(Vue2)VueRouter
VueRouter 修改地址栏路径时,切换显示匹配的组件
使用5+2:
1下载版本3.6.5(Vue3对应版本4.X)
npm add vue-router@3.6.52引入
import VueRouter from 'vue-router'3安装注册
Vue.use(VueRouter)4创建路由对象
const router=new VueRouter()5将路由对象注入到Vue实例中,建立关联
new Vue({render:h=>h(App),router
}).$mount('#app')2个核心步骤:
1创建需要的组件(src下views目录下),配置路由规则 main.js
new VueRouter({routes:[{path:'/xxx',component:xx},{}]})
注:Find.vue报错因为find是一个单词,加name, export default{name:"FindMusic"}
2配置导航,配置路由出口,路径匹配的组件显示的位置
<router-view></router-view>组件存放目录问题
页面组件 src/views文件夹
复用组件 src/components文件夹
路由的封装抽离
将main.js中路由模块抽离出来。src/router/index.js @直接指代src,便于写绝对路径
引入三个子网页、Vue、VueRouter
App.vue router-link标签取代a标签,to取代href,默认提供高亮类名 本质还是a标签
声明式导航(router-link)-两个类名
router-link-active模糊匹配(用得多)to="/my"可匹配/my、/my/a、/my/b
router-link-exact-active精确匹配 to="/my"仅可匹配/my
VueRouter里面linkActiveClass:'xxx',linkEXactiveActiveClass:'xxx' 直接敲link
声明式导航(router-link)-跳转传参
查询参数传参 to="/path?参数名=值"
对应页面组件接收传递过来的值{{$route.query.参数名 }}
动态路由传参
1配置动态路由path:'/searsh/:words?'(?为可选符,按需加)
2配置导航链接to="/path/参数值"
3对应页面组件接收传递过来的值{{$route.params.参数名 }}
重定向 匹配某一路径后,强制跳转
new VueRouter({routes:[{path:'/',redirect:'/xxx'},{}]})
404 当路径找不到匹配时,给个提升页面 配在路由最后
new VueRouter({routes:[.......{path:'*',component:NotFind},{}]})
模式设置
hash路由(默认).../#/...(#很奇怪) mode:"hash"
history路由(常用) new VueRouter({routes,mode:"history"})
编程式导航-基本跳转
点击按钮跳转页面:编程式导航:用js代码来进行跳转
1path路径跳转 绑定的事件函数内this.$router.push('path')
2name命名路由跳转(路径较长时用此写法方便) new VueRouter({routes:[{name:'xxx',path:'/',redirect:'/xxx'},{}]})
绑定的事件函数内this.$router.push({name:'xxx'})
编程式导航-路由传参 跳转需要传参
1path路径跳转传参
this.$router.push('/path?key=${{this.inpValue}}&......') 双向绑定的数据传入
this.$router.push({path:'/path',query:{key=this.inpValue}
}) 动态路由传参
this.$router.push('/path/参数名')
this.$router.push({path:'/path/参数名'
})完整写法(更适合传参)
this.$route.push({name:'xxx',query:{参数名:'参数值'},params:{参数名:'参数值'}
})相关文章:
VueRouter)
(Vue2)VueRouter
VueRouter 修改地址栏路径时,切换显示匹配的组件 使用52: 1下载版本3.6.5(Vue3对应版本4.X) npm add vue-router3.6.5 2引入 import VueRouter from vue-router 3安装注册 Vue.use(VueRouter) 4创建路由对象 const route…...

6.文本注释方法
1.单行注释 在 LaTeX 中,可以使用 % 符号进行单行注释。 2.整段的注释 但如果要注释一整段文字,可以使用 comment 宏包或 \iffalse 和 \fi 命令来实现。 2.1 使用 comment 宏包 在导言区使用 \usepackage{comment} 命令加载 comment 宏包。然后&…...

