Vue模板语法(下)
一.事件处理器
什么是事件处理器
建立一个HTML编写事件处理器
测试结果
二.表单的综合案例
什么是表单综合案例
建立一个HTML来编写表单案例
测试结果
三.局部组件
什么是组件通信
自定义组件
测试结果
组件通信-父传子
测试结果
组件通信-子传父
测试结果
一.事件处理器
什么是事件处理器
事件处理器是一种用于响应和处理用户交互事件的机制。在Web开发中,用户通过与页面中的元素(如按钮、链接、表单等)进行交互来触发各种事件,如点击、鼠标移动、键盘输入等。事件处理器允许开发者定义并执行相应的操作来响应这些事件。
在Vue中,事件处理器可以通过指令(
v-on)或@符号来绑定到HTML元素上。下面是一个示例:<button v-on:click="handleClick">Click me!</button>在上述示例中,
v-on:click="handleClick"将事件处理器handleClick绑定到按钮的点击事件上。当用户点击按钮时,绑定的handleClick方法会被调用。可以在Vue实例的方法中定义事件处理器,如以下示例所示:
new Vue({methods: {handleClick: function() {// 处理点击事件的逻辑}} })在上述示例中,
handleClick是一个Vue实例中的方法,它会在按钮点击事件发生时被调用。除了点击事件(
click),Vue还支持一系列其他事件,如mouseover、input、keydown等。开发者可以根据具体需求选择合适的事件,并为其绑定对应的事件处理器。事件处理器不仅可以在Vue实例方法中定义,还可以直接在模板中使用内联表达式的方式定义。例如:
<button v-on:click="alert('Hello!')">Click me!</button>在上述示例中,点击按钮时会直接调用内联表达式
alert('Hello!')来弹出一个对话框。总的来说,事件处理器是Vue中用于响应用户交互事件的机制,通过绑定事件处理器,开发者可以定义相应的操作来处理用户的操作。
建立一个HTML编写事件处理器
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!-- 1.导入依赖 --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title>事件处理</title><style type="text/css">.one{background-color: aqua;height: 400px;width:400px;}.two{background-color: aquamarine;height: 300px;width: 300px;}.three{background-color: pink;height: 200px;width: 200px;}.four{background-color: blue;height: 100px;width: 100px;}</style></head><body><!-- 2.定义vue所管理的边界,有且只有一个根节点 --><div id="app"><div class="one"@click="fun1"><div class="two" @click.stop="fun2"><div class="three" @click.stop="fun3"><div class="four" @click.stop="fun4"></div></div></div></div><input :value="msg"/><button @click.once="clickMe">点击我</button></div><script type="text/javascript">// 构建vue实例并绑定边界new Vue({// el:提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标el:"#app",// Vue 实例的数据对象,用于给 View 提供数据data(){return{msg:'放下屠刀',};},methods:{fun1(){alert("fun1");},fun2(){alert("fun2");},fun3(){alert("fun3");},fun4(){alert("fun4");},clickMe(){console.log(this.msg);}}});</script></body>
</html>测试结果

