【vue3页面展示代码】展示代码codemirror插件
技术版本:
vue 3.2.40、codemirror 6.0.1、less 4.1.3、vue-codemirror 6.1.1、
@codemirror/lang-vue 0.1.2、@codemirror/theme-one-dark 6.1.2
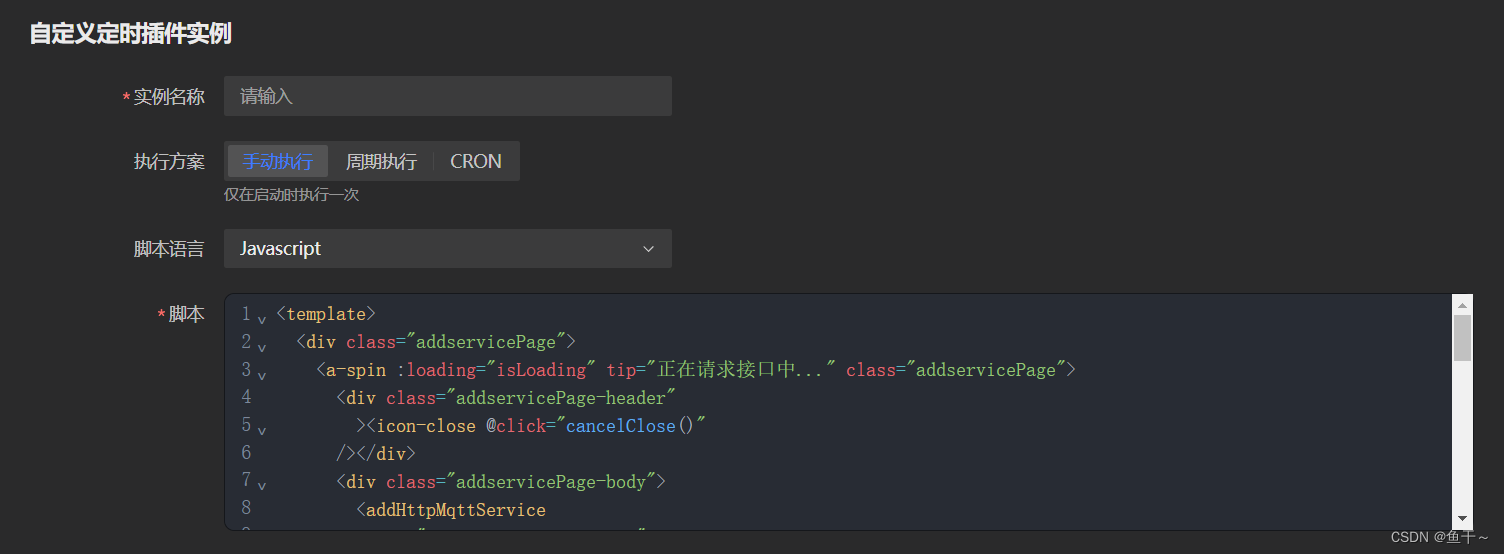
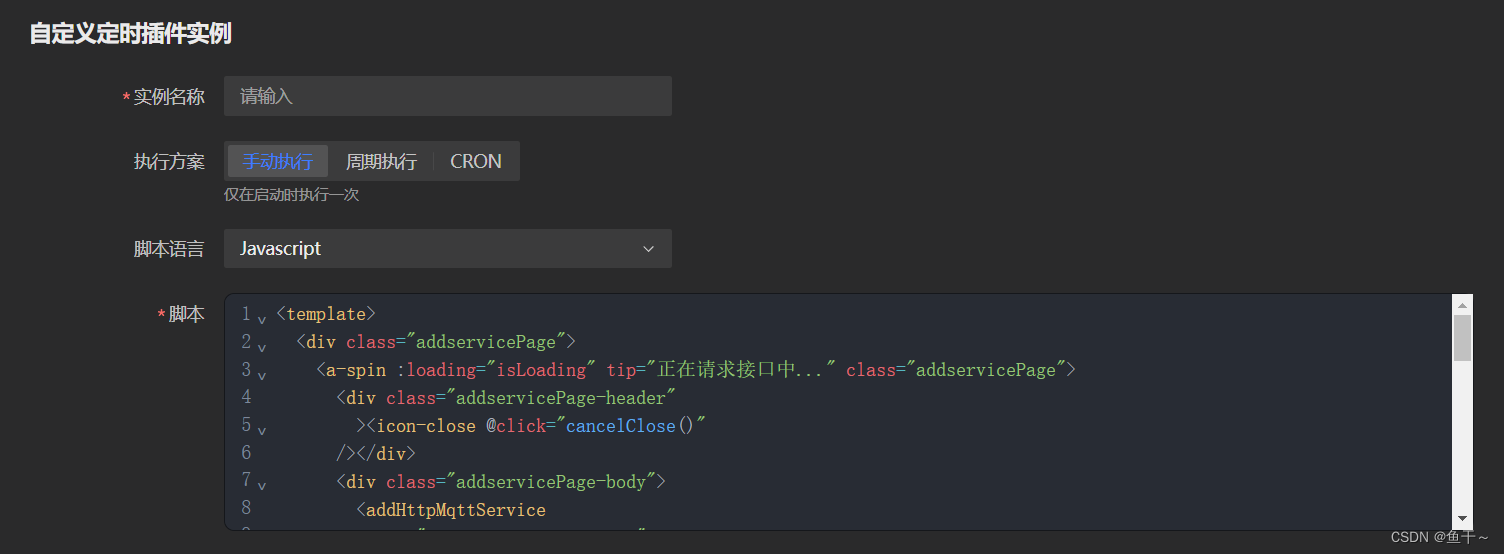
效果图:

