PHP 生成 PDF文件
参考官网 Example 009 : Image() · TCPDF
laravel 可以使用 composer 安装 tecnickcom/tcpdf
进行使用
//require_once("../app/Extend/tcpdf/tcpdf.php");
$pdf = new TCPDF();// 设置文档信息$pdf->SetCreator('懒人开发网');$pdf->SetAuthor('懒人开发网');$pdf->SetTitle('TCPDF示例');$pdf->SetSubject('TCPDF示例');$pdf->SetKeywords('TCPDF, PDF, PHP');// 设置页眉和页脚信息$pdf->SetHeaderData('tcpdf_logo.jpg', 30, 'LanRenKaiFA.com', '学会偷懒,并懒出效率!', [0, 64, 255], [0, 64, 128]);$pdf->setFooterData([0, 64, 0], [0, 64, 128]);// 设置页眉和页脚字体$pdf->setHeaderFont(['stsongstdlight', '', '10']);$pdf->setFooterFont(['helvetica', '', '8']);// 设置默认等宽字体$pdf->SetDefaultMonospacedFont('courier');// 设置间距$pdf->SetMargins(15, 15, 15);//页面间隔$pdf->SetHeaderMargin(5);//页眉top间隔$pdf->SetFooterMargin(10);//页脚bottom间隔// 设置分页$pdf->SetAutoPageBreak(true, 25);// set default font subsetting mode$pdf->setFontSubsetting(true);//设置字体 stsongstdlight支持中文$pdf->SetFont('stsongstdlight', '', 14);//第一页$pdf->AddPage();$pdf->writeHTML('<p style="text-align: center"><h1>第一页内容</h1></p>');$pdf->writeHTML('<p>我是第一行内容</p>');$pdf->writeHTML('<p style="color: red">我是第二行内容</p>');$pdf->writeHTML('<p>我是第三行内容</p>');$pdf->Ln(5);//换行符$pdf->writeHTML('<p><a href="http://www.lanrenkaifa.com/" rel="external nofollow" title="">懒人开发网</a></p>');//第二页$pdf->AddPage();$pdf->writeHTML('<h1>第二页内容</h1>');//输出PDF$pdf->Output('t.pdf', 'I');//I输出、D下载相关文章:

PHP 生成 PDF文件
参考官网 Example 009 : Image() TCPDF laravel 可以使用 composer 安装 tecnickcom/tcpdf 进行使用 //require_once("../app/Extend/tcpdf/tcpdf.php"); $pdf new TCPDF();// 设置文档信息$pdf->SetCreator(懒人开发网);$pdf->SetAuthor(懒人开发网);$…...

