antd a-list 添加分页
会分为三部分
template
<a-list item-layout="horizontal" :data-source="localData" :pagination="{...paginationProps,current:currentPage}"><a-list-item slot="renderItem" slot-scope="item"><a-list-item-meta><input slot="title" type="checkbox" style="width:15px;height:15px" value="item" @click="select(item)"><a slot="title" href="javascript:void(0);" @click="getsrc(item)">{{ item.name.length > 20 ? item.name.substr(0, 20) + '...' : item.name }}</a></a-list-item-meta><a slot="actions" @click="getsrc(item)">查看</a><a slot="actions" :href="originUrl + item.name" :download="item.name">下载</a><a slot="actions" @click="del(item)">删除</a></a-list-item></a-list>分页最主要的代码: pagination
<a-list item-layout="horizontal" :data-source="localData" :pagination="{...paginationProps,current:currentPage}"></a-list>data
// 分页展示的数据localData: [],// 整体的数据localDataSource: [],// 加载第一页的页数 页码数currentPage: 1,// 每页条数pageSize: 14,js
computed 在页面首次渲染时
// 床位管理的分页paginationProps () {const _this = thisreturn {pageSize: 14,total: this.localDataSource.length,hideOnSinglePage: true,onChange (page, pageSize) {_this.currentPage = pagegetfilelist({page: _this.currentPage,size: _this.pageSize,department: _this.department}).then(res => {const listoption = []const titleIdAll = []res.list.map((item, index) => {const itemoptin = {}itemoptin.id = item.iditemoptin.name = item.content.substr(item.content.lastIndexOf('/') + 1, item.content.length - item.content.lastIndexOf('/'))listoption.push(itemoptin)titleIdAll.push(item.id)_this.titleIdAllToday = titleIdAll})_this.localData = listoption// 初始化input所有的框var input = document.getElementsByTagName('input')for (var i = 0; i < input.length; i++) {input[i].checked = false}}).catch(() => {this.$message.error('获取列表失败')_this.display = false})}}}也在computed里
...mapGetters(['department']),穿插一个小知识 字符串截取 与本文分页无关
itemoptin.name = item.content.substr(item.content.lastIndexOf('/') + 1, item.content.length - item.content.lastIndexOf('/'))

js methods
// 获取列表getfilelist () {getfilelist({department: this.department}).then(res => {this.localDataSource = res.listif (this.localDataSource.length > 0) this.display = true}).catch(() => {this.$message.error('获取列表失败')this.display = false})getfilelist({page: this.currentPage,size: this.pageSize,department: this.department}).then(res => {const listoption = []const titleIdAll = []res.list.map((item, index) => {const itemoptin = {}itemoptin.id = item.iditemoptin.name = item.content.substr(item.content.lastIndexOf('/') + 1, item.content.length - item.content.lastIndexOf('/'))listoption.push(itemoptin)titleIdAll.push(item.id)this.titleIdAllToday = titleIdAll})this.localData = listoptionif (this.localData.length > 0) this.display = true// }}).catch(() => {this.$message.error('获取列表失败')this.display = false})},相关文章:

antd a-list 添加分页
会分为三部分 template <a-list item-layout"horizontal" :data-source"localData" :pagination"{...paginationProps,current:currentPage}"><a-list-item slot"renderItem" slot-scope"item"><a-list-ite…...

MySQL注入绕安全狗脚本 -- MySQLByPassForSafeDog,以及端口爆破工具 -- PortBrute配置使用
工具介绍 此Tamper仅仅适用于MySQL数据库,在SQLMap使用过程中添加参数–tamperMySQLByPassForSafeDog。 安装与使用 1、安装网站安全狗Apache最新版 2、启用安全狗,不加MySQLByPassForSafeDog绕狗Tamper: python sqlmap.py -u "http://192.168.…...

