vue3开发必备核心要点
1、route/router的区别
● $route 表示当前激活的路由的状态信息,包含了当前URL解析得到的信息,包含当前的path路径,params参数,query对象,name路径名等属性
● r o u t e r 路由器对象( n e w 的路由器对象),包含一些操作路由的功能函数,来实现编程式导航。一般指的是在任何组件内访问路由。如:路由编程式导航的 router 路由器对象(new的路由器对象),包含一些操作路由的功能函数,来实现编程式导航。一般指的是在任何组件内访问路由。如:路由编程式导航的 router路由器对象(new的路由器对象),包含一些操作路由的功能函数,来实现编程式导航。一般指的是在任何组件内访问路由。如:路由编程式导航的router.push()
● 获取路由参数
import { useRoute,useRouter } from "vue-router"
// useRoute 相当于vue2中的this.$route(),表示当前的路由对象
// useRouter 相当于vue2中的this.$router(),表示全局的路由对象
const route = useRoute()
const query=route.query // 地址兰参数
const prarams=route.params
// 使用router
const router = useRouter()
query=router.currentRoute.value.query
prarams=router.currentRoute.value.params
2、setup的调用时机
创建组件实例,然后初始化 props ,紧接着就调用setup 函数。从生命周期钩子的视角来看,它会在 beforeCreate 钩子之前被调用 但是在vue2.x版本中,是先执行beforeCreatd 之后是setup再是created
3、reactive
● reactive() 会返回一个修改过的原始的对象,此行为与 Vue 2 中的 Vue.observable 一致,而在vue3中,reactive() 会返回一个新的的代理对象。
● 使用组合函数时必须始终保持对这个所返回对象的引用以保持响应性。这个对象不能被解构或展开,可以使用toRefsApi去解决这个问题
const user=reactive({name:'jake',age:28})
// 使用解构
const {name,age}=toRefs(user)
4、ref
● 为什么通过ref申明的会有这个value? 由于 JavaScript 中基础类型是值传递而非引用传递,一个响应式的值一旦作为 property 被赋值或从一个函数返回,而失去了响应性之后,也就失去了用途。为了确保始终可以读取到最新的计算结果,我们需要将这个值上包裹到一个对象中再返回。另外我们同样需要劫持对这个对象 .value property 的读/写操作,现在我们可以通过引用来传递计算值,也不需要担心其响应式特性会丢失了。当然代价就是:为了获取最新的值,我们每次都需要写 .value。
● 那为什么在template模板中,又不需要写.value了呢? 在渲染过程中,Vue 会直接使用其内部的值,也就是说在模板中你可以把 {{ count.value }} 直接写为 {{ count }} 。
5、script setup语法糖
● 自动注册子组件
● 属性和方法无需返回
● 支持props、emit和contex
setup script语法糖提供了三个新的API来供我们使用:defineProps、defineEmit和useContext
/** child.vue */
<template> <div>{{ props.msg }}</div><a-button type="primary" @click="handleClick">emit</a-button>
</template>
<script lang="ts" setup>import { ref, reactive, onMounted } from 'vue';// propslet props = defineProps({msg: {type: String,default: ''}});// emitconst emit = defineEmits(['child-click']);function handleClick() {emit('child-click', 'child组件的回传信息');}// 导出数据const childData = reactive({name: 'child',description: '这里是子组件的信息'});defineExpose({ childData });
</script>
/** main.vue */
<template><div>主页面</div><div><Child ref="childRef" :msg="msg" @child-click="handleClick"></Child><hr /><div>来自child的值{{ childMsg }}</div><a-button type="primary" @click="getInstance">获取实例</a-button></div>
</template>
