Flutter快速入门学习(二)
目录
Dart介绍
一些Dart的重要概念
Dart语法学习
变量
内建类型
Number
String
Boolean
List
Set
Map
Symbol
函数
参数类型(可选参数,必选参数)
函数作为另一个函数的参数
匿名函数
运算符
关系运算符
类型判定运算符
赋值运算符
逻辑运算符
按位和移位运算符
条件表达式
级联运算符 (..)
回调函数
Dart介绍
Dart是谷歌开发的计算机编程语言,它被用于web、服务器、移动应用和物联网等领域的开发。Dart是面向对象的、类定义的、单继承的语言。
一些Dart的重要概念
-
变量和数据类型:Dart是一种强类型语言,变量需要显式声明类型或使用类型推断。Dart支持多种数据类型,包括数字、字符串、布尔值、列表、映射等。
-
函数:Dart中的函数是一等公民,可以作为参数传递给其他函数,也可以作为返回值。函数可以有命名参数、可选参数和默认参数。
-
类和对象:Dart是一种面向对象的语言,支持类和对象的概念。类是对象的蓝图,用于定义对象的属性和方法。对象是类的实例,可以通过构造函数创建。
-
继承和多态:Dart支持类的继承,一个类可以继承另一个类的属性和方法。通过继承,可以实现代码的重用和扩展。Dart也支持多态,允许使用父类的引用来引用子类的对象。
-
接口:Dart中的接口是一种约定,用于定义类应该实现的方法。Dart中的类可以实现一个或多个接口,以实现多态和代码复用。
-
异步编程:Dart内置了异步编程的支持,使用async和await关键字可以方便地处理异步操作,例如网络请求、文件读写等。Dart中的异步操作可以是Future、Stream或者是自定义的异步函数。
-
异常处理:Dart中的异常处理使用try-catch语句来捕获和处理异常。可以捕获特定类型的异常,并根据需要执行相应的处理逻辑。
-
泛型:Dart支持泛型,可以在类、函数和接口中使用泛型来增加代码的灵活性和重用性。泛型允许在编译时指定类型参数。
-
Mixins:Dart中的Mixin是一种代码复用机制,允许将一组方法和属性注入到类中,以增强类的功能,而无需继承。
-
引入和导入:Dart中可以使用import关键字引入其他Dart文件或库,使用export关键字将当前文件的内容导出给其他文件使用。
-
任何保存在变量中的都是一个 对象 , 并且所有的对象都是对应一个 类 的实例。 无论是数字,函数和
null都是对象。所有对象继承自 Object类。 -
尽管 Dart 是强类型的,但是 Dart 可以推断类型,所以类型注释是可选的。 如果要明确说明不需要任何类型, [需要使用特殊类型
dynamic] 。 -
Dart 支持泛型,如
List <int>(整数列表)或List <dynamic>(任何类型的对象列表)。 -
Dart 支持顶级函数(这些函数不会封装在一个类或者对象当中,所有的应用程序都至少有一个顶级函数,例如
main()), 同样函数绑定在类或对象上(分别是 静态函数 和 实例函数 )。 以及支持函数内创建函数 ( 嵌套 或 局部函数 ) 。 -
类似地, Dart 支持顶级 变量 , 同样变量绑定在类或对象上(静态变量和实例变量)。 实例变量有时称为字段或属性。
-
与 Java 不同,Dart 没有关键字 “public” , “protected” 和 “private” 。 如果标识符以下划线(_)开头,则它相对于库是私有的。
-
标识符 以字母或下划线(_)开头,后跟任意字母和数字组合。
Dart语法学习
变量
//这里会类型推断出是String类型,(使用var定义的变量值可以被修改)
var name = "Bob";//也可显示指定变量类型
String name = "Bob";//使用过程中从来不会被修改的变量, 可以使用 final 或 const定义。final修饰的值只能设置一次,可以理解为final修饰的变量是不可改变的,而const修饰的表示一个常量。
final name = 'Bob';
const bar = 1000000; // 压力单位 (dynes/cm2)//final,const区别
区别一:final 要求变量只能初始化一次,并不要求赋的值一定是编译时常量,可以是常量也可以不是。而 const 要求在声明时初始化,并且赋值必需为编译时常量。区别二:final 是惰性初始化,即在运行时第一次使用前才初始化。而 const 是在编译时就确定值了。内建类型
Dart 语言支持以下内建类型:
Number
String
Boolean
List (也被称为 Array)
Map
Set
Rune (用于在字符串中表示 Unicode 字符)
Symbol
-
Number
Dart 语言的 Number 有两种类型:int double
字符串,数字互转
// String -> int
var one = int.parse('1');
assert(one == 1);// String -> double
var onePointOne = double.parse('1.1');
assert(onePointOne == 1.1);// int -> String
String oneAsString = 1.toString();
assert(oneAsString == '1');// double -> String
String piAsString = 3.14159.toStringAsFixed(2);
assert(piAsString == '3.14');
-
String
var s1 = 'hello';
var s2 = 'world';//字符串可以通过 ${expression} 的方式内嵌表达式
print("${s1}");//可以使用 + 运算符来把多个字符串连接为一个
print('${s1 + s2}');
print(s1 + s2);
-
Boolean
Dart 的类型安全意味着不能使用 if (nonbooleanValue) 或者 assert (nonbooleanValue)。 而是应该像下面这样,明确的进行值检查:
// 检查空字符串。
var fullName = '';
assert(fullName.isEmpty);// 检查 0 值。
var hitPoints = 0;
assert(hitPoints <= 0);// 检查 null 值。
var unicorn;
assert(unicorn == null);// 检查 NaN 。
var iMeantToDoThis = 0 / 0;
assert(iMeantToDoThis.isNaN);
-
List
//定义一个List
var list = [1, 2, 3];
//获取list长度
print(list.length);
print(list.isEmpty);
print(list.isNotEmpty);
//倒序
print(list.reversed.toList());
//修改
print(list.fillRange(1,2,'hah'));//打印[1,hah,3]。
//获取指定下表的元素
list[1] = 1;
-
Set
(是没有顺序且不能重复的集合,所以不能通过索引去获取值。)
// Set<String> names = {}; // 这样也是可以的。
// var names = {}; // 这样会创建一个 Map ,而不是 Set 。
var names = <String>{};
//添加元素
names.add('fluorine');
//获取Set长度
print(names.length);
-
Map
var gifts = {// Key: Value'first': 'partridge','second': 'turtledoves','fifth': 'golden rings'
};//或
var gifts = Map();
gifts['first'] = 'partridge';
gifts['second'] = 'turtledoves';
gifts['fifth'] = 'golden rings';
-
Symbol
一个 Symbol 对象表示 Dart 程序中声明的运算符或者标识符。 你也许永远都不需要使用 Symbol ,但要按名称引用标识符的 API 时, Symbol 就非常有用了。 因为代码压缩后会改变标识符的名称,但不会改变标识符的符号。 通过字面量 Symbol ,也就是标识符前面添加一个 # 号,来获取标识符的 Symbol 。
#radix
#bar
函数
//示例
bool isNoble(int atomicNumber) {return _nobleGases[atomicNumber] != null;
