Vue系列之入门篇
前言:
目录
一,关于Vue的简介
1.什么是Vue?
2.使用Vue框架的好处?
3. 库和框架的区别:
4. MVVM的介绍
5.Vue的入门案例
二,Vue的生命周期
一,关于Vue的简介
1.什么是Vue?
Vue是一个构建用户界面(UI)的渐进式JavaScript框架
2.使用Vue框架的好处?
简单易学:Vue的API设计简洁,易于理解和上手。它采用了模板语法,使得开发者可以更加直观地描述页面的结构和逻辑。
组件化开发:Vue将页面拆分为独立的组件,每个组件都有自己的状态和行为,方便组织和复用代码。组件化开发可以提高开发效率,同时也使得代码更加可维护和可测试。
响应式数据绑定:Vue使用双向绑定的方式来处理数据和视图之间的同步,只需简单地绑定数据到视图,当数据发生变化时,视图会自动更新。这大大减少了手动处理DOM的工作量,提高了开发效率。
轻量高效:Vue的体积小,加载速度快,同时也具有出色的性能,能够高效地处理大规模的应用程序。
生态丰富:Vue拥有庞大的社区和生态系统,有大量的第三方插件和组件可以使用。这些插件和组件可以帮助开发者快速构建复杂的功能,节省开发时间。
总而言之,Vue框架具有简单易学、组件化开发、响应式数据绑定、轻量高效和丰富的生态等优点,使得它成为一种非常流行的前端框架。
3. 库和框架的区别:
2.1 库(Library),本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把控制权交给使用者
代表:jQuery
jQuery这个库的核心:DOM操作,即:封装DOM操作,简化DOM操作
2.2 框架(Framework),是一套完整的解决方案,使用框架的时候,需要把你的代码放到框架合适的地方,框架会在合适的时机调用你的代码
代表:vue
框架规定了自己的编程方式,是一套完整的解决方案
使用框架的时候,由框架控制一切,我们只需要按照规则写代码
框架的侵入性很高(从头到尾)
4. MVVM的介绍
MVVM是Model-View-ViewModel的缩写。是一种软件架构设计模式。它是一种简化用户界面的事件驱动编程方式,它是不允许数据和视图直接通信的,只能通过ViewModel来通信 ,一种更好的UI模式解决方案,MVVM通过数据双向绑定让数据自动地双向同步
相比较于mvc更加便捷。 在MVVM模式中,Model是数据层,用于存储数据和对数据进行增删改查;View是视图层,也就是UI界面,用于将数据模型转化成UI展现出来;ViewModel是一个同步View和Model的对象,它负责处理用户的交互事件,以及将用户的操作传递给Model进行相应的处理,最后将处理结果返回给View进行展示
5.Vue的入门案例
5.1基本使用:通过vue的方式显示到浏览器:
第一步:使用开发工具Hbuilderx
下载地址:
HBuilderX-高效极客技巧 (dcloud.io)
第二步:正常创建html项目

第三步:导入vue的在线资源:
这里导入的是以vue.js后缀的,高级版本的资源可能没有。
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.6/vue.js"></script>这个网站不仅仅有vue的在线资源,还有jQuery,bootstrap...
vue (v3.3.4) - Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。 | BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务![]() https://www.bootcdn.cn/vue/
https://www.bootcdn.cn/vue/
第四步:这一步就是开始写代码了。
案例一,入门使用vue的语法写一个显示到浏览器
<!DOCTYPE html> <html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.6/vue.js"></script><title></title></head><style type="text/css">#app{background-image: -webkit-linear-gradient(0deg,yellow,red 10%,green);-webkit-background-clip: text;color: transparent;}</style><body><!-- vue管理的边界,只有一个节点==》一个div--><div id="app">{{msg}}</div><!-- 类似我们学过的jQuery方式,但vue比jQuery方便 --><script type="text/javascript">new Vue({el:"#app",//类似id选择器找到vue的divdata(){return {msg:'输入内容,vue会显示!'}//json数据}})</script></body></html>
效果:

案例二:实现点击显示
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.6/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><title></title></head><style type="text/css">#app{background-image: -webkit-linear-gradient(0deg,yellow,red 10%,green);-webkit-background-clip: text;color: transparent;}</style><body><!-- vue管理的边界,只有一个节点==》一个div--><div id="app">{{msg}}<span id="show"></span><input id="tancontent" type="text" /><button type="button" onclick="tan()">点击弹出</button></div><!-- 类似我们学过的jQuery方式,但vue比jQuery方便 --><script type="text/javascript">new Vue({el:"#app",//类似id选择器找到vue的divdata(){return {msg:'输入内容,vue会显示!'}//json数据}})function tan(){var tancontent = $("#tancontent").val();//获取id为tancontent文本$("#show").text(tancontent);//为id为show赋值}</script></body></html>
案例三:实现输入显示
<!DOCTYPE html> <html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.6/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><title></title></head><style type="text/css">#app{background-image: -webkit-linear-gradient(0deg,yellow,red 10%,green);-webkit-background-clip: text;color: transparent;}</style><body><!-- vue管理的边界,只有一个节点==》一个div--><div id="app">{{msg}}<input v-model="msg"><span id="show"></span><input id="tancontent" type="text" /><!-- <button type="button" onclick="tan()">点击弹出</button> --></div><!-- 类似我们学过的jQuery方式,但vue比jQuery方便 --><script type="text/javascript">new Vue({el:"#app",//类似id选择器找到vue的divdata(){return {msg:'输入内容,vue会显示!'}//json数据}})function tan(){var tancontent = $("#tancontent").val();//获取id为tancontent文本$("#show").text(tancontent);//为id为show赋值}</script></body></html>

