图形化思维:Graphviz和DOT语言的艺术与实践
前言
Graphviz和DOT语言是一对强大的工具,用于创建各种类型的图形,从流程图和组织结构图到网络拓扑图,无所不能。它们的灵活性和自定义性使得它们在数据可视化、系统设计、项目规划等各个领域都备受欢迎。然而,要想真正掌握Graphviz和DOT语言,需要了解它们的基本语法和高级特性。
本文将引导您深入了解Graphviz和DOT语言的世界。我们将从基础开始,逐步介绍语法和概念,然后深入探讨一些高级功能,以帮助您创建引人入胜的可视化图形。无论您是数据科学家、软件工程师、项目经理还是任何需要可视化数据和信息的领域的专业人士,本文都将为您提供宝贵的知识和技巧。
文章目录
- 前言
- 如何使用Graphviz和DOT创建带中文的数据流程图
- 什么是Graphviz和DOT?
- 安装和配置Graphviz
- 创建简单的数据流程图示例
- 配置中文显示
- 1. 保存DOT源文件为UTF-8编码格式
- 2. 统一指定中文字体
- 3. 解决中文乱码问题的关键步骤
- 实例演示
- 可用prompt
- 数据流图
- E-R图
- DOT语言基本知识和语法要点
- 节点和边
- 节点(Node)
- 边(Edge)
- 图的类型
- 有向图(Digraph)
- 无向图(Graph)
- 节点和边的属性
- 节点标签和形状
- 边标签和颜色
- 子图的定义
- 全局属性
- 全局节点属性
- 全局边属性
- 图的属性
- 图的方向
- 为图添加标签
- 节点和边的样式
- 节点样式
- 边样式
- 子图的使用
- 子图引用
- 节点和边的注释
- 注释
- 分类和排名
- 分类
- 排名
- 子图的样式
- 子图样式
- 节点和边的分组
- 节点分组
- 边分组
- 边的箭头
- 箭头类型
- 边的端点
- 边的端点
- 连接多个节点
- 连接多个节点
- 边的样式控制
- 边的样式控制
- 图形的排列方向
- 图形的排列方向
- 标签的位置
- 标签的位置
- 边的权重
- 边的权重
- 创建中文图形示例
- 示例 1: 流程图
- 示例 2: 组织结构图
- 示例 3: 网络拓扑图
- 常见问题和解决方法
- 总结
如何使用Graphviz和DOT创建带中文的数据流程图
什么是Graphviz和DOT?
在深入讨论如何创建带中文数据流程图之前,让我们首先了解一下Graphviz和DOT是什么。
-
Graphviz:Graphviz是一个开源的图形可视化工具包,用于创建各种类型的图形,包括流程图、组织结构图、网络拓扑图等。它提供了一种描述图形的标记语言DOT(Graph Drawing Description Language)。
-
DOT:DOT是Graphviz的标记语言,用于描述图形的结构和属性。通过编写DOT代码,您可以定义图形的节点、边以及它们之间的关系,从而生成各种图形。
