Axios笔记
1、Axios介绍
Axios基于promise网络请求库,作用于node.js和浏览器中(即同一套代码可以运行在node.js和浏览器中),在服务器中他使用原生node.js http,在浏览器端则使用XMLHttpRequest。
特性:
(1)、支持 Promise API
(2)、拦截请求和响应、转换请求和响应数据、取消请求
(3)、自动转换JSON数据、客户端支持防御XSRF
安装:
(1)、使用npm
npm install axios
(2)、使用yarn
yarn add axios
2、基本用例
CommonJS用法:
const axios = require('axios').default;
// axios. 能够提供自动完成和参数类型推断功能
(1)、get请求
写法1:
axios.get('/user?ID=12345')
写法2:
axios.get('/user', {params: {ID: 12345}})const axios = require('axios');// 向给定ID的用户发起请求
axios.get('/user?ID=12345').then(function (response) {// 处理成功情况console.log(response);}).catch(function (error) {// 处理错误情况console.log(error);}).then(function () {// 总是会执行});// 支持async/await用法
async function getUser() {try {const response = await axios.get('/user?ID=12345');console.log(response);} catch (error) {console.error(error);}
}
发起多个并发请求
function getUserAccount() {return axios.get('/user/12345');
}function getUserPermissions() {return axios.get('/user/12345/permissions');
}Promise.all([getUserAccount(), getUserPermissions()]).then(function (results) {const acct = results[0];const perm = results[1];});
(2)、Post请求
axios.post('/user', {firstName: 'Fred',lastName: 'Flintstone'}).then(function (response) {console.log(response);}).catch(function (error) {console.log(error);});
(3)、Axios API
axios(config)
可以向 axios 传递相关配置来创建请求
// 发起一个post请求
axios({method: 'post',url: '/user/12345',data: {firstName: 'Fred',lastName: 'Flintstone'}
});
// 在 node.js 用GET请求获取远程图片
axios({method: 'get',url: 'http://bit.ly/2mTM3nY',responseType: 'stream'
}).then(function (response) {response.data.pipe(fs.createWriteStream('ada_lovelace.jpg'))});
axios(url[, config])
// 发起一个 GET 请求 (默认请求方式)
axios('/user/12345');
请求方式别名
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.options(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
注意
在使用别名方法时, url、method、data 这些属性都不必在配置中指定。
3、Axios 实例
创建一个实例
axios.create([config])
const instance = axios.create({baseURL: 'https://some-domain.com/api/',timeout: 1000,headers: {'X-Custom-Header': 'foobar'}
});
实例方法
以下是可用的实例方法。指定的配置将与实例的配置合并。
axios#request(config)
axios#get(url[, config])
axios#delete(url[, config])
axios#head(url[, config])
axios#options(url[, config])
axios#post(url[, data[, config]])
axios#put(url[, data[, config]])
axios#patch(url[, data[, config]])
axios#getUri([config])
4、请求配置
这些是创建请求时可以用的配置选项。只有 url 是必需的。如果没有指定 method,请求将默认使用 GET 方法。
{// `url` 是用于请求的服务器 URLurl: '/user',// `method` 是创建请求时使用的方法method: 'get', // 默认值// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URLbaseURL: 'https://some-domain.com/api/',// `transformRequest` 允许在向服务器发送前,修改请求数据// 它只能用于 'PUT', 'POST' 和 'PATCH' 这几个请求方法// 数组中最后一个函数必须返回一个字符串, 一个Buffer实例,ArrayBuffer,FormData,或 Stream// 你可以修改请求头。