Qt音视频开发16-通用悬浮按钮工具栏的设计
一、前言
通用悬浮按钮工具栏这个功能经过了好几个版本的迭代,一开始设计的时候是写在视频控件widget窗体中,当时功能简单就放一排按钮在顶部悬浮widget中就好,随着用户需求的变化,用户需要自定义悬浮条的要求越发强烈,而且部分用户还希望悬浮条的位置能够指定,比如可以在顶部、底部、左侧、右侧位置。为了满足各种需求,特意将通用悬浮按钮工具栏单独成类BannerWidget,将所有悬浮条参数放到结构体BannerPara中,可以设置按钮的间距、边距、背景透明度、背景颜色、文本颜色、按下颜色、悬浮条位置等,每个按钮都对应有图标代码、名称标识、提示信息。这些信息都可以动态设置并立即应用,在最外层的视频控件窗体就提供了设置接口。
//悬浮条位置
enum BannerPosition {BannerPosition_Top = 0, //顶部BannerPosition_Bottom = 1, //底部BannerPosition_Left = 2, //左侧BannerPosition_Right = 3 //右侧
};//悬浮条参数
#include <QMargins>
struct BannerPara {QMargins margin; //边距int spacing; //间距int bgAlpha; //背景透明度QColor bgColor; //背景颜色QColor textColor; //文本颜色QColor pressColor; //按下颜色BannerPosition position; //悬浮条位置QList<int> icons; //按钮图标代码集合QList<QString> names; //按钮名称标识集合QList<QString> tips; //按钮提示信息集合BannerPara() {margin = QMargins(5, 0, 3, 0);spacing = 2;bgAlpha = 200;bgColor = "#333333";textColor = "#FFFFFF";pressColor = "#5EC7D9";position = BannerPosition_Top;//采用iconfont图形字体icons = QList<int>() << 0xea1b << 0xeb15 << 0xe674 << 0xea36 << 0xe74c;//为了避免和其他控件重名建议前面加上前缀用来区分names = QList<QString>() << "banner_btnRecord" << "banner_btnSnap" << "banner_btnSound" << "banner_btnAlarm" << "banner_btnClose";tips = QList<QString>() << "录制" << "抓图" << "声音" << "警情" << "关闭";}
};
二、效果图