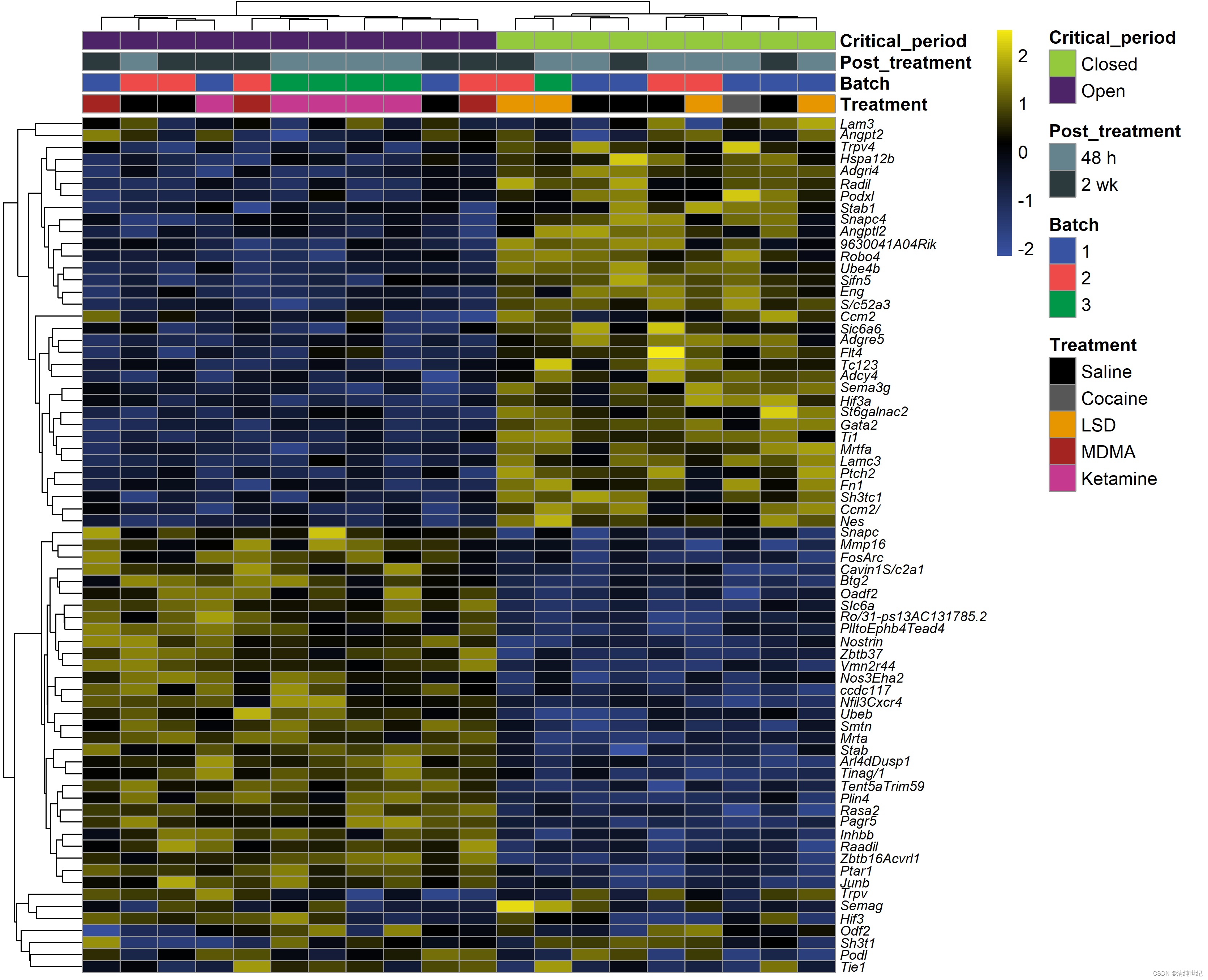
R语言绘制热图
1、初步绘图 rm(listls())#clear Global Environment setwd(D:/Desktop/0000/code-main/热图)#设置工作路径#加载R包 library (pheatmap) #读取数据 df <- read.table(file"data.txt",sep"\t",row.names 1, headerT,check.namesFALSE) #查看前3行 hea…...