transformRequest: [function (data, headers) {// 对发送的 data 进行任意转换处理return data;}],// `transformResponse` 在传递给 then/catch 前,允许修改响应数据transformResponse: [function (data) {// 对接收的 data 进行任意转换处理return data;}],// 自定义请求头headers: {'X-Requested-With': 'XMLHttpRequest'},// `params` 是与请求一起发送的 URL 参数// 必须是一个简单对象或 URLSearchParams 对象params: {ID: 12345},// `paramsSerializer`是可选方法,主要用于序列化`params`// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)paramsSerializer: function (params) {return Qs.stringify(params, {arrayFormat: 'brackets'})},// `data` 是作为请求体被发送的数据// 仅适用 'PUT', 'POST', 'DELETE 和 'PATCH' 请求方法// 在没有设置 `transformRequest` 时,则必须是以下类型之一:// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams// - 浏览器专属: FormData, File, Blob// - Node 专属: Stream, Bufferdata: {firstName: 'Fred'},// 发送请求体数据的可选语法// 请求方式 post// 只有 value 会被发送,key 则不会data: 'Country=Brasil&City=Belo Horizonte',// `timeout` 指定请求超时的毫秒数。// 如果请求时间超过 `timeout` 的值,则请求会被中断timeout: 1000, // 默认值是 `0` (永不超时)// `withCredentials` 表示跨域请求时是否需要使用凭证withCredentials: false, // default// `adapter` 允许自定义处理请求,这使测试更加容易。// 返回一个 promise 并提供一个有效的响应 (参见 lib/adapters/README.md)。adapter: function (config) {/* ... */},// `auth` HTTP Basic Authauth: {username: 'janedoe',password: 's00pers3cret'},// `responseType` 表示浏览器将要响应的数据类型// 选项包括: 'arraybuffer', 'document', 'json', 'text', 'stream'// 浏览器专属:'blob'responseType: 'json', // 默认值// `responseEncoding` 表示用于解码响应的编码 (Node.js 专属)// 注意:忽略 `responseType` 的值为 'stream',或者是客户端请求// Note: Ignored for `responseType` of 'stream' or client-side requestsresponseEncoding: 'utf8', // 默认值// `xsrfCookieName` 是 xsrf token 的值,被用作 cookie 的名称xsrfCookieName: 'XSRF-TOKEN', // 默认值// `xsrfHeaderName` 是带有 xsrf token 值的http 请求头名称xsrfHeaderName: 'X-XSRF-TOKEN', // 默认值// `onUploadProgress` 允许为上传处理进度事件// 浏览器专属onUploadProgress: function (progressEvent) {// 处理原生进度事件},// `onDownloadProgress` 允许为下载处理进度事件// 浏览器专属onDownloadProgress: function (progressEvent) {// 处理原生进度事件},// `maxContentLength` 定义了node.js中允许的HTTP响应内容的最大字节数maxContentLength: 2000,// `maxBodyLength`(仅Node)定义允许的http请求内容的最大字节数maxBodyLength: 2000,// `validateStatus` 定义了对于给定的 HTTP状态码是 resolve 还是 reject promise。// 如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),// 则promise 将会 resolved,否则是 rejected。validateStatus: function (status) {return status >= 200 && status < 300; // 默认值},// `maxRedirects` 定义了在node.js中要遵循的最大重定向数。// 如果设置为0,则不会进行重定向maxRedirects: 5, // 默认值// `socketPath` 定义了在node.js中使用的UNIX套接字。// e.g. '/var/run/docker.sock' 发送请求到 docker 守护进程。// 只能指定 `socketPath` 或 `proxy` 。// 若都指定,这使用 `socketPath` 。socketPath: null, // default// `httpAgent` and `httpsAgent` define a custom agent to be used when performing http// and https requests, respectively, in node.js. This allows options to be added like// `keepAlive` that are not enabled by default.httpAgent: new http.Agent({ keepAlive: true }),httpsAgent: new https.Agent({ keepAlive: true }),// `proxy` 定义了代理服务器的主机名,端口和协议。// 您可以使用常规的`http_proxy` 和 `https_proxy` 环境变量。// 使用 `false` 可以禁用代理功能,同时环境变量也会被忽略。// `auth`表示应使用HTTP Basic auth连接到代理,并且提供凭据。// 这将设置一个 `Proxy-Authorization` 请求头,它会覆盖 `headers` 中已存在的自定义 `Proxy-Authorization` 请求头。// 如果代理服务器使用 HTTPS,则必须设置 protocol 为`https`proxy: {protocol: 'https',host: '127.0.0.1',port: 9000,auth: {username: 'mikeymike',password: 'rapunz3l'}},// see https://axios-http.com/zh/docs/cancellationcancelToken: new CancelToken(function (cancel) {}),// `decompress` indicates whether or not the response body should be decompressed // automatically. If set to `true` will also remove the 'content-encoding' header // from the responses objects of all decompressed responses// - Node only (XHR cannot turn off decompression)decompress: true // 默认值
