Vue 03 数据绑定
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):
数据只能从data流向页面。
2.双向绑定(v-model):
数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>数据绑定</title><!-- 引入Vue --><script type="text/javascript" src="../js/vue.js"></script></head><body><!-- Vue中有2种数据绑定的方式:1.单向绑定(v-bind):数据只能从data流向页面。2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。备注:1.双向绑定一般都应用在表单类元素上(如:input、select等)2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。--><!-- 准备好一个容器--><div id="root"><!-- 普通写法 --><!-- 单向数据绑定:<input type="text" v-bind:value="name"><br/>双向数据绑定:<input type="text" v-model:value="name"><br/> --><!-- 简写 -->单向数据绑定:<input type="text" :value="name"><br/>双向数据绑定:<input type="text" v-model="name"><br/><!-- 如下代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上 --><!-- <h2 v-model:x="name">你好啊</h2> --></div></body><script type="text/javascript">Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。new Vue({el:'#root',data:{name:'123'}})</script>
</html>
相关文章:

Vue 03 数据绑定
Vue中有2种数据绑定的方式: 1.单向绑定(v-bind): 数据只能从data流向页面。 2.双向绑定(v-model): 数据不仅能从data流向页面,还可以从页面流向data。 备注: 1.双向绑定一般都应用在表单类元素上(如&am…...

#循循渐进学51单片机#步进电机与蜂鸣器#not.8
1、能够理解清楚单片机IO口的结构。 2)t1相当于PnP三级管,t2相当于npn三极管 3) 强推挽io具有较强的驱动能力,电流输出能力很强。 2、能够看懂上下拉电阻的电路应用,并且熟练使用上下拉电阻。 3、理解28BYJ-48减速步进电机的工作…...

计算存储是不是智算时代的杀手锏?
想象一下,在一个繁忙的数据中心里,有一家大型互联网公司叫做“数据中心的故事”。这家公司一直在使用传统的CPU架构来处理海量数据。但是随着数据量的不断增长,CPU架构遇到了很多问题和瓶颈,这让“数据中心的故事”感到非常苦恼。…...

西门子S7-1200F或1500F系列安全PLC的组态步骤和基础编程(二)
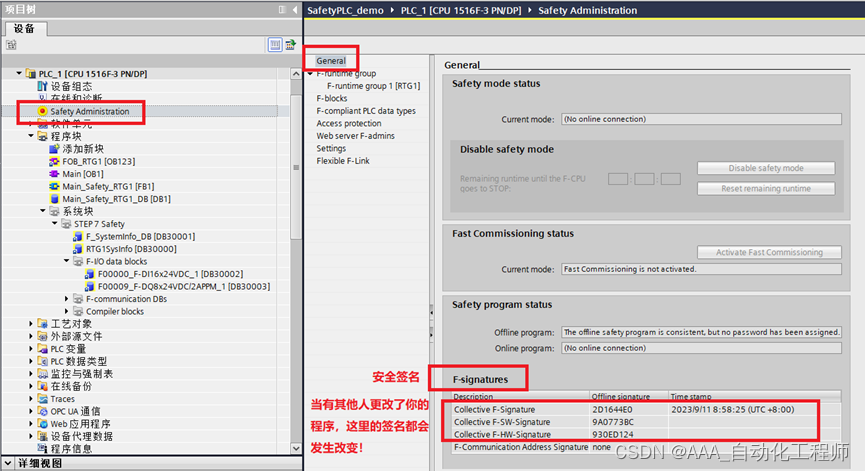
西门子S7-1200F或1500F系列安全PLC的组态步骤和基础编程(二) 上一次和大家分享了组态相关的重要内容,具体可以参考以下链接中的内容: 西门子S7-1200F或1500F系列安全PLC的组态步骤和基础编程(一) 本次继续和大家分享关于安全PLC基础编程的相关内容: 如下图所示,在左侧的…...