}
//当函数中只有一句表达式,可以使用简写语法(也叫箭头语法)
bool isNoble(int atomicNumber) => _nobleGases[atomicNumber] != null;
参数类型(可选参数,必选参数)
//可选参数可以是命名参数或者位置参数,但一个参数只能选择其中一种方式修饰。
//命名参数
enableFlags(bold: true, hidden: false);
//位置可选参数,将参数放到 [] 中来标记参数是可选的
String say(String from, String msg, [String device]) {var result = '$from says $msg';if (device != null) {result = '$result with a $device';}return result;
}
函数作为另一个函数的参数
void printElement(int element) {print(element);
}
var list = [1, 2, 3];
// 将 printElement 函数作为参数传递。
list.forEach(printElement);
匿名函数
多数函数是有名字的, 比如 main() 和 printElement()。 也可以创建没有名字的函数,这种函数被称为 匿名函数。
var list = ['apples', 'bananas', 'oranges'];
list.forEach((item) {print('${list.indexOf(item)}: $item');
});
运算符
算术运算符
//稍有不同的
assert(5 / 2 == 2.5); // 结果是双浮点型
assert(5 ~/ 2 == 2); // 结果是整型
assert(5 % 2 == 1); // 余数
关系运算符
== != > < >= <=
类型判定运算符
as, is, 和 is! 运算符用于在运行时处理类型检查。
is运算符用于判断一个变量是不是某个类型的数据
is!则是判断变量不是某个类型的数据
使用 as 运算符将对象强制转换为特定类型。 通常,可以认为是 is 类型判定后,被判定对象调用函数的一种缩写形式。
if (emp is Person) {// Type checkemp.firstName = 'Bob';
}
//使用 as 运算符进行缩写:
(emp as Person).firstName = 'Bob';
赋值运算符
使用 = 为变量赋值。 使用 ??= 运算符时,只有当被赋值的变量为 null 时才会赋值给它。
// 将值赋值给变量a
a = value;
// 如果b为空时,将变量赋值给b,否则,b的值保持不变。
b ??= value;
逻辑运算符
与或非
按位和移位运算符
在 Dart 中,可以单独操作数字的某一位。 通常情况下整数类型使用按位和移位运算符来操作。
& | ^ ~expr << >>
final value = 0x22;
final bitmask = 0x0f;assert((value & bitmask) == 0x02); // AND
assert((value & ~bitmask) == 0x20); // AND NOT
assert((value | bitmask) == 0x2f); // OR
assert((value ^ bitmask) == 0x2d); // XOR
assert((value << 4) == 0x220); // Shift left
assert((value >> 4) == 0x02); // Shift right
条件表达式
condition ? expr1 : expr2
如果条件为 true, 执行 expr1 (并返回它的值): 否则, 执行并返回 expr2 的值。
expr1 ?? expr2
如果 expr1 是 non-null, 返回 expr1 的值; 否则, 执行并返回 expr2 的值。
级联运算符 (..)
级联运算符 (..) 可以实现对同一个对像进行一系列的操作。 除了调用函数, 还可以访问同一对象上的字段属性。 这通常可以节省创建临时变量的步骤, 同时编写出更流畅的代码。
querySelector('#confirm') // 获取对象。..text = 'Confirm' // 调用成员变量。..classes.add('important')..onClick.listen((e) => windnow.alert('Confirmed!'));
//等价于下面的代码
var button = querySelector('#confirm');
button.text = 'Confirm';
button.classes.add('important');
button.onClick.listen((e) => window.alert('Confirmed!'));
//级联运算符还可嵌套
final addressBook = (AddressBookBuilder()..name = 'jenny'..email = 'jenny@example.com'..phone = (PhoneNumberBuilder()..number = '415-555-0100'..label = 'home').build()).build();回调函数
在Flutter中,可以使用回调函数来处理事件的返回值或者异步操作的结果。下面是一个简单的示例,展示了如何在Flutter中使用回调函数
import 'package:flutter/material.dart';void main() {runApp(MyApp());
}class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return MaterialApp(title: 'Callback Demo',theme: ThemeData(primarySwatch: Colors.blue,),home: MyHomePage(title: 'Callback Demo',),);}
}class MyHomePage extends StatefulWidget {MyHomePage({Key key, this.title}) : super(key: key);final String title;@override_MyHomePageState createState() => _MyHomePageState();
}class _MyHomePageState extends State<MyHomePage> {String _result = '';void _showResult(String result) {setState(() {_result = result;});}void _doSomething() {// 模拟一个耗时操作Future.delayed(Duration(seconds: 2), () {String result = '操作完成';_showResult(result);});}@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: Text(widget.title),),body: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: <Widget>[RaisedButton(onPressed: _doSomething,child: Text('执行操作'),),SizedBox(height: 20),Text(_result,style: TextStyle(fontSize: 20),),],),),);}
}在这个示例中,我们创建了一个简单的Flutter应用,包含一个按钮和一个文本框。当用户点击按钮时,会执行一个耗时操作,并将操作结果通过回调函数传递给主页面。然后,我们使用setState方法来更新界面上的文本框,显示操作结果。
在_MyHomePageState类中,我们定义了一个_showResult方法,用于更新操作结果。然后,在_doSomething方法中,我们使用Future.delayed来模拟一个耗时操作,并在操作完成后调用_showResult方法来更新界面。
相关文章:
)
Flutter快速入门学习(二)
目录 Dart介绍 一些Dart的重要概念 Dart语法学习 变量 内建类型 Number String Boolean List Set Map Symbol 函数 参数类型(可选参数,必选参数) 函数作为另一个函数的参数 匿名函数 运算符 关系运算符 类型判定运算符 赋…...

