最新适合小白前端 Javascript 高级常见知识点详细教程(每周更新中)
1. window.onload
窗口或者页面的加载事件,当文档内容完全加载完成会触发的事件(包括图形,JS脚本,CSS文件),就会调用处理的函数。
<button>点击</button>
<script> btn = document.querySelector("button");btn.addEventListener('click', function() {console.log("button点击了")});
</script>
网页中的某些JavaScript脚本代码往往需要在文档加载完成后才能够去执行,否则可能导致无法获取对象的情况,为了避免类似情况的发生,可以使用以下两种方式:
(1)将脚本代码放在网页的底端,运行脚本代码的时候,可以确保要操作的对象已经加载完成。
(2)通过window.onload来执行脚本代码。
举例子:当文档内容完全加载完成会触发的事件
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script>window.onload = function(){console.log("页面加载以后!")console.log(a);}</script><script>var a = 10;console.log(a);</script>
</body>
</html>
window.load传统注册事件的方式只能写一次,如果有多个,会以最后一个window.load为主。
window.addEventListener 方式除外
关于window.onload事件处理函数绑定:
window.onload事件默认只执行最后一次绑定的函数,例如
window.onload = funcA;
window.onload = funcB;
那么当window加载完成后,只会执行funcB
如果想在window加载完毕后执行多个函数,可以自己封装一个函数
window.onload必须等待网页中所有内容加载完毕后(包括图片)才能执行
$(document).ready()在网页所有DOM结构绘制完毕后就执行,可能DOM元素关联的东西并没有加载完,但网页的所有元素对jQuery是可以访问的,等价于DOMContentLoaded
$(document).load()
需要注意一点,使用$(document).ready()方法注册的事件,由于元素关联的文件可能未下载完,比如与图片有关的HTML下载完毕,但是图片还未加载完,此时访问图片的高度和宽度这样的属性不一定有效,
所以可以使用$(document).load()方法,如果处理函数绑定给window对象,则会在(窗口、框架、对象、图片等)加载完毕后触发。
如果绑定在元素上,则会在元素内容加载完毕后触发,等价于Javascript中的 window.onload = function(){ }
2. window.onresize
在实现一个项目需求的时候,需要监听到某个div元素的宽高变化,第一时间想到的是resize事件,但是很不幸运的是,resize事件只能加在window对象上,并不能监听具体某个DOM元素。
window.onresize = function() {console.log("窗口大小变化")
}
window.addEventListener('resize', function(){console.log("窗口大小变化");
})
3. window.innerWidth
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div style="width: 100px;height: 100px;background-color: black;"></div><script>var div = document.querySelector("div");console.log(div.innerWidth); ## undefinedconsole.log(div.innerHeight); ## undefinedconsole.log(div.style.width); ## 100pxconsole.log(div.style.height); ## 100pxconsole.log(window.innerWidth); ## 能够输出console.log(window.innerHeight); ## 能够输出</script>
</body>
</html>
4. setTimeout( )
window.setTimeout(function(){console.log("2 秒后执行");
},2000)
setTimeout

举例子:5 秒钟后关闭图片展示
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img src="https://img0.baidu.com/it/u=4280883260,2294162798&fm=26&fmt=auto&gp=0.jpg" alt=""><script>setTimeout(function (){document.querySelector("img").style.visibility = "hidden";},5000)</script>
</body>
</html>
运行效果

定时器清除
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><button>点击停止炸弹</button><script>var timer = setTimeout(function(){alert("boom~~~~~");},3000);document.querySelector("button").addEventListener('click', function(){window.clearTimeout(timer);})</script>
</body>
</html>
5. setInterval( )
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img src="https://img0.baidu.com/it/u=4280883260,2294162798&fm=26&fmt=auto&gp=0.jpg" alt="" width="500px" height="300px"><script>var img = ["https://img0.baidu.com/it/u=4280883260,2294162798&fm=26&fmt=auto&gp=0.jpg","https://img1.baidu.com/it/u=2132884305,1901513314&fm=26&fmt=auto&gp=0.jpg","https://img0.baidu.com/it/u=150891675,3914340408&fm=26&fmt=auto&gp=0.jpg"]var i = 1;setInterval(() => {document.querySelector("img").src=img[i];i++;if(i>2) i=0;}, 1000)</script>
</body>
</html>