安装和配置Graphviz
首先,确保您已经安装了Graphviz工具。您可以从Graphviz官方网站(https://www.graphviz.org/)下载适合您操作系统的版本并进行安装。安装完成后,将Graphviz的执行文件路径添加到系统的PATH环境变量中,以便在命令行中访问Graphviz工具。


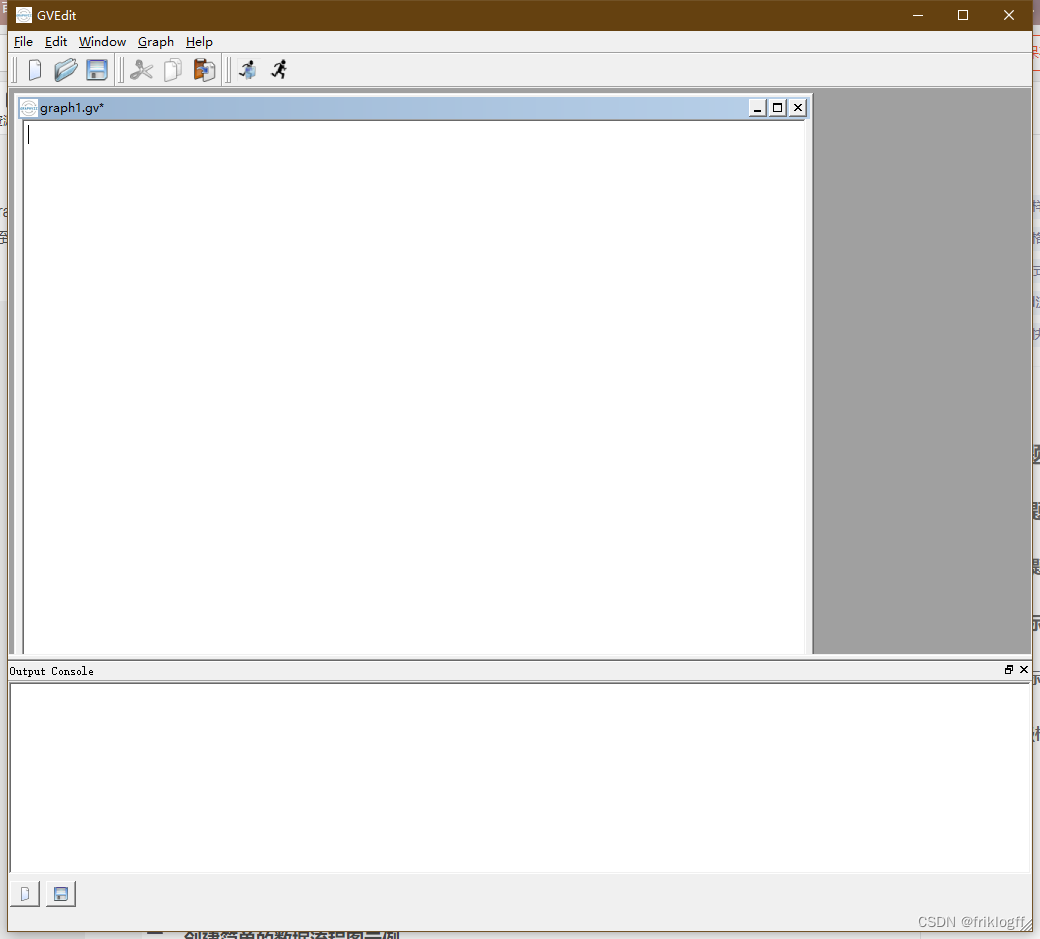
创建简单的数据流程图示例
让我们先来创建一个简单的数据流程图示例,以了解Graphviz和DOT的基本用法。以下是一个简单的DOT代码示例:
digraph simpleflowchart {start -> process -> end
}

在这个示例中,我们定义了三个节点:start、process和end,并使用箭头表示节点之间的流向关系。这是一个非常基本的流程图示例,但它演示了DOT代码的基本结构。
配置中文显示
要在数据流程图中正确显示中文字符,我们需要按照以下步骤进行配置:
1. 保存DOT源文件为UTF-8编码格式
确保您的DOT源文件以UTF-8编码格式保存。这是显示中文的基础。
2. 统一指定中文字体
在DOT代码中,我们可以使用node标签在全局为所有节点统一指定中文字体。例如:
node [fontname="宋体"]
这将使用宋体字体来显示所有节点的文字。
3. 解决中文乱码问题的关键步骤
关键步骤包括:
- 确保在
edge标签中指定fontname属性时,将其加上空格,并且在双引号外。示例:
edge [fontname="宋体"]
这样可以确保边的标签也使用宋体字体显示。
实例演示
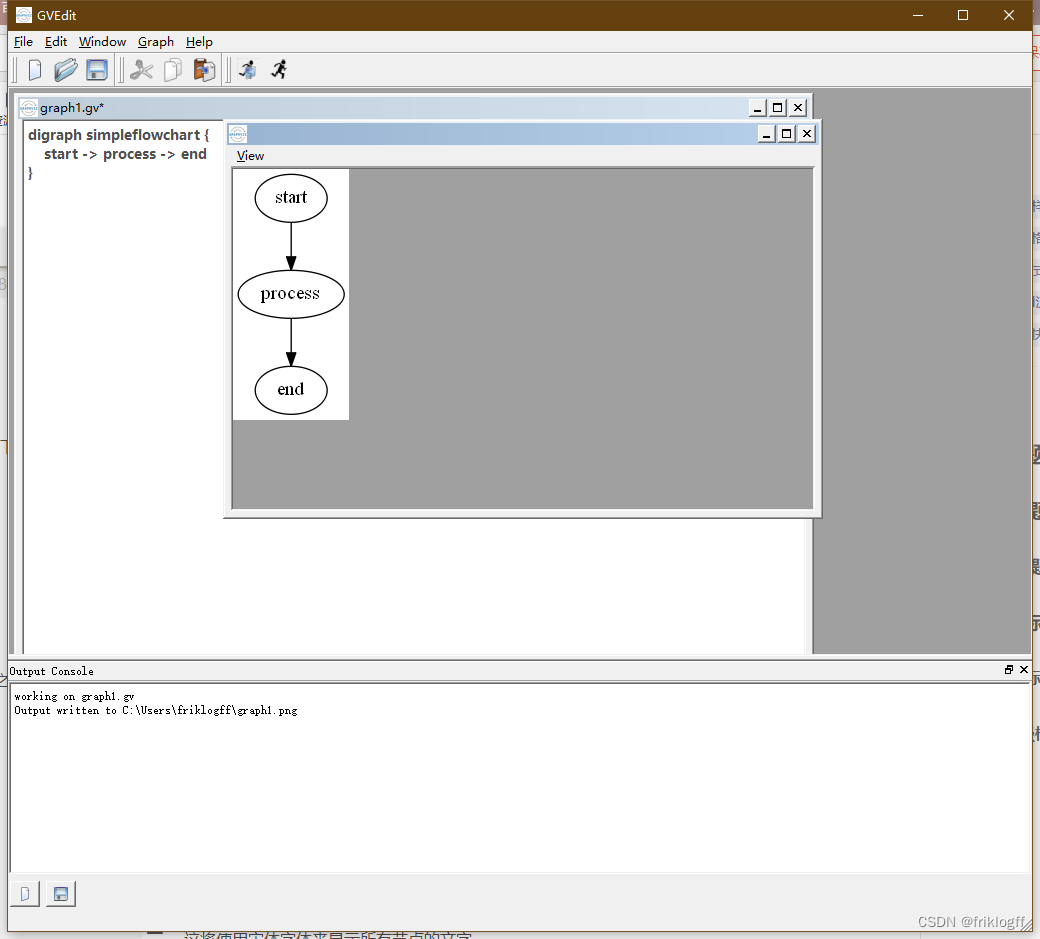
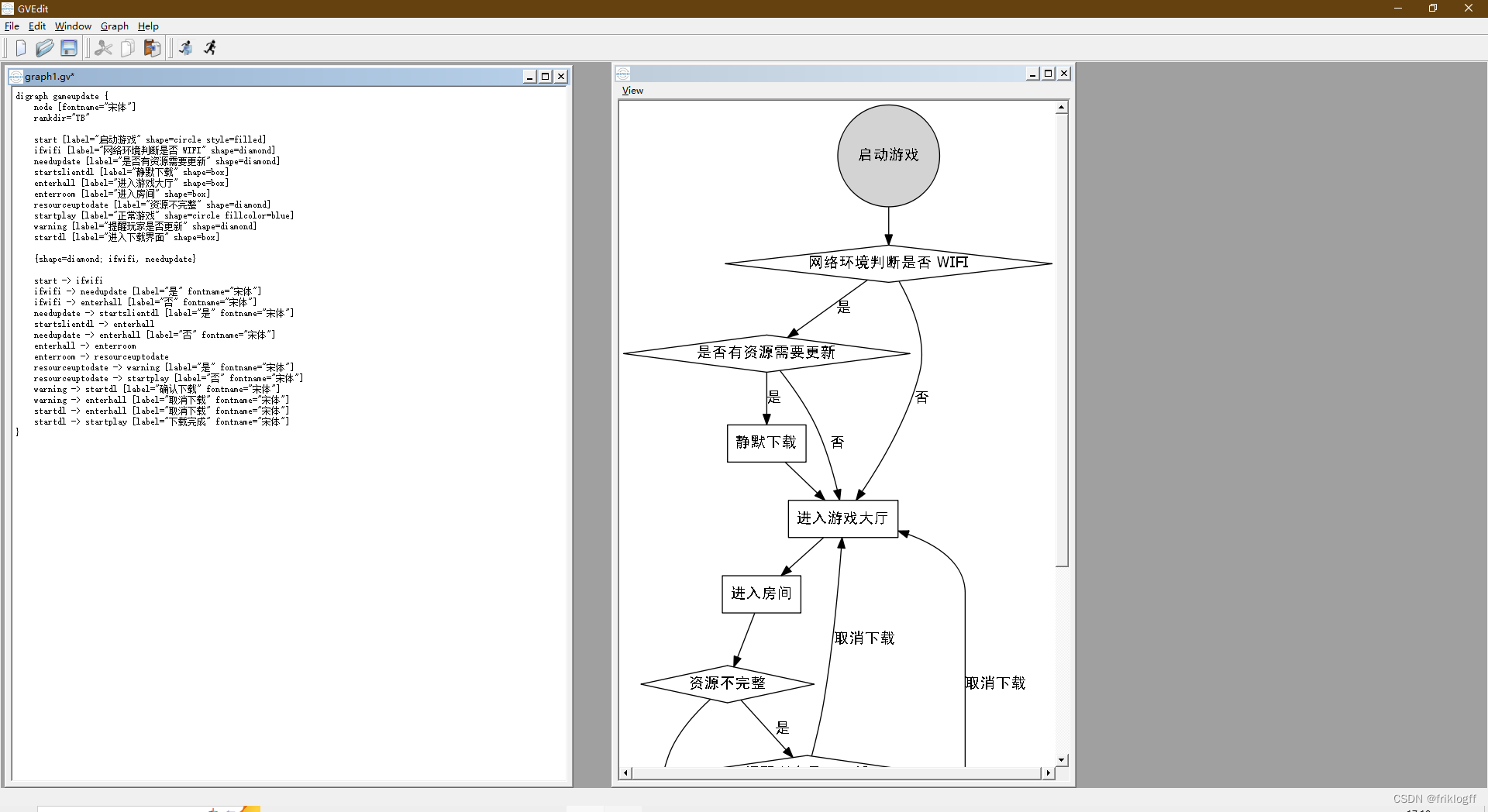
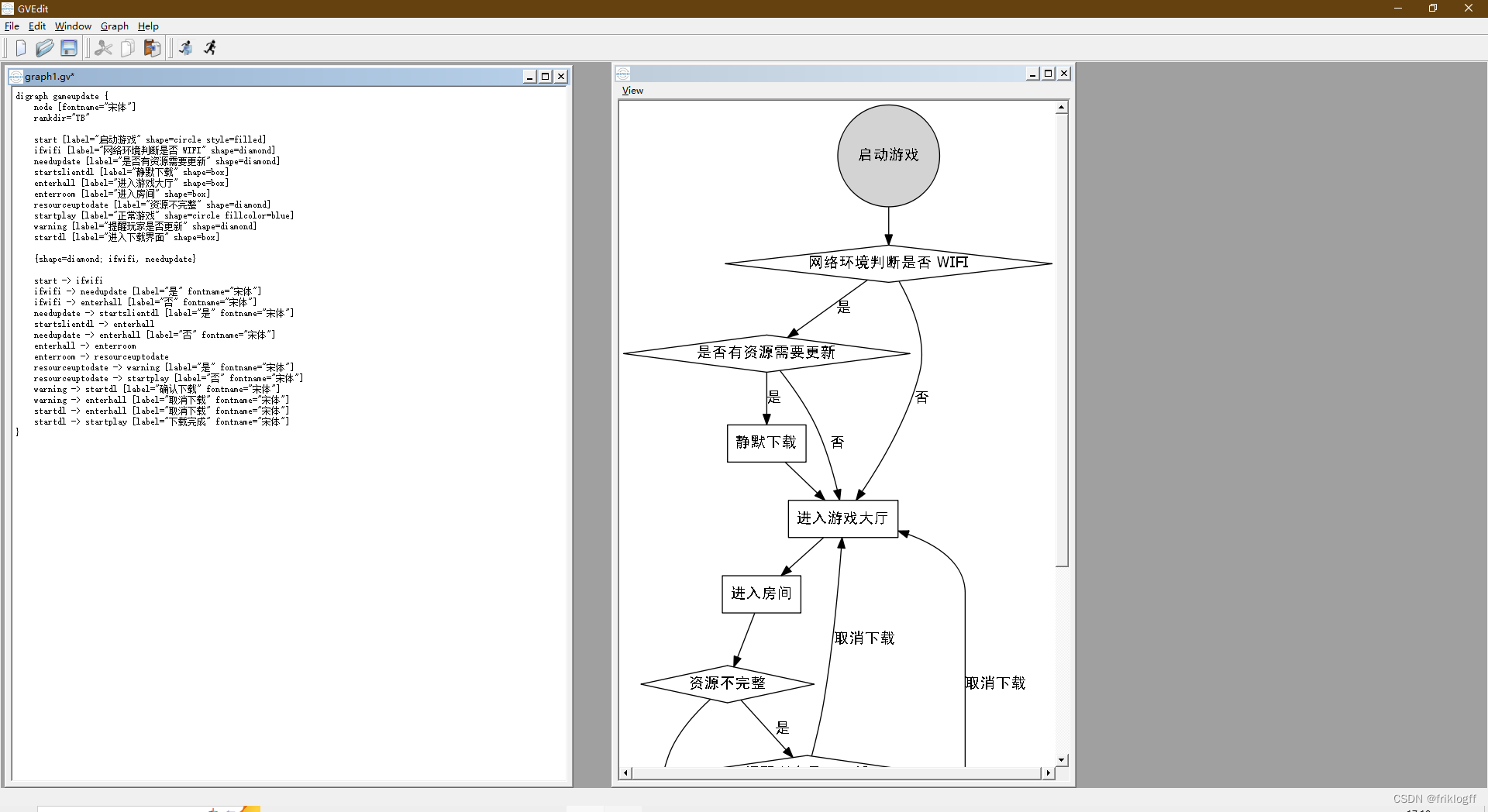
让我们通过一个实际的业务流程示例来演示如何创建带中文的数据流程图。假设我们要表示一个简单的游戏资源更新流程。
digraph gameupdate {node [fontname="宋体"]rankdir="TB"start [label="启动游戏" shape=circle style=filled]ifwifi [label="网络环境判断是否 WIFI" shape=diamond]needupdate [label="是否有资源需要更新" shape=diamond]startslientdl [label="静默下载" shape=box]enterhall [label="进入游戏大厅" shape=box]enterroom [label="进入房间" shape=box]resourceuptodate [label="资源不完整" shape=diamond]startplay [label="正常游戏" shape=circle fillcolor=blue]warning [label="提醒玩家是否更新" shape=diamond]startdl [label="进入下载界面" shape=box]{shape=diamond; ifwifi, needupdate}start -> ifwifiifwifi -> needupdate [label="是" fontname="宋体"]ifwifi -> enterhall [label="否" fontname="宋体"]needupdate -> startslientdl [label="是" fontname="宋体"]startslientdl -> enterhallneedupdate -> enterhall [label="否" fontname="宋体"]enterhall -> enterroomenterroom -> resourceuptodateresourceuptodate -> warning [label="是" fontname="宋体"]resourceuptodate -> startplay [label="否" fontname="宋体"]warning -> startdl [label="确认下载" fontname="宋体"]warning -> enterhall [label="取消下载" fontname="宋体"]startdl -> enterhall [label="取消下载" fontname="宋体"]startdl -> startplay [label="下载完成" fontname="宋体"]
}
在这个示例中,我们使用了中文节点和标签,以清晰地表示游戏资源更新的流程。通过在DOT代码中统一指定中文字体,我们确保了中文字符的正确显示。
可用prompt
数据流图
我希望您充当 Graphviz DOT 生成器,创建有意义的数据流图的专家。
要使用Graphviz和DOT代码生成带中文的图片,需要掌握以下要点:
- 将DOT源文件保存为UTF-8编码格式。这是显示中文的基础。
- 使用node标签在全局为所有节点统一指定中文字体。示例:
node [fontname=“仿宋”] - edge标签中指定label属性时,fontname属性要加空格,且在双引号外。示例:
ifwifi->needupdate[label=“是” fontname=“仿宋” ] - cluster、graph和node标签都支持fontname属性指定字体。例如指定图片标题字体:
graph [fontname=“楷体”]
label=“游戏资源更新流程”
综上,要生成带中文的DOT图片,保存UTF-8编码格式,选择适合的中文字体,然后在相应的标签(node、edge、graph等)中使用fontname属性进行指定。
生成图像如果中文仍然乱码,请检查:
- 是否所有中文节点和标签都指定了字体
- edge标签中fontname属性是否正确(加空格,在双引号外)
- 生成图像时,Graphviz的命令行参数中有无指定图片编码格式(-Tpng:c)
E-R图
如何根据题目生成E-R图进行更完善的总结,如下:
- 仔细阅读和理解题目描述,抓住题目要表达的主要实体及其属性。理解题目中的关键词语和要描述的业务语义。
- 根据题目要表达的业务语义,抽取出相关的实体,为每个实体命名。同时确定每个实体有哪些属性。
- 识别实体之间的各种关系,为每种关系命名,描述两个相关实体之间的联系。确定每种关系的最值约束,如1:1,1:N或M:N。
- 将抽取的实体及其属性通过关系正确链接在一起,组成E-R模型的框架结构。检查结构是否满足题目语义。
- 为实体、属性和关系添加必要的说明和限定信息,如属性的数据类型,关系的名称及限定等。表达清晰、准确、完整。
- 检查E-R图能否准确表达题目要描述的所有内容,没有遗漏或冗余信息。进行必要的修改和优化。
- 查看E-R图的简洁性,尽量不添加不必要的内容。E-R图应清晰地表达所有必要信息。
- 采用标准的E-R图格式和要素进行表达,包括:实体、属性、关系的表示方式;最值限定的表示方式;箭头表示联系方向等。
- 最后检查E-R图的准确性和可读性,看其是否完整准确地表达了题目描述的所有业务语义信息。
总之,根据题目生成高质量E-R图需要理解题目语义,识别相关要素,设计准确的框架结构,添加必要信息使其完整清晰,并进行适当优化简洁,达到准确表达题意的目的。这需要不断学习和实践。
DOT语言基本知识和语法要点
DOT语言是一种用于描述图形的文本语言,它是Graphviz工具的一部分,可用于生成各种类型的图形,如流程图、组织结构图、网络拓扑图等。
当使用Graphviz和DOT语言创建图形时,有一些基本知识和语法要点需要了解。以下是一些Graphviz和DOT语言的基础知识和语法:
节点和边
节点(Node)
节点是图中的基本元素,通常表示实体或数据点。节点可以用标签来标识,标签可以是文本或数字。
Node1 [label="节点1"];
Node2 [label="节点2"];
边(Edge)
边表示节点之间的关系或连接。边通常用箭头表示,箭头的方向表示关系的方向。
Node1 -> Node2;
图的类型
有向图(Digraph)
有向图中的边具有方向,表示节点之间的有向关系。
digraph G {A -> B;B -> C;C -> A;
}
无向图(Graph)
无向图中的边没有方向,表示节点之间的无序关系。
graph G {A -- B;B -- C;C -- A;
}
节点和边的属性
节点标签和形状
可以为节点指定标签以描述其内容,并指定形状来改变节点的外观。
Node1 [label="开始", shape=box];
Node2 [label="处理数据", shape=ellipse];