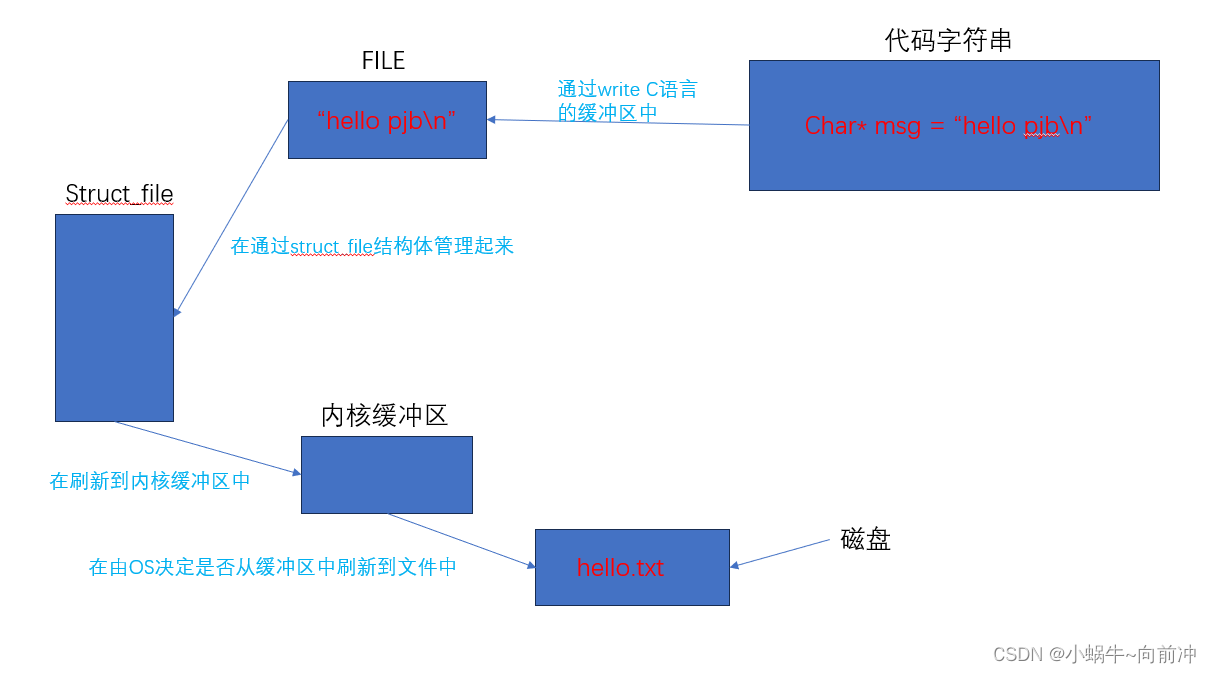
[Linux打怪升级之路]-缓冲区
前言 作者:小蜗牛向前冲 名言:我可以接受失败,但我不能接受放弃 如果觉的博主的文章还不错的话,还请点赞,收藏,关注👀支持博主。如果发现有问题的地方欢迎❀大家在评论区指正 本期学习目标&…...

【力扣】13. 罗马数字转整数
题目描述 罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。 字符数值I1V5X10L50C100D500M1000 例如, 罗马数字 2 写做 II ,即为两个并列的 1 。12 写做 XII ,即为 X II 。 27 写…...

高效时间管理,事无巨细掌握——OmniFocus Pro 3 for Mac最强GTD工具
在快节奏的现代生活中,有效地管理和安排时间变得至关重要。如果您正在寻找一款功能强大的时间管理工具,那么OmniFocus Pro 3 for Mac将是您的最佳选择。作为一款专业的GTD(Getting Things Done)应用程序,它为您提供了一…...

解锁前端Vue3宝藏级资料 第五章 Vue 组件应用 3( Slots )
5.4 Slots 我们已经了解到组件能够接收任意类型的 JavaScript 值作为 props,但组件要如何接收模板内容呢?在某些场景中,我们可能想要为子组件传递一些模板片段,让子组件在它们的组件中渲染这些片段。Slots 可用于将Html内容从父组…...

接口测试之文件上传
在日常工作中,经常有上传文件功能的测试场景,因此,本文介绍两种主流编写上传文件接口测试脚本的方法。 首先,要知道文件上传的一般原理:客户端根据文件路径读取文件内容,将文件内容转换成二进制文件流的格…...

7.Flask-Migrate数据库迁移
基本介绍 flask-migrate是基于Alembic的一个封装,并集成到Flask中 所有的迁移操作其实都是Alembic做的,能跟踪模型的变化,并将变化映射到数据库中 一.安装 pip install flask-migrate二.基本使用 2.1初始化数据库迁移脚本 在Flask应用的根目录下,运行命令 flas…...

