探索AIGC人工智能(Midjourney篇)(四)
文章目录
Midjourney模特换装
Midjourney制作APP图标
Midjourney网页设计
Midjourney如何生成IP盲盒
Midjourney设计儿童节海报
Midjourney制作商用矢量插画
Midjourney设计徽章
Midjourney图片融合
Midjourney后缀参数
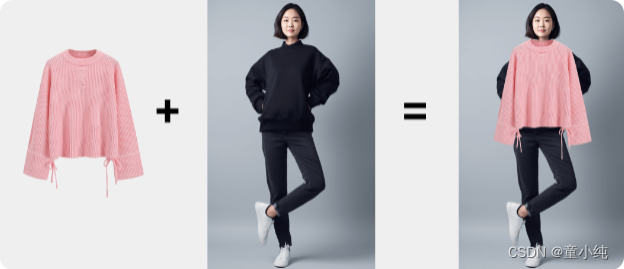
Midjourney模特换装

关键词生成模特照片
中国女性模特的全身照片,舒适运动衫白色背景
Full Length Shot,a Chinese female mode,comfortable sweatshirt,white background --ar 9:16
再去找一张衣服的素材

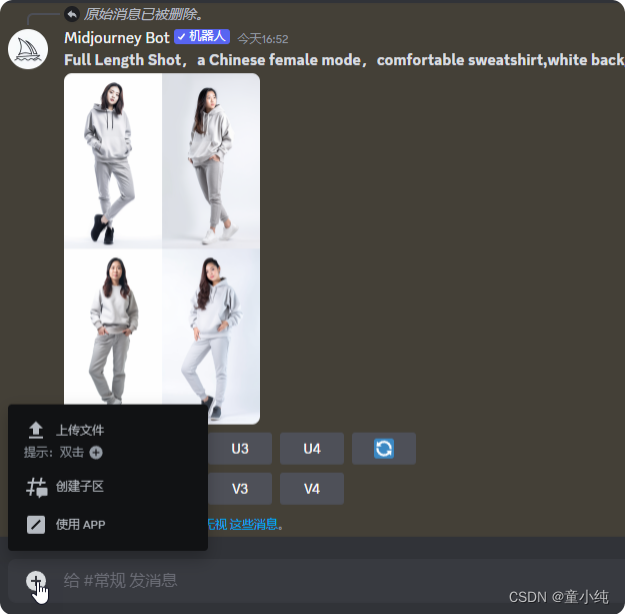
将叠图喂给midjourney,并复制图片链接

将之前的关键词原封不动输入,并加上该图片链接,权重调高 【--iw 2】
【图片链接】 Full Length Shot,a Chinese female mode,comfortable sweatshirt,white background --ar 9:16 --v 5 --iw 2

Midjourney制作APP图标

万能公式
圆角方形手机 app logo设计,iso,平面矢量app图标 of 【物品或者项目名字】 ,极简,白色背景
squared with round edges mobile app logo design, flat vector app icon of Dumbbells, minimalistic, white background
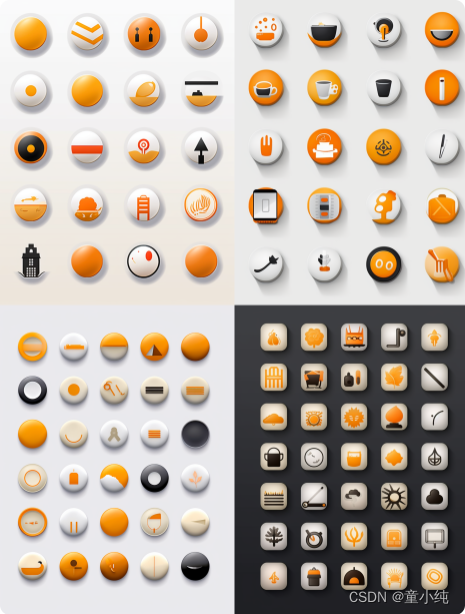
Midjourney设计ICON图标

