在Vue中使用Immutable.js
- 在Vue3中使用Immutable.js
以下是如何在Vue.js中使用Immutable.js的步骤:
- 首先,需要安装immutable.js。你可以通过npm或yarn来安装:
npm install immutable
或者
yarn add immutable
- 在你的Vue组件中导入Immutable:
import { Map, List } from 'immutable';
- 使用Immutable.js的数据结构来创建你的状态:
const state = Map({todos: List([Map({ id: 1, task: 'Learn Vue' }),Map({ id: 2, task: 'Learn Immutable' })])
});
- 在你的Vue组件中使用这个状态:
export default {data() {return {state: state};},methods: {addTodo(task) {const newTodo = Map({ id: Date.now(), task });this.state = this.state.update('todos', list => list.push(newTodo));},toggleDone(id) {this.state = this.state.update('todos', list => {const todo = list.find(todo => todo.get('id') === id);return list.set(list.indexOf(todo), todo.update('done', done => !done));});}}
};
- 在你的Vue模板中使用这个状态:
<template><div><ul><li v-for="todo in state.get('todos')" :key="todo.get('id')"><input type="checkbox" v-model="todo.get('done')" @change="toggleDone(todo.get('id'))">{{ todo.get('task') }}</li></ul><input v-model="newTodo" type="text"><button @click="addTodo(newTodo)">Add Todo</button></div>
</template>
在这个例子中,我们使用了Immutable的Map和List数据结构来管理我们的待办事项列表。
当添加新待办事项或更改待办事项的完成状态时,我们更新我们的状态,并且由于Immutable.js是不可变的,这将返回一个新的状态,旧的状态将保持不变。
在Vue模板中,我们可以像平常一样使用这个状态。
在Vue3中使用Immutable.js
在Vue 3中,您仍然可以使用Immutable.js来管理使用程序的状态。
下面是在Vue 3中使用Immutable.js的步骤:
- 安装Immutable.js:
npm install immutable
- 在您的Vue组件中导入Immutable:
import { Map, List } from 'immutable';
- 使用Immutable.js的数据结构来创建您的状态:
const state = Map({todos: List([Map({ id: 1, task: 'Learn Vue' }),Map({ id: 2, task: 'Learn Immutable' })])
});
- 在您的Vue组件中使用这个状态:
import { reactive } from 'vue';export default {setup() {const state = reactive(state);function addTodo(task) {const newTodo = Map({ id: Date.now(), task });state.update('todos', list => list.push(newTodo));}function toggleDone(id) {state.update('todos', list => {const todo = list.find(todo => todo.get('id') === id);return list.set(list.indexOf(todo), todo.update('done', done => !done));});}return {state,addTodo,toggleDone};}
};
- 在您的Vue模板中使用这个状态:
<template><div><ul><li v-for="todo in state.todos" :key="todo.id"><input type="checkbox" v-model="todo.done" @change="toggleDone(todo.id)">{{ todo.task }}</li></ul><input v-model="newTodo" type="text"><button @click="addTodo(newTodo)">Add Todo</button></div>
</template>
在这个例子中,我们使用了Vue 3的reactive函数来创建一个响应式状态对象,并使用了Immutable.js的Map和List数据结构来管理待办事项列表。
当添加新待办事项或更改待办事项的完成状态时,我们更新状态对象,并且由于Immutable.js是不可变的,这将返回一个新的状态对象,旧的状态对象将保持不变。
在Vue模板中,我们可以像平常一样使用这个状态对象。
相关文章:

在Vue中使用Immutable.js
在Vue3中使用Immutable.js 以下是如何在Vue.js中使用Immutable.js的步骤: 首先,需要安装immutable.js。你可以通过npm或yarn来安装: npm install immutable或者 yarn add immutable在你的Vue组件中导入Immutable: import { Ma…...

基于Yolov8的工业端面小目标计数检测(1)
1.端面小目标计数数据集介绍 工业端面小目标计数类别:一类,类别名object 数据集大小:训练集864张,验证集98张 缺陷特点:小目标计数,检测难度大,如下图所示; 1.1 小目标定义 1)以物体检测领域的通用数据集COCO物体定义为例,小目标是指小于3232个像素点(中物体是指…...

1.什么是jwt?jwt的作用是什么?2.jwt的三个部分是什么?三者之间的关系如何?3.JWT运行的流程是什么
1. **什么是JWT?JWT的作用是什么?** JWT(JSON Web Token)是一种用于在不同系统或组件之间传输信息的紧凑且安全的标准。它的作用主要有两个方面: - **身份验证(Authentication)**…...

十三、MySql的视图
文章目录 一、前言二、定义三、为什么使用视图四、基本使用(—)创建视图(二)案例1.修改了视图,对基表数据有影响2.修改了基表,对视图有影响3.删除视图 五、视图规则和限制 一、前言 通过视图,可…...