1.安装插件
yarn add codemirror vue-codemirror @codemirror/lang-vue @codemirror/theme-one-dark
2.新建子组件CodeMirror(src/view-components/CodeMirror/index.vue)
<script setup lang="ts">import type { CSSProperties } from 'vue';import { ref } from 'vue';import { Codemirror } from 'vue-codemirror';import { vue } from '@codemirror/lang-vue';import { oneDark } from '@codemirror/theme-one-dark';interface Props {codeStyle?: CSSProperties; // 代码样式dark?: boolean; // 是否暗黑主题code?: string; // 代码字符串// placeholder?: string // 占位文本// autofocus?: boolean // 自动聚焦// disabled?: boolean // 禁用输入行为和更改状态// indentWithTab?: boolean // 启用tab按键// tabSize?: number // tab按键缩进空格数}const props = withDefaults(defineProps<Props>(), {// placeholder: 'Code goes here...',codeStyle: () => {return {};},dark: false,code: '',// autofocus: false,// disabled: false,// indentWithTab: true,// tabSize: 2});const extensions = props.dark ? [vue(), oneDark] : [vue()];const codeValue = ref(props.code);const emits = defineEmits(['update:code','ready','change','focus','blur',]);function handleReady(payload: any) {// console.log('ready')emits('ready', payload);}function onChange(value: string, viewUpdate: any) {emits('change', value, viewUpdate);emits('update:code', value);}function onFocus(viewUpdate: any) {emits('focus', viewUpdate);}function onBlur(viewUpdate: any) {emits('blur', viewUpdate);}
</script><template><div><Codemirrorv-model="codeValue":style="codeStyle":extensions="extensions"v-bind="$attrs"@ready="handleReady"@change="onChange"@focus="onFocus"@blur="onBlur"/></div>
</template><style lang="less" scoped>/deep/ .cm-editor {border-radius: 8px;outline: none;border: 1px solid transparent;.cm-scroller {border-radius: 8px;}}/deep/ .cm-focused {border: 1px solid fade(#000, 48%);}
</style>3.父组件调用CodeMirror组件
<template><div class="addHttpMqttServicePage"><CodeMirrorv-model:code="form.script"dark:codeStyle="{ width: '1000px', height: '190px', fontSize: '16px' }":disabled="false"@ready="onReady"@change="onChange"@focus="onFocus"@blur="onBlur"/></div></template><script setup lang="ts">import { ref, defineProps } from 'vue';import CodeMirror from '@/view-components/CodeMirror/index.vue';const form = ref({script: '',});const onReady = (payload: any) => {console.log('ready:', payload);};const onChange = (value: string, viewUpdate: any) => {console.log('change:', value);console.log('change:', viewUpdate);};const onFocus = (viewUpdate: any) => {console.log('focus:', viewUpdate);};const onBlur = (viewUpdate: any) => {console.log('blur:', viewUpdate);};</script><style scoped lang="less">.addHttpMqttServicePage {width: 100%;height: 100%;padding: 20px;&-header {font-size: 18px;font-weight: bold;}&-body {padding-top: 24px;width: 50%;display: flex;flex-direction: column;justify-content: flex-start;}}</style>4.注意点
1.官方文档:https://codemirror.net/
2.disabled为true时,则只允许可读不能修改
相关文章:

【vue3页面展示代码】展示代码codemirror插件
技术版本: vue 3.2.40、codemirror 6.0.1、less 4.1.3、vue-codemirror 6.1.1、 codemirror/lang-vue 0.1.2、codemirror/theme-one-dark 6.1.2 效果图: 1.安装插件 yarn add codemirror vue-codemirror codemirror/lang-vue codemirror/theme-one-dar…...

【面试必刷TOP101】链表相加 单链表的排序
目录 题目:链表相加(二)_牛客题霸_牛客网 (nowcoder.com) 题目的接口: 解题思路: 代码: 过啦!!! 题目:单链表的排序_牛客题霸_牛客网 (nowcoder.com) 题目的接口:…...

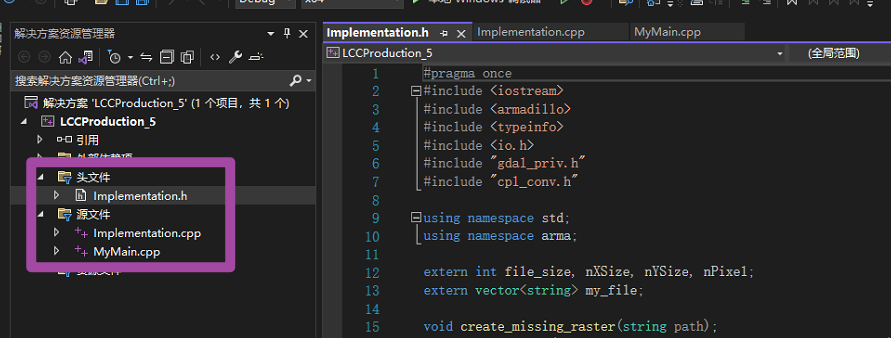
Visual Studio复制、拷贝C++项目与第三方库配置信息到新的项目中
本文介绍在Visual Studio软件中,复制一个已有的、配置过多种第三方库的C项目,将其拷贝为一个新的项目,同时使得新项目可以直接使用原有项目中配置好的各类**C**配置、第三方库等的方法。 在撰写C 代码时,如果需要用到他人撰写的第…...

rust迭代器
迭代器用来遍历容器。 迭代器就是把容器中的所有元素按照顺序一个接一个的传递给处理逻辑。 Rust中的迭代器 标准库中定义了Iterator特性 trait Iterator {type Item;fn next(&mut self) -> Option<Self::Item>; }实现了Iterator特性的结构体就是迭代器。 很多类…...

软件定制开发的优势与步骤|APP搭建|小程序
软件定制开发的优势与步骤|APP搭建|小程序 定制开发的优势: 1. 满足特定需求:定制开发可以根据客户的实际需求进行设计和开发,使得软件系统能够更好地满足客户的业务目标。 2. 优化用户体验:通过深入了解客户的需求,定…...