}
5、响应结构
一个请求的响应包含以下信息。
{// `data` 由服务器提供的响应data: {},// `status` 来自服务器响应的 HTTP 状态码status: 200,// `statusText` 来自服务器响应的 HTTP 状态信息statusText: 'OK',// `headers` 是服务器响应头// 所有的 header 名称都是小写,而且可以使用方括号语法访问// 例如: `response.headers['content-type']`headers: {},// `config` 是 `axios` 请求的配置信息config: {},// `request` 是生成此响应的请求// 在node.js中它是最后一个ClientRequest实例 (in redirects),// 在浏览器中则是 XMLHttpRequest 实例request: {}
}
6、默认配置
您可以指定默认配置,它将作用于每个请求。
全局 axios 默认值
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
自定义实例默认值
// 创建实例时配置默认值
const instance = axios.create({baseURL: 'https://api.example.com'
});
// 创建实例后修改默认值
instance.defaults.headers.common['Authorization'] = AUTH_TOKEN;
配置的优先级
配置将会按优先级进行合并。它的顺序是:在lib/defaults.js中找到的库默认值,然后是实例的 defaults 属性,最后是请求的 config 参数。后面的优先级要高于前面的。下面有一个例子。
// 使用库提供的默认配置创建实例
// 此时超时配置的默认值是 0
const instance = axios.create();
// 重写库的超时默认值
// 现在,所有使用此实例的请求都将等待2.5秒,然后才会超时
instance.defaults.timeout = 2500;
// 重写此请求的超时时间,因为该请求需要很长时间
instance.get('/longRequest', {timeout: 5000
});
7、拦截器
在请求或响应被 then 或 catch 处理前拦截它们。
// 添加请求拦截器
axios.interceptors.request.use(function (config) {// 在发送请求之前做些什么return config;}, function (error) {// 对请求错误做些什么return Promise.reject(error);});// 添加响应拦截器
axios.interceptors.response.use(function (response) {// 2xx 范围内的状态码都会触发该函数。// 对响应数据做点什么return response;}, function (error) {// 超出 2xx 范围的状态码都会触发该函数。// 对响应错误做点什么return Promise.reject(error);});
如果你稍后需要移除拦截器,可以这样:
const myInterceptor = axios.interceptors.request.use(function () {/*...*/});
axios.interceptors.request.eject(myInterceptor);
可以给自定义的 axios 实例添加拦截器。
const instance = axios.create();
instance.interceptors.request.use(function () {/*...*/});
8、错误处理
axios.get('/user/12345').catch(function (error) {if (error.response) {// 请求成功发出且服务器也响应了状态码,但状态代码超出了 2xx 的范围console.log(error.response.data);console.log(error.response.status);console.log(error.response.headers);} else if (error.request) {// 请求已经成功发起,但没有收到响应// `error.request` 在浏览器中是 XMLHttpRequest 的实例,// 而在node.js中是 http.ClientRequest 的实例console.log(error.request);} else {// 发送请求时出了点问题console.log('Error', error.message);}console.log(error.config);});
使用 validateStatus 配置选项,可以自定义抛出错误的 HTTP code。
axios.get('/user/12345', {validateStatus: function (status) {return status < 500; // 处理状态码小于500的情况}
})
使用 toJSON 可以获取更多关于HTTP错误的信息。
axios.get('/user/12345').catch(function (error) {console.log(error.toJSON());});
9、取消请求
AbortController
从 v0.22.0 开始,Axios 支持以 fetch API 方式—— AbortController 取消请求:
const controller = new AbortController();axios.get('/foo/bar', {signal: controller.signal
}).then(function(response) {//...
});
// 取消请求
controller.abort()
CancelToken deprecated
您还可以使用 cancel token 取消一个请求。
Axios 的 cancel token API 是基于被撤销 cancelable promises proposal。
此 API 从 v0.22.0 开始已被弃用,不应在新项目中使用。
可以使用 CancelToken.source 工厂方法创建一个 cancel token ,如下所示:
const CancelToken = axios.CancelToken;