MFC扩展库BCGControlBar Pro v33.6亮点 - 流程图、Ribbon Bar功能升级
BCGControlBar库拥有500多个经过全面设计、测试和充分记录的MFC扩展类。 我们的组件可以轻松地集成到您的应用程序中,并为您节省数百个开发和调试时间。 BCGControlBar专业版 v33.6已正式发布了,此版本包含了对图表组件的改进、带隐藏标签的单类功能区栏…...

前端 JS 经典:文件流下载
重点:调用接口时,一定要配置 responseType 的值为 blob,不然获取的文件流,不会转义成 blob 类型的文件。 1. 接口返回文件流 // BLOB (binary large object)----二进制大对象,是一个可以存储二进制文件的容器 // 下载…...

SSL免费证书会报安全提示吗?
安全性是互联网世界中至关重要的一环,其中一个关键组成部分就是SSL证书,它们用于加密在用户浏览器和服务器之间传输的数据,以确保数据的保密性和完整性。然而,有关SSL证书的一个常见问题是:免费SSL证书是否会触发安全警…...

为什么要选择Spring cloud Sentinel
为什么要选择Spring cloud Sentinel 🍎对比Hystrix🍂雪崩问题及解决方案🍂雪崩问题🍂.超时处理🍂仓壁模式🍂断路器🍂限流🍂总结 🍎对比Hystrix 在SpringCloud当中支持多…...

第八天:gec6818arm开发板和Ubuntu中安装并且编译移植mysql驱动连接QT执行程序
一、Ubuntu18.04中安装并且编译移植mysql驱动程序连接qt执行程序 1 、安装Mysql sudo apt-get install mysql-serverapt-get isntall mysql-clientsudo apt-get install libmysqlclient-d2、查看是否安装成功,即查看MySQL版本 mysql --version 3、MySQL启动…...

使用JavaScript实现图片的自动轮播
介绍 在网站开发中,经常会遇到需要展示多张图片并自动切换的需求,这就需要使用JavaScript来实现图片的自动轮播功能。本文将通过一个简单的例子,演示如何用JavaScript实现图片的自动轮播。 实现步骤: HTML结构: 首先…...

React 如何拿时间戳计算得到开始和结束时间戳
获取需要的时间戳(开始 and 结束时间戳) 调用如下方法就行: function getWantTimestamp(props) {//当前时间const nowDate parseInt((new Date().getTime() / 1000).toString()); //当前时间switch (props) {// 当前时间时间戳case "nowData": {return n…...

leetcode114 二叉树展开为链表
题目 给你二叉树的根结点 root ,请你将它展开为一个单链表: 展开后的单链表应该同样使用 TreeNode ,其中 right 子指针指向链表中下一个结点,而左子指针始终为 null 。 展开后的单链表应该与二叉树 先序遍历 顺序相同。 示例 输…...

Linux系统上使用SQLite
1. 安装SQLite 在Linux上安装SQLite非常简单。可以使用包管理器(如apt、yum)直接从官方软件源安装SQLite。例如,在Ubuntu上使用以下命令安装SQLite: sudo apt-get install sqlite32. 打开或创建数据库 要打开或创建一个SQLite数…...
)
实现一个超级简单的string类(基于c++)
简单的string仅仅需要构造函数,拷贝构造,移动构造和移动赋值,operator,析构函数等。如下: #include<iostream> #include<assert.h> using namespace std; namespace qyy {class string{public:friend ostream& …...

uniapp存值和取值,获取登录凭证 code方法
Uniapp 的存值和取值 Uniapp 的存值和取值方法可以使用Vue.js的数据绑定方式,也可以使用uni.setStorageSync() 和 uni.getStorageSync() 方法。 使用Vue.js的数据绑定方式: 在Vue组件中定义一个data属性,然后将需要存储的值赋给该属性。例…...

【SpringCloud微服务全家桶学习笔记-服务调用Ribbon/openFeign】
SpringCloud微服务全家桶学习笔记 内容:SpringCloud SpringCloud alibaba 技术栈:Java8mavengit,githubNginxRabbitMQSpringBoot2.0 仓库:链接 服务调用Ribbon 是什么? Ribbon是Netflix发布的开源项目ÿ…...

Qt使用I.MX6U开发板上的按键(原理:将电脑键盘方向键↓在Qt中的枚举值与开发板中按键定义的枚举值一致,这样电脑端测试效果就与开发板的一致)
在上篇介绍了Qt点亮I.MX6U开发板的一个LED,对于Qt控制I.MX6U开发板的一个蜂鸣器原理也是一样的,就不做详细介绍,具体可参考Qt控制I.MX6U开发板的一个蜂鸣器,本篇介绍Qt使用I.MX6U开发板上的按键的相关内容。 文章目录 1. 开发板硬…...