+ 运算符的介绍
+ 运算符(数值运算符);会将表达式转换为数字。针对右侧表达式的值进行数字转换,类似于 Number() 的转换规则, ToNumber。返回一个新值,不会改变原始变量值。
+ new Date()
定时器案例
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><style>div{background-color: black;color: white;width: 150px;height: 100px;float: left;margin-right: 20px;font-size: 80px;line-height: 100px;text-align: center;letter-spacing: 10px;text-indent: 10px;}</style>
<body><div></div><div></div><div></div><script>var div = document.querySelectorAll("div");var inputTime = + new Date("2021-9-8 19:00:00")function showTime(){var nowTime = + new Date();inputTime = + new Date(inputTime);var seconds = (inputTime - nowTime) / 1000;var H = parseInt(seconds / 60 / 60 % 24);if(H < 10) H = '0' + H;var M = parseInt(seconds / 60 % 60);if(M < 10) M = '0' + M;var S = parseInt(seconds % 60);if(S < 10) S = '0' + S;div[0].innerText = H;div[1].innerText = M;div[2].innerText = S;}showTime();setInterval(showTime, 1000);</script>
</body>
</html>

6. this 指向问题
使用 JavaScript 开发的时候,很多开发者会被 this 的指向搞蒙圈,但是实际上,关于 this 的指向,记住最核心的一句话:哪个对象调用函数,函数里面的this指向哪个对象。
普通函数调用
let username='cn'
function fn(){alert(this.username); ## undefined
}
fn();
可能大家会困惑,为什么不是输出CN,但是在细看一看,我声明的方式是let,不会是window对象
如果输出CN,要这样写:
var username='cn'
function fn(){alert(this.username); ### cn
}
fu();window.username='cn'
function fn(){alert(this.username); ### cn
}
fn();
### 可以理解为 window.fn();
对象函数调用
这个相信不难理解,就是那个函数调用,this指向哪里
window.b=2222
let obj={a:111,fn:function(){alert(this.a); ### 111alert(this.b); ### undefined}
}
obj.fn();
let obj1={a:222
};
let obj2={a:111,fn:function(){alert(this.a);}
}
obj1.fn = obj2.fn;
obj1.fn(); ### 222
这个相信也不难理解,虽然obj1.fn是从obj2.fn赋值而来,但是调用函数的是obj1,所以this指向obj1。
构造函数调用
let TestClass=function(){this.name='111';
}
let subClass=new TestClass();
subClass.name='cn';
console.log(subClass.name); ### cn
let subClass1=new TestClass();
console.log(subClass1.name); ### 111
这个也是不难理解,回忆下(new的四个步骤)就差不多了!
但是有一个坑,虽然一般不会出现,但是有必要提一下。
在构造函数里面返回一个对象,会直接返回这个对象,而不是执行构造函数后创建的对象
apply和call调用
apply和call简单来说就是会改变传入函数的this。
let obj1={a:222
};
let obj2={a:111,fn:function(){alert(this.a);}
}
obj2.fn.call(obj1);
此时虽然是 obj2 调用方法,但是使用 了call,动态的把 this 指向到 obj1。相当于这个 obj2.fn 这个执行环境是 obj1 。apply 和 call 详细内容在下面提及。箭头函数调用
首先不得不说,ES6 提供了箭头函数,增加了我们的开发效率,但是在箭头函数里面,没有 this ,箭头函数里面的 this 是继承外面的环境。
let obj={a:222,fn:function(){ setTimeout(function(){console.log(this.a)})}
};
obj.fn();//undefined
不难发现,虽然 fn() 里面的 this 是指向 obj ,但是,传给 setTimeout 的是普通函数, this 指向是 window , window 下面没有 a ,所以这里输出 undefined。
换成箭头函数
let obj={a:222,fn:function(){ setTimeout(()=>{console.log(this.a)});}
};
obj.fn();//222
这次输出 222 是因为,传给 setTimeout 的是箭头函数,然后箭头函数里面没有 this ,所以要向上层作用域查找,在这个例子上, setTimeout 的上层作用域是 fn。而 fn 里面的 this 指向 obj ,所以 setTimeout 里面的箭头函数的 this ,指向 obj 。所以输出 222 。
call和apply
call 和 apply 的作用,完全一样,唯一的区别就是在参数上面。
call 接收的参数不固定,第一个参数是函数体内 this 的指向,第二个参数以下是依次传入的参数。
apply接收两个参数,第一个参数也是函数体内 this 的指向。第二个参数是一个集合对象(数组或者类数组)
let fn=function(a,b,c){
console.log(a,b,c);
}
let arr=[1,2,3];let obj1={a:222
};
let obj2={a:111,fn:function(){alert(this.a);}
}
obj2.fn.call(obj1);
call 和 apply 两个主要用途就是
1.改变 this 的指向(把 this 从 obj2 指向到 obj1 )
2.方法借用( obj1 没有 fn ,只是借用 obj2 方法)
7. JavaScript 执行机制
在 JavaScript 中,我们经常要处理那些需要大量时间的操作,比如网络请求,读取文件,等等。这些操作是异步的,因为如果我们等待他们完成,那么会导致应用的其它部分被阻塞。为了处理这些异步操作,JavaScript 提供了几种异步编程模式。
回调函数(Callback Functions):这是 JavaScript 异步编程的最基本模式。在 Node.js 中,很多函数都使用了这种模式。回调函数的基本思想是将一个函数作为另一个函数的参数。当异步操作完成时,将调用这个回调函数。例如:
fs.readFile('/etc/passwd', 'utf-8', function (err, data) {if (err) throw err;console.log(data);
});
在上面的例子中,fs.readFile() 函数接收一个文件路径,一个选项,以及一个回调函数。当文件读取完毕,或者出现错误时,回调函数将被调用。
Promises:Promises 是一种更高级的异步编程模式,它返回一个表示异步操作结果的对象。Promises 可以解决回调函数的一些问题,比如回调地狱(Callback Hell)。一个 Promise 可以处于以下三种状态之一:pending(进行中)、fulfilled(已成功)和 rejected(已失败)。一旦 Promise 的状态从 pending 变为 fulfilled 或 rejected,就不会再次改变。例如:
let promise = new Promise(function(resolve, reject) {### ··· some async operationsetTimeout(() => resolve("done!"), 1000);
});promise.then(result => console.log(result), error => console.log(error)
);
在上面的例子中,我们创建了一个新的 Promise,它在 1 秒后 resolve。我们使用 .then() 方法来处理这个 Promise 的结果。
Async/Await:Async/Await 是基于 Promises 的一种更现代和更简洁的异步编程模式。一个函数如果被声明为 async,那么它会隐式返回一个 Promise。我们可以在 async 函数内部使用 await 来暂停和恢复该函数的执行,直到 Promise 完成并返回结果。例如:
async function example() {let promise = new Promise((resolve, reject) => {setTimeout(() => resolve("done!"), 1000)});let result = await promise; ### until promise is resolvedconsole.log(result);
}
example();
在上面的例子中,我们创建了一个 async 函数,它等待一个 Promise 完成并打印结果。注意,await 只能在 async 函数内部使用。
同步与异步
HTML5 提出了 WEB Worker 标准,运行 JavaScript 创建多个线程,于是 JavaScript 出现了同步与异步。Web Workers 是 Web API 的一部分,允许在 Web 浏览器中运行后台线程。它们可以进行 I/O(例如 AJAX 请求)或进行其他长时间运行的操作,而不会阻塞或影响页面的主线程。

