VUE路由与nodeJS环境搭建
VUE路由
Vue路由是Vue.js提供的路由管理工具,它允许我们在应用程序中实现页面之间的导航,从而使单页面应用程序的开发更加方便。通过Vue路由,我们可以轻松地创建和管理多个视图,并在这些视图之间导航。
Vue路由使用HTML5的History API来实现无刷新页面的切换效果,同时还提供了很多高级特性,例如路由嵌套、路由参数、路由钩子等。
Vue路由的核心概念是路由器(router)和路由(route)。路由器是Vue提供的一个组件,它负责管理应用程序中的所有路由。每个路由都有一个对应的组件,当路由被匹配时,对应的组件将被渲染到当前页面中。
在Vue路由中,路由器通过配置路由表来管理路由。路由表是一个JavaScript对象,它包含了应用程序中所有的路由信息,每个路由都由一个路径和对应的组件构成。
VUE的特点
简单易学:Vue.js的API简单易懂,学习曲线较平滑。
数据双向绑定:Vue.js采用了数据双向绑定的机制,能够自动将数据的更改反映在视图上,同时也能根据用户操作更新数据。
组件化开发:Vue.js采用了组件化开发的方式,使开发变得更加模块化,更易于维护和管理。
轻量级:Vue.js文件只有20K大小,加载速度快。
支持虚拟DOM:虚拟DOM可以避免直接操作DOM时的性能损耗,Vue.js可以通过虚拟DOM快速渲染页面。
生态丰富:Vue.js有大量的第三方组件和插件,可以快速丰富应用的功能。
渐进式框架:Vue.js是一个渐进式框架,可以根据项目需要使用其部分功能,也可以完全使用其所有功能。
在Vue路由中,我们可以使用以下方法来配置路由表:
1.定义路由器:使用Vue提供的Router类来创建一个路由器实例。
2.定义路由表:为路由器实例定义一个路由表,其中每个路由都包含一个路径和对应的组件。
3.使用路由器:将路由器实例挂载到Vue应用程序中,从而启用路由功能。
Vue路由是一个非常强大的工具,它能够极大地简化单页面应用程序的开发,提高开发效率和用户体验。
在此我们要在我们的HBuilder 项目中再次增加:
XXX.js
<script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js">
如:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue-router/2.6.0/vue-router.js"></script><title>路由</title><script ></script></head><body><div id="app"><!-- {{name}} --><!-- 6.触发路由事件的按钮 --><router-link to="home">首页</router-link><router-link to="about">关于</router-link><!-- 7.定义锚点,路由内容 --><router-view></router-view></div><script type="text/javascript">//1.定义两个组件var Home=Vue.extend({template:"<div>网站首页内容</div>"});var About=Vue.extend({template:"<div>关于网站</div>"})// 2.定义组件与路径对应关系var router=[{component:Home,path:'/home'},{component:About,path:'/about'}];// 3.将路由关系获取路由对象rouyervar router = new VueRouter({routes:router});// 4.将路由对象挂在到vue实例中new Vue({el:"#app",router,data(){return{name:'小布丁',};}});</script>
</html>
结果:

如用在我们的项目也是非常方便的, 同时还提供了很多高级特性,例如路由嵌套、路由参数、路由钩子等。
nodeJS环境搭建
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,可以让JavaScript在服务器端运行。以下是在Windows系统上搭建Node.js环境的
特点
异步I/O:Node.js使用异步非阻塞I/O操作,使得多个请求可以同时得到服务。
事件驱动:Node.js基于事件驱动模型,使代码更加高效、易于扩展和维护。
单线程:Node.js是单线程的,但是通过事件循环和异步I/O的方式,可以处理大量并发请求。
注意事项
安装Node.js:需要从官网下载并安装Node.js,选择对应的操作系统版本并安装。
版本控制:Node.js的版本更新较快,需要考虑代码的兼容性。可以使用nvm等工具来管理多个版本。
模块管理:Node.js使用npm进行模块管理,需要注意模块的版本和依赖关系。
错误处理:Node.js对于错误的处理需要注意,特别是异步操作中可能出现的错误需要特别处理。
安全性:Node.js应用需要注意安全性,特别是对于用户输入的数据进行有效的验证和过滤。
步骤:
1.访问Node.js的官方网站(https://nodejs.org/)下载安装包,在Windows系统上选择.msi或 .exe安装包,双击运行安装包。
2.在安装过程中,可以选择Node.js的安装路径和相关组件,直接使用默认设置即可。
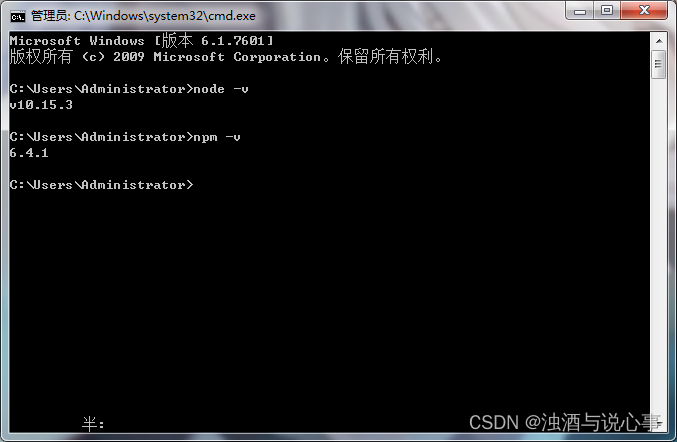
3.完成安装后,打开命令提示符。在命令提示符中输入以下命令检查Node.js是否已正确安装:node -v,如果成功,会显示Node.js的版本号。
4.在命令提示符中输入以下命令检查npm是否已正确安装:npm -v,如果成功,会显示npm的版本号。npm是Node.js的包管理器,用于安装、卸载、更新Node.js模块。
至此,Node.js环境已成功搭建。为了保证使用Node.js的正常运行,建议在安装过程中勾选“将Node.js添加到系统路径”的选项,这样可以让系统自动将Node.js添加到环境变量中,方便在命令提示符或终端中使用Node.js。

