解锁前端Vue3宝藏级资料 第五章 Vue 组件应用 4 ( provide 和 inject )
5.5 provide 和 inject
前面的知识告诉我们vue中组件之间传递值需要使用props来完成,但是props也有一定局限性。这个时候在vue3中还有另外的解决方法。那就是使用 provide 和 inject 允许父组件将数据传递给所有后代组件,而不管组件层次结构有多深。你要做的很简单,就是将父组件中定义的数据直接传递给它后代组件,而不需要“props drilling”。
第一章 Vue3项目创建 1 Vue CLI 创建vue项目
第一章 Vue3项目创建 2 使用 Webpack 5 搭建 vue项目
第一章 Vue3项目创建 3 Vite 创建 vue项目
第二章 Vue3 基础语法指令
第三章 Vue Router路由器的使用
第四章 VUE常用 UI 库 1 ( element-plus,Ant ,naiveui,ArcoDesign)
第四章 VUE常用 UI 库 2 ( ailwind 后台框架)
第五章 Vue 组件应用 1( Props )
第五章 Vue 组件应用 2 ( Emit )
第五章 Vue 组件应用 3( Slots )
第五章 Vue 组件应用 4 ( provide 和 inject )
第五章 Vue 组件应用 5 (Vue 插件)
Props 可用于将数据从父组件传递到子组件。但是,如果从父组件到子组件传递数据的层次很深,使用props就很麻烦了。通过使用 Provide/Inject 而不是 props这种情况,可以自接将数据从父组件传递下面比使用 props 的情况方便很多。

从图形上看,Provide/Inject 和 props 之间的区别是使用Provide/Inject可以将数据直接从父组件向孙组件传递,无需经过子组件。
在项目components目录中创建zht1.vue和zht2.vue两个组件,在App.vue组件导入zht1.vue组件样zht1.vue成为App.vue组件的子组件,在zht1.vue中导入zht2.vue组件样zht2.vue成为zht1.vue的子组件。
App.vue如下内容
<script setup>
import { ref,provide } from 'vue';
import zht1 from './components/zht1.vue';
provide('mesg', 'Provide/Inject 中的信息内容');
</script>
<template><h1>父组件</h1><zht1 />
</template>
zht1.vue如下内容
<script setup>
import zht2 from './zht2.vue';
</script>
<template><h1>子组件</h1><zht2 />
</template>
zht2.vue如下内容
<script setup>
import { inject } from 'vue';
const mesg = defineProps(['mesg']);
const mesg2 = inject('mesg');
</script>
<template><h1>孙组件</h1><p>{{ mesg }}</p><p>{{ mesg2 }}</p>
</template>
用浏览器查看,会显示在孙组件中指定的字符串。

1 子组件中更新父组件参数值
Inject 中获得的参数值无法在子组件中直接更新 。Provide/Injdect 中可以传递函数作为参数,在子组件中使用这个函数来更新Inject 的数据值。
在 App.vue 中定义一个反应变量 count 和一个累加 addCount函数,这个累加函数负责累加count 变量。addCount函数和coun属性一样装入provide函数中。
<script setup>
import { ref,provide } from 'vue';
import zht1 from './components/zht1.vue';
provide('mesg', 'Provide/Inject 中的信息内容');
const count = ref(0);//累加函数
const addCount = () => {count.value++;
};
provide('count', count);
provide('addCount', addCount);//装入函数
</script>
<template><h1>父组件</h1><zht1 />
</template>
zht2.vue中使用 inject 函数获取 count 和 addCount。
<script setup>
import { inject } from 'vue';
const mesg = inject('mesg');
const count = inject('count');
const addCount = inject('addCount');
</script>
<template><h1>孙组件</h1><p>{{ mesg }}</p><p>Count:{{ count }}</p><button @click="addCount">Count累加+1</button>
</template>
当单击该按钮时,可以看到计数数字随着每次单击而增加。

