OpenHarmony应用开发—ArkUI组件集合
介绍
本示例为ArkUI中组件、通用、动画、全局方法的集合。
效果预览

使用说明:
1.点击组件、通用、动画、全局方法四个按钮或左右滑动切换不同视图。
2.点击二级导航(如通用属性、通用事件等),若存在三级导航则展开三级导航(如Border 边框、点击事件等);若不存在三级导航,则跳转至详情页面。
- 若存在三级导航(如Border 边框、点击事件等),点击跳转至详情页面。
工程目录
entry/src/main/ets/
|---component
| |---AttributeModificationTool.ets // 组件
| |---IntroductionTitle.ets // 首页介绍标题组件
| |---TabContentNavigation.ets // 切换组件
| |---TitleBar.ets // 详情页面标题组件
|---Application
| |---MyAbilityStage.ts
|---data
| |---CollectionCategory.ts // 数据分类
| |---ResourceDataHandle.ts // 源数据
|---MainAbility
| |---MainAbility.ts
|---model
| |---CategoricalDataType.ts // 数据类型
|---util
| |---Logger.ts // 打印
| |---ShowToast.ets // 弹窗
|---pages
| |---Index.ets // 首页
| |---animations // 动画
| | |---AnimationData.ets
| | |---interpolationCalculationSample
| | | |---InterpolationCalculationSample.ets // 插值计算
| | |---pageTransitionSample
| | | |---PageTransitionSample.ets // 页面间转场
| | | |---PageTransitionSampleTo.ets
| | |---shareElementTransitionSample
| | | |---ShareElementTransitionSample.ets // 共享元素转场
| | | |---ShareElementTransitionSampleTo.ets
| | |---floatingSample
| | | |---FloatingWindowSample.ets // 悬浮窗
| | |---folderSample
| | | |---FolderSample.ets // 文件夹展开
| | |---systemIcon
| | | |---SystemIcon.ets // 系统图标
| | |---gallerySample
| | | |---GalleryCardSample.ets // 图库卡片展开
| | |---multiplexSample
| | | |---MultiplexSample.ets // 多任务
| | |---shopSample
| | | |---ShopCardSample.ets // 商店卡片展开
| | |---layoutAnimationSample
| | | |---LayoutAnimationSample.ets // 布局动效
| | |---sideBarTransitionSample
| | | |---SideBarTransitionSample.ets // 侧边栏动效
| | |---sizeTransitionSample
| | | |---SizeTransitionSample.ets // 尺寸变换动效
| |---components // 详情页面
| | |---ComponentData.ets
| | |---auxiliary // 辅助
| | | |---alphabetIndexerSample
| | | | |---AlphabetIndexerSample.ets // 字母索引条
| | | |---badgeSample
| | | | |---BadgeSample.ets // 标记
| | | |---panelSample
| | | | |---PanelSample.ets // 弹出面板
| | | |---refreshSample
| | | | |---RefreshSample.ets // 下拉刷新
| | | |---scrollbarSample
| | | | |---ScrollBarSample.ets // 滚动条
| | |---blankAndDivider // 空白与分分隔
| | | |---dividerSample
| | | | |---ChangePanel.ets
| | | | |---DividerSample.ets
| | |---buttonAndSelection // 按钮与选择
| | | |---buttonSample
| | | | |---ButtonSample.ets // 按钮
| | | |---checkboxSample
| | | | |---CheckboxSample.ets // 勾选框
| | | |---counterSample
| | | | |---CounterSample.ets // 计数器
| | | |---datePickerSample
| | | | |---DatePickerSample.ets // 日期选择器
| | | |---radioSample
| | | | |---RadioSample.ets // 单选按钮
| | | |---ratingSample
| | | | |---RatingSample.ets // 评分条
| | | |---selectSample
| | | | |---SelectSample.ets // 选择菜单
| | | |---sliderSample
| | | | |---ChangePanel.ets
| | | | |---SliderSample.ets // 滑动条
| | | |---textPickerSample
| | | | |---TextPickerSample.ets // 文本选择器
| | | |---timePickerSample
| | | | |---TimePickerSample.ets // 时间选择器
| | | |---toggleSample
| | | | |---ToggleSample.ets // 切换按钮
| | |---canvasAndGraphicDrawing // 画布与图形绘制
| | | |---canvasSample
| | | | |---CanvasSample.ets // 画布
| | | |---circleSample
| | | | |---ChangePanel.ets
| | | | |---CircleSample.ets // 圆形
| | | |---ellipseSample
| | | | |---ChangePanel.ets
| | | | |---EllipseSample.ets // 椭圆
| | | |---lineSample
| | | | |---ChangePanel.ets
| | | | |---LineSample.ets // 直线
| | | |---pathSample
| | | | |---ChangePanel.ets
| | | | |---PathSample.ets // 路径
| | | |---polygonSample
| | | | |---ChangePanel.ets
| | | | |---PolygonSample.ets // 多边形
| | | |---polylineSample
| | | | |---ChangePanel.ets
| | | | |---PolylineSample.ets // 折线