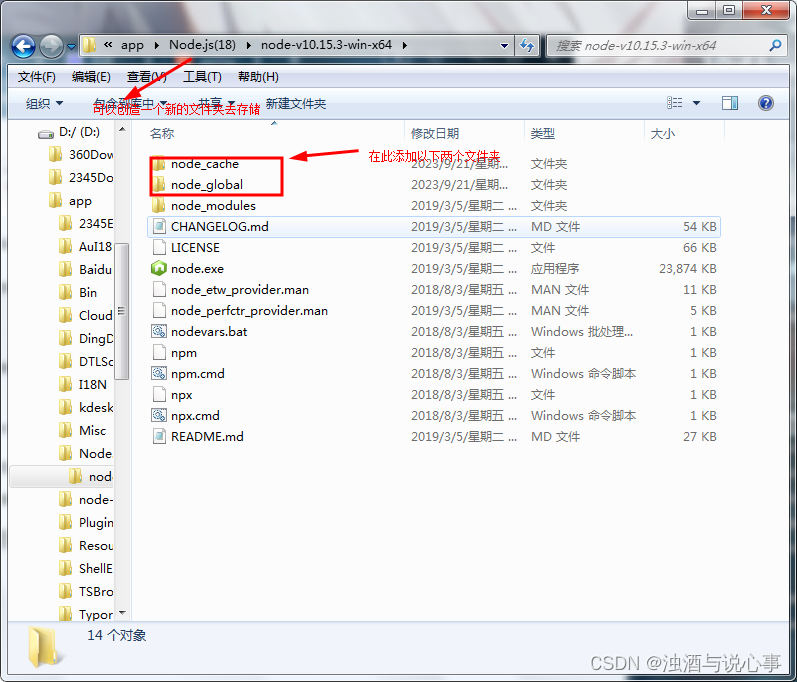
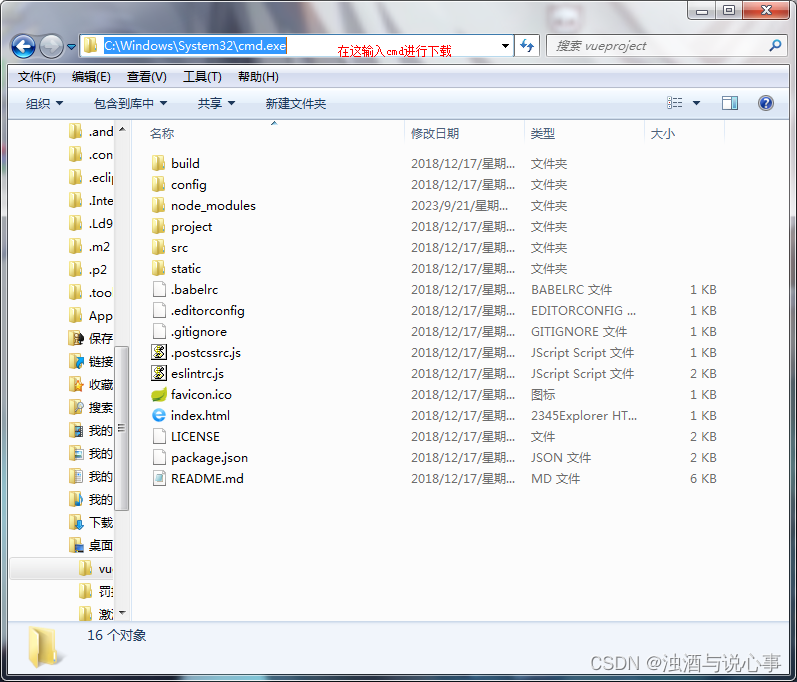
解压我们要的文件,解压路径一定不要有中文(因为有可能会出错哦)