案例四:实现弹窗效果
<!DOCTYPE html>
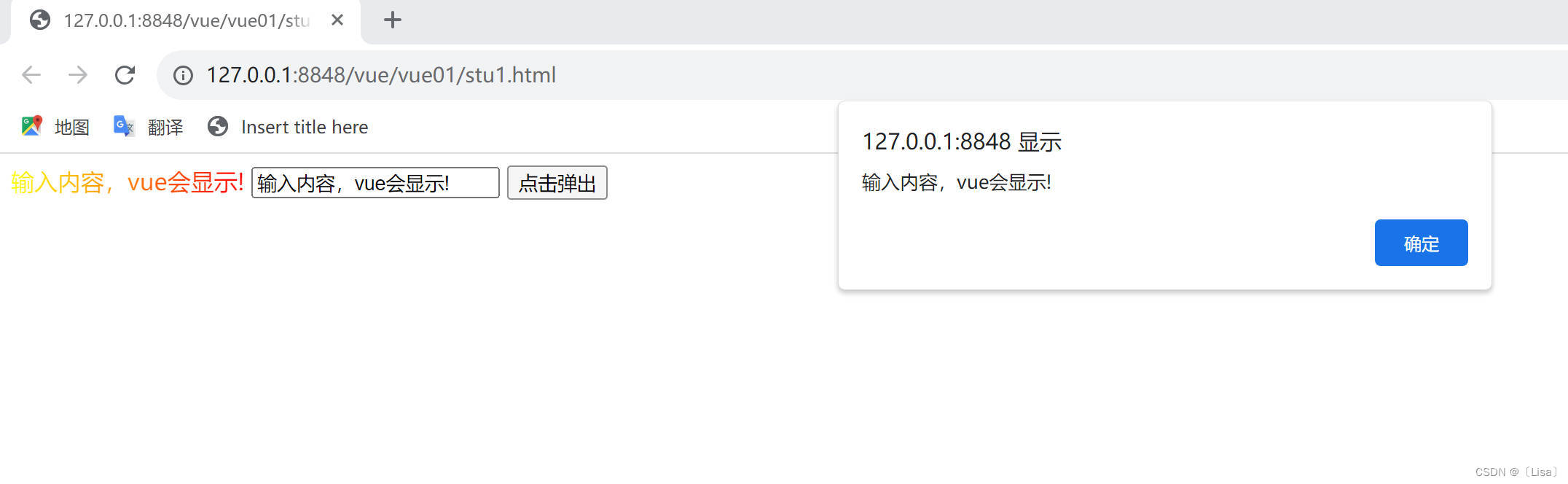
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.7.6/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><title></title></head><style type="text/css">#app{background-image: -webkit-linear-gradient(0deg,yellow,red 10%,green);-webkit-background-clip: text;color: transparent;}</style><body><!-- vue管理的边界,只有一个节点==》一个div--><div id="app">{{msg}}<!-- <input v-model="msg"> --><span id="show"></span><input id="tancontent" type="text" /><button v-on:click="tan()">点击弹出</button></div><!-- 类似我们学过的jQuery方式,但vue比jQuery方便 --><script type="text/javascript">new Vue({el:"#app",//类似id选择器找到vue的divdata(){return {msg:'输入内容,vue会显示!'};//json数据},methods:{tan(){alert(this.msg);}}})</script></body></html>
以上使用到vue中有的:v-model
在Vue中,v-model是一个指令用于在表单控件元素上创建双向数据绑定。
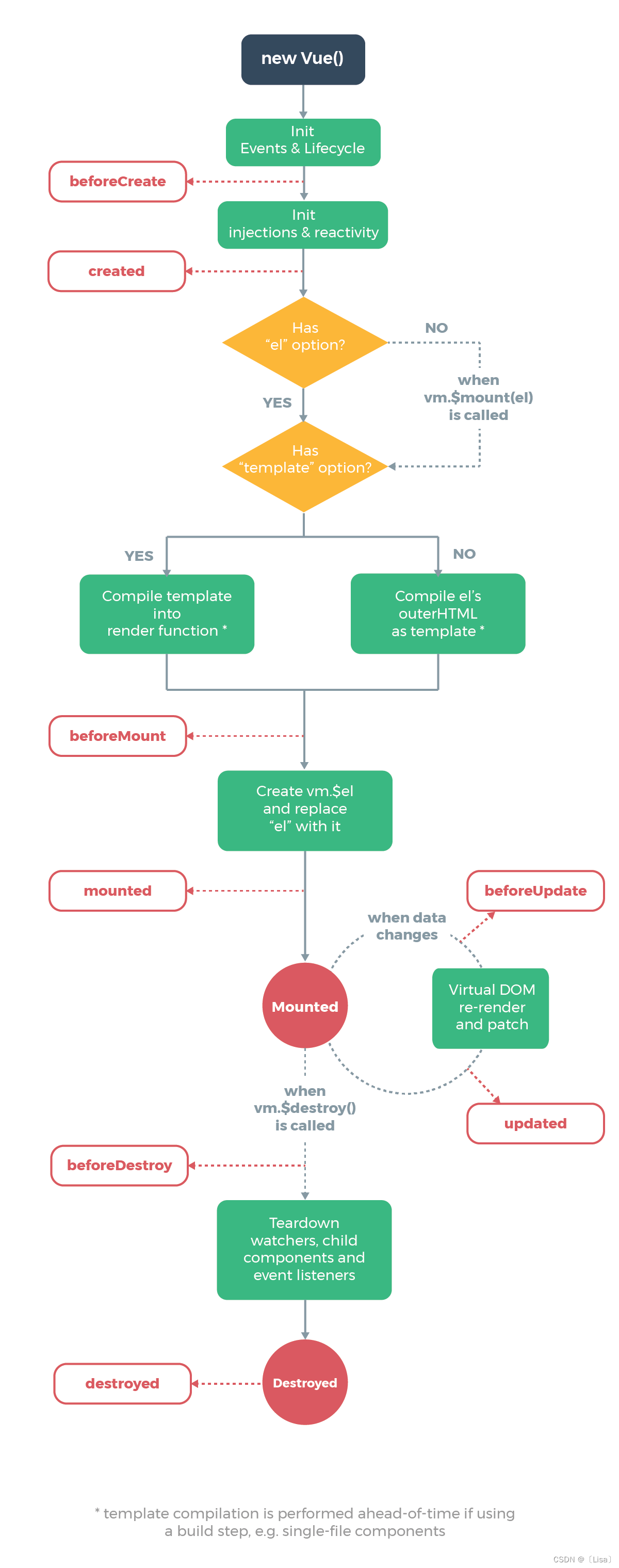
二,Vue的生命周期