| | | |---rectSample
| | | | |---ChangePanel.ets
| | | | |---RectSample.ets // 矩形
| | | |---shapeSample
| | | | |---ShapeSample.ets // 指定图形
| | |---imageVideoAndMedia
| | | |---imageAnimatorSample
| | | | |---ImageAnimatorSample.ets // 逐帧播放图片
| | | |---imageSample
| | | | |---ImageControlPanel.ets
| | | | |---ImageSample.ets // 图片
| | | |---pluginComponentSample
| | | | |---PluginComponentSample.ets // 嵌入式显示
| | | |---videoSample
| | | | |---VideoControlPanel.ets
| | | | |---VideoSample.ets // 视频
| | | |---xcomponentSample
| | | | |---XComponentSample.ets // 绘制组件
| | |---canvas
| | | |---attributesSample
| | | | |---AttributesSample.ets // 属性
| | | |---gradientSample
| | | | |---GradientSample.ets // 渐变对象
| | | |---image_bitmapSample
| | | | |---Image_bitmapSample.ets // 位图对象
| | | |---methodsSample
| | | | |---MethodsSample.ets // 方法
| | | |---path2dSample
| | | | |---Path2dSample.ets // 路径对象
| | | |---shadowsSample
| | | | |---ShadowsSample.ets // 阴影
| | | |---transformSample
| | | | |---TransformSample.ets // 转换
| | |---informationPresentationAndDynamicEffects
| | | |---dataPanelSample
| | | | |---DataPanelSample.ets // 数据面板
| | | |---gaugeSample
| | | | |---GaugeSample.ets // 仪表盘
| | | |---loadingProgressSample
| | | | |---LoadingProgressSample.ets
| | | |---listSample // 列表
| | | | |---ListSample.ets
| | | |---marqueeSample
| | | | |---MarqueeSample.ets // 跑马灯
| | | |---radioSample
| | | | |---RadioSample.ets // 单选
| | | |---progressSample
| | | | |---ProgressSample.ets // 进度条
| | | |---qrCodeSample
| | | | |---QRCodeSample.ets // 二维码
| | | |---textclockSample
| | | | |---TextClockSample.ets // 文字时钟
| | | |---textTimerSample
| | | | |---TextTimerSample.ets // 文字计时器
| | |---listAndGrid
| | | |---gridItemSample
| | | | |---GridItemControlPanel.ets
| | | | |---GridItemSample.ets // 网格容器子组件
| | | |---gridSample
| | | | |---GridControlPanel.ets
| | | | |---GridSample.ets // 网格容器
| | | |---listItemSample
| | | | |---ListItemSample.ets // 列表容器子组件
| | | |---listSample
| | | | |---ListControlPanel.ets
| | | | |---ListSample.ets // 列表容器
| | |---navigation
| | | |---navigationSample
| | | | |---NavigationSample.ets // 导航
| | | | |---NavigationSecondPage.ets
| | | | |---NavigationThirdPage.ets
| | | |---navRouterSample
| | | | |---NavRouterSample.ets // 导航
| | | |---stepperAndStepperItemSample
| | | | |---StepperAndStepperItemSample.ets // 步骤导航器
| | | |---tabContentSample
| | | | |---TabContentSample.ets // 页签子组件
| | | |---tabSample
| | | | |---TabControlPanel.ets
| | | | |---TabSample.ets // 页签
| | |---rowsAndColumns
| | | |---columnSample
| | | | |---ColumnControlPanel.ets
| | | | |---ColumnSample.ets // 列容器
| | | |---columnSplitSample
| | | | |---ColumnSplitSample.ets // 列分割容器
| | | |---rowSample
| | | | |---RowControlPanel.ets
| | | | |---RowSample.ets // 行容器
| | | |---rowSplitSample
| | | | |---RowSplitSample.ets // 行分割容器
| | | |---sideBarContainerSample
| | | | |---SideBarContainerControlPanel.ets
| | | | |---SideBarContainerSample.ets // 侧边栏
| | |---scrollAndSwipe
| | | |---scrollSample
| | | | |---ScrollSample.ets // 滚动
| | | |---swiperSample
| | | | |---SwiperControlPanel.ets
| | | | |---SwiperSample.ets // 轮播
| | |---stackFlexAndGrid
| | | |---flexSample
| | | | |---FlexControlPanel.ets
| | | | |---FlexSample.ets // 弹性布局
| | | |---gridContainerSample
| | | | |---GridContainerControlPanel.ets
| | | | |---GridContainerSample.ets // 栅格系统
| | | |---stackSample
| | | | |---StackControlPanel.ets
| | | | |---StackSample.ets // 层叠布局
| | |---textAndInput
| | | |---patternLockSample