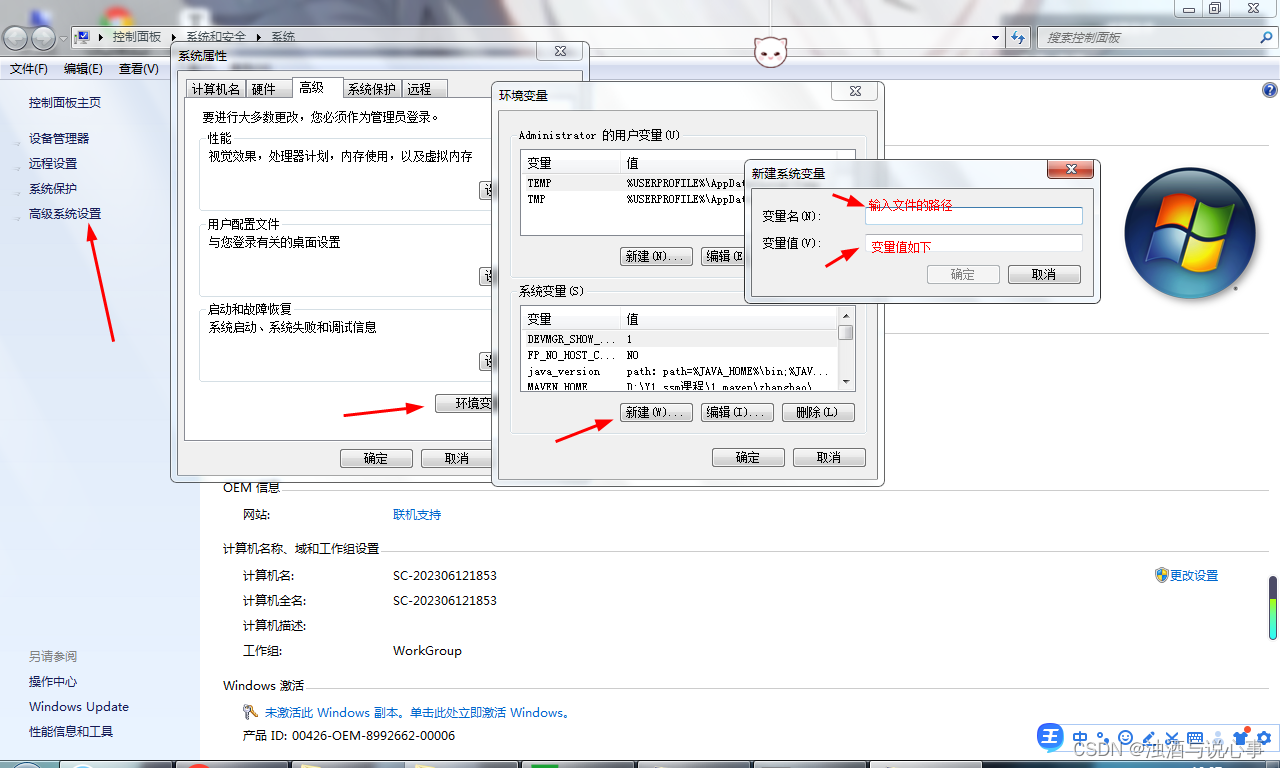
在我们配置完成好点击我们的计算机,查看属性--->环境变量--->进行增加修改
如下:

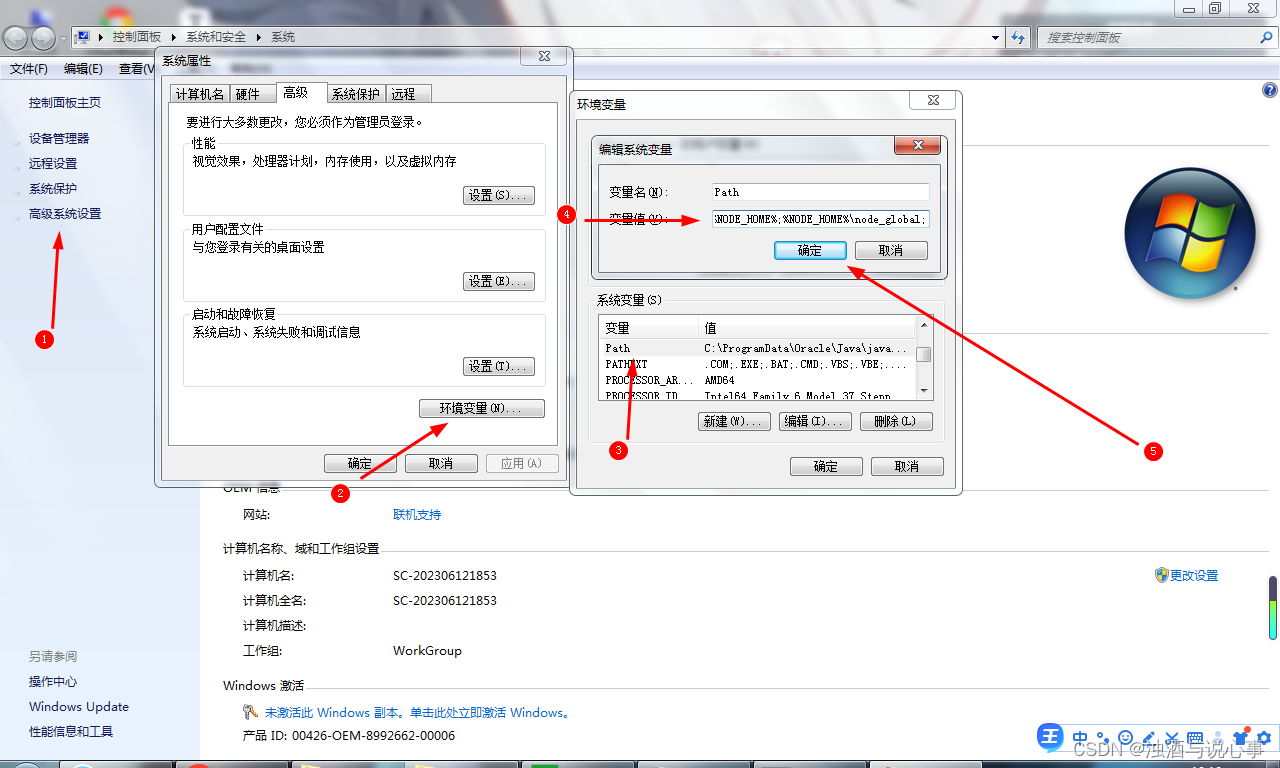
后选择我们的Path进行我们的更改在后面增加
;%NODE_HOME%;%NODE_HOME%\node_global;
步骤如下:

配置完成后,我们可以进行测试是否成功

显示如下我们就配置完成了
设置淘宝源
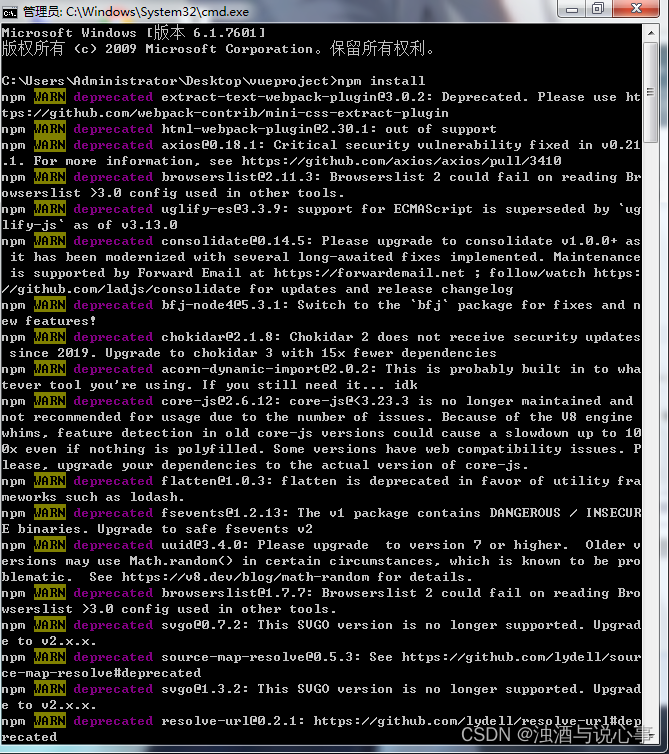
进入我们的cmd中输入 npm install 进行下载

这样我们就已经开始下载了 
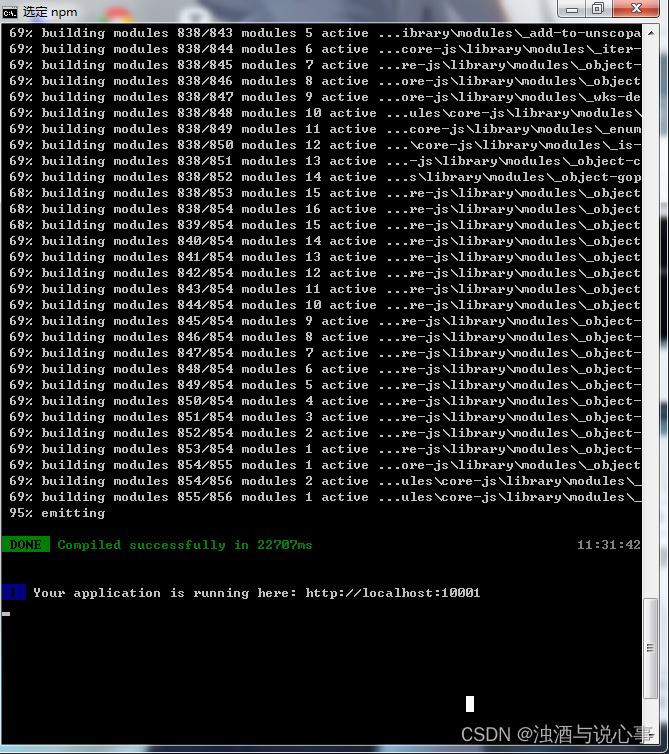
如上显示我们的项目就下载完成了开始启动我们的项目了
在我们的下载完成后 输入npm run dev来进行启动项目