const source = CancelToken.source();axios.get('/user/12345', {cancelToken: source.token
}).catch(function (thrown) {if (axios.isCancel(thrown)) {console.log('Request canceled', thrown.message);} else {// 处理错误}
});axios.post('/user/12345', {name: 'new name'
}, {cancelToken: source.token
})// 取消请求(message 参数是可选的)
source.cancel('Operation canceled by the user.');
也可以通过传递一个 executor 函数到 CancelToken 的构造函数来创建一个 cancel token:
const CancelToken = axios.CancelToken;
let cancel;axios.get('/user/12345', {cancelToken: new CancelToken(function executor(c) {// executor 函数接收一个 cancel 函数作为参数cancel = c;})
});// 取消请求
cancel();
注意: 可以使用同一个 cancel token 或 signal 取消多个请求。
在过渡期间,您可以使用这两种取消 API,即使是针对同一个请求:
const controller = new AbortController();const CancelToken = axios.CancelToken;
const source = CancelToken.source();axios.get('/user/12345', {cancelToken: source.token,signal: controller.signal
}).catch(function (thrown) {if (axios.isCancel(thrown)) {console.log('Request canceled', thrown.message);} else {// 处理错误}
});axios.post('/user/12345', {name: 'new name'
}, {cancelToken: source.token
})// 取消请求 (message 参数是可选的)
source.cancel('Operation canceled by the user.');
// 或
controller.abort(); // 不支持 message 参数
10、请求体编码
默认情况下,axios将 JavaScript 对象序列化为 JSON 。 要以application/x-www-form-urlencoded格式发送数据,您可以使用以下选项之一。
浏览器
在浏览器中,可以使用URLSearchParams API,如下所示:
const params = new URLSearchParams();
params.append('param1', 'value1');
params.append('param2', 'value2');
axios.post('/foo', params);
请注意,不是所有的浏览器(参见 caniuse.com)都支持 URLSearchParams ,但是可以使用polyfill (确保 polyfill 全局环境)
或者, 您可以使用qs 库编码数据:
const qs = require('qs');
axios.post('/foo', qs.stringify({ 'bar': 123 }));
或者用另一种方式 (ES6),
import qs from 'qs';
const data = { 'bar': 123 };
const options = {method: 'POST',headers: { 'content-type': 'application/x-www-form-urlencoded' },data: qs.stringify(data),url,
};
axios(options);
Node.js
Query string
在 node.js 中, 可以使用 querystring 模块,如下所示:
const querystring = require('querystring');
axios.post('http://something.com/', querystring.stringify({ foo: 'bar' }));
或者从’url module’中使用’URLSearchParams’,如下所示:
const url = require('url');
const params = new url.URLSearchParams({ foo: 'bar' });
axios.post('http://something.com/', params.toString());
您也可以使用 qs 库。
注意
如果需要对嵌套对象进行字符串化处理,则最好使用 qs 库,因为 querystring 方法在该用例中存在已知问题(https://github.com/nodejs/node-v0.x-archive/issues/1665)。
Form data
在 node.js, 您可以使用 form-data 库,如下所示:
const FormData = require('form-data');const form = new FormData();
form.append('my_field', 'my value');
form.append('my_buffer', new Buffer(10));
form.append('my_file', fs.createReadStream('/foo/bar.jpg'));axios.post('https://example.com', form, { headers: form.getHeaders() })
或者, 使用一个拦截器:
axios.interceptors.request.use(config => {if (config.data instanceof FormData) {Object.assign(config.headers, config.data.getHeaders());}return config;
});
11、注意事项
语义化
在axios达到 1.0 版本之前,破坏性更改将以新的次要版本发布。 例如 0.5.1 和 0.5.4 将具有相同的 API,但 0.6.0 将具有重大变化。
Promises
axios 依赖原生的ES6 Promise实现而被支持。 如果你的环境不支持 ES6 Promise,你可以使用polyfill。
TypeScript
axios 包含 TypeScript 类型定义。
import axios from 'axios';
axios.get('/user?ID=12345');
相关文章:

Axios笔记
1、Axios介绍 Axios基于promise网络请求库,作用于node.js和浏览器中(即同一套代码可以运行在node.js和浏览器中),在服务器中他使用原生node.js http,在浏览器端则使用XMLHttpRequest。 特性: (1)、支持 Pro…...

如何使用try-except语句处理Python中的异常
在python爬虫行业里面,异常处理能力已经成为了一项非常重要的技能。随着软件规模的不断扩大和复杂性的增加,异常处理能力已经成为了评判一个示波器水平的重要指标。 ,学会使用try-except语句来捕获和处理Python异常,对于我们做爬虫…...

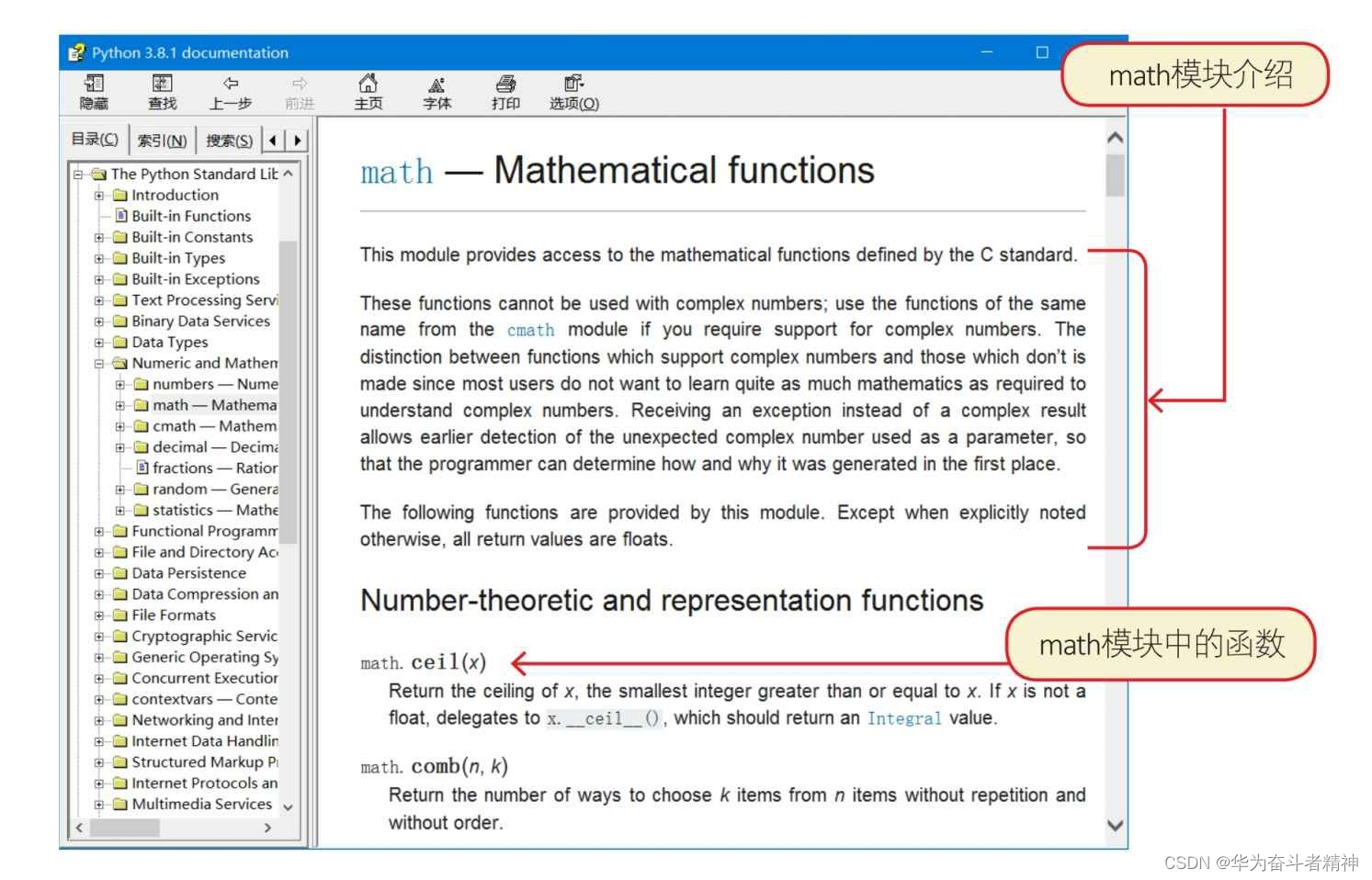
学Python的漫画漫步进阶 -- 第十一步.常用的内置模块
学Python的漫画漫步进阶 -- 第十一步.常用的内置模块 十一、常用的内置模块11.1 数学计算模块——math11.2 日期时间模块——datetime11.2.1 datetime类11.2.2 date类11.2.3 time类11.2.4 计算时间跨度类——timedelta11.2.5 将日期时间与字符串相互转换 11.3 正则表达式模块—…...