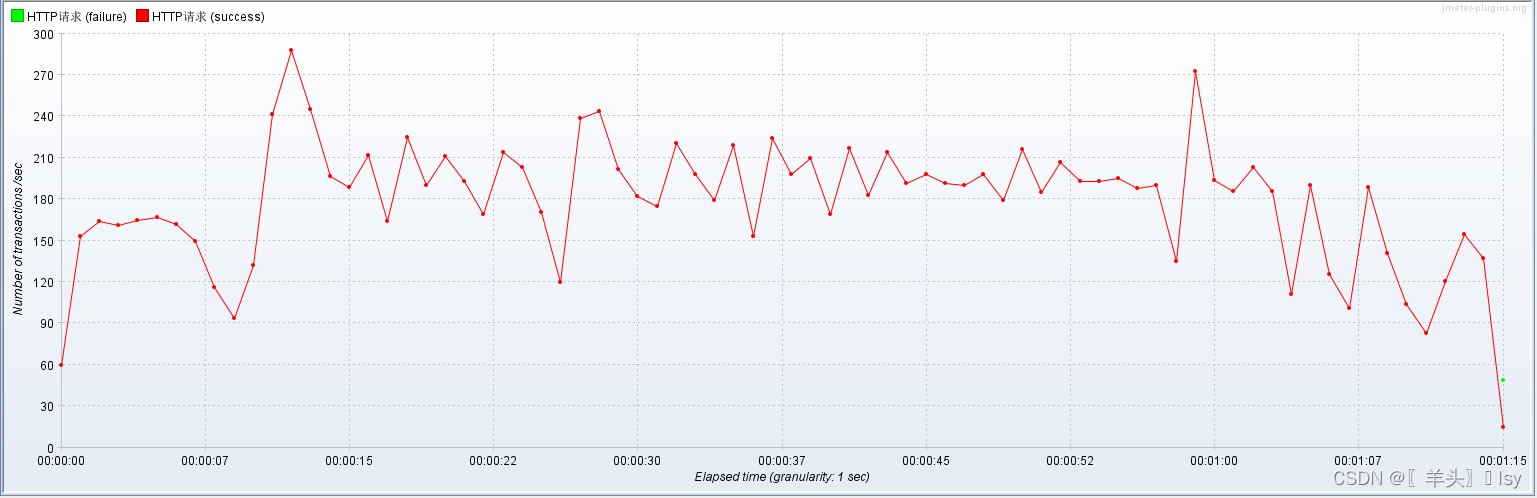
jmeter线程组 bzm - Concurrency Thread Group 阶梯式压测
简介 bzm - Concurrency Thread Group 不是JMeter的官方插件,而是一种由Blazemeter提供的高级线程组插件,它提供了更灵活的并发性能测试设置。它可以在不同的时间内并发执行不同数量的线程,模拟不同的负载场景。 插件下载地址(jme…...

计算即时订单比例-首单使用开窗函数row_number()
1 需求 即时订单和计划订单 订单配送中,如果期望配送日期和下单日期相同,称为即时订单,如果期望配送日期和下单日期不同,称为计划订单。 请从配送信息表(delivery_info)中求出每个用户的首单(用…...