<script lang="ts" setup>import Child from './child.vue';import { ref, reactive, onMounted, getCurrentInstance } from 'vue';const msg = ref('主页面的props');let childMsg = ref<string>('');const handleClick = (res: string) => {childMsg.value = res;};// 获取refFormconst childRef = ref();// 获取实例const instance = getCurrentInstance();function getInstance() {console.log('log内容getInstance', instance.refs['childRef'].childData);console.log('log内容childRef', childRef.value.childData);}
</script>
<style lang="less" scoped></style>
6、createVNode
const message = {setup() {const num = ref(1)return {num}},template: `<div><div>{{num}}</div><div>这是一个弹窗</div></div>`}// 初始化组件生成vdomconst vm = createVNode(message)// 创建容器,也可以用已经存在的const container = document.createElement('div')//render通过patch 变成domrender(vm, container)
// 弹窗挂到任何你想去的地方
document.body.appendChild(container.firstElementChild)
6、v-model与update:value
/** main*/
<template><h3>pageTitle{{ pageTitle }}</h3><h4>obj:{{ obj.billNo }}--{{ obj.billEntity.billName }}</h4><hr /><child v-model:title="pageTitle" @emitFun="emitFun"></child>
</template><script lang="ts" setup>
import { ref, reactive } from 'vue';
import child from './child.vue';const pageTitle = ref('这是v-model:title');
const obj = reactive({billNo: '3333',billEntity: {billName: '单据名称',remark: '备注'}
});
const emitFun = (data: any) => {Object.assign(obj, data);
};/**child*/
<template><input type="text" @input="setInput" /><a-input @input="setInput"></a-input><a-button type="primary" @click="setValue">调用update:value</a-button>
</template><script lang="ts" setup>
const emit = defineEmits(['update:title', 'emitFun']);
let props = defineProps({msg: {type: String,default: ''}
});
function setInput(val: any) {emit('update:title', val.target.value);
}
function setValue() {emit('emitFun', {billNo: '3333-5555',billEntity: {billName: '单据名称child',remark: '备注child'}});
}
</script>
7、Suspense
Vue 3 中的Suspense特性允许你在异步组件加载时显示占位符,这有助于提高用户体验,同时减少了不必要的渲染。
8、Fragments(片段)
- Fragments 允许你在不引入额外的 DOM 元素的情况下,将多个子元素包裹在一个父元素中。这有助于减少 DOM 结构的嵌套,使代码更清晰和简洁。
- 你可以使用 元素或 Vue 3 提供的特殊语法 v-fragment 来创建一个 Fragment。
下面示例中,<v-fragment>包裹了两个<p>元素,但最终渲染的 DOM 结构中并不会包含额外的父元素。
<template><div><p>Paragraph 1</p><p>Paragraph 2</p><v-fragment><p>Paragraph 3</p><p>Paragraph 4</p></v-fragment></div>
</template>
9、Teleport(传送门)
Teleport允许你将组件的内容渲染到DOM结构的不同位置,而不受父组件的限制。这对于处理模态框、对话框、通知消息等需要在页面的不同位置渲染的情况非常有用。- 你可以在模板中使用
<teleport>元素,并将其to属性设置为一个目标选择器,以指定内容应该被渲染到哪个 DOM 元素中。
<template><div><button @click="showModal">Show Modal</button><teleport to="#modal-container"><Modal v-if="isModalVisible" @close="closeModal" /></teleport></div>
</template>
在上面的示例中,Modal 组件的内容会被渲染到页面中具有 id=“modal-container” 的 DOM 元素内部。
相关文章:

vue3开发必备核心要点
1、route/router的区别 ● $route 表示当前激活的路由的状态信息,包含了当前URL解析得到的信息,包含当前的path路径,params参数,query对象,name路径名等属性 ● r o u t e r 路由器对象( n e w 的路由器对…...

针对敏感数据的安全转录服务
即便在新冠肺炎疫情期间,继续保持了最高级别的机密性 新冠肺炎疫情带来的各种限制向所有服务提供商提出了挑战,促使提供商们想方设法采取更富想象力的新方法来满足客户的需求。澳鹏采用了一种由两种方案组成的工作机制,服务于客户机密材料的…...

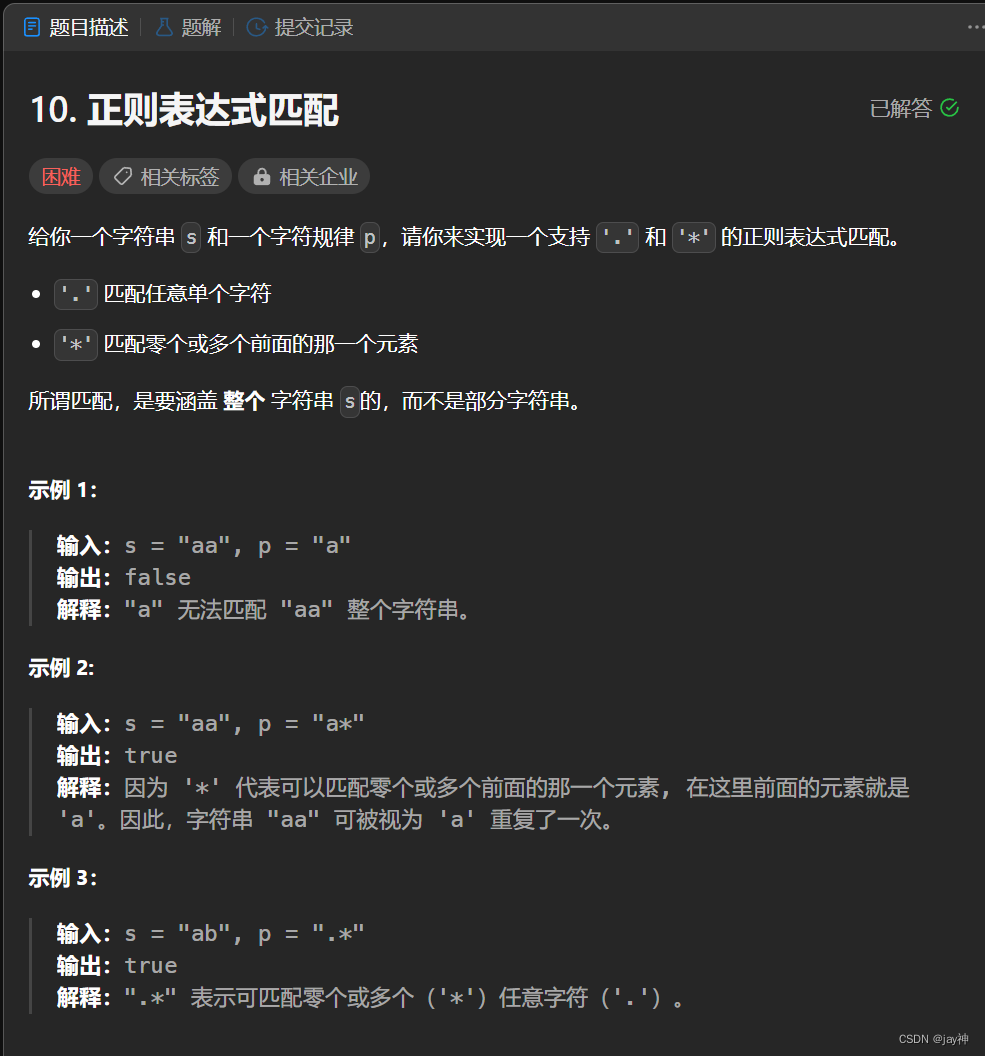
leetcode 10. 正则表达式匹配
2023.9.20 感觉是目前做过dp题里最难的一题了... 本题首要的就是需要理解题意,翻了评论区我才发现之前一直理解的题意是错的。 我原来理解的 “ *匹配0次” 是指:*直接消失,不会影响到前面的字符。 但是*和前一个字符其实是连体的࿰…...