ERR_CONNECTION_REFUSED等非标准的HTTP错误状态码原因分析和解决办法
文章目录 一、DNS Resolution Failed1,DNS服务器故障2,DNS配置错误3,DNS劫持4,域名过期-5,其他网络问题 二、ERR_CONNECTION_REFUSED-"ERR_CONNECTION_REFUSED" 错误可能有多种原因 三、ERR_SSL_PROTOCOL_ER…...

瀑布流 - Vue3基于Grid布局简单实现一个瀑布流组件
瀑布流 - Vue3基于Grid布局简单实现一个瀑布流组件 前言 在学习Grid布局之时,我发现其是CSS中的一种强大的布局方案,它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局,在刷某书和某宝首页时&…...

ES6面试题总结
1. 谈谈你对 ES6 的理解,为什么要学习es6? ES6是新一代的JS语言标准,对分JS语言核心内容做了升级优化,规范了JS使用标准,新增了JS原生方法,使得JS使用更加规范,更加优雅,更适合大型应用的开发。学习ES6是成…...

mybatisplus,jdbc 批量插入
1.测试用例 项目中遇到在做导入号码的时候我们会用到批量导入,提高入库的速度。接下来我们以10000条为测试用例。 1.1 批量执行sql语句 当需要成批插入或者更新记录时,可以采用Java的批量更新机制,这一机制允许多条语句一次性提交给数据库…...

如何使用IP归属地查询API来追踪网络活动
引言 在当今数字化世界中,了解网络活动的源头和位置对于网络安全、市场研究和用户体验至关重要。IP归属地查询API是一种强大的工具,可以帮助您追踪网络活动并获取有关IP地址的重要信息。本文将探讨如何使用IP归属地查询API来追踪网络活动,以…...

【SQL】S0 系列博文大纲
系列博文大纲 SQL 学习环境建议系列博文相关书籍系列博文大纲阶段进展 SQL 学习环境建议 对于 SQL 语言的学习,博主本地使用:MySQL DataGrip; MySQL 提供本地数据库服务; DataGrip IDE,承担编程运行测试任务…...

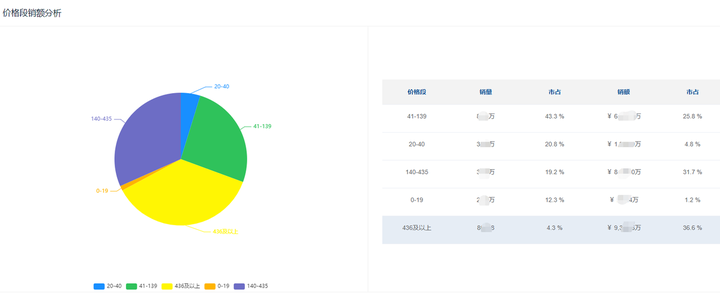
2023年8月体育用品行业数据分析(京东数据产品)
当前,亚运会临近,这也带动了国民对体育消费的热情,体育产品内销逐渐旺盛,“亚运经济”红利开始显现。鲸参谋数据显示,今年8月份,京东平台上体育用品行业的销量为185万,同比增长2%;销…...

国内高校镜像网站
国内各大高校开源镜像站 排名不分前后 清华大学:https://mirrors.tuna.tsinghua.edu.cn/ 北京大学:https://mirrors.pku.edu.cn/ 北京外国语大学:http:// https://mirrors.bfsu.edu.cn/ 北京理工大学:https://mirrors.bit.e…...

Linux安装kafka-manager
相关链接https://github.com/yahoo/kafka-manager/releases kafka-manager-2.0.0.2下载地址 百度云链接:https://pan.baidu.com/s/1XinGcwpXU9YBF46qkrKS_A 提取码:tzvg 一、安装部署 1.把kafka-manager-2.0.0.2.zip拷贝到目录 /opt/app/elk 2.解压…...