二.表单的综合案例
什么是表单综合案例
表单综合案例是指一个包含多个表单元素的综合应用案例,旨在演示如何使用Vue来处理和验证表单数据。
一个简单的表单综合案例可以包含以下元素:
- 文本输入框(input):用于接收用户输入的文本信息。
- 复选框(checkbox):用于选择一个或多个选项。
- 单选框(radio):用于从多个选项中选择一个选项。
- 下拉选择框(select):用于从预定义的选项中选择一个选项。
- 文本域(textarea):用于接收多行文本输入。
- 提交按钮(button):用于提交表单数据。
以下是一个简单的表单综合案例示例:
<div id="app"><form @submit.prevent="submitForm"><label for="name">姓名</label><input type="text" id="name" v-model="form.name" required><br><label for="email">邮箱</label><input type="email" id="email" v-model="form.email" required><br><label>性别</label><input type="radio" id="male" value="男" v-model="form.gender"><label for="male">男</label><input type="radio" id="female" value="女" v-model="form.gender"><label for="female">女</label><br><label for="country">国家</label><select id="country" v-model="form.country"><option value="">请选择</option><option value="中国">中国</option><option value="美国">美国</option><option value="英国">英国</option></select><br><label for="message">留言</label><textarea id="message" v-model="form.message"></textarea><br><button type="submit">提交</button></form> </div>在上述示例中,使用Vue的指令(
v-model)将不同类型的表单元素与Vue实例中的数据(form)进行双向绑定。当用户在表单元素中进行输入或选择时,绑定的数据会实时更新。在Vue实例中,我们可以定义一个
form对象来存储表单数据,并提供一个submitForm方法来处理表单提交事件。在submitForm方法中,可以进行表单数据的验证、发送请求等操作。new Vue({el: '#app',data: {form: {name: '',email: '',gender: '',country: '',message: ''}},methods: {submitForm: function() {// 处理表单提交逻辑console.log(this.form);}} })上述示例中,定义了一个Vue实例,将
form对象作为数据进行管理,并在submitForm方法中打印出表单数据。通过上述案例的组合运用,可以实现一个简单的表单综合案例来处理用户输入的表单数据,并根据实际需求进行相应的处理和验证。