发现无尽的创意可能性——Photo Image Editor Pixelstyle for Mac
无论您是一名专业摄影师还是一个爱好者,您都需要一款强大而多功能的图像编辑软件来实现您的创意。Photo Image Editor Pixelstyle for Mac将成为您的创作利器,帮助您探索图像编辑的无限可能性。 Photo Image Editor Pixelstyle for Mac是一款专业级的图…...

Smart Community(1)之设计规范
通过前面大数据开发相关知识的学习,准备做一个项目进行练习---我给他起了一个响亮的名字:基于HadoopHA的智慧社区服务平台 设计规范: 做一个项目之前肯定要先规定一些开发过程中的设计规范 (一)数据埋点规范…...

爬虫工作者必备:使用爬虫IP轻松获得最强辅助
目录 一、爬虫IP的作用与优势 二、选择合适的爬虫IP服务商 三、使用爬虫IP的注意事项和技巧 代码示例 四、合法合规使用爬虫IP 总结 随着互联网的发展,数据已经成为企业竞争的核心资源。而获取这些数据的有效方式,就是通过爬虫技术。但是ÿ…...

工作比读研简单多了
工作比读研简单多了,因为至少有人能解答 工作遇到的问题相比读研时遇到的问题幸福太多,简单太多。因为读研时遇到的更多是未知的问题,是科学问题,是论文中也没有答案的问题,问不着答案,搜不着结果…...

【音视频】H264视频压缩格式
H264简介 H.264从1999年开始,到2003年形成草案,最后在2007年定稿有待核实。在ITU的标准里称为H.264, 在MPEG的标准里是MPEG-4的一个组成部分-MPEG-4 Part 10,又叫Advanced Video Codec,因此常常称为MPEG-4AVC或直接叫AVC。 压缩算…...

Windows【工具 04】WinSW官网使用说明及实例分享(将exe和jar注册成服务)实现服务器重启后的服务自动重启
官方Github;官方下载地址。没有Git加速的话很难下载,分享一下发布日期为2023.01.29的当前最新稳定版v2.12.0网盘连接。 包含文件: WinSW-x64.exesample-minimal.xmlsample-allOptions.xml 链接:https://pan.baidu.com/s/1sN3hL5H…...

