier -D.prettierrc.json 默认配置如下(没有这个文件的需要自行创建)
{"$schema": "https://json.schemastore.org/prettierrc","semi": false,"tabWidth": 2,"singleQuote": true,"printWidth": 100,"trailingComma": "none"
}-
semi:false 句末是否使用分号(false | true)
-
singleQuote:true 是否使用单引号代替双引号(false | true)
-
trailingComma:'none' 最后一个对象元素是否加逗号, 'none' 为不加
-
tabWidth 设置工具每一个水平缩进的空格数
-
printWidth 换行字符串阈值
-
bracketSpacing:true 对象,数组是否加空格(false | true)
-
jsxBracketSameLine:true jsx > 是否另起一行(false | true)
-
arrowParens :’always‘ (x) => {} 是否要有小括号,值为 ’always‘ 则需要
-
requirePragma:false 是否需要写文件开头的 @prettier (false | true)
-
insertPragma:false 是否需要自动在文件开头插入 @prettier
Prettierrc & ESLint 规则冲突的解决
eslint 用于配置代码风格、质量的校验,prettier用于代码格式的校验,lint-staged 过滤文件。
但两者在使用过程中,会因为规则不同,有出现冲突的可能性,所以需要通过插件加强两者的配合:
-
eslint-plugin-prettier一个 ESLint 插件, 由 prettier 生态提供,用于关闭可能与 prettier 冲突的规则 -
eslint-config-prettier使用 prettier 代替 eslint 格式化,防止 Prettier 和 ESLint 的自动格式化冲突
安装
npm i eslint prettier lint-staged eslint-plugin-prettier eslint-config-prettier -DHusky
因为一个项目通常是团队合作,我们不能保证每个人在提交代码之前执行一遍 lint 校验, 所以需要 git hooks 来自动化校验的过程,否则禁止提交。
# 安装 husky
npm i husky -D# 生成 .husky 文件夹(注意:这一步操作之前,一定要执行 git init 初始化当前项目仓库,.husky 文件夹才能创建成功)
npx husky-init install在 package.json 中添加 'prepare' 指令
"scripts": {// 省略其它指令"prepare": "husky install"
}.husky/pre-commit 文件修改如下
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"npm run lintCommitlint
为什么需要 Commitlint,除了在后续生成的 changelog 文件和语义发版中需要提取 commit 中的信息外,也利于其他团队开发者分析你提交的代码,所以我们要约定commit的规范。
安装如下两个插件:
-
@commitlint/cli Commitlint 命令行工具
-
@commitlint/config-conventional 基于 Angular 的约定规范
npm i @commitlint/config-conventional @commitlint/cli -D最后将 Commitlint 添加到钩子:
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'创建 .commitlintrc,并写入配置
{"extends": ["@commitlint/config-conventional"]
}Angular 规范说明:
-
feat:新功能
-
fix:修补 BUG
-
docs:修改文档,比如 README, CHANGELOG, CONTRIBUTE 等等
-
style:不改变代码逻辑 (仅仅修改了空格、格式缩进、逗号等等)
-
refactor:重构(既不修复错误也不添加功能)
-
perf:优化相关,比如提升性能、体验
-
test:增加测试,包括单元测试、集成测试等
-
build:构建系统或外部依赖项的更改
-
ci:自动化流程配置或脚本修改
-
chore:非 src 和 test 的修改,发布版本等
-
revert:恢复先前的提交
1
相关文章:

Vite + Vue3 实现前端项目工程化
通过官方脚手架初始化项目 第一种方式,这是使用vite命令创建,这种方式除了可以创建vue项目,还可以创建其他类型的项目,比如react项目 npm init vitelatest 第二种方式,这种方式是vite专门为vue做的配置,…...

Java动态代理Aop的好处
1. 预备知识-动态代理 1.1 什么是动态代理 动态代理利用Java的反射技术(Java Reflection)生成字节码,在运行时创建一个实现某些给定接口的新类(也称"动态代理类")及其实例。 1.2 动态代理的优势 动态代理的优势是实现无侵入式的代…...