详细介绍

8. JS 回调函数理解
首先从英文介绍开始
A callback is a function that is passed as an argument to another
function and is executed after its parent function has completed.
字面上理解下来就是,回调就是一个函数的调用过程。那么就从理解这个调用过程开始吧。函数a有一个参数,这个参数是个函数b,当函数a执行完以后执行函数b。那么这个过程就叫回调。
其实中文也很好理解:回调,回调,就是回头调用的意思。函数a的事先干完,回头再调用函数b。
举个现实的例子:约会结束后你送你女朋友回家,离别时,你肯定会说:“到家了给我发条信息,我很担心你。”对不,然后你女朋友回家以后还真给你发了条信息。小伙子,你有戏了。
其实这就是一个回调的过程。你留了个函数b(要求女朋友给你发条信息)给你女朋友,然后你女朋友回家,回家的动作是函数a。她必须先回到家以后,函数a的内容执行完了,再执行函数b,然后你就收到一条信息了。这里必须清楚一点:函数b是你以参数形式传给函数a的,那么函数b就叫回调函数。
也许有人有疑问了:一定要以参数形式传过去吗,我不可以直接在函数a里面调用函数b吗?确实可以。求解中?
解惑:如果你直接在函数a里调用的话,那么这个回调函数就被限制死了。但是使用函数做参数就有下面的好处:当你a(b)的时候函数b就成了回调函数,而你还可以a©这个时候,函数c就成了回调函数。如果你写成了function a(){…;b();}就失去了变量的灵活性。
9. window.location
window.location对象可以用于获取当前页面地址(url),并把浏览器重定向到新页面
location对象的属性与对应的属性值:
- window.location.href 返回当前页面的href(url)
- window.location.hostname 返回web主机的域名
- window.location.pathname 返回当前页面的路径或者文件名
- window.location.protocol 返回使用的web协议(http或者https:)
- window.location.assign 加载新文档,页面的url改变,跳到新页面,但是存在后退按钮,可以返回到未跳转前的页面,即保留了上个页面的路径。
- window.location.replace 加载新文档,但是不存在后退按钮,新页面的url地址将老url地址覆盖掉,所以不可以返回上个页面
统一资源定位符概述

location的属性:

案例:
<input type="text" name="" id="">
<button>点击跳转</button><script>document.querySelector("button").addEventListener('click', () => {let prams = document.querySelector("input").value;window.location.href = "http://127.0.0.1:5500/xxx.html?prama=" + prams;})
</script>
<h1>welcome </h1>
<script>let pramas = window.location.search.slice(1,-1).split('=');### substr('起始的位置', '截取几个字符');document.querySelector("h1").innerHTML = "welcome " + pramas[1];
</script>
location 对象方法