寻找参考图
小红书:https://www.xiaohongshu.com/explore

示例
an orange icon set from chinese with the titles shown, in the style of light white and gray, simple and elegant style, smilecore, nikon s2, soft, atmospheric lighting, minimalist black and white, light yellow and light purple --ar 71:92 --v 5.1
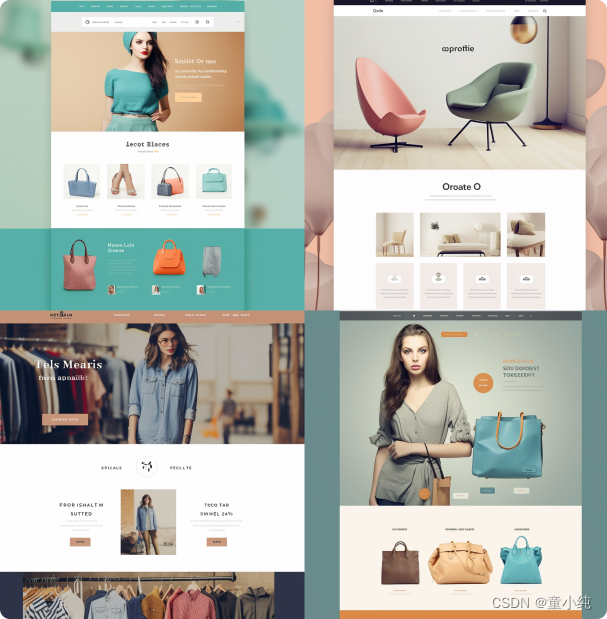
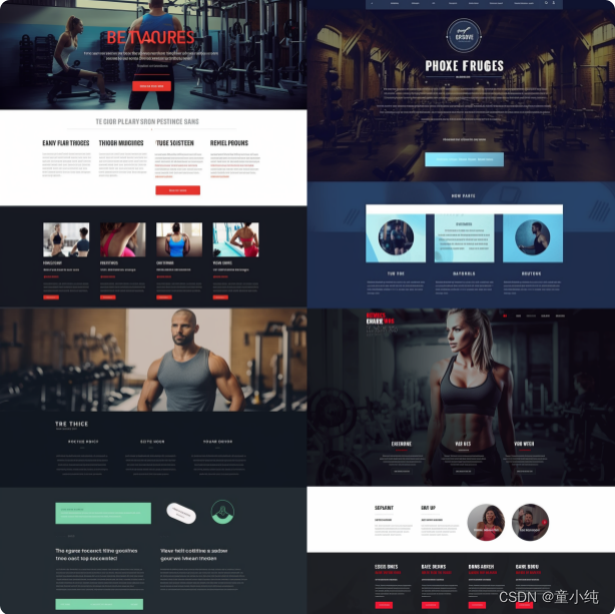
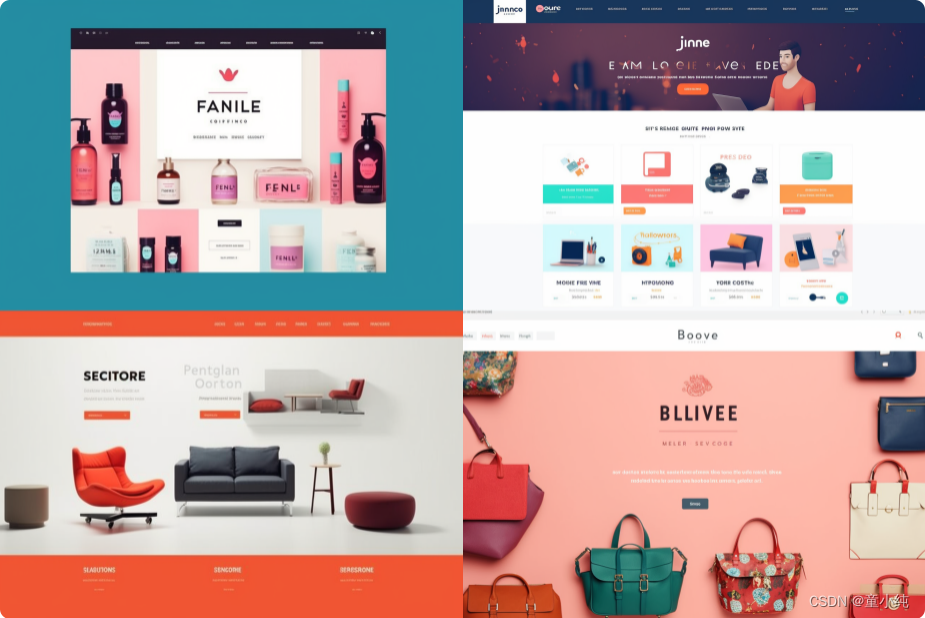
Midjourney网页设计

1、以”web design for...“作为MJ关键词的核心词

2、通过使用负面提示,让画面不出现自己不要的内容Midjourney 的默认风格倾向于“现实和详细”,但可能不适合所有的行业。比如,如果一个互联网科技行业的网页,你可能会想要更简单的图形和插图。

阴影逼真照片细节
--no shading realism photo details
3、设计展示小样
如果你想要在笔记本等设备上显示的效果小样,也可以明确地说明。

关键词:web design for a hotel website macbook m1 mockup --no shading realism details
Midjourney如何生成IP盲盒

