ReactNative中升级IOS 17版本Crash解决
ReactNative中升级IOS 17版本Crash解决

- ReactNative中升级IOS 17版本Crash解决
- 一、问题描述
- 二、原因分析
- 三、解决方案决策
- 3.1 设置宽高为非零值
- 3.2 使用新的UIGraphicsImageRenderer替换就版本的UIGraphicsBeginImageContext
- 四、可能使用到该API的三方库
- 4.1 react-native-fast-image
- 4.2 react-native-linear-gradient
- 4.3 使用到 `UIGraphicsBeginImageContextWithOptions` 的三方库还有以下一些:
- 五、参考地址
一、问题描述
业务上用了截图相关UIGraphicsBeginImageContextWithOptions && UIGraphicsEndImageContext 会报出 Assert。
错误信息会是下面这样:
- UIGraphicsBeginImageContext() failed to allocate CGBitampContext: size={382, 0}, scale=3.000000, bitmapInfo=0x2002. Use UIGraphicsImageRenderer to avoid this assert.
或者会是这样的
- *** Assertion failure in void _UIGraphicsBeginImageContextWithOptions(CGSize, BOOL, CGFloat, BOOL)(), UIGraphics.m:410
二、原因分析
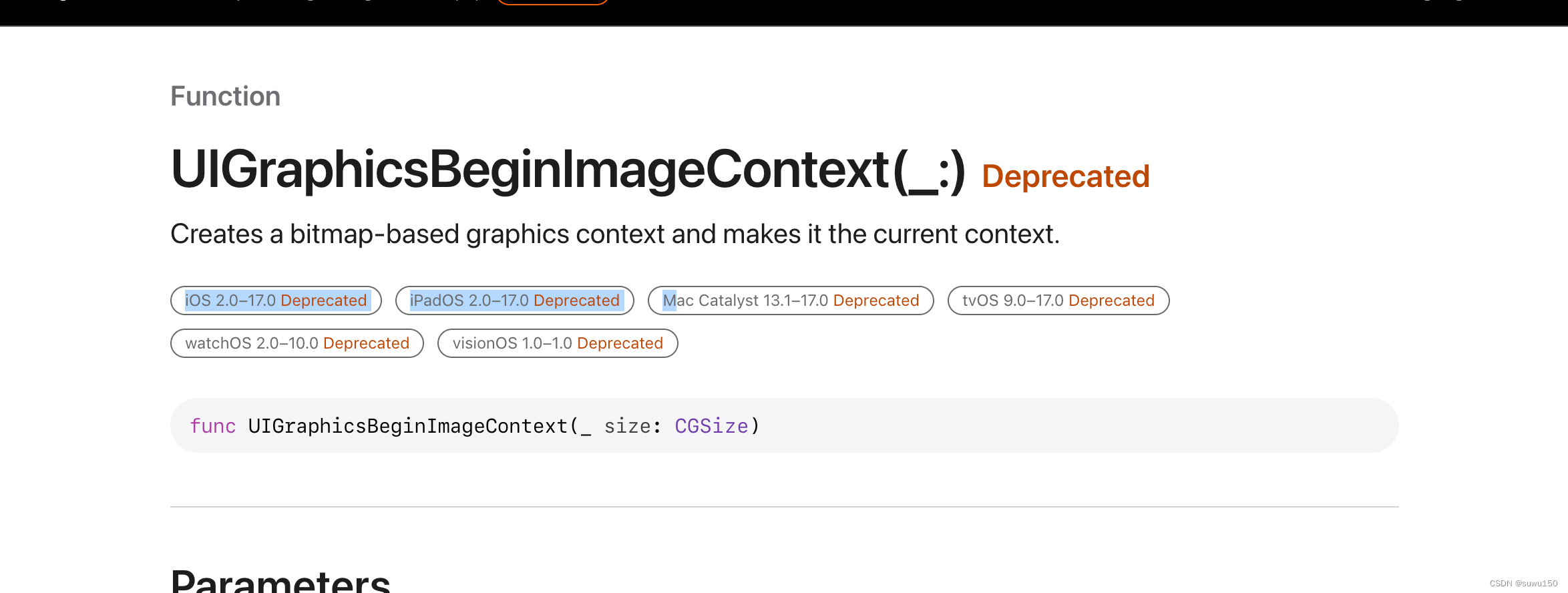
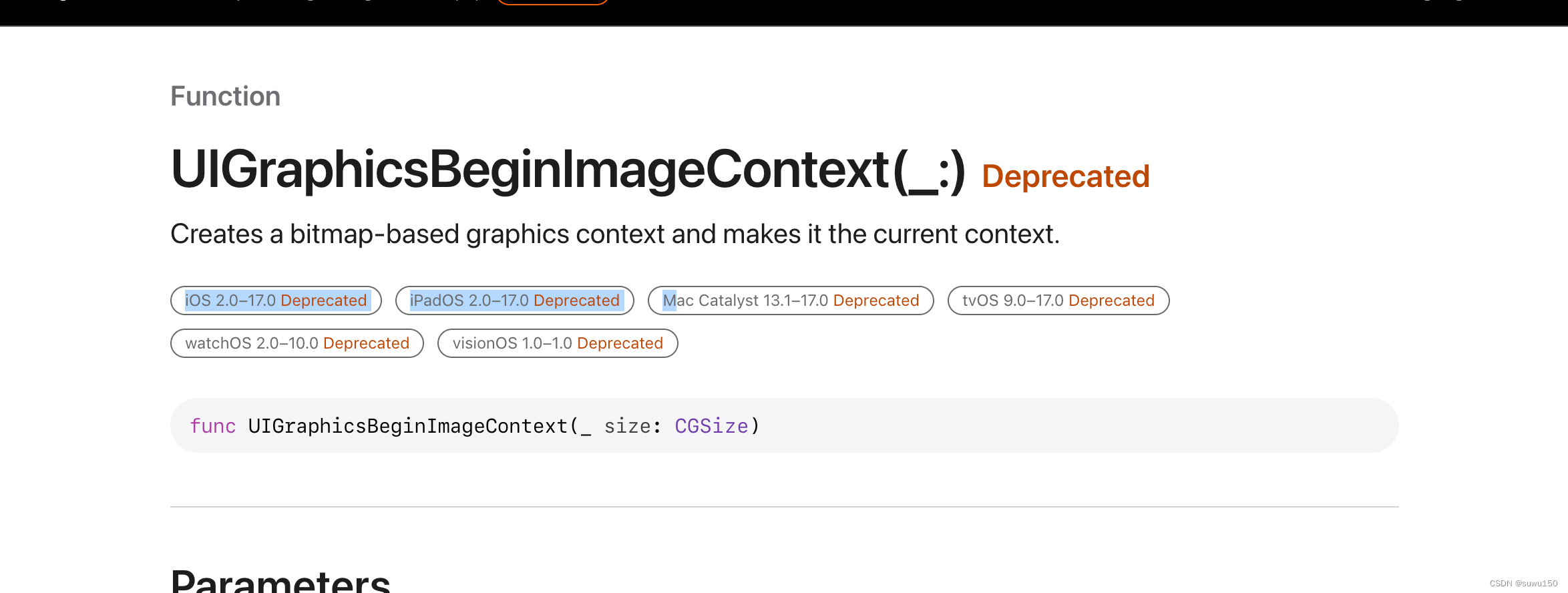
查了下 api,发现 UIGraphicsBeginImageContext 在iOS 17上已经 deprecated 了. 点击这里,看看官方文档 官方文档说明https://developer.apple.com/documentation/uikit/1623922-uigraphicsbeginimagecontext