【Spring Boot】Spring Boot中的简单查询
前面介绍了在Spring Boot项目中集成JPA框架,实现数据的增、删、改、查等功能。Spring Data JPA的使用非常简单,只需继承JpaRepository即可实现完整的数据操作方法,无须任何数据访问层和SQL语句。JPA除了这些功能和优势之外,还有非…...

Transformer 01(自注意机制Self-attention)
一、Self-attention [台大李宏毅] 1.1 向量序列的输入 一个序列作为输入: 多个向量输入举例: 一个句子: 声音信号: 图: 1.2 输出 二、Sequence labeling 输入与输出一样多:Sequence labeling 窗口开的…...

交流共享,共筑智算底座丨九州未来受邀出席英特尔线下沙龙
随着AI技术的升级迭代、生成式AI模型智能化水平的持续提升,AIGC加速向多种场景渗透,AIGC迎来应用爆发期,有望实现且跨越更多领域的融合,形成新的应用场景和解决方案,持续推动数字技术的创新与应用,助力各行…...

【EI会议信息】第五届土木建筑与城市工程国际学术会议(ICCAUE 2023)
第五届土木建筑与城市工程国际学术会议(ICCAUE 2023) 2023 5th International Conference on Civil Architecture and Urban Engineering (ICCAUE 2023) 第五届土木建筑与城市工程国际学术会议(ICCAUE 2023)由天津大学主办&…...

上海亚商投顾:沪指震荡反弹 汽车产业链全天强势
上海亚商投顾前言:无惧大盘涨跌,解密龙虎榜资金,跟踪一线游资和机构资金动向,识别短期热点和强势个股。 一.市场情绪 大小指数昨日集体反弹,沪指3100点失而复得,创业板指一度涨超1.5%,随后涨幅…...

【Python深度学习】深度学习入门介绍
引言 深度学习是人工智能领域中最受关注和研究的子领域之一,它在计算机视觉、自然语言处理、语音识别、推荐系统等各个领域都有广泛的应用。本文将详细介绍深度学习的发展历史、不同类型、应用领域以及未来发展前景。 1、深度学习的发展历史 深度学习的起源可以追溯…...

【Linux系统编程】进程概念与基本创建
文章目录 1. 进程的概念2. 进程描述—PCB3. task_struct—PCB的一种4. task_ struct内容分类5. 查看进程 这篇文章我们来学习下一个概念——进程 1. 进程的概念 那什么是进程呢,我们该如何理解它呢? 如果我们打开电脑的任务管理: 我们看到这…...

webpack:详解CopyWebpackPlugin,复制的同时修改文件内容
摘要 CopyWebpackPlugin 是一个强大的 Webpack 插件,用于将文件从源目录复制到构建目录。在本文中,我们将探讨 CopyWebpackPlugin 的一些常用 API,并提供示例代码。 在构建 Web 应用程序时,通常需要将一些静态文件(如…...

Twin-Builder—系统级多物理域数字孪生平台
Twin Builder是ANSYS公司系统仿真业务的核心产品,是一款跨学科多领域系统仿真软件和数字孪生平台。能够实现复杂系统的建模、仿真和验证,基于IIoT物联网平台对数字孪生体进行集成、部署与运行,在完成复杂系统功能、性能的验证和优化的同时&am…...

用selenium和xpath定位元素并获取属性值以及str字符型转json型
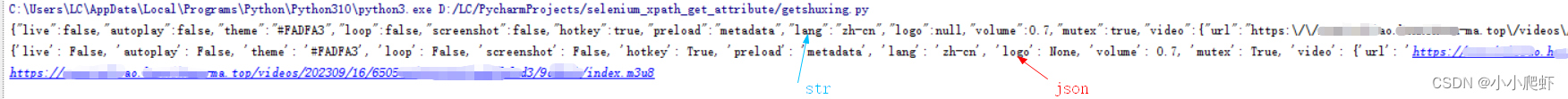
页面html如图所示: 要使用xpath定位这个div元素,并且获取其属性data-config的内容值。 from selenium import webdriver from selenium.webdriver.common.by import By from selenium.webdriver.chrome.options import Optionshost127.0.0.1 port10808 …...