Vue组件具有生命周期钩子函数,它们允许开发者在不同阶段插入自定义代码。以下是Vue的生命周期及其用途:
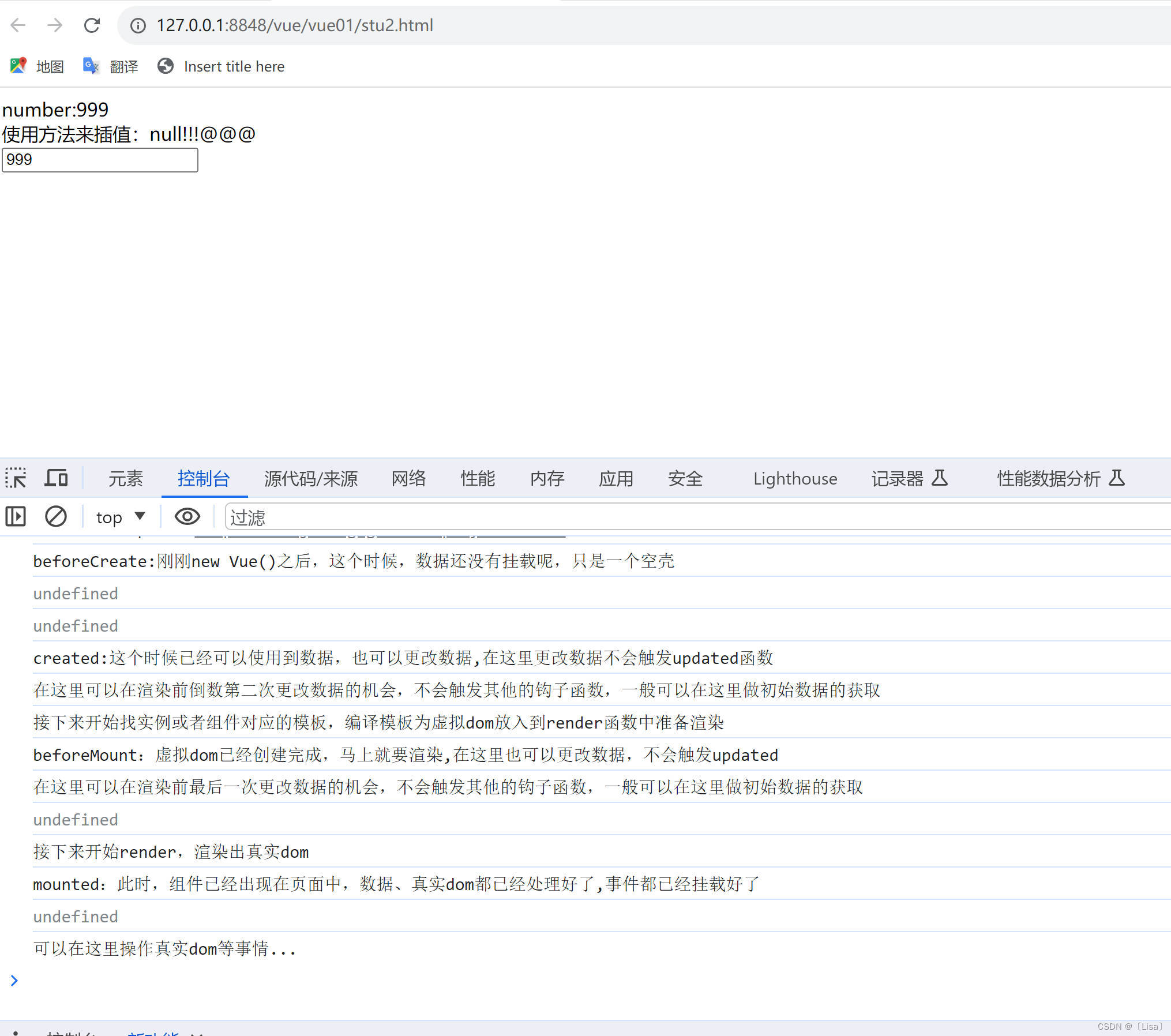
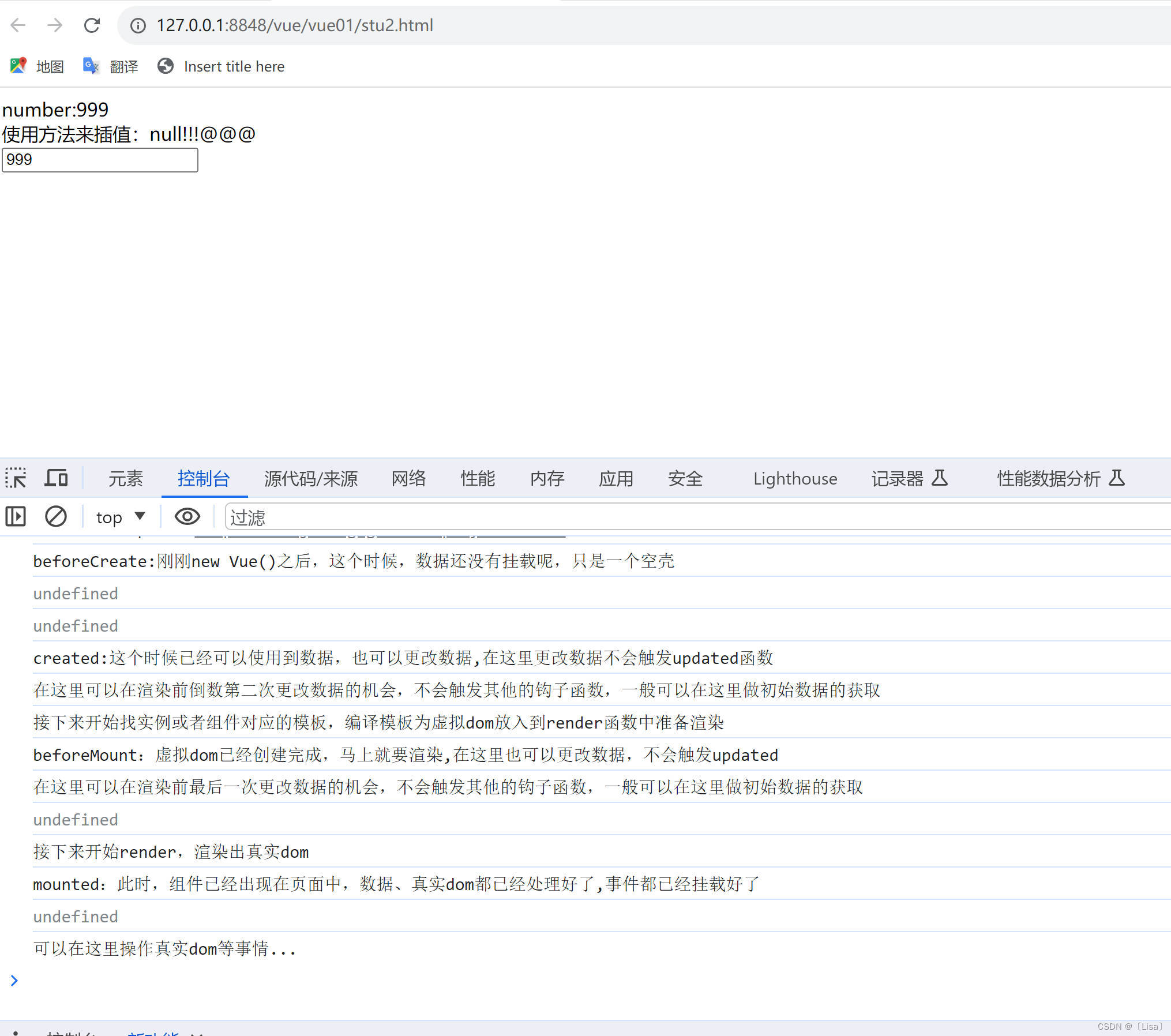
beforeCreate:在实例刚创建之前被调用。在这个阶段,组件的数据和方法都还未初始化。
created:在实例创建后立即被调用。可以在这个阶段进行一些初始的数据处理、异步请求等操作,但尚未进行DOM渲染。
beforeMount:在挂载开始之前被调用。此时,组件的模板已经编译完成,但尚未渲染到页面。
mounted:在挂载完成后被调用。此时,组件已经被渲染到页面中,并且可以操作DOM。
beforeUpdate:在组件更新之前被调用,即在数据发生改变时。可以在此阶段进行一些准备工作。
updated:在组件更新完成后被调用。此时组件的数据已经被更新,DOM也已重新渲染。
beforeDestroy:在组件销毁之前被调用。可以在此阶段进行一些清理工作,如清除计时器、取消订阅等。
destroyed:在组件销毁后被调用。此时,组件已经被销毁,数据和方法都不可用。