【Phoenix】phoenix实现每个Primarykey主键保留N版本数据,CDC数据记录为Changelog格式
一、背景: CDC数据中包含了,数据的变更过程。当CDC写入传统数据库最终每一个primary key下会保存一条数据。当然可以使用特殊手段保存多分记录但是显然造成了数据膨胀。 另外数据湖Hudi(0.13.1)是不支持保存所有Changelog其Compaction机制会清除所有旧版…...

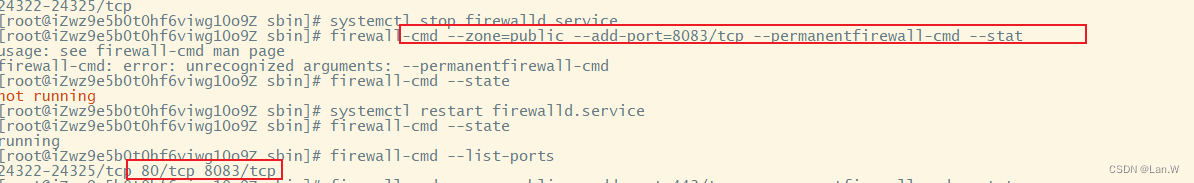
阿里云服务器开放的一个新端口,重启防火墙,端口未启动
问题: 阿里云网页开放的一个新端口后,重启防火墙,端口未启动,之前配置的也都停止了。 解决: 原因可能是阿里的服务控制了,只能一个个端口开启了。把新配置新端口也单独启用。 开启80端口指令 firewall-cm…...

