vue +element 删除按钮操作 (删除单个数据 +删除页码处理 )
1.配置接口deleteItemById: "/api/goods/deleteItemById", //删除商品操作
2.get请求接口
// 删除接口 后台给我们 返iddeleteItemById(params){return axios.get(base.deleteItemById,{params})}
3.异步请求接口
async deleteItemById(id){let res = await this.$api.deleteItemById({id})console.log('删除',res.data);}
4.删除完数据,表格数据也要跟着变动主要是这行代码 this.deleteItemById(row,id) 在删除事件里边操作
handleDelete(index, row) {console.log('删除操作---',index, row);this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {this.deleteItemById(row,id)}).catch(() => {this.$message({type: 'info',message: '已取消删除'}); });},
5.删除完数据 下边的分页也要处理 在分页事件里边 把val取出来
// 分页 因为val是局部变量 在data初始化一个变量 给val传递过去CurrentChange(val){console.log('分页传过来的',val);this.current = val//把this.Current给删除的重新渲染页this.projectList(val)},
6.传递完了给删除接口拿到页,重新把数据渲染到表格里边
// 删除接口async deleteItemById(id){let res = await this.$api.deleteItemById({id})console.log('删除',res.data);if(res.data.status===200){this.$message({type: 'success',message: '删除成功!'});this.projectList(this.current)}}
7.数据删除了;假如如果当前是最后一页的最后一条数据 删除后 获取上一页的数据 判断 this.total总数目
// 如果当前是最后一页的最后一条数据 删除后 获取上一页的数据 判断 this.total总数目if(this.total%this.pageSize === 1){this.curent = this.curent -1 > 0? this.current:1;//最好>1}
全部代码
<el-button size="mini" @click="handleDelete(scope.$index, scope.row)" type="danger" icon="el-icon-delete">删除</el-button>
删除接口(里边涉及到 删除事件+分页+和重新渲染)
// 删除接口async deleteItemById(id){let res = await this.$api.deleteItemById({id})console.log('删除',res.data);if(res.data.status===200){this.$message({type: 'success',message: '删除成功!'});// 删除完之后会重新渲染页面// 如果当前是最后一页的最后一条数据 删除后 获取上一页的数据 判断 this.total总数目if(this.total%this.pageSize === 1){this.curent = this.curent -1 > 0? this.current:1;//最好>1}this.projectList(this.current)}}
删除事件
handleDelete(index, row) {console.log('删除操作---',index, row);this.$confirm('此操作将永久删除该文件, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {this.deleteItemById(row,id)}).catch(() => {this.$message({type: 'info',message: '已取消删除'}); });},
在删除第3页面数据 的时候,想在第3页看表格数据
// 分页 因为val是局部变量 在data初始化一个变量 给val传递过去CurrentChange(val){console.log('分页传过来的',val);this.current = val//把this.Current给删除的重新渲染页this.projectList(val)},
data里边初始化
current =1
相关文章:
)
vue +element 删除按钮操作 (删除单个数据 +删除页码处理 )
1.配置接口deleteItemById: "/api/goods/deleteItemById", //删除商品操作 2.get请求接口 // 删除接口 后台给我们 返iddeleteItemById(params){return axios.get(base.deleteItemById,{params})}3.异步请求接口 async deleteItemById(id){let res await this.…...

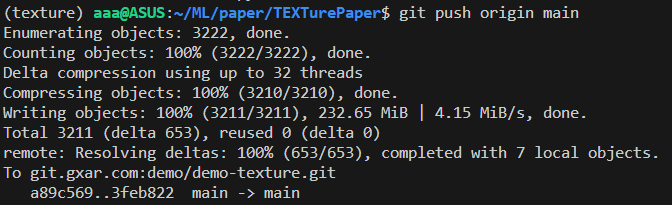
更新GitLab上的项目
更新GitLab上的项目 如有需要,请参考这篇:上传项目到gitlab上 1.打开终端,进入到本地项目的根目录。 2.如果你还没有将远程GitLab仓库添加到本地项目,你可以使用以下命令: 比如: git remote add origin …...