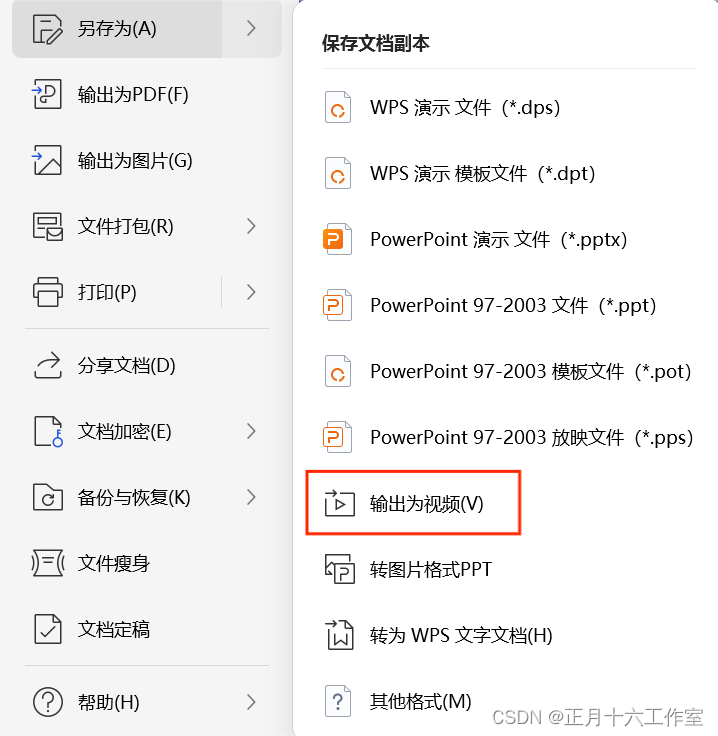
信创办公–基于WPS的PPT最佳实践系列 (项目8创建电子相册)
信创办公–基于WPS的PPT最佳实践系列 (项目8创建电子相册) 目录 应用背景操作步骤 应用背景 如果我们想把图片弄成相册,或者弄成一段有音乐的视频分享给朋友。我们可以利用PPT来制作。那我们如何用PPT制作电子相册或视频呢?可以跟…...

JRedis的基本操作,基本数据类型操作
Redis的基本数据类型: stringhashlistsetzset {public static void main(String[] args) {Jedis jedis new Jedis("127.0.0.1", 6379);// stringjedis.set("hello", "word");String hello jedis.get("hello");System.o…...

QT网页 webengine / CEF
QT WebEngine 官方文档 WebEngine 架构: 能看到 WebEngine 有一个核心模块是基于 Chromium 构造的,通过使用 Chromium 的Blink渲染引擎和V8 JavaScript引擎来处理和渲染Web内容,并将这些底层技术封装为一系列高级的C类和接口,以…...

Golang笔试题:编写一个函数,接收一个整数参数n,输出n的阶乘结果
今天,我们开发的AI笔试题工具,ai扁食——AI程序员笔试系统给我出了中级Golang题目,就是这道题:《请编写一个函数,接收一个整数参数n,输出n的阶乘结果》,希望我写一个函数,输出n的阶乘…...

外包干了2个月,技术退步明显.......
先说一下自己的情况,大专生,18年通过校招进入武汉某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...

无涯教程-JavaScript - BINOM.DIST函数
描述 BINOM.DIST函数返回单个项二项式分布概率。 在具有固定数量的测试或试验的问题中使用BINOM.DIST。 当任何试验的输出只是成功或失败时 试验是独立的,并且 在整个实验中成功的概率不变的情况 语法 BINOM.DIST (number_s,trials,probability_s,cumulative)争论 Argu…...

linux定时重启tomcat
1.编辑重启Tomcat命令 首先编辑一个文件 vi my_restart.sh 然后输入: #!/bin/bash . /etc/profile tomcatPath"/opt/finereport/tomcat" binPath"$tomcatPath/bin" echo "[info][$(date %F %H:%M:%S)]正在监控tomcat,路径&a…...

在静态方法中访问@Value注入的静态变量!!
一、 静态变量 static修饰的成员变量,称为静态成员变量,静态成员变量最大的特性:不属于某个具体的对象,是所有对象所共享的 简单来说:在某些类的对象中存在一些相同的成员变量,那么这种成员变量就可以设置…...

掌握这些算法,让你的编程之路更顺畅——重要算法解析
一个程序员一生中可能会邂逅各种各样的算法,但总有那么几种,是作为一个程序员一定会遇见且大概率需要掌握的算法。这些算法通常被广泛应用于日常编程工作中,是提升编程效率和解决实际问题的重要工具。本文将介绍几种十分重要的“必抓…...

