代码审计——任意文件下载详解(二)
为方便您的阅读,可点击下方蓝色字体,进行跳转↓↓↓
- 01 漏洞描述
- 02 审计要点
- 03 漏洞特征
- 04 漏洞案例
- 05 修复方案
01 漏洞描述
网站可能提供文件查看或下载的功能,如果对用户查看或下载的文件不做限制,就能够查看或下载任意的文件,可以是源文件,敏感文件等等。

02 审计要点
任意文件下载漏洞发生的根本原因是系统自带的查看或下载功能,用户可控制下载路径,且当服务器不做任何限制的时候,就可以完成对任意文件的读取/下载。
当判断代码中是否存在任意文件下载漏洞时,可从以下3点进行判断:
1、是否存在文件读取接口?Java中如read函数等。
2、待读取的文件名参数是否为用户可控?是否直接拼接http请求数据?或者调用存储在数据库中的数据?
3、用户输入的文件名是否经过了校验?是否预先设置好文件白名单?对输入的特殊字符是否存在敏感字符过滤?
03 漏洞特征
如果存在文件下载接口,且该接口接受用户输入的文件名作为将要下载的文件资源,且对文件资源名字没有进行路径和文件名字的校验,则存在该漏洞。
Java
private final String PROFILE = "F:\\file\\";@RequestMapping("/download1")
public void download1(String filename, HttpServletResponse response) {try {String fileaPath = PROFILE + filename;File file = new File(fileaPath);> 这里是引用String fullfilename = file.getName();String ext = fullfilename.substring(fullfilename.lastIndexOf(".") + 1).toLowerCase();FileInputStream fileInputStream = new FileInputStream(file);InputStream fis = new BufferedInputStream(fileInputStream);byte[] buffer = new byte[fis.available()];fis.read(buffer);fis.close();response.reset();response.setCharacterEncoding("UTF-8");response.addHeader("Content-Disposition", "attachment;filename=" + URLEncoder.encode(fullfilename, "UTF-8"));response.addHeader("Content-Length", "" + file.length());OutputStream outputStream = new BufferedOutputStream(response.getOutputStream());response.setContentType("application/octet-stream");outputStream.write(buffer);outputStream.flush();} catch (IOException ex) {ex.printStackTrace();}
}
上述代码中,对前端传的filename参数直接进行路径拼接,且未对filename中特殊字符进行过滤,存在任意文件下载漏洞。
04 漏洞案例

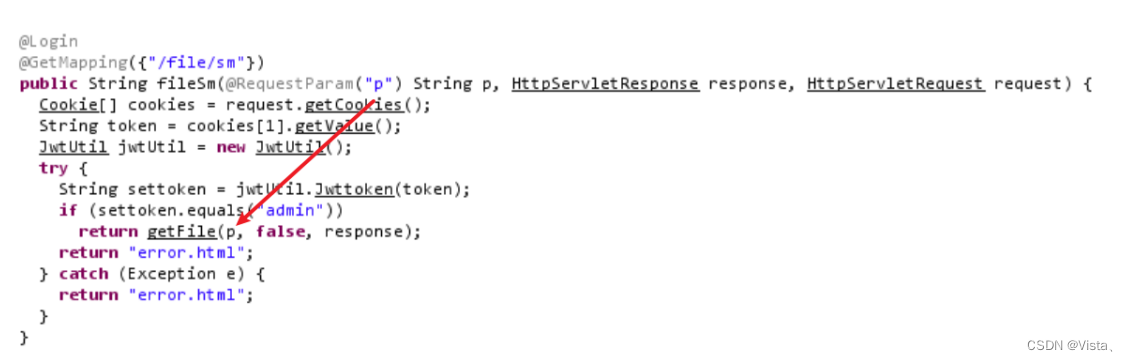
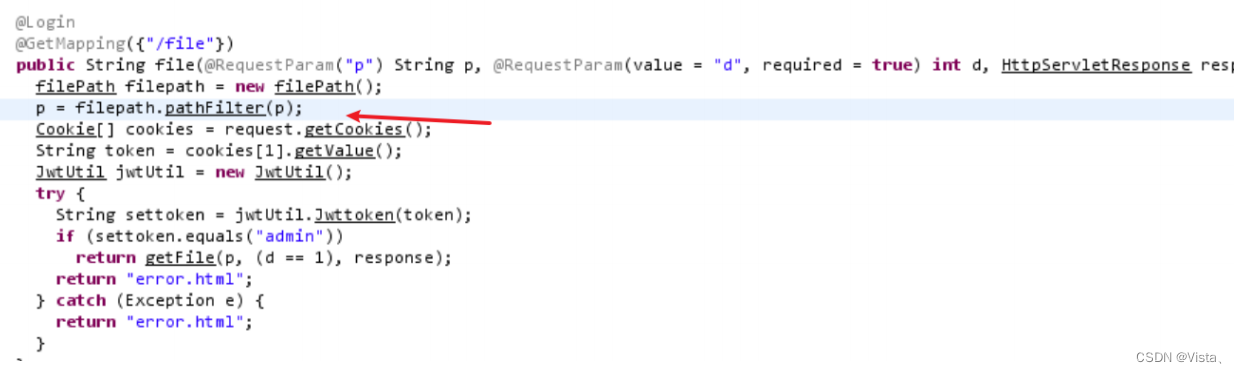
打开源码文件,检索到file接口,明确里面的参数p没有过滤


