外置的媒体查询,对性能又一次的优化提升
通常情况下我们写媒体查询都是写在一个样式文件中,对于浏览器加载的时候,会解析到最后一行样式时才会渲染页面,这样就会造成页面的白屏时间过长。
但是通常情况下大量的媒体查询样式都是无用的,现在浏览器允许我们在引用样式文件的时候就可以指定媒体查询,这样没有匹配到的样式加载的优先级会被降低,从而提升页面的渲染速度。
案例
假设我们有一个页面,需要在不同的设备上显示不同的样式,我们可能会这样写:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><link rel="stylesheet" href="css/desktop.css"><link rel="stylesheet" href="css/mobile.css">
</head>
<body></body>
</html>
- desktop.css
html, body {margin: 0;padding: 0;
}body {background: pink;
}
- mobile.css
@media (max-width: 600px) {body {background: lightblue;}
}
这样有什么问题呢?我们先来分析一下在这整个期间发生了什么:
首先是网络,可以看到优先级都是最高的,优先级最高代表着会被优先加载,css加载又会阻塞渲染,所以如果css文件过大,会造成页面的白屏时间过长。
再看性能分析,在网络一栏并行发送了两个请求,可以看到mobile.css是后加载出来的,但是渲染是在mobile.css加载完成之后才开始的,但是桌面模式下不需要mobile.css,这样就造成白屏时间延长。
解决方案
这个时候我们就可以使用外置的媒体查询,来解决这个问题,我们只需要在link标签上添加media属性,就可以实现这个效果。
<link rel="stylesheet" href="css/desktop.css" media="screen and (min-width: 600px)">
<link rel="stylesheet" href="css/mobile.css" media="screen and (max-width: 600px)">
在我们加上这个属性之后,我们再来看一下网络和性能分析:
网络方面可以看到,当我的设备分辨率小于600px的时候,desktop.css虽然放在最前面,但是优先级却是最低的,而mobile.css则是最先加载的。
性能方面可以看到,desktop.css一加载完毕就开始渲染页面,而mobile.css则是继续加载,仿佛不关心页面的渲染,这样页面的白屏时间就有效的缩短了。
这次我调整了分辨率,因为
desktop.css加载比较快,可以看我画红色竖线的地方,desktop.css加载完毕之后,页面就开始渲染了;
同时使用这种方式加载,可以省掉css文件中的媒体查询,这样可以减少css文件的大小,提高加载速度。
其他用法
这种方式可以支持几乎所有的媒体查询,比如:
<link rel="stylesheet" href="css/print.css" media="print">
<link rel="stylesheet" href="css/landscape.css" media="screen and (orientation: landscape)">
<link rel="stylesheet" href="css/retina.css" media="screen and (-webkit-min-device-pixel-ratio: 2)">
这些都可以通过media属性来实现,但是需要注意的是,目前并不是所有的浏览器都支持这种方式,而且部分浏览器表现形式也不相同。
由于个人设备有限,我这里只是在chrome上写的示例,根据资料显示,firefox和safari都支持这种方式,但是safari并没有做任何优化。
最后
整理了一套《前端大厂面试宝典》,包含了HTML、CSS、JavaScript、HTTP、TCP协议、浏览器、VUE、React、数据结构和算法,一共201道面试题,并对每个问题作出了回答和解析。

有需要的小伙伴,可以点击文末卡片领取这份文档,无偿分享
部分文档展示:




文章篇幅有限,后面的内容就不一一展示了
有需要的小伙伴,可以点下方卡片免费领取
相关文章:

外置的媒体查询,对性能又一次的优化提升
通常情况下我们写媒体查询都是写在一个样式文件中,对于浏览器加载的时候,会解析到最后一行样式时才会渲染页面,这样就会造成页面的白屏时间过长。 但是通常情况下大量的媒体查询样式都是无用的,现在浏览器允许我们在引用样式文件…...