10. navigater对象
BOM(Browser Object Model):浏览器对象模型,它提供了一组对象,让开发者可以通过JS来操作浏览器。
BOM中的浏览器对象
- Window:浏览器的整个窗口,window也可以作为全局对象进行使用。
- Navigator(字面翻译为:航海家):这个对象中包含有浏览器的信息,可以通过其中的信息来对浏览器进行识别。
- Location:浏览器的地址栏信息,可以通过其来获取地址栏的信息,或者操作浏览器跳转页面。
- History:浏览器中的历史记录,可以通过这个对象来对浏览器的历史记录进行操作。
- Screen:屏幕的信息,可以通过该对象来获取用户显示器的相关信息。
详细信息展示

navigator.userAgent
11. history对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。

使用length属性,当前窗口的浏览历史总长度,代码如下:
<script type="text/javascript">var HL = window.history.length;document.write(HL);
</script>
window.history.back(); ### 返回上个页面
window.history.go(-1); ### 返回上个页面window.history.forward(); ### 加载 history 列表中的下一个 URL。
window.history.go(1); ### 加载 history 列表中的下一个 URL。
12. 元素偏移量 offset

offset 和 study的区别

13. 鼠标坐标值 拖拽

<script>document.addEventListener('click', function(e){console.log("x = ",e.pageX,"y = ",e.pageY);})
</script>
里面的 e 是鼠标事件

<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><style>div{height: 100px;width: 100px;background-color: rgb(211, 233, 16);margin: 10px;}input{width: 80px;height: 20px;margin-top: 10px;margin-left: 10px;}</style>
<body><div><input type="text" name="" id=""></div><script>var div = document.querySelector("div");div.addEventListener('mousedown', function(e){### 当鼠标按下的时候,获取鼠标在盒子中的坐标var x = e.pageX - this.offsetLeft;var y = e.pageY - this.offsetTop;### 鼠标移动时,动态更新 div 的坐标function move(e) {div.style.marginLeft = e.pageX - x + 'px';div.style.marginTop = e.pageY - y + 'px';}document.addEventListener('mousemove', move)### 鼠标弹起,让鼠标移动事件移除document.addEventListener('mouseup', function(e) {document.removeEventListener('mousemove', move)})})</script>
</body>
</html>

14. sroll mouseover
client 翻译过来就是客户端,我们使用 client 系列的相关属性来获取元素可视区的相关信息。通过 client 系列的相关属性可以动态的得到该元素的边框大小、元素大小等。

