CSS 响应式设计:媒体查询
文章目录
- 媒体查询
- 添加断点
- 为移动端优先设计
- 其他断点
- 方向:横屏/竖屏
媒体查询
CSS中的媒体查询是一种用于根据不同设备的屏幕尺寸和分辨率来定义样式表的方法。在CSS中,我们可以使用媒体查询来根据不同的设备类型和屏幕尺寸来应用不同的样式,以实现响应式设计。
媒体查询的基本语法如下:
@media screen and (max-width: 600px) {/* CSS样式 */
}
在上面的代码中,@media指定了媒体类型,screen表示设备类型为屏幕设备,and指定了多个条件,max-width: 600px表示屏幕宽度小于等于600px时应用样式。
除了screen,CSS还提供了其他媒体类型,如print(打印设备)、speech(语音合成器)等。我们可以根据不同的设备类型和屏幕尺寸来应用不同的样式。
在媒体查询中,我们可以使用各种条件来定义样式表的应用范围,如max-width(最大宽度)、min-width(最小宽度)、orientation(屏幕方向)等。我们可以根据具体的需求来选择不同的条件。
在响应式设计中,我们通常使用媒体查询来定义不同屏幕尺寸下的布局和样式,以确保网页在不同设备上的适应性布局和显示效果。通过合理使用媒体查询,我们可以创建出更加灵活和适应性强的网页布局和样式。
添加断点
在CSS中,我们可以使用媒体查询来添加断点,以在不同屏幕尺寸下应用不同的样式。断点是指在不同屏幕尺寸下应用不同样式的分界点。通过添加断点,我们可以根据不同的屏幕尺寸来应用不同的布局和样式,以实现响应式设计。
以下是一个简单的示例,演示了如何使用媒体查询添加断点:
/* 默认样式 */
.container {width: 100%;
}.box {width: 50%;float: left;
}/* 在屏幕宽度小于 600px 时应用不同的样式 */
@media screen and (max-width: 600px) {.container {width: 100%;}.box {width: 100%;float: none;}
}
在上面的示例中,我们定义了一个容器(container)和两个盒子(box)。默认情况下,容器宽度为100%,每个盒子宽度为50%,并浮动到左侧。当屏幕宽度小于600px时,我们应用了不同的样式,其中容器宽度仍为100%,但每个盒子的宽度变为100%,并且取消了浮动。这样就可以在小屏幕上显示单个盒子,而在大屏幕上显示两个盒子并排排列。
在实际应用中,我们可以根据需要添加多个断点,并为每个断点定义不同的样式。通过添加断点,我们可以创建出更加灵活和适应性强的网页布局和样式,以适应不同设备和屏幕尺寸的需求。
为移动端优先设计
为移动端优先设计是指在设计和开发网页时,优先考虑移动设备的体验,以确保网页在移动设备上的显示效果和操作方式能够与桌面设备相媲美,甚至更加出色。
以下是一些为移动端优先设计的建议:
- 响应式设计:使用响应式设计来确保网页能够自适应不同大小的屏幕,包括移动设备。这意味着需要使用媒体查询来定义不同的样式,以适应不同的屏幕尺寸。
- 优化图片和图标:对于移动设备而言,加载速度和内存占用非常重要。因此,需要优化图片和图标的文件大小和质量,以确保它们能够快速加载并减少内存占用。
- 优化按钮和文本:在移动设备上,按钮和文本的大小应该足够大,以便用户容易点击和阅读。此外,应该避免使用过小的文本和按钮,以免用户误点或误操作。
- 提供简单的导航:对于移动设备而言,简单的导航可以让用户更快地找到所需的内容。因此,应该尽可能简化导航菜单,并确保其易于理解和操作。
- 提供完整的用户体验:尽管移动设备的屏幕尺寸较小,但是应该提供完整的用户体验,包括各种功能和信息。例如,在移动设备上仍然需要提供搜索功能、购物车、表单等元素,以确保用户可以方便地完成所需的操作和任务。
总之,为移动端优先设计是当前网页设计和开发的一个重要趋势。通过优化网页的显示效果和操作方式,可以提供更好的用户体验并吸引更多的移动设备用户。
其他断点
除了在CSS中使用媒体查询添加断点,还有其他一些方法可以实现断点的功能。
- JavaScript:使用JavaScript可以检测当前设备的屏幕尺寸,并根据不同的尺寸来应用不同的样式或布局。通过编写JavaScript代码,我们可以根据屏幕尺寸动态地更改元素的样式和布局,以实现断点的功能。
- Flexbox:使用CSS的Flexbox可以轻松实现响应式设计。通过使用Flexbox,可以轻松地调整元素的大小和位置,以确保在不同屏幕尺寸下呈现最佳的效果。Flexbox还提供了各种属性和值,可以进一步控制元素的布局和排列。
- Grid:CSS的Grid布局也提供了实现响应式设计的能力。通过使用Grid,可以将网页分成不同的网格区域,并根据屏幕尺寸调整网格的大小和位置。Grid布局还提供了各种属性和值,可以进一步控制网格的属性和样式。
总之,断点的实现方法有很多种,包括在CSS中使用媒体查询、JavaScript、Flexbox和Grid等。选择哪种方法取决于项目的需求和开发者的偏好。
方向:横屏/竖屏
在CSS中,可以使用媒体查询和设备的方向属性(如orientation)来检测设备的屏幕方向,并据此应用不同的样式。然而,请注意,根据浏览器的安全策略和隐私考虑,设备的方向信息可能不再被所有浏览器支持。
以下是一个简单的示例,其中我们尝试根据设备的方向更改背景颜色:
/* 默认样式 */
body {background-color: lightblue;
}/* 横屏样式 */
@media screen and (orientation: landscape) {body {background-color: lightgreen;}
}/* 竖屏样式 */
@media screen and (orientation: portrait) {body {background-color: lightcoral;}
}
在这个示例中,当设备的方向为横屏(landscape)时,背景颜色将变为浅绿色,而当设备的方向为竖屏(portrait)时,背景颜色将变为浅珊瑚色。当设备的方向信息无法获取时,将应用默认样式,即背景颜色为浅蓝色。
请注意,以上代码可能无法在所有设备和浏览器上正常工作,因为设备的方向信息可能因隐私和安全原因而被禁用。在实际项目中,应该确保有备选方案或备选样式,以应对设备方向信息无法获取的情况。
相关文章:

CSS 响应式设计:媒体查询
文章目录 媒体查询添加断点为移动端优先设计其他断点方向:横屏/竖屏 媒体查询 CSS中的媒体查询是一种用于根据不同设备的屏幕尺寸和分辨率来定义样式表的方法。在CSS中,我们可以使用媒体查询来根据不同的设备类型和屏幕尺寸来应用不同的样式,…...

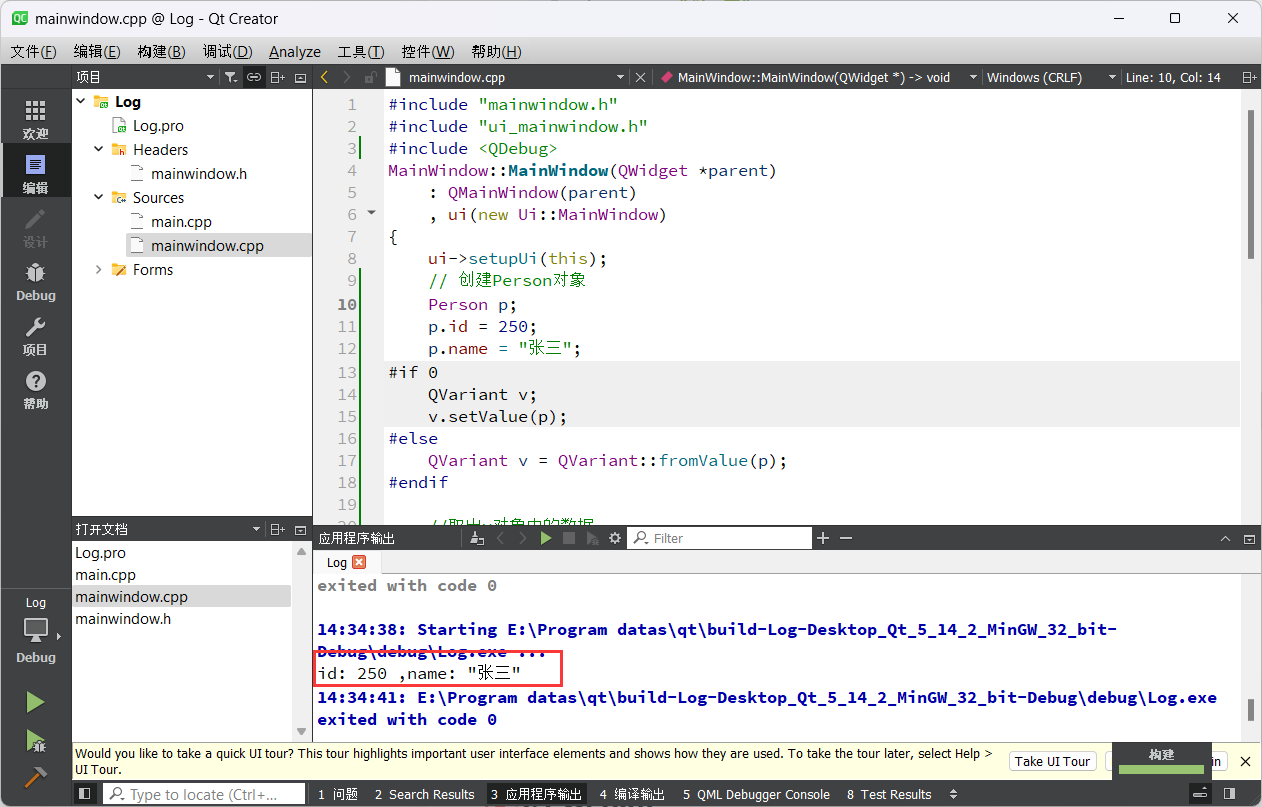
Qt开发 - Qt基础类型
1.基础类型 因为Qt是一个C 框架, 因此C中所有的语法和数据类型在Qt中都是被支持的, 但是Qt中也定义了一些属于自己的数据类型, 下边给大家介绍一下这些基础的数类型。 QT基本数据类型定义在#include <QtGlobal> 中,QT基本数据类型有: 虽然在Qt中…...