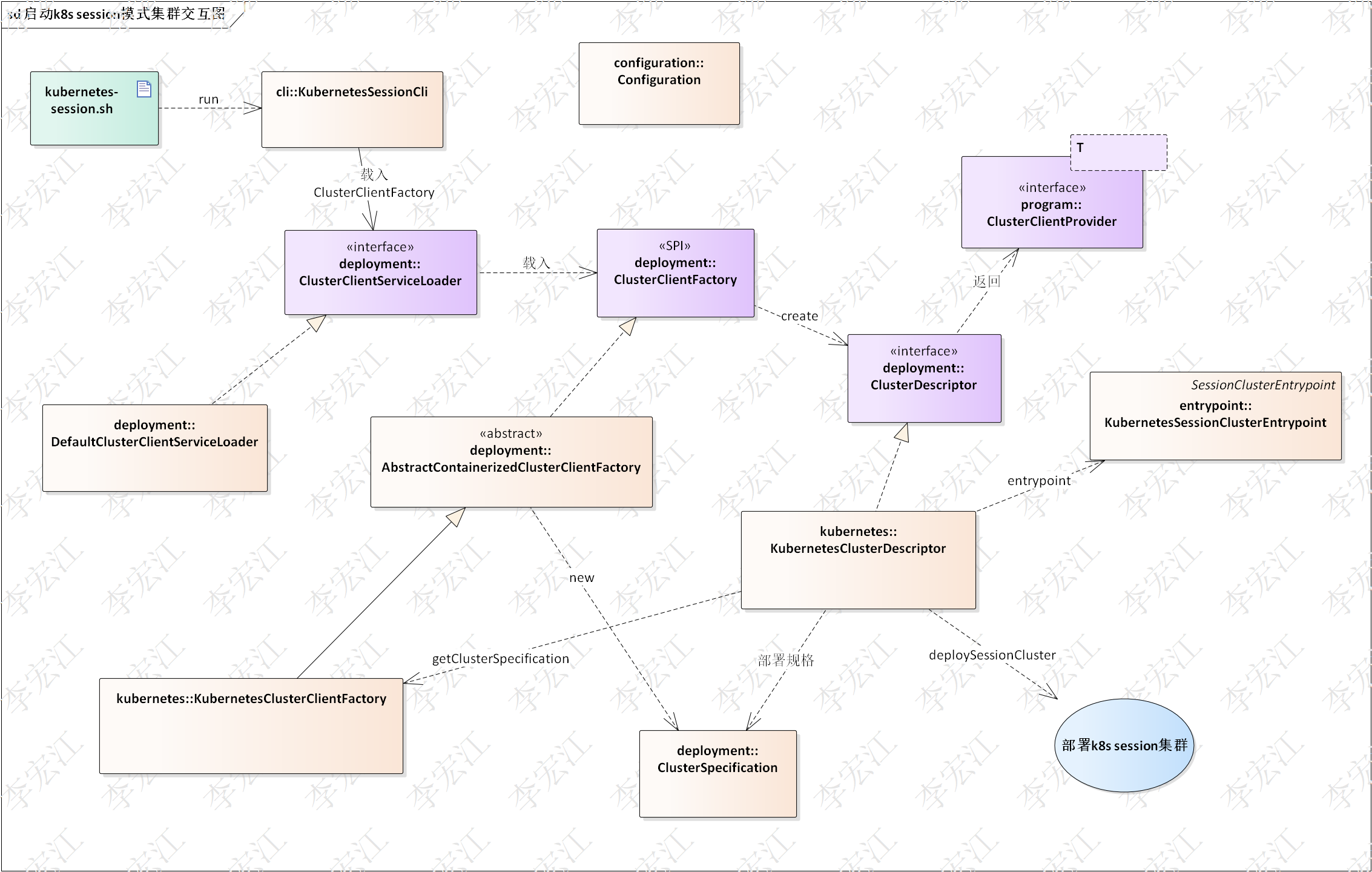
flink集群与资源@k8s源码分析-集群
0 介绍 本文是flink集群与资源@k8s源码分析系列的第二篇-集群 1 场景 下面详细分析各用例 2 启动k8s集群 k8s集群支持session和application模式,job模式将会被废弃,本文分析session模式集群 Configuration作为配置容器,几乎所有的构建需要从配置类获取配置项,这里不显示…...