讲讲项目里的仪表盘编辑器(一)
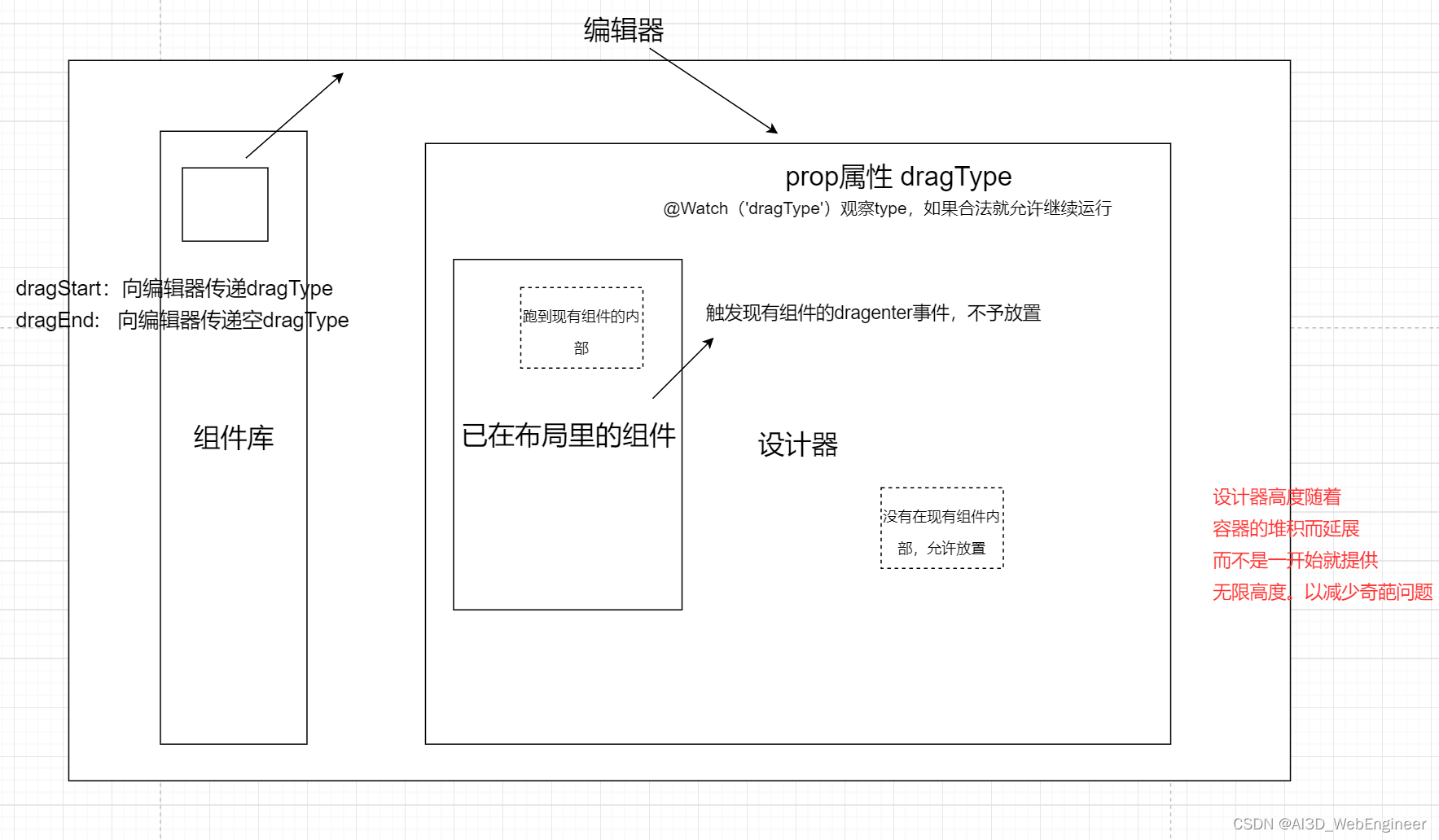
需求 要做一个仪表盘系统,要求有: ① 设计功能(包括布局、大小、排列) ② 预览功能 ③ 运行功能 布局选择 做编辑器,肯定要先选择布局。 前端有几种常用布局。 静态布局 也叫文档布局。默认的网页形式…...

解决方案 | 如何构建市政综合管廊安全运行监测系统?
如何构建市政综合管廊安全运行监测系统?WITBEE万宾城市生命线智能监测仪器,5年免维护设计,集成10多项结构与气体健康监测指标,毫秒级快速响应,时刻感知综合管廊运行态势...

JCEF中js与java交互、js与java相互调用
jcef中js与java相互调用,java与js相互调用,chrome与java相互调用,java与chrome相互调用、jcef与java相互调用 前提:https://blog.csdn.net/weixin_44480167/article/details/133170970(java内嵌浏览器CEF-JAVA、jcef、…...

9.20 校招 实习 内推 面经
绿泡*泡: neituijunsir 交流裙 ,内推/实习/校招汇总表格 1、校招丨智行者2024年校园招聘正式启动啦 校招丨智行者2024年校园招聘正式启动啦 2、校招 | 乐动机器人2024校园招聘 校招 | 乐动机器人2024校园招聘 3、校招丨小天才2024届秋季校园招聘 …...