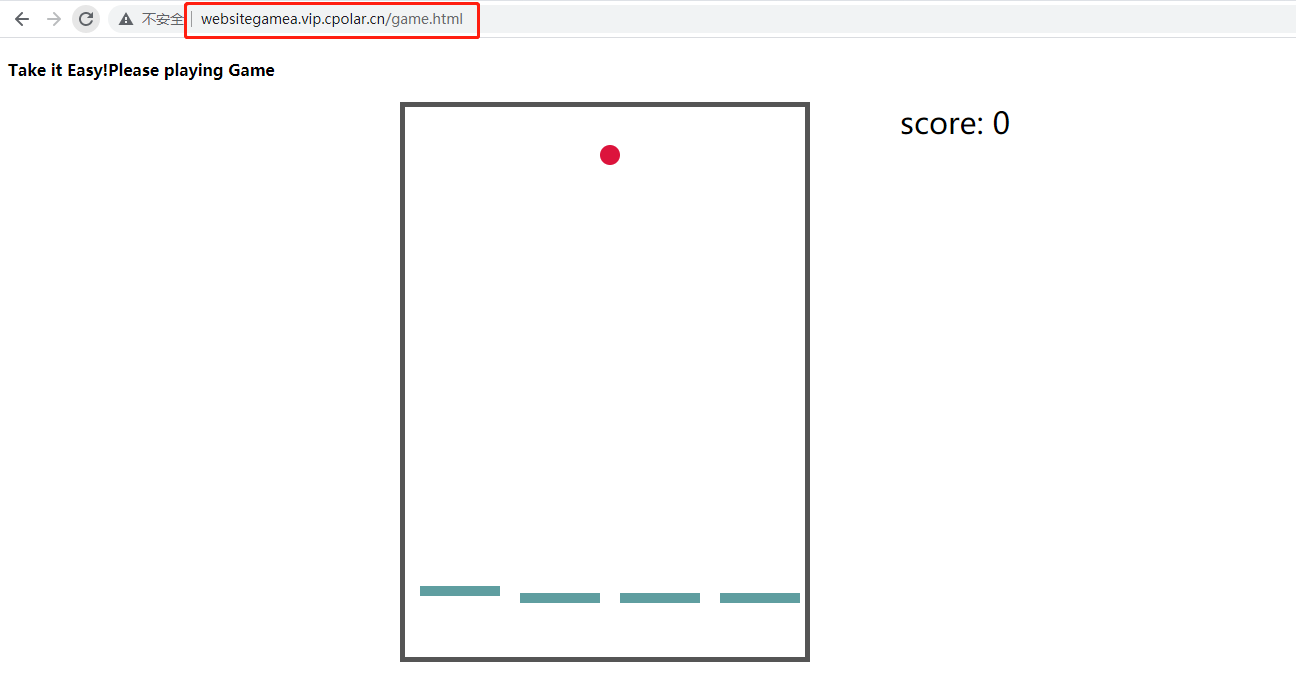
这样就完成了 如果输入这个给我们的地址进行搜索

在此我们的项目就成功了,今天的分享就到这了可以给个关注吗?宝宝们!
相关文章:

VUE路由与nodeJS环境搭建
VUE路由 Vue路由是Vue.js提供的路由管理工具,它允许我们在应用程序中实现页面之间的导航,从而使单页面应用程序的开发更加方便。通过Vue路由,我们可以轻松地创建和管理多个视图,并在这些视图之间导航。 Vue路由使用HTML5的Histo…...

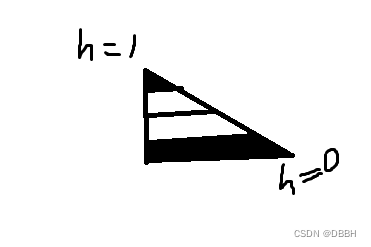
抗锯齿的线
抗锯齿的线 右下角的时候h是0,到顶部 h是1,然后中间y相距4个像素,那dy就是0.25 如果让h abs(fract(h - 0.5) - 0.5) 中间一行0.5,第一行 第三行都是0.25,两端都是0 根据插值来看 这里是 如果用h/dy 那么第一行以上࿰…...

如何使用高压放大器驱动高容性负载
使用高压放大器驱动高容性负载是一个具有挑战性的任务,需要仔细考虑电路设计和操作技巧。下面西安安泰Aigtek将为您介绍一些关于如何使用高压放大器驱动高容性负载的方法和注意事项。 首先,让我们了解一下高容性负载。高容性负载通常指电容值较大的负载元…...

kubernetes集群证书过期启动失败问题解决方法
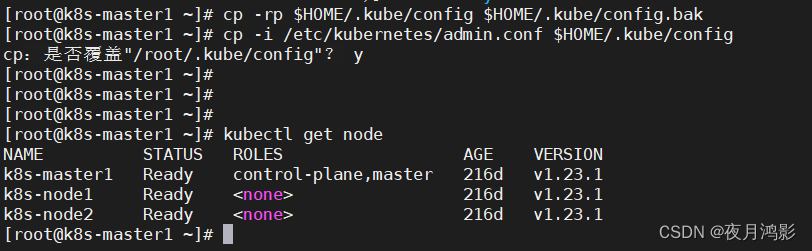
1、问题现象 执行kubectl命令异常报告 [rootk8s-master1 ~]# kubectl get node The connection to the server 192.168.227.131:6443 was refused - did you specify the right host or port? [rootk8s-master1 ~]# 查看etcd的日志,报错信息如下 {"level&…...

nvm使用的注意事项和常用命令。
nvm官网下载地址:nvm文档手册 - nvm是一个nodejs版本管理工具 - nvm中文网 (uihtm.com) 参考网址:(14 封私信 / 80 条消息) 如何通过 nvm 安装多版本 nodejs?npm 安装失败了怎么办? - 知乎 (zhihu.com) nvm目录下,修…...
)
代码大全阅读随笔(七)
循环控制 循环控制会出现什么样的错误,任何一种答案都可以归结到下面所说的问题之一:忽略或者错误的对循环执行初始化,忽略了对累加变量或者其他与循环有关变量执行初始化,不正确的嵌套,不正确的循环终止,忽…...

用户与权限管理
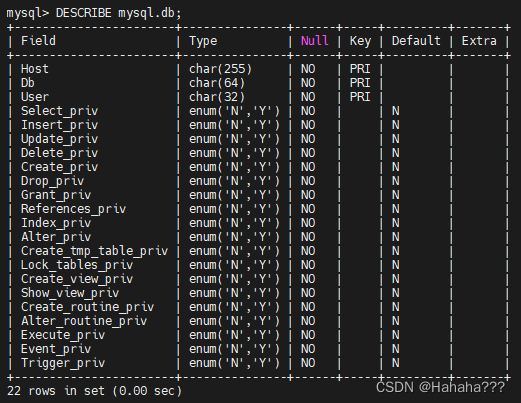
文章目录 用户与权限管理1. 用户管理1.1 MYSQL用户1.2 登录MySQL服务器1.3 创建用户1.4 修改用户1.5 删除用户1.6 修改密码1. 修改当前用户密码2. 修改其他用户密码 1.7 MYSQL8密码管理 2. 权限管理2.1 权限列表2.2 授予权限的原则2.3 授予权限2.4 查看权限2.5 收回权限 3. 权限…...