万能公式
形式 + 风格 + 人物取景 + 场景人物描述(姿势动作、表情、穿着等等)+材质+颜色+背景+光源+画质+渲染器+系统版本参数
例子1
盲盒风格男孩角色,全身,精致的功能,运动连帽衫,宽松的裤子,耳机,干净的背景,自然光,8K,最佳质量,超细节,3D,C4D,Blender,OC渲染器,超高清,3D渲染
Blind Box Style Boy character, full body, chibi,Delicate features,sports hoodie, baggy pants, headphones,Clean background, Natural lighting, 8K, best quality, ultra - detail, 3D, C4D, Blender, OC renderer, ultra HD, 3D rendering --ar 3:4 --niji --v 5.1
例子2
一个小小丑男孩,现代,别致的stle,非常可爱的脸,和明亮的大眼睛,绿色波浪发,大头和全身,全身站立,漫威小丑,盲盒,干净的背景,景深,3D,POP MART风格,皮克斯趋势,自然光照,高音,超级细节,超级逼真,超级真实,更多细节,OC渲染,超高清,8k
a little Joker boy ,modern ,chic stle, very cute face, and big bright eyes ,green wave hair,big head and full body,whole body stand up,Marvel Joker,blind box,clean background,depth of field,3D,POP MART style,Pixar trend,natural lighting,highers ,super details,super realistic,super real ,more details,OC render,Ultra HD,8k,--niji 5 --v 5
Midjourney设计儿童节海报

示例1
一个可爱的女孩在草地上奔跑,周围有气球,穿着时尚的衣服,色彩斑斓,蓝天白云,自然风光,周围有很多草原,游乐园背景,梦想,兴奋,超级可爱的男孩IP由流行音乐,高细节,高品质,明亮的颜色,模型盲盒玩具,迪斯尼风格,精细光泽,3D渲染,OC渲染,最佳质量,8K,柔和的颜色,电影般的纹理,中等特写
A lovely girl ran on the grass,There are balloons around, wearing fashionable clothes,colorful, Blue sky and white clouds, natural scenery,surrounded by lots of grasslands,Amusement park background,dream, excitement, super cute boy IP by pop mart, high detail, high quality, bright colors, model blind box toys, Disney style, fine gloss, 3D rendering, oc rendering, best quality, 8K, pastel colors,cinematic textures, medium close-up, --ar 9:16 --niji 5
示例2
中国插图,80年代,儿童节海报,平面插图,四个孩子在游乐园里互相追逐,男孩穿着短袖和短裤,微笑着看着远方,前景的花和绿叶非常明亮,花,路,中间有房子,背景是蓝天和白云,颜色明亮,高饱和度,轮廓光,眩光,蓝色调,温暖明亮,色彩丰富,阿尔矢量插图,高质量,插图,高清晰度
Chinese illustration, 80's, Children's Day poster, flat illustration,Four kids chasing each other in the amusement park, the boy is wearing short sleeves and shorts, smiling and looking into the distance, the flowers and green leaves in the foreground are very bright, flowers, the road, there are houses in the middle ground, blue sky and white clouds in the background, bright colors, high saturation, outline light, glare, blue tone, warm and bright, colorful, Al vector illustration, high quality, illustration, high definition
Midjourney制作商用矢量插画

万能公式
画面描述 + 配色风格 + 画风 + 其他特殊词
配色:
Low Saturation 低饱和度, Pastel Color 柔和颜色,Featuring The Macaron Color Scheme 马卡龙配色 ,Featuring The Morandi Color Scheme 莫兰迪配色 Vivid Colours 鲜艳色系
画风:
Flat lllustration 扁平,Cel Shading 赛璐璐,Ralistic 写实,No Shading 无阴影,Cartoon 卡通等
其他特殊词:
Graphic Design 平面设计,Scenery Shot 空镜,Full Length Shot(Fls)全身,Face Shot (Vcu)脸部特写等
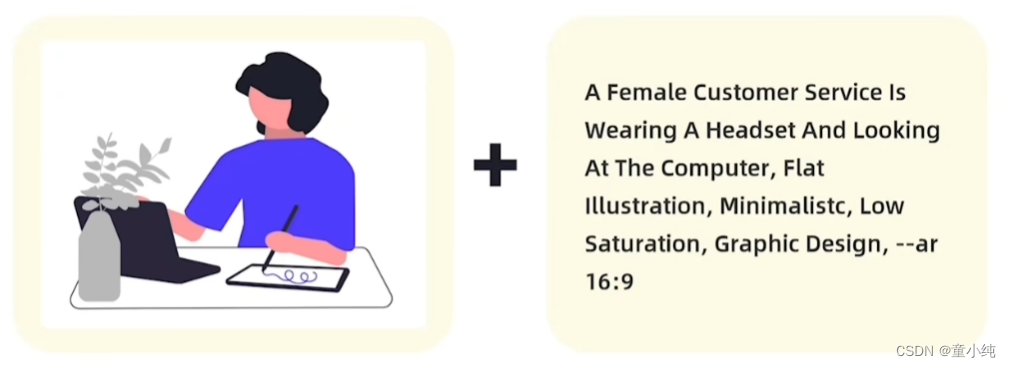
例子
女客服戴着耳机看电脑,平面插画,极简,低饱和度,平面设计, --ar 16:9
A Female Customer Service ls Wearing A Headset And Looking At The Computer, Flat lllustration, Minimalistc, Low Saturation,Graphic Design --ar 16:9
垫图+关键词