三、体验地址
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人作品:https://blog.csdn.net/feiyangqingyun/article/details/97565652
- 体验地址:https://pan.baidu.com/s/1d7TH_GEYl5nOecuNlWJJ7g 提取码:01jf 文件名:bin_video_demo/bin_linux_video。
四、相关代码
void BannerWidget::btnClicked()
{QPushButton *btn = (QPushButton *)sender();QString objName = btn->objectName();emit btnClicked(objName);//根据需要切换图标以及标识if (objName.endsWith("btnRecord")) {btn->setText((QChar)0xea1c);btn->setObjectName(objName.replace("Record", "Stop"));} else if (objName.endsWith("btnStop")) {btn->setText((QChar)0xea1b);btn->setObjectName(objName.replace("Stop", "Record"));} else if (objName.endsWith("btnSound")) {btn->setText((QChar)0xe667);btn->setObjectName(objName.replace("Sound", "Muted"));} else if (objName.endsWith("btnMuted")) {btn->setText((QChar)0xe674);btn->setObjectName(objName.replace("Muted", "Sound"));}
}void BannerWidget::receivePlayFinsh()
{this->changeStatus("Stop", "Record", 0xea1b);this->changeStatus("Muted", "Sound", 0xe674);
}void BannerWidget::receiveMuted(bool muted)
{if (muted) {this->changeStatus("Sound", "Muted", 0xe667);} else {this->changeStatus("Muted", "Sound", 0xe674);}
}void BannerWidget::recorderStateChanged(const RecorderState &state, const QString &file)
{if (state == RecorderState_Recording) {this->isRecord = true;this->changeStatus("Record", "Stop", 0xea1c);} else if (state == RecorderState_Stopped) {this->isRecord = false;this->changeStatus("Stop", "Record", 0xea1b);}this->showInfo(text);
}void BannerWidget::setBannerPara(const BannerPara &bannerPara)
{this->bannerPara = bannerPara;
}void BannerWidget::initButton()
{//检查数量是否一致int iconCount = bannerPara.icons.size();int nameCount = bannerPara.names.size();if (iconCount == 0 || iconCount != nameCount) {return;}//清空之前的按钮对象qDeleteAll(btns);btns.clear();//如果之前存在布局则删除布局(居然只能用delete而不是deleteLater)if (this->layout()) {delete this->layout();}//识别当前用哪个布局bool vertical = (bannerPara.position == BannerPosition_Left || bannerPara.position == BannerPosition_Right);//实例化布局QBoxLayout *layout = 0;if (vertical) {layout = new QVBoxLayout;//插入弹簧并设置布局的边距间距layout->addStretch();} else {layout = new QHBoxLayout;//插入标签放置各种信息layout->addWidget(label);}layout->setContentsMargins(bannerPara.margin);layout->setSpacing(bannerPara.spacing);this->setLayout(layout);//有多种办法来设置图片,qt内置的图标+自定义的图标+图形字体//既可以设置图标形式,也可以直接图形字体设置文本
#if 0QList<QIcon> icons;icons << QApplication::style()->standardIcon(QStyle::SP_ComputerIcon);icons << QApplication::style()->standardIcon(QStyle::SP_FileIcon);icons << QApplication::style()->standardIcon(QStyle::SP_DirIcon);icons << QApplication::style()->standardIcon(QStyle::SP_DialogOkButton);icons << QApplication::style()->standardIcon(QStyle::SP_DialogCancelButton);
#endif//根据位置设置布局以及添加按钮(如果不需要按钮则只需要加一行 iconCount = 0)for (int i = 0; i < iconCount; ++i) {QPushButton *btn = new QPushButton;//绑定按钮单击事件,用来发出信号通知connect(btn, SIGNAL(clicked(bool)), this, SLOT(btnClicked()));//设置标识,用来区别按钮btn->setObjectName(bannerPara.names.at(i));//设置提示文字信息btn->setToolTip(bannerPara.tips.at(i));if (vertical) {//设置固定高度btn->setFixedHeight(20);//设置拉伸策略使得填充btn->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Preferred);} else {//设置固定宽度btn->setFixedWidth(20);//设置拉伸策略使得填充btn->setSizePolicy(QSizePolicy::Preferred, QSizePolicy::Expanding);}//设置焦点策略为无焦点,避免单击后焦点跑到按钮上btn->setFocusPolicy(Qt::NoFocus);#if 0//设置图标大小和图标btn->setIconSize(QSize(16, 16));btn->setIcon(icons.at(i));
#elsebtn->setFont(iconFont);btn->setText((QChar)bannerPara.icons.at(i));
#endif//将按钮加到布局中layout->addWidget(btn);btns << btn;}
}void BannerWidget::initStyle()
{//应用样式表QStringList list;QColor bgColor = bannerPara.bgColor;QString rgba = QString("rgba(%1,%2,%3,%4)").arg(bgColor.red()).arg(bgColor.green()).arg(bgColor.blue()).arg(bannerPara.bgAlpha);list << QString("#bannerWidget{background:%1;border:none;}").arg(rgba);list << QString("QLabel{margin:0px;padding:0px;}");list << QString("QPushButton,QLabel{color:%1;}").arg(bannerPara.textColor.name());list << QString("QPushButton:pressed{color:%1;}").arg(bannerPara.pressColor.name());list << QString("QPushButton{border:none;padding:0px;background:rgba(0,0,0,0);}");this->setStyleSheet(list.join(""));