2 Provide/Injdect中传递对象
在App.vue中的 Provide 函数中分别设置了变量 count 和函数 addCount ,但我们可以将它们装入一个对象中。
<script setup>
import { ref,provide } from 'vue';
import zht1 from './components/zht1.vue';
provide('mesg', 'Provide/Inject 中的信息内容');
const count = ref(0);
const addCount = () => {count.value++;
};//传递对象
provide('count', {count,addCount,
});
</script>
<template><h1>父组件</h1><zht1 />
</template>
在zht2.vue组件中,我们使用inject接收count的对象,使用解构函数提取count和addCount的引用。
<script setup>
import { inject } from 'vue';
const mesg = inject('mesg');
const { count, addCount } = inject('count');
</script>
<template><h1>孙组件</h1><p>{{ mesg }}</p><p>Count:{{ count }}</p><button @click="addCount">Count累加+1</button>
</template>
相关文章:

解锁前端Vue3宝藏级资料 第五章 Vue 组件应用 4 ( provide 和 inject )
5.5 provide 和 inject 前面的知识告诉我们vue中组件之间传递值需要使用props来完成,但是props也有一定局限性。这个时候在vue3中还有另外的解决方法。那就是使用 provide 和 inject 允许父组件将数据传递给所有后代组件,而不管组件层次结构有多深。你要…...

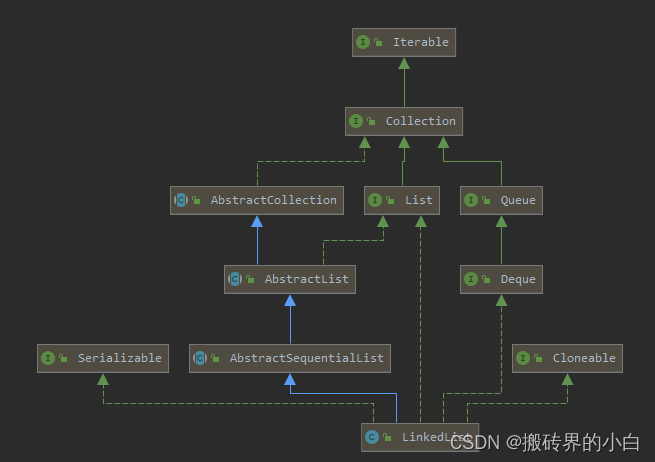
【List篇】LinkedList 详解
目录 成员变量属性构造方法add(), 插入节点方法remove(), 删除元素方法set(), 修改节点元素方法get(), 取元素方法ArrayList 与 LinkedList的区别Java中的LinkedList是一种实现了List接口的 双向链表数据结构。链表是由一系列 节点(Node)组成的,每个节点包含了指向 上一个…...

推动统一供应链“度量衡”,上汽大通突破传统拥抱SaaS生态
中国汽车市场规模已连续14年位居世界第一,目前占世界汽车份额31%。近年来,物联网、人工智能、电池等技术的快速发展,也为中国从汽车大国逐步迈向汽车强国注入巨大动力。在新一轮的汽车产业变革中,构建一个更智能、更高效协同的供应…...
10.9-BLE 入门笔记之GAP)
蓝牙核心规范(V5.4)10.9-BLE 入门笔记之GAP
1.概述 蓝牙核心规范的通用访问配置文件(GAP)部分定义了与设备发现和在两个设备之间建立连接有关的过程。如何执行数据的基本无连接通信、如何使用周期性广播(参见 PADVB-LE Periodic Advertising Broadcast)以及如何设置等时通信(参见 LE BIS和LE CIS - Isochronous Com…...

nginx 配置 ssl
1.1 Nginx如果未开启SSL模块,配置Https时提示错误 原因也很简单,nginx缺少http_ssl_module模块,编译安装的时候带上--with-http_ssl_module配置就行了,但是现在的情况是我的nginx已经安装过了,怎么添加模块࿰…...