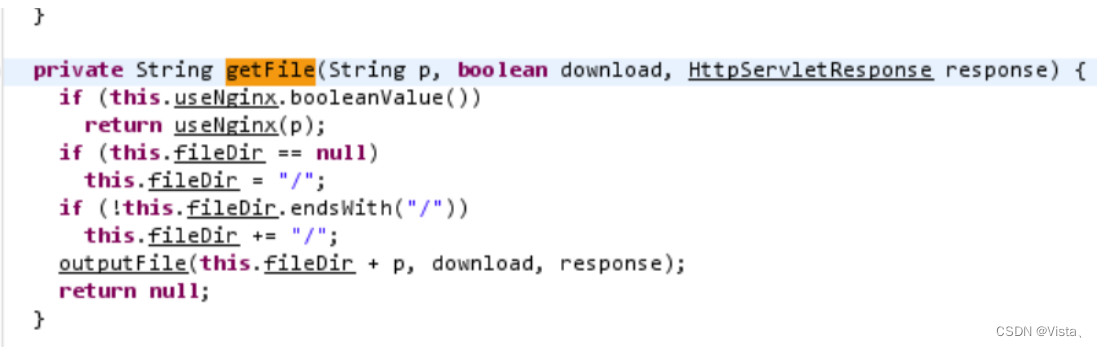
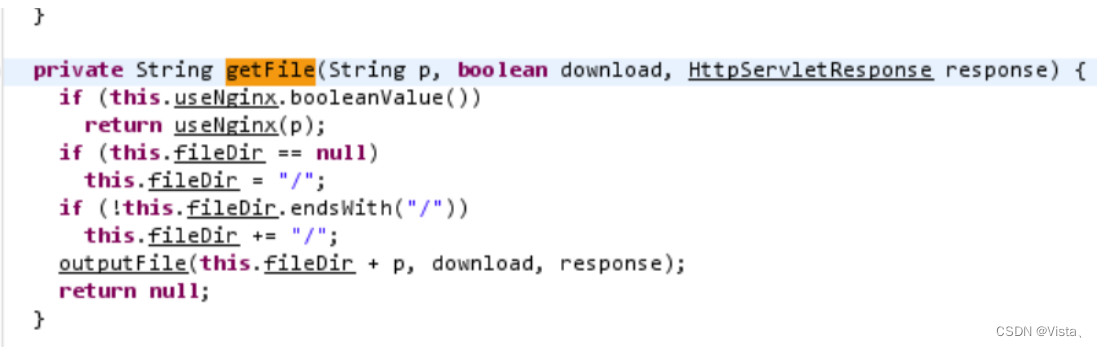
而file接口却对p参数做了处理,跟进getFile,直接下载没有过滤,所以判断file/sm接口存在任意文件下载