基于Java的电影院管理系统设计与实现
前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 👇🏻…...

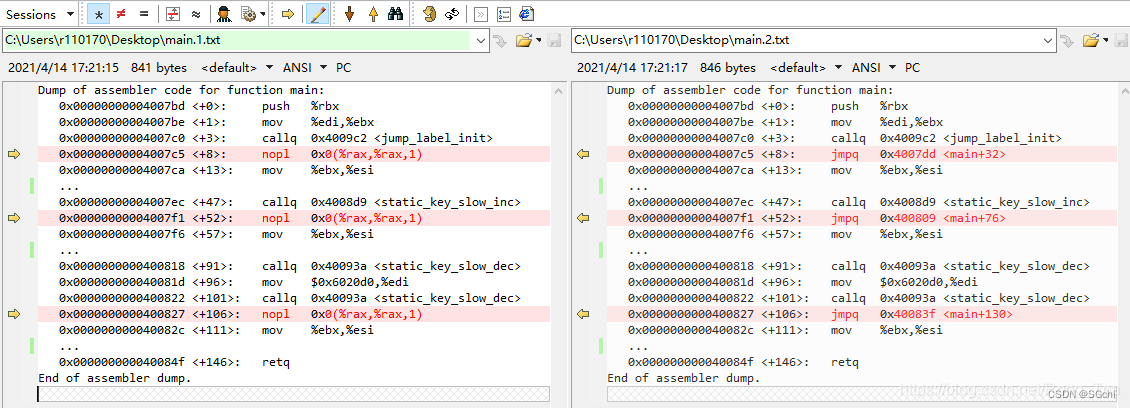
Linux Static Key原理与应用
文章目录 背景1. static-key的使用方法1.1. static-key定义1.2 初始化1.3 条件判断1.4 修改判断条件 2、示例代码参考链接 背景 内核中有很多判断条件在正常情况下的结果都是固定的,除非极其罕见的场景才会改变,通常单个的这种判断的代价很低可以忽略&a…...

linux ssh 禁止指定用户通过ssh登录
Linux 禁止用户或 IP通过 SSH 登录 限制用户 SSH 登录 1.只允许指定用户进行登录(白名单): 在 /etc/ssh/sshd_config 配置文件中设置 AllowUsers 选项,(配置完成需要重启 SSHD 服务)格式如下:…...