Vue前端开发中的输入限制与输入规则探究
前言 在Vue前端开发中,我们经常需要对用户的输入进行限制和规范,以确保数据的准确性和安全性。本文将介绍如何使用Vue的el-input组件来实现输入限制和输入规则,并提供相应的代码示例。 一、输入限制 最大长度限制 我们可以使用maxlength属…...

自己封装 vue3+ts 组件库并且发布到 NPM
自己封装 vue3ts 组件库并且发布到 NPM 创建项目 pnpm create vite配置 package.json 按照提示创建好项目,然后再 package.json 中进行如下配置: {"name": "tribiani-vue-tools","private": false,"version"…...
-每天学习10个知识)
MySQL学习系列(6)-每天学习10个知识
目录 1. 管理和维护大量的数据库表和数据2. 检测和修复MySQL性能瓶颈3. MySQL的视图缓存4. 处理MySQL并发问题5. 函数索引和全文索引6. UNION ALL 和 UNION 的区别7. 存储引擎的选择8. 存储过程和触发器9. 数据表管理和优化10. 数据库安全性和一致性 👍 点赞&#x…...

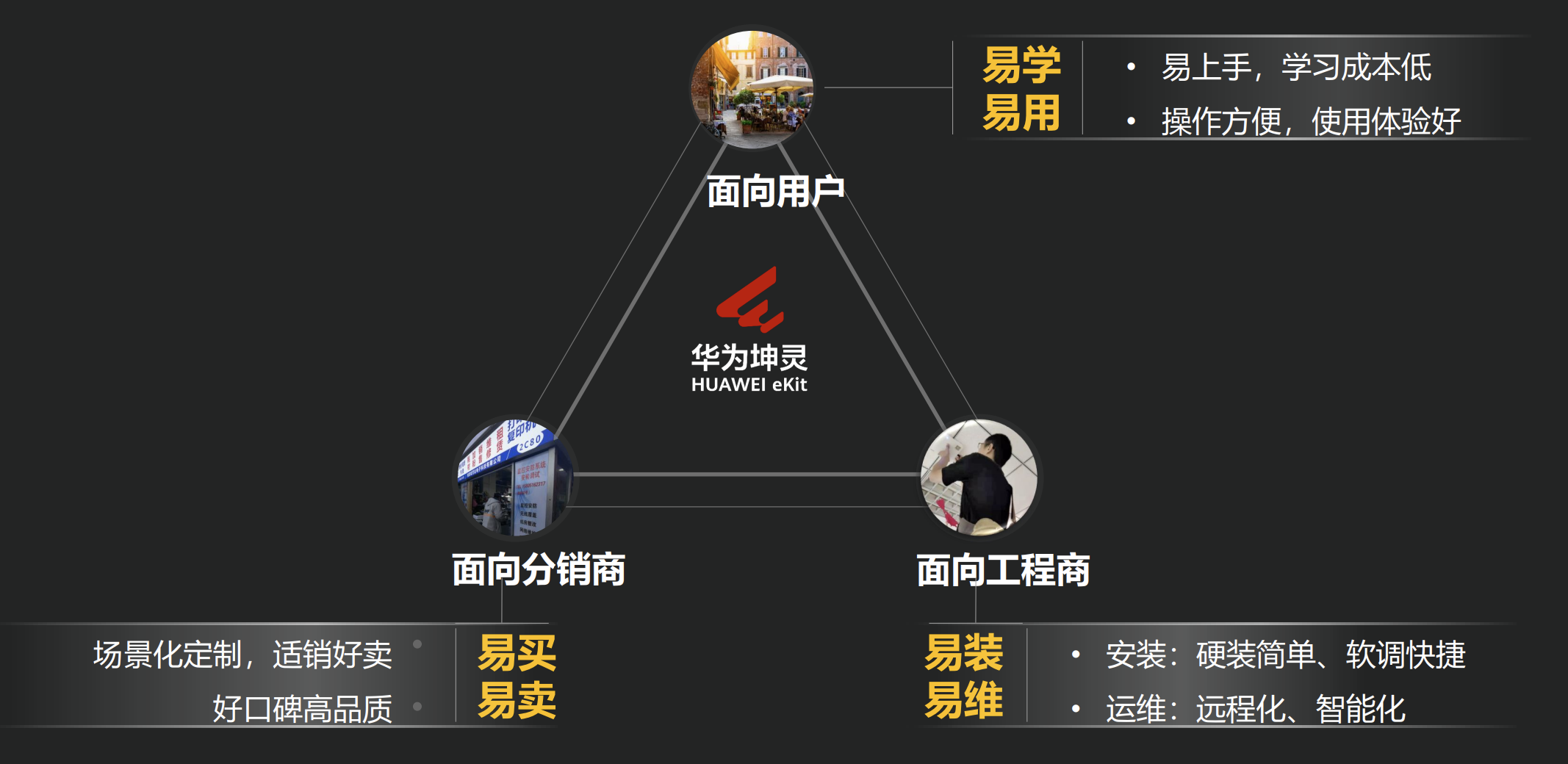
“毛细血管”的进化:华为分销业务如何让伙伴也有“高能级”
作者 | 曾响铃 文 | 响铃说 数字化蓬勃发展的大时代,除了那些中、大型企业,数量更为庞大的小微企业同样有借助数字化产品、服务来提升企业经营的需求,由此也带来了广袤的数字化分销市场。 这里处在聚光灯之外,很少被数字化时代…...