}void BannerWidget::showInfo(const QString &text)
{this->text = text;if (isRecord) {label->setText(text + " 录制中...");} else {label->setText(text);}
}void BannerWidget::changeStatus(const QString &objNameSrc, const QString &objNameDst, int icon)
{foreach (QPushButton *btn, btns) {QString objName = btn->objectName();if (objName.endsWith(objNameSrc)) {btn->setObjectName(objName.replace(objNameSrc, objNameDst));btn->setText((QChar)icon);break;}}
}
五、功能特点
5.1 基础功能
- 支持各种音频视频文件格式,比如mp3、wav、mp4、asf、rm、rmvb、mkv等。
- 支持本地摄像头设备,可指定分辨率、帧率。
- 支持各种视频流格式,比如rtp、rtsp、rtmp、http等。
- 本地音视频文件和网络音视频文件,自动识别文件长度、播放进度、音量大小、静音状态等。
- 文件可以指定播放位置、调节音量大小、设置静音状态等。
- 支持倍速播放文件,可选0.5倍、1.0倍、2.5倍、5.0倍等速度,相当于慢放和快放。
- 支持开始播放、停止播放、暂停播放、继续播放。
- 支持抓拍截图,可指定文件路径,可选抓拍完成是否自动显示预览。
- 支持录像存储,手动开始录像、停止录像,部分内核支持暂停录像后继续录像,跳过不需要录像的部分。
- 支持无感知切换循环播放、自动重连等机制。
- 提供播放成功、播放完成、收到解码图片、收到抓拍图片、视频尺寸变化、录像状态变化等信号。
- 多线程处理,一个解码一个线程,不卡主界面。
5.2 特色功能
- 同时支持多种解码内核,包括qmedia内核(Qt4/Qt5/Qt6)、ffmpeg内核(ffmpeg2/ffmpeg3/ffmpeg4/ffmpeg5)、vlc内核(vlc2/vlc3)、mpv内核(mpv1/mp2)、海康sdk、easyplayer内核等。
- 非常完善的多重基类设计,新增一种解码内核只需要实现极少的代码量,就可以应用整套机制。
- 同时支持多种画面显示策略,自动调整(原始分辨率小于显示控件尺寸则按照原始分辨率大小显示,否则等比例缩放)、等比例缩放(永远等比例缩放)、拉伸填充(永远拉伸填充)。所有内核和所有视频显示模式下都支持三种画面显示策略。
- 同时支持多种视频显示模式,句柄模式(传入控件句柄交给对方绘制控制)、绘制模式(回调拿到数据后转成QImage用QPainter绘制)、GPU模式(回调拿到数据后转成yuv用QOpenglWidget绘制)。
- 支持多种硬件加速类型,ffmpeg可选dxva2、d3d11va等,mpv可选auto、dxva2、d3d11va,vlc可选any、dxva2、d3d11va。不同的系统环境有不同的类型选择,比如linux系统有vaapi、vdpau,macos系统有videotoolbox。
- 解码线程和显示窗体分离,可指定任意解码内核挂载到任意显示窗体,动态切换。
- 支持共享解码线程,默认开启并且自动处理,当识别到相同的视频地址,共享一个解码线程,在网络视频环境中可以大大节约网络流量以及对方设备的推流压力。国内顶尖视频厂商均采用此策略。这样只要拉一路视频流就可以共享到几十个几百个通道展示。
- 自动识别视频旋转角度并绘制,比如手机上拍摄的视频一般是旋转了90度的,播放的时候要自动旋转处理,不然默认是倒着的。
- 自动识别视频流播放过程中分辨率的变化,在视频控件上自动调整尺寸。比如摄像机可以在使用过程中动态配置分辨率,当分辨率改动后对应视频控件也要做出同步反应。
- 音视频文件无感知自动切换循环播放,不会出现切换期间黑屏等肉眼可见的切换痕迹。
- 视频控件同时支持任意解码内核、任意画面显示策略、任意视频显示模式。
- 视频控件悬浮条同时支持句柄、绘制、GPU三种模式,非绝对坐标移来移去。
- 本地摄像头设备支持指定设备名称、分辨率、帧率进行播放。
- 录像文件同时支持打开的视频文件、本地摄像头、网络视频流等。
- 瞬间响应打开和关闭,无论是打开不存在的视频或者网络流,探测设备是否存在,读取中的超时等待,收到关闭指令立即中断之前的操作并响应。
- 支持打开各种图片文件,支持本地音视频文件拖曳播放。
- 视频控件悬浮条自带开始和停止录像切换、声音静音切换、抓拍截图、关闭视频等功能。
- 音频组件支持声音波形值数据解析,可以根据该值绘制波形曲线和柱状声音条,默认提供了声音振幅信号。
- 各组件中极其详细的打印信息提示,尤其是报错信息提示,封装的统一打印格式。针对现场复杂的设备环境测试极其方便有用,相当于精确定位到具体哪个通道哪个步骤出错。
- 代码框架和结构优化到最优,性能强悍,持续迭代更新升级。
- 源码支持Qt4、Qt5、Qt6,兼容所有版本。
5.3 视频控件
- 可动态添加任意多个osd标签信息,标签信息包括名字、是否可见、字号大小、文本文字、文本颜色、标签图片、标签坐标、标签格式(文本、日期、时间、日期时间、图片)、标签位置(左上角、左下角、右上角、右下角、居中、自定义坐标)。
- 可动态添加任意多个图形信息,这个非常有用,比如人工智能算法解析后的图形区域信息直接发给视频控件即可。图形信息支持任意形状,直接绘制在原始图片上,采用绝对坐标。
- 图形信息包括名字、边框大小、边框颜色、背景颜色、矩形区域、路径集合、点坐标集合等。
- 每个图形信息都可指定三种区域中的一种或者多种,指定了的都会绘制。
- 内置悬浮条控件,悬浮条位置支持顶部、底部、左侧、右侧。
- 悬浮条控件参数包括边距、间距、背景透明度、背景颜色、文本颜色、按下颜色、位置、按钮图标代码集合、按钮名称标识集合、按钮提示信息集合。
- 悬浮条控件一排工具按钮可自定义,通过结构体参数设置,图标可选图形字体还是自定义图片。
- 悬浮条按钮内部实现了录像切换、抓拍截图、静音切换、关闭视频等功能,也可以自行在源码中增加自己对应的功能。
- 悬浮条按钮对应实现了功能的按钮,有对应图标切换处理,比如录像按钮按下后会切换到正在录像中的图标,声音按钮切换后变成静音图标,再次切换还原。
- 悬浮条按钮单击后都用名称唯一标识作为信号发出,可以自行关联响应处理。
- 悬浮条空白区域可以显示提示信息,默认显示当前视频分辨率大小,可以增加帧率、码流大小等信息。
- 视频控件参数包括边框大小、边框颜色、焦点颜色、背景颜色(默认透明)、文字颜色(默认全局文字颜色)、填充颜色(视频外的空白处填充黑色)、背景文字、背景图片(如果设置了图片优先取图片)、是否拷贝图片、缩放显示模式(自动调整、等比例缩放、拉伸填充)、视频显示模式(句柄、绘制、GPU)、启用悬浮条、悬浮条尺寸(横向为高度、纵向为宽度)、悬浮条位置(顶部、底部、左侧、右侧)。
5.4 内核ffmpeg
- 支持各种音视频文件、本地摄像头设备,各种视频流网络流。
- 支持开始播放、暂停播放、继续播放、停止播放、设置播放进度、倍速播放。
- 可设置音量、静音切换、抓拍图片、录像存储。
- 自动提取专辑信息比如标题、艺术家、专辑、专辑封面,自动显示专辑封面。
- 完美支持音视频同步和倍速播放。
- 解码策略支持速度优先、质量优先、均衡处理、最快速度。
- 支持手机视频旋转角度显示,比如一般手机拍摄的视频是旋转了90度的,解码显示的时候需要重新旋转90度才是正的。
- 自动转换yuv420格式,比如本地摄像头是yuyv422格式,有些视频文件是xx格式,统一将非yuv420格式转换,然后再进行处理。
- 支持硬解码dxva2、d3d11va等,性能极高尤其是大分辨率比如4K视频。
- 视频响应极低延迟0.2s左右,极速响应打开视频流0.5s左右,专门做了优化处理。
- 硬解码和GPU绘制组合,极低CPU占用,比海康大华等客户端更优。
- 支持视频流中的各种音频格式,AAC、PCM、G.726、G.711A、G.711Mu、G.711ulaw、G.711alaw、MP2L2等都支持,推荐选择AAC兼容性跨平台性最好。
- 视频存储支持yuv、h264、mp4多种格式,音频存储支持pcm、wav、aac多种格式。默认视频mp4格式、音频aac格式。
- 支持分开存储音频视频文件,也支持合并到一个mp4文件,默认策略是无论何种音视频文件格式存储,最终都转成mp4及aac格式,然后合并成音视频一起的mp4文件。
- 支持本地摄像头实时视频显示带音频输入输出,音视频录制合并到一个mp4文件。
- 支持H264/H265编码(现在越来越多的监控摄像头是H265视频流格式)生成视频文件,内部自动识别切换编码格式。
- 自动识别视频流动态分辨率改动,重新打开视频流。
- 支持用户信息中包含特殊字符(比如用户信息中包含+#@等字符)的视频流播放,内置解析转义处理。
- 纯qt+ffmpeg解码,非sdl等第三方绘制播放依赖,gpu绘制采用qopenglwidget,音频播放采用qaudiooutput。
- 同时支持ffmpeg2、ffmpeg3、ffmpeg4、ffmpeg5版本,全部做了兼容处理。如果需要支持xp需要选用ffmpeg3及以下。
相关文章:

Qt音视频开发16-通用悬浮按钮工具栏的设计
一、前言 通用悬浮按钮工具栏这个功能经过了好几个版本的迭代,一开始设计的时候是写在视频控件widget窗体中,当时功能简单就放一排按钮在顶部悬浮widget中就好,随着用户需求的变化,用户需要自定义悬浮条的要求越发强烈࿰…...

商品比价API使用说明
商品数据分析 国内最早的比价搜索平台,专注于电商大数据的分析,有10年技术和数据沉淀。 公司自主研发的爬虫、搜索引擎、分布式计算等技术, 实现了对海量电商数据的及时监测、清洗和统计。 数据丰富 详细使用api 数据采集维度ÿ…...

基于 TensorFlow 的植物识别教程
首先,需要准备一些训练数据集。这些数据集应该包含两个文件夹:一个用于训练数据,另一个用于测试数据。每个文件夹应该包含子文件夹,每个子文件夹对应一个植物的种类,并包含该植物的图像。接下来,我们需要使…...

渗透测试之主机探测存活性实验
渗透测试之主机探测存活性实验实验目的一、实验原理1.1 TCP/IP协议1. TCP2. IP1.2 Ping的原理二、实验环境2.1 操作机器2.2 实验工具三、实验步骤1. 学会使用ping命令2. 使用Nmap进行多种方式的探测总结实验目的 熟悉TCP/IP协议、Ping命令基本概念学习nmap、SuperScan扫描方式…...

好用的idea插件leetcode editor【详细安装指南】
如果你和我一样存在着如下困扰: 上班想摸鱼刷leetcode,但是直接打开leetcode界面太扎眼了或者为leetcode刷题不可以debug而发愁 那今天分享的一款IDEA插件可以统统解决上述问题,插件名字叫leetcode editor,你可以直接在plugins中…...

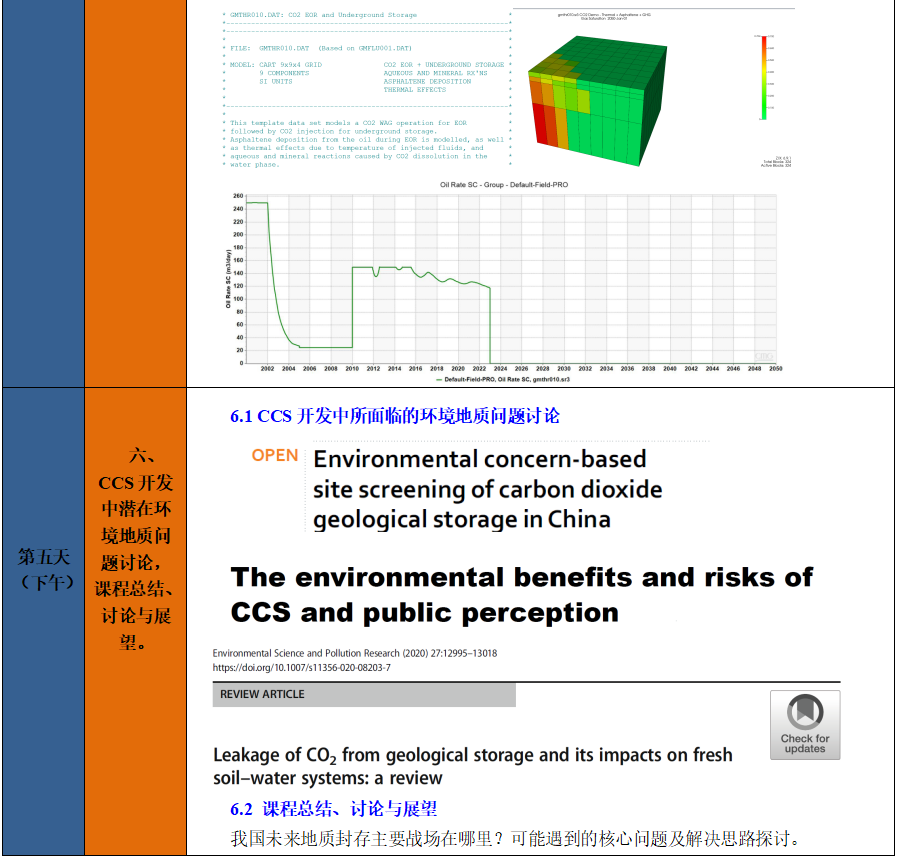
二氧化碳地质封存技术应用前景及模型构建实践方法与讨论
2022年七月七日,工业和信息化部、发展改革委、生态环境部关于印发工业领域碳达峰实施方案的通知落地。全国各省份积极响应,纷纷出台地方指导文件,标志着我国碳减排事业的全面铺开。二氧化碳地质封存技术作为实现我国“双碳”目标的重要一环&a…...

STM32开发(12)----CubeMX配置WWDG
CubeMX配置窗口看门狗(WWDG)前言一、窗口看门狗的介绍二、实验过程1.STM32CubeMX配置窗口看门狗2.代码实现3.硬件连接4.实验结果总结前言 本章介绍使用STM32CubeMX对窗口看门狗定时器进行配置的方法。门狗本质上是一个定时器,提供了更高的安…...

JVM18运行时参数
4. JVM 运行时参数 4.1. JVM 参数选项 官网地址:https://docs.oracle.com/javase/8/docs/technotes/tools/windows/java.html 4.1.1. 类型一:标准参数选项 > java -help 用法: java [-options] class [args...](执行类)或 java [-options] -jar …...