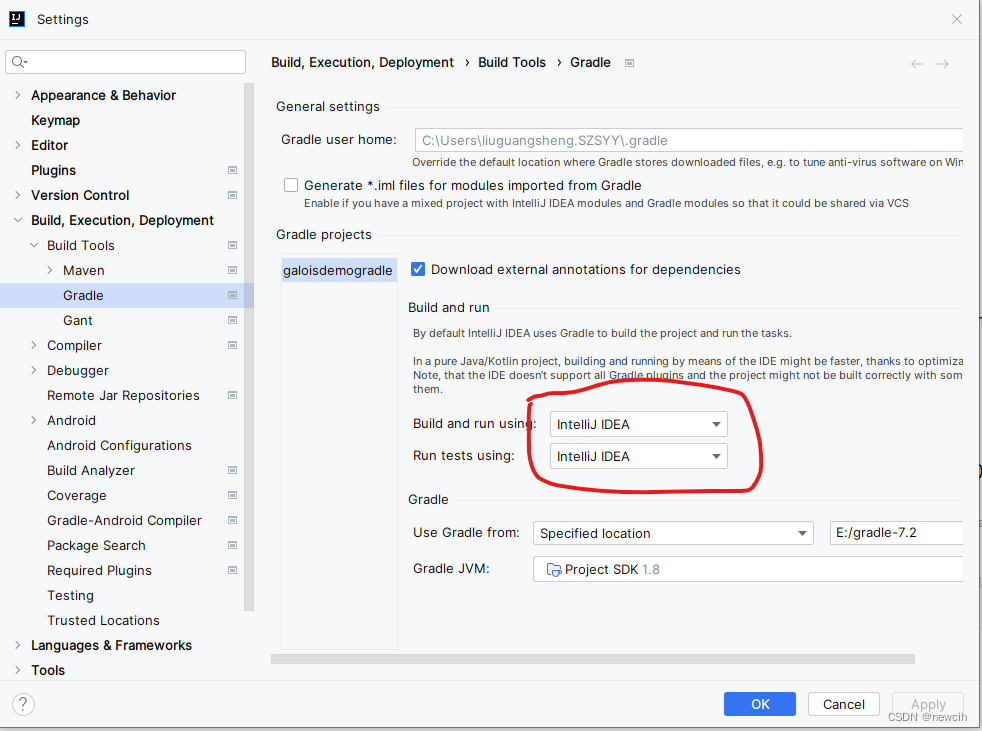
【Galois工具开发之路】关于IDEA的gradle工程执行两次premain的bug~
文章目录关于premain方法问题记录解决方式关于premain方法 是Java Agent技术的一种,通过 -javaagent: 的方式,添加外部代理,代理入口方法为 premain 。另一种Java Agent技术则是动态attach到java进程的方式,这种方式则是使用 age…...

云计算 概念与技术
如果我倡导的计算机在未来得到使用,那么有一天,计算也可能像电话一样成为共用设施。计算机应用将成为一全新的、重要的产业的基础。 ——John McCarthy 云计算的概念 定义 Garther公司的定义 一种计算方式,能通过Internet技术将可扩展的和…...

基于追踪标记的WAF设计思路
一 相关背景 目前,市面上的WAF产品通常采用”发现即阻断“的策略,以防护针对业务系统的Web攻击行为。虽然该策略可及时阻断攻击,但形式上过于简单,并不能有效掌握攻击者进一步的攻击意图,也不能有效提高攻击者的成本投…...

Java StringBuffer StringBuilder,超详细整理,适合新手入门
目录 一、StringBuffer和StringBuilder的区别是什么? 二、StringBuffer的示例 三、StringBuilder的示例 四、为什么StringBuffer和StringBuilder比String更适合在循环中使用? 五、如何将String对象转换为StringBuilder或StringBuffer对象࿱…...