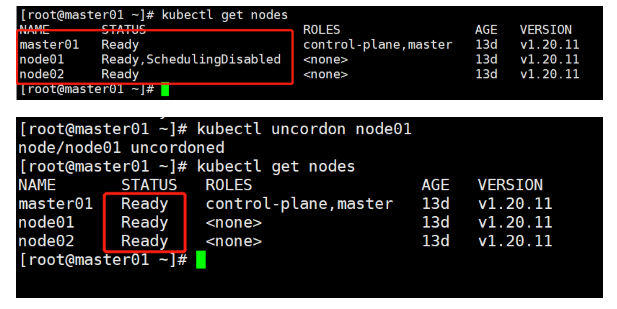
K8S群集调度
K8S群集调度 一、调度约束1.概述2.Pod 启动典型创建过程(工作机制 )3.调度过程4.Predicate 的常见的算法5.常见的优先级选项6.指定调度节点: 二、亲和性1.节点亲和性2.Pod 亲和性3.键值运算关系4.示例5.Pod亲和性与反亲和性6.使用 Pod 反亲和…...

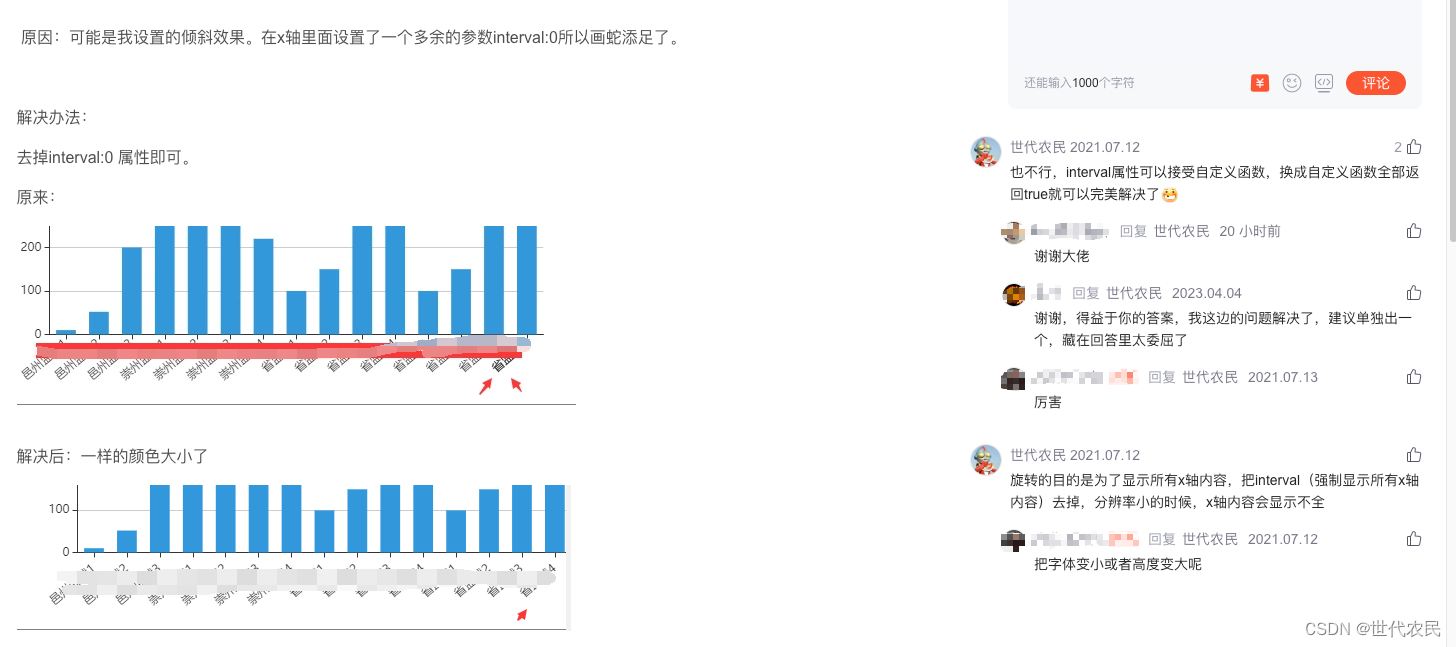
完美解决Echarts X坐标轴下方文字最后一个字体加粗颜色加深的问题
之前用Echarts画图的时候,X坐标轴最后一个字存在自动加粗的问题。也是在网上找过解决办法没有找到,后面自己研究明白了后,在某篇文章下评论了如何解决。但是好像大家没有看评论的习惯,所以单独拿出来一篇文章,希望能给…...