MYSQL索引——B+树讲解
B-/B树看 MySQL索引结构 B-树 B-树,这里的 B 表示 balance( 平衡的意思),B-树是一种多路自平衡的搜索树.它类似普通的平衡二叉树,不同的一点是B-树允许每个节点有更多的子节点。下图是 B-树的简化图. B-树有如下特点: 所有键值分布在整颗树中; 任何一…...

VB将十进制整数转换成16进制以内的任意进制数
VB将十进制整数转换成16进制以内的任意进制数 数值转换,能够将十进制整数转换成16进制以内的任意进制数 Private Function DecToN(ByVal x%, ByVal n%) As StringDim p() As String, y$, r%p Split("0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F", ",")I…...

基于SpringBoot+Vue的宠物领养饲养交流管理平台设计与实现
前言 💗博主介绍:✌全网粉丝10W,CSDN特邀作者、博客专家、CSDN新星计划导师、全栈领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java、小程序技术领域和毕业项目实战✌💗 👇🏻…...

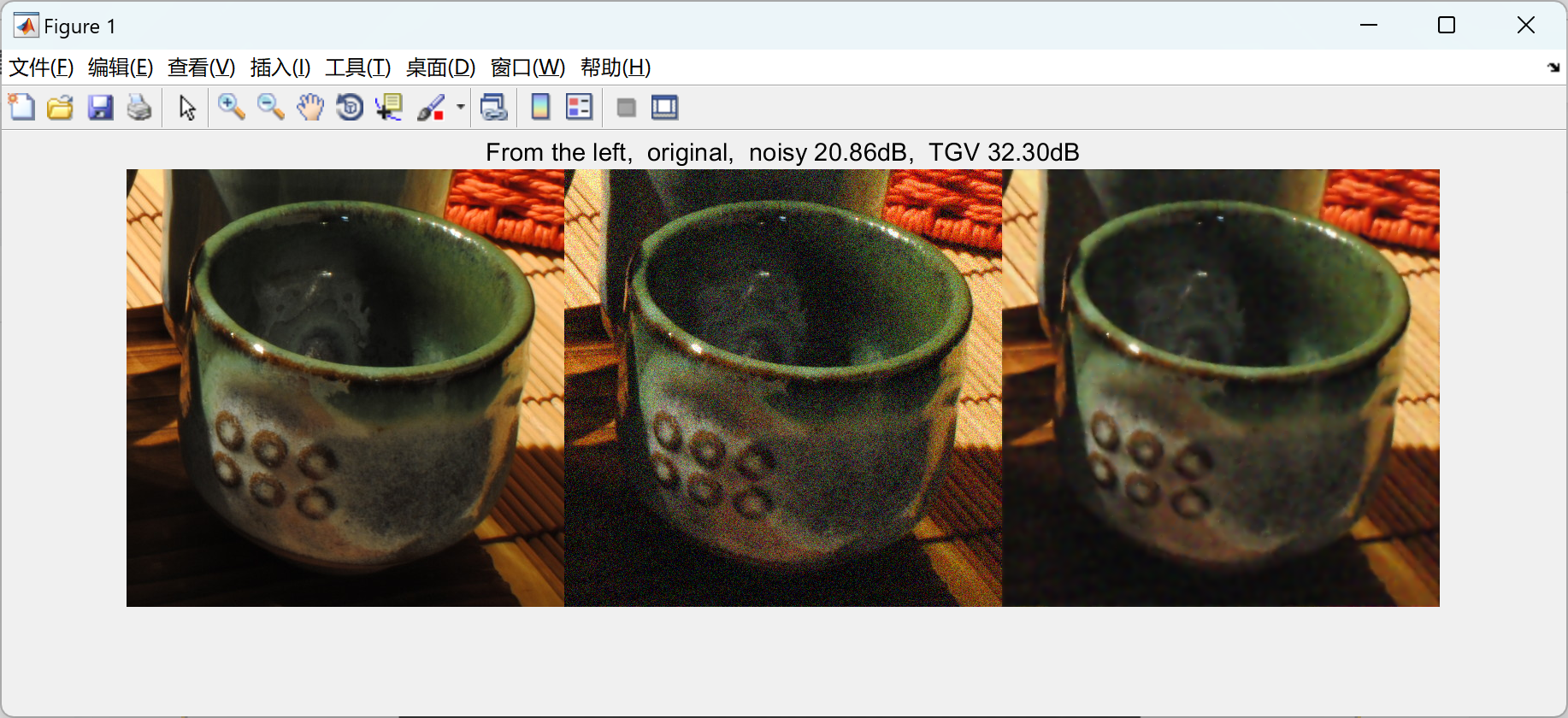
【图像去噪】【TGV 正则器的快速计算方法】通过FFT的总(广义)变化进行图像去噪(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