scroll 翻译过来就是滚动的,我们使用 scroll 系列的相关属性可以动态的得到该元素的大小、滚动距离等。

mouseenter 和 mouseover 区别
曾经一度认为,mouseover 和 mouseenter是不是js设计者弄多余的,印象中这两个的效果都是一样的吧?
直到去面试的时候被面试官提出了,说说 mouseover 和 mouseenter 有什么区别,整个人都愕然了,用了那么就js,还真没有去认真思考过这个问题。那到底这两个事件的触发有什么不同,他们的存在又有何意义呢,通过两个栗子来解析一下。
- 不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件 | 对应 mouseout
- 只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件 | 对应 mouseleave
hover 悬停事件
模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。这是一个自定义的方法,它为频繁使用的任务提供了一种“保持在其中”的状态。
当鼠标移动到一个匹配的元素上面时,会触发指定的第一个函数。当鼠标移出这个元素时,会触发指定的第二个函数。而且,会伴随着对鼠标是否仍然处在特定元素中的检测(例如,处在div中的图像),如果是,则会继续保持“悬停”状态,而不触发移出事件(修正了使用mouseout事件的一个常见错误)。
- mouseover和mouseout:当鼠标移入移出元素或子元素都会触发事件。(支持冒泡)
- mouseenter和mouseleave:当鼠标移入移出元素才会触发事件。(不支持冒泡)
- hover的效果等同于mouseenter,mouseleave。
15. 动画函数封装
function animate(obj, target, callback) { ### obj动画执行者 target移动位置calback用于回调的函数### 防止重复进行动画命令,完成一次动画再绑定新动画### 先清除以前的定时器,再进行心得定时器clearInterval(obj.timer)obj.timer = setInterval(function() {var step = (target - obj.offsetLeft) / 10;### 处理上述步长算数精度的问题step = step > 0 ? Math.ceil(step) : Math.floor(step);if (obj.offsetLeft == target) {clearInterval(obj.timer);if (callback) {callback();}}### 步长公式用于缓动画step = (target - obj.offsetLeft) / 10### 匀速动画就是当前位置加上固定步长obj.style.left = obj.offsetLeft + step + 'px'}, 15);
}
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="./static/js/animation.js"></script>
</head><body style="padding: 0;margin: 0;"><button class="right">前进500px</button><button class="left">后退500px</button><div style="position: relative;width: 100px;height: 100px;background-color:red;margin-top:20px"></div>
</body>
<script>var divbox = document.querySelector('div');var btnr = document.querySelector('.right');var btnl = document.querySelector('.left');btnr.addEventListener('click', function() {animate(divbox, 500, function() {divbox.style.backgroundColor = "green"})})btnl.addEventListener('click', function() {animate(divbox, 0, function() {divbox.style.backgroundColor = "red"})})
</script></html>
16. JQuery 特点概述
快速获取文档元素
jQuery的选择机制构建与CSS的选择器,它提供了快速查询DOM文档中元素的能力,而且大大强化了JavaScript中获取页面元素的方式
提供漂亮的页面动态效果
jQuery中内置了一系列的动画效果,可以开发出非常漂亮的网页,许多网页都使用jQuery的内置的效果,比如淡入淡出,元素移除等动态特效。
创建AJAX无刷新网页
AJAX是异步的JavaScript和XML的简称,可以开发出非常灵敏无刷新的网页,特别是开发服务器网页时,比如PHP网站,需要往返地与服务器通信,如果不使用AJAX,每次数据更新不得不重新刷新页面,而使用AJAX特效后,可以对页面进行局部刷新,提供动态的效果。
提供对JavaScript语言的增强
jQuery提供了对基本JavaScript结构的增强,比如元素迭代和数组处理等操作。
增强的事件处理
jQuery提供了各种页面事件,它可以避免程序员在HTML中添加太多时间处理代码,最重要的是,它的事件处理器消除了各种浏览器兼容性问题。
更改网页内容
jQuery可以修改网页中的内容,比如更改网页中的文本、插入或者翻转网页图像,jQuery简化了原本是用JavaScript代码需要处理的方式。
jQuery中的隐式迭代
17. 数据可视化
echarts:https://echarts.apache.org/zh/index.html
官方文档:https://echarts.apache.org/en/tutorial.html#Get%20Started%20with%20ECharts%20in%205%20minutes
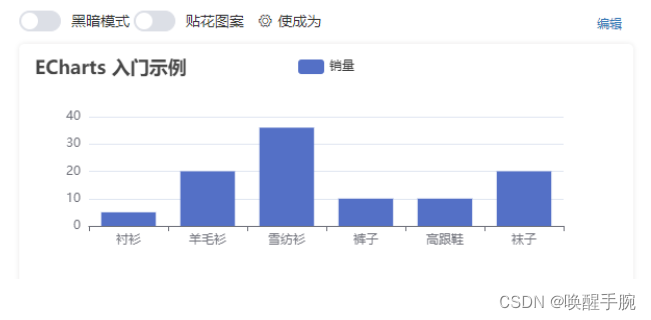
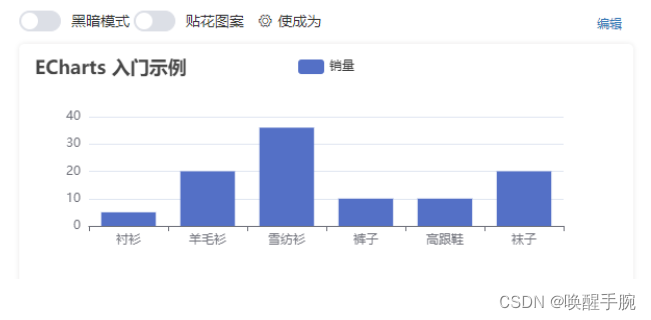
Apache ECharts
ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目。 [1]
2021年1月26日晚,Apache基金会官方宣布ECharts项目正式毕业。1月28日,ECharts 5线上发布会举行。
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
<script crossorigin="anonymous" integrity="sha512-avZBaO59S3QHZ7OtZ6pWKQHrBLZ1rax/eUQq03uLqQ85tu8ZjEM0Y37RsiF1Me3EWjYUlaHHtnAYBJM/9PUK7w==" src="https://lib.baomitu.com/echarts/5.1.2/echarts.common.js"></script>
https://lib.baomitu.com/echarts/5.1.2/echarts.common.min.js

<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>ECharts</title><script src="https://lib.baomitu.com/echarts/5.1.2/echarts.common.min.js"></script>
</head>
<body><div id="main" style="width: 600px;height:400px;"></div><script type="text/javascript">### based on prepared DOM, initialize echarts instancevar myChart = echarts.init(document.getElementById('main'));### specify chart configuration item and datavar option = {title: {text: 'ECharts entry example'},tooltip: {},legend: {data:['Sales']},xAxis: {data: ["shirt","cardign","chiffon shirt","pants","heels","socks"]},yAxis: {},series: [{name: 'Sales',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};### use configuration item and data specified to show chartmyChart.setOption(option);</script>
</body>
</html>
instance:例子,实例; 情况; 要求,建议; [法]诉讼手续
specify:指定; 详述; 提出…的条件; 使具有特性