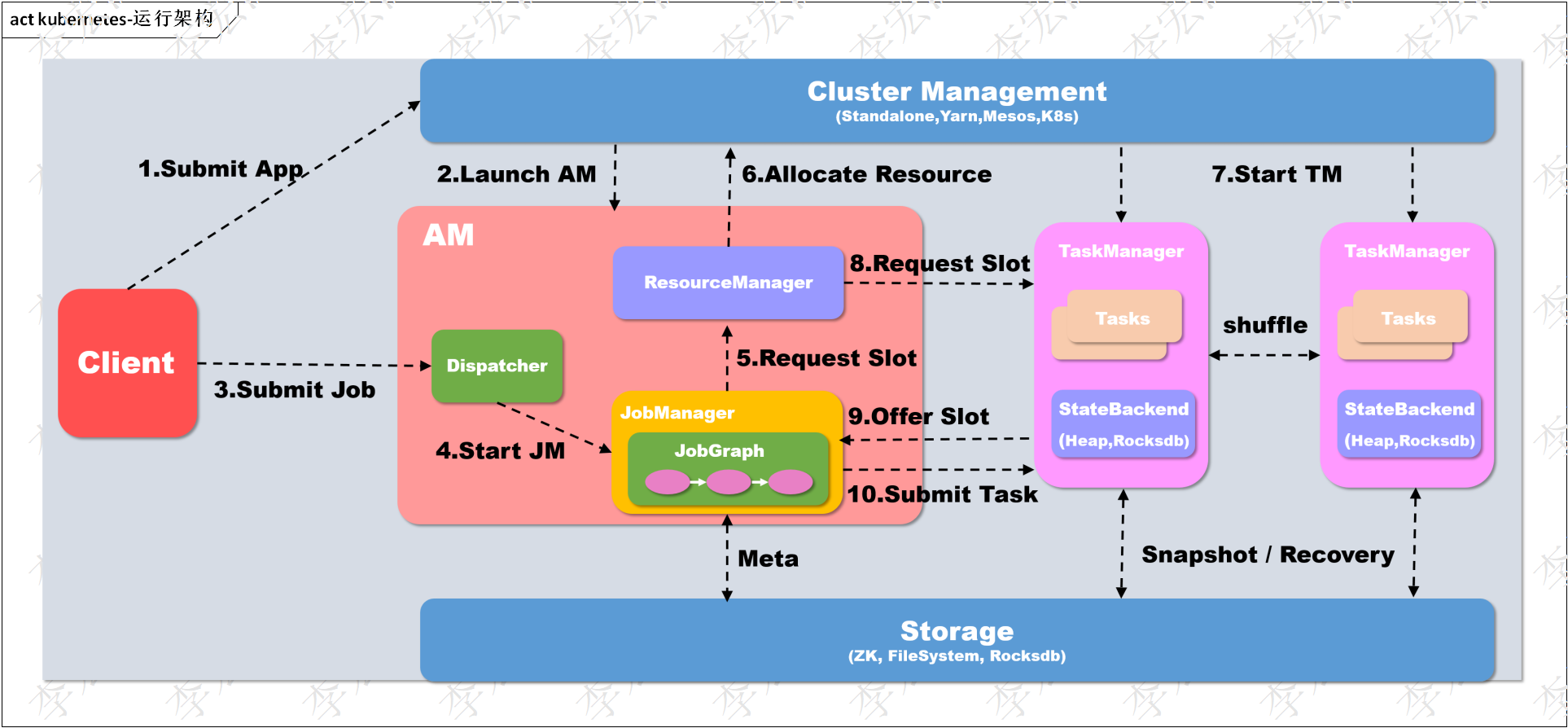
flink集群与资源@k8s源码分析-总述
1 简介 集群和资源模块提供动态资源能力,是分布式系统关键基础设施,分布式datax,分布式索引,事件引擎都需要集群和资源的弹性资源能力,提高伸缩性和作业处理能力。本文分析flink的集群和资源的k8s模块,深入了解其设计原理,为开发自有的集群和资源组件做技术准备, 同时涉…...

LeetCode 0213. 打家劫舍 II:动动态规划
【LetMeFly】213.打家劫舍 II:动动态规划 力扣题目链接:https://leetcode.cn/problems/house-robber-ii/ 你是一个专业的小偷,计划偷窃沿街的房屋,每间房内都藏有一定的现金。这个地方所有的房屋都 围成一圈 ,这意味…...

VMware17 不可恢复错误mks解决方案
用的虚拟机VMware17版本,然后运行带HDR的unity程序,结果报错 网上找了很多解决方案,都没用。毕竟需要在不放弃虚拟机3D加速的情况下运行。 最终皇天不负有心人,亲测有效的方法: 在虚拟机名字.vmx文件里添加以下2行&a…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