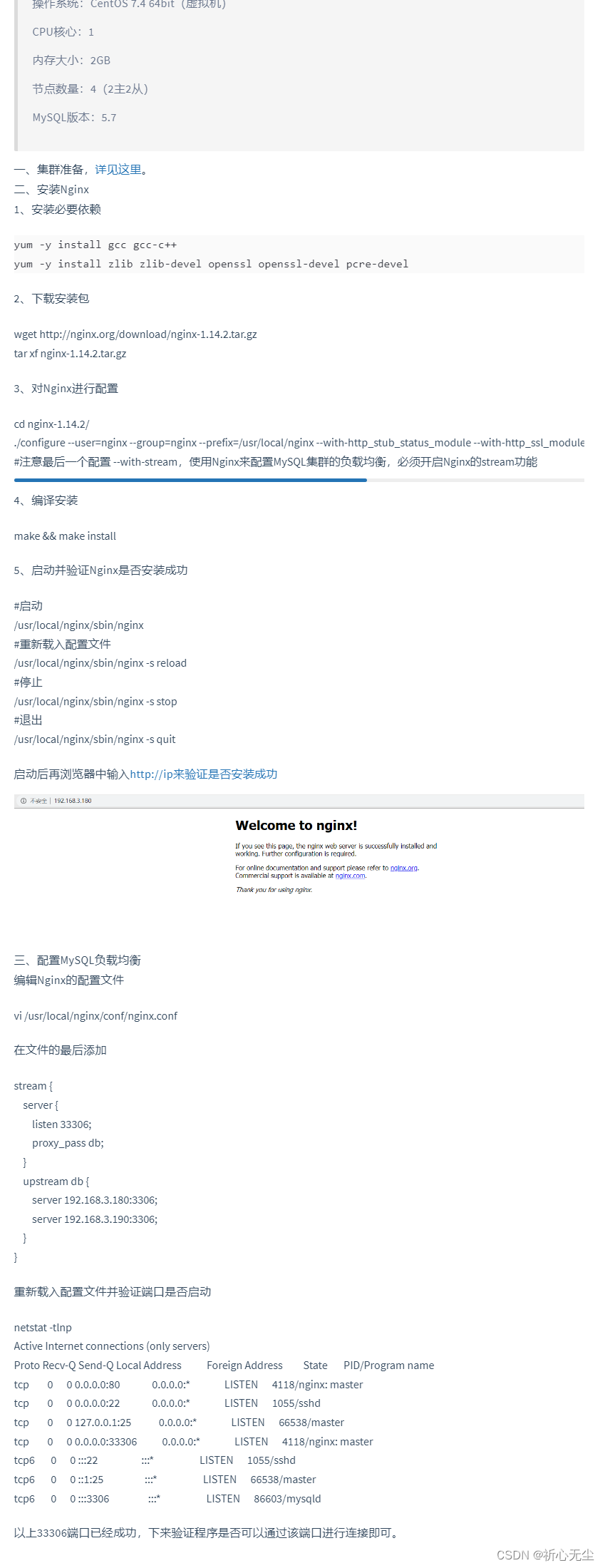
mysql集群使用nginx配置负载均衡
参考链接:https://mu-sl.com//archives/mysql%E9%9B%86%E7%BE%A4%E4%BD%BF%E7%94%A8nginx%E9%85%8D%E7%BD%AE%E8%B4%9F%E8%BD%BD%E5%9D%87%E8%A1%A1 配置文件nginx_tcp.conf 示例 load_module modules/ngx_stream_module.so;stream{upstream tcpssh{hash $remote_…...