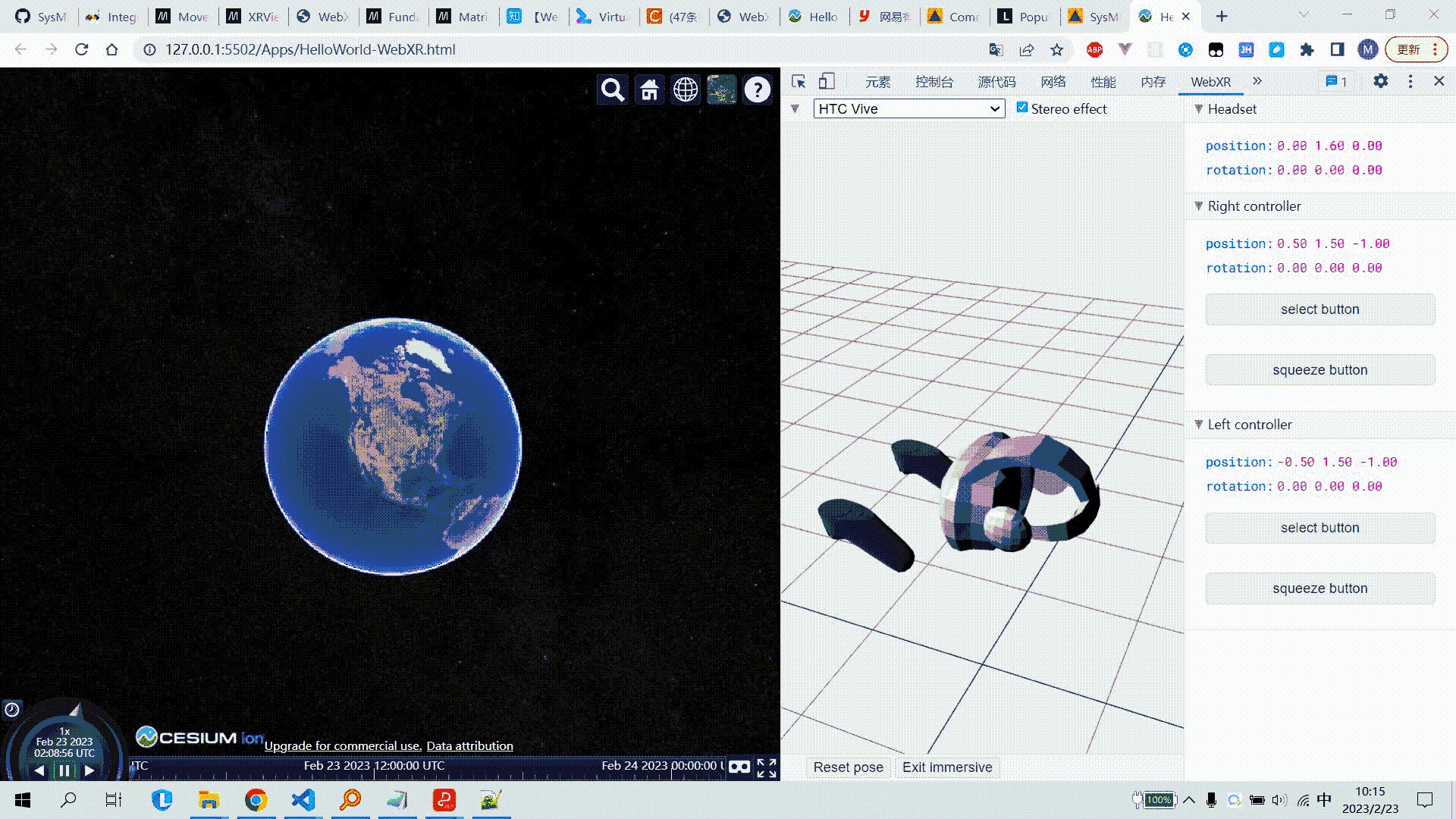
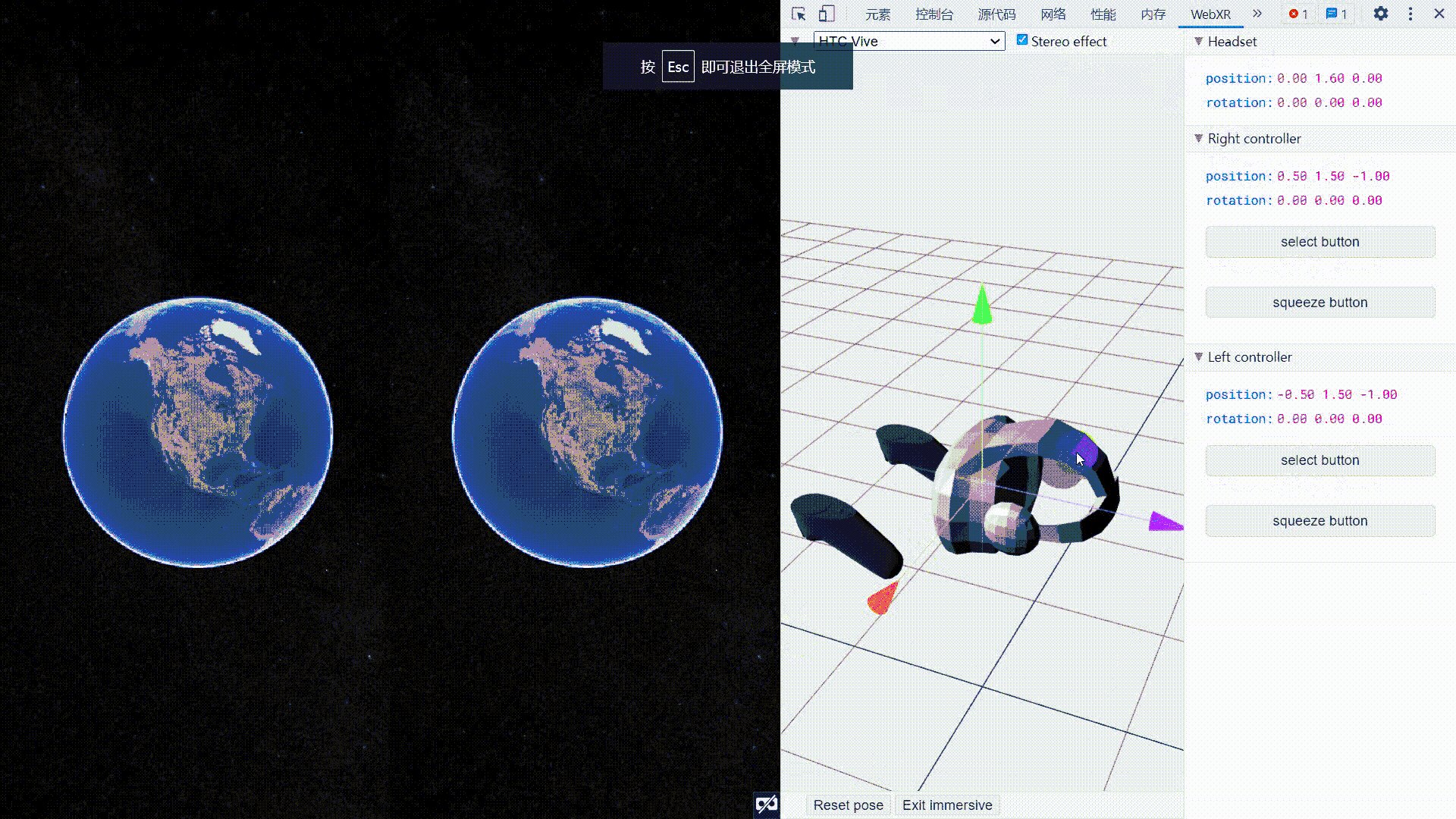
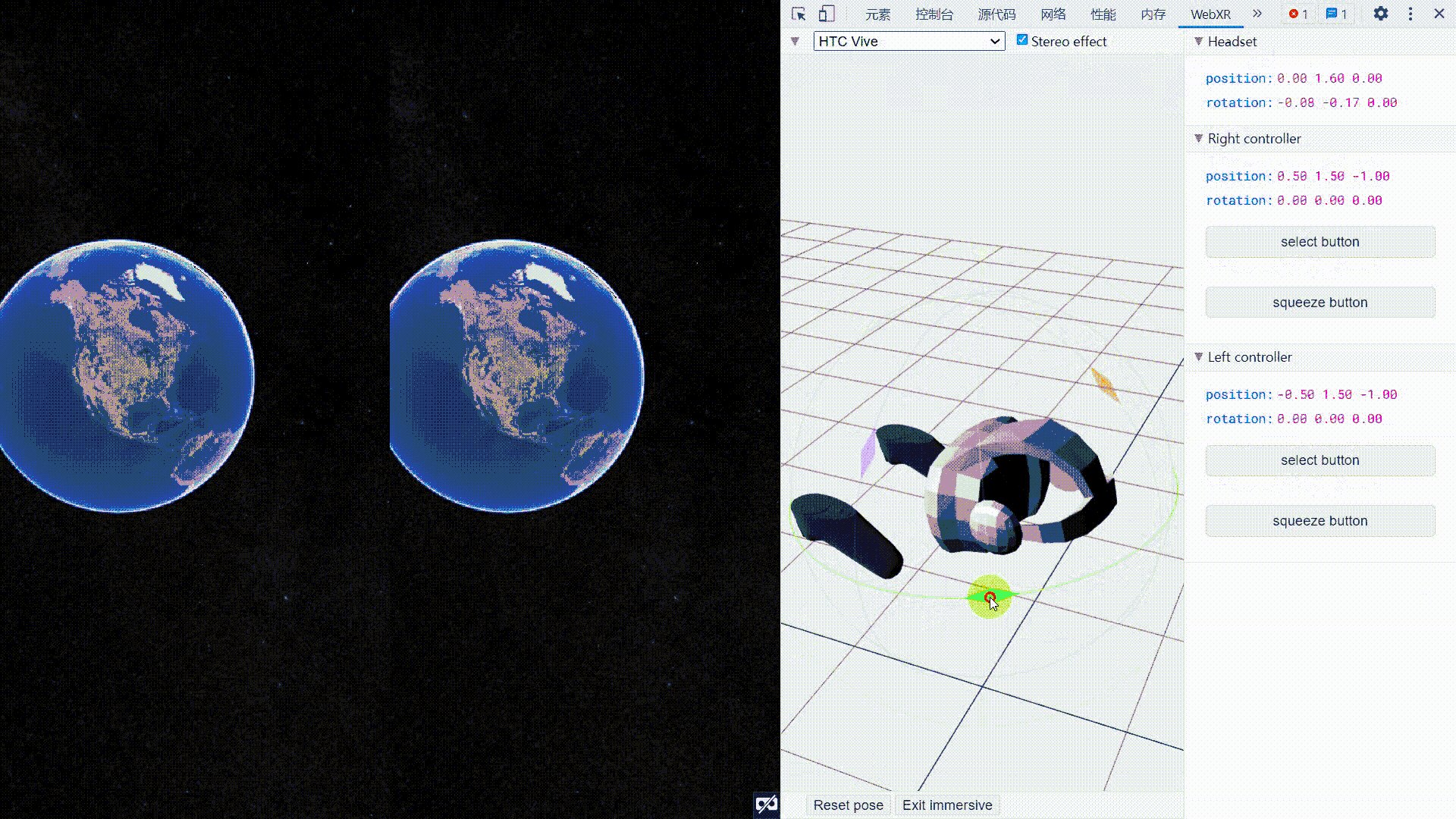
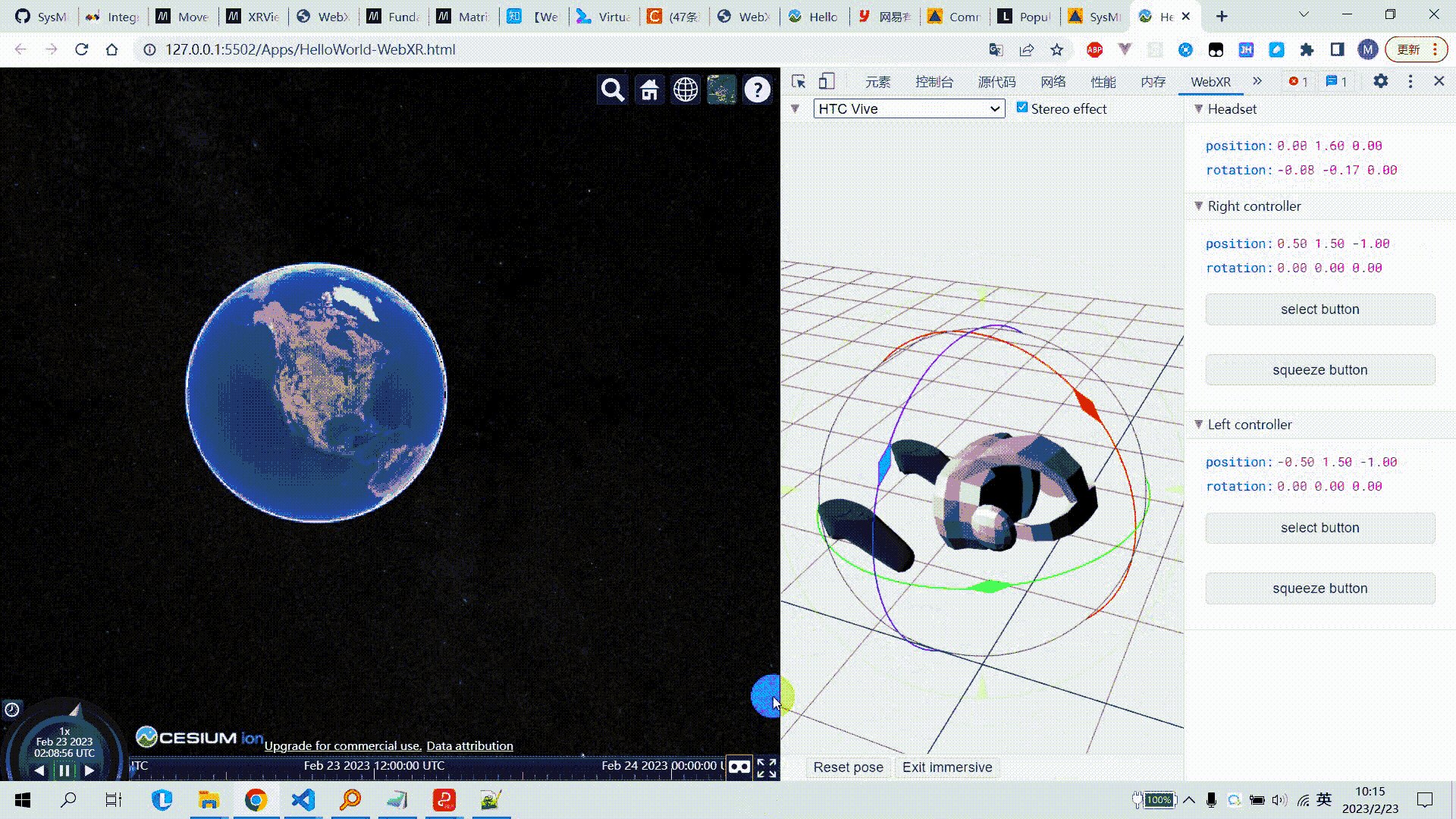
Cesium集成WebXR_连接VR设备
Cesium集成WebXR 文章目录Cesium集成WebXR1. 需求2. 技术基础2.1 WebGL2.2 WebXR2.3 其他3. 示例代码4. 效果图5. 参考链接1. 需求 通过WebXR接口,将浏览器端连接到VR头盔,实现在VR头盔中浏览Cesium场景,并可将头盔旋转的操作同步映射为场景…...