数据结构—堆(完全解析)
数据结构—堆(完全解析) 数据结构——堆(Heap)大根堆、小根堆 详解数据结构——堆 堆的基本存储 【从堆的定义到优先队列、堆排序】 10分钟看懂必考的数据结构——堆 【堆/排序】堆排序的两种建堆方法 【算法】排序算法之堆排序 C…...

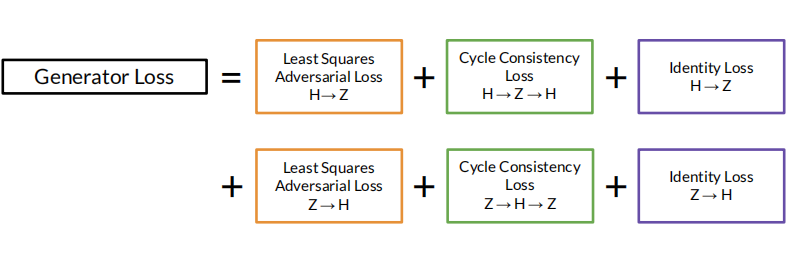
深度卷积对抗神经网络 进阶 第三部分 GANs Unpaired Translation with Cycle GAN 模型
非配对的图像转换应用 Unpaired Image-to-Image Translation Unpaired image-to-image translation 主要用于学习两组图像之间的对应关系,检查和寻找两堆数据中的共同内容(content)以及每堆独有的特点(style)。而这个…...

常见的排序算法 | 直接插入排序 | 希尔排序 | 选择排序 | 堆排序 | 冒泡排序 | 快速排序 | 归并排序 |(详解,附动图,代码)
思维导图: 一.插入排序 1.直接插入排序(InsertSort) ①手机通讯录时时刻刻都是有序的,新增一个电话号码时,就是使用插入排序的方法将其插入原有的有序序列。 ②打扑克 步骤: ①如果一个序列只有一个数&am…...

深入浅出 MySQL 索引(一)
MySQL 索引(基础篇) 你好,我是悟空。 本文目录如下: 一、前言 最近在梳理 MySQL 核心知识,刚好梳理到了 MySQL 索引相关的知识,我的文章风格很多都是原理 实战的方式带你去了解知识点,所以…...

FinClip 的 2022 与 2023
相比往年,今年复盘去年与展望新年的文章来的稍慢一点。不过也希望能够借这篇文章,和关注 FinClip 的用户朋友们一起聊聊,我们在去年和今年的想法与计划。 2022 在过去的一年中,我们的身边发生了很多事情,这些事情在不…...

