在Vue中实现组件间的通信(父子通信,非父子通信,通用通信)
在vue中实现组件间的通信
文章目录
- 在vue中实现组件间的通信
- 1、组件通信
- 1.1、不同的组件关系和组件通信方案分类
- 1.2、组件通信的解决方案
- 1.3、非父子通信- event bus事件总线
- 2、prop
- 2.1、prop详解
- 2.2、prop校验
- 2.3、prop & data、单向数据流
- 3、v-mdoel原理
1、组件通信
概念:组件通信,就是指组件与组件之间的数据传递。
- 组件的数据是独立的,无法直接访问其他组件的数据
- 想用其他组件的数据→组件通信
1.1、不同的组件关系和组件通信方案分类
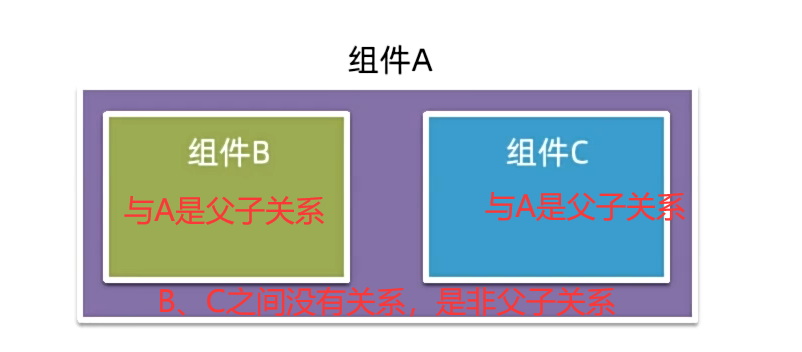
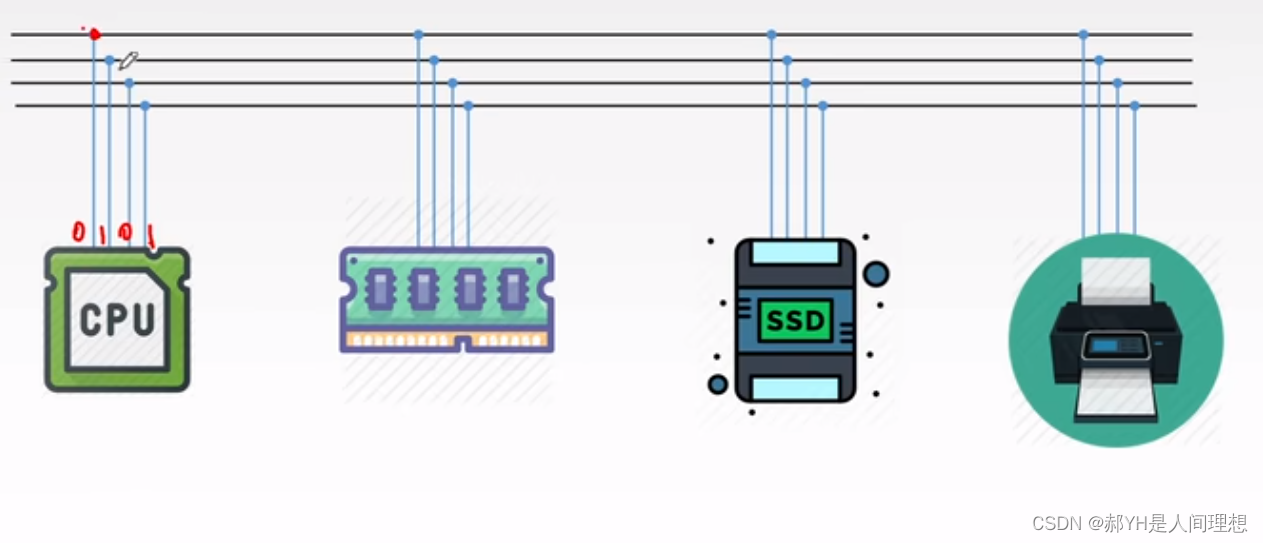
组件关系分类(如图):
-
父子关系:
- 父组件通过
props将数据传递给子组件 - 子组件利用
$emit通知父组件修改更新
- 父组件通过
-
非父子关系:
- provide & inject或eventbus
-
通用方案:vuex