边标签和颜色
可以为边指定标签来描述其用途,并指定颜色来区分不同类型的边。
NodeA -> NodeB [label="连接", color=blue];
子图的定义
子图用于组织一组相关节点和边,使图更加结构化。子图可以使用 subgraph 或 cluster 定义。
subgraph cluster_A {Node1;Node2;
}
全局属性
全局节点属性
可以定义全局节点属性,这些属性将应用于图中的所有节点。
node [shape=box, color=green];
全局边属性
类似于全局节点属性,可以定义全局边属性,这些属性将应用于图中的所有边。
edge [color=blue, style=dashed];
图的属性
图的方向
可以使用 rankdir 属性指定图的方向,控制节点的布局。
rankdir=LR; // 从左到右的方向
为图添加标签
可以使用 label 属性为整个图添加标签,提供关于图的说明。
label="示例图: 数据流程"
这些是 Graphviz 和 DOT 语言的一些基本知识和语法要点。通过了解这些概念,您可以更好地使用 Graphviz 和 DOT 语言来创建各种类型的图形。接下来,我们将通过示例来深入了解如何使用这些语法来创建不同类型的图形。
节点和边的样式
节点样式
可以自定义节点的样式,包括颜色、填充、边框等。
Node1 [color=red, style=filled, fillcolor=yellow, shape=ellipse];
边样式
边可以具有不同的样式,如虚线、粗细、颜色等。
NodeA -> NodeB [style=dashed, penwidth=2, color=green];
子图的使用
子图引用
可以在多个地方引用相同的子图,以便更好地组织和重用图形元素。
subgraph cluster_A {Node1;Node2;
}
subgraph cluster_B {Node3;Node4;
}
cluster_A -> cluster_B;
节点和边的注释
注释
可以为节点和边添加注释,以提供额外的说明和信息。
Node1 [label="开始", shape=box, comment="这是起始节点"];
Node2 [label="处理数据", shape=ellipse, comment="这是数据处理节点"];
Node1 -> Node2 [label="数据流转"];
分类和排名
分类
可以使用 rank 属性将节点分为不同的层级,以控制它们的垂直排列顺
序。
{ rank=same; Node1; Node2; Node3; }
排名
可以使用 rank 属性将节点放在指定的层级,以控制它们的垂直排列位置。
Node1 [rank=1];
Node2 [rank=2];
Node3 [rank=1];
Node4 [rank=3];