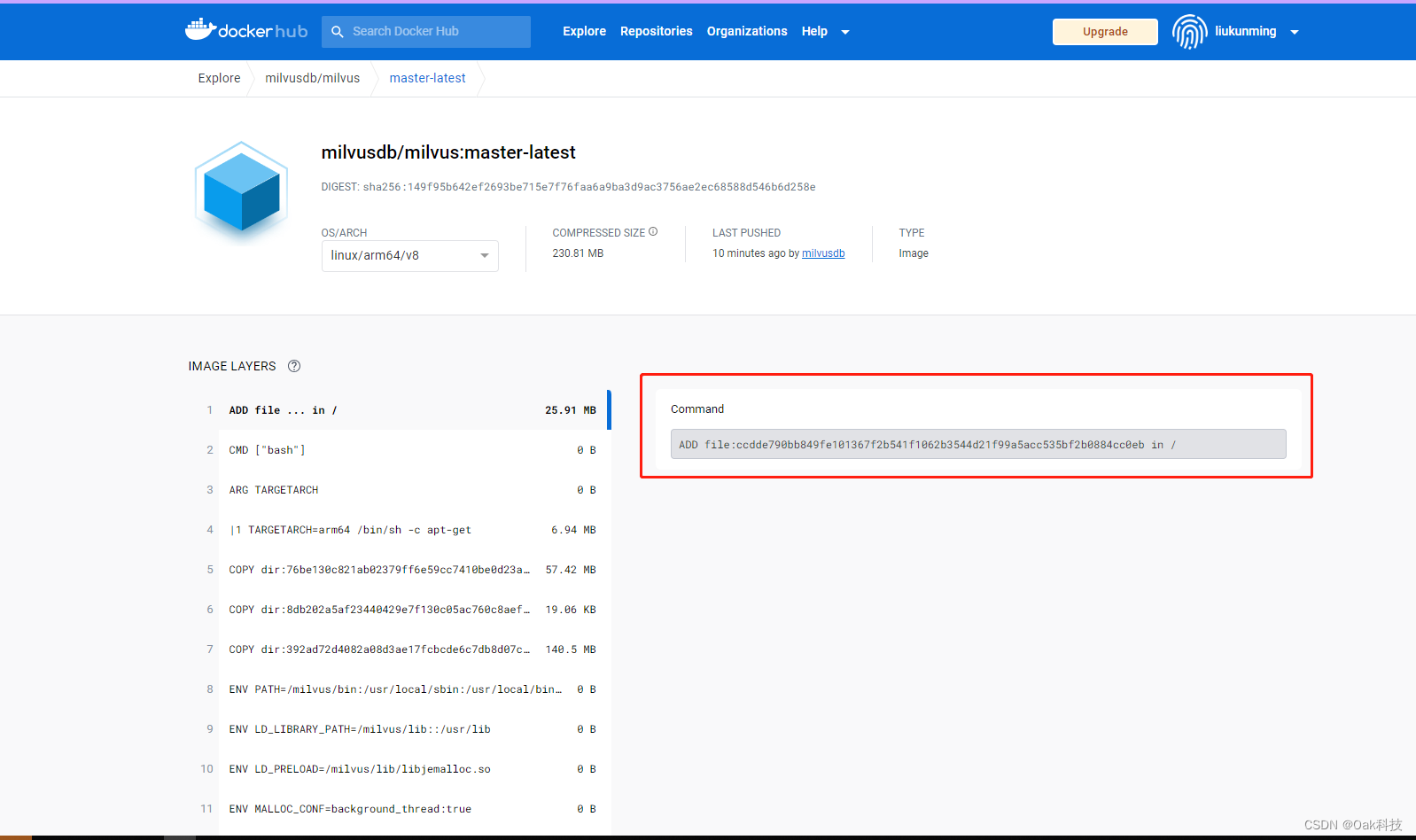
Docker-如何获取docker官网x86、ARM、AMD等不同架构下的镜像资源
文章目录 一、概要二、资源准备三、环境准备1、环境安装2、服务器设置代理3、注册docker账号4、配置docker源 四、查找资源1、服务器设置代理2、配置拉取账号3、查找对应的镜像4、查找不同版本镜像拉取 小结 一、概要 开发过程中经常会使用到一些开源的资源,比如经…...