windbg调试句柄问题
这里写自定义目录标题 winform,句柄资源不够强,程序crash句柄主程序c程序,加载的插件是c# dll,这时候如何用windbg调试dll库如果查看句柄和对象的关系!handle 怎么能知道哪个句柄是Form对话框的句柄如何查看句柄对应的类对象 winf…...

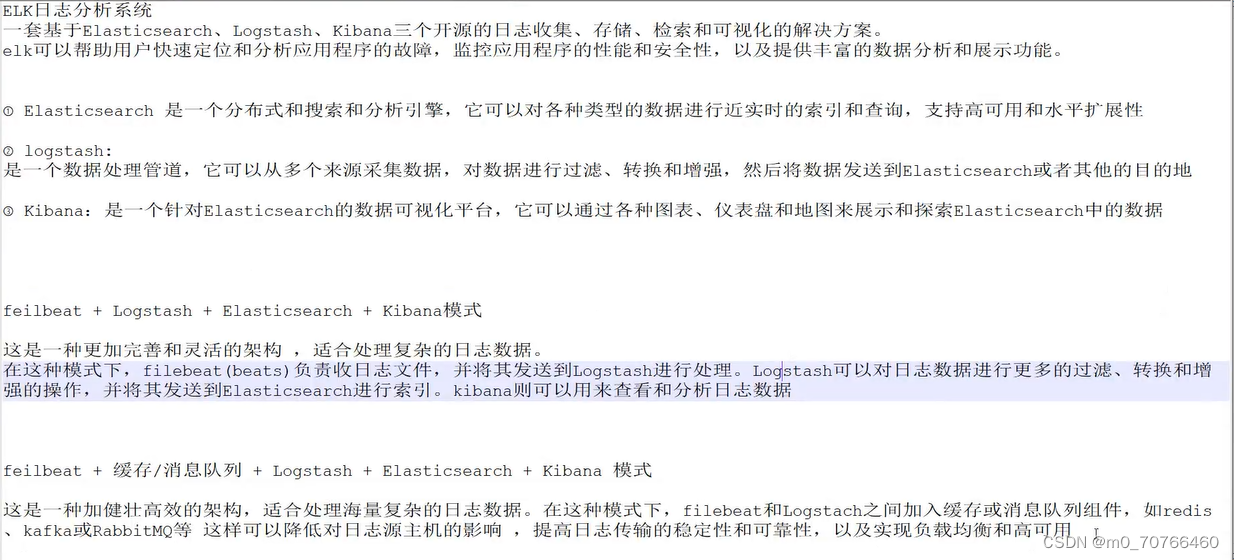
9月13-14日上课内容 第三章 ELK日志分析系统及部署实例
本章结构 ELK日志分析系统简介 ELK日志分析系统分为 Elasticsearch Logstash Kibana 日志处理步骤 1.将日志进行集中化管理 2.将日志格式化(Logstash) 并输出到Elasticsearch 3.对格式化后的数据进行索引和存储 (Elasticsearch) 4.前端数据的展示(Kibana) Elasticsearch介…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...