子图的样式
子图样式
可以自定义子图的样式,包括颜色、边框等。
subgraph cluster_A {Node1;Node2;style=filled;color=lightgray;
}
这些是一些高级的 Graphviz 和 DOT 语言特性,可用于创建更复杂和具有自定义样式的图形。通过组合和应用这些特性,您可以创建各种类型的图形以满足不同的需求。下面,我们将通过示例演示如何使用这些特性来创建更具表现力的图形。
节点和边的分组
节点分组
可以使用 group 属性将节点分组,以在图中形成逻辑分组。
Node1 [group=g1];
Node2 [group=g1];
Node3 [group=g2];
Node4 [group=g2];
边分组
可以使用 group 属性将边分组,以在图中形成逻辑分组。
NodeA -> NodeB [group=g1];
NodeC -> NodeD [group=g2];
边的箭头
箭头类型
可以自定义边的箭头类型,包括单向箭头、双向箭头等。
NodeA -> NodeB [dir=forward]; // 单向箭头
NodeC -> NodeD [dir=both]; // 双向箭头
边的端点
边的端点
可以自定义边的起始和终止端点,使其不一定连接到节点中心。
Node1:s -> Node2:n; // 边的起始端点连接到南部,终止端点连接到北部
连接多个节点
连接多个节点
可以使用 -> 连接多个节点,形成复杂的边。
NodeA -> NodeB -> NodeC -> NodeD;
边的样式控制
边的样式控制
可以通过 ltail 和 lhead 属性控制边的起始和终止样式,从而使其连接到不同的节点。
NodeA -> NodeB [ltail=g1, lhead=g2];
图形的排列方向
图形的排列方向
可以使用 rankdir 属性控制图形的排列方向,包括从左到右(LR)、从上到下(TB)、从右到左(RL)等。
digraph G {rankdir=LR; // 从左到右排列Node1 -> Node2;
}
标签的位置
标签的位置
可以通过 labelloc 属性控制标签的位置,包括上部(t)、下部(b)等。
digraph G {labelloc=b; // 标签位于底部Node1 -> Node2;
}
边的权重
边的权重
可以使用 weight 属性为边指定权重,用于控制边的布局顺序。
NodeA -> NodeB [weight=2]; // 边的权重为2
以上是一些高级的 Graphviz 和 DOT 语言特性,可用于创建更复杂和具有自定义样式的图形。这些特性可以帮助您创建更具表现力和可视化效果的图形。通过灵活运用这些特性,您可以满足不同场景下的需求,制作出更具信息传达力的图形。
在接下来的部分,我们将通过示例演示如何将这些知识和技巧应用到实际中文图形的创建中。让我们开始吧!