【PHPCUSTOM】打包PHP程序为EXE
目录 一、下载PHPCUSTOM 二、PHP网站打包 1、打开PHPCUSTOM 2、配置参数 3、生成exe文件 网上很多PHP程序打包成EXE的文章,但是都不能用,最后找到了PHPCUSTOM,使用PHPCUSTOM可以把PHP程序打包成exe。我们都知道PHP是服务端语言ÿ…...

药品咨询报告合集整理平台打包(一共36597份)【专题推荐】
<医药行业从业者必看>笔者今天分享高价值医药行业报告36500余份的获取/下载方法,报告涵盖了医药细分领域研究报告药品报告(所有上市药品)医药行业分析报告医药环境观察报告药品市场调研报告药品靶点研究报告医药白皮书;数据…...

数字化管理新革命,AI数字人CEO登场引领变革!
王一博老板乐华娱乐CEO杜华推出了她的双生数字人华华子,专门替自己直播卖货。在没有任何宣传的情况下,仅仅在短短的10分钟直播时间内,观众人数就飙升至30万人!同时,“杜华AI华华子直播”更是迅速登上了微博热搜榜。这一…...

FPGA/数字IC(芯海科技2022)面试题 2(解析版)
以下仅为学习参考(非原创),如有疑惑欢迎评论区指出! 一、单选题(共20题,每题3分,共60分) 1. D触发器:Tsetup3ns,Thold1ns,Tck2q1ns, 该D触发器最大可运行时…...

SpringMVC之JSON数据返回与异常处理机制---全方面讲解
一,JSON数据返回的理解 在Spring MVC中,当需要将数据以JSON格式返回给客户端时,可以使用ResponseBody注解或RestController注解将Controller方法的返回值直接转化为JSON格式并返回。这使得开发者可以方便地将Java对象转换为JSON,并…...

信息化发展53
数据标准化 1 、数据标准化是实现数据共享的基础。 2 、数据标准化的主要内容包括元数据标准化、数据元标准化、数据模式标准化、数据分类与编码标准化和数据标准化管理。 元数据标准化 1 、元数据是关于数据的数据( Data About Data )。其实质是用于…...

Java学习笔记——字符/字符串
在 Java 语言中,字符串都被设计成「不可变」的类型,即无法直接修改字符串的某一位字符,需要新建一个字符串实现 StringBuilder 字符 字符是用单引号括起来的单个字母,在Java中,表示字符的数据类型为char。一个字符…...