Vuex状态管理最佳实践
文章目录 单一状态树使用模块使用常量定义Mutation类型使用Actions处理异步操作使用Getters计算属性严格模式分模块管理Getter、Mutation和Action:注释和文档:Vue Devtools ✍创作者:全栈弄潮儿 🏡 个人主页: 全栈弄潮…...

platform和led中断项目
设备树根节点下添加 myledIrqPlatform{compatible"hqyj,myledIrqPlatform";reg<0x22334455 59>;interrupt-parent<&gpiof>;interrupts<9 0>;led1-gpio<&gpioe 10 0>;//10表示使用的gpioe第几个管脚 0,表示gpio默认属性…...

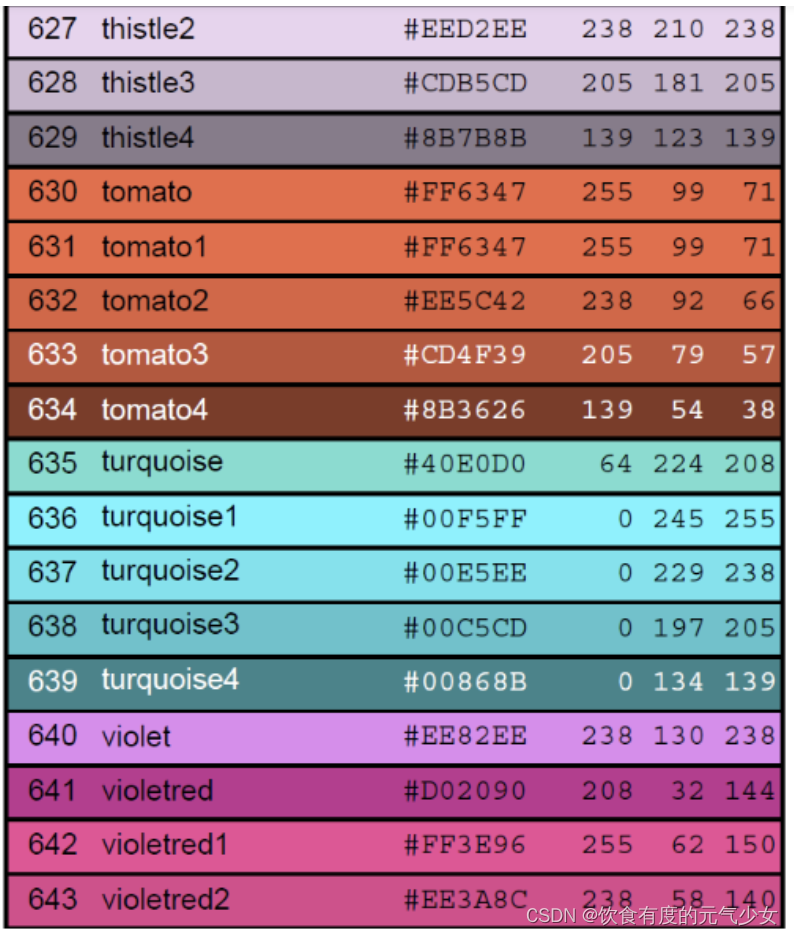
R语言-关于颜色
目录 颜色 示例 R 颜色板 参考: 颜色 什么场景会用到颜色?比如在绘图过程中,为了让图更好看,有的时候,需要选择使用不同的颜色进行绘制或者填充。本文提供了R颜色的相关参数。 在R中,可以通过颜色下标…...