基于JAVA+SpringBoot+Vue+协同过滤算法+爬虫的前后端分离的租房系统
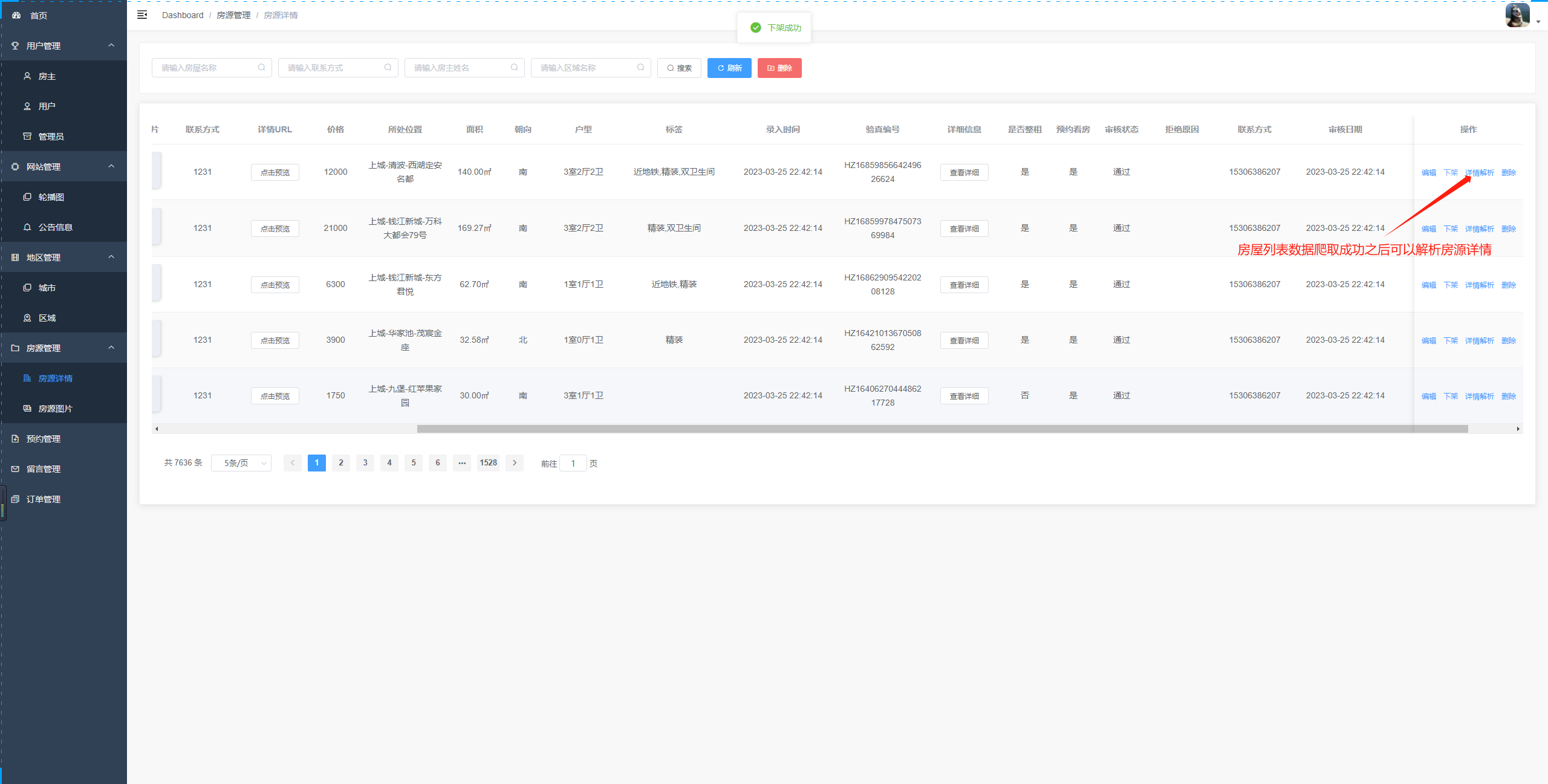
✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景介绍: 随着城市化进程的加快…...