18. English 技术文档
prepare a DOM container with width and height
准备一个具有宽度和高度的DOM容器
specify chart configuration item and data
指定图表配置项和数据
use configuration item and data specified to show chart
使用刚指定的配置项和数据来显示图表
Get Started with ECharts in 5 minutes
First, install Apache EChartsTM using one of the following methods
词汇:
**instance:例子,实例; 情况; 要求,建议; [法]诉讼手续****specify:指定; 详述; 提出…的条件; 使具有特性****chart:图表; 海图; (唱片销售量的)排行榜****item:条,条款; 项目; 一则; 一件商品(或物品)****Responsive Mobile-End:响应式移动端**
相关文章:

最新适合小白前端 Javascript 高级常见知识点详细教程(每周更新中)
1. window.onload 窗口或者页面的加载事件,当文档内容完全加载完成会触发的事件(包括图形,JS脚本,CSS文件),就会调用处理的函数。 <button>点击</button> <script> btn document.q…...

积分值和面积、对称性
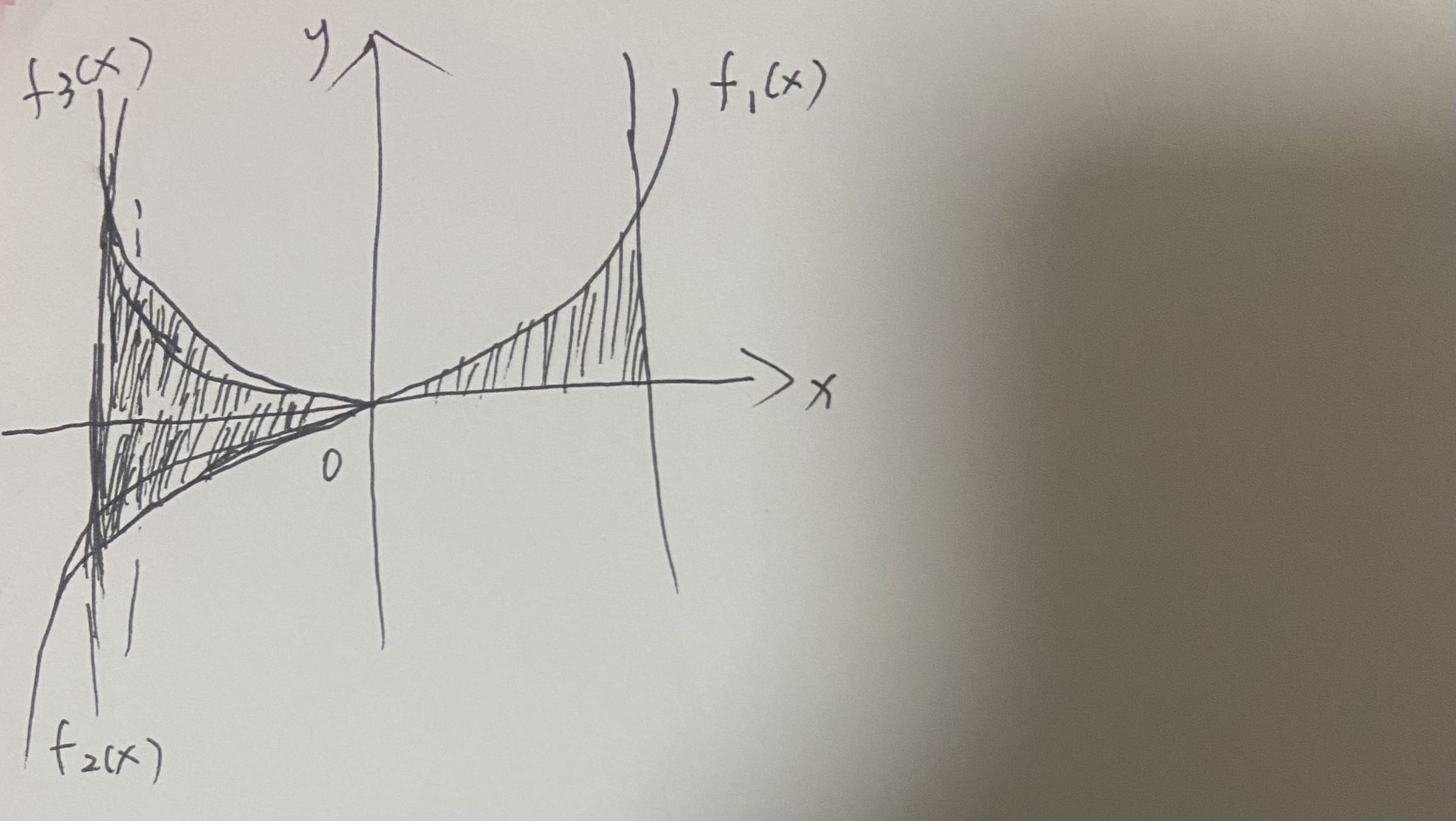
积分的基本含义要从积分符号说起,积分号含有加号的意思, ∫ a b f ( x ) d x \int ^b_af(x)dx ∫abf(x)dx可以理解为:区间[a,b]无限细分为无穷多个dx,无穷多个f(x)乘以dx的累积和。根据上面的描述,面积可以理解为 ∫ a b ∣ f (…...