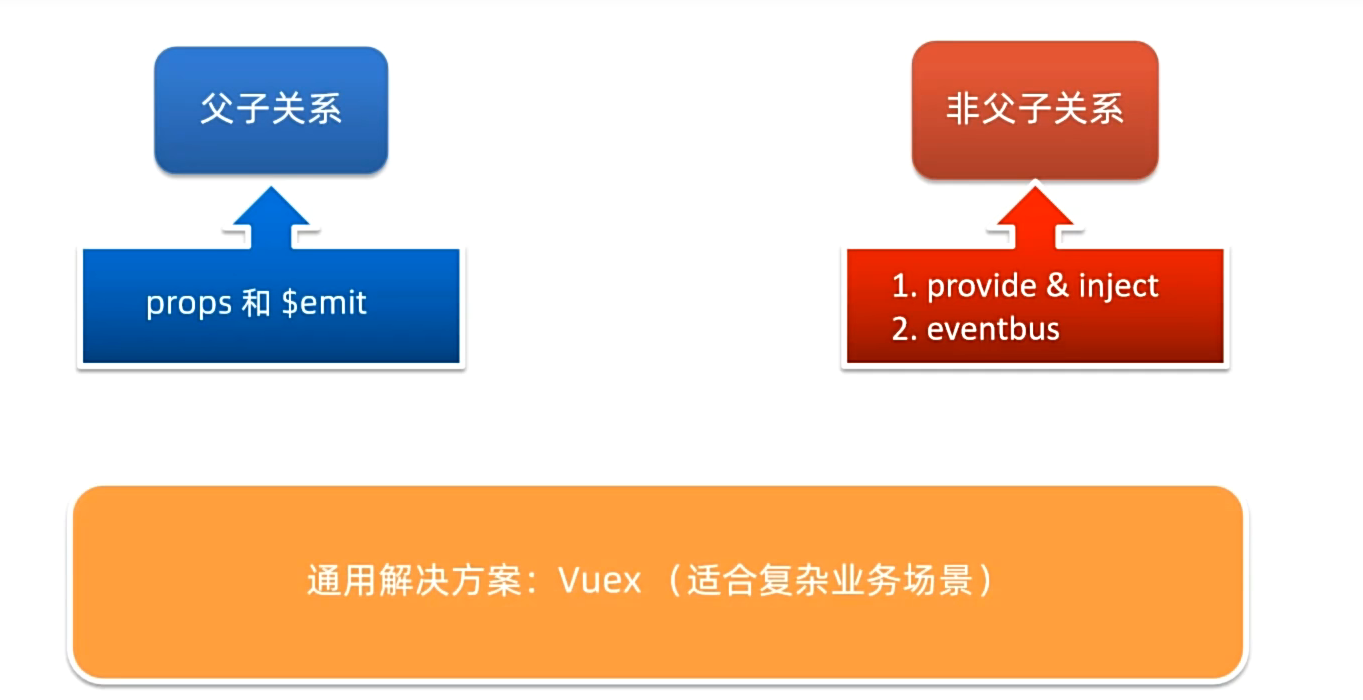
1.2、组件通信的解决方案

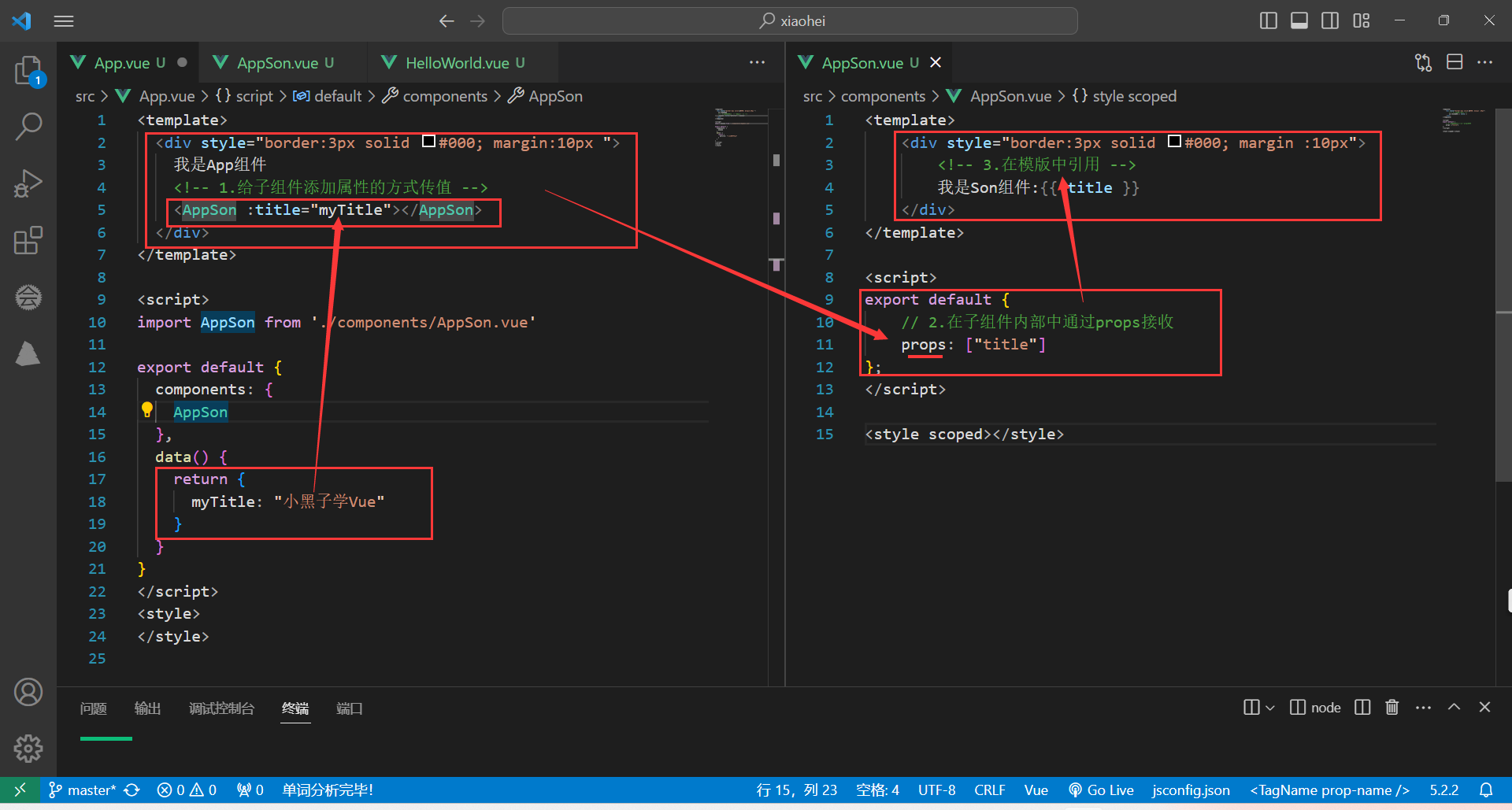
父传子props属性:

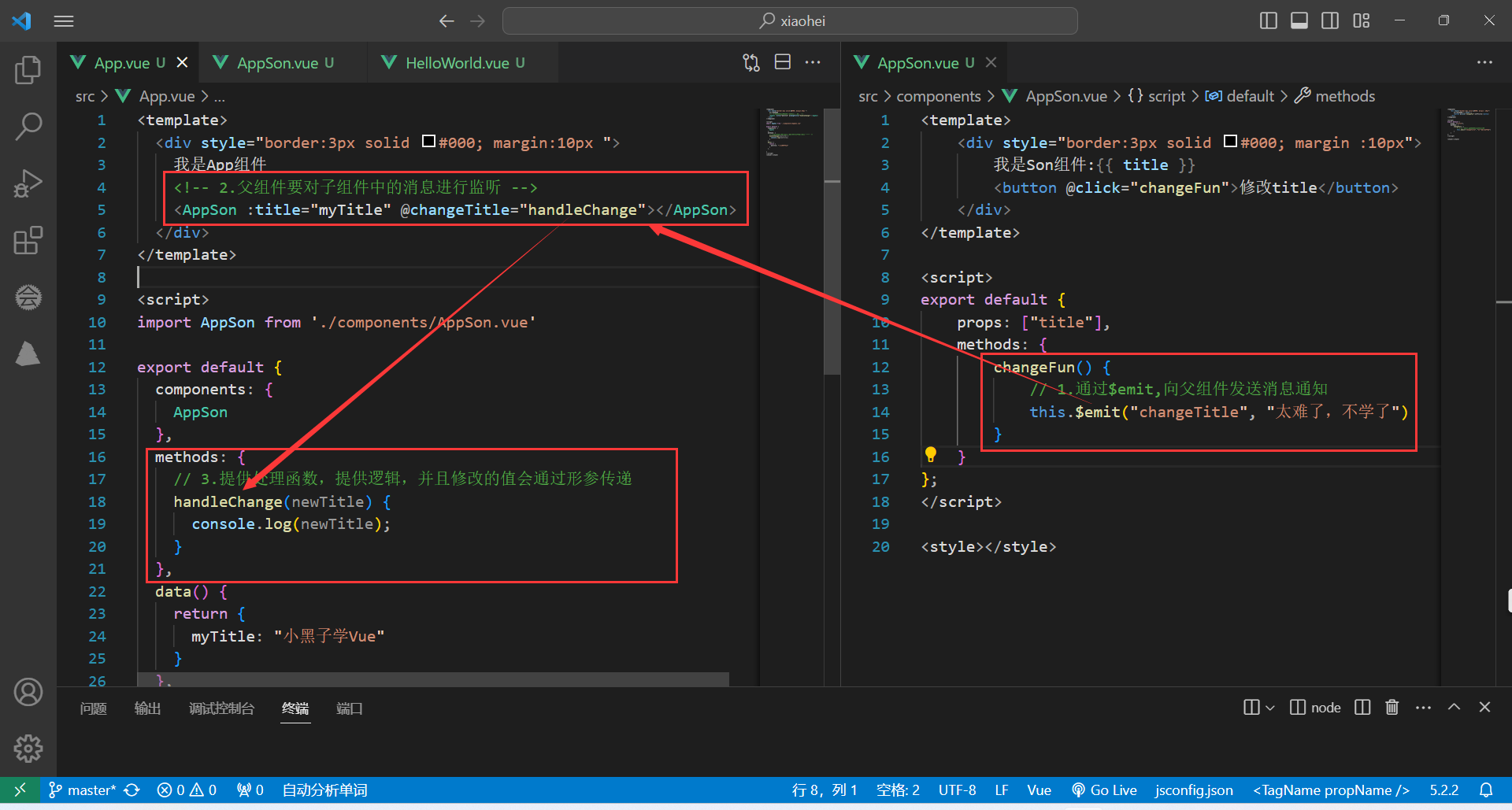
子传父$emit属性:

1.3、非父子通信- event bus事件总线
作用:非父子组件之间,进行简易消息传递。(复杂场景→Vuex)
- 创建一个都能访问到的事件总线(空Vue 实例)→utils/EventBus.js