建立一个HTML来编写表单案例
<!DOCTYPE html>
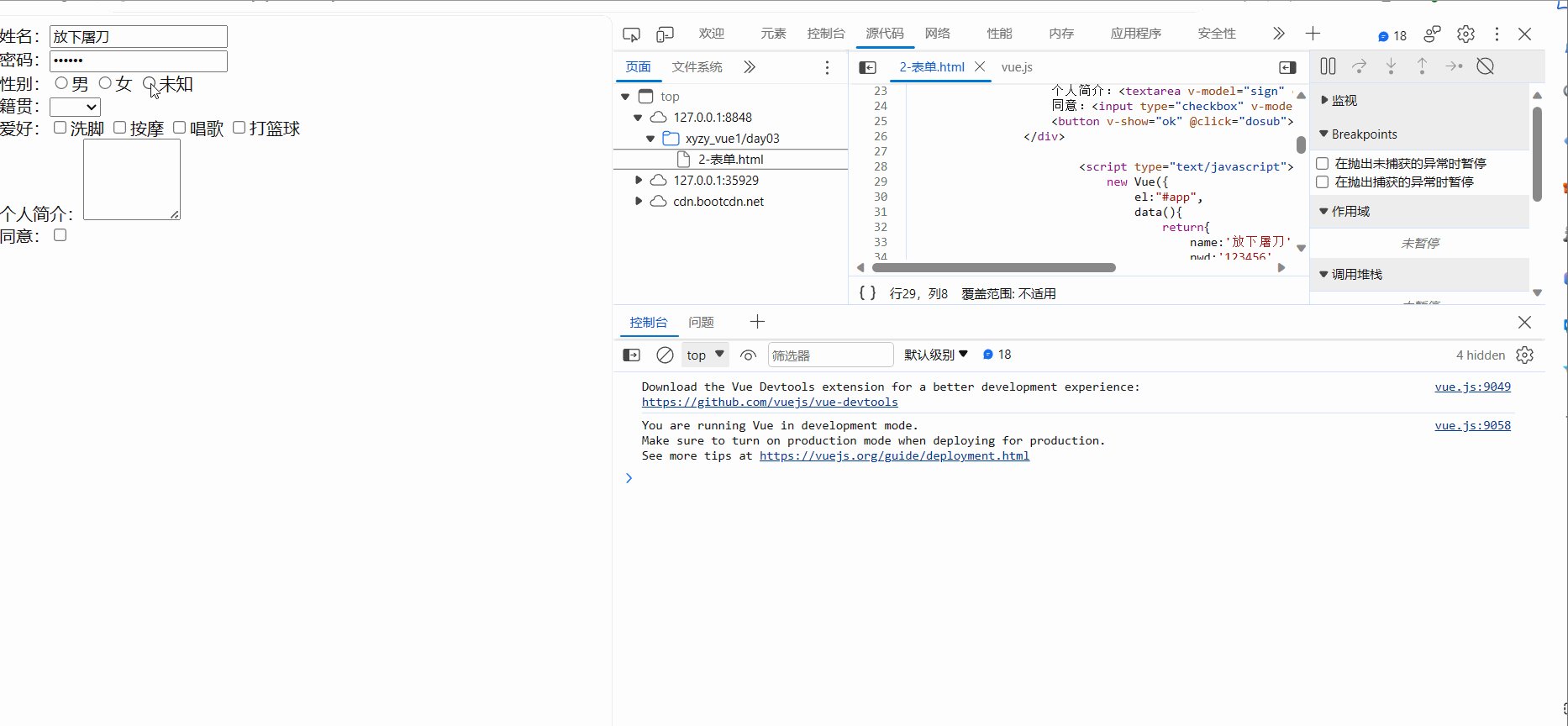
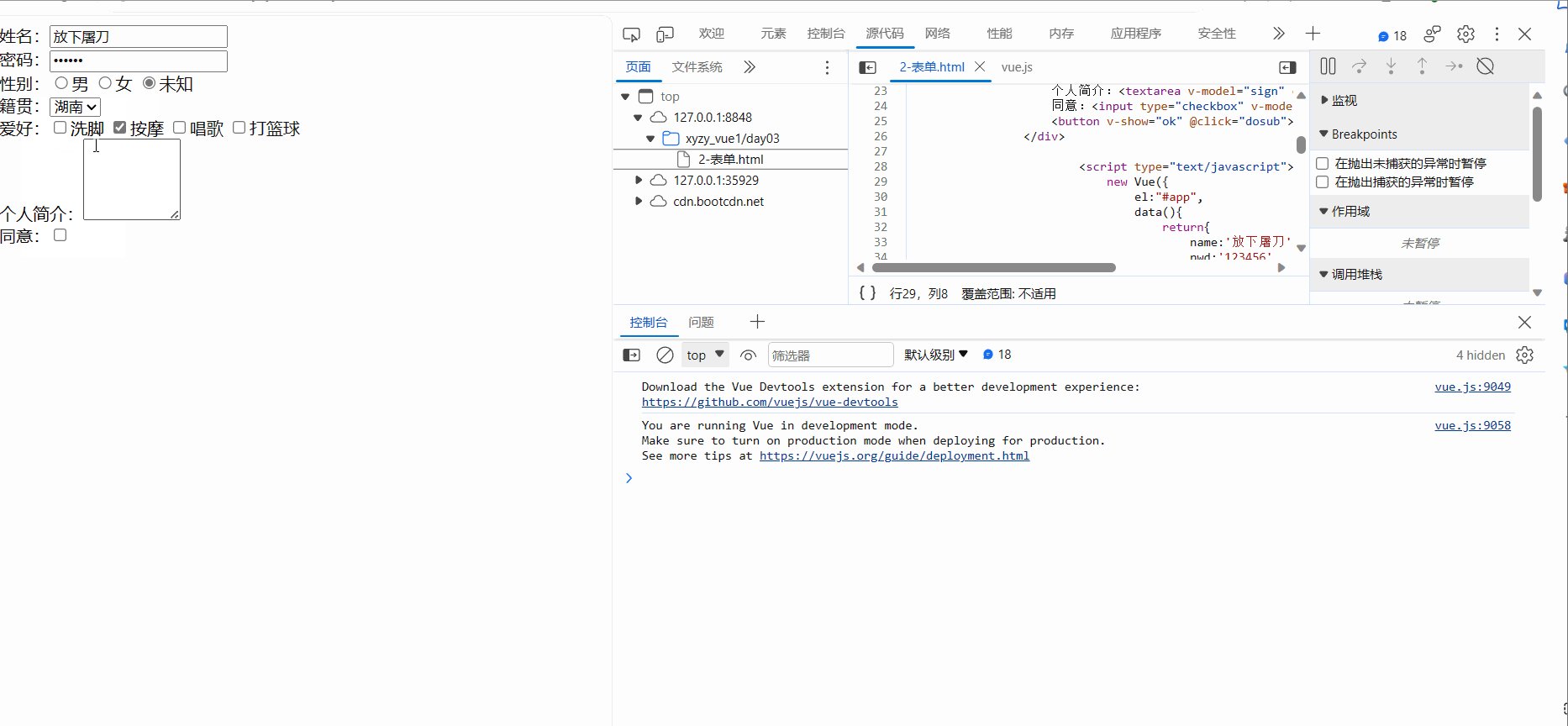
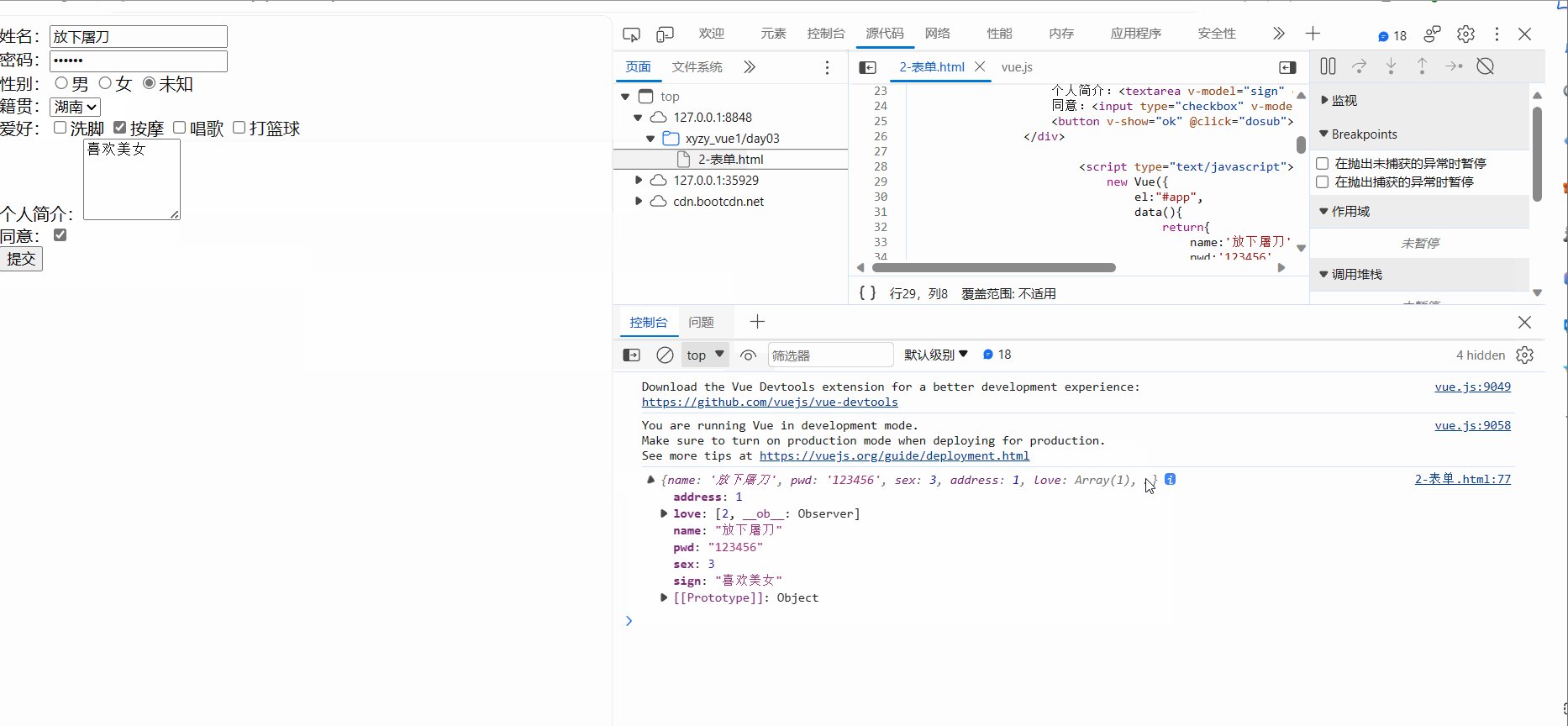
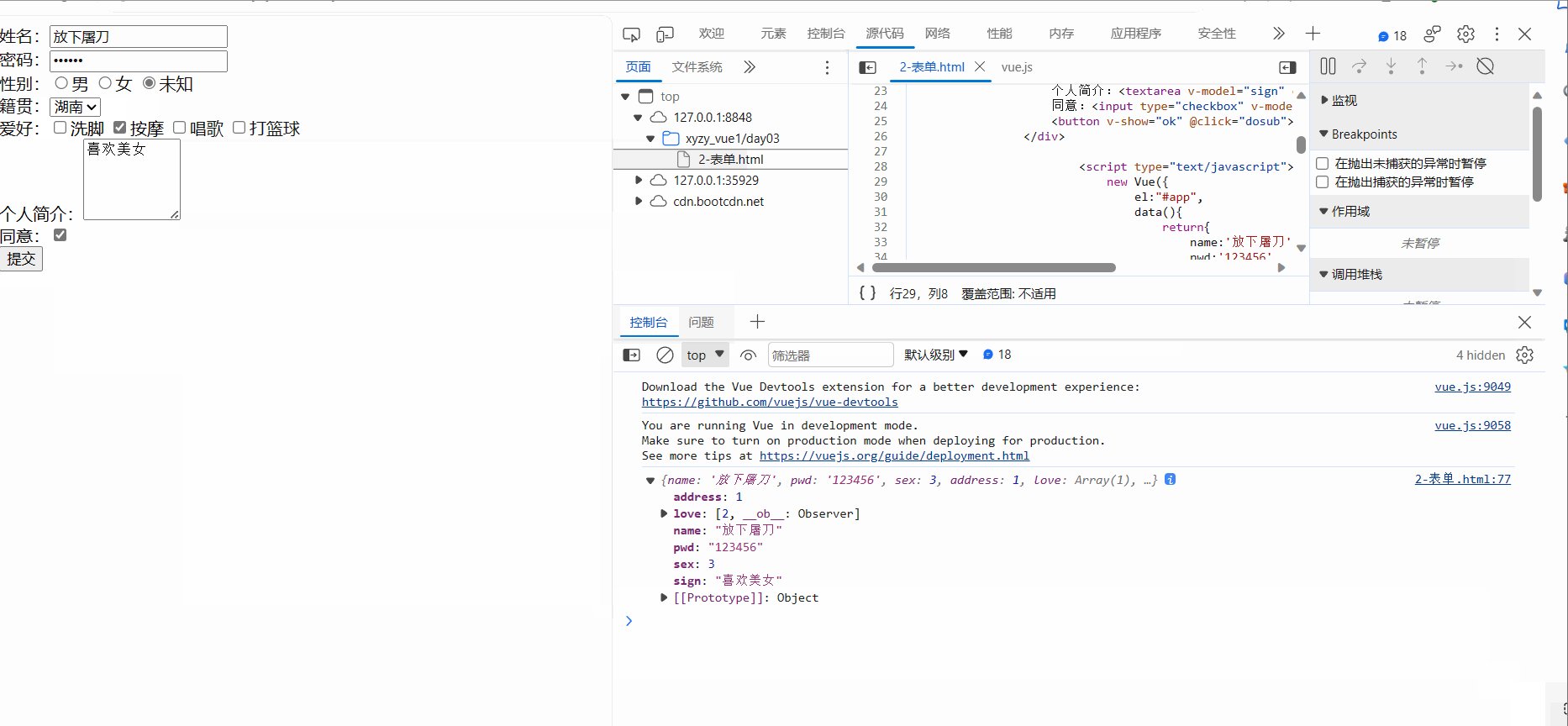
<html><head><meta charset="utf-8"><!-- 1.导入依赖 --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title>表单</title></head><body><div id="app">姓名:<input name="name" v-model="name"/><br />密码:<input type="password" v-model="pwd"/><br />性别:<span v-for="s in sexList"><input type="radio" name="sex" v-model="sex" :value="s.id" />{{s.name}}</span><br />籍贯:<select name="myAddr" v-model="myAddr"><option v-for="a in address" :value="a.id">{{a.name}}</option></select><br />爱好:<span v-for="h in hobby" ><input type="checkbox" v-model="myLike" :value="h.id"/>{{h.name}}</span><br />个人简介:<textarea v-model="sign" cols="10" rows="5"></textarea><br />同意:<input type="checkbox" v-model="ok"/><br /><button v-show="ok" @click="dosub">提交</button></div><script type="text/javascript">new Vue({el:"#app",data(){return{name:'放下屠刀',pwd:'123456',sexList:[{name:'男',id:1},{name:'女',id:2},{name:'未知',id:3}],sex:0,hobby:[{name:'洗脚',id:1},{name:'按摩',id:2},{name:'唱歌',id:3},{name:'打篮球',id:4}],myLike:[],address:[{name:'湖南',id:1},{name:'湖北',id:2},{name:'北京',id:3},{name:'上海',id:4}],myAddr:null,sign:null,ok:false};},methods:{dosub(){var obj={};obj.name=this.name;obj.pwd=this.pwd;obj.sex=this.sex;obj.address=this.myAddr;obj.love=this.myLike;obj.sign=this.sign;console.log(obj);}}});</script></body>
</html>测试结果