| | | | |---ChangePanel.ets
| | | | |---PattternLockSample.ets // 密码锁
| | | |---searchSample
| | | | |---ChangePanel.ets
| | | | |---SearchSample.ets // 搜索栏
| | | |---imageSpanSample
| | | | |---ChangePanel.ets
| | | | |---imageSpanSample.ets // 行内图像
| | | |---textAreaSample
| | | | |---ChangePanel.ets
| | | | |---TextAreaSample.ets // 文本域
| | | |---richTextSample
| | | | |---RichTextSample.ets // 富文本
| | | |---spanSample
| | | | |---ChangePanel.ets
| | | | |---SpanSample.ets // 行内文本
| | | |---textInputSample
| | | | |---TextInputSample.ets // 文本输入
| | | |---textSample
| | | | |---ChangePanel.ets
| | | | |---TextSample.ets // 文本
| | |---web
| | | |---webSample
| | | | |---WebSample.ets // 网页
| |---globalMethods // 详情页面
| | |---GlobalMethodData.ets
| | |---dialogs
| | | |---alertDialogSample
| | | | |---AlertDialogSample.ets // 警告弹窗
| | | |---customDialogSample
| | | | |---CustomDialog.ets
| | | | |---CustomDialogSample.ets // 自定义弹窗
| | | |---dateDialogSample
| | | | |---DateDialogSample.ets // 日期选择弹窗
| | | |---timeDialogSample
| | | | |---TimeDialogSample.ets // 时间选择弹窗
| | | |---actionSheetDialogSample
| | | | |---ActionSheetDialogSample.ets // 列表选择弹窗
| | | |---textPickerDialogSample
| | | | |---TextPickerDialogSample.ets // 文本滑动选择器弹窗
| | | |---menuSample
| | | | |---MenuSample.ets // 菜单
| |---universal // 详情页面
| | |---UniversialData.ets
| | |---events
| | | |---areaChangeEventSample
| | | | |---AreaChangeEventSample.ets // 组件区域变化事件
| | | |---clickEventSample
| | | | |---ClickEventSample.ets // 点击事件
| | | |---dragEventSample
| | | | |---component // 组件拖拽
| | | | | |---FormComponentDrag.ets
| | | | | |---GridItemDrag.ets
| | | | | |---HyperlinkDrag.ets
| | | | | |---ImageDrag.ets
| | | | | |---ListItemDrag.ets
| | | | | |---TextDrag.ets
| | | | | |---VideoDrag.ets
| | | | |---DragEventSample.ets // 拖拽事件
| | | |---focusEventSample
| | | | |---FocusEventSample.ets // 焦点事件
| | | |---keyPressEventSample
| | | | |---KeyPressEventSample.ets // 按压事件
| | | |---mountUnmountEventSample
| | | | |---MountUnmountEventSample.ets // 挂载卸载事件
| | | |---mouseEventSample
| | | | |---MouseEventSample.ets // 鼠标事件
| | | |---scrollEventSample
| | | | |---ScrollEventSample.ets // 滚动事件
| | | |---touchEventSample
| | | | |---TouchEventSample.ets // 触摸事件
| | |---gesture
| | | |---bindGestureSample
| | | | |---BindGestureSample.ets // 绑定手势方法
| | | |---combinedSample
| | | | |---CombinedSample.ets // 组合手势
| | | |---longPressSample
| | | | |---LongPressSample.ets // 长按手势
| | | |---panSample
| | | | |---PanSample.ets // 拖动手势
| | | |---pinchSample
| | | | |---PinchSample.ets // 捏合手势
| | | |---rotationSample
| | | | |---RotationSample.ets // 旋转手势
| | | |---swipeSample
| | | | |---SwipeSample.ets // 滑动手势
| | | |---tapGestureSample
| | | | |---TapGestureSample.ets // Tap手势
| | |---properties
| | | |---foregroundSample
| | | | |---ForegroundSample.ets // 前景
| | | |---backgroundSample
| | | | |---BackgroundSample.ets // 背景
| | | |---borderSample
| | | | |---BorderSample.ets // 边框
| | | |---componentBlurredSample
| | | | |---ComponentBlurredSample.ets // 分布式迁移标识
| | | |---componentIDSample
| | | | |---ComponentIDSample.ets // 组件标识
| | | |---displaySample
| | | | |---DisplaySample.ets // 显示
| | | |---effectsSample
| | | | |---EffectsSample.ets // 互动
| | | |---flexSample
| | | | |---FlexSample.ets // flex布局
| | | |---focusControlSample
| | | | |---FocusControlSample.ets // 焦点控制
| | | |---fontSample
| | | | |---FontSample.ets // 字体
| | | |---gridSettingsSample
| | | | |---GridSettingsSample.ets // 栅格设置