- A组件(接收方),监听Bus实例的事件

- B组件(发送方),触发Bus 实例的事件

2、prop
2.1、prop详解
- Prop定义:组件上注册的一些自定义属性Prop
- 作用:向子组件传递数据
- 特点:
- 可以传递任意数量的prop
- 可以传递任意类型的prop
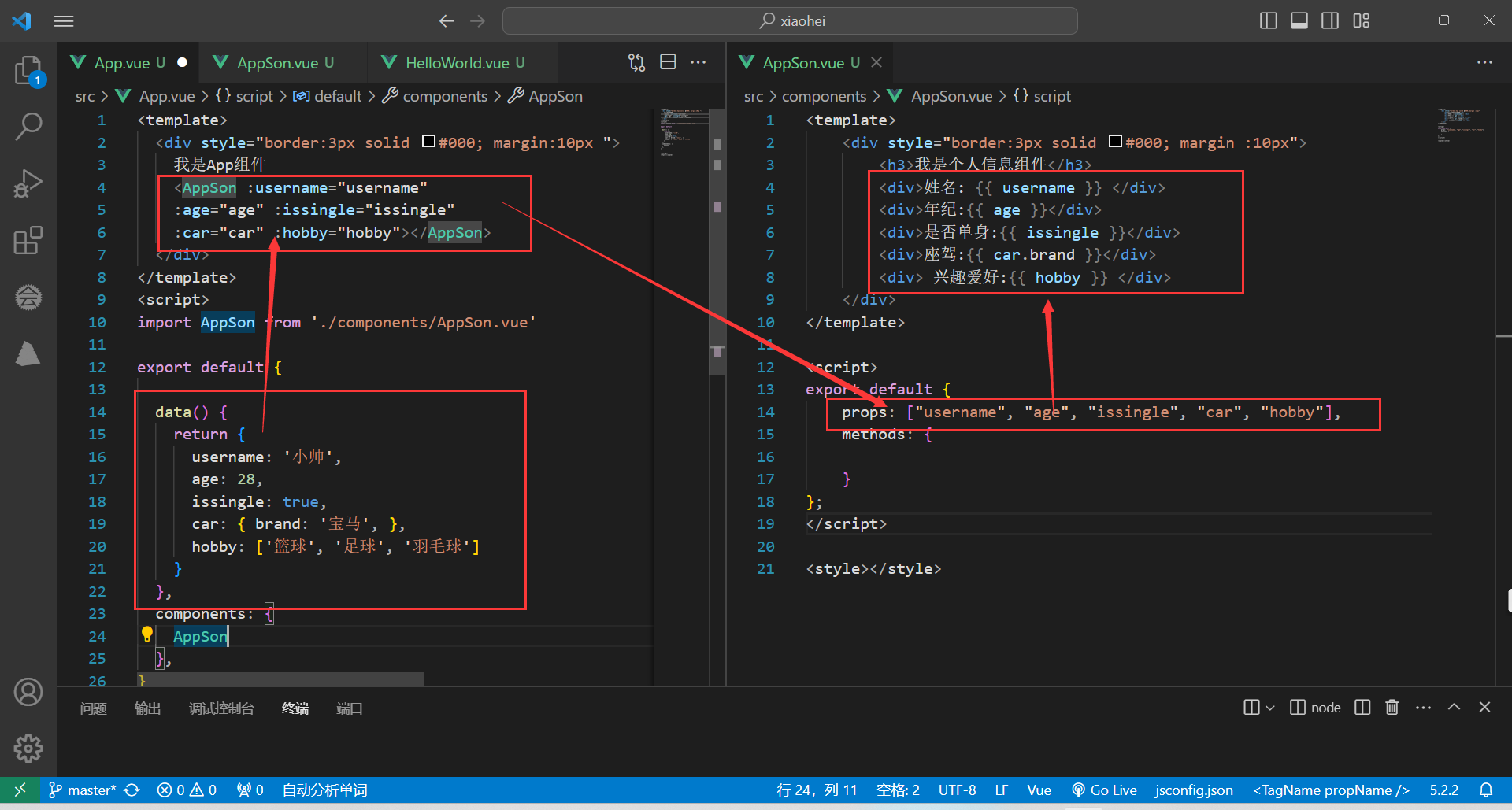
代码演示:

2.2、prop校验
作用:为组件的prop指定验证要求,不符合要求,控制台就会有错误提示–>帮助开发者,快速发现错误
语法:①类型校验②非空校验③默认值④自定义校验
- 基础写法(类型校验)
export default {//此种方式就没对值进行校验,假如传入其他非数字类型也会传参// props: ["precent"],//将props写成对象的形式来约束参数类型(基础写法,类型校验)props: {precent: Number //String Boolean Array Object Function}
};
- 完整写法(类型,非空,默认,自定义)
props: {precent: {type: Number, //类型校验 Number String Boolean Array Object Functionrequired: true, //是否可以空,true:表示开启非空验证default: 0, //默认的参数,没有值的时候使用该值validator(value) { //value是传过来的值// 在此进行自定义的代码校验逻辑return true;//返回true:即通过了代码逻辑,false:没有通过代码逻辑}}}
2.3、prop & data、单向数据流
prop与data的共同点和区别:
- 共同点:都可以给组件提供数据。
- 区别:
- data的数据是自己的→随便改
- prop的数据是外部的→不能直接改,要遵循单向数据流
单项数据流:父级prop 的数据更新,会向下流动,影响子组件。这个数据流动是单向的。
所以,当在子组件需要修改来自父组件prop的值时,需要通过$emit来将修改的逻辑传到父组件,在父组件修改传到子组件的值,再根据单项数据流的特点,从而改变子组件的值。
3、v-mdoel原理
-
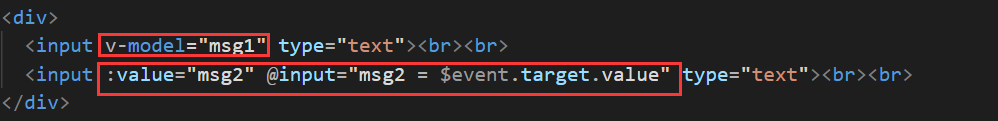
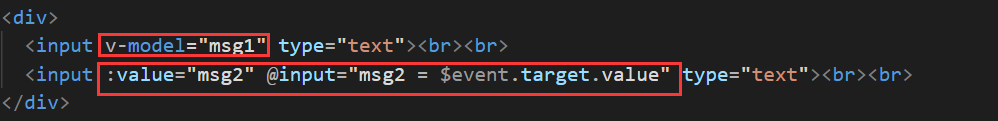
原理:v-model本质上是一个语法糖(语法的简写)。例如应用在输入框上,就是value属性和 input事件的合写。
-
作用:提供数据的双向绑定
- 数据变,视图跟着变
:value - 视图变,数据跟着变
@input
- 数据变,视图跟着变
-
注意:
$event用于在模板中,获取事件的形参
v-model原理代码演示:

相关文章:

在Vue中实现组件间的通信(父子通信,非父子通信,通用通信)
在vue中实现组件间的通信 文章目录 在vue中实现组件间的通信1、组件通信1.1、不同的组件关系和组件通信方案分类1.2、组件通信的解决方案1.3、非父子通信- event bus事件总线 2、prop2.1、prop详解2.2、prop校验2.3、prop & data、单向数据流 3、v-mdoel原理 1、组件通信 …...

LLaMA参数微调方法
1.Adapter Tuning:嵌入在transformer中 新增了一个名为adapter的结构,其核心思想是保持模型其他原始参数不变,只改变adapter的参数,其结构如下图所示: 1.在每一个transformer模块最后都加入一层adapter。 2.adapter首…...