三.局部组件
什么是组件通信
组件通信是指不同组件之间通过传递数据和/或事件来进行交流和共享信息的过程。在前端开发中,应用程序通常由多个组件构成,这些组件可以是独立的、可复用的模块,它们可能需要在不同层级或层间共享数据,或者需要相互触发事件进行交互。
组件通信可以分为两种主要类型:父子组件通信和兄弟组件通信。
父子组件通信:父组件可以通过属性绑定向子组件传递数据,子组件可以通过事件来向父组件发送消息。父组件通过属性绑定将数据传递给子组件,子组件可以通过
props属性接收并使用这些数据。子组件可以通过$emit方法触发事件,并传递参数给父组件。这种通信方式符合单向数据流的原则,父组件通过属性传递数据给子组件,而子组件通过事件将消息传递给父组件。兄弟组件通信:兄弟组件之间无法直接通信,因为它们之间没有直接的父子关系。但是可以通过共享同一个父组件或通过一个中央事件总线的方式来实现兄弟组件通信。
通过共享父组件:如果两个兄弟组件有共同的父组件,那么它们可以通过父组件来传递数据。父组件可以将数据传递给其中一个子组件,然后由这个子组件将数据通过属性传递给另一个子组件。
中央事件总线:中央事件总线是一个全局的事件触发器,可以用来在组件之间传递事件和数据。可以在应用程序的顶层创建一个事件总线,让各个组件都可以订阅事件和触发事件。这样,一个组件可以通过触发事件将数据发布到事件总线上,而其他组件可以通过订阅事件来接收数据。
除了以上两种常见的组件通信方式,还有其他的通信方式,如使用状态管理库(如Vuex)进行状态管理、使用全局变量、使用路由参数等。选择合适的组件通信方式取决于具体需求和应用的复杂程度。
总的来说,组件通信是在不同组件之间传递数据和事件进行交流和共享信息的过程。通过合适的通信方式,可以实现组件之间的数据共享、事件触发和相互协作,从而构建强大的应用程序。
自定义组件
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!-- 1.导入依赖 --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title>组件通信父传子</title></head><body><!-- 2.定义vue所管理的边界,有且只有一个根节点 --><div id="app"><p>自定义组件</p><my-button>xx</my-button></div><script type="text/javascript">new Vue({el:"#app",components:{'my-button':{template:'<button>小崽子</button>'}},data(){return{msg:'放下屠刀',};},methods:{fun1(){alert("fun1");}}});</script></body>
</html>测试结果