| | | |---interactionSample
| | | | |---InteractionSample.ets // 图像效果
| | | |---layoutConstraintSample
| | | | |---LayoutConstraintSample.ets // 布局约束
| | | |---locationSample
| | | | |---LocationSample.ets // 位置设置
| | | |---pictureBorderSample
| | | | |---PictureBorderSample.ets // 图片边框设置
| | | |---restoreIdSample
| | | | |---RestoreIdSample.ets // 分布式迁移标识
| | | |---rotateSample
| | | | |---RotateSample.ets // 旋转
| | | |---scaleSample
| | | | |---ScaleSample.ets // 缩放
| | | |---shapeCropSample
| | | | |---ShapeCropSample.ets // 形状裁剪
| | | |---safeAreaSample
| | | | |---SafeAreaSample.ets // 安全区域
| | | |---sizeSample
| | | | |---SizeSample.ets // 尺寸
| | | |---transformSample
| | | | |---TransformSample.ets // 变换矩阵
| | | |---translateSample
| | | | |---TranslateSample.ets // 图像变换
具体实现
本示例使用 Tabs容器组件 搭建整体应用框架,每个 TabContent内容视图 使用 List容器组件 布局,在每个 ListItem 中使用 循环渲染 加载此分类下分类导航数据,底部导航菜单使用 TabContent中tabBar属性 设置自定义样式 。
- 将组件库分成四大类,切换查看
- 组件模块:
- 空白与分隔
- 封装自定义组件:CommonItemSlider,CommonItemSelect,CommonItemColorSelect
- 接口参考:@ohos.app.ability.common
- 按钮与选择
- 使用全局组件ShowToast,TitleBar,IntroductionTitle实现按钮,时间选择器,单选按钮,选择菜单,滑动条,切换按钮,勾选框,文本选择器,时间选择器,计数器,评分条组件功能
- 使用getStringArrayData,getStringData获取数据ResourceDataHandle.ets
- 滚动与滑动
- 使用全局组件TitleBar实现滚动,翻页组件功能
- 信息展示与功效
- 使用全局组件TitleBar,AttributeModificationTool实现二维码,进度条,跑马灯,文字计时器,文字时钟,仪表盘,数据面板组件功能
- 使用getStringArrayData,getStringData获取数据ResourceDataHandle.ets
- 文本与输入
- 使用全局组件ShowToast,TitleBar,AttributeModificationTool,IntroductionTitle实现行内文本,行内图像,文本输入,文本,富文本组件功能
- 使用getStringArrayData,getStringData获取数据ResourceDataHandle.ets
- 辅助
- 使用全局组件TitleBar实现标记,滚动条,下拉刷新,弹出面板,字母索引条组件功能
- 使用getStringArrayData,getStringData获取数据ResourceDataHandle.ets
- 画布
- 使用全局组件TitleBar, CanvasGradient, CanvasPattern, ImageBitmap, Path2D等实现图形绘制属性,图形绘制方法,渐变对象绘制,路径对象绘制,位图的绘制,阴影绘制,变换绘制
- 使用getStringArrayData,getStringData获取数据ResourceDataHandle.ets
- 空白与分隔
- 通用模块:
- 通用事件
- 用到全局组件TitleBar,IntroductionTitle实现页面
- resetBallMotion,isSideReached,calculateReachedSide,decideMoveDirection方法计算区域坐标,moveBall方法移动球体
- 通用属性
- 使用全局组件TitleBar,AttributeModificationTool实现组件页面
- 接口参考:@ohos.promptAction
- 通用事件
- 动画模块:
- 转场动画
- 用到全局组件TitleBar,IntroductionTitle实现页面
- 接口参考:@ohos.promptAction
- 插值计算
- 用到全局组件TitleBar,IntroductionTitle实现页面
- 接口参考:@ohos.curves, @ohos.router
- 显示动画
- 用到全局组件TitleBar,IntroductionTitle实现页面
- 接口参考:animateTo
- 属性动画
- 用到全局组件TitleBar,IntroductionTitle实现页面
- 接口参考:animation
- 路径动画
- 用到全局组件TitleBar,IntroductionTitle实现页面
- 接口参考:path
- 转场动画
- 全局方法模块:
- 弹窗使用全局组件ShowToast,TitleBar,IntroductionTitle实现弹窗组件页面
- 使用getStringArrayData,getStringData获取数据ResourceDataHandle.ets
- 弹窗使用全局组件ShowToast,TitleBar,IntroductionTitle实现弹窗组件页面
- 组件模块:
相关权限
ohos.permission.GET_BUNDLE_INFO
ohos.permission.GET_BUNDLE_INFO_PRIVILEGED
ohos.permission.REQUIRE_FORM
依赖
不涉及。
约束与限制
1.本示例仅支持标准系统上运行,支持设备:RK3568。
2.本示例仅支持API10版本SDK,版本号:4.0.10.1,镜像版本号:[OpenHarmony_4.0.10.1]
3.本示例涉及使用系统接口,FormComponent组件相关接口,需要手动替换Full SDK才能编译通过,具体操作可参考替换指南。
4.本示例需要使用DevEco Studio 3.1 Release (Build Version: 3.1.0.500, built on April 28, 2023)才可编译运行。
5.本示例涉及ohos.permission.GET_BUNDLE_INFO_PRIVILEGED、ohos.permission.REQUIRE_FORM为system_basic级别(相关权限级别可通过权限定义列表 查看),需要配置高权限签名,可参考应用apl等级说明。
6.本示例涉及系统接口,需要配置系统应用签名,可以参考修改harmonyappprovision配置文件 ,把配置文件中的“app-feature”字段信息改为“hos_system_app”。
下载
如需单独下载本工程,执行如下命令:
git init
git config core.sparsecheckout true
echo code/UI/ArkTsComponentCollection/ComponentCollection/ > .git/info/sparse-checkout
git remote add origin https://gitee.com/openharmony/applications_app_samples.git
git pull origin master相关文章:

OpenHarmony应用开发—ArkUI组件集合
介绍 本示例为ArkUI中组件、通用、动画、全局方法的集合。 效果预览 使用说明: 1.点击组件、通用、动画、全局方法四个按钮或左右滑动切换不同视图。 2.点击二级导航(如通用属性、通用事件等),若存在三级导航则展开三级导航&#…...

Linux(CentOS)安装msf
目录 一、安装MSF 1.1 在线安装 1.2 离线安装 二、安装Postgresql数据库 一、安装MSF 1.1 在线安装 需要挂梯子!挂完梯子需要reboot重启,多试几次就可以,国内网络我试了很久都不行。没条件没梯子的看1.2离线安装 cd /opt curl https://ra…...

工作几年还是悟不懂自动化测试的意义
【软件测试面试突击班】如何逼自己一周刷完软件测试八股文教程,刷完面试就稳了,你也可以当高薪软件测试工程师(自动化测试) 有人问:自动化测试的成本高效果差,那么自动化测试的意义在哪呢? 我…...

Redis面试问题三什么是缓存雪崩怎么解决
定义 缓存雪崩是因为大量的key设置了同一过期时间的导致在同一时间类缓存同时过期,而这时因为请求过来已经没有缓存了,DB压力大数据库崩溃了。 解决方法 我可以在设置过期时间的时候加一个随机时间,在1-5分钟那样可以分散过期时间…...

【Unittest】自动化测试框架核心要素
【软件测试面试突击班】如何逼自己一周刷完软件测试八股文教程,刷完面试就稳了,你也可以当高薪软件测试工程师(自动化测试) 1、什么是Unittest框架? python自带一种单元测试框架 2、为什么使用UnitTest框架࿱…...

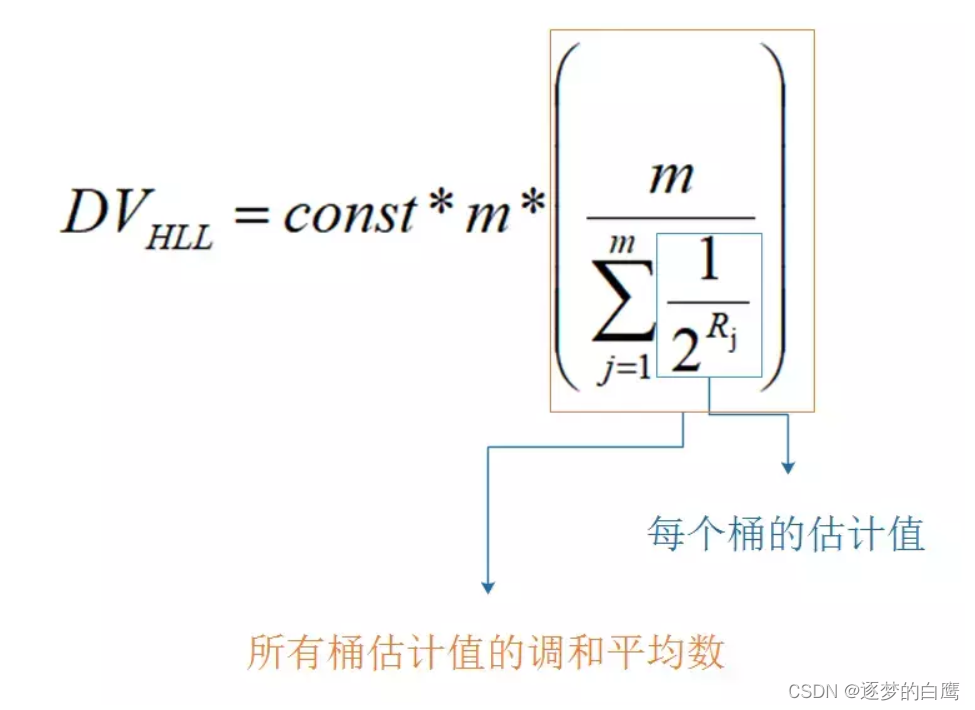
Hyperloglog
一,前言 在互联网行业中存在两个比较重要的指标:PV(页面访问量)和 UV(用户访问量) 如果有这样的一个业务: 统计PV,那么你会怎么做? 我们可以使用Redis的incr、incrby指…...

如何自动获取短信验证码?
点击下方关注我,然后右上角点击...“设为星标”,就能第一时间收到更新推送啦~~~ 这篇文章通过解决实际项目开发中遇到的如何自动获取短信验证码的问题,进一步讲述在Java中如何使用正则。 Java中如何使用正则 Java中正则相关类位于java.util.r…...

Linux 本地 Docker Registry本地镜像仓库远程连接【内网穿透】
Linux 本地 Docker Registry本地镜像仓库远程连接 文章目录 Linux 本地 Docker Registry本地镜像仓库远程连接1. 部署Docker Registry2. 本地测试推送镜像3. Linux 安装cpolar4. 配置Docker Registry公网访问地址5. 公网远程推送Docker Registry6. 固定Docker Registry公网地址…...