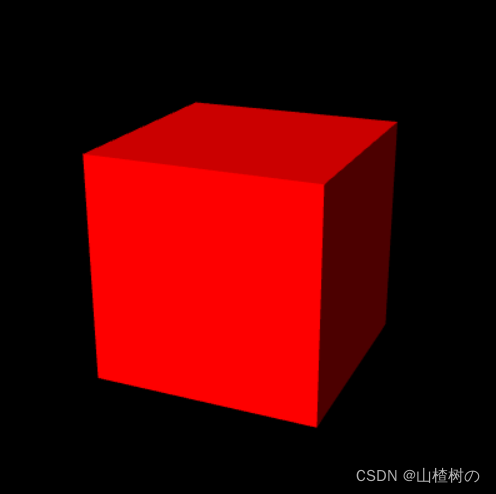
WebGL 计算平行光、环境光下的漫反射光颜色
目录 光照原理 光源类型 平行光 点光源 环境光 反射类型 漫反射 漫反射光颜色 计算公式 环境反射 环境反射光颜色 表面的反射光颜色(漫反射和环境反射同时存在时)计算公式 平行光下的漫反射 根据光线和法线方向计算入射角θ(以便…...

解决SpringMVC在JSP页面取不到ModelAndView中数据
版权声明 本文原创作者:谷哥的小弟作者博客地址:http://blog.csdn.net/lfdfhl 问题描述 ModelAndView携带数据跳转到指定JSP页面后在该页面通过EL表达式取不到原本存放在ModelAndView中的数据。 问题原因 在IDEA中创建Maven工程时web.xml中默认的约束…...

Spring 6.0 新特性
文章目录 Spring的发展历史AOTGraalVMSpringBoot实战AOTRuntimeHints案例分析RuntimeHintsRegistrar SpringBoot中AOT核心代码 Spring的发展历史 AOT Spring 6.0的新特性Ahead of Time(AOT)编译是一种技术,可以提前将Spring应用程序编译成原…...

计算机竞赛 深度学习+opencv+python实现昆虫识别 -图像识别 昆虫识别
文章目录 0 前言1 课题背景2 具体实现3 数据收集和处理3 卷积神经网络2.1卷积层2.2 池化层2.3 激活函数:2.4 全连接层2.5 使用tensorflow中keras模块实现卷积神经网络 4 MobileNetV2网络5 损失函数softmax 交叉熵5.1 softmax函数5.2 交叉熵损失函数 6 优化器SGD7 学…...

软件过程能力成熟度评估——CSMM认证
CSMM认证又称为“软件过程能力过程成熟度评估”,由中国电子技术标准化研究院联合五十余家产学研用相关方结合我国实际,自主制定的团体标准,于2021年6月8号发布,目的是为了帮助国内软件企业对自身的软件能力进行评估和判断…...

学内核之二十一:系统调用栈结构分析
目录 一 构建分析环境 二 栈的位置 三 栈开头8字节 四 寄存器环境 五 R4和R5 六 如何确定系统调用的具体函数 一 构建分析环境 为了分析方便,做了如下测试环境: 内核实现一个简单的创建字符设备的驱动 应用层实现一个c程序,操作为打开内…...

互联网3.0 数字原生——数物虚实多维细粒度泛在融合
随着计算机、宽带网、通信技术的飞速发展,互联网技术和软硬件系统也不断演进,催生了一场前所未有的数字化革命。从Web1.0到Web3.0,以及虚拟现实、人工智能和数字孪生等领域的崛起,每一步都勾画出了一个崭新的数字未来,…...

实现AIGC更好的数据存力,这家科技巨头为我们指明了方向
存力即数据存储能力 蕴藏着巨大的发展机会 【全球存储观察 | 热点关注】 2023年,全球被ChatGPT的热潮席卷,拥抱AIGC的创新赛道成为众多企业的新选择。 全球存储观察分析指出,影响AIGC发展的三大因素也日益凸显,即算…...

企业如何在抖音上搞到TOB潜在精准客户流量?
我们都知道,现在互联网上流量都被集中了几个大的平台里。而抖音,一定是绕不开那个!图片在公众号:白杨SEO上去看。 抖音,在很多人的传统印象里,还只是一个娱乐短视频APP,用来打发时间而已。事实…...

JeecgBoot v3.5.5 版本发布,性能大升级版本—开源免费的低代码开发平台
项目介绍 JeecgBoot是一款企业级的低代码平台!前后端分离架构 SpringBoot2.x,SpringCloud,Ant Design&Vue3,Mybatis-plus,Shiro,JWT 支持微服务。强大的代码生成器让前后端代码一键生成! JeecgBoot引领…...
:CF444E)
与树上边权、连通块、二分块相关的问题(抓住各连通块之间的联系,考虑增量):CF444E
https://www.luogu.com.cn/problem/CF444E 首先肯定二分 然后是棵树,所以考虑按顺序枚举边权 然后肯定会有连通块和并查集 考虑现在场上有多个连通块,我们只保留大于 m i d mid mid 的边 则每个连通块都必须往外连边 一个很朴素的思路是判定每个连…...