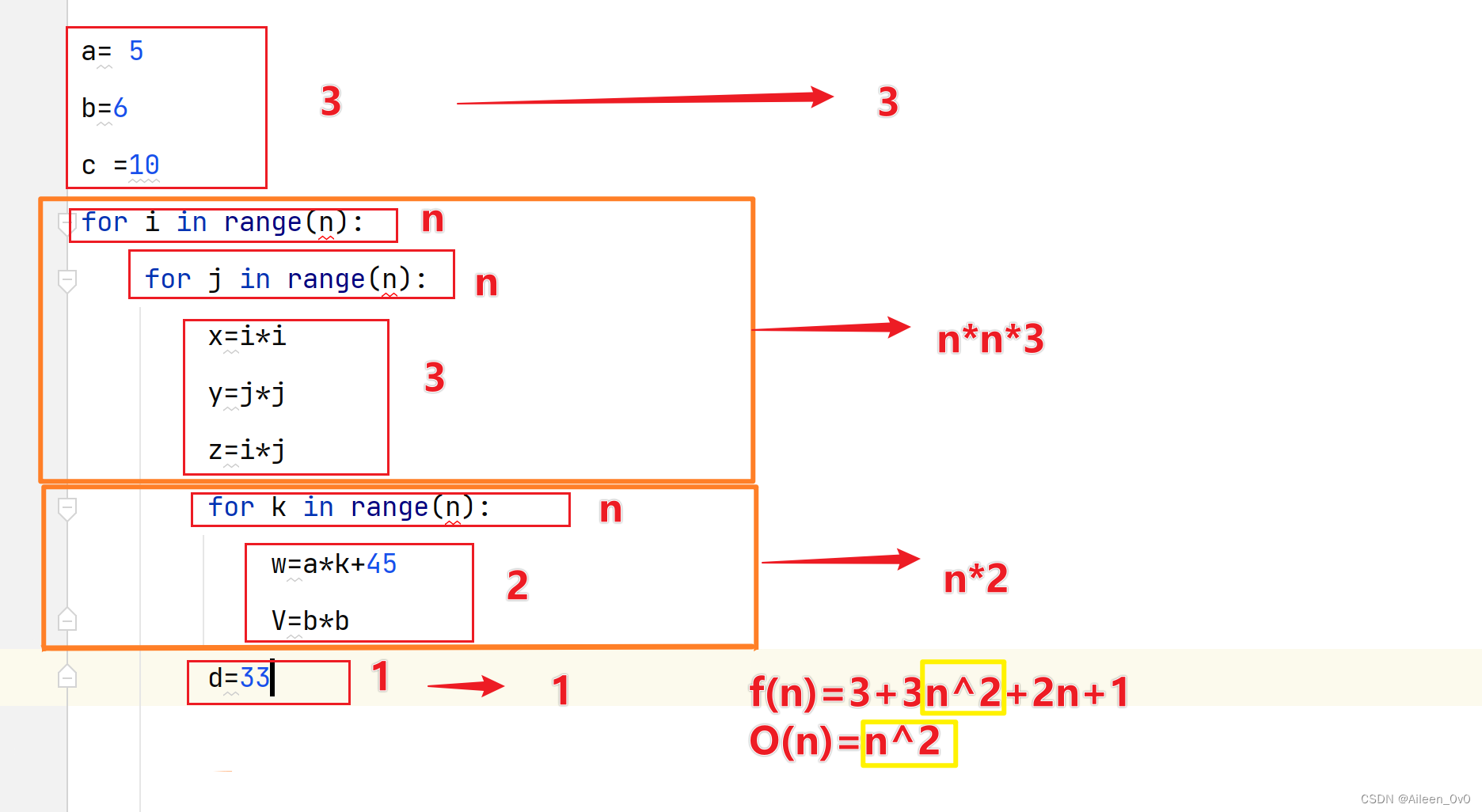
数据结构与算法基础-(1)
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由Aileen_0v0🧸 原创 CSDN首发🐒 如…...