物联网在物流行业中的应用
物流管理需要同时监控供应链、仓储、运输等多项活动,然而许多因素会影响物流流程本身并导致延迟。为了简化流程和提高客户满意度,一些行业领导者和决策者积极创新,不断评估并使用物联网对物流流程的成本效益进行深入优化。在本文中࿰…...

<c++> 类与对象 | 面向对象 | 访问说明符 | 类的声明 | 创建类
文章目录前言面向过程编程面向对象编程什么是类类和结构体有什么区别三个访问说明符如何创建一个类类的声明创建类申明和定义全部放在类中声明和定义分离前言 从这里我们正式开始学习c中的面向对象编程,在学习之前,我们有必要了解一下什么是面向对象编程…...

恭喜!龙蜥社区荣登 2022 科创中国“开源创新榜”
2 月 20 日,中国科协召开以“创新提振发展信心,科技激发产业活力”为主题的2023“科创中国”年度会议。会上,“科创中国”联合体理事长、中国工程院院士周济介绍了 2022 年系列榜单征集遴选情况,并与中国科协副主席、中国工程院院…...

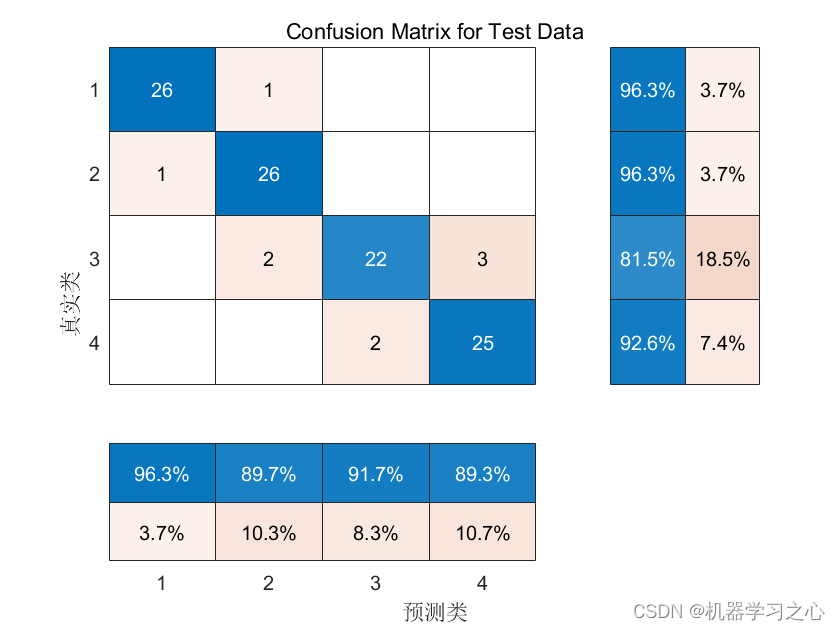
2023双非计算机硕士应战秋招算法岗之机器学习基础知识
目录 特征工程 2 缺失值处理 15 评价指标 33 逻辑回归 37 决策树 40 随机森林 46 SVM 49 Knn 56 Kmeans 59 PCA 66 朴素贝叶斯 68 常见分类算法的优缺点 72 特征工程 1.什么是特征工程 有这么一句话在业界广泛流传,数据和特征决定了机器学习的上限,而模型…...