各种存储性能瓶颈如何分析与优化?
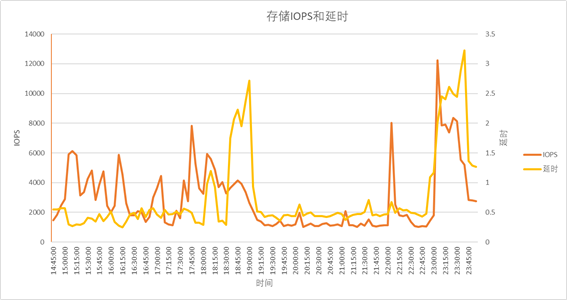
【摘要】本文结合实践剖析存储系统的架构及运行原理,深入分析各种存储性能瓶颈场景,并提出相应的性能优化手段,希望对同行有一定的借鉴和参考价值。 【作者】陈萍春,现就职于保险行业,拥有多年的系统、存储以及数据备…...

Android StateFlow初探
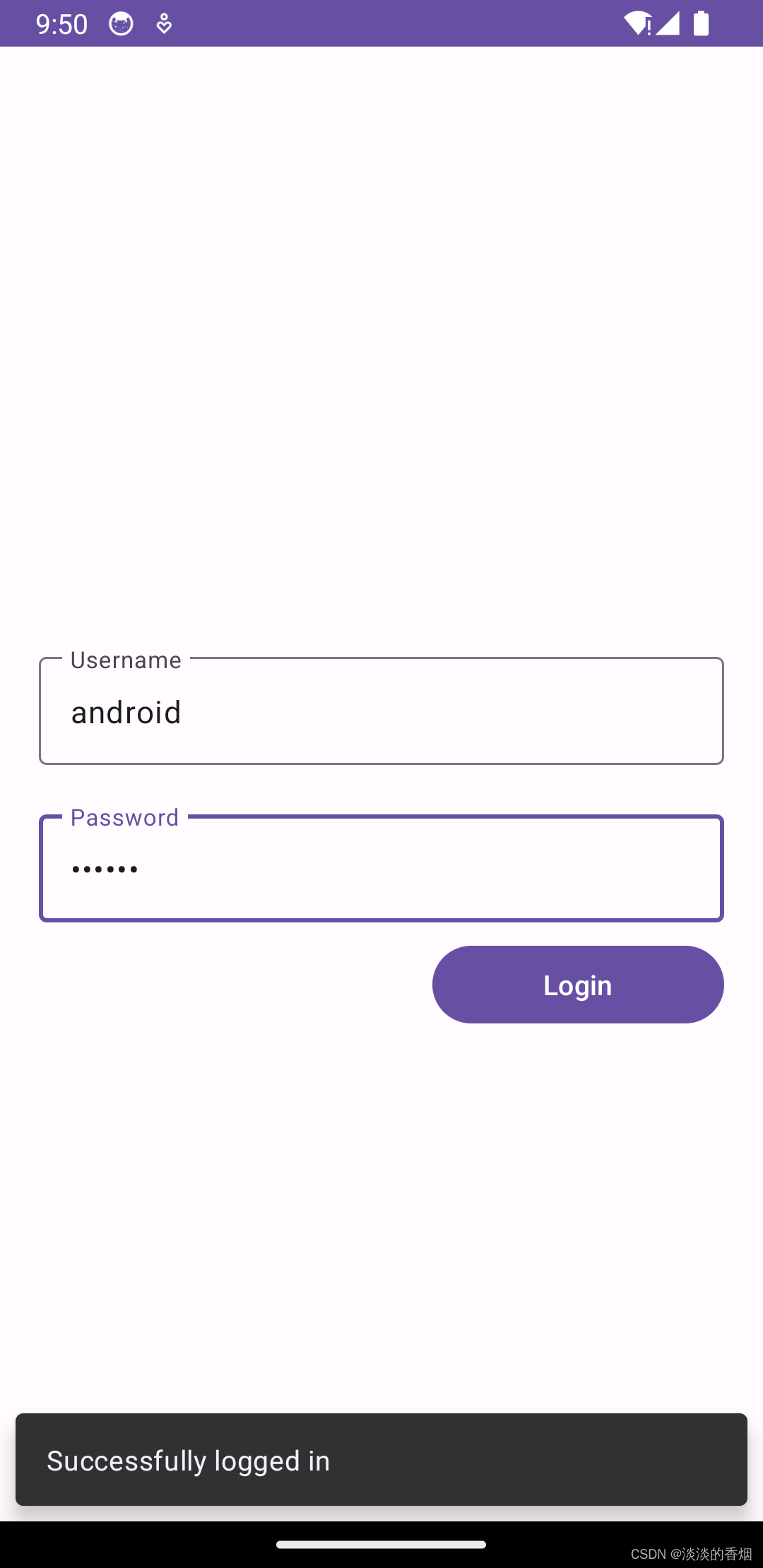
Android StateFlow初探 前言: 最近在学习StateFlow,感觉很好用,也很神奇,于是记录了一下. 1.简介: StateFlow 是一个状态容器式可观察数据流,可以向其收集器发出当前状态更新和新状态更新。还可通过其 …...