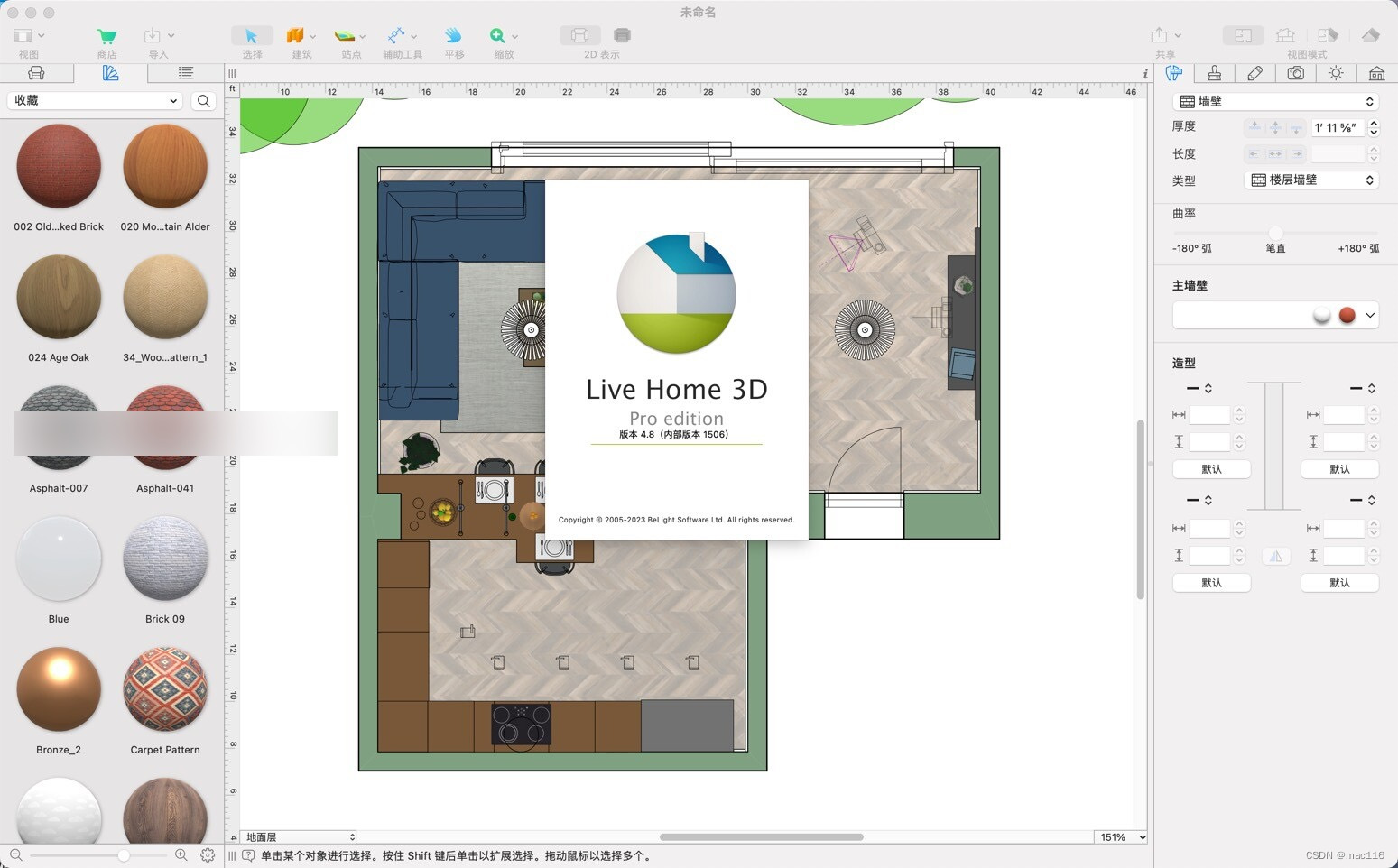
家居设计软件Live Home 3D Pro mac中文版特点介绍
Live Home 3D Pro mac是一款专业的3D家居设计软件,可以帮助用户轻松创建和设计家居平面图和3D模型,并进行渲染和虚拟漫游。 Live Home 3D Pro mac软件特点 1. 界面友好:Live Home 3D Pro的界面友好,操作简单方便…...