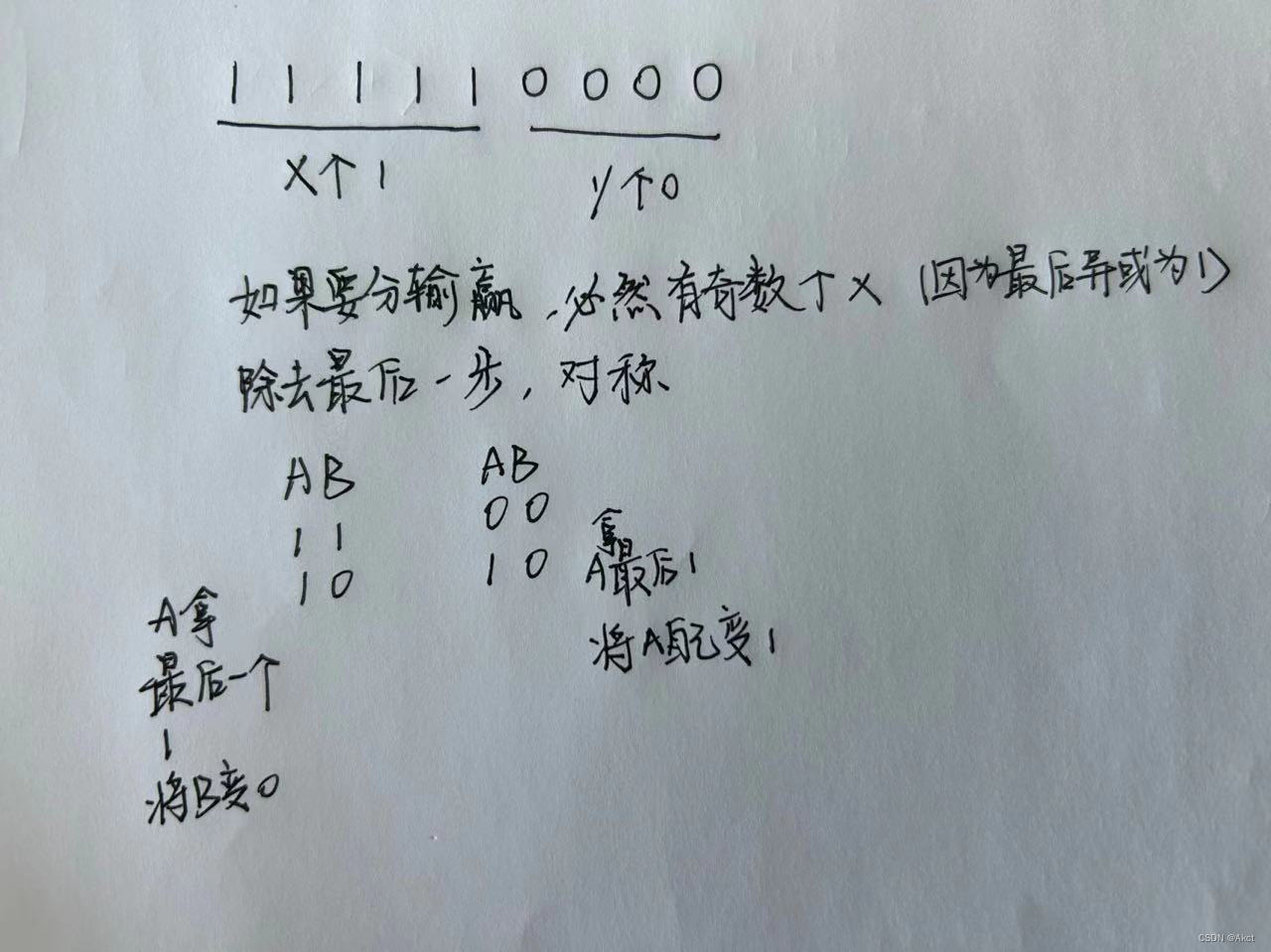
蓝桥杯每日一题2023.9.21
蓝桥杯2021年第十二届省赛真题-异或数列 - C语言网 (dotcpp.com) 题目描述 Alice 和 Bob 正在玩一个异或数列的游戏。初始时,Alice 和 Bob 分别有一个整数 a 和 b,有一个给定的长度为 n 的公共数列 X1, X2, , Xn。 Alice 和 Bob 轮流操作࿰…...

知识联合——函数指针数组
前言:小伙伴们又见面啦,今天我们来讲解一个将函数,指针,数组这三个C语言大将整合在一起的知识——函数指针数组。同时来告诉小伙伴们我们上一篇文章的伏笔——函数指针的具体用法。 目录 一.什么是函数指针数组 二.函数指针数组…...

【Nginx26】Nginx学习:日志与镜像流量复制
Nginx学习:日志与镜像流量复制 总算到了日志模块,其实这个模块的指令之前我们就用过了,而且也是是非常常见的指令。相信这一块的学习大家应该不会有什么难度。另一个则是镜像功能,这个估计用过的同学就比较少了,不过也…...

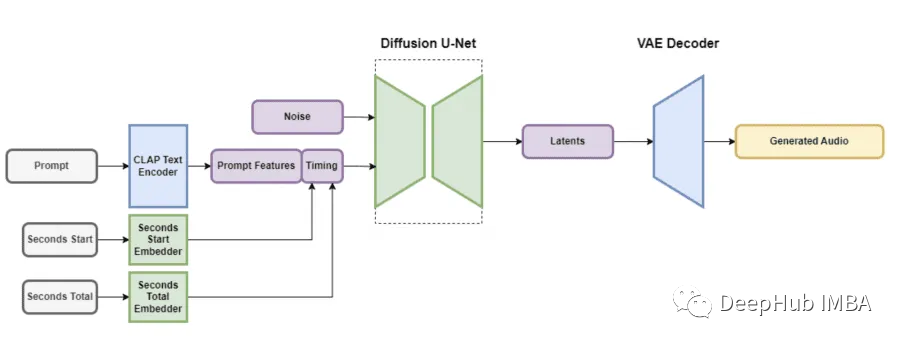
Stability AI发布基于稳定扩散的音频生成模型Stable Audio
近日Stability AI推出了一款名为Stable Audio的尖端生成模型,该模型可以根据用户提供的文本提示来创建音乐。在NVIDIA A100 GPU上Stable Audio可以在一秒钟内以44.1 kHz的采样率产生95秒的立体声音频,与原始录音相比,该模型处理时间的大幅减少…...

华为OD机试 - 计算面积 - 逻辑分析(Java 2023 B卷 100分)
目录 专栏导读一、题目描述二、输入描述三、输出描述四、解题思路五、Java算法源码六、效果展示1、输入2、输出3、说明 华为OD机试 2023B卷题库疯狂收录中,刷题点这里 专栏导读 本专栏收录于《华为OD机试(JAVA)真题(A卷B卷&#…...