【Android Framework系列】第16章 存储访问框架 (SAF)
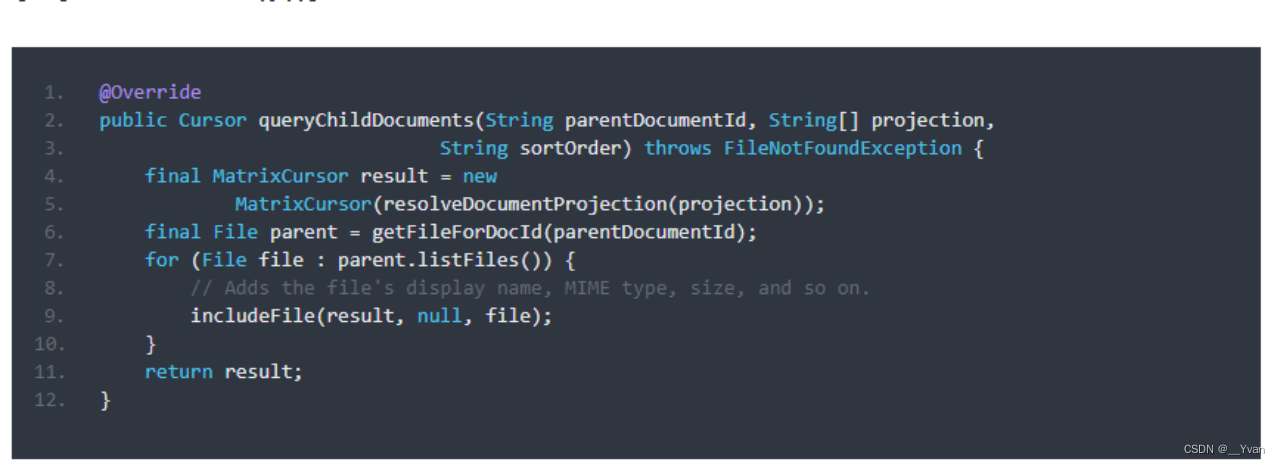
1 概述 Android 4.4(API 级别 19)引入了存储访问框架 (Storage Access Framework)。SAF让用户能够在其所有首选文档存储提供程序中方便地浏览并打开文档、图像以及其他文件。 用户可以通过易用的标准 UI,以统一方式在所有应用和提供程序中浏…...

Antdesign 4中让分页组件居中显示的方法
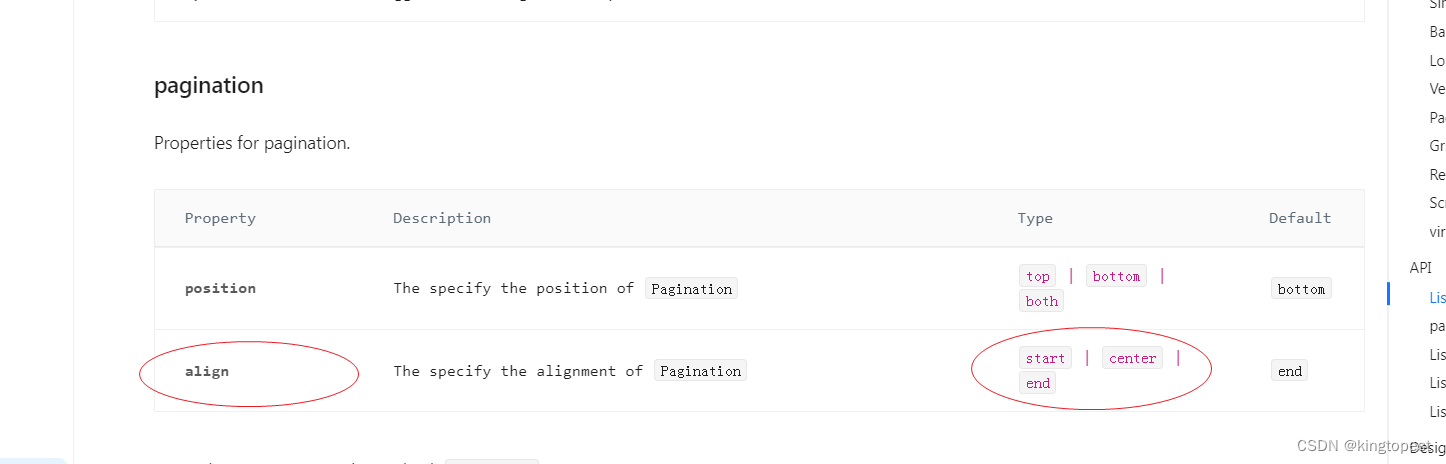
在Ant Design 4中分页组件默认是最右边显示的,而这个没有设置位置的属性的 解决办法: 在pagination的属性中增加: style: {textAlign: "center"} 在Ant Design 5中可以让pagination使用align: center来实现分页组件居中...