警惕!多本SCI/SSCI被剔除,9月SCI/SSCI期刊目录已更新~(附下载)
【SciencePub学术】 2023年9月20日,科睿唯安更新了Web of Science核心期刊目录。 继上次SCI期刊目录和SSCI期刊目录更新之后,本次9月更新共有9本期刊发生变动: • SCIE:有3本期刊不再被SCIE期刊目录收录(Editorial De-listing/Pr…...

一点整理
(1) 美国在2010年以后开始流行数字化转型的。 在2010年以前, 2006年社交网络FB “YOU”:在2004-2006 Web2.0热之前,企业是无法直接触达到每个消费者的2006年Amazon电子商务:这个是我瞎凑的,但因…...

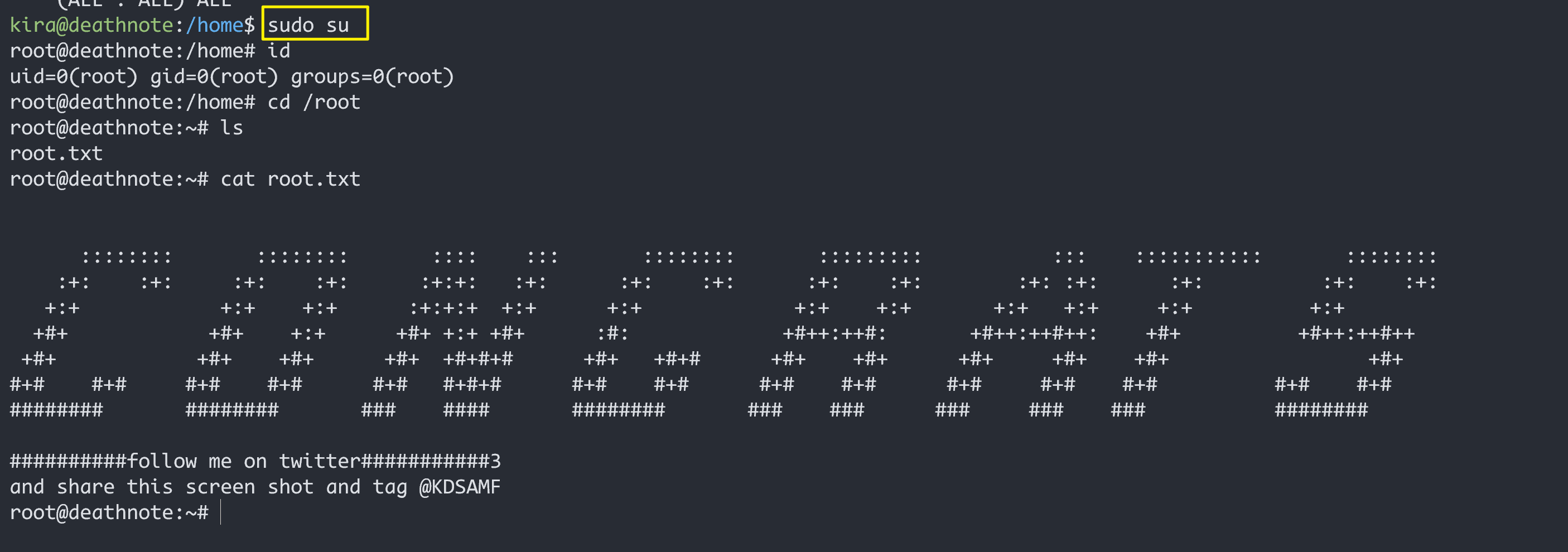
Vulnhub系列靶机---Deathnote: 1死亡笔记
文章目录 信息收集主机发现端口扫描目录扫描dirsearchgobusterdirb扫描 漏洞利用wpscan扫描Hydra爆破 总结 靶机文档:Deathnote: 1 下载地址:Download (Mirror) 难易程度:so Easy 信息收集 主机发现 端口扫描 访问靶机的80端口,报…...