三,总结:
对于初学的程序员要注意的点:
理解核心概念:在开始学习Vue之前,确保你对Vue的核心概念有一个清晰的理解,例如组件、模板、指令、数据绑定等。这将为你打下坚实的基础,帮助你更好地理解和运用Vue的各种功能。
实践驱动学习:Vue是一门实践性很强的技术,只有通过实际的练习来加深理解和熟练运用。尝试使用Vue构建一些简单的项目或小组件,通过实际的实践来巩固所学的知识。
深入学习官方文档:Vue官方提供了详细的文档,是学习Vue的重要资源。仔细阅读并理解文档中的示例代码和解释,可以帮助你更好地理解Vue的工作原理和用法。
学习Vue的生态系统:Vue有一个庞大的社区和生态系统,里面有许多有用的第三方库、插件和组件,可以帮助你更高效地开发。花时间了解并学习这些工具和库的使用,将会对你的学习和开发产生积极的影响。
参与社区交流:加入Vue的社区,参与讨论、提问和回答问题。与其他开发者交流经验和思路,会使你快速成长,并且获取宝贵的帮助和支持。
不断扩展学习:Vue是一个不断发展和更新的技术,保持对新特性和最佳实践的关注是很重要的。持续学习和不断扩展你的Vue知识,将使你在实际开发中更加得心应手。
相关文章:

Vue系列之入门篇
前言: 目录 一,关于Vue的简介 1.什么是Vue? 2.使用Vue框架的好处? 3. 库和框架的区别: 4. MVVM的介绍 5.Vue的入门案例 二,Vue的生命周期 一,关于Vue的简介 1.什么是Vue? Vu…...

【遥感卫星数据】Landsat数据Collection1和Collection2区别
文章目录 1 总体介绍2 Landsat Collection 13 Landsat Collection 23.1 Collection 2 Level-1产品3.2 Collection 2 Level-2产品参考资料1 总体介绍 Landsat卫星的产品数据每经过几年就会有一次改进,主要改进几何校正精度和辐射纠正精度。而且NASA/USGS每次更新产品都会把存档…...

socket() failed (24: Too many open files) while connecting to upstream, client
一、这个错误通常是因为文件句柄数目超过系统限制导致的。要解决这个问题,您可以尝试以下几个步骤: 调整系统文件句柄限制:您可以通过修改/etc/security/limits.conf文件中的nofile参数来增加系统文件句柄的最大数目。将nofile的值增加到更高…...

认识单链表
-之前我们学过储存数据的一种表——顺序表,那么为什么还有链表呢 首先我们回顾一下顺序表 顺序表是物理地址连续的一段内存空间(数组),我们通过动态内存开辟的, 那么: 顺序表也有自己的一些优点,…...
框架实现一些前后置(固件,夹具)的处理,常用三种)
pytest(二)框架实现一些前后置(固件,夹具)的处理,常用三种
为什么需要这些功能? 比如:web自动化执行用例前是否需要打开浏览器?执行用例后需要关闭浏览器? 示例代码: import pytest class Testcase:#这是每条测试用例执行前的初始化函数def setup(self):print("\n我是每…...