创建中文图形示例
示例 1: 流程图
假设我们要创建一个中文流程图,描述一个简单的决策流程。以下是相应的 DOT 语言代码:
digraph decision_flow {node [fontname="微软雅黑", shape=box];开始 -> 条件判断1 [label="条件1"];开始 -> 条件判断2 [label="条件2"];条件判断1 -> 处理流程1 [label="是"];条件判断1 -> 处理流程2 [label="否"];条件判断2 -> 处理流程3 [label="是"];条件判断2 -> 结束 [label="否"];处理流程1 -> 结束;处理流程2 -> 结束;处理流程3 -> 结束;
}
在这个示例中,我们使用了中文节点标签和边标签,以及不同的形状来表示不同类型的节点。图形中的节点和边都具有不同的样式和颜色。
示例 2: 组织结构图
现在,让我们创建一个中文组织结构图,表示一个虚构公司的部门结构。以下是相应的 DOT 语言代码:
digraph org_structure {node [fontname="微软雅黑", shape=box, style=filled, fillcolor=lightblue];公司 -> 董事会;公司 -> 人力资源部;公司 -> 技术部;人力资源部 -> 人力资源1;人力资源部 -> 人力资源2;技术部 -> 技术1;技术部 -> 技术2;
}
在这个示例中,我们
使用了不同的颜色和样式来突出显示组织结构中的不同部门。节点之间的关系清晰可见。
示例 3: 网络拓扑图
最后,我们可以创建一个中文网络拓扑图,用于表示网络中各个设备之间的连接关系。以下是相应的 DOT 语言代码:
digraph network_topology {node [fontname="微软雅黑", shape=circle, style=filled, fillcolor=lightgray];路由器1 -> 交换机1;路由器1 -> 交换机2;交换机1 -> 设备A;交换机1 -> 设备B;交换机2 -> 设备C;交换机2 -> 设备D;
}
在这个示例中,我们使用了不同的节点形状和灰色填充来表示不同类型的设备。边的箭头方向表示了设备之间的连接关系。
通过这些示例,您可以看到如何使用 Graphviz 和 DOT 语言创建不同类型的中文图形,并灵活控制图形的样式和布局。通过深入了解 DOT 语言的语法和属性,您可以创建自定义的、富有表现力的图形,满足各种可视化需求。
常见问题和解决方法
在创建带中文数据流程图时,您可能会遇到一些常见问题。以下是一些解决方法和技巧:
-
解决中文显示乱码:确保所有中文节点和标签都指定了正确的字体,使用正确的编码格式保存DOT文件,并在
edge标签中正确设置fontname属性。 -
检查和调试DOT文件:如果生成的图像中仍然存在中文显示问题,您可以仔细检查DOT文件中的语法错误或拼写错误。有时,一个小错误可能导致整个图像的问题。
-
尝试不同的中文字体:如果您发现某个字体无法正确显示中文字符,可以尝试使用其他中文字体,例如楷体、黑体等,以找到最适合您需求的字体。
-
避免过多的中文字符:尽量避免在一个节点或边的标签中包含过多的中文字符,以防止文字过于拥挤。
总结
在本文中,我们深入研究了Graphviz和DOT语言,这两个工具为图形可视化提供了强大的支持。我们从基础开始,介绍了DOT语言的语法和基本概念,包括节点、边、图的类型、属性设置等。然后,我们探讨了一些高级特性,如节点和边的样式控制、子图的定义和使用、节点和边的注释等。通过大量的示例,您现在应该能够创建具有自定义样式和布局的引人入胜的可视化图形。
Graphviz和DOT语言的强大之处在于它们的灵活性和可扩展性。通过不断练习和尝试,您可以将这些工具应用到各种领域,以满足不同需求。希望本文能够帮助您掌握这些工具,让您能够以更有创意的方式展示数据和信息,提高工作效率,让您的项目和报告更具吸引力和说服力。祝您在图形可视化的旅程中一帆风顺!
希望本文能够帮助您更好地利用Graphviz和DOT工具来创建清晰而具有信息丰富的数据流程图,从而更好地理解和设计复杂的业务流程。如果您在使用过程中遇到问题,不妨参考本文的解决方法,或者查阅Graphviz和DOT的官方文档,以获得更多帮助。祝您在数据流程图的创建中取得成功!
参考资料:
- Graphviz官方网站
- DOT语言官方文档
相关文章:

图形化思维:Graphviz和DOT语言的艺术与实践
前言 Graphviz和DOT语言是一对强大的工具,用于创建各种类型的图形,从流程图和组织结构图到网络拓扑图,无所不能。它们的灵活性和自定义性使得它们在数据可视化、系统设计、项目规划等各个领域都备受欢迎。然而,要想真正掌握Graph…...

如何查看电脑详细配置、型号?这4个技巧 yyds!
知道自己电脑的配置和型号,可以更合理合适的去安装软件,避免出现电脑系统和软件不兼容问题。 了解详细配置信息可以检测一下电脑组件是否是二手的。 从解决实际问题的角度,推荐这4个技巧: 1、右键“此电脑” 2、设备管理器查看…...