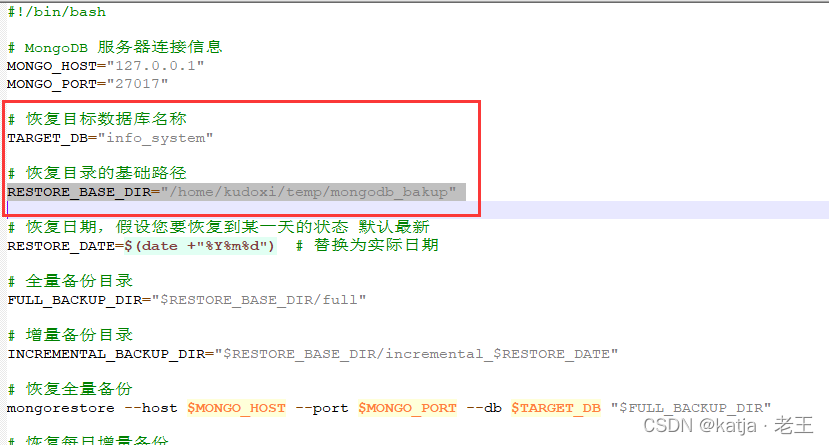
【笔记】ubuntu 20.04 + mongodb 4.4.14定时增量备份脚本
环境 ubuntu 20.04mongodb 4.4.14还没实际使用(20230922)后续到10月底如果有问题会修改 原理 只会在有新增数据时生成新的备份日期目录备份恢复时,如果恢复的数据库未删除,则会覆盖数据 准备 准备一个文件夹,用于…...

c++实现的一个定时器实例
/* * author: hjjdebug * date : 2023年 09月 23日 星期六 11:52:29 CST * description: 用std::thread 实现了一个定时器,深刻理解一下定时器是怎样工作的. * 参考Timer.h, Timer.cpp */ $ cat main.cpp #include "Timer.h" #include <unis…...
Python线程和进程
1、深度解析Python线程和进程 一篇文章带你深度解析Python线程和进程 - 知乎使用Python中的线程模块,能够同时运行程序的不同部分,并简化设计。如果你已经入门Python,并且想用线程来提升程序运行速度的话,希望这篇教程会对你有所帮…...
)
算法 寻找峰值-(二分查找+反向双指针)
牛客网: BM19 题目: 寻找数组峰值,可能多个返回任一个,每个值满足nums[i] ! nums[i 1] 思路: 双指针 left 0, right n-1, 相向而行,取中间位置mid, nums[mid]与nums[mid1]比较,如果nums[mid] < nums[mid1],说明…...

【数据结构】—交换排序之快速排序究极详解,手把手带你从简单的冒泡排序升级到排序的难点{快速排序}(含C语言实现)
食用指南:本文在有C基础的情况下食用更佳 🔥这就不得不推荐此专栏了:C语言 ♈️今日夜电波:靴の花火—ヨルシカ 0:28━━━━━━️💟──────── 5:03 …...