Midjourney设计徽章

例子1
四种不同风格的植物主题徽章,白色背景,互联网风格,Ui 图标,多彩
Four different styles of plant theme badges, white background, internet style, Ui icons, colorful
例子2
做工精细,精确逼真,雕刻,该奖项和项链显示,在浅金色和红色的风格,学院派,大胆和充满活力的原色,清华大学,标志性,准确而详细,风格为vray描摹,大胆鲜艳的三原色,奥斯卡多明格
斯,奢华大气

Fine workmanship, precise and realistic, engraving, the award and necklace display, in light gold and red style,academic, bold and vibrant primary colors, Venetian school, iconic, accurate and detailed, style for Vray depiction, bold and vivid three primary colors, Oscar domínguez, luxurious atmosphere
Midjourney图片融合

/blend命令和/imagine命令区别
1、/blend与使用/imagine作用相同,但界面经过优化以方便在移动设备上使用。
2、/blend最多可处理 5 张图像。要在提示中使用 5 个以上的图像,请使用/imagine
3、/blend,不适用于文本提示。要同时使用文本和图像提示,请将用/imagine
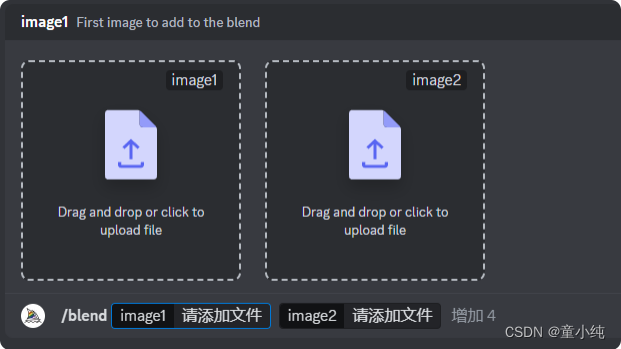
/blend命令
输入 /blend 命令后,系统会提示上传两张照片。使用移动设备时,从硬盘拖放图像或添加照片库中的图像。要添加更多图像,选择 optional/options 字段并选择 image3 、 image4 或 image5 。 /blend 命令可能需要比其他命令更长的时间才能启动,因为图像必须先上传,然后Midjourney Bot 才会处理。

Portrait: 2:3 纵向图
Square 1:1 正方形
Landscape 3:2 横向图
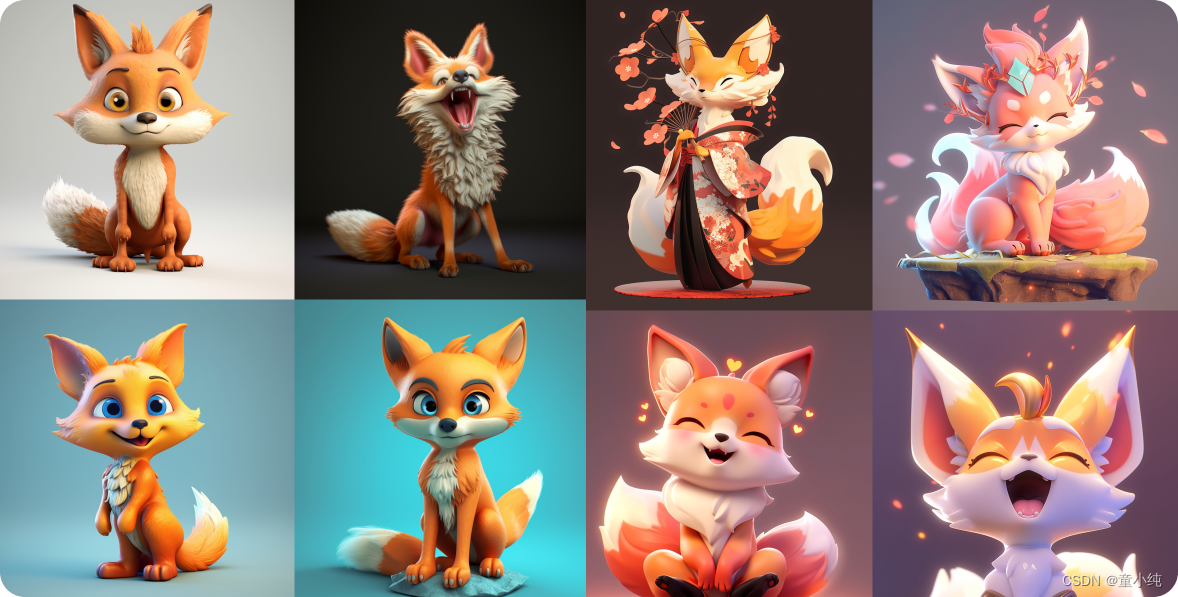
森林背景图