商城开发:商城系统的哪些功能值得企业去关注?
电子商务行业的快速发展,企业们越来越重视建设自己的在线商城。选择一个功能强大的商城系统对于企业的成功至关重要。那么,有哪些商城系统的功能值得企业去关注呢? 一、用户体验提升 ①. 响应式设计 移动设备的普及,大部分用户通…...

calibre和cpolar搭建一个私有的网络书库
Kindle中国电子书店停运不要慌,十分钟搭建自己的在线书库随时随地看小说! 文章目录 Kindle中国电子书店停运不要慌,十分钟搭建自己的在线书库随时随地看小说!1.网络书库软件下载安装2.网络书库服务器设置3.内网穿透工具设置4.公网…...

c++ nlohmann::json 中文支持
c nlohmann::json 是当前排名第一人库,但是在解析中文时会有问题 std::string to_utf8(std::wstring& wide_string) {static std::wstring_convert<std::codecvt_utf8<wchar_t>> utf8_conv;return utf8_conv.to_bytes(wide_string); }void test_nl…...

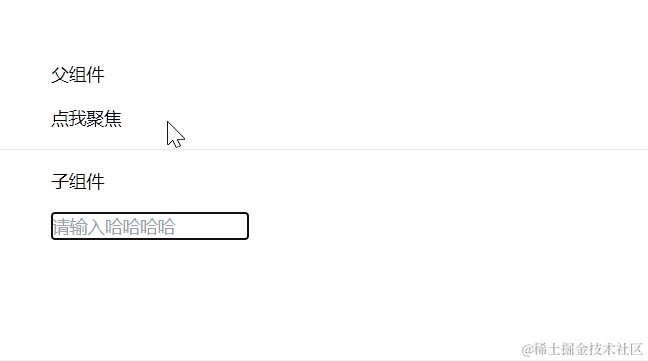
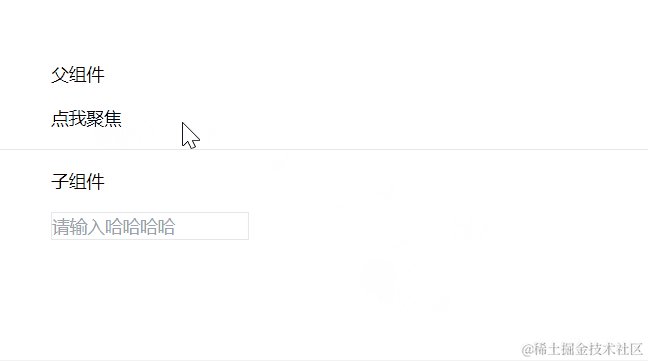
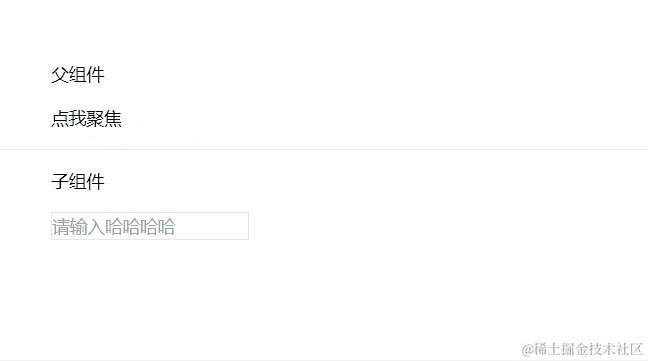
vue3 | defineExpose的使用
简介 使用<script setup>的组件是默认关闭的————即通过模板引用或者$parent链获取到的组件的公开实例,不会暴露在任何在<script setup>中声明的绑定 换句话说,如果一个子组件使用的是选项式 API 或没有使用 <script setup>&…...

PaddleSeg学习3——使用PP-LiteSeg模型对道路进行分割
使用PP-LiteSeg模型对道路进行分割 1 准备环境2 样本3 准备config文件4 模型训练5 模型预测5.1 python预测5.2 C++预测5.3 预测结果展示1 准备环境 参考上一篇:Windows PaddleSeg c++部署 2 样本 车道线分割实战的智能车数据集 #标签 背景:0, 0.05 单实线-黄...