05 修复方案
1、输入验证和过滤:确保对用户提供的输入进行有效验证和过滤,防止输入中包含恶意路径或文件名。
2、文件权限设置:禁止应用程序下载目录以外的文件,或者对某些文件设置只读权限。
3、白名单校验:限制文件下载的路径和文件类型,严格控制下载的文件范围。
4、文件名重写:对用户提供的文件名进行重写,防止用户通过修改文件名绕过限制。
5、使用安全框架:使用已经经过安全验证的框架进行文件下载操作,避免自行编写下载代码可能引入漏洞。
相关文章:

代码审计——任意文件下载详解(二)
为方便您的阅读,可点击下方蓝色字体,进行跳转↓↓↓ 01 漏洞描述02 审计要点03 漏洞特征04 漏洞案例05 修复方案 01 漏洞描述 网站可能提供文件查看或下载的功能,如果对用户查看或下载的文件不做限制,就能够查看或下载任意的文件&…...

19异常的学习笔记
异常 很重要,有利于我们平时处理问题 异常就是代表程序出现了问题 常见的异常比如说 数组越界除法除0 异常的体系是什么 java.lang.Throwable Error Exception RuntimeException 其他异常 Error 代表的是系统级别的错误,也就是一旦系统出现问题&…...

Jenkins学习笔记4
配置构建流程: Jenkins任务创建: 1)创建新任务: 把这个Accept first connection改成 No Validation。问题得到解决。 构建触发器这块暂时没有需要配置的。 传输文件到nginx-server这个web服务器中。 将文件上传到/usr/share/n…...

自学 Java 需要具备哪些基本条件或技能?
新手初学者在自己学习Java时,需要注意两个方面,一个是学习方面,一个是知识点方面! 学习方面: 1、做学习计划并保持自律 在我们学习Java的过程中,尽量减少干扰,把自己的全部注意力集中在Java上…...

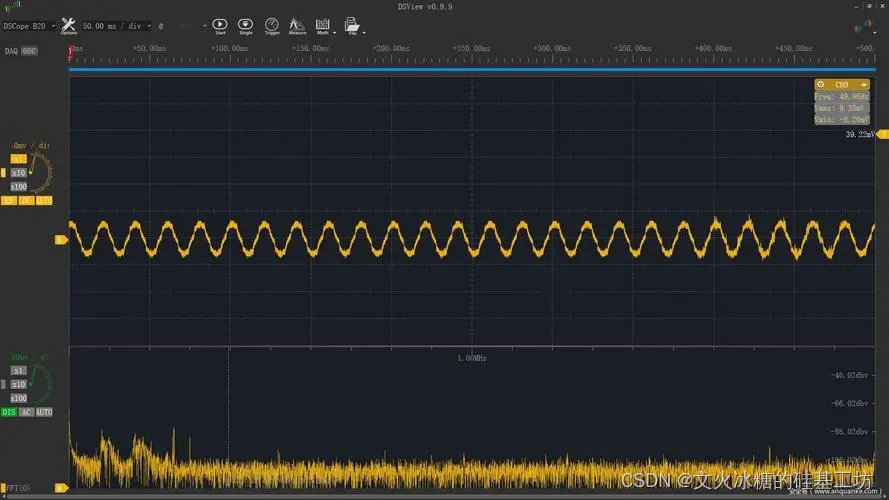
[激光原理与应用-68]:如何消除50Hz工频干扰和差分信号应对工频干扰
目录 一、什么工频干扰 1.1 什么工频干扰 1.2 工频干扰的幅度 1.3 工频干扰如何进入设备 1.4 工频干扰的负面影响 二、如何消除工频干扰 2.1 要消除工频干扰,可以考虑以下方法: 2.2 要具体消除工频干扰,可以采取以下措施 2.3 使用差…...

【力扣-每日一题】LCP 06. 拿硬币
class Solution { public:int minCount(vector<int>& coins) {int res0;for(auto i:coins){resi/2;res(i%2)?1:0;}return res;} };...