Flat vector illustration of a green forest, few details, minimalistic, few colors, --ar 4:3 --s 750 --q 2
Midjourney后缀参数

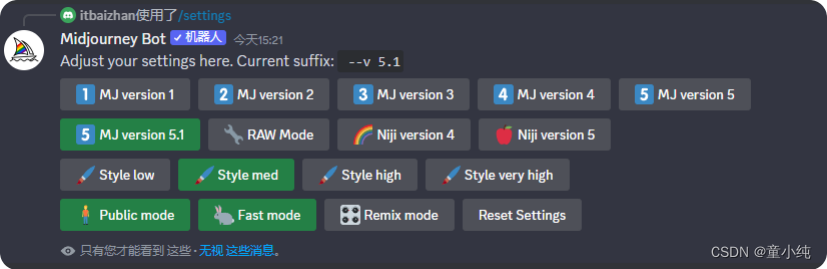
一、Version-版本
Midjourney 在运营的过程中一直在结合用户使用情况改进其算法,每隔几个月就会发布新版本。

二、Niji 模型
Niji 是 Midjourney 和 Spellbrush 合作推出的一款专门针对动漫和二次元风格的模型,可通过在提示词后添加 --niji 调用。

三、Aspect Rations 横纵比
横纵比参数用于更改生成图像的宽高比,通常表示为冒号分割两个数字,比如 7:4 或者 4:3。Midjourney 的默认宽高比为 1:1,version 4 最大支持 2:1。在提示词后加 --aspect 或 --ar 表示。

常见得纵横比例:
--aspect 1:1 默认长宽比
--aspect 5:4 常见得画面和打印比例
--aspect 3:2 常见于印刷摄影
--aspect 7:4 接近于高清电视屏幕和智能手机屏幕
四、chaos 影响结果的变化程度
chaos 意为混乱,在 MJ 中使用 chaos 参数可以影响生成结果的变化程度。在提示词后添加 --chaos 或 --c 启用该功能,其数值选范围为 0-100,默认值为 0。

五、Quality 生成质量
在提示词后加上--quality 或 --q 参数,可以更改生成图像所花费的时间,从而改变图像生成的质量,因为高质量的图像需要更长的时间来处理细节。更高的质量也意味着每次生成耗费的 GPU 分钟数也会增加。

六、Stylize 风格化
使用 stylize 参数可以让 Midjourney 生成更加具有艺术色彩、构图和形式的图像。低风格化值生成的图像与提示密切相关,但艺术性较差;高风格化值产生的图像非常有艺术性,但与提示的关联性也较少,AI 会有更多的空间自由发挥。

范围值:0-1000,影响默认得midjourney美学风格。
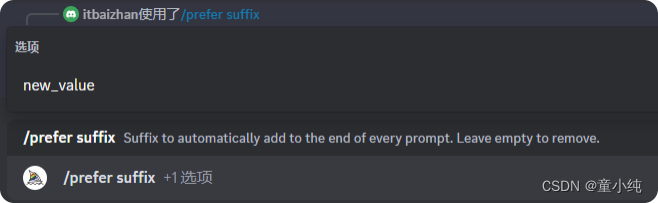
/prefer suffix:指定要添加每个提示末尾的后缀
设置默认添加到每个提示末尾的后缀,设置后每次会自动在提示内容后面加上后缀。

如果需要去除之前设置的后缀,只需要再次输入,内容为空保存就可以清空之前的后缀设置。注意后缀支持参数,不支持提示词
相关文章:

探索AIGC人工智能(Midjourney篇)(四)
文章目录 Midjourney模特换装 Midjourney制作APP图标 Midjourney网页设计 Midjourney如何生成IP盲盒 Midjourney设计儿童节海报 Midjourney制作商用矢量插画 Midjourney设计徽章 Midjourney图片融合 Midjourney后缀参数 Midjourney模特换装 关键词生成模特照片 中国女性模特的…...

uni-app:跨页面传递数组
A页面: JSON.stringify() 是一个 JavaScript 内置的方法,用于将 JavaScript 对象或值转换为 JSON 字符串。 //查看详细信息 details(e){// console.log(e.currentTarget.dataset.id)var device JSON.stringify(e.currentTarget.dataset.id)uni.naviga…...

element 表格拖拽保存插件
这是以前看着一篇文章 1.下载包 npm install sortablejs --save 2.在页面中引入,或者全局引入 import Sortable from ‘sortablejs’ 3.在template中 <div id"second"><el-tableclass"threeTable":style"{height:tableData.len…...