NSSCTF之Misc篇刷题记录(17)
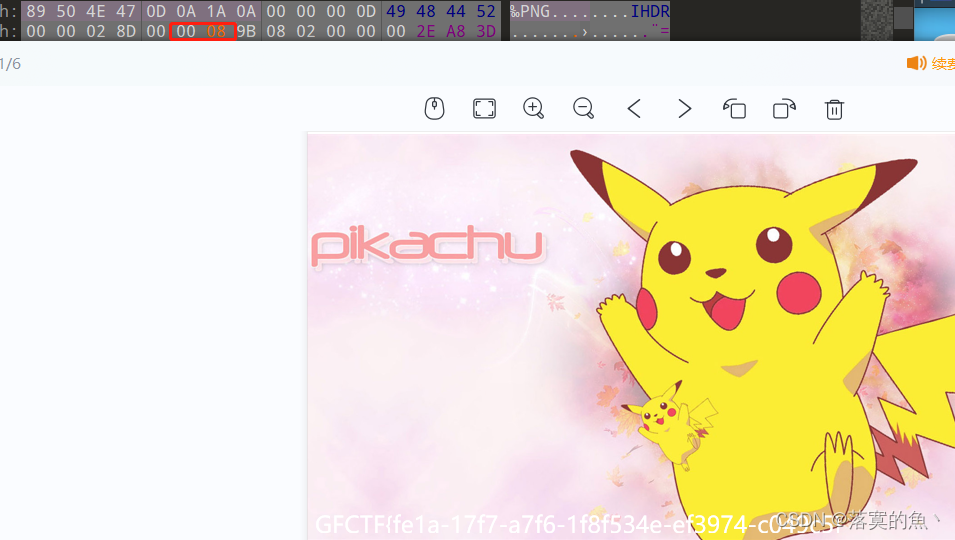
NSSCTF之Misc篇刷题记录(17) [闽盾杯 2021]DNS协议分析[GFCTF 2021]pikapikapika NSSCTF平台:https://www.nssctf.cn/ PS:所有FLAG改为NSSCTF [闽盾杯 2021]DNS协议分析 数据包提示给得是DNS数据包 直接过滤一下 发现 数据里面存…...
(算法图论基础入门))
红与黑(bfs + dfs 解法)(算法图论基础入门)
红与黑问题 文章目录 红与黑问题前言问题描述bfs 解法dfs 解法 前言 献给阿尔吉侬的花束( 入门级bfs查找 模版解读 错误示范 在之前的博客当中,详细地介绍了这类题目的解法,今天为大家带来一道类似的题目练练手,后续还会更新更有挑战的题目…...

为何学linux及用处
目前企业使用的操作系统无非就是国产类的,windows和linux类。我们要提升自己的技能,需要学习这两款。我记得在大学时期,学习过windows以及linux,但当时觉得又不常用,就学的模棱两可。毕业之后,你会发现&…...

ChatGPT高级数据分析功能
目录 只需上传数据集,系统即可自动进行分析。我们首先进行了一次测试。准备了一份关于二手车的数据,其格式如下: 接下来调用,GPT中的高级数据分析功能,上传数据,并要求进行分析 第一步:自动对数据字段进行详细的解释: 第二步,对数据进行预处理,比如缺失值,基本的…...

共享WiFi贴项目怎么实施与运营,微火为你提供高效解答!
共享WiFi贴是一项有前景的商业项目,不仅可以满足用户对网络的需求,还可以为创业者带来盈利的机会。那么,我们来看看如何有效地开展共享WiFi贴项目。 最重要的是选择合适的位置。共享WiFi贴项目的成功与否很大程度上取决于位置选择。优先选择人…...

计算机组成原理——基础入门总结(二)
上一期的路径:基础入门总结(一) 目录 一.输入输出系统和IO控制方式 二.存储系统的基本概念 三.cache的基本概念和原理 四.CPU的功能和基本结构 五.总线概述 一.输入输出系统和IO控制方式 IO设备又可以被统一称为外部设备~ IO接口&…...