Ganache本地测试网+cpolar内网穿透实现公网访问内网
文章目录 前言1. 本地环境服务搭建2. 局域网测试访问3. 内网穿透3.1 ubuntu本地安装cpolar内网穿透3.2 创建隧道3.3 测试公网访问 4. 配置固定二级子域名4.1 保留一个二级子域名4.2 配置二级子域名4.3 测试访问公网固定二级子域名 前言 网:我们通常说的是互联网&am…...

【每日一题】ARC071D - ### | 前缀和 | 简单
题目内容 原题链接 给定一个长度为 n n n 的数组 a a a 和一个长度为 m m m 的数组 b b b 。 从数组 a a a 中挑出两个数,作为两条平行于 y y y 轴的直线,数组 b b b 中挑出两个数,作为两条平行于 x x x 轴的直线,问这四…...
VueRouter)
(Vue2)VueRouter
VueRouter 修改地址栏路径时,切换显示匹配的组件 使用52: 1下载版本3.6.5(Vue3对应版本4.X) npm add vue-router3.6.5 2引入 import VueRouter from vue-router 3安装注册 Vue.use(VueRouter) 4创建路由对象 const route…...

6.文本注释方法
1.单行注释 在 LaTeX 中,可以使用 % 符号进行单行注释。 2.整段的注释 但如果要注释一整段文字,可以使用 comment 宏包或 \iffalse 和 \fi 命令来实现。 2.1 使用 comment 宏包 在导言区使用 \usepackage{comment} 命令加载 comment 宏包。然后&…...

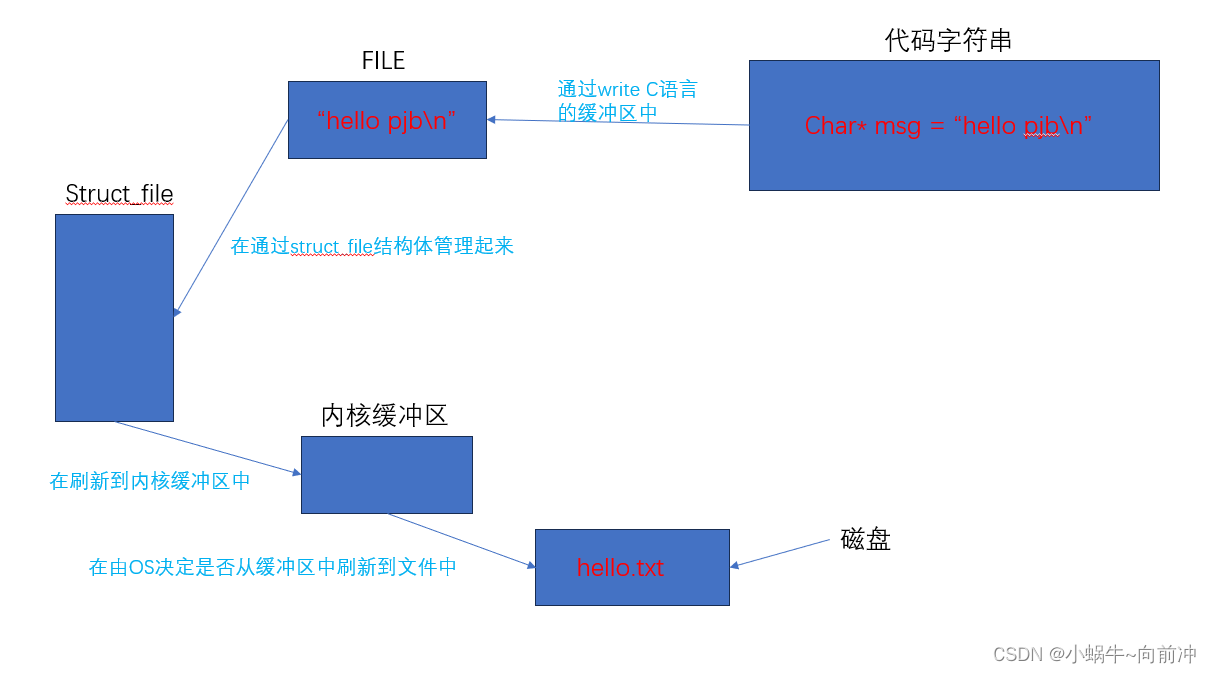
[Linux打怪升级之路]-缓冲区
前言 作者:小蜗牛向前冲 名言:我可以接受失败,但我不能接受放弃 如果觉的博主的文章还不错的话,还请点赞,收藏,关注👀支持博主。如果发现有问题的地方欢迎❀大家在评论区指正 本期学习目标&…...

【力扣】13. 罗马数字转整数
题目描述 罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。 字符数值I1V5X10L50C100D500M1000 例如, 罗马数字 2 写做 II ,即为两个并列的 1 。12 写做 XII ,即为 X II 。 27 写…...

高效时间管理,事无巨细掌握——OmniFocus Pro 3 for Mac最强GTD工具
在快节奏的现代生活中,有效地管理和安排时间变得至关重要。如果您正在寻找一款功能强大的时间管理工具,那么OmniFocus Pro 3 for Mac将是您的最佳选择。作为一款专业的GTD(Getting Things Done)应用程序,它为您提供了一…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