组件通信-父传子
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!-- 1.导入依赖 --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title>组件传参父传子</title></head><body><!-- 2.定义vue所管理的边界,有且只有一个根节点 --><div id="app"><p>自定义组件</p><my-button>xx</my-button><p>组件通信-父传子</p><my-button m='崽子'></my-button><p>组件通信-父传子2</p><my-button m='毕崽子' n="10"></my-button></div><script type="text/javascript">new Vue({el:"#app",components:{'my-button':{props:['m'],template:'<button @click="clickMe">被{{m}}点击了{{n}}次</button>',data:function(){return{n:1}},methods:{clickMe(){this.n++;}}}},data(){return{msg:'放下屠刀',};},methods:{fun1(){alert("fun1");}}});</script></body>
</html>测试结果

组件通信-子传父
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!-- 1.导入依赖 --><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><title>组件传参子传父</title></head><body><!-- 2.定义vue所管理的边界,有且只有一个根节点 --><div id="app"><p>组件通信-子传父</p><my-button m='毕崽子' @xxxxx="getParam"></my-button></div><script type="text/javascript">new Vue({el:"#app",components:{'my-button':{props:['m'],template:'<button @click="clickMe">被{{m}}点击了</button>',methods:{clickMe(){let name='徐崽子';let bname='徐崽子的nl生活';let price='自己的书'this.$emit('xxxxx',name,bname,price)}}}},data(){return{msg:'放下屠刀',};},methods:{getParam(a,b,c){console.log(a,b,c); }}});</script></body>
</html>测试结果