时序数据库的关键技术点总结
总结时序数据库的关键技术点 内存 SQL解析LSM Tree(WAL)skiplist内存合并,有序落盘LRU 时序文件索引缓存 存储层 时间分区设备分区 索引文件 时间戳范围索引布隆过滤器索引brin 索引btree 索引多层索引 数据文件(tskv…...

【ROS】机器人使用Nomachine进行远程控制
官网:NoMachine - Free Remote Desktop for Everybody 支持的系统: WindowsMacLinux 树莓派其他ARM板IOSAndroid 由于网速问题,可以使用我下载好的:(8.8.1_1) 链接:https://pan.baidu.com/s/…...

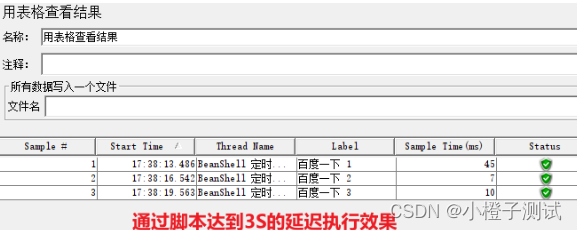
Jmeter系列-定时器Timers的基本介绍(11)
简介 JMeter中的定时器(Timer)是一种重要的元件,用于模拟用户在不同时间间隔内发送请求的场景。通过使用定时器,可以模拟负载、并发和容量等不同情况下的请求发送频率。 使用定时器 可以在取样器下添加定时器,这样定…...

【华为OD机试python】求满足条件的最长子串的长度【2023 B卷|100分】
【华为OD机试】-真题 !!点这里!! 【华为OD机试】真题考点分类 !!点这里 !! 题目描述 给定一个字符串,只包含字母和数字,按要求找出字符串中的最长(连续)子串的长度, 字符串本身是其最长的子串,子串要求: 1、 只包含1个字母(a~z, A~Z),其余必须是数字; 2、 字母可以…...

iOS技术博主指南:填写苹果应用上架中的隐私政策信息
摘要:本文将详细介绍iOS技术博主在苹果应用上架过程中如何填写隐私政策信息。博主可以通过App Store Connect为应用程序提供隐私政策网址和用户隐私选项网址,并了解如何填写隐私政策文本。本文将提供步骤和注意事项,帮助博主顺利完成隐私政策…...

Spring事件机制之ApplicationEvent
博主介绍:✌全网粉丝4W,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战,博主也曾写过优秀论文,查重率极低,在这方面有丰富的经验…...