C++ RAII在HotSpot VM中的重要应用
RAII(Resource Acquisition Is Initialization),也称为“资源获取就是初始化”,是C语言的一种管理资源、避免泄漏的惯用法。C标准保证任何情况下,已构造的对象最终会销毁,即它的析构函数最终会被调用。简单…...

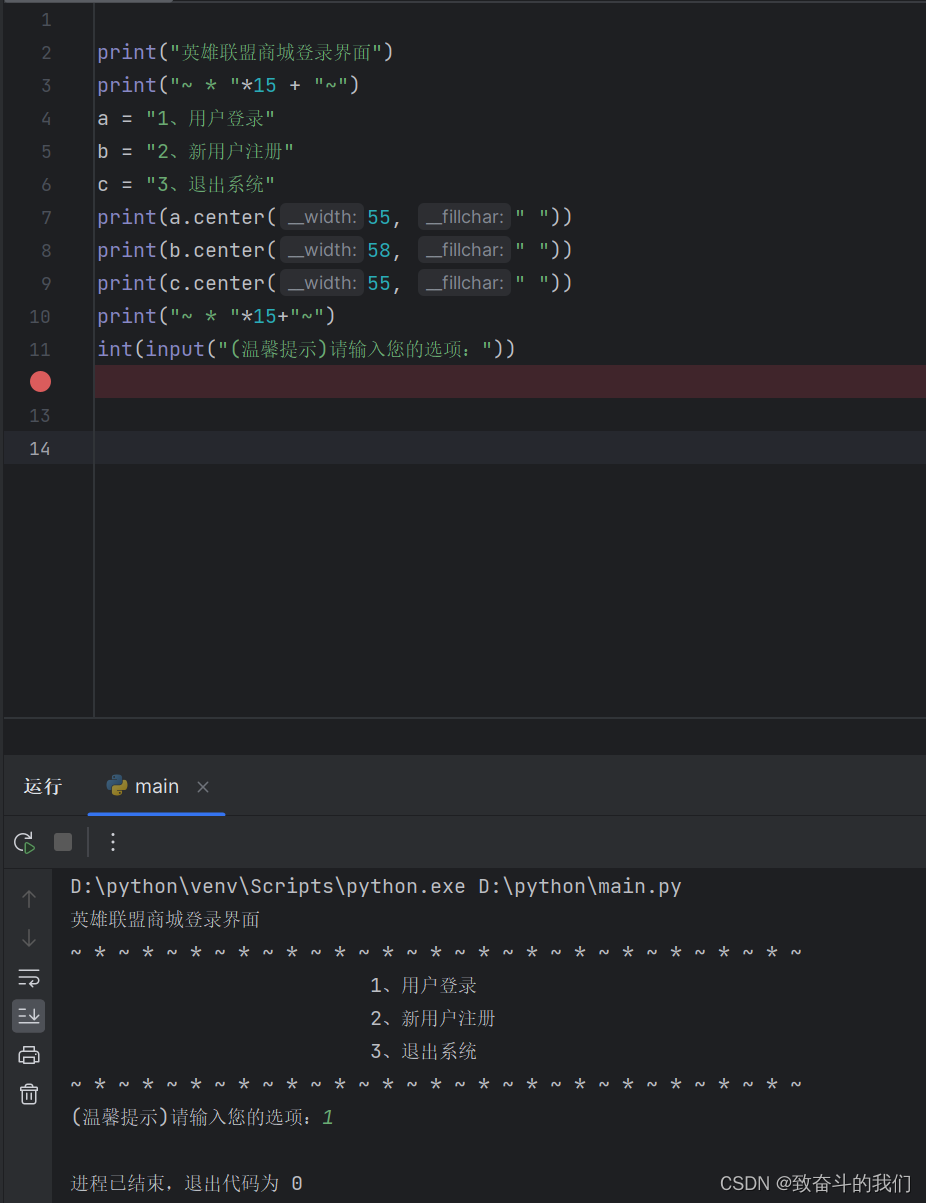
python随手小练
题目: 使用python做一个简单的英雄联盟商城登录界面 具体操作: print("英雄联盟商城登录界面") print("~ * "*15 "~") #找其规律 a "1、用户登录" b "2、新用户注册" c "3、退出系统&quo…...

MySQL——函数和流程控制
2023.9.21 函数 含义:一组预先编译好的SQL语句的集合,理解成批处理语句。 提高代码的重用性简化操作减少了编译次数并且减少了和数据库服务器的连接次数,提高了效率 与存储过程的区别: 存储过程:可以有0个返回&am…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