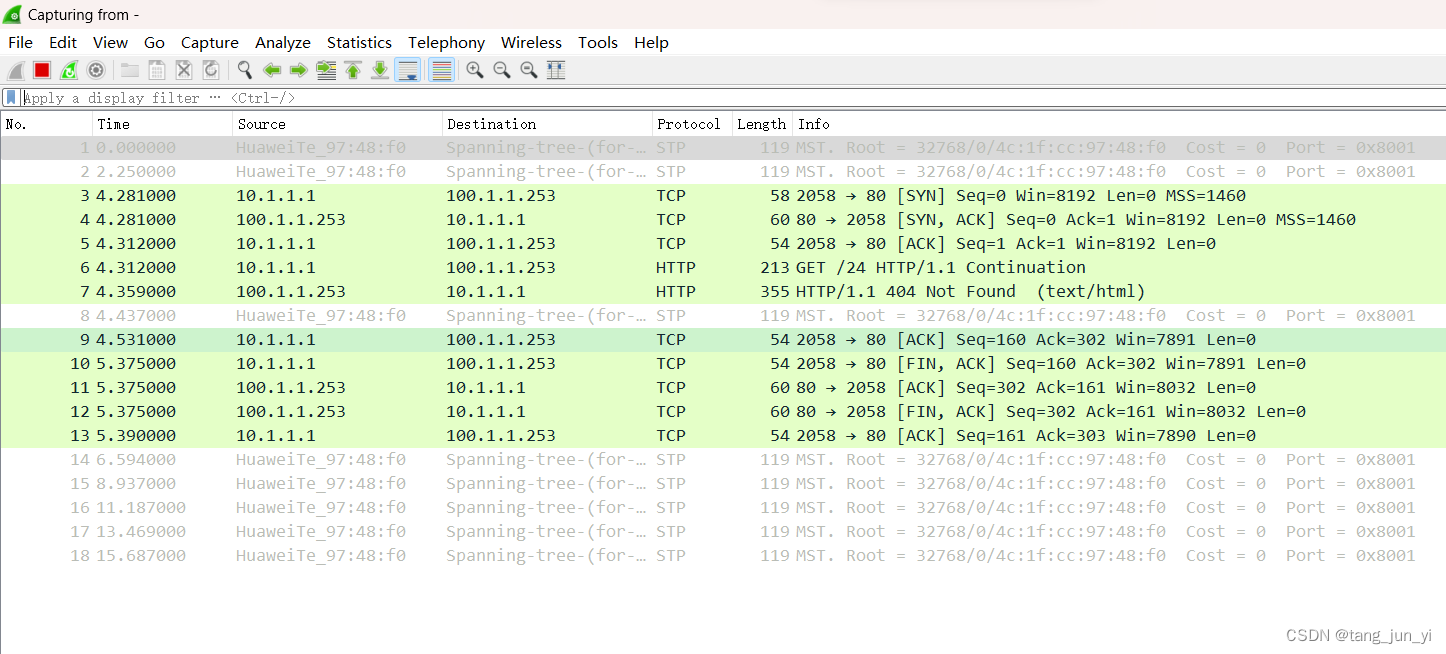
【计算机网络 - 自顶向下方法】计算机网络和因特网
目录 1. What is the Internet? 1.1 因特网的具体构成 1.2 因特网的功能 2. Network core 2.1 基本介绍 2.2 分组交换 2.2.1 序列化时延 2.2.2 排队延迟和丢包 2.2.3 分组交换的优缺点 2.3 电路交换 2.3.1 基本概念 2.3.2 电路交换网络中的复用 2.3.3 电路交换文件…...

【Java 基础篇】Java Condition 接口详解
Java 提供了一种更灵活和高级的线程协作机制,通过 Condition 接口的使用,你可以更精细地控制线程的等待和唤醒,实现更复杂的线程同步和通信。本文将详细介绍 Java 的 Condition 接口,包括它的基本概念、常见用法以及注意事项。 什…...

.360勒索病毒和.halo勒索病毒数据恢复|金蝶、用友、ERP等数据恢复
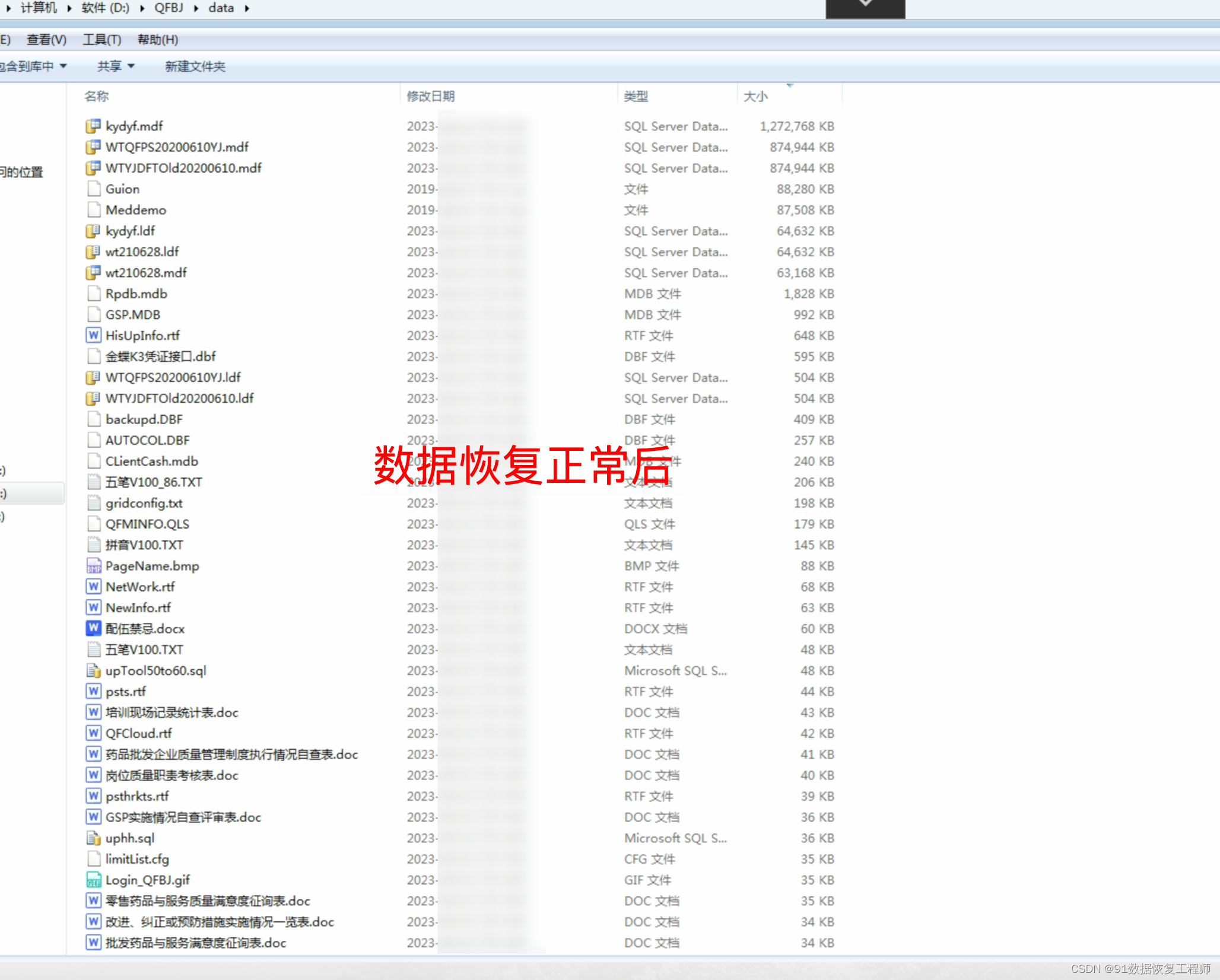
导言: 随着数字化时代的持续发展,网络安全威胁也变得前所未有地复杂和难以应对。在这个充满挑战的网络环境中,勒索病毒已经成为了一种极为危险和破坏性的威胁。最近引起广泛关注的是.360勒索病毒,一种可怕的恶意软件,…...