Python 泛型 - 如何在实例方法中获取泛型参数T的类型?
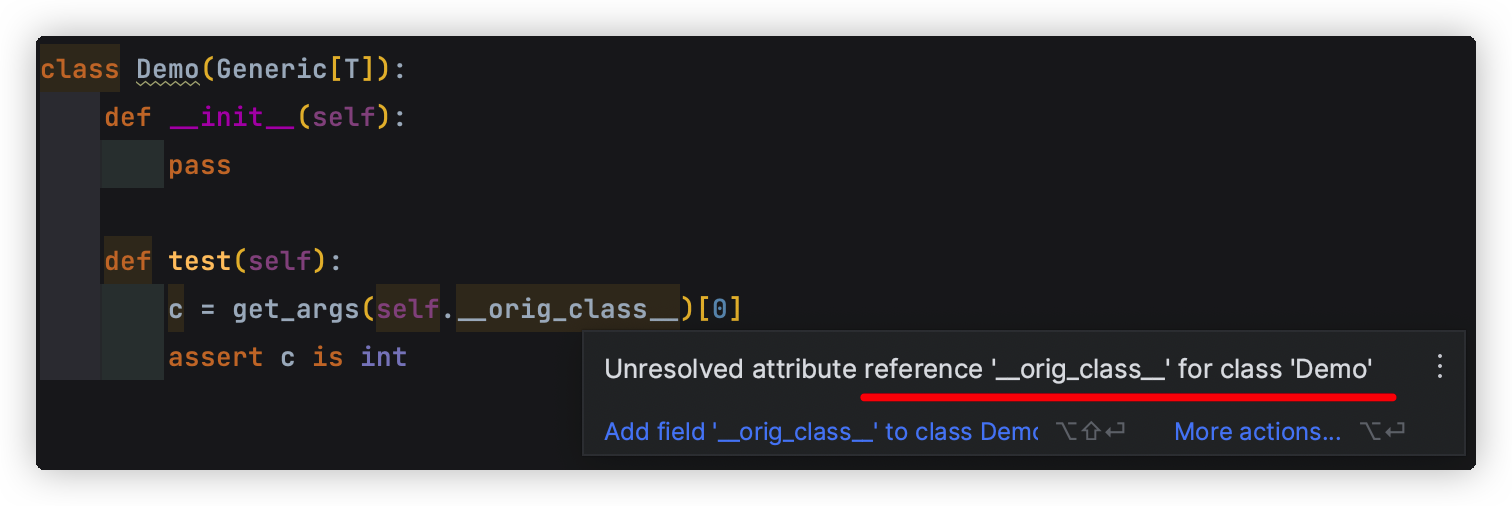
先上解决方法:https://stackoverflow.com/questions/57706180/generict-base-class-how-to-get-type-of-t-from-within-instance 再来简单分析下源码。 talk is cheap, show me the code. from typing import Dict Dict[str, int]Dict只是一个类型,并不…...

Shell语法基础总结
Shell 变量使用变量只读变量删除变量变量类型Shell 字符串单引号与双引号字符串获取字符串长度提取子字符串拼接字符串Shell 数组定义数组读取数组获取数组的长度Shell 传递参数Shell 基本运算符算术运算符关系运算符布尔运算符逻辑运算符字符串运算符Shell 信息输出命令Shell …...

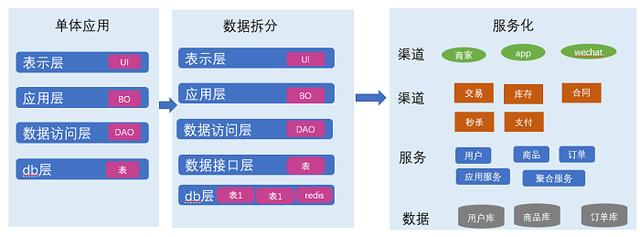
架构基本概念和架构本质
什么是架构和架构本质 在软件行业,对于什么是架构,都有很多的争论,每个人都有自己的理解。此君说的架构和彼君理解的架构未必是一回事。因此我们在讨论架构之前,我们先讨论架构的概念定义,概念是人认识这个世界的基础&…...

taobao.trade.ordersku.update( 更新交易的销售属性 )
¥开放平台免费API必须用户授权 只能更新发货前子订单的销售属性 只能更新价格相同的销售属性。对于拍下减库存的交易会同步更新销售属性的库存量。对于旺店的交易,要使用商品扩展信息中的SKU价格来比较。 必须使用sku_id或sku_props中的一个参数来更新&a…...
(附python代码实现))
算法实战应用案例精讲-【图像处理】使用scikit-image做图像处理(最终篇)(附python代码实现)
目录 高级滤波 autolevel bottomhat 与 tophat enhance_contrast entropy equalize gradient 其它滤波器...

数据结构与算法(四):树结构
前面讲到的顺序表、栈和队列都是一对一的线性结构,这节讲一对多的线性结构——树。「一对多」就是指一个元素只能有一个前驱,但可以有多个后继。 一、基本概念 树(tree)是n(n>0)个结点的有穷集。n0时称…...