腾讯mini项目-【指标监控服务重构】2023-08-06
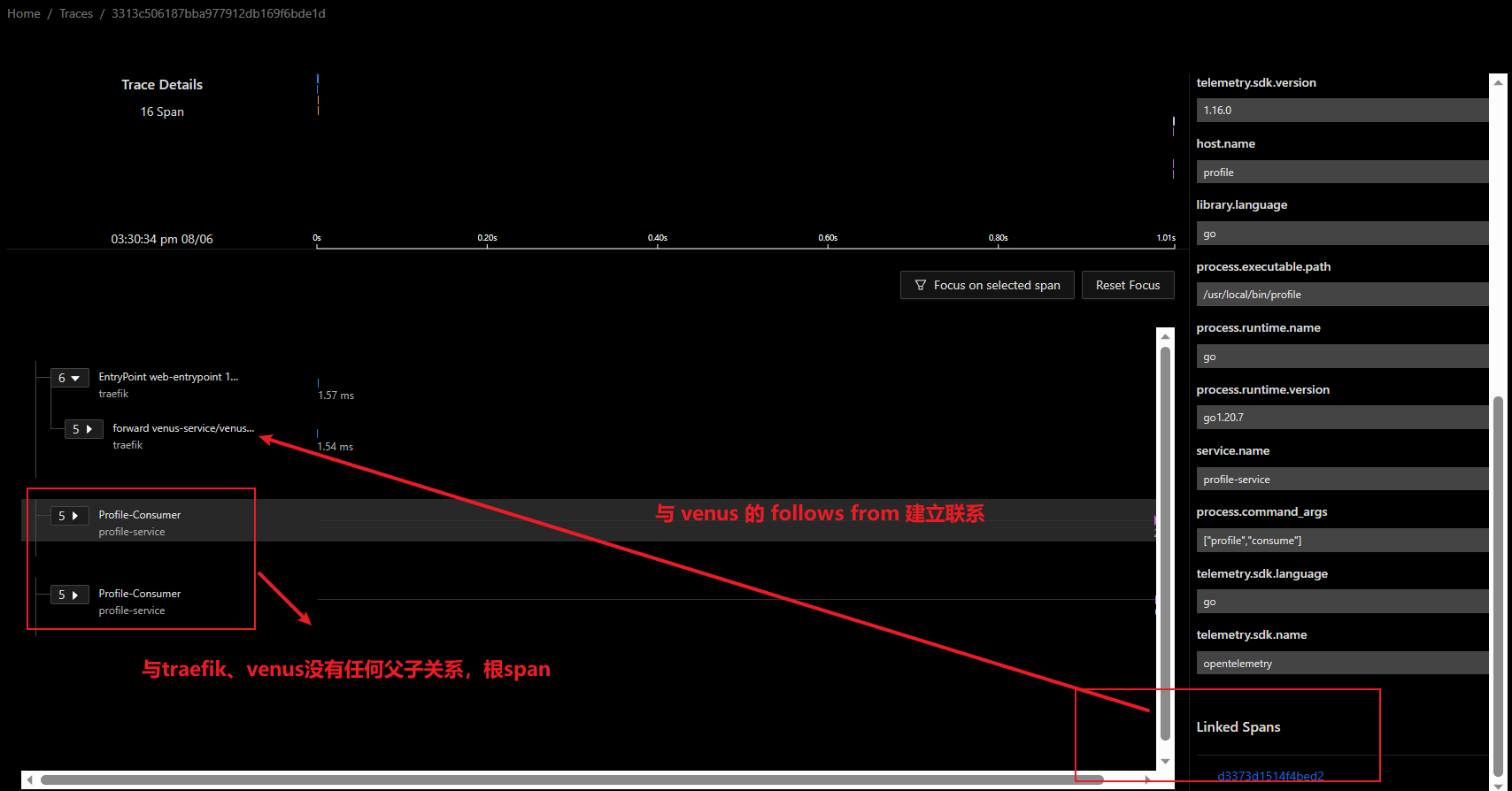
今日已办 feature/client_traces_profile 修改 consumer 4个阶段的 spankind将 profile 的 span 作为 root span,保持与 venus 的 follows from 的 link feature/profile-otelclient-metric 将 metric 部分使用新分支 push go.opentelemetry.io/otel/propagatio…...

ruoyi菜单折叠,菜单收缩
问题描述 VUE菜单有一个BUG,当我们点击其它按钮或者首页的时候,已经展示的一级菜单是不会自动收缩的。这个问题也导致很多开发者把一级菜单都换成了二级菜单。 错误展示 错误的效果请看下图。 解决方法 1、寻找菜单文件 因为我使用的是ruoyi的前端框…...

Linux 用户和用户组
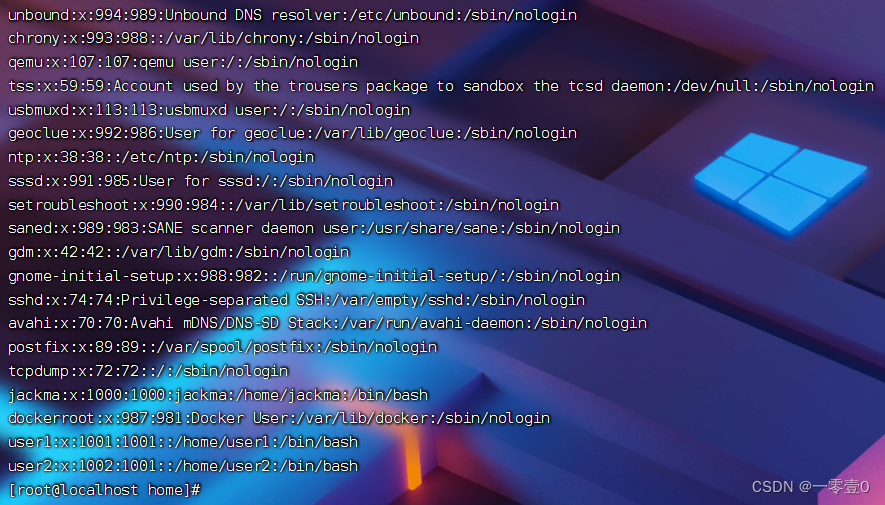
Linux中关于权限的管控级别有2个级别,分别是: 针对用户的权限控制 针对用户组的权限控制 比如,针对某文件,可以控制用户的权限,也可以控制用户组的权限。 1、用户组管理 1.1、创建用户组 groupadd 用户组名 1.2、删除用户组 groupdel 用户…...

JavaBean文字格斗游戏(面向对象编程)的个人重写以及个人解释
题目和个人思路: 先写role类(对象)和构造方法(要按照标准的JavaBean来写) 根据题意,类中要有一个行为(方法)->攻击 开始进入main中, 首先当然是要创建两个对象,然后调用(攻击)attack方法 以上都是个人经过学习后重新又写的代码. 望各位指出不足....

动态面板案例分析
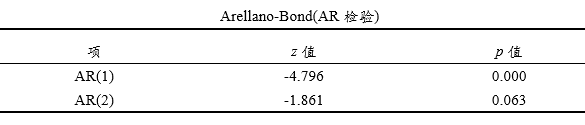
动态面板模型分析 如果在面板模型中,解释变量包括被解释变量的滞后值,此时则称之为“动态面板模型”,其目的是处理内生性问题。动态面板模型发展分为3个阶段,第1阶段是由Arellano and Bond(1991)提出的差分GMM(difference GMM)&a…...

vuepress+gitee免费搭建个人博客(无保留版)
文章目录 最终效果,一睹为快!一、工具选型二、什么是VuePress三、准备工作3.1 node 安装3.2 Git安装3.3 Gitee账号注册四、搭建步骤4.1 初始化VuePress4.2 安装VuePress4.3 初始化目录4.4 编写文章五、部署到Gitee5.1 创建仓库5.2 个人空间地址设置4.3 推送本地博客项目到Git…...