能够清楚地看到针对以下版本废弃
- iOS 2.0–17.0 Deprecated
- iPadOS 2.0–17.0 Deprecated
- Mac Catalyst 13.1–17.0 Deprecated
- tvOS 9.0–17.0 Deprecated
- watchOS 2.0–10.0 Deprecated
- visionOS 1.0–1.0 Deprecated
三、解决方案决策
3.1 设置宽高为非零值
当我们保证api 宽高不为零,则可正常使用,需要改动的地方较多,可能需要将业务中每一个设置为零属性的地方都得检查
3.2 使用新的UIGraphicsImageRenderer替换就版本的UIGraphicsBeginImageContext
改动较小,只需要改动三方库中原生内容即可,无需针对业务中涉及到的每一个元素进行校验,只需要验证部分页面展示正常即可。
四、可能使用到该API的三方库
4.1 react-native-fast-image
解决方案:react-native-fast-image 官方解决
修改node_modules文件路径: ios/FastImage/FFFastImageView.m
- (UIImage*) makeImage: (UIImage*)image withTint: (UIColor*)color {UIImage* newImage = [image imageWithRenderingMode: UIImageRenderingModeAlwaysTemplate];UIGraphicsImageRendererFormat *format = [UIGraphicsImageRendererFormat defaultFormat];UIGraphicsImageRenderer *renderer = [[UIGraphicsImageRenderer alloc] initWithSize:image.size format:format];UIImage *resultImage = [renderer imageWithActions:^(UIGraphicsImageRendererContext * _Nonnull rendererContext) {CGRect rect = CGRectMake(0, 0, image.size.width, image.size.height);[color set];[newImage drawInRect:rect];}];return resultImage;
}4.2 react-native-linear-gradient
官方解决方案: react-native-linear-gradient 官方解决
按照官方解决,已经提供了新的版本包在npm仓库,此时我们可以去更新源代码或者直接更新版本:
-
下载是最新的版本
下载最新版本地址:https://github.com/react-native-linear-gradient/react-native-linear-gradient/releases/tag/v2.8.3
也可以直接去看看npm仓库。 -
直接更新源码
如果要更新源代码,则进行更新路径/node_modules/react-native-linear-gradient/ios/BVLinearGradientLayer.m 文件中 display函数。
- (void)display {[super display];// short circuit when height or width are 0. Fixes CGContext errors throwingif (self.bounds.size.height == 0 || self.bounds.size.width == 0) {return;}BOOL hasAlpha = NO;for (NSInteger i = 0; i < self.colors.count; i++) {hasAlpha = hasAlpha || CGColorGetAlpha(self.colors[i].CGColor) < 1.0;}if (@available(iOS 10.0, *)) {UIGraphicsImageRendererFormat *format;if (@available(iOS 11.0, *)) {format = [UIGraphicsImageRendererFormat preferredFormat];} else {format = [UIGraphicsImageRendererFormat defaultFormat];}format.opaque = !hasAlpha;UIGraphicsImageRenderer *renderer = [[UIGraphicsImageRenderer alloc] initWithSize:self.bounds.size format:format];UIImage *image = [renderer imageWithActions:^(UIGraphicsImageRendererContext * _Nonnull ref) {[self drawInContext:ref.CGContext];}];self.contents = (__bridge id _Nullable)(image.CGImage);self.contentsScale = image.scale;} else {UIGraphicsBeginImageContextWithOptions(self.bounds.size, !hasAlpha, 0.0);CGContextRef ref = UIGraphicsGetCurrentContext();[self drawInContext:ref];UIImage *image = UIGraphicsGetImageFromCurrentImageContext();self.contents = (__bridge id _Nullable)(image.CGImage);self.contentsScale = image.scale;UIGraphicsEndImageContext();}
}
我项目中闪退的就是这个库出的问题,当渐变的文本有内容时,则展示是正常的,但是当文本内容不存在时,就会出现闪退,这就很诡异。
4.3 使用到 UIGraphicsBeginImageContextWithOptions 的三方库还有以下一些:
- react native本身绘画边框
- react-native本身图片处理 /node_modules/react-native/Libraries/Image/RCTImageUtils.m
- react-native-camera
- react-native-view-shot
- react-native-svg 文件包含地址: node_modules/react-native-svg/apple/RNSVGRenderable.mm
- react-native-syan-image-picker 中 TZImagePickerController
其他三方库没有列出来,可以在Xcode中进行搜索 UIGraphicsBeginImageContextWithOptions ,检查是否是有使用到,同时验证显示正常与否。如果显示有问题,则可以去三方库对应的官方Github寻求解决方案或者自行替换。
五、参考地址
Apple官方提问:https://developer.apple.com/forums/thread/733326
Apple官方提问:https://developer.apple.com/forums/thread/731385
github issue:https://github.com/react-native-linear-gradient/react-native-linear-gradient/issues/637
相关文章:

ReactNative中升级IOS 17版本Crash解决
ReactNative中升级IOS 17版本Crash解决 ReactNative中升级IOS 17版本Crash解决一、问题描述二、原因分析三、解决方案决策3.1 设置宽高为非零值3.2 使用新的UIGraphicsImageRenderer替换就版本的UIGraphicsBeginImageContext 四、可能使用到该API的三方库4.1 react-native-fast…...

MongoDB详解
一、MongoDB概述 MongoDB 是一个基于 分布式文件存储 的开源 NoSQL 数据库系统,由 C 编写的。MongoDB 提供了 面向文档 的存储方式,操作起来比较简单和容易,支持“无模式”的数据建模,可以存储比较复杂的数据类型,是一…...

【SpringCloud微服务全家桶学习笔记-服务注册zookeeper/consul】
SpringCloud微服务全家桶学习笔记 Eureka服务注册 gitee码云仓库 9.其他服务注册框架 (1)zookeeper安装与使用 zookeeper需安装在虚拟机上,建议使用CentOS,安装地址如下: zookeeper镜像源 选择第一个进入后下载ta…...

【滑动窗口】LCR 016. 无重复字符的最长子串
LCR 016. 无重复字符的最长子串 解题思路 窗口内的字符串就是不重复子串每次遇到新的字符 看看窗口内是否存在该字符 如果存在直接剔除 然后调整窗口左边界不存在 添加窗口内部 右边界 class Solution {public int lengthOfLongestSubstring(String s) {if(s.length() < …...

C++中将类成员函数作为变量传递给函数
假设类ClassName有一个成员函数 void ClassName::funcname(int);通过typedef定义一个类成员函数指针类型,参数和返回值类型都要与成员函数对应 typedef void (ClassName::*FuncPtr)(int); // 定义类成员函数指针获取到的参数就是 FuncPtr pf...

2024届数字IC设计秋招面经-鼎信
背景 985硕士,计算机科班,实验室做cpu设计和fpga算法加速,我做处理器安全方向,有项目。 投递 8.25 没有笔试,两轮面试,直接通知下周一面试,草草的准备了下。 一面 技术面 9.4 不到半小时 …...

【数据结构】二叉树的节点数,叶子数,第K层节点数,高度,查找x节点,判断是否为完全二叉树等方法
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...
和多层感知机(MLP))
前馈神经网络(FFNN)和多层感知机(MLP)
多层感知器(MLP, Multi-Layer Perceptron)和前馈神经网络(Feed-Forward Neural Network, FFNN)是深度学习中两个经常被使用的术语,它们经常被互换使用。让我们详细地了解这两个术语: 多层感知器 (MLP): M…...

EasySwipeMenuLayout - 独立的侧滑删除
官网 GitHub - anzaizai/EasySwipeMenuLayout: A sliding menu library not just for recyclerview, but all views. 项目介绍 A sliding menu library not just for recyclerview, but all views. Recommended in conjunction with BaseRecyclerViewAdapterHelper Feature…...

优麒麟下载、安装、体验
下载 官网 优麒麟 点击增强版、或者基础版进行下载 虚拟机安装 选择镜像 修改名称和存储路径 设置为50G 下一步,点击完成 开启安装 设置语言 去掉下载更新选项 继续 点击restart now 输入密码 出现下图说明安装成功,可以畅快的使用了...