通过内网穿透,在Windows 10系统下搭建个人《我的世界》服务器公网联机
文章目录 1. Java环境搭建2.安装我的世界Minecraft服务3. 启动我的世界服务4.局域网测试连接我的世界服务器5. 安装cpolar内网穿透6. 创建隧道映射内网端口7. 测试公网远程联机8. 配置固定TCP端口地址8.1 保留一个固定tcp地址8.2 配置固定tcp地址 9. 使用固定公网地址远程联机 …...
)
C++11异步任务轮子实现(header-only)
为什么写这个 C17异步任务需要future和promise配合使用,不是很喜欢那种语法。实现一个操作简洁的异步任务。 满足功能 异步任务超时控制get接口同步任务计时lambda回调任务重启 使用 #include "async_callback.h" #include <unistd.h> #includ…...

2023华为杯研究生数学建模竞赛选题建议+初步分析
如下为C君的2023华为杯研究生数学建模竞赛(研赛)选题建议初步分析 2023华为杯研究生数学建模竞赛(研赛)选题建议 提示:DS C君认为的难度:CE<D<F,开放度:CDE<F。 华为专项…...

多线程并发或线程安全问题如何解决
1、通过volatile关键字修饰变量,可以实现线程之间的可见性,避免变量脏读的出现,底层是通过限制jvm指令的重新排序实现的,适用于一个线程修改,多个线程读的场景。 2、通过synchronized锁(任意对象࿰…...

深度学习——线性神经网络一
深度学习——线性神经网络一 文章目录 前言一、线性回归1.1. 线性回归的基本元素1.1.1. 线性模型1.1.2. 损失函数1.1.3. 解析解1.1.4. 随机梯度下降1.1.5. 用模型进行预测 1.2. 向量化加速1.3. 正态分布与平方损失1.4. 从线性回归到深度网络 二、线性回归的从零开始实现2.1. 生…...

利用大模型知识图谱技术,告别繁重文案,实现非结构化数据高效管理
我,作为一名产品经理,对文案工作可以说是又爱又恨,爱的是文档作为嘴替,可以事事展开揉碎讲清道明;恨的是只有一个脑子一双手,想一边澄清需求一边推广宣传一边发布版本一边申报认证实在是分身乏术࿰…...

Java抽象类和普通类区别、 数组跟List的区别
抽象类 Java中的抽象类是一种特殊的类,它不能被实例化,只能被继承。抽象类通常用于定义一些通用的属性和方法,但是这些方法的具体实现需要在子类中完成。抽象类中可以包含抽象方法和非抽象方法。 抽象方法是一种没有实现的方法,…...