二、TS的基础类型、类型注解
TS的基础类型、类型注解 TS的基础类型 js的数据类型: 基础数据类型(7个) boolean string number null undefined BigInt Symbol 引用数据类型(1个) Object 变量后面多了一个注解,注解为变量限定数据类型&…...

3年经验,3轮技术面+1轮HR面,拿下字节30k*16薪offer,这些自动化测试面试题值得大家借鉴
面试一般分为技术面和hr面,形式的话很少有群面,少部分企业可能会有一个交叉面,不过总的来说,技术面基本就是考察你的专业技术水平的,hr面的话主要是看这个人的综合素质以及家庭情况符不符合公司要求,一般来…...

分类预测 | MATLAB实现WOA-CNN-LSTM鲸鱼算法优化卷积长短期记忆网络数据分类预测
分类预测 | MATLAB实现WOA-CNN-LSTM鲸鱼算法优化卷积长短期记忆网络数据分类预测 目录分类预测 | MATLAB实现WOA-CNN-LSTM鲸鱼算法优化卷积长短期记忆网络数据分类预测分类效果基本描述模型描述程序设计参考资料分类效果 基本描述 1.Matlab实现WOA-CNN-LSTM多特征分类预测&…...

自然语言处理(NLP)之近似训练法:负采样与层序Softmax
我们在前面介绍的跳字模型与连续词袋模型有个缺陷就是在计算梯度时的开销随着词典增大会变得很大,因为每一步的梯度计算都包含词典大小数目的项的累加。为了降低这种带来的计算复杂度,介绍两种近似的处理方案:负采样和层序softmax负采样(Nega…...

关于上位机,C#
TCP与modbusTCP的区别 (10条消息) C#高级--常用数据结构_李宥小哥的博客-CSDN博客_c# 数据结构 C#中常用的数据结构 TCP/IP协议是网络通讯协议。MODBUS是应用与工业现场(电子控制)的通讯协议。两者的应用范围和应用环境有…...

华为OD机试真题 用 C++ 实现 - 字符串加密 | 多看题,提高通过率
最近更新的博客 华为OD机试 - 入栈出栈(C++) | 附带编码思路 【2023】 华为OD机试 - 箱子之形摆放(C++) | 附带编码思路 【2023】 华为OD机试 - 简易内存池 2(C++) | 附带编码思路 【2023】 华为OD机试 - 第 N 个排列(C++) | 附带编码思路 【2023】 华为OD机试 - 考古…...

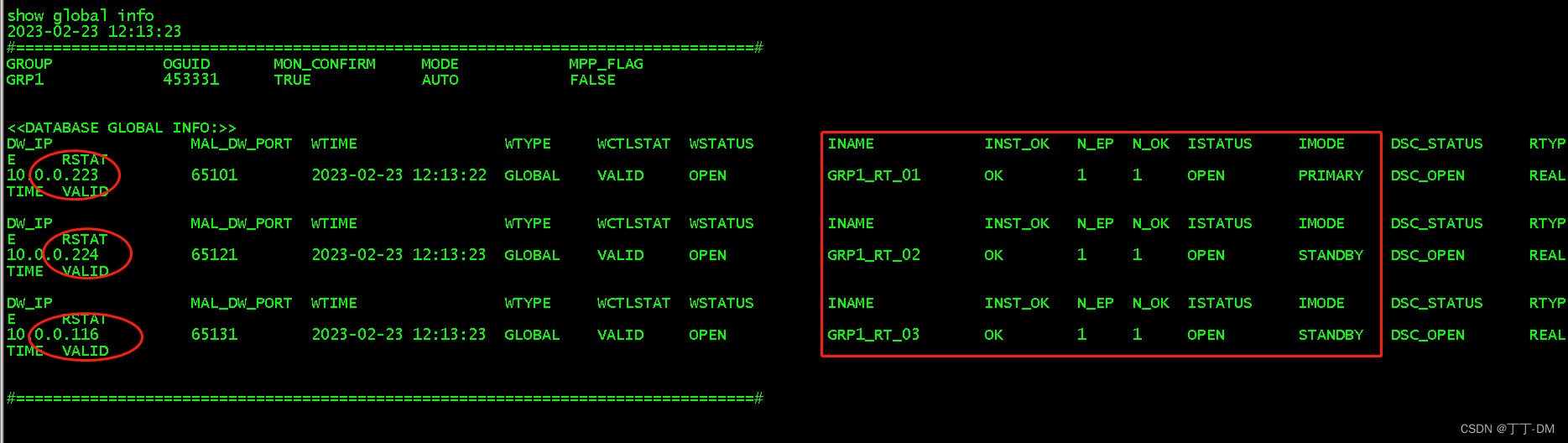
达梦8数据守护动态增加实时备库
实时主备环境 类型 业务IP 库名 实例名 PORT_NUM MAL_HOST MAL_INST_DW_PORT MAL_PORT MAL_DW_PORT 主库dm8p 192.168.1.223 DAMENG GRP1_RT_01 5236 10.0.0.223 45101 55101 65101 备库dm8s 192.168.1.224 DAMENG GRP1_RT_02 5236 10.0.0.224 45121…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