OkHttp - 现代应用网络的方式
官网:Overview - OkHttp HTTP is the way modern applications network. It’s how we exchange data & media. Doing HTTP efficiently makes your stuff load faster and saves bandwidth. OkHttp is an HTTP client that’s efficient by default: HTTP/2 s…...

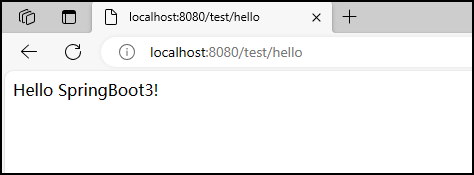
SpringBoot3基础:最简项目示例
说明 本文建立一个最基本的SpringBoot3项目,依赖项仅包含 spring-web(SpringMVC)。 备注:SpringBoot3需要JDK17支持,配置方法参考: SpringBoot3项目中配置JDK17 项目结构图示 POM <?xml version&qu…...

flex:1详解,以及flex:1和flex:auto的区别
什么是flex:1? 在css中,我们经常可以看到这样的写法: .box {display: flex; }.item {flex: 1; }这里的flex:1相当于flex: 1 1 0%,它是一个简写属性,表示项目(flex item)在弹性容器…...

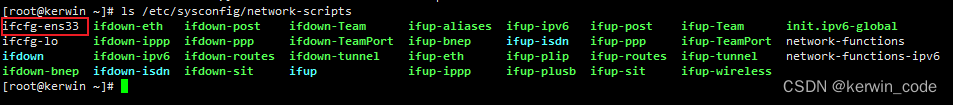
在VMware虚拟机中固定CentOS系统ip(使用桥接模式)
目录 一、前置说明二、前置准备2.1、切换虚拟机网络为桥接模式2.2、查看本机网络信息 三、配置CentOS系统IP3.1、进入系统输入ip addr 查看本机网络配置名称3.2、查看网络配置目录,网络配置文件名称3.3、修改网络配置文件 ifcfg-ens33 固定IP3.4、重启网络 一、前置…...

怎样才能让百度搜索到自己的博客?--九五小庞
怎么把自己的博客推荐到百度、Google等主要搜索引擎? 如果不把你的博客提交到各大搜索引擎中,它们一般是不会收录你的博客的,你可以先尝试一下看看能不能在百度搜到你的博客吧。 如果搜不到的话说明你的博客还没有被百度收录,那么…...

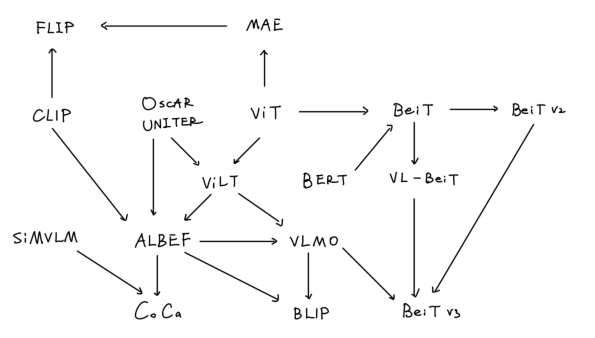
【学习笔记】多模态综述
多模态综述 前言1. CLIP & ViLT2. ALBEF3. VLMO4. BLIP5. CoCa6. BeiTv3总结参考链接 前言 本篇学习笔记虽然是多模态综述,本质上是对ViLT后多模态模型的总结,时间线为2021年至2022年,在这两年,多模态领域的模型也是卷的飞起…...