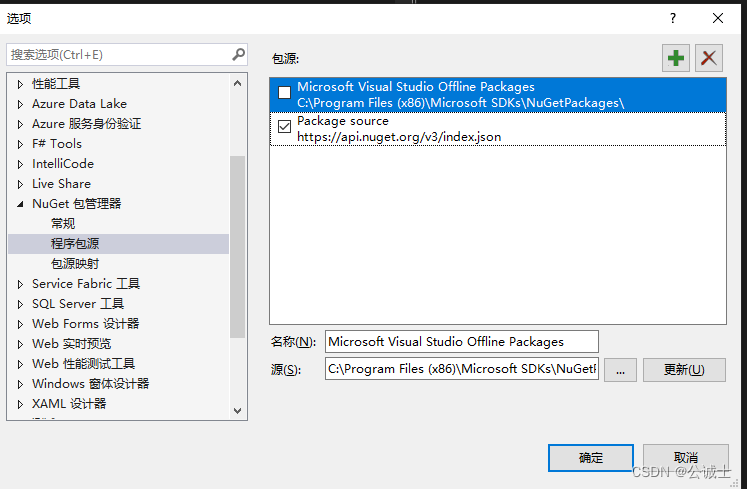
【c#-Nuget 包“在此源中不可用”】 Nuget package “Not available in this source“
标题c#-Nuget 包“在此源中不可用”…但 VS 仍然知道它吗? (c# - Nuget package “Not available in this source”… but VS still knows about it?) 背景: 今日从公司svn 上拉取很久很久以前的代码,拉取下来200报错,进一步发…...

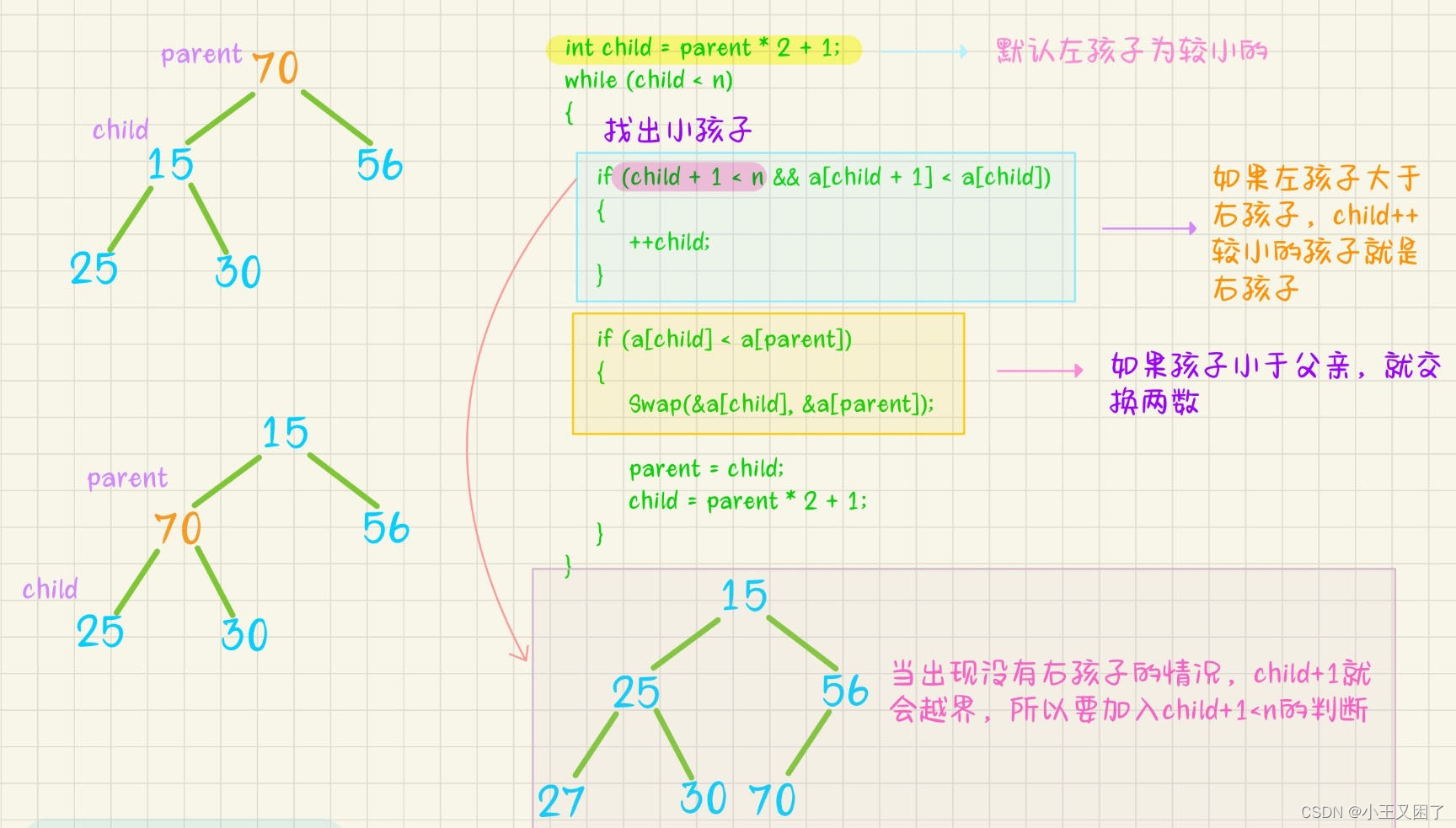
【数据结构】二叉树之堆的实现
🔥博客主页:小王又困了 📚系列专栏:数据结构 🌟人之为学,不日近则日退 ❤️感谢大家点赞👍收藏⭐评论✍️ 目录 一、二叉树的顺序结构 📒1.1顺序存储 📒1.2堆的性质…...