Leetcode.2522 将字符串分割成值不超过 K 的子字符串
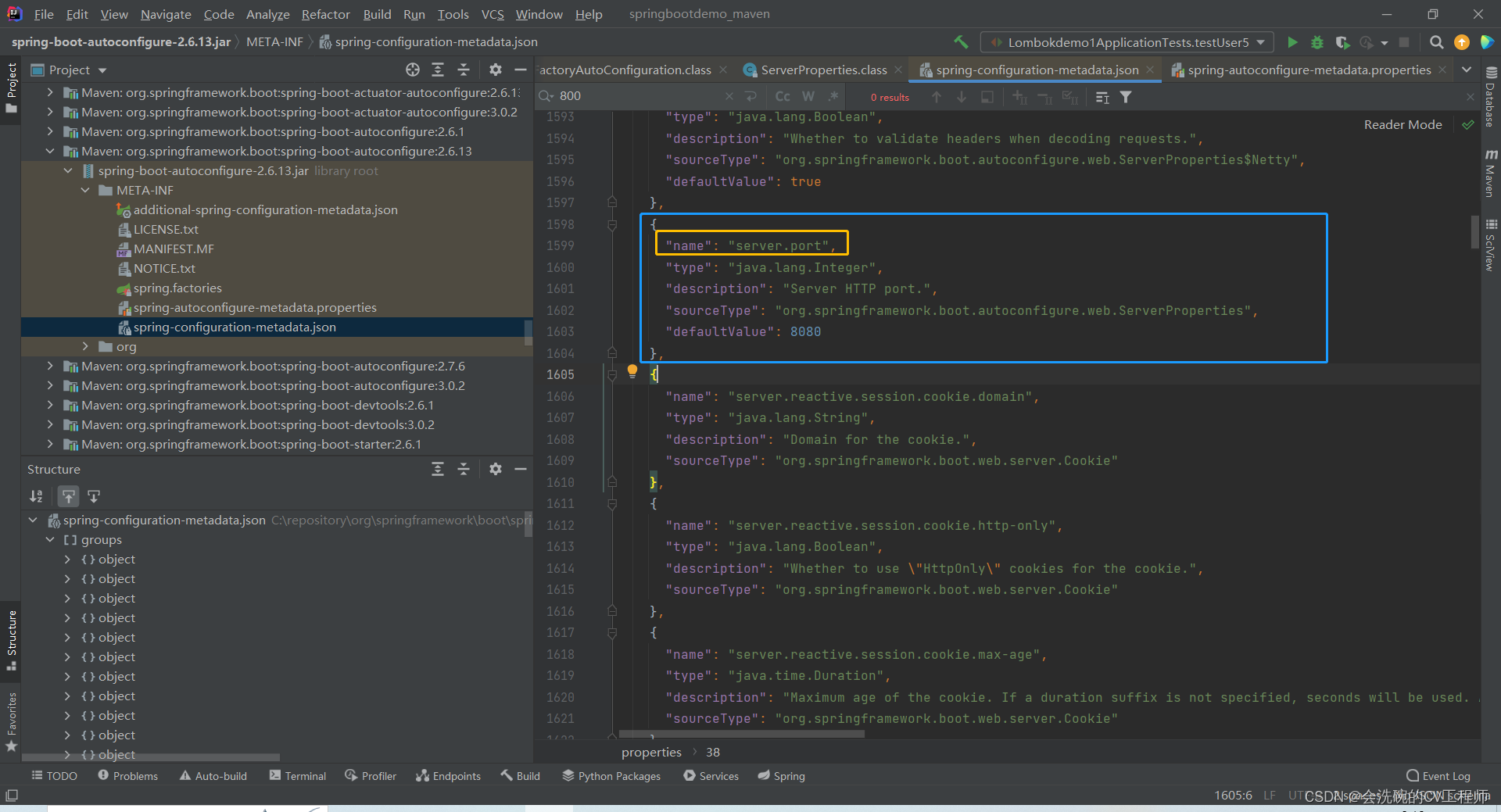
题目链接 Leetcode.2522 将字符串分割成值不超过 K 的子字符串 rating : 1605 题目描述 给你一个字符串 s s s ,它每一位都是 1 1 1 到 9 9 9 之间的数字组成,同时给你一个整数 k k k 。 如果一个字符串 s s s 的分割满足以下条件,我们…...
)
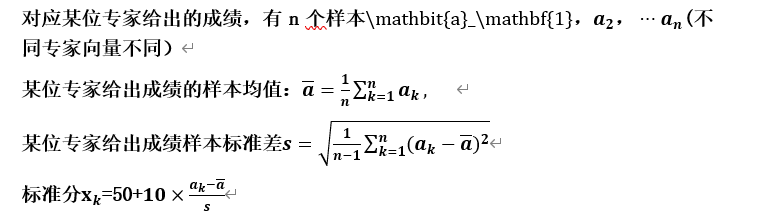
成绩分析(蓝桥杯)
成绩分析 题目描述 小蓝给学生们组织了一场考试,卷面总分为 100 分,每个学生的得分都是一个 0 到 100 的整数。 请计算这次考试的最高分、最低分和平均分。 输入描述 输入的第一行包含一个整数 n (1≤n≤104 ),表示考试人数。 接下来 n 行…...

【多思路附源码持续更新】2023年华为杯(中国研究生数学建模)竞赛C题
赛题 若官网拥挤,数据集和赛题下载地址如下: https://download.csdn.net/download/weixin_47723732/88364777 历届优秀论文下载地址,可以做参考文章 https://download.csdn.net/download/weixin_47723732/88365222 论文万能模板下载地址 htt…...
)
基于STM32设计的校园一卡通(设计配套的手机APP)
一、功能介绍 【1】项目介绍 随着信息技术的不断发展,校园一卡通作为一种高效便捷的管理方式,已经得到了广泛的应用。而其核心部件——智能卡也被越来越多的使用者所熟知。 本文介绍的项目是基于STM32设计的校园一卡通消费系统,通过RC522模块实现对IC卡的读写操作,利用2…...

有了Spring为什么还需要SpringBoot呢
目录 一、Spring缺点分析 二、什么是Spring Boot 三、Spring Boot的核心功能 3.1 起步依赖 3.2 自动装配 一、Spring缺点分析 1. 配置文件和依赖太多了!!! spring是一个非常优秀的轻量级框架,以IOC(控制反转&…...

【记录】Python 之于 C/C++ 区别
记录本人在 Python 上经常写错的一些地方(C/C 写多了,再写 Python 有点切换不过来) 逻辑判断符号用 and、or、!可以直接 10 < num < 30 比较大小分支语句:if、elif、else使用 、-,Python 中不支持 、- - 这两个…...

【Vue-Element-Admin】dialog关闭回调事件
背景 点击导入按钮,调出导入弹窗,解析excel数据后,不点击【确认并导入】按钮,直接关闭弹窗,数据违背清理 实现 使用dialog的close回调函数,在el-dialog添加close,在methods中定义closeDialog…...