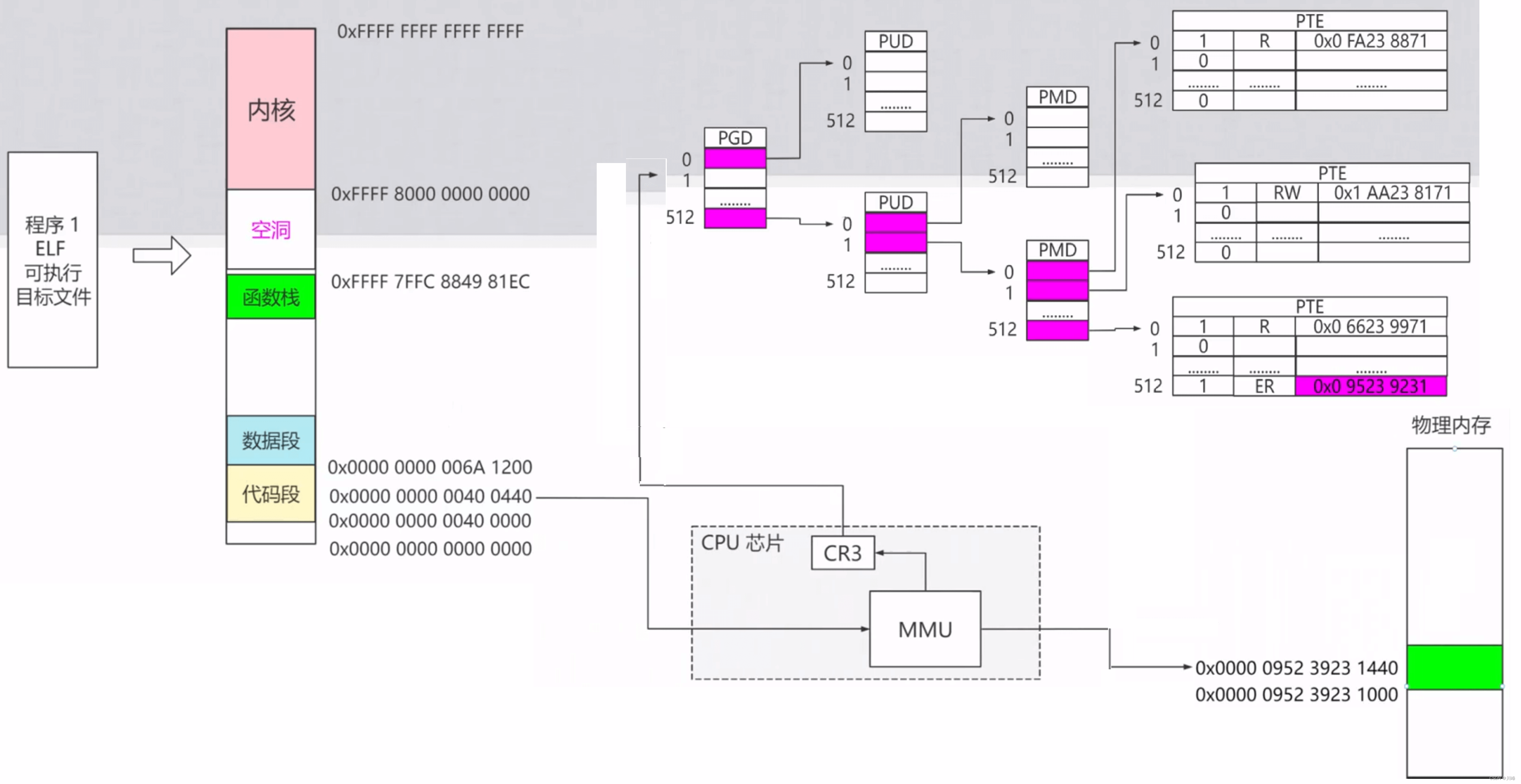
【操作系统笔记】内存寻址
物理寻址 主存(内存) 计算机主存也可以称为物理内存,内存可以看成由若干个连续字节大小的单元组成的数组每个字节都有一个唯一的物理地址(Physical Address)CPU访问内存前,先拿到内存地址,然后…...

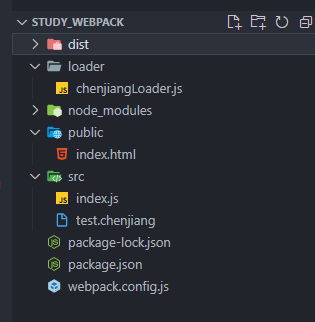
webpack自定义loader解析指定后缀名文件
案例: webpack自定义loader解析.chenjiang后缀名的文件 整体目录: chenjiangLoader.js文件代码 // 正则匹配script标签中的内容 const REG /<script>([\s\S]*)<\/script>/;module.exports function (source) {const __source source.…...