基于Yolov8的工业小目标缺陷检测(4):SPD-Conv,低分辨率图像和小物体涨点明显
💡💡💡本文改进:SPD-Conv,处理低分辨率图像和小物体等更困难的任务时效果明显。 SPD-Conv | 亲测在工业小目标缺陷涨点明显,原始mAP@0.5 0.679提升至0.775 收录专栏: 💡💡💡深度学习工业缺陷检测 :http://t.csdn.cn/fVSgs ✨✨✨提供工业缺陷检测性能提升…...

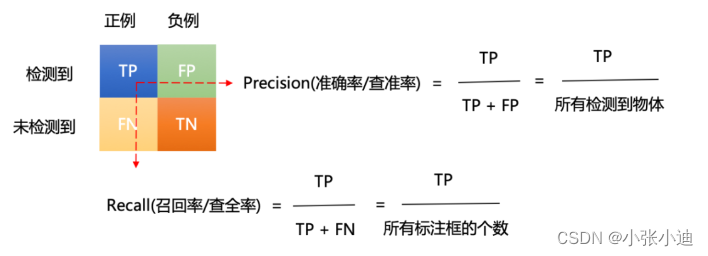
平均精度(AP)
什么是平均精度(AP) 平均精度 (AP)并不是精度 (P)的平均值。 平均精度 (AP) 是按类别计算的。 mAP(mean average precision)是一个平均值,常用作目标检测中的检测精度指标mAP 指标通过对于一个平均目标来检测任务中多个目标所对应不同 AP&a…...

建议收藏《Verilog代码规范笔记_华为》(附下载)
华为verilog编程规范是坊间流传出来华为内部的资料,其贴合实际工作需要,是非常宝贵的资料,希望大家善存。至于其介绍,在此不再赘述,大家可看下图详细了解,感兴趣的可私信领取《Verilog代码规范笔记_华为》。…...

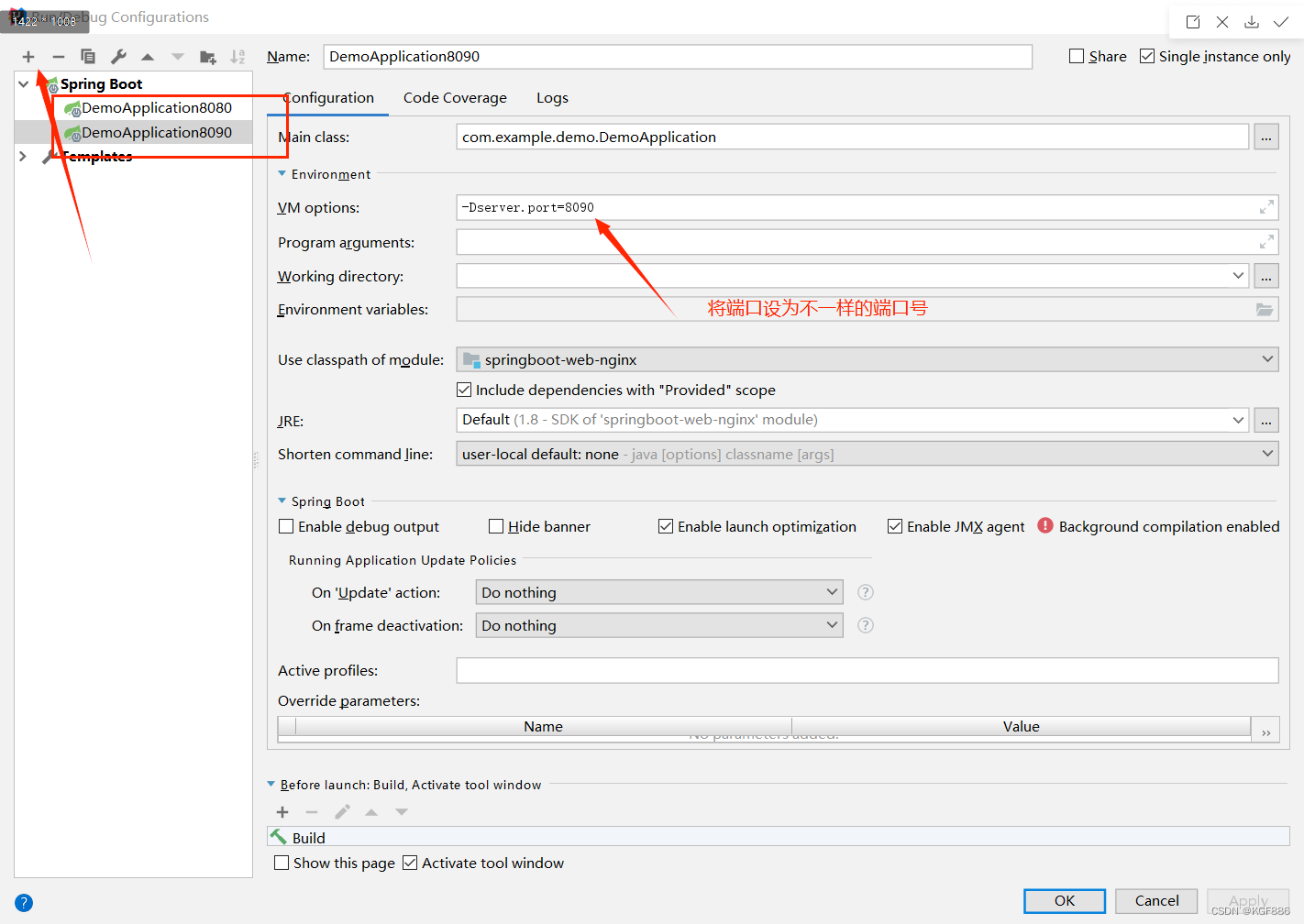
Nginx环境搭建、负载均衡测试
Nginx环境搭建、负载均衡测试 系统环境: win10,IDEA2020,JDK8 一、nginx环境搭建 1.ngxin下载 Nginx官网下载: http://nginx.org/en/download.html Nginx有三种版本,分别是Mainline version(开发版&…...