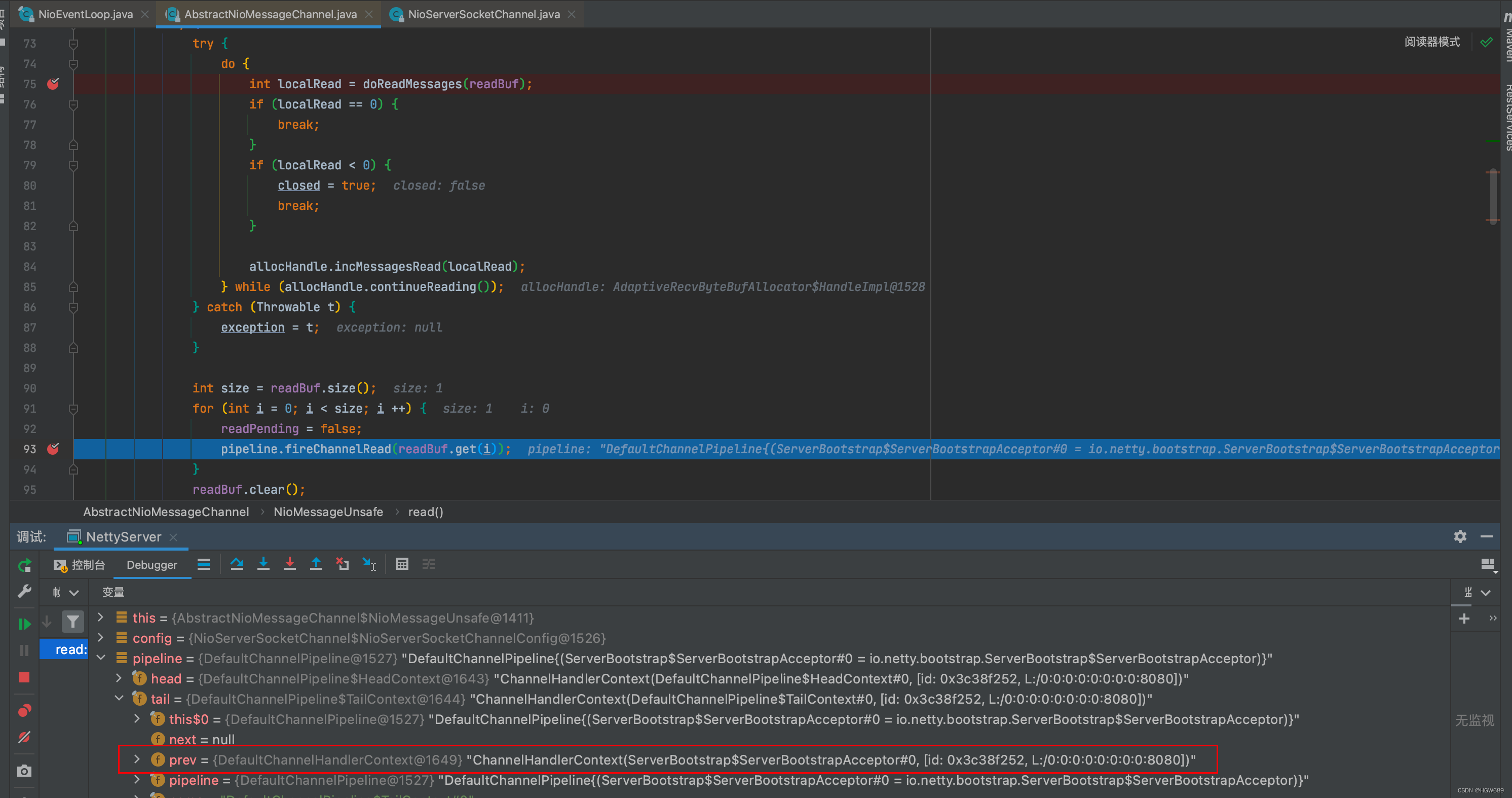
快速学习Netty
Netty框架探索:助力高效网络编程 一、Netty是个啥?二、“Hello World”服务器端实现(Server)客户端实现(Client)思考🤔 三、Netty的核心组件EventLoopChannelChannelPipelineChannelHandlerByte…...

对类和对象的详细解析
目录 1.类的构成 2.this指针 3.C类里面的静态成员 3.1 类里面的静态成员函数 3.2 类里面的静态成员变量 静态成员变量的特点 共享性 存储位置 生命周期 访问权限 如何初始化? 构造函数 1.类的构成 public修饰的成员在类外可以直接被访问 private和protecte…...

matlab 间接平差法拟合二维圆
目录 一、算法原理二、代码实现三、结果展示本文由CSDN点云侠原创,原文链接。爬虫自重。 一、算法原理 圆的方程为: ( x - x 0 )...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

管理学院权限管理系统开发总结
文章目录 🎓 管理学院权限管理系统开发总结 - 现代化Web应用实践之路📝 项目概述🏗️ 技术架构设计后端技术栈前端技术栈 💡 核心功能特性1. 用户管理模块2. 权限管理系统3. 统计报表功能4. 用户体验优化 🗄️ 数据库设…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...