从基础到高阶:史上最小白的Attention机制详解——揭秘人工智能中的核心技术
1. Encoder-Decoder 想象一下你正在和一个会说多种语言的朋友对话。你用中文对他说了一句话,他将其“编码”成他的“内部语言”,然后再“解码”成英语给你回复。在这个过程中,“编码”就是Encoder,而“解码”就是Decoder。 在机…...
)
9.20金融科技(比特币)
比特币的起源和发展 2008年爆发全球金融危机,同年11月1日,一个自称中本聪(Satoshi Nakamoto)的人在P2P foundation网站上发布了比特币白皮书《比特币:一种点对点的电子现金系 ,陈述了他对电子货币的新设…...

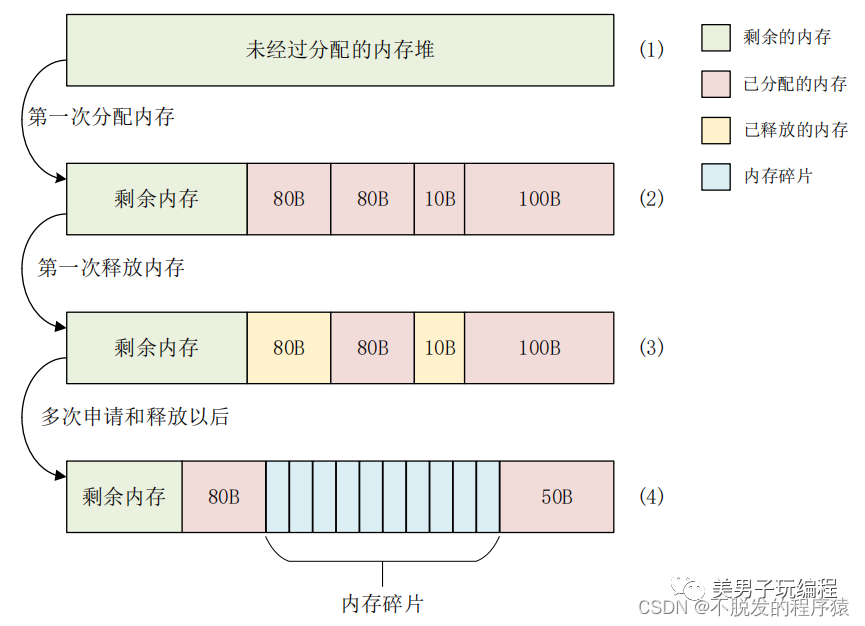
什么是内存碎片?
在嵌入式系统中,内存是十分有限而且是十分珍贵的,用一块内存就少了一块内存,而在分配中随着内存不断被分配和释放,整个系统内存区域会产生越来越多的碎片。 因为在使用过程中,申请了一些内存,其中一些释放…...