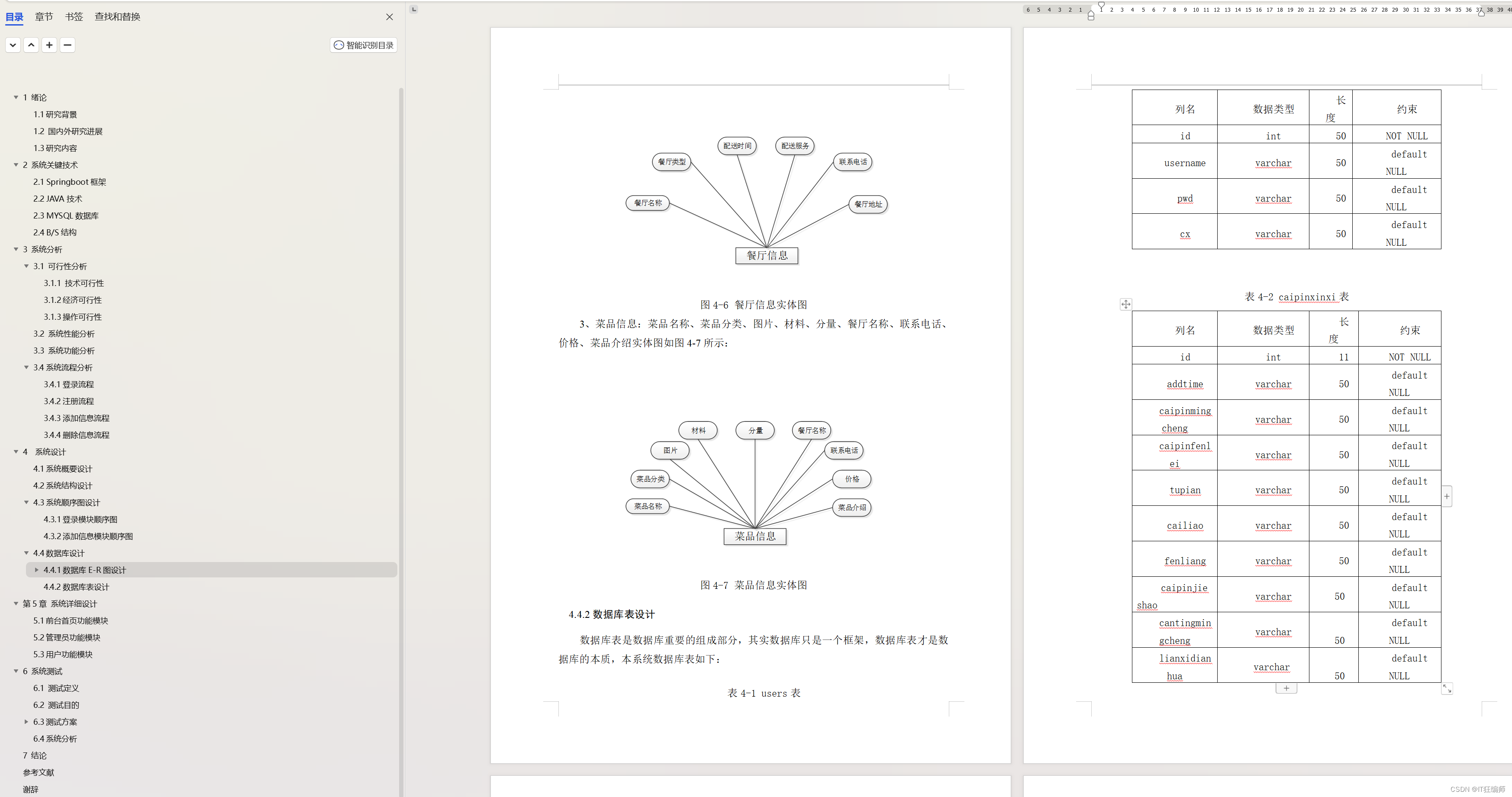
计算机毕业设计 基于SpringBoot餐厅点餐系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