解决VSCode下载速度很慢
这是VSCode的官网: Visual Studio Code - Code Editing. Redefined 按照官网的下载链接,速度实在是感人! 解决办法也很简单,把链接换为CDN加速的链接 把下载链接中的az764295.vo.msecnd.net 替换为👉 vscode.cdn.azu…...

悬赏算命测算源码可以用二维码收款 可以直接拿来运营
首发悬赏算命测算源码可以用二维码收款 可以直接拿来运营吸金!用户可以通过发布悬赏赏金算命,也可以通过升级发布测算任务来吸金 测试环境:php5.6apache2.4mysq5.6 安装教程: 测试环境:php5.6apache2.4mysq5.6 安装&…...

在Linux中安装nginx-1.20.1+php-7.4.28(增加扩展)
NginxPHP安装在公网IP为x.x.x.x的服务器上 需要下载安装的软件版本:nginx-1.20.1php-7.4.28 需要增加的PHP扩展如下: 在编译安装php-7.4.28时加上的pcntl; 单独下载安装的Wxwork_finance_sdk;(在编译安装php-7.4.2…...

使用vue-cli搭建SPA项目
一.SPA项目的构建 前提 nodeJS环境已经搭建完毕 node -v npm -v 什么是SPA项目 SPA(Single Page Application)项目是一种使用单页面架构的Web应用项目。在SPA项目中,整个应用程序只有一个HTML页面,通过动态加载数据和更新DOM来实…...

PLC串口通讯和通讯接口知识汇总
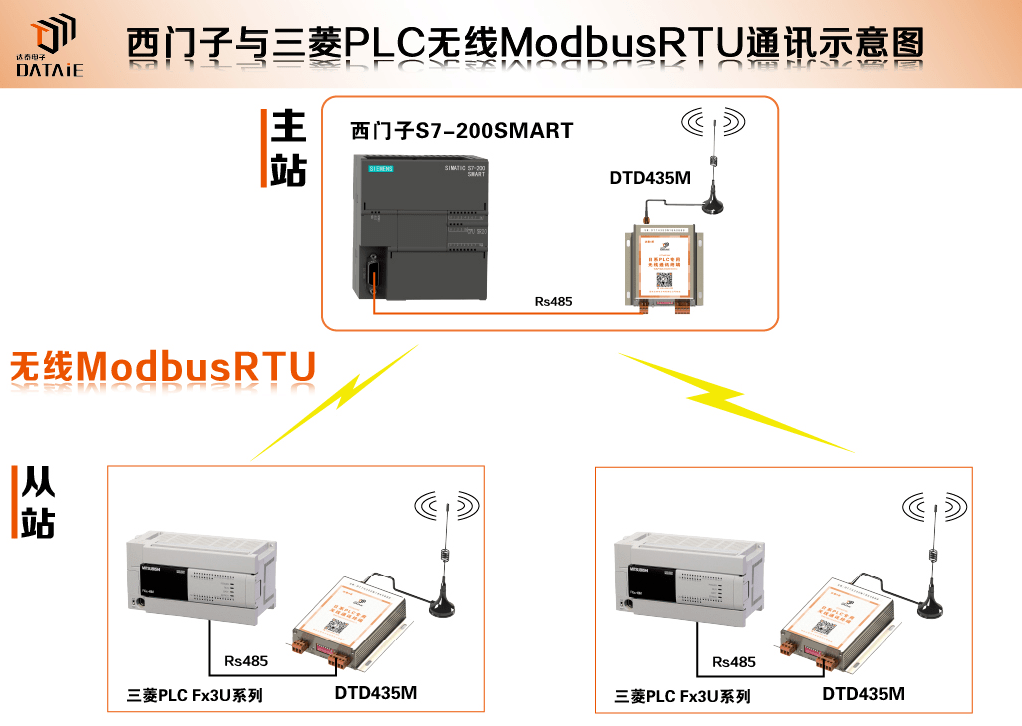
在使用PLC的时候会接触到很多的通讯协议以及通讯接口,最基本的PLC串口通讯和基本的通讯接口你都了解吗? 一、什么是串口通讯? 串口是一种接口标准,是计算机上一种非常通用设备通信的协议。它规定了接口的电气标准,没…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...