【JAVA-Day32】精通Java函数:定义、调用和主函数的完整指南
精通Java函数:定义、调用和主函数的完整指南 精通Java函数:定义、调用和主函数的完整指南摘要引言1. Java函数基础什么是Java函数?函数的定义和命名规则参数和返回值的概念 2. 函数的定义与语法如何声明和定义函数?函数的参数和参…...

springboot相关操作学习汇总
IDEAMAVEN apache maven 3.6.3 的安装及配置IntelliJ IDEA 安装及配置详细教程Maven下载安装及IDEA配置Maven的超详细教程 GIT 版本控制工具 - git的安装与使用gitlab上传新项目全过程 SPRINGBOOT IDEAmavenSpringboot工程创建超详细过程示例SpingBoot:整合Myb…...

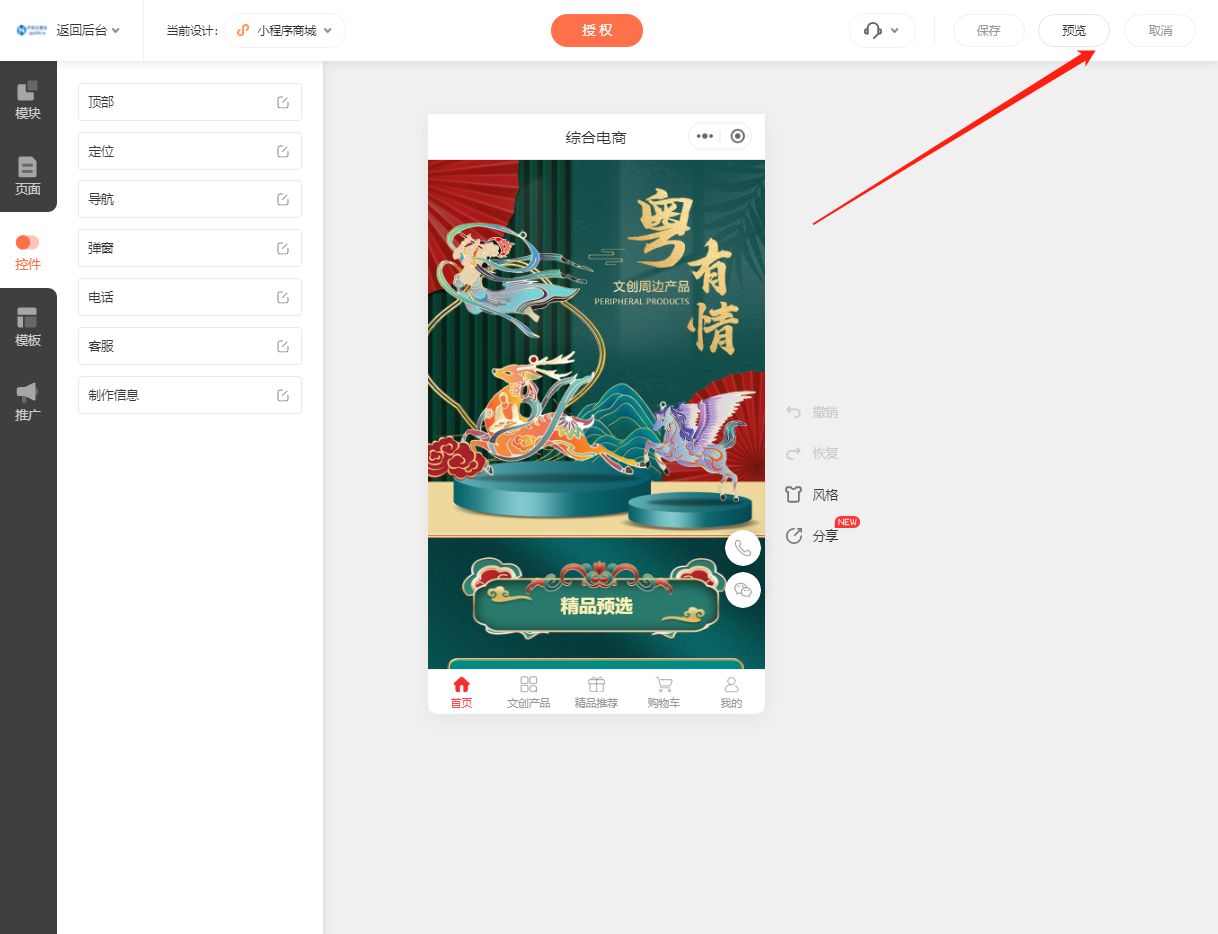
如何在微信上制作自己的小程序卖东西
在当今的数字化时代,微信小程序已成为电商行业的重要平台。本文将详细解析电商微信小程序的制作流程,帮助你了解从零到上线的过程。 一、前期准备 1. 确定商城定位和目标群体:在制作电商微信小程序前,你需要明确商城的定位&#x…...