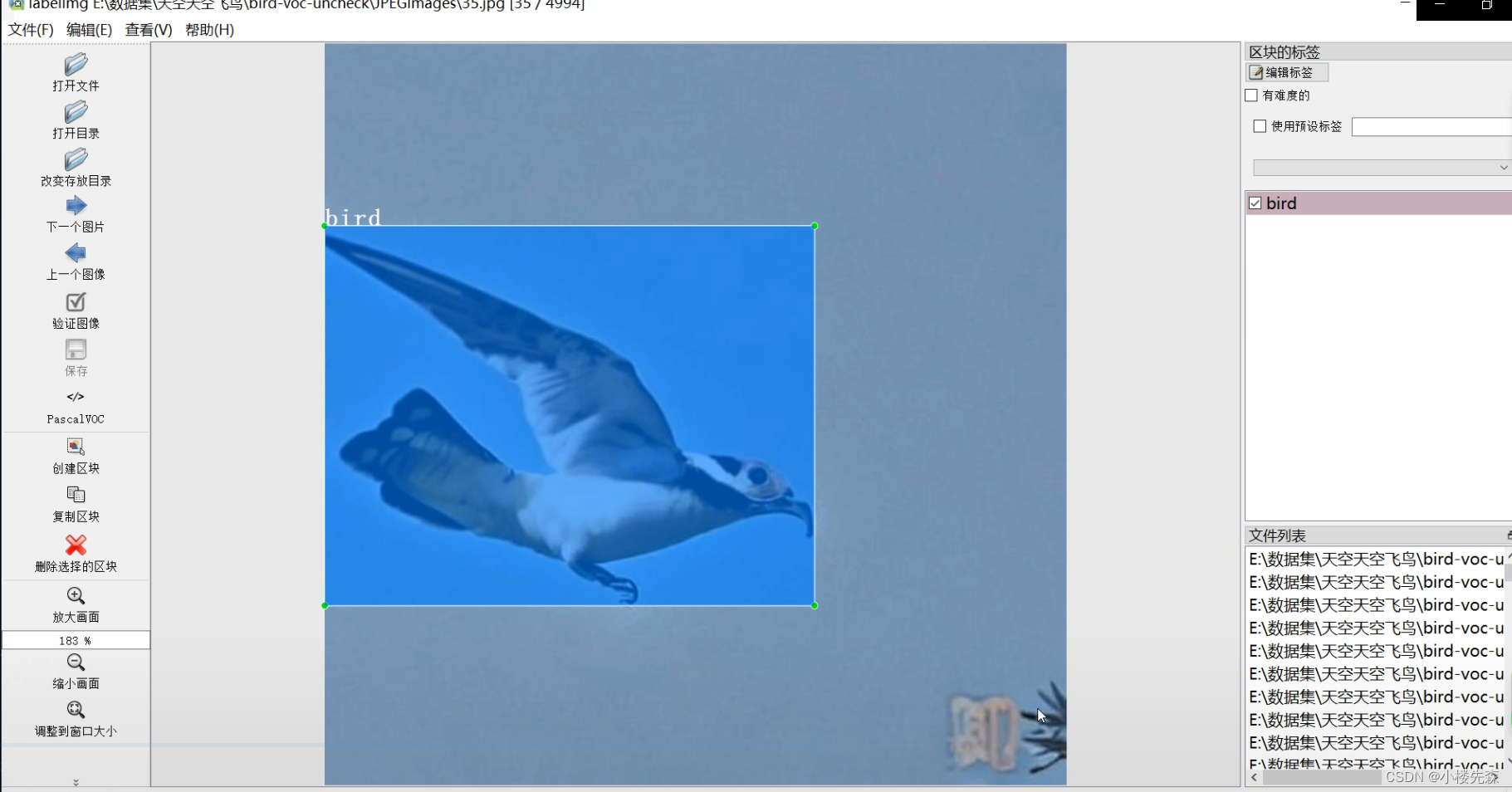
天空飞鸟 数据集
今天要介绍的数据集则是天空飞鸟 数据集: 数据集名称:天空飞鸟 数据集 数据集格式:Pascal VOC格式(不包含分割路径的txt文件和yolo格式的txt文件,仅仅包含jpg图片和对应的xml) 图片数量(jpg文件个数):以文件包含图片…...

集成学习-树模型
可以分为三部分学习树模型: 基本树(包括 ID3、C4.5、CART).Random Forest、Adaboost、GBDTXgboost 和 LightGBM。基本树 选择特征的准则 ID3:信息增益max C4.5:信息增益比max CART:基尼指数min 优缺点 ID3 核心思想是奥卡姆剃刀(决策树小优于大) 缺点: ID3 没…...

代码随想录算法训练营第一天(C)| 704. 二分查找 27. 移除元素
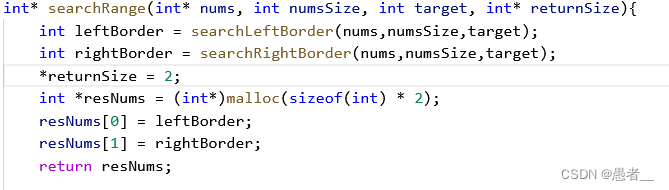
文章目录 前言一、704. 二分查找二、27. 移除元素三、34. 在排序数组中查找元素的第一个和最后一个位置总结 前言 这次是C; 代码随想录算法训练营第一天| 704. 二分查找、27. 移除元素_愚者__的博客-CSDN博客 (java) 一、704. 二分查找 的优…...

重构优化第三方查询接口返回大数据量的分页问题
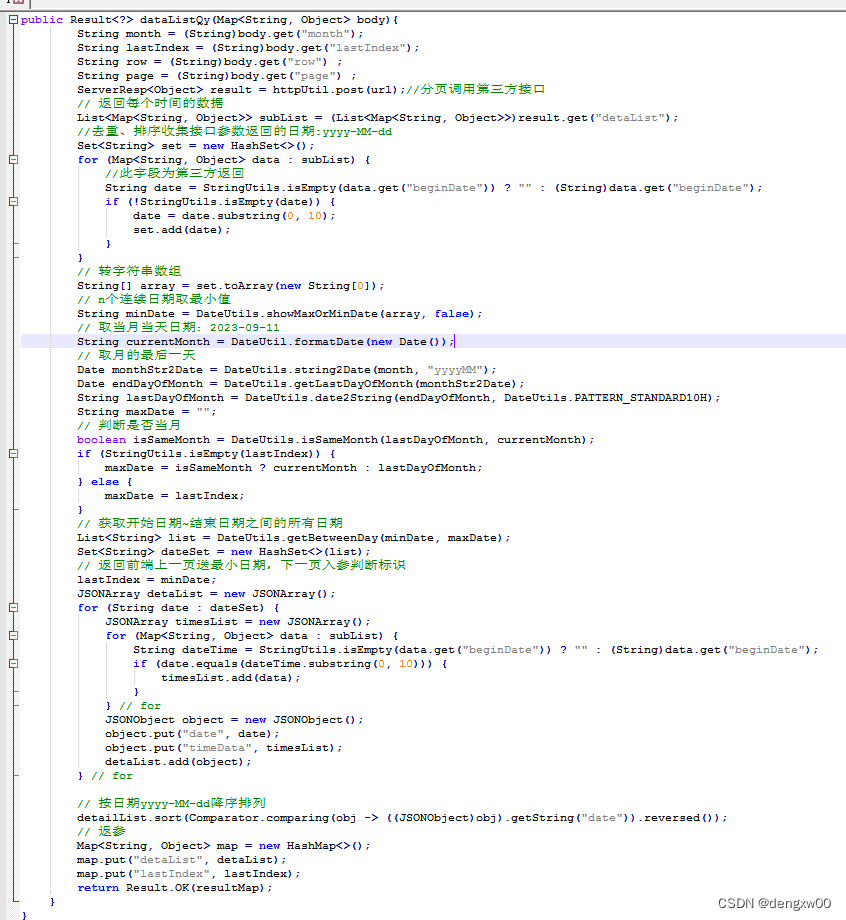
# 问题描述 用户线上查询其上网流量详单数据加载慢,且有时候数据没有响应全~ 1、经排除是调用第三方数据量达10w条响应会超时,数据没正常返回 2、现有线上缓存分页也是加载慢数据不能正常展示 3、第三方接口返回类似报文jsonj&#…...