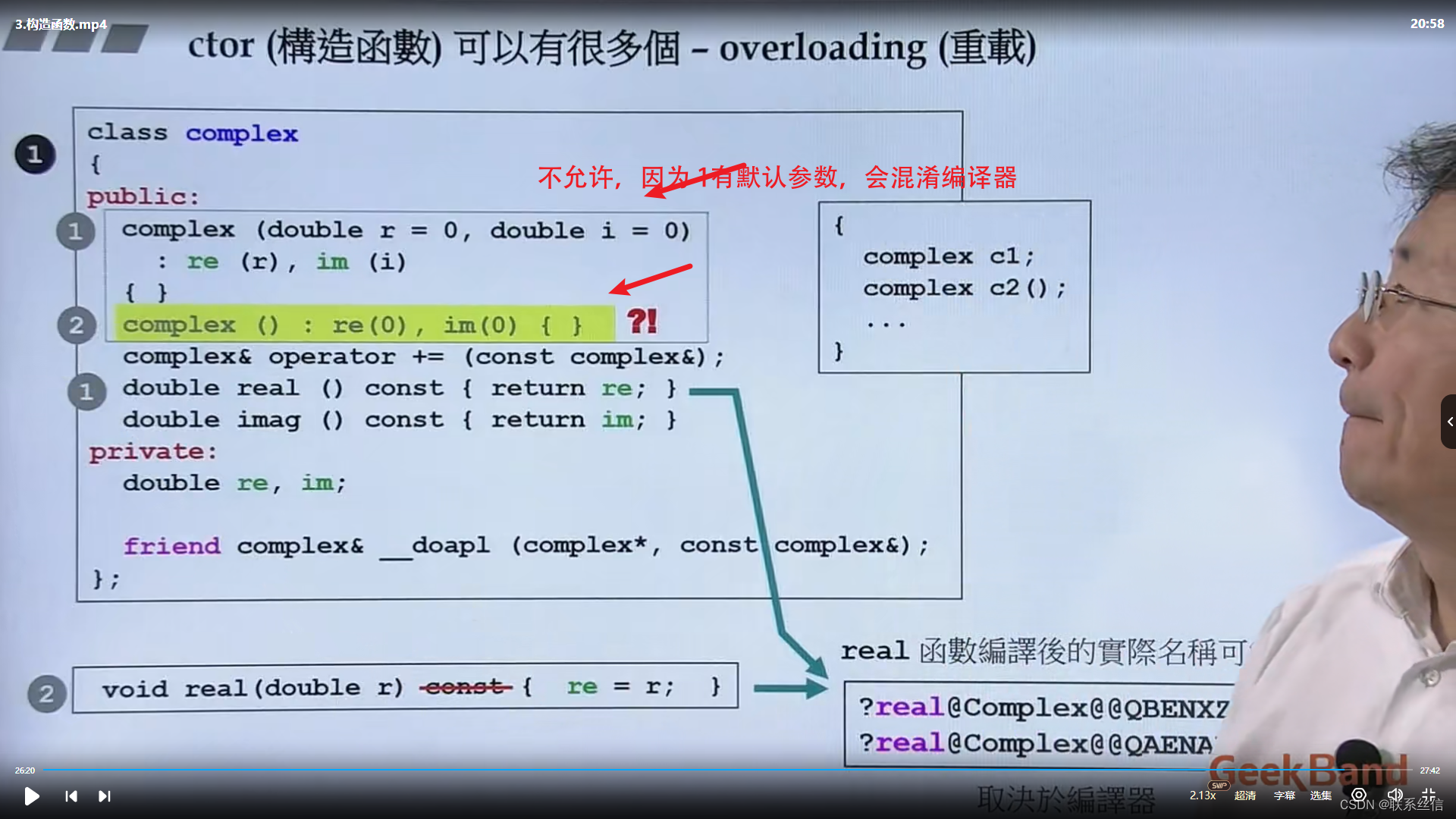
【C++面向对象侯捷】3.构造函数
文章目录 class 的声明inline(内联)函数access level(访问级别)构造函数构造函数可以有多个- 重载! class 的声明 inline(内联)函数 access level(访问级别) 构造函数 构…...

GE WESDAC D20ME 模拟输入电子模块
GE WESDAC D20ME 是一款模拟输入电子模块,通常用于工业自动化和控制系统中,用于采集模拟信号和传感器数据。以下是该模块的一些主要产品功能: 模拟输入通道:WESDAC D20ME 模块通常具有多个模拟输入通道,用于接收模拟信…...

GE WES5302-150 数字量控制模块
GE WES5302-150 是一款数字量控制模块,通常用于工业自动化和控制系统中,主要用于数字信号的输入和输出控制。以下是该模块的一些主要产品功能: 数字量输入:WES5302-150 模块通常具有多个数字输入通道,用于接收数字信号…...