相关文章:

Vue模板语法(下)
一.事件处理器 什么是事件处理器 建立一个HTML编写事件处理器 测试结果 二.表单的综合案例 什么是表单综合案例 建立一个HTML来编写表单案例 测试结果 三.局部组件 什么是组件通信 自定义组件 测试结果 组件通信-父传子 测试结果 组件通信-子传父 测试结果 一.事件…...

uniapp掉完接口后刷新当前页面方法
uniapp掉完接口后刷新当前页面方法 掉完接口,里面加下面这个方法uni.redirectTo({}) setTimeout(() > {uni.redirectTo({// 当前页面路由url: /pages/property/mutualrotation/mutualrotation);}, 500)实例 mutualRotationSubmit() {let self this;uni.showMod…...

linux安装redis超级详细教程
redis源码安装 安装gcc redis是C语言编写的,所以我们需要先在Linux上安装和升级,C语言的编译环境。 #安装gcc yum install -y gcc-c autoconf automake#centos7 默认的 gcc 默认是4.8.5,版本小于 5.3 无法编译,需要先安装gcc新版才能编译 gcc -v#升级…...

2023-09-20 事业-代号z-个人品牌-数据库内核专家-分析
摘要: 在个人品牌层面, 必然脱离不开技术本身, 而身为数据库内核专家, 让别人尽快感知到我的专家身份至关重要. 本文从过去的经历中分析和思考, 如何尽快以技术专家的身份被感知. 过去所见过的高管的技术特点: 不在一线处理具体的事情技术理论深厚, 广度非常厉害, 知道很多相…...

UVA-1343 旋转游戏 题解答案代码 算法竞赛入门经典第二版
GitHub - jzplp/aoapc-UVA-Answer: 算法竞赛入门经典 例题和习题答案 刘汝佳 第二版 题目其实不难,但是耗费了我较多时间。 这种题关键就是在于找到约束条件,我在DFS的基础上,试了很多种策略: 1. 对3种数字,每种数字…...

【运维篇】二、配置文件与多环境控制
文章目录 1、临时属性2、IDEA中的临时属性3、配置文件4级分类4、关于四级分类的思考5、自定义配置文件6、多环境开发(yaml版)7、配置文件按环境分类8、include与group再细粒度9、一点思考10、多环境开发兼容问题 1、临时属性 jar包或者镜像已经打完了&a…...

【WFA】 VHT-5.2.27 Pre-requisite throughput lower than expected
先看仪表log,可以看到log中只有0.00346666666667Mbps,说明了速率很低 ~~~~~ Storing throughput ~~~~~ Mon, 11 Sep 2023 13:13:06 INFO strmTimeStampList2 count 1 Mon, 11 Sep 2023 13:13:06 INFO Storing $X1 = 0.00346666666667 [Mbps] Mon, 11 Sep 2023 13:13:…...