springboot 整合es
Spring Boot可以轻松地与Elasticsearch进行整合,以实现高效的搜索和分析功能。 以下是如何在Spring Boot应用程序中使用Elasticsearch的步骤: 1.添加依赖项 在pom.xml文件中添加以下依赖项: <dependency><groupId>org.spring…...

MyBatisPlus使用自定义JsonTypeHandler实现自动转化JSON
个人主页:金鳞踏雨 个人简介:大家好,我是金鳞,一个初出茅庐的Java小白 目前状况:22届普通本科毕业生,几经波折了,现在任职于一家国内大型知名日化公司,从事Java开发工作 我的博客&am…...

LeetCode 2097. 合法重新排列数对【欧拉通路,DFS】2650
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

学习笔记-接口测试(postman、jmeter)
目录 一、什么是接口测试 二、前端和后端 三、get请求和post请求的区别 四、cookie和session 五、接口测试的依据 六、HTTP状态码 七、通用接口用例 八、postman接口测试 九、Jmeter接口测试 一、什么是接口测试 通常做的接口测试指的是系统对外的接口,比…...

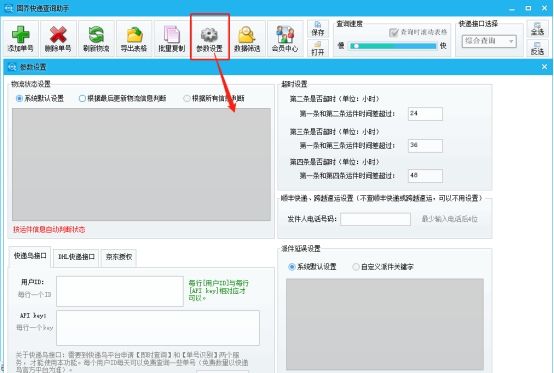
如何高效批量查询快递单号,提高工作效率?
在日常生活中,快递单号的查询是一项常规任务。过去,这项任务需要通过人工一个一个地在快递平台上查询,既耗时又费力。然而,随着科技的发展,我们有了更多的工具可以帮助我们高效地完成这项任务。本文将介绍如何使用固乔…...

12万汉语源流词典汉字记性ACCESS\EXCEL数据库
《12万汉语源流词典汉字记性ACCESS数据库》在继承前人经验的基础上,注意吸收今人的研究成果,注重形音义的密切配合,尽可能历史地、正确地反映汉字形音义的发展。在字形方面,简要说明其结构的演变。语义解释遵循古今语义的发展变化…...

深度解剖数据在队列的应用
> 作者简介:დ旧言~,目前大一,现在学习Java,c,c,Python等 > 座右铭:松树千年终是朽,槿花一日自为荣。 > 望小伙伴们点赞👍收藏✨加关注哟💕…...

IMX6ULL移植篇-Linux内核源码目录分析二
一. Linux内核源码目录 本文继续来具体说明 Linux内核源码的一些重要文件含义。 本文续上一篇文章,地址如下: IMX6ULL移植篇-Linux内核源码目录分析一_凌肖战的博客-CSDN博客 二. Linux内核源码目录分析 9. init 目录 此目录存放 Linux 内核启动的…...

汽车行业数据治理方案,助力车企研产供销数据一体化
随着数字技术的不断革新和应用,汽车行业已转向大数据、新技术寻求生产力突破,以电动化、网联化、智能化、共享化为标志的“汽车新四化”,为汽车行业带来了翻天覆地的变化。如何抓住“新四化”的机会,在汽车产业变革中赢得先机&…...

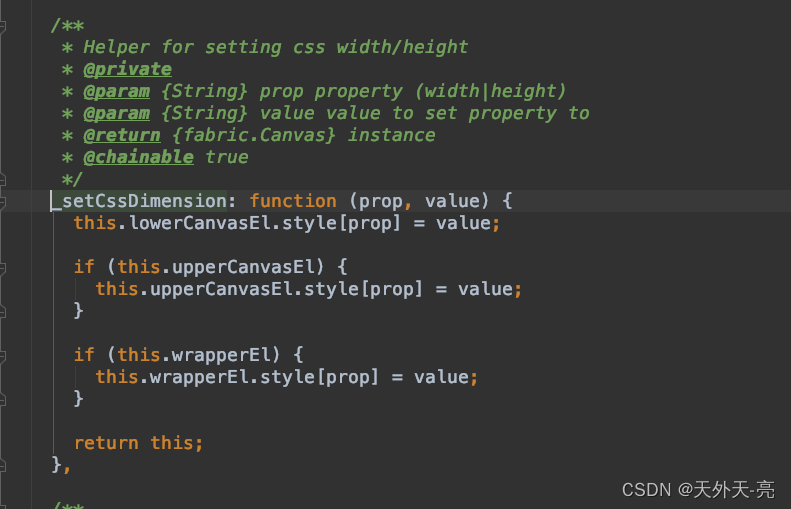
canvas-绘图库fabric.js简介
一般情况下简单的绘制,其实canvas原生方法也可以满足,比如画个线,绘制个圆形、正方形、加个文案。 let canvas document.getElementById(canvas);canvas.width 1200;canvas.height 600;canvas.style.width 1200px;canvas.style.height 6…...