Docker Compose初使用
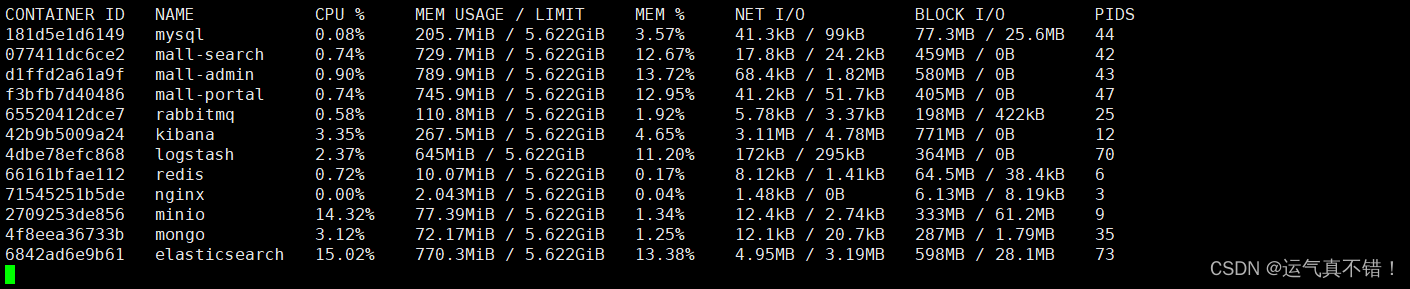
简介 Docker-Compose项目是Docker官方的开源项目,负责实现对Docker容器集群的快速编排。 Docker-Compose将所管理的容器分为三层,分别是 工程(project),服务(service)以及容器(cont…...

测试与FastAPI应用数据之间的差异
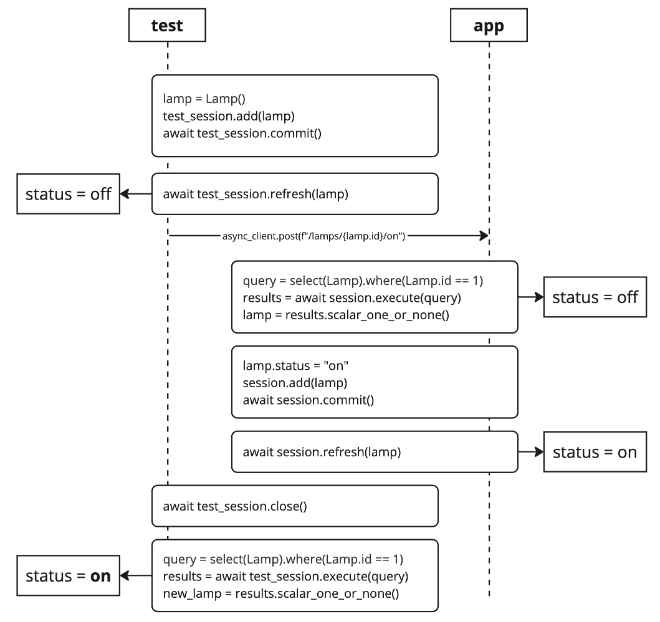
【squids.cn】 全网zui低价RDS,免费的迁移工具DBMotion、数据库备份工具DBTwin、SQL开发工具等 当使用两个不同的异步会话来测试FastAPI应用程序与数据库的连接时,可能会出现以下错误: 在测试中,在数据库中创建了一个对象&#x…...

WebStorm 2023年下载、安装教程、亲测有效
文章目录 简介安装步骤常用快捷键 简介 WebStorm 是JetBrains公司旗下一款JavaScript 开发工具。已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的…...

k8s储存卷
卷的类型 In-Tree存储卷插件 ◼ 临时存储卷 ◆emptyDir ◼ 节点本地存储卷 ◆hostPath, local ◼ 网络存储卷 ◆文件系统:NFS、GlusterFS、CephFS和Cinder ◆块设备:iSCSI、FC、RBD和vSphereVolume ◆存储平台:Quobyte、PortworxVolume、Sto…...