C语言堆排序
堆排序(Heapsort)是一种在时间复杂度上达到了最优的基于比较的排序算法。堆排序算法是指利用堆这种数据结构所设计的一种排序算法。堆积是一个近似完全二叉树的结构,并同时满足堆积的性质:即子节点的键值或索引总是小于࿰…...

【学习笔记】CF573E Bear and Bowling
感觉贪心的做法比较自然🤔,推荐 这篇博客 非常经典牛逼的贪心思路: 考虑每次加入一个数,位置 i i i的贡献为 V i k i a i b i V_ik_i\times a_ib_i Vikiaibi,其中 k i k_i ki表示 i i i以前被选的位置的…...

函数扩展之——内存函数
前言:小伙伴们又见面啦。 本篇文章,我们将讲解C语言中比较重要且常用的内存函数,并尝试模拟实现它们的功能。 让我们一起来学习叭。 目录 一.什么是内存函数 二.内存函数有哪些 1.memcpy (1)库函数memcpy &…...

【在线机器学习】River对流数据进行机器学习
River是一个用于在线机器学习的Python库。它旨在成为对流数据进行机器学习的最用户友好的库。River是crme和scikit-multiflow合并的结果。 https://github.com/online-ml/river 举个简单示例,将训练逻辑回归来对网站网络钓鱼数据集进行分类。下面介绍了数据集中的…...

第 4 章 串(串的块链存储实现)
1. 背景说明 该实现和链表的实现极为相似,只是将链接的内存拆分为具体的大小的块。 2. 示例代码 1). status.h /* DataStructure 预定义常量和类型头文件 */#ifndef STATUS_H #define STATUS_H#define CHECK_NULL(pointer) if (!(pointer)) { \printf("FuncN…...

Element表格之表头合并、单元格合并
一、合并表头 el-table配置 :header-cell-style"headFirst"headFirst({ row, colunm, rowIndex, columnIndex }) {let base { background-color: rgba(67, 137, 249, 0.3), color: #333, text-align: center };//这里为了是将第一列的表头隐藏,就形成了合…...

go学习-JS的encodeURIComponent转go
背景 encodeURIComponent() 函数通过将特定字符的每个实例替换成代表字符的 UTF-8 编码的一个、两个、三个或四个转义序列来编码 URI(只有由两个“代理”字符组成的字符会被编码为四个转义序列)。 与 encodeURI() 相比,此函数会编码更多的字…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

OCR MLLM Evaluation
为什么需要评测体系?——背景与矛盾 能干的事: 看清楚发票、身份证上的字(准确率>90%),速度飞快(眨眼间完成)。干不了的事: 碰到复杂表格(合并单元…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...

何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡
何谓AI编程【02】AI编程官网以优雅草星云智控为例建设实践-完善顶部-建立各项子页-调整排版-优雅草卓伊凡 背景 我们以建设星云智控官网来做AI编程实践,很多人以为AI已经强大到不需要程序员了,其实不是,AI更加需要程序员,普通人…...

leetcode73-矩阵置零
leetcode 73 思路 记录 0 元素的位置:遍历整个矩阵,找出所有值为 0 的元素,并将它们的坐标记录在数组zeroPosition中置零操作:遍历记录的所有 0 元素位置,将每个位置对应的行和列的所有元素置为 0 具体步骤 初始化…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...