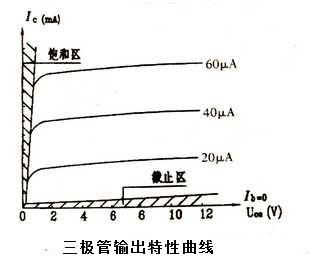
电工-三极管输入输出特性曲线讲解
三极管特性曲线是反映三极管各电极电压和电流之间相互关系的曲线,是用来描述晶体三极管工作特性曲线,常用的特性曲线有输入特性曲线和输出特性曲线。这里以下图所示的共发射极电路来分析三极管的特性曲线。 输入特性曲线 该曲线表示当e极与c极之间的电…...

深入解析容器与虚拟化:技术、对比与生态
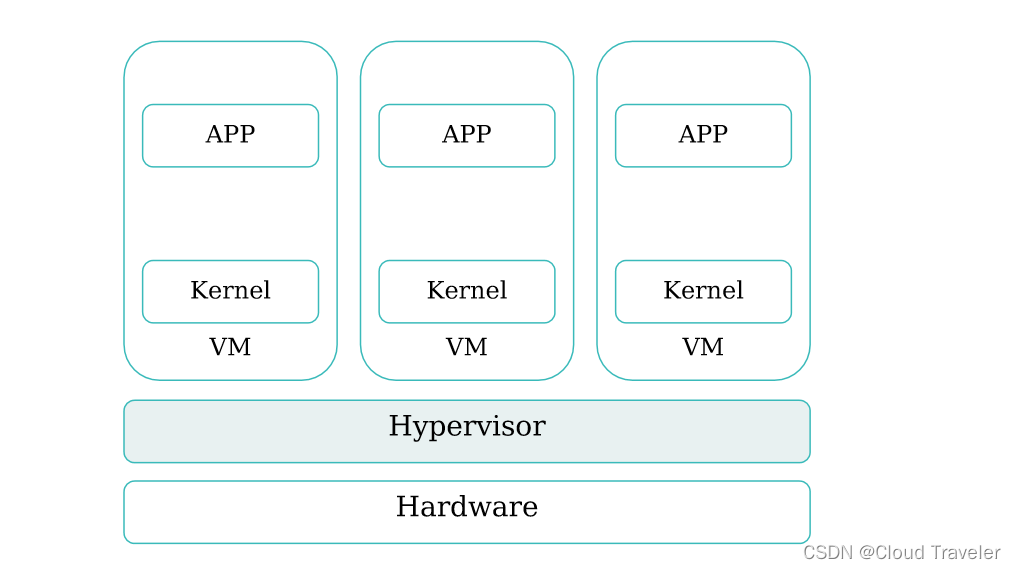
深入解析容器与虚拟化:技术、对比与生态 文章目录 深入解析容器与虚拟化:技术、对比与生态容器和虚拟化的基本概念和原理容器的定义和特点虚拟化的定义和特点 容器使用场景容器和虚拟机的对比虚拟化技术的四个特点容器实现虚拟化的原理常见容器引擎和容器…...