抖音seo优化排名源码搭建
抖音seo优化排名技术开发源码搭建: 思路:看上去比较简单,貌似使用 get、set 这两个 trap 就可以,但实际上并不是。实际上还需要实现 has, ownKeys , getOwnPropertyDescriptor 这些 trap,这样就能最大限度的限制私有属…...

pytorch的卷积层池化层和非线性变化 和机器学习线性回归
卷积层: 两个输出的情况 就会有两个通道 可以改变通道数的 最简单的神经网络结构: nn.Mudule就是继承父类 super执行的是 先执行父类函数里面的 forward执行的就是前向网络,就是往前推进的,当然也有反向转播,那就是…...

Java手写快速选择算法应用拓展案例
Java手写快速选择算法应用拓展案例 1. 引言 快速选择算法是一种高效的选择算法,可以用于在数组中找到第K小/大的元素。除了基本的应用场景外,快速选择算法还可以应用于其他问题,如查找中位数、查找最大/最小值等。本文将介绍两个拓展应用案…...

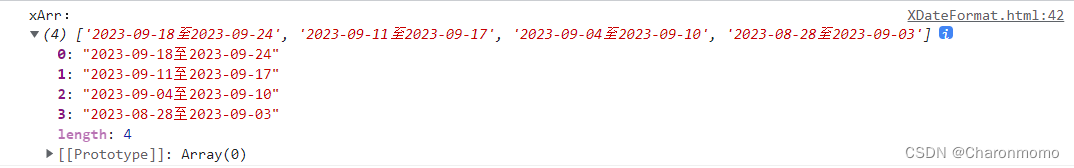
js制作柱状图的x轴时间, 分别展示 月/周/日 的数据
背景 有个需求是要做一个柱状图, x 轴是时间, y 轴是数量. 其中 x 轴的时间有三种查看方式: 月份/周/日, 也就是分别查看从当前日期开始倒推的最近每月/每周/每日的数量. 本篇文章主要是用来制作三种不同的 x 轴 从当前月开始倒推月份 注意 getMonth() 函数可以获取当前月份…...

安防监控/视频汇聚/云存储/AI智能视频分析平台EasyCVR下级海康设备无法级联是什么原因?
安防视频监控平台/视频集中存储/云存储/磁盘阵列EasyCVR可拓展性强、视频能力灵活、部署轻快,可支持的主流标准协议有国标GB28181、RTSP/Onvif、RTMP等,以及支持厂家私有协议与SDK接入,包括海康Ehome、海大宇等设备的SDK等。 有用户反馈&…...

HttpUtils带连接池
准备祖传了,有问题欢迎大家指正。 HttpUtil import com.txlc.cloud.commons.exception.ServiceException; import com.txlc.dwh.common.constants.MyErrorCode; import org.ssssssss.script.annotation.Comment;import java.io.UnsupportedEncodingException; impo…...

智慧养殖:浅谈视频监控与AI智能识别技术助力奶牛高效、智慧养殖
一、方案背景 随着科技的飞速发展,智能化养殖逐渐成为现代畜牧业的发展趋势。人工智能技术、物联网、视频技术、云计算、大数据等新兴技术,正在为奶牛养殖业带来全新的变革。越来越多的牧场、养殖场开始运用新技术来进行智能监管、提高生产效率、降低生…...