Appium混合页面点击方法tap的使用
原生应用开发,是在Android、IOS等移动平台上利用官方提供的开发语言、开发类库、开发工具进行App开发;HTML5(h5)应用开发,是利用Web技术进行的App开发。目前,市面上很多app都是原生和h5混合开发,…...

求解灰度直方图,如何绘制灰度直方图(数字图像处理大题复习 P1)
文章目录 1. 画 X 轴2. 画直方图3. Complete 视频原链接 数字图像处理期末考试大题 B站链接 1. 画 X 轴 2. 画直方图 有几个 0 就在图上画多高,同理有几个 1 ,X1 的地方就画多高 3. Complete 这里的情况比较平均,一般来说不会这么平均&a…...

8种结构型设计模式对比
一、适配器模式 简介 适配器模式是一种结构型设计模式,它用于将不兼容的接口转换为可兼容的接口。适配器模式允许两个不兼容的类能够协同工作,通过将一个类的接口转换为另一个类所期望的接口形式。这样就能够在不修改现有代码的情况下,使两…...

【PX4】Ubuntu20.04+ROS Noetic 配置PX4-v1.12.2和Gazebo11联合仿真环境【教程】
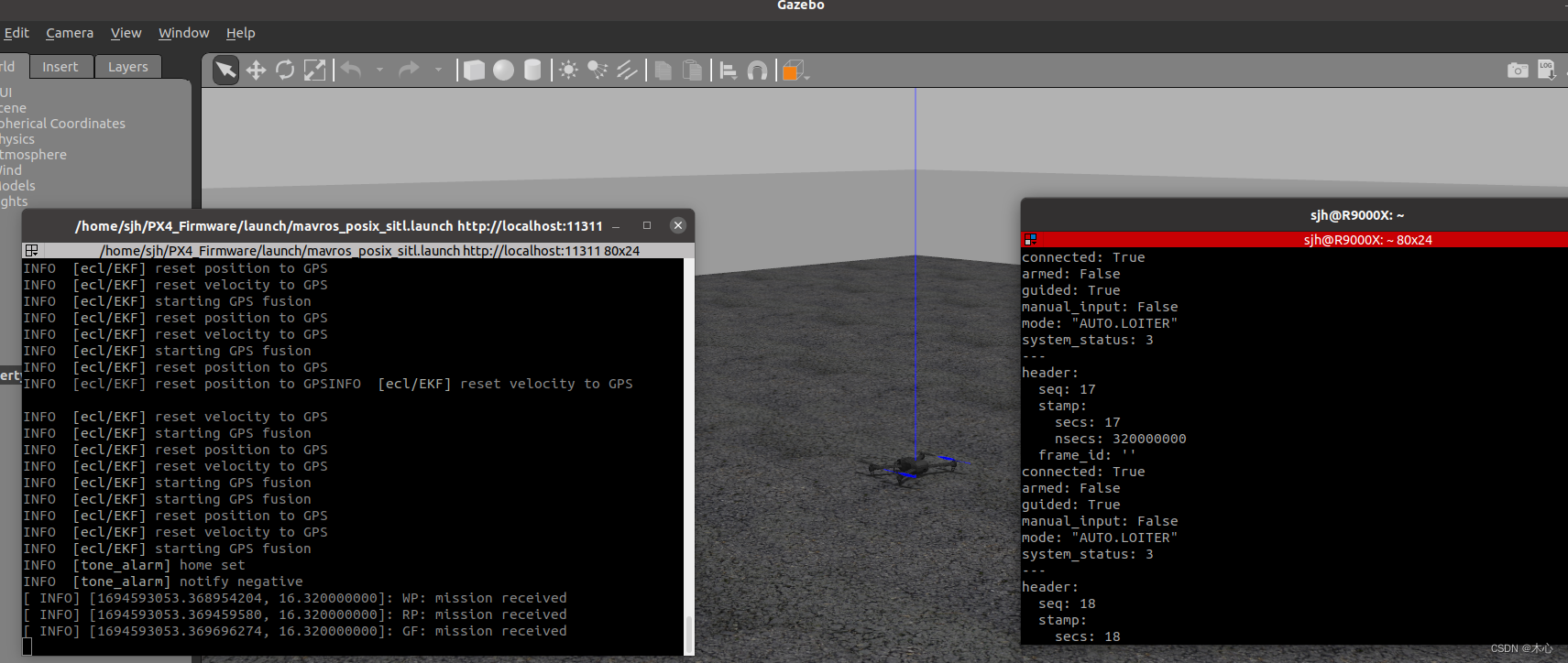
【PX4】Ubuntu20.04ROS Noetic 配置PX4-v-v1.12.2和Gazebo11联合仿真环境【教程】 文章目录 【PX4】Ubuntu20.04ROS Noetic 配置PX4-v-v1.12.2和Gazebo11联合仿真环境【教程】0. 安装UbuntuROS1. 安装依赖2. 安装QGC地面站3. 配置PX4-v1.12.23.1 安装PX43.2 测试PX4是否成功安装…...