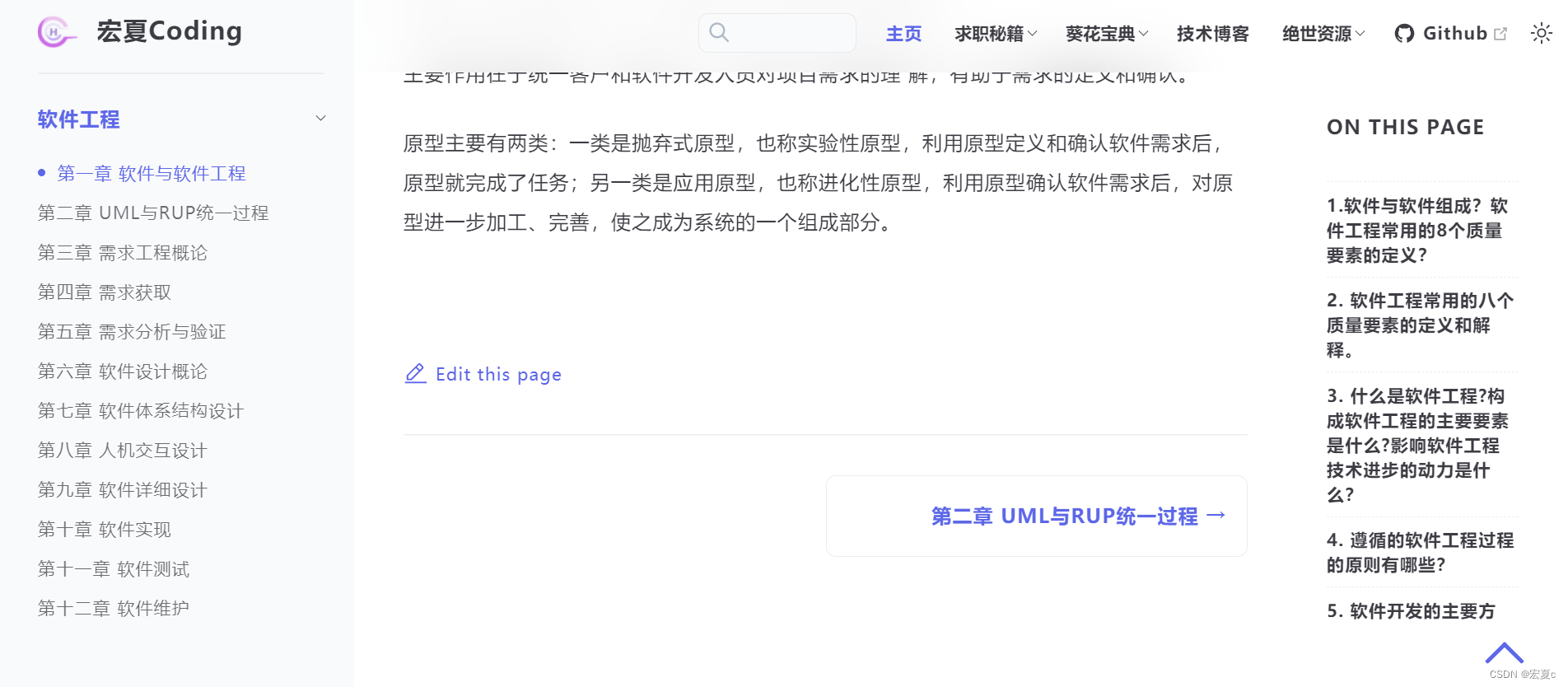
软件工程知识总结梳理
🔥🔥宏夏Coding网站,致力于为编程学习者、互联网求职者提供最需要的内容!网站内容包括求职秘籍,葵花宝典(学习笔记),资源推荐等内容。在线阅读:https://hongxiac.com&…...

Mybatis自动映射Java对象 与 MySQL8后的JSON数据
文章目录 Mybatis自动映射Java对象 与 MySQL8后的JSON数据1.转化成为正常Json类型1.1 JsonTypeHander1.2 ListJsonTypeHandler 负责List<T> 类型1.3 实体类1.4 mapper1.5 测试类 2. 存储为携带类型的Json Mybatis自动映射Java对象 与 MySQL8后的JSON数据 1.转化成为正常…...