Pytorch史上最全torch全版本离线文件下载地址大全(9月最新)
以下为pytorch官网的全版本torch文件离线下载地址 torch全版本whl文件离线下载大全https://download.pytorch.org/whl/torch/其中的文件版本信息如下所示(部分版本信息,根据需要仔细寻找进行下载):...

CentOS服务器利用docker搭建中间件命令集合
一、挂载服务器磁盘 #挂盘语句 fdisk /dev/vdb 在分别输入n、p、1、2048、1048575999、w mkfs.ext4 /dev/vdb mkdir /data echo /dev/vdb /data ext4 defaults 0 0 >> /etc/fstab mount -a df -hfirewall-cmd --zonepublic --add-port8002/tcp --permanent firewall-c…...

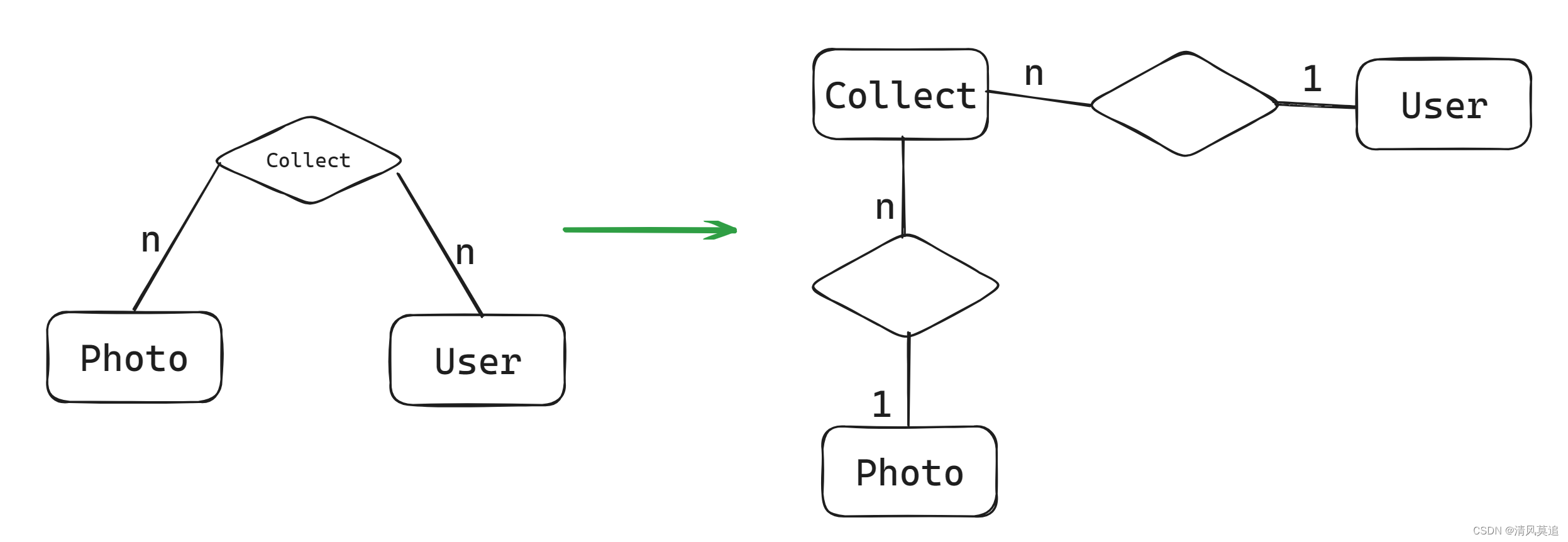
Flask狼书笔记 | 09_图片社交网站 - 长文
文章目录 9 图片社交网站9.1 项目组织架构9.2 编写程序骨架9.3 高级用户认证9.4 基于用户角色的权限管理9.5 使用Flask-Dropzone优化文件上传9.6 使用Flask-Avatars处理用户头像9.7 图片展示与管理9.8 收藏图片9.9 用户关注9.10 消息提醒9.11用户资料与账户设置9.12 首页与探索…...

【链表】K 个一组翻转链表-力扣 25 题
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kuan 的首页,持续学…...

jdk17新特性
JDK17新特性 jdk17下载地址:https://download.oracle.com/java/17/latest/jdk-17_windows-x64_bin.exe JDK 17 文档 - 首页 (oracle.com) 垃圾回收器(Z Garbage Collector) 概述 JDK17引入名为ZGC(Z Garbage Collector&#x…...

爬虫项目(四):抓取网页所有图片
文章目录 一、书籍推荐二、完整代码三、运行结果 一、书籍推荐 推荐本人书籍《Python网络爬虫入门到实战》 ,详细介绍见👉: 《Python网络爬虫入门到实战》 书籍介绍 二、完整代码 原理:抓取该链接中所有的图片格式。基于seleni…...