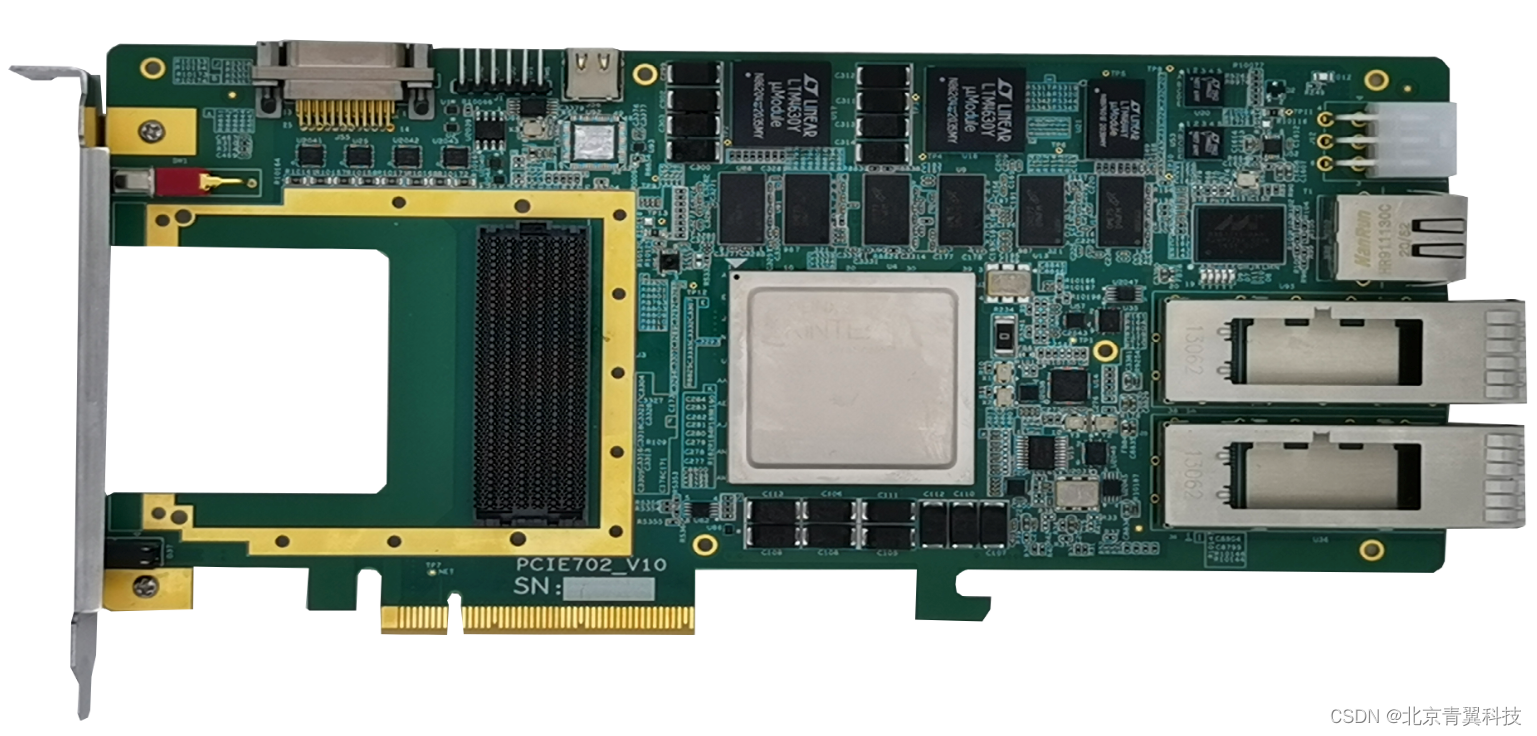
基于Kintex UltraScale系列FPGA KU060/KU115高性能PCIe数据预处理载板(5GByte/s带宽)
PCIE702是一款基于PCIE总线架构的高性能数据预处理FMC载板,板卡具有1个FMC(HPC)接口,1路PCIe x8主机接口、1个RJ45千兆以太网口、2个QSFP 40G光纤接口。板卡采用Xilinx的高性能Kintex UltraScale系列FPGA作为实时处理器࿰…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