制作游戏demo的心得
制作这个游戏demo出来的心得 https://www.bilibili.com/video/BV1cF411m7Dh/ 制作游戏demo的心得 制作游戏demo,主要是为了表现自己的技术,那就一门心思想着如何提高表现力就行了,在整体的画面渲染风格方面或许没有什么可选择的,…...

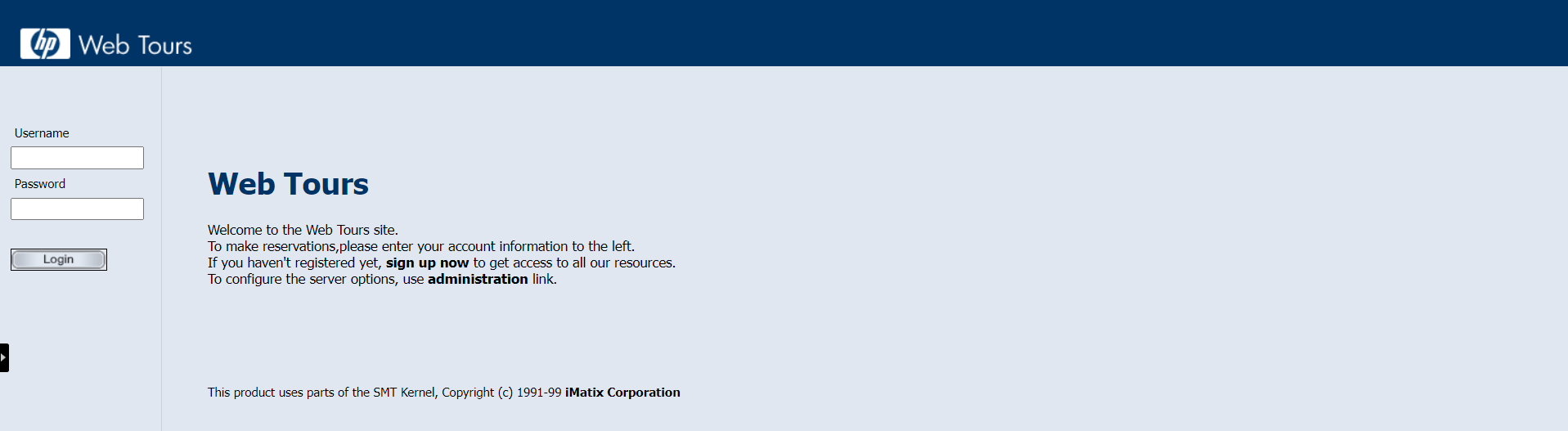
Web Tour Server窗口闪现
1.打开该文件所在位置 2.右击选择编辑,在最后一行加上pause,保存后重新打开Server窗口 3.重新打开后,若出现以下情况: 以管理员身份打开cmd命令行,输入命令netstat -aon|findstr “1080”,查看1080端口占用…...

Linux下的基本指令
目录 01. ls 指令 02. pwd命令 03. cd 指令 04. touch指令 05.mkdir指令(重要): 06.rmdir指令 && rm 指令(重要): 07.man指令(重要): 08mv指令ÿ…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