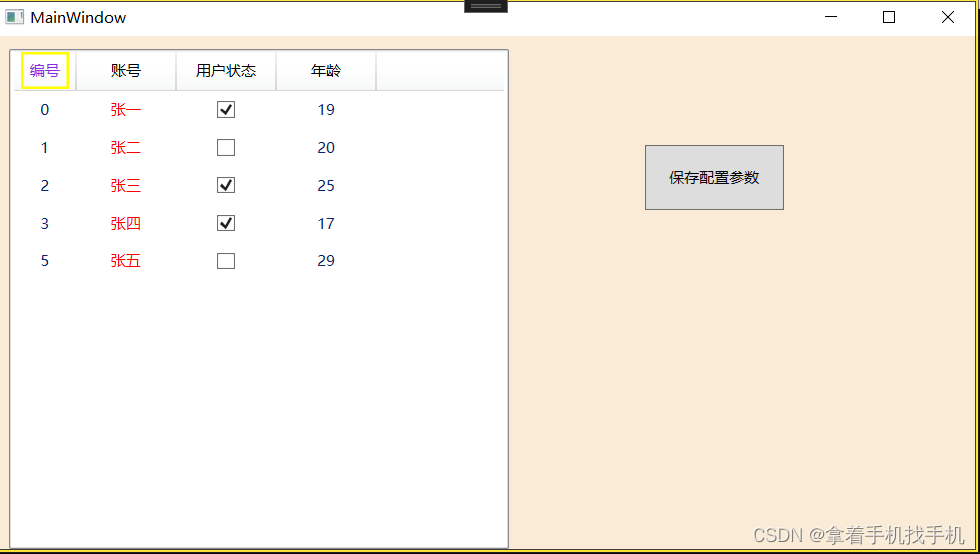
24.Xaml ListView控件-----显示数据
1.运行效果 2.运行源码 a.Xaml源码 <Window x:Class="testView.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.mic…...

YoloV5改进实战:使用MPDIoU改进YoloV5
文章目录 摘要论文:揭秘精准高效的MPDIoU损失函数摘要1、简介2、相关工作2.1、目标检测和实例分割2.2. 场景文本识别2.3、边界框回归的损失函数3、点距最小的并集交点4、实验结果4.1、 实验设置4.2、数据集4.3、 评估协议4.4、 目标检测的实验结果4.5、 字符级场景文本识别的实…...

从电大搜题到上海开放大学,广播电视大学引领学习新风尚
近年来,随着信息技术的飞速发展,互联网的普及和应用成为了我们生活中不可或缺的一部分。而在大学学习领域,电大搜题微信公众号应运而生,为广大学子提供了便捷的学习资源和交流平台。在这个信息高速发展的时代,上海开放…...
Buck降压拓扑原理)
DC/DC开关电源学习笔记(九)Buck降压拓扑原理
(九)Buck降压拓扑原理 1.概述2. Buck降压原理3. Buck电路的三种工作模式3.1 CCM:3.2 BCM3.3 DCM4. 伏秒法则1.概述 Buck电路属于非隔离的直流变换器,在开关电源中广泛应用,BUCK电路是一种基于电感储能原理的DC-DC变换器,其涉及到物理中的电磁感应和电能转换的基本原理。…...