【解决Win】“ 无法打开某exe提示无法成功完成操作,因为文件包含病毒或潜在的垃圾软件“
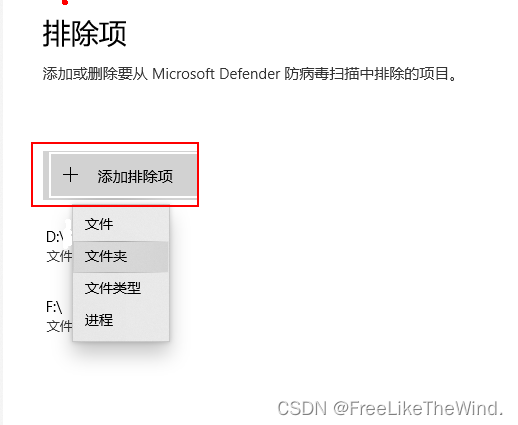
在下载某个应用程序,打开时出现了“无法成功完成操作因为文件包含病毒或潜在垃圾”的提示,遇到这个情况怎么解决? 下面为大家分享故障原因及具体的处理方法。 故障原因 是由于杀毒 防护等原因引起的。 解决方案 打开Windows 安全中心 选择…...

SpringBoot调用ChatGPT-API实现智能对话
目录 一、说明 二、代码 2.1、对话测试 2.2、单次对话 2.3、连续对话 2.4、AI绘画 一、说明 我们在登录chatgpt官网进行对话是不收费的,但需要魔法。在调用官网的API时,在代码层面上使用,通过API KEY进行对话是收费的,不过刚…...

element-table出现错位解决方法
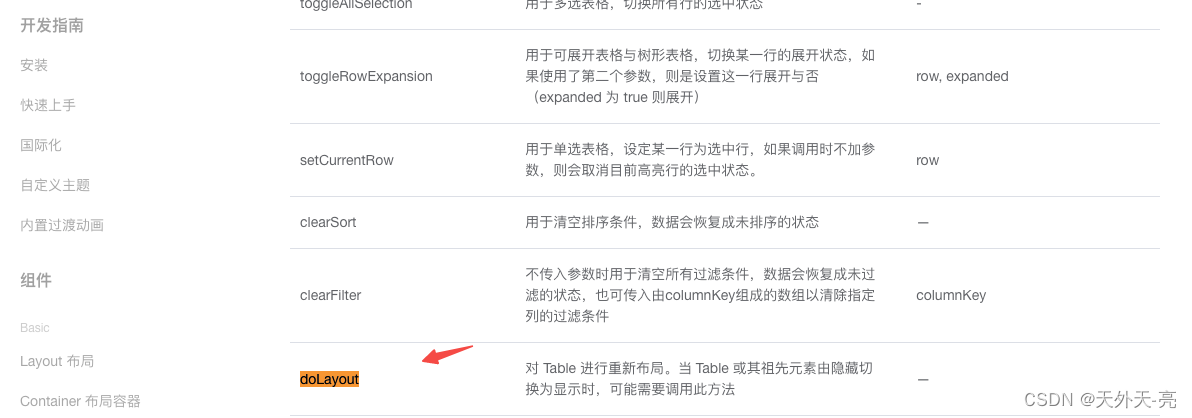
先看示例图,这个在开发中还是很常遇到的,在table切换不同数据时或者切换页面时,容易出现: 解决方法很简单,官方有提供方法: 我们可以在重新渲染数据后: this.$nextTick(() > {this.$refs.…...

DC电源模块具有不同的安装方式和安全规范
BOSHIDA DC电源模块具有不同的安装方式和安全规范 DC电源模块是将低压直流电转换为需要的输出电压的装置。它们广泛应用于各种领域和行业,如通信、医疗、工业、家用电器等。安装DC电源模块应严格按照相关的安全规范进行,以确保其正常运行和安全使用。 D…...

zabbix自定义监控、钉钉、邮箱报警
目录 一、实验准备 二、安装 三、添加监控对象 四、添加自定义监控项 五、监控mariadb 1、添加模版查看要求 2、安装mariadb、创建用户 3、创建用户文件 4、修改监控模版 5、在上述文件中配置路径 6、重启zabbix-agent验证 六、监控NGINX 1、安装NGINX,…...