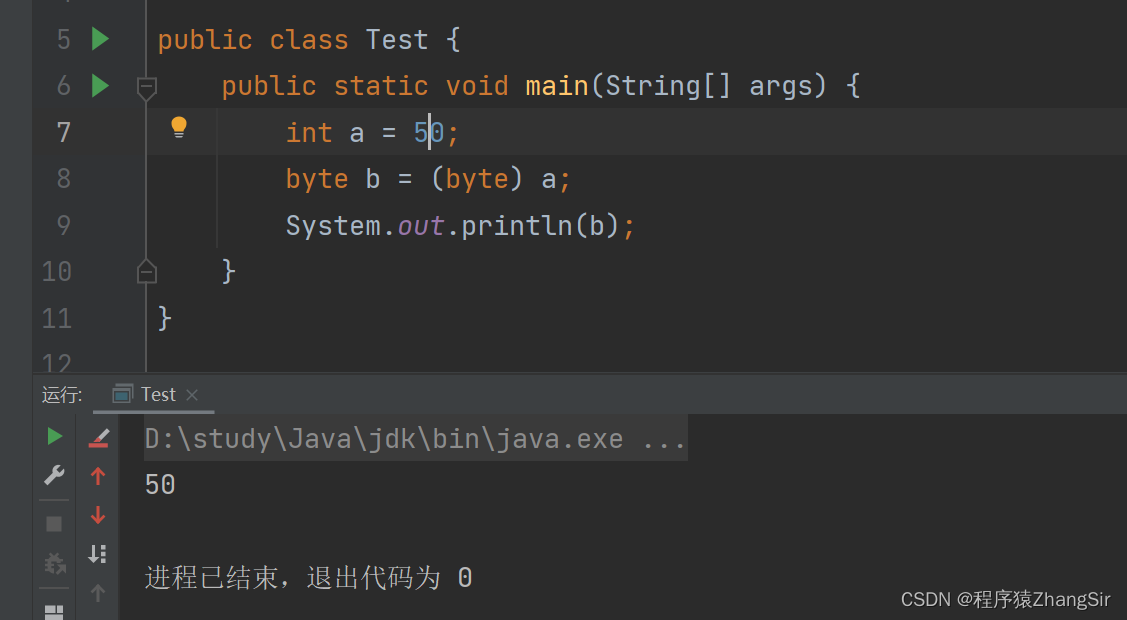
Java中的隐式转换和强制转换底层是怎么做的?
目录 1. 回顾数值型基本数据类型共有哪些? 2. 什么时候进行隐式类型转换? 3. 数据类型的隐式转换规则 4. 特殊隐式转换规则需牢记 5. 隐式转换小练习 5.1 byte 与 byte 如何转? 5.2 int,long,double 的转换 5.…...

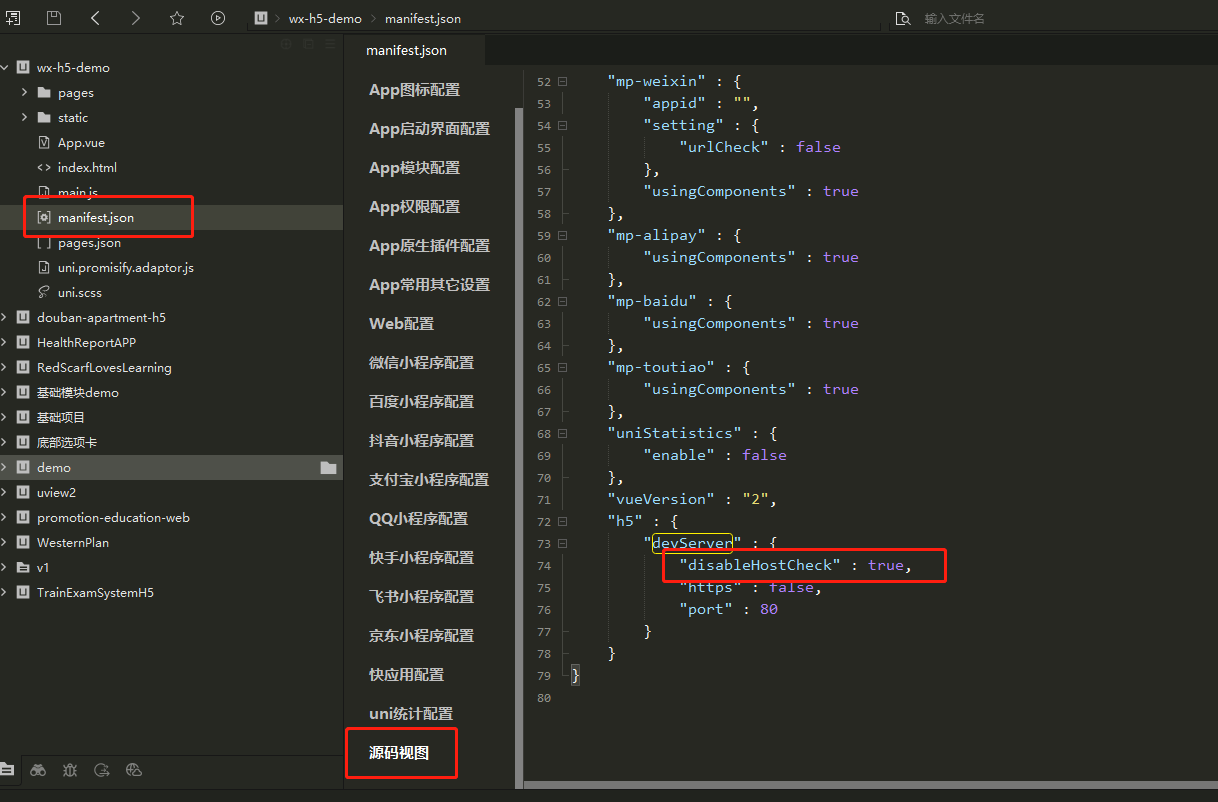
Hbuilder本地调试微信H5项目(一)
摘要 通过内网穿透,访问本地Hbuilder创建的Vue项目 前置准备 下载并安装【HBuilder】,本文用的是HBuilder3.8.12版本,下载地址 下载并安装【微信开发者工具】,本文用的是1.06版本,下载地址 下载并安装【natapp】&a…...