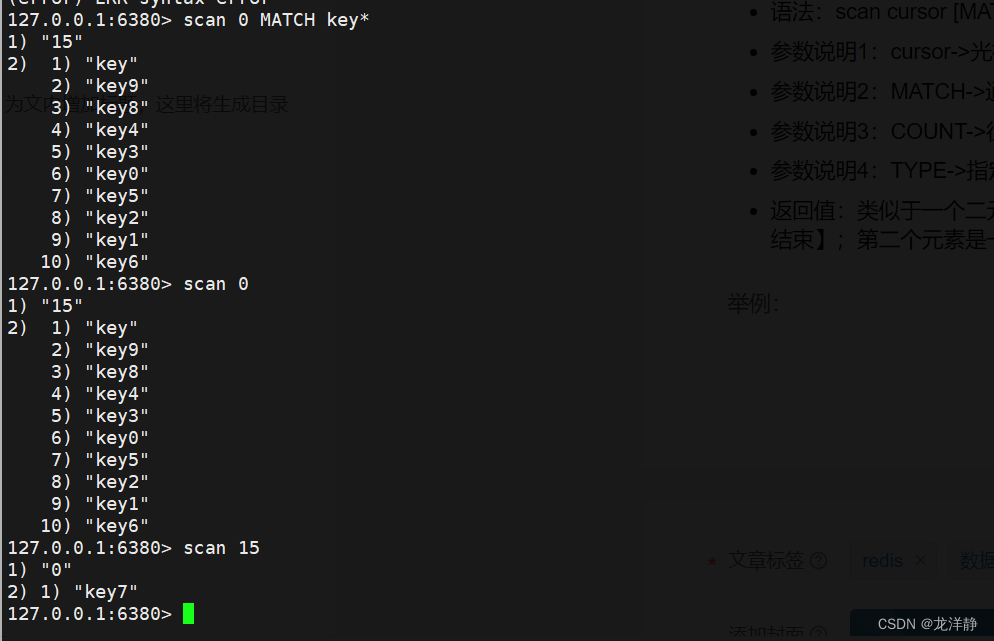
Redis-渐进式遍历scan的使用
目录 1、为什么使用渐进式遍历? 2、scan的使用 3、渐进式遍历的缺点 4、补充知识点:redis中也区分database 1、为什么使用渐进式遍历? 前面的博客中,我们有提到使用keys *来获取所有的key,但这种办法,…...

数据结构——查找
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、查找的基本概念二、顺序查找&&折半查找顺序查找顺序表的查找折半查找折半查找算法例题总结前言 查找的基本概念 顺序查找 折半查找 一、查找的基本概念 1.基本概念 查找:指定某…...

设计模式六大原则
设计模式6大原则 1. 单一职责原则 单一职责原则定义:一个对象应该只包含单一的职责,并且该职责被完整地封装在一个类中。另外一种定义:就一个类而言,应该仅有一个引起它变化的原因自己理解: 也就一个类只能是一个物体的抽象&…...

Docker 安装
Docker 官网:Docker: Accelerated Container Application Development Docker Hub官网:https://hub.docker.com/ 前提说明 CentOS Docker 安装 前提条件 目前,CentOS 仅发行版本中的内核支持 Docker。Docker 运行在CentOS 7 (64-bit)上&…...

国外发达国家码农是真混得好么?
来看看花旗工作十多年的码农怎么说吧! 美国最大的论坛 Reddit,之前有一个热帖: 一个程序员说自己喝醉了,软件工程师已经当了10年,心里有 好多话想说,“我可能会后悔今天说了这些话。”他洋洋洒洒写了 一大堆ÿ…...

构造函数不能做为虚函数
引用:windows程序员面试指南 构造函数不能做为虚函数 从存储空间角度 虚函数对应一个虚函数表,这大家都知道,可是这个虚函数表其实是存储在对象的内存空间的。问题出来了,如果构造函数是虚的,就需要通过虚函数表来调…...

持续集成实战 —— Jenkins自动化测试环境搭建
1.目的 在日常的项目测试过程中,搭建与维护测试环境是广大测试同学的一个基础技能,相信也很少会有公司完全不让测试去碰自己的测试环境。那么工作中大量的创建、部署、管理、维护等一系列的重复操作就成为了整个测试项目中一个巨大的工作量。 面对这样…...

ajax上传文件
背景 采用ajax传递表单内容和上传的文件 实现原理 使用FormData模拟表单数据,实现异步上传图片 代码 var formData new FormData(); formData.append("serviceId", param.serviceId); formData.append("keyId", param.keyId); formData.a…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