Ansible自动化:简化你的运维任务
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页——🐅🐾猫头虎的博客🎐 🐳 《面试题大全专栏》 🦕 文章图文…...

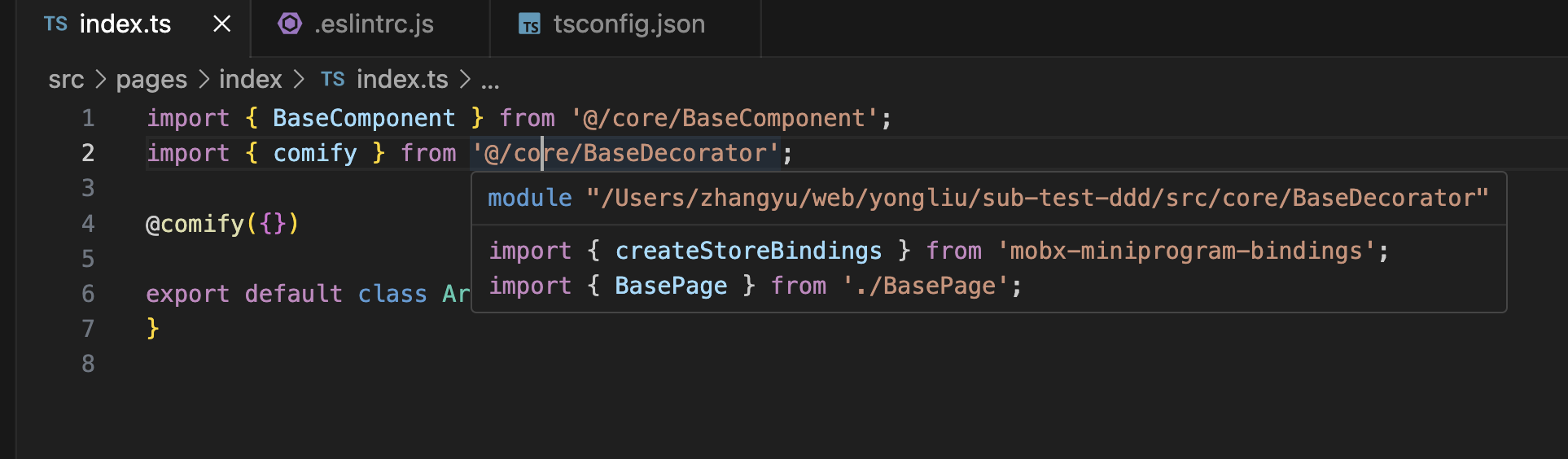
webpack配置alias后eslint和ts无法识别
背景 我们在 webpack 配置 alias 后,发现项目中引入的时候,还是会报错,如下: 可以看到,有一个是 ts报错,还有一个是 eslint 报错。 解决 ts 报错 tsconfig.json {"compilerOptions": {...&q…...

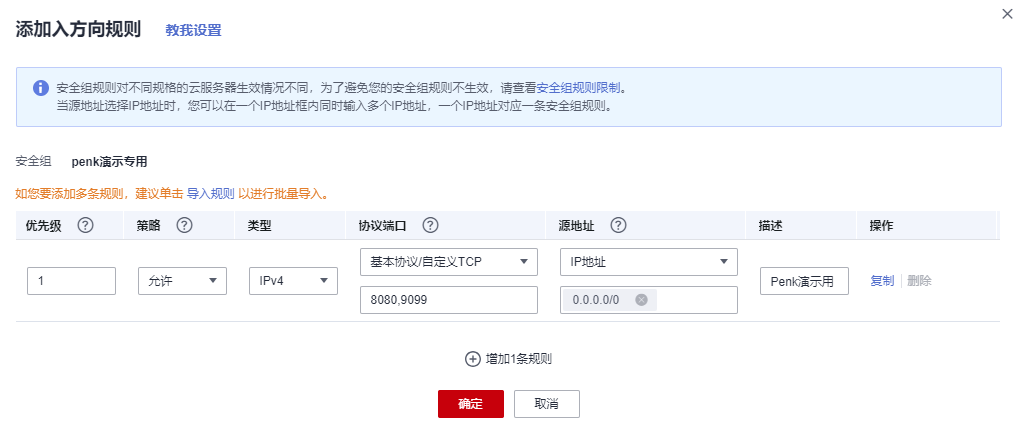
小程序从无到有教学教程-- 01.重置华为云服务器Huawei Cloud EulerOS 2.0版本并且设置安全组
概述 专门拿了专栏来讲解,所以目录结构就比较简单了 文章目录 概述修改华为云操作系统选择Huawei Cloud EulerOS 2.0 镜像顺便配置华为安全组 修改华为云操作系统 这里选择华为最新的系统,不过也就2.0~ 选择Huawei Cloud EulerOS 2.0 镜像 这里记住密…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