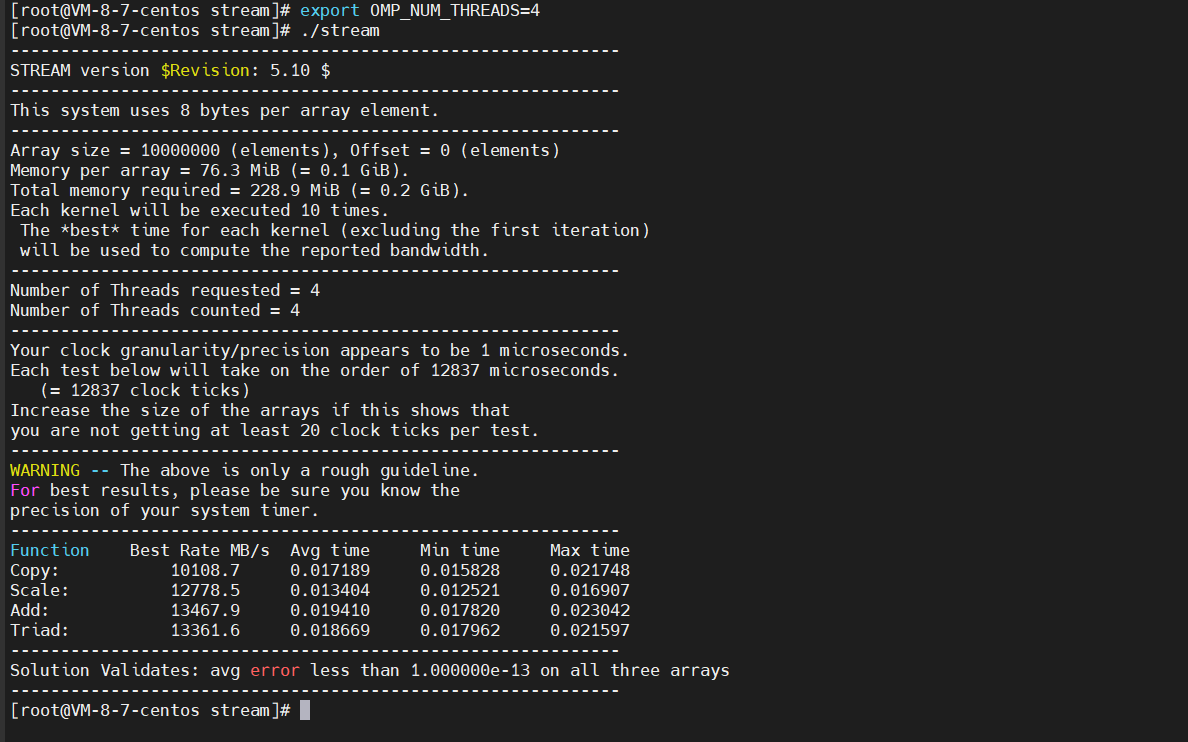
华为云云耀云服务器L实例评测|轻量级应用服务器对决:基于 STREAM 深度测评华为云云耀云服务器L实例的内存性能
本文收录在专栏:#云计算入门与实践 - 华为云 专栏中,本系列博文还在更新中 相关华为云云耀云服务器L实例评测文章列表如下: 华为云云耀云服务器L实例评测 | 从零开始:云耀云服务器L实例的全面使用解析指南华为云云耀云服务器L实…...

Windows安装Neo4j
图数据库概述 图数据库是基于图论实现的一种NoSQL数据库,其数据存储结构和数据查询方式都是以图论(它以图为研究对象图论中的图是由若干给定的点及连接两点的线所构成的图形)为基础的, 图数据库主要用于存储更多的连接数据。 Neo…...

vue3开发必备核心要点
1、route/router的区别 ● $route 表示当前激活的路由的状态信息,包含了当前URL解析得到的信息,包含当前的path路径,params参数,query对象,name路径名等属性 ● r o u t e r 路由器对象( n e w 的路由器对…...

针对敏感数据的安全转录服务
即便在新冠肺炎疫情期间,继续保持了最高级别的机密性 新冠肺炎疫情带来的各种限制向所有服务提供商提出了挑战,促使提供商们想方设法采取更富想象力的新方法来满足客户的需求。澳鹏采用了一种由两种方案组成的工作机制,服务于客户机密材料的…...