短信、邮箱验证码本地可以,部署到服务器接口却不能使用
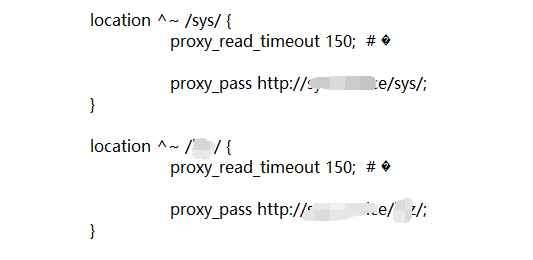
应对公司双验证要求,对本系统做邮箱、短信验证码登录,本地开发正常发送,到服务器上部署却使用失败,已全部解决,记录坑。 一、nginx拦截 先打开你的服务器 nginx.conf 看看有没有做接口拦截。(本地可能做Sp…...

Java web基础知识
Servlet Servlet是sun公司开发的动态web技术 sun在API中提供了一个接口叫做 Servlet ,一个简单的Servlet 程序只需要完成两个步骤 编写一个实现了Servlet接口的类 把这个Java部署到web服务器中 一般来说把实现了Servlet接口的java程序叫做,Servlet 初步…...

【Linux学习】01Linux初识与安装
Linux(B站黑马)学习笔记 01Linux初识与安装 文章目录 Linux(B站黑马)学习笔记前言01Linux初识与安装操作系统简述Linux初识虚拟机介绍安装VMware Workstation虚拟化软件VMware中安装CentOS7 Linux操作系统下载CentOS操作系统VMwa…...

android 将数据库中的 BLOB 对象动态加载为 XML,并设置到 Android Activity 的内容视图上
以下是一个示例代码,演示如何将数据库中的 BLOB 对象动态加载为 XML,并设置到 Android Activity 的内容视图上: ```java import android.app.Activity; import android.content.ContentValues; import android.content.Context; import android.database.Cursor; import and…...

Android12之强弱智能指针sp/wp循环引用死锁问题(一百六十六)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 人生格言: 人生从来没有捷径,只有行动才是治疗恐惧和懒惰的唯一良药. 更多原创,欢迎关注:Android…...

springboot自定义Json序列化返回,实现自动转换字典值
自定义序列化 原理 当你使用Spring Boot的Spring Data或者Spring MVC等组件来处理JSON序列化时,Spring框架会在需要将Java对象转换为JSON字符串时调用JsonSerializer。这通常发生在控制器方法返回JSON响应时,或者在将对象保存到数据库等操作中。 // 注册…...

Lostash同步Mysql数据到ElasticSearch(二)logstash脚本配置和常见坑点
1. logstash脚本编写(采用单文件对应单表实例) 新建脚本文件夹 cd /usr/local/logstash mkdir sql & cd sql vim 表名称.conf #如: znyw_data_gkb_logstash.conf 建立文件夹,保存资源文件更新Id mkdir -p /data/logstash/data/last_r…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

AD学习(3)
1 PCB封装元素组成及简单的PCB封装创建 封装的组成部分: (1)PCB焊盘:表层的铜 ,top层的铜 (2)管脚序号:用来关联原理图中的管脚的序号,原理图的序号需要和PCB封装一一…...

工厂方法模式和抽象工厂方法模式的battle
1.案例直接上手 在这个案例里面,我们会实现这个普通的工厂方法,并且对比这个普通工厂方法和我们直接创建对象的差别在哪里,为什么需要一个工厂: 下面的这个是我们的这个案例里面涉及到的接口和对应的实现类: 两个发…...

Unity-ECS详解
今天我们来了解Unity最先进的技术——ECS架构(EntityComponentSystem)。 Unity官方下有源码,我们下载源码后来学习。 ECS 与OOP(Object-Oriented Programming)对应,ECS是一种完全不同的编程范式与数据架构…...

LSTM-XGBoost多变量时序预测(Matlab完整源码和数据)
LSTM-XGBoost多变量时序预测(Matlab完整源码和数据) 目录 LSTM-XGBoost多变量时序预测(Matlab完整源码和数据)效果一览基本介绍程序设计参考资料 效果一览 基本介绍 普通的多变量时序已经用腻了,审稿人也看烦了&#…...