【浏览器】主流浏览器伪元素一览
不同浏览器对于伪元素的支持程度可能会有所差异。以下是各主流浏览器对一些常见伪元素的支持情况: WebKit(Chrome、Safari、新版Edge): ::-webkit-scrollbar:用于自定义滚动条样式的伪元素。::-webkit-outer-spin-butt…...

国内首个潮玩行业沉浸式IP主题乐园,泡泡玛特城市乐园即将开园
近年来,泡泡玛特以潮玩IP为核心,不断拓展业务版图,推进国际化布局同时实现集团化运营,而泡泡玛特首个城市乐园将于9月下旬开业。据了解,泡泡玛特城市乐园是由泡泡玛特精心打造的沉浸式IP主题乐园,占地约4万…...

编译工具:CMake(八) | cmake 常用指令
编译工具:CMake(八) | cmake 常用指令 基本指令 基本指令 ADD_DEFINITIONS向 C/C编译器添加-D 定义,比如:ADD_DEFINITIONS(-DENABLE_DEBUG-DABC),参数之间用空格分割。 如果你的代码中定义了#ifdef ENABLE_DEBUG #end…...

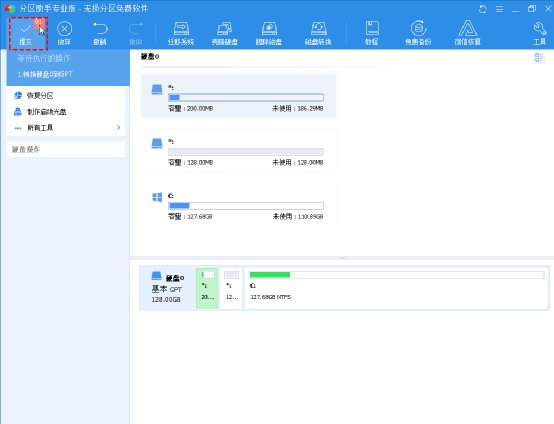
什么是GPT磁盘?介绍GPT(GUID 分区表)磁盘及其优势!
GPT概述 GPT磁盘是什么意思?GPT是全局唯一标识符分区表(GUID Partition Table)的简称,它是硬盘分区表结构的一个标准模式。在我们深入了解GPT磁盘的特性之前须知,MBR磁盘的分区信息直接保存在主引导记录࿰…...

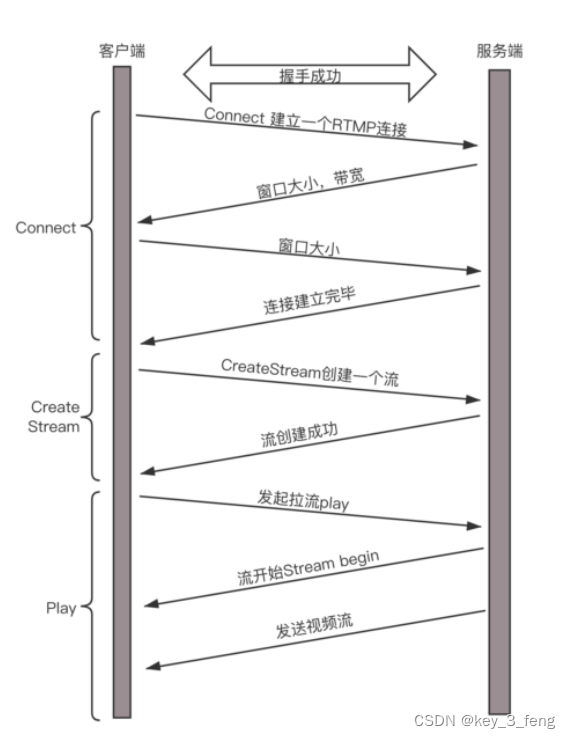
直播视频处理过程
视频其实就是快速播放一连串连续的图片。 每一张图片,我们称为一帧。只要每秒钟帧的数据足够多,也即播放得足够快。比如每秒 30 帧,以人的眼睛的敏感程度,是看不出这是一张张独立的图片的,这就是我们常说的帧率&#…...