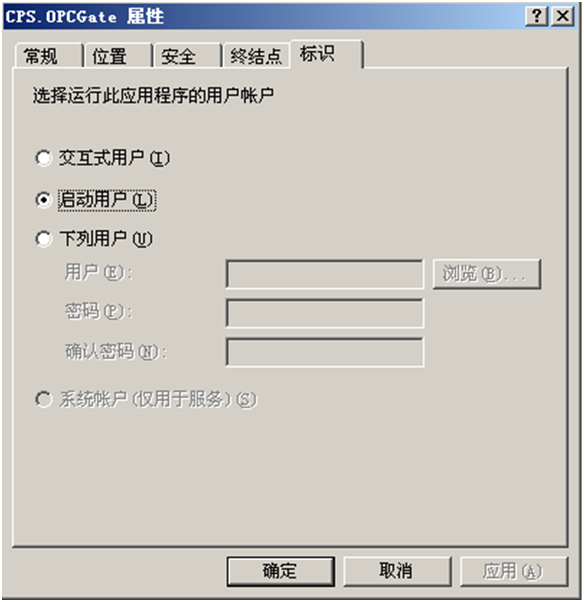
OPC DCOM快速配置
目录 1 老系统配置 1.1 移除Windows 安全 1.2 建立相互能识别的用户账号 1.3 配置系统宽泛的DCOM设置 1.4 配置Server的特殊DCOM设置 1.5 恢复Windows安全 1 老系统配置 远程OPC访问必须在服务器和客户端两端配置DCOM。本文讲述如何正确配置 DCOM 的步骤并保证安全。 新…...

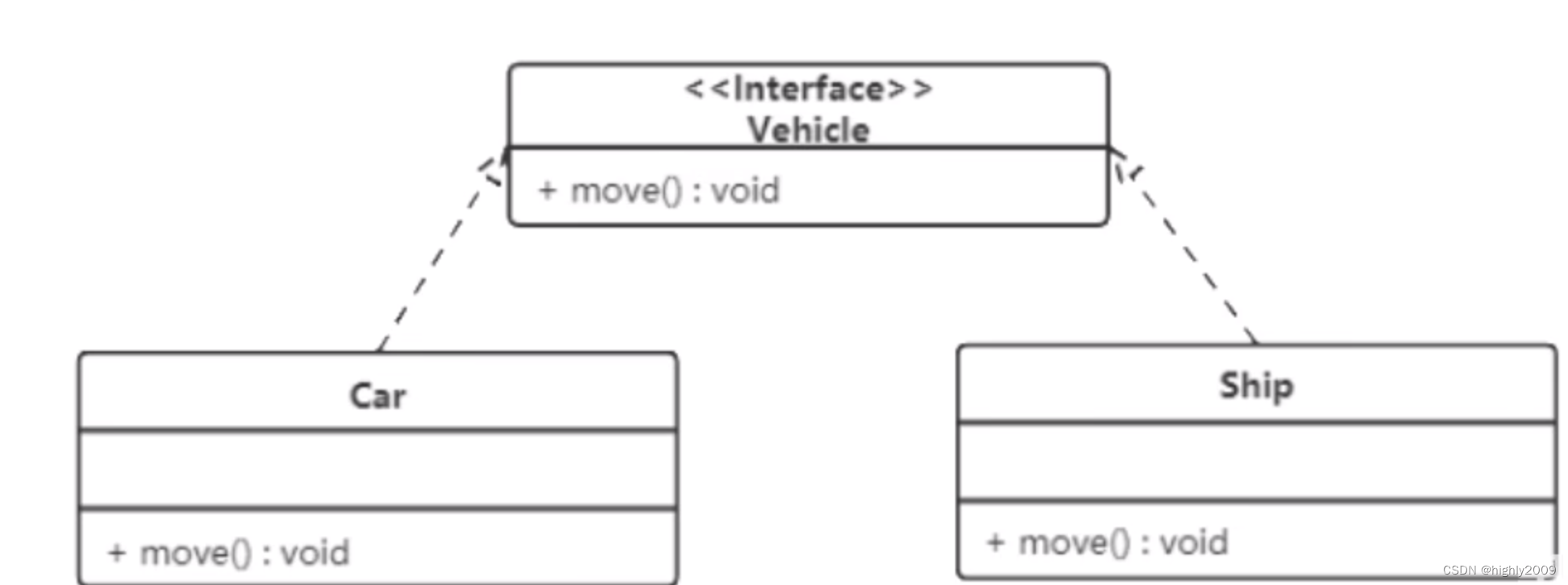
软件设计模式
1.UML 1.1类图表示法 uml类图中,类使用包含类名、属性、方法 属性或方法前的加好和减号表示了这个方法的可见性,可见性的符号有三种: 表示public -表示private #表示protected 1.2 类与类之间关系 关联关系 单向关联 双向关系 自关联 聚合关…...

Git常见场景命令总结
1、查看远程仓库标签/分支 git ls-remote --tags origin git ls-remote --heads origin2、删除远程仓库标签/分支 git push origin --delete refs/tags/my_tag3、删除本地标签/分支 git branch -d <branch_name>4、修改代码但未add回滚 git checkout -- <file1>…...
第一章作业)
面向对象的分析与设计(精品课程)第一章作业
面向对象的分析与设计(精品课程)第一章作业 一. 单选题(共2题,18分)二. 多选题(共3题,27分)三. 填空题(共5题,45分)四. 简答题(共1题&…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...