MLAgents (0) Unity 安装及运行
1、下载ML-Agents 下载地址 GitHub - Unity-Technologies/ml-agents: The Unity Machine Learning Agents Toolkit (ML-Agents) is an open-source project that enables games and simulations to serve as environments for training intelligent agents using deep reinfo…...
)
typename关键字详解(消除歧义)
typename关键字详解 文章目录 typename关键字详解定义用法1.和class同义,用于引入泛型编程中所用到的模板参数2.用来消除歧义,告诉编译器后面的是类型名而不是变量名 定义 typename相当于泛型编程中class的同义关键字,用来指出模板类型所依赖…...

设计模式_解释器模式
解释器模式 案例 角色 1 解释器基类 (BaseInterpreter) 2 具体解释器1 2 3... (Interperter 1 2 3 ) 3 内容 (Context) 4 用户 (user) 流程 (上下文) ---- 传…...

【算法基础】数学知识
质数 质数的判定 866. 试除法判定质数 - AcWing题库 时间复杂度是logN #include<bits/stdc.h> using namespace std; int n; bool isprime(int x) {if(x<2) return false;for(int i2;i<x/i;i){if(x%i0) return false;}return true; } signed main() {cin>&g…...

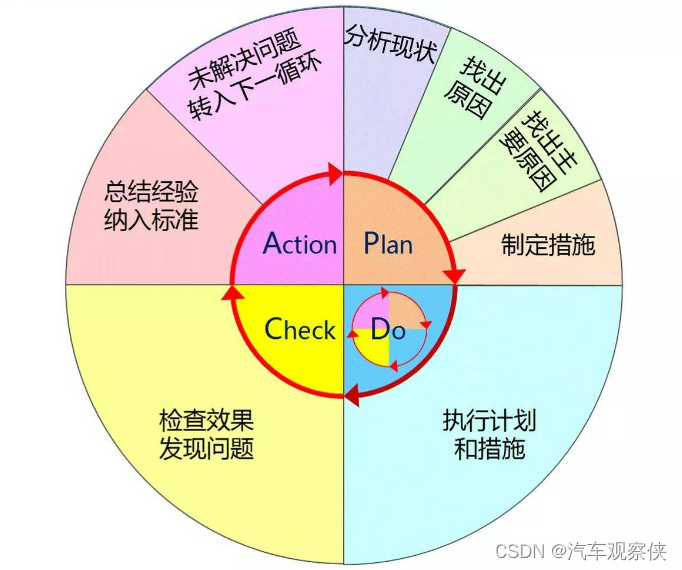
PDCA循环
目录 1.认识PDCA: 2.PDCA循环的经典案例 3.PDCA的四个阶段和八个步骤 4.PDCA循环的优缺点: 5.案例 6.其他作用 1.认识PDCA: PDCA循环最早由美国质量统计控制之父Shewhat(休哈特)提出的PDS(Plan Do Se…...

Redis 缓存雪崩、缓存穿透、缓存击穿
Redis 是一种常用的内存缓存工具,但在某些情况下,它可能会遭受缓存雪崩、缓存穿透和缓存击穿等问题。下面是一些预防这些问题的建议: 1、缓存雪崩 缓存雪崩指的是在某个时间点上,大量的缓存数据同时失效或过期,导致大…...

Android Media3 ExoPlayer 开启缓存功能
ExoPlayer 开启播放缓存功能,在下次加载已经播放过的网络资源的时候,可以直接从本地缓存加载,实现为用户节省流量和提升加载效率的作用。 方法一:采用 ExoPlayer 缓存策略 第 1 步:实现 Exoplayer 参考 Exoplayer 官…...

MyBatis注解开发
MyBatis常用注解 注解对应XML说明Insert< insert>新增SQLUpdate< update>更新SQLDelete< delete>删除SQLSelect< select>查询SQLParam–参数映射Results< resultMap>结果映射Result< id>< result>字段映射 开发流程: 1…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