一文总结提示工程框架,除了CoT还有ToT、GoT、AoT、SoT、PoT
夕小瑶科技说 原创 编译 | 谢年年 大语言模型LLM被视为一个巨大的知识库,它可以根据你提出问题或陈述的方式来提供答案。就像人类可能会根据问题的不同提供不同的答案一样,LLM也可以根据输入的不同给出不同的答案。因此,你的问题或陈述方式就…...

Java面试笔试acm版输入
首先区分scanner.nextInt()//输入一个整数,只能读取一个数,空格就停止。 scanner.next()//输入字符串,只能读取一个字符串,空格就停止,但是逗号不停止。 scanner.nextLine() 读取一行,换行停止,…...

新手怎样快速上手接口测试?掌握这几个知识点直接起飞!
接口测试是测试系统组件间接口的一种方式,接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是检查数据的增删改查操作,以及系统之间的逻辑关系等。 接口的几种类型 接口的类型包括:post ,get&…...

IDEA 启动 java web 老项目
背景:一套 java web 老代码,使用 eclipse 工具开发。内网,无 eclipse 开发工具,只有 IDEA。 代码目录结构如下: demo/.settings/* demo/src/com/demo/controller/* demo/webapp/js/* demo/webapp/jsp/* demo/webapp/M…...

软路由和硬路由的区别是什么,性价比与可玩性分析
软路由和硬路由是两种不同类型的路由器设备,它们在基本原理、功能、性能和灵活性等方面存在一些区别: 硬件:软路由是基于一台普通的计算机或服务器,通过软件来实现路由器的功能;而硬路由是专门设计的硬件设备ÿ…...

《TCP/IP网络编程》阅读笔记--多线程服务器端的实现
目录 1--多线程的优点 2--进程和线程的差异 3--线程创建 4--线程使用 5--线程安全问题 6--互斥量 7--信号量 8--线程销毁 9--多线程并发聊天程序 9-1--服务器端 9-2--客户端 9-3--测试结果 1--多线程的优点 多进程服务器的缺点: ① 创建进程的过程会带来…...

修改el-card的header的背景颜色
修改el-card的header的背景颜色 1.修改默认样式 好处是当前页面的所有的el-card都会变化 页面卡片: <el-card class"box-card" ><div slot"header" class"clearfix"><span>卡片名称</span><el-button s…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

起重机起升机构的安全装置有哪些?
起重机起升机构的安全装置是保障吊装作业安全的关键部件,主要用于防止超载、失控、断绳等危险情况。以下是常见的安全装置及其功能和原理: 一、超载保护装置(核心安全装置) 1. 起重量限制器 功能:实时监测起升载荷&a…...

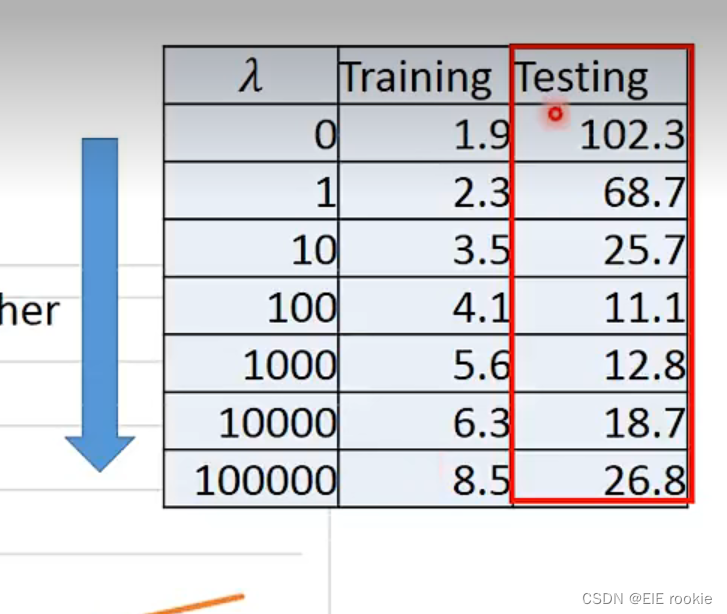
2025年全国I卷数学压轴题解答
第19题第3问: b b b 使得存在 t t t, 对于任意的 x x x, 5 cos x − cos ( 5 x t ) < b 5\cos x-\cos(5xt)<b 5cosx−cos(5xt)<b, 求 b b b 的最小值. 解: b b b 的最小值 b m i n min t max x g ( x , t ) b_{min}\min_{t} \max_{x} g(x,t) bmi…...