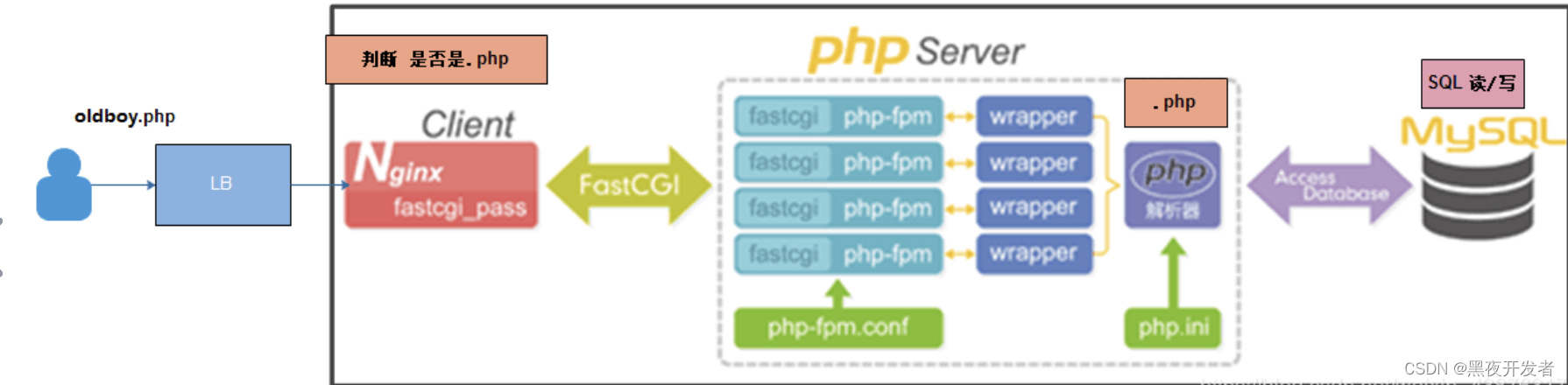
CGI与FastCGI的区别在哪里,FastCGI的应用场景讲解
🏆作者简介,黑夜开发者,CSDN领军人物,全栈领域优质创作者✌,CSDN博客专家,阿里云社区专家博主,2023年6月CSDN上海赛道top4。 🏆数年电商行业从业经验,历任核心研发工程师…...

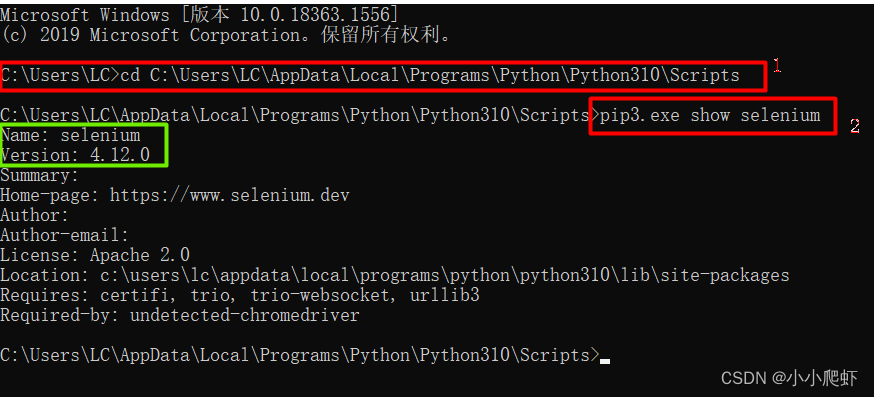
记录selenium和chrome使用socks代理打开网页以及查看selenium的版本
使用前,首先打开socks5全局代理。 之前我还写过一篇关于编程中使用到代理的情况: 记录一下python编程中需要使用代理的解决方法_python 使用全局代理_小小爬虾的博客-CSDN博客 在本文中,首先安装selenium和安装chrome浏览器。 参考我的文章…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