【JavaScript】深拷贝和浅拷贝
在 JavaScript 中,深拷贝(Deep Copy)和浅拷贝(Shallow Copy)是两种不同的对象复制方法,它们涉及到如何复制对象的属性以及如何处理对象内部的嵌套引用。以下是它们的解释: 浅拷贝(S…...

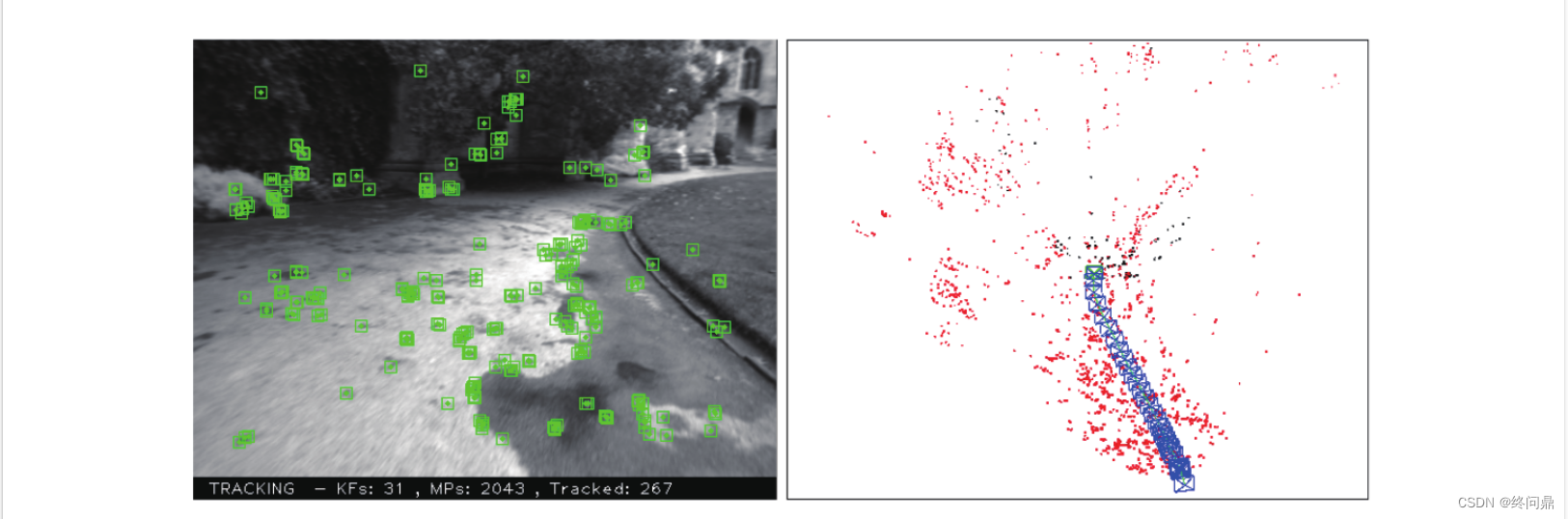
【SLAM】10.纵观SLAM,对比方案和未来方向
"天下谁人配白衣” SLAM方案研究方向 SLAM方案 站在历史角度,看一下为SLAM的发展带来贡献的方案: 2007年—A.J.Davison—MonoSLAM 视觉SLAM的先驱,建立在EKF基础上,此前基本无法在线运行,意义较大;…...

PyTorch中DistributedDataParallel使用笔记
1. 基本概念 在使用DistributedDataParallel时有一些概率必须掌握 多机多卡含义world_size代表有几台机器,可以理解为几台服务器rank第几台机器,即第几个服务器local_rank某台机器中的第几块GPU 单机多卡含义world_size代表机器一共有几块GPUrank第几…...
)
前端面试的话术集锦第 18 篇博文——高频考点(HTTP协议 TLS协议)
这是记录前端面试的话术集锦第十八篇博文——高频考点(HTTP协议 & TLS协议),我会不断更新该博文。❗❗❗ 1. HTTP 请求中的内容 HTTP请求由三部分构成,分别为: 请求行 首部 实体 请求行大概长这样GET /images/logo.gif HTTP/1.,基本由请求方法、URL、协议版本组成,…...

SQL Server 数据库变成单个用户怎么办
参考技术A 1、首先我们打开SQL SERVER的管理控制台,找到一个要设置角色的用户。 2、下面我们将为这个用户赋予创建数据库的角色,我们先用这个用户登录管理工具看一下是否具有创建用户的权限。 3、进行数据库创建的时候,提示如下的错误&…...

错过成考报名,今年你还有这两种方式升学!
2023年广东成人高考已经报名结束啦 错过报名或没有抢到考位的同学不用伤心 你还有另外两个提升学历的机会 开放大学or小自考 今天一起来了解一下吧~ 什么是开放大学? 开放教育其实也就是开放大学,也就是我们所说的中央广播电视大学,现在…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...