msvcp120.dll丢失怎么办?(五种方法快速解决)
首先,让我们来了解一下msvcp120.dll这个文件。msvcp120.dll是一个动态链接库文件,它是Microsoft Visual C 2012 Redistributable Package的一部分。这个文件的作用是支持一些应用程序的运行,例如游戏、办公软件等。当我们在使用这些软件时&am…...

eslint写jsx报错
eslint写jsx报错 ChatGPT提示 在写JSX时,ESLint可能会报出一些语法错误,这些错误通常是由于ESLint默认配置中不支持JSX语法导致的。为了解决这些错误,我们需要在ESLint配置文件中启用对JSX语法的支持。 首先,需要安装eslint-pl…...

最新适合小白前端 Javascript 高级常见知识点详细教程(每周更新中)
1. window.onload 窗口或者页面的加载事件,当文档内容完全加载完成会触发的事件(包括图形,JS脚本,CSS文件),就会调用处理的函数。 <button>点击</button> <script> btn document.q…...

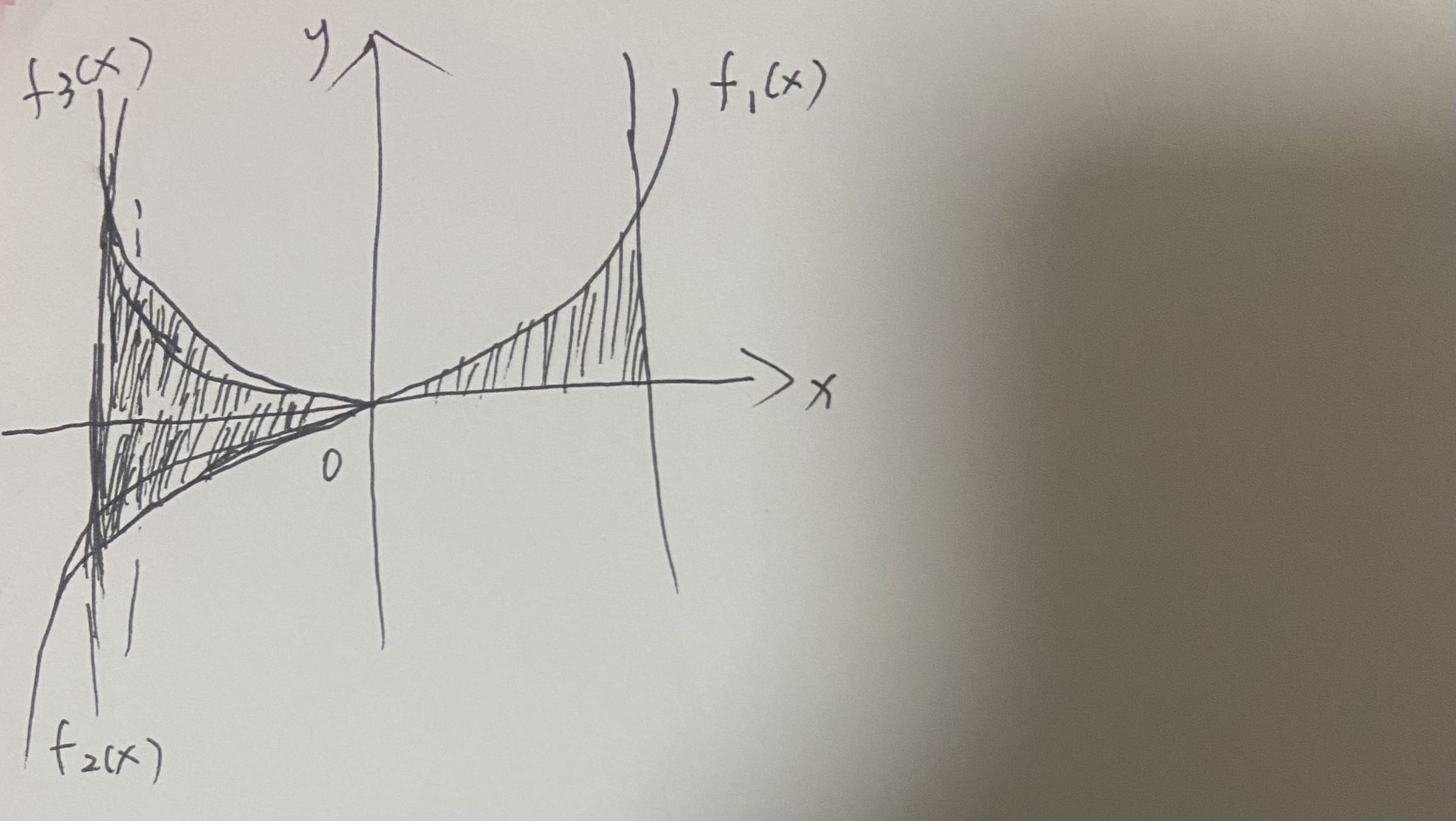
积分值和面积、对称性
积分的基本含义要从积分符号说起,积分号含有加号的意思, ∫ a b f ( x ) d x \int ^b_af(x)dx ∫abf(x)dx可以理解为:区间[a,b]无限细分为无穷多个dx,无穷多个f(x)乘以dx的累积和。根据上面的描述,面积可以理解为 ∫ a b ∣ f (…...

springboot 整合es
Spring Boot可以轻松地与Elasticsearch进行整合,以实现高效的搜索和分析功能。 以下是如何在Spring Boot应用程序中使用Elasticsearch的步骤: 1.添加依赖项 在pom.xml文件中添加以下依赖项: <dependency><groupId>org.spring…...

MyBatisPlus使用自定义JsonTypeHandler实现自动转化JSON
个人主页:金鳞踏雨 个人简介:大家好,我是金鳞,一个初出茅庐的Java小白 目前状况:22届普通本科毕业生,几经波折了,现在任职于一家国内大型知名日化公司,从事Java开发工作 我的博客&am…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...

Java后端检查空条件查询
通过抛出运行异常:throw new RuntimeException("请输入查询条件!");BranchWarehouseServiceImpl.java // 查询试剂交易(入库/出库)记录Overridepublic List<BranchWarehouseTransactions> queryForReagent(Branch…...

【iOS】 Block再学习
iOS Block再学习 文章目录 iOS Block再学习前言Block的三种类型__ NSGlobalBlock____ NSMallocBlock____ NSStackBlock__小结 Block底层分析Block的结构捕获自由变量捕获全局(静态)变量捕获静态变量__block修饰符forwarding指针 Block的copy时机block作为函数返回值将block赋给…...