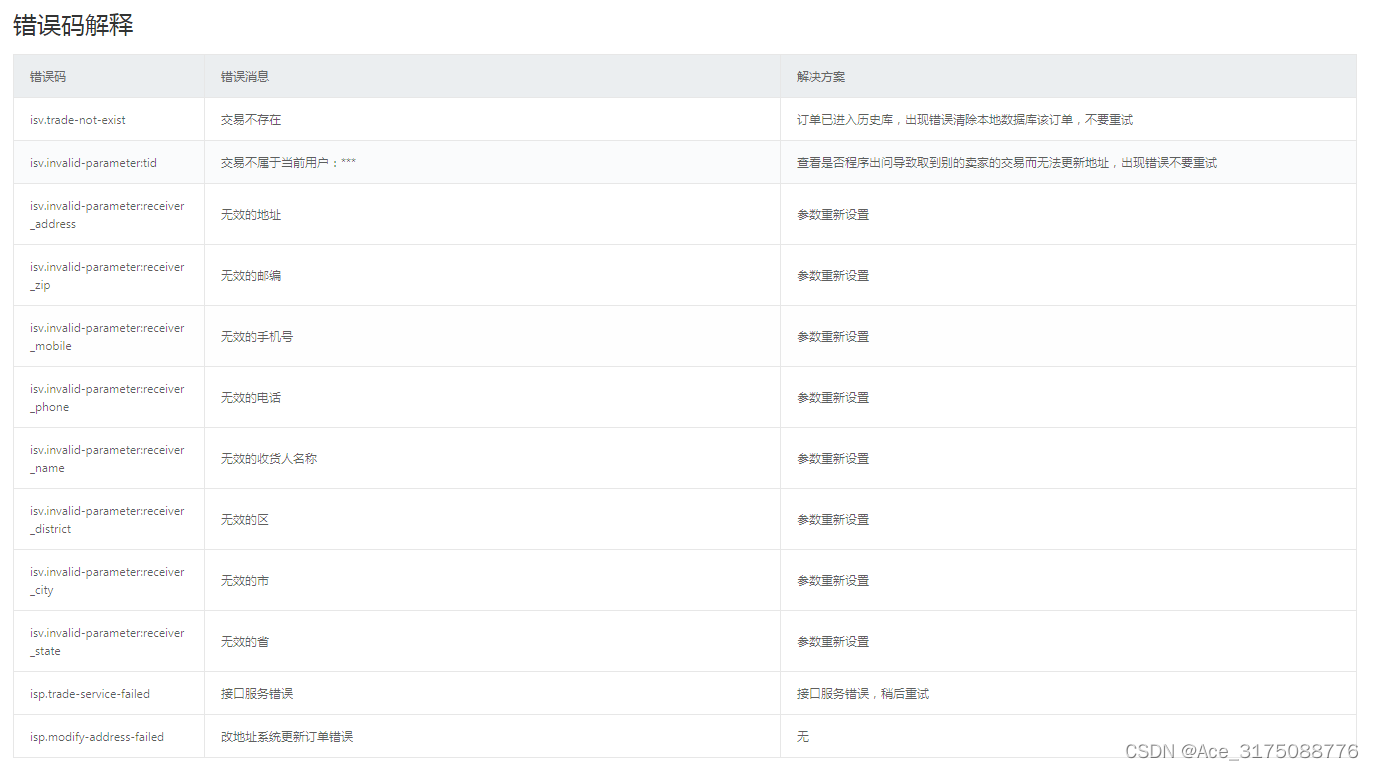
taobao.trade.shippingaddress.update( 更改交易的收货地址 )
¥开放平台免费API必须用户授权 只能更新一笔交易里面的买家收货地址 只能更新发货前(即买家已付款,等待卖家发货状态)的交易的买家收货地址 更新后的发货地址可以通过taobao.trade.fullinfo.get查到 参数中所说的字节为GBK编码的&…...