Cento7 Docker安装Zabbix,定制自定义模板
1.先安装docker环境 yum -y install yum-utils device-mapper-persistent-data lvm2#导入docker安装库 yum-config-manager \--add-repo \https://download.docker.com/linux/centos/docker-ce.repo #按指定版本安装好docker yum install docker-ce-20.10.5 docker-ce-cli-20…...

网络防御--防火墙
拓扑 Cloud 1 作为电脑与ENSP的桥梁 防火墙配置 登录防火墙 配置IP地址及安全区域 添加地址对象 配置策略 1、内网可以访问服务器 结果 2、内网可以访问公网 结果 配置NAT策略 结果...

淘宝商品详情数据采集
淘宝商品详情数据采集的方法如下: 确定采集目标:明确要采集的商品信息,如商品标题、价格、销量、评论、图片等。选择采集工具:可以选择Scrapy框架、Java的WebMagic框架等。编写爬虫程序:进入目标文件夹,输…...

mac安装virtualenv和virtualenvwrapper
1.安装(推荐用sudo安装,直接pip3安装会有坑) sudo pip3 install virtualenv sudo pip3 install virtualenvwrapper 2.查看python virtualenvwrapper.sh 位置 # 查看python默认解释器 which python3 # 查看virtualenvwrapper.sh which virtualenvwrapper.sh 3.打…...

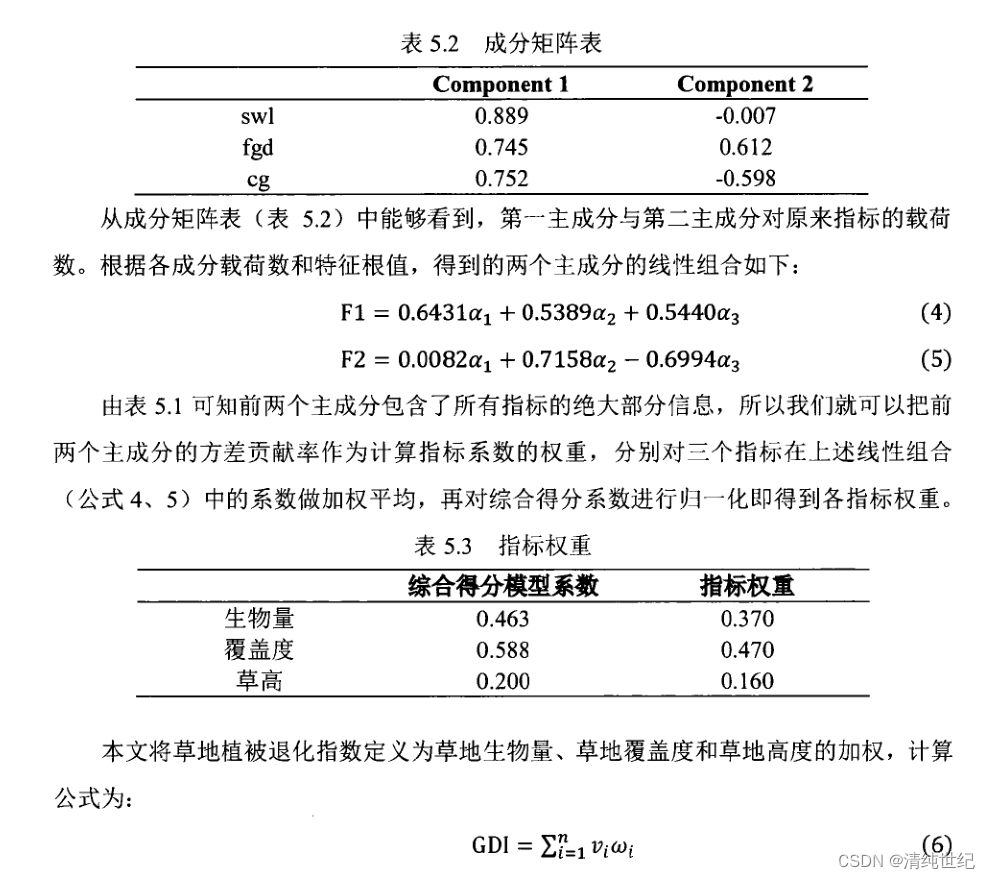
利用PCA科学确定各个指标的权重系数
背景参考: 1、提取主成分 对样本进行PCA分析,查看不同变量贡献率,确定主要的指标。我们可以通过下列代码获取需要的所有数据: import numpy as np from sklearn.decomposition import PCA# 创建一个数据 np.random.seed(0) data = np.random.random((100,5)) y = np.ra…...

代码随想录 -- day55 --392.判断子序列 、115.不同的子序列
392.判断子序列 dp[i][j] 表示以下标i-1为结尾的字符串s,和以下标j-1为结尾的字符串t,相同子序列的长度为dp[i][j]。 if (s[i - 1] t[j - 1]) t中找到了一个字符在s中也出现了if (s[i - 1] ! t[j - 1]) 相当于t要删除元素,继续匹配 if (s…...

mysql5升级到mysql8的血泪教训
核心问题1:下载中断这个包就会有问题,下载中断的话一定要重新下载 核心问题2:低版本向高版本迁移 无法整库备份 只能单库备份 1.数据备份 我这里备份了全库,所以后面数据没恢复回来,把DDL语句拆出来了单独建表 mysqldump -u root -p --al…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...