短剧推广和小说推文在哪里授权介绍
短剧推广和小说推文都属于很热门的赛道,都可以通过“巨量推文”进行授权 在巨量推文找到想推广的小说或者短剧后申请推广即可,小说需要有回填作品信息,短剧为全自动,出数据后实时同步到平台...

Java:本地文件通过表单参数接口发送后大小变成0
问题 发现一个文件生成以后,如果不通过接口发送,大小就正常,通过接口发送,文件大小就变成0了,发送的文件也是0 空文件 代码 MultiValueMap<String, Object> form new LinkedMultiValueMap<>();FileSyst…...

Linux 共享内存
#include <sys/ipc.h> #include <sys/shm.h> int shmget(key_t key, size_t size, int shmflg);功能:创建一个新的内存段或者获得一个既有的共享内存段的标识。新创建的内存段中的数据都会被初始化为0参数:-key:key_t类型是一个整…...

druid在springboot中如何整合配置!
在Spring Boot中配置Druid作为数据源非常简单。Druid是一个高性能的数据库连接池,它提供了丰富的监控和统计功能,适用于各种数据库。以下是在Spring Boot中配置Druid数据源的步骤: 1. 添加Druid依赖: 首先,您需要在项…...

数据结构:栈
文章目录 栈一,概述二,添加数据三,删除数据 栈 一,概述 栈(Stack)是一种特殊的线性表,它只允许在一端进行插入和删除操作,通常被称为“后进先出”(Last In First Out&a…...

每日刷题-6
目录 一、选择题 二、算法题 1.Fibonacci数列 2.合法括号序列判断 一、选择题 1、 解析:内联函数是一种可以提高函数执行效率的方法,它的原理是编译时在函数调用点直接展开函数体的代码,从而避免了函数调用的开销。 但是,内联函…...

systrace使用注意事项
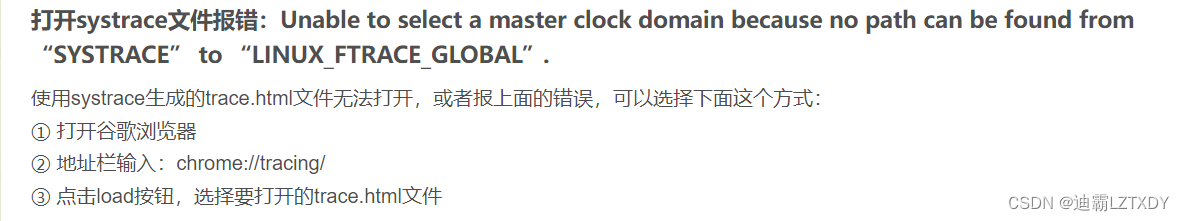
打开systrace文件报错:Unable to select a master clock domain because no path can be found from “SYSTRACE” to “LINUX_FTRACE_GLOBAL”. 使用systrace生成的trace.html文件无法打开,或者报上面的错误,可以选择下面这个方式࿱…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

SQL注入篇-sqlmap的配置和使用
在之前的皮卡丘靶场第五期SQL注入的内容中我们谈到了sqlmap,但是由于很多朋友看不了解命令行格式,所以是纯手动获取数据库信息的 接下来我们就用sqlmap来进行皮卡丘靶场的sql注入学习,链接:https://wwhc.lanzoue.com/ifJY32ybh6vc…...

SQL进阶之旅 Day 22:批处理与游标优化
【SQL进阶之旅 Day 22】批处理与游标优化 文章简述(300字左右) 在数据库开发中,面对大量数据的处理任务时,单条SQL语句往往无法满足性能需求。本篇文章聚焦“批处理与游标优化”,深入探讨如何通过批量操作和游标技术提…...

Vuex:Vue.js 应用程序的状态管理模式
什么是Vuex? Vuex 是专门为 Vue.js 应用程序开发的状态管理模式 库。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 在大型单页应用中,当多个组件共享状态时,简单的单向数据流…...

开源项目实战学习之YOLO11:12.6 ultralytics-models-tiny_encoder.py
👉 欢迎关注,了解更多精彩内容 👉 欢迎关注,了解更多精彩内容 👉 欢迎关注,了解更多精彩内容 ultralytics-models-sam 1.sam-modules-tiny_encoder.py2.数据处理流程3.代码架构图(类层次与依赖)blocks.py: 定义模型中的各种模块结构 ,如卷积块、残差块等基础构建…...

AIGC 基础篇 Python基础 02
1.bool类型 书接上回,我们上次最后讲了三大数据类型,除了这三个之外,Python也有bool类型,也就是True和False。 a 2 print(a1) print(a2) 像这里,输出的内容第一个是False,因为a的值为2,而第…...