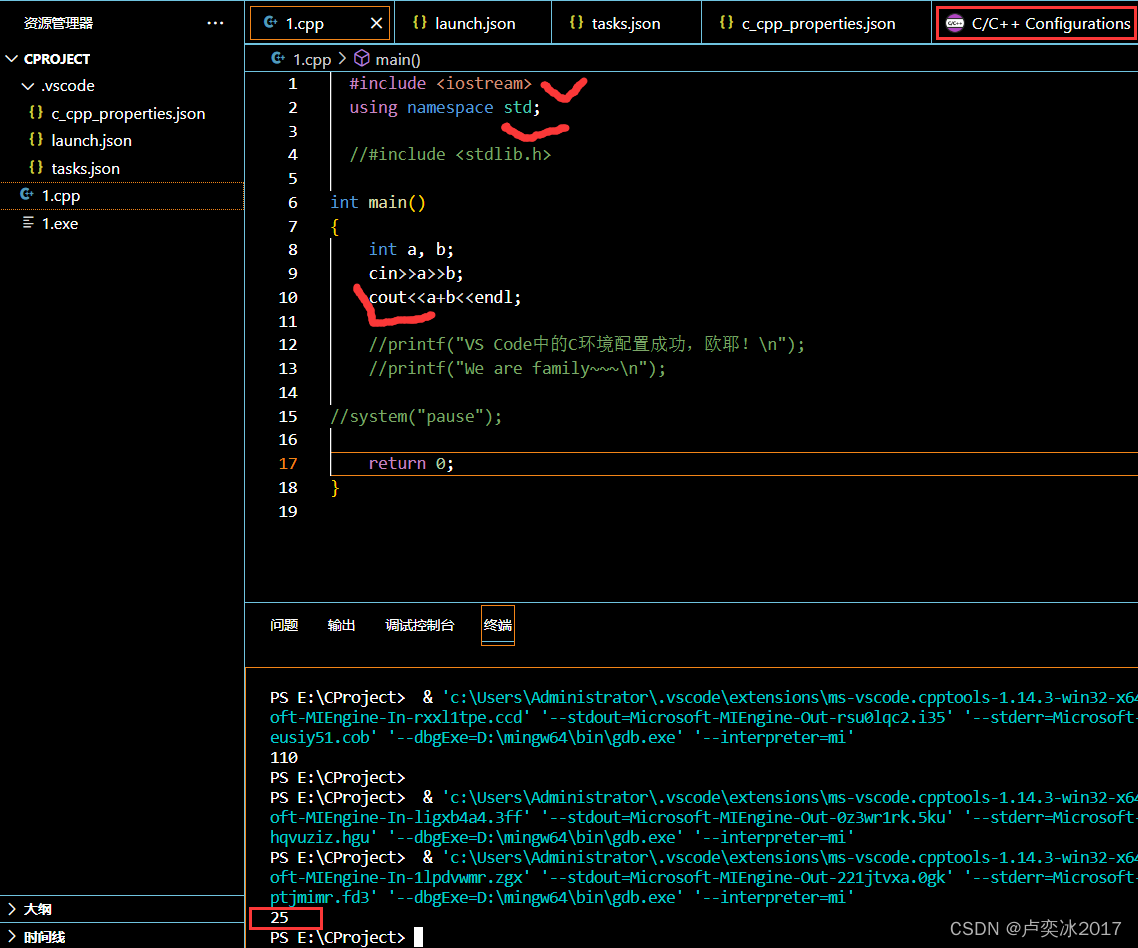
VS Code安装及(C/C++)环境配置(Windows系统)
参考资料2份: 从零开始的vscode安装及环境配置教程(C/C)(Windows系统)_光中影zone的博客-CSDN博客_vscode运行配置https://blog.csdn.net/qq_45807140/article/details/112862592 VSCode配置C/C环境 - 知乎 (zhihu.com)https://zhuanlan.zhihu.com/p/87864677 五…...