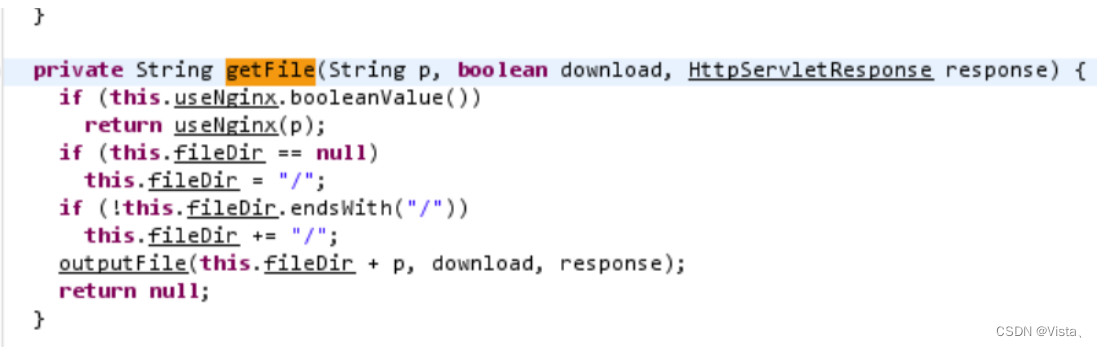
代码审计——任意文件下载详解(二)
为方便您的阅读,可点击下方蓝色字体,进行跳转↓↓↓ 01 漏洞描述02 审计要点03 漏洞特征04 漏洞案例05 修复方案 01 漏洞描述 网站可能提供文件查看或下载的功能,如果对用户查看或下载的文件不做限制,就能够查看或下载任意的文件&…...

19异常的学习笔记
异常 很重要,有利于我们平时处理问题 异常就是代表程序出现了问题 常见的异常比如说 数组越界除法除0 异常的体系是什么 java.lang.Throwable Error Exception RuntimeException 其他异常 Error 代表的是系统级别的错误,也就是一旦系统出现问题&…...

Jenkins学习笔记4
配置构建流程: Jenkins任务创建: 1)创建新任务: 把这个Accept first connection改成 No Validation。问题得到解决。 构建触发器这块暂时没有需要配置的。 传输文件到nginx-server这个web服务器中。 将文件上传到/usr/share/n…...

自学 Java 需要具备哪些基本条件或技能?
新手初学者在自己学习Java时,需要注意两个方面,一个是学习方面,一个是知识点方面! 学习方面: 1、做学习计划并保持自律 在我们学习Java的过程中,尽量减少干扰,把自己的全部注意力集中在Java上…...

[激光原理与应用-68]:如何消除50Hz工频干扰和差分信号应对工频干扰
目录 一、什么工频干扰 1.1 什么工频干扰 1.2 工频干扰的幅度 1.3 工频干扰如何进入设备 1.4 工频干扰的负面影响 二、如何消除工频干扰 2.1 要消除工频干扰,可以考虑以下方法: 2.2 要具体消除工频干扰,可以采取以下措施 2.3 使用差…...

【力扣-每日一题】LCP 06. 拿硬币
class Solution { public:int minCount(vector<int>& coins) {int res0;for(auto i:coins){resi/2;res(i%2)?1:0;}return res;} };...

【JAVA-Day32】精通Java函数:定义、调用和主函数的完整指南
精通Java函数:定义、调用和主函数的完整指南 精通Java函数:定义、调用和主函数的完整指南摘要引言1. Java函数基础什么是Java函数?函数的定义和命名规则参数和返回值的概念 2. 函数的定义与语法如何声明和定义函数?函数的参数和参…...

springboot相关操作学习汇总
IDEAMAVEN apache maven 3.6.3 的安装及配置IntelliJ IDEA 安装及配置详细教程Maven下载安装及IDEA配置Maven的超详细教程 GIT 版本控制工具 - git的安装与使用gitlab上传新项目全过程 SPRINGBOOT IDEAmavenSpringboot工程创建超详细过程示例SpingBoot:整合Myb…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...