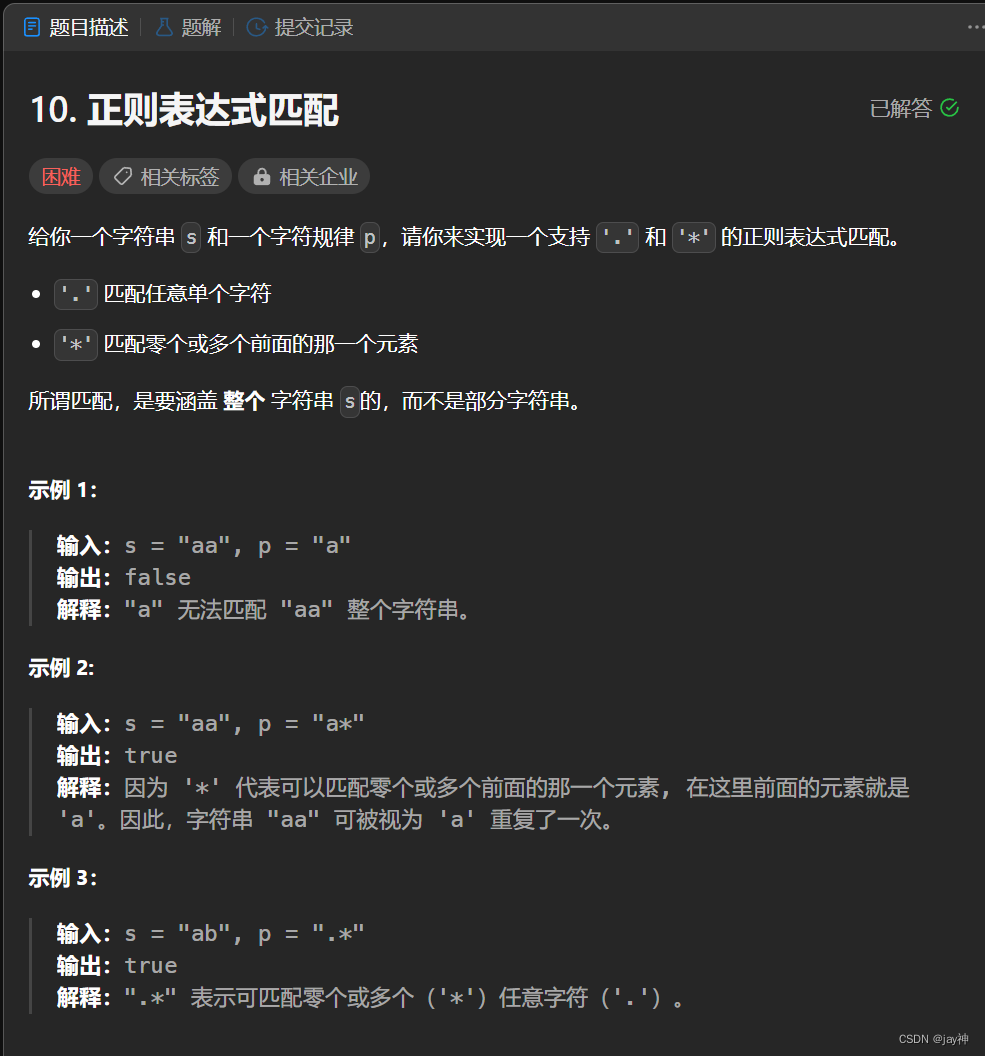
leetcode 10. 正则表达式匹配
2023.9.20 感觉是目前做过dp题里最难的一题了... 本题首要的就是需要理解题意,翻了评论区我才发现之前一直理解的题意是错的。 我原来理解的 “ *匹配0次” 是指:*直接消失,不会影响到前面的字符。 但是*和前一个字符其实是连体的࿰…...

Vue前端开发中的输入限制与输入规则探究
前言 在Vue前端开发中,我们经常需要对用户的输入进行限制和规范,以确保数据的准确性和安全性。本文将介绍如何使用Vue的el-input组件来实现输入限制和输入规则,并提供相应的代码示例。 一、输入限制 最大长度限制 我们可以使用maxlength属…...

自己封装 vue3+ts 组件库并且发布到 NPM
自己封装 vue3ts 组件库并且发布到 NPM 创建项目 pnpm create vite配置 package.json 按照提示创建好项目,然后再 package.json 中进行如下配置: {"name": "tribiani-vue-tools","private": false,"version"…...
-每天学习10个知识)
MySQL学习系列(6)-每天学习10个知识
目录 1. 管理和维护大量的数据库表和数据2. 检测和修复MySQL性能瓶颈3. MySQL的视图缓存4. 处理MySQL并发问题5. 函数索引和全文索引6. UNION ALL 和 UNION 的区别7. 存储引擎的选择8. 存储过程和触发器9. 数据表管理和优化10. 数据库安全性和一致性 👍 点赞&#x…...

“毛细血管”的进化:华为分销业务如何让伙伴也有“高能级”
作者 | 曾响铃 文 | 响铃说 数字化蓬勃发展的大时代,除了那些中、大型企业,数量更为庞大的小微企业同样有借助数字化产品、服务来提升企业经营的需求,由此也带来了广袤的数字化分销市场。 这里处在聚光灯之外,很少被数字化时代…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