【Spring Cloud Alibaba】006-OpenFeign
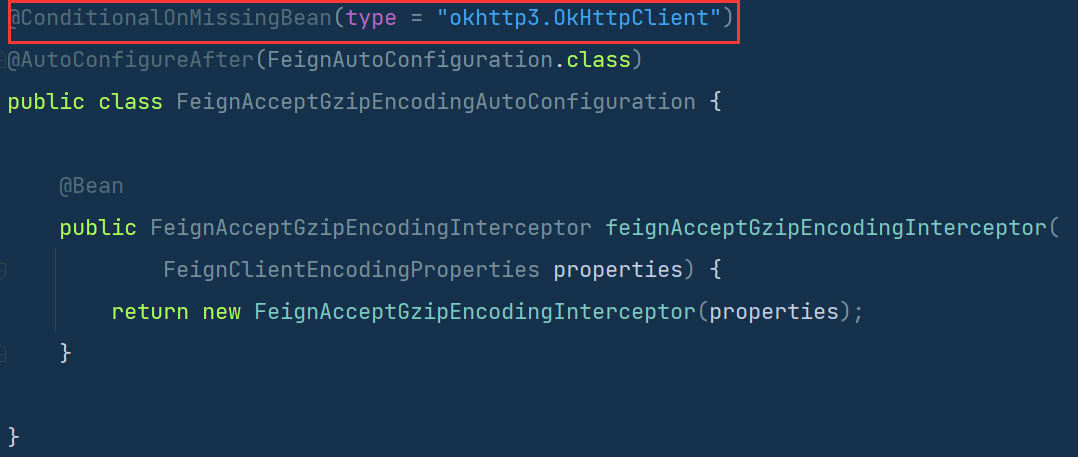
【Spring Cloud Alibaba】006-OpenFeign 文章目录【Spring Cloud Alibaba】006-OpenFeign一、概述1、Java 项目实现接口调用的方法HttpclientOkhttpHttpURLConnectionRestTemplate WebClient2、Feign 概述二、Spring Cloud Alibaba 快速整合 OpenFeign1、添加依赖2、启动类加注…...

挚文集团短期内不适合投资,长期内看好
来源:猛兽财经 作者:猛兽财经 挚文集团(MOMO)在新闻稿中称自己是“中国在线社交和娱乐领域的领军企业”。 该公司旗下的陌陌是中国“陌生人社交网络”移动应用类别的领导者,并在2022年9月拥有超过1亿的月活跃用户。探…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

FFmpeg avformat_open_input函数分析
函数内部的总体流程如下: avformat_open_input 精简后的代码如下: int avformat_open_input(AVFormatContext **ps, const char *filename,ff_const59 AVInputFormat *fmt, AVDictionary **options) {AVFormatContext *s *ps;int i, ret 0;AVDictio…...

基于django+vue的健身房管理系统-vue
开发语言:Python框架:djangoPython版本:python3.8数据库:mysql 5.7数据库工具:Navicat12开发软件:PyCharm 系统展示 会员信息管理 员工信息管理 会员卡类型管理 健身项目管理 会员卡管理 摘要 健身房管理…...

循环语句之while
While语句包括一个循环条件和一段代码块,只要条件为真,就不断 循环执行代码块。 1 2 3 while (条件) { 语句 ; } var i 0; while (i < 100) {console.log(i 当前为: i); i i 1; } 下面的例子是一个无限循环,因…...

【大厂机试题+算法可视化】最长的指定瑕疵度的元音子串
题目 开头和结尾都是元音字母(aeiouAEIOU)的字符串为元音字符串,其中混杂的非元音字母数量为其瑕疵度。比如: “a” 、 “aa”是元音字符串,其瑕疵度都为0 “aiur”不是元音字符串(结尾不是元音字符) “…...

leetcode238-除自身以外数组的乘积
leetcode 238 思路 可以在不使用除法的情况下,利用前缀积和后缀积来实现解答 前缀积:对每个位置,计算当前数字左侧的所有数字的乘积后缀积:对每个位置,计算当前数字右侧的所有数字的乘积 结合这两种思想࿰…...