安卓机型固件系统分区的基础组成 手机启动规律初步常识 各分区的基本含义与说明
此贴为基本常识。感兴趣的友友可以了解手机的启动顺序和各模式的基本操作与意义。另外了解手机系统分区各文件夹的含义 分区说明对应贴:安卓机型固件中分区对应说明 手机开机基本启动顺序 当我们按下手机开机键的时候。基本的启动顺序为 注意:该结构图…...

php如何把数组元素反转-array_reverse使用要点
在PHP中,你可以使用array_reverse()函数来反转数组的元素顺序。该函数会返回一个新的数组,其中的元素顺序与原始数组相反。 以下是使用array_reverse()函数反转数组的示例代码: <?php $originalArray array(a, b, c, d); $reversedArr…...

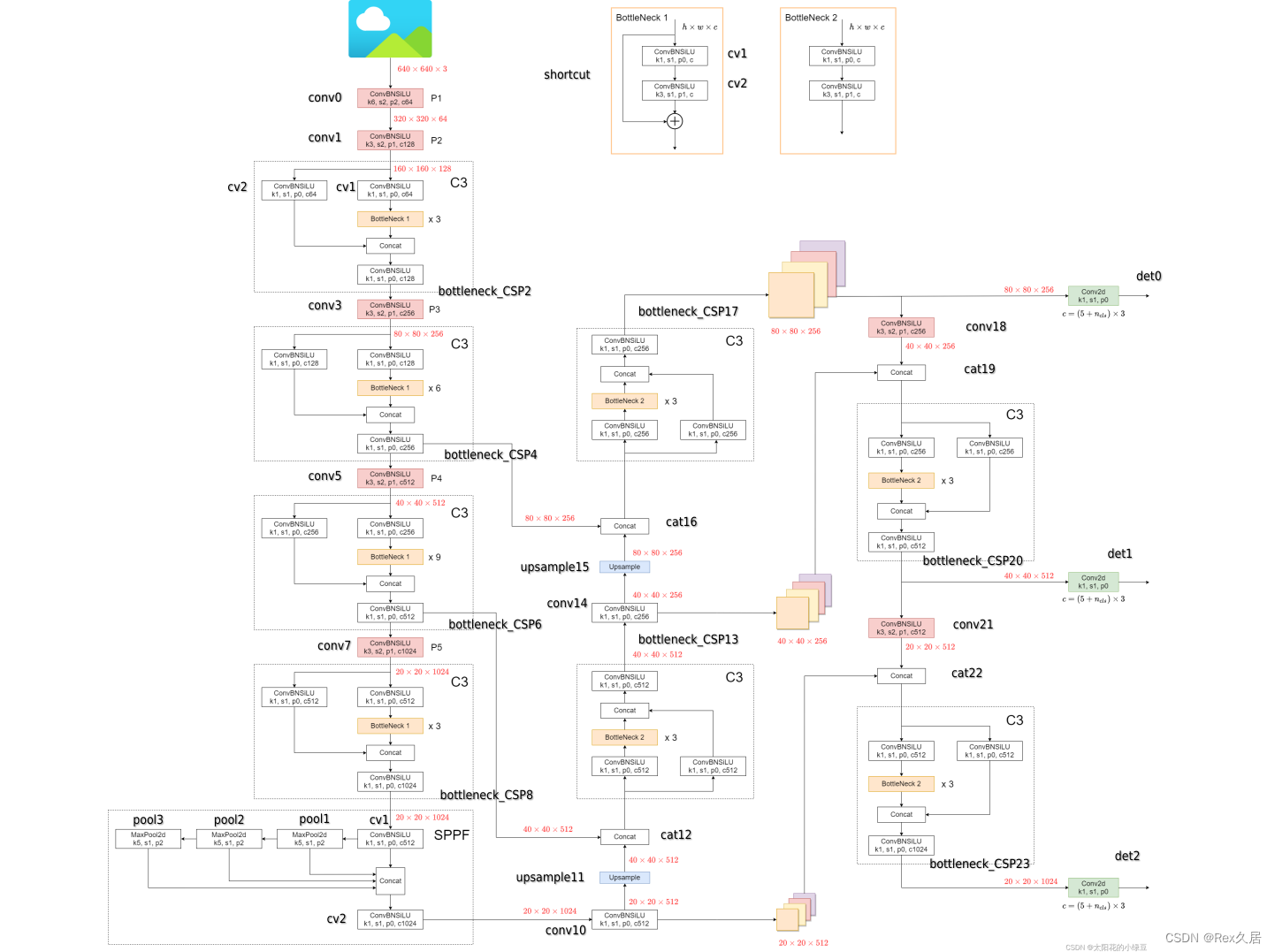
【CV学习笔记】tensorrtx-yolov5 逐行代码解析
1、前言 TensorRTx(下文简称为trtx)是一个十分流行的利用API来搭建网络结构实现trt加速的开源库,作者提到为什么不用ONNX parser的方式来进行trt加速,而用最底层的API来搭建trt加速的方式有如下原因: Flexible 很容易修改模型的任意一层,删…...

微信管理系统可以解决什么问题?
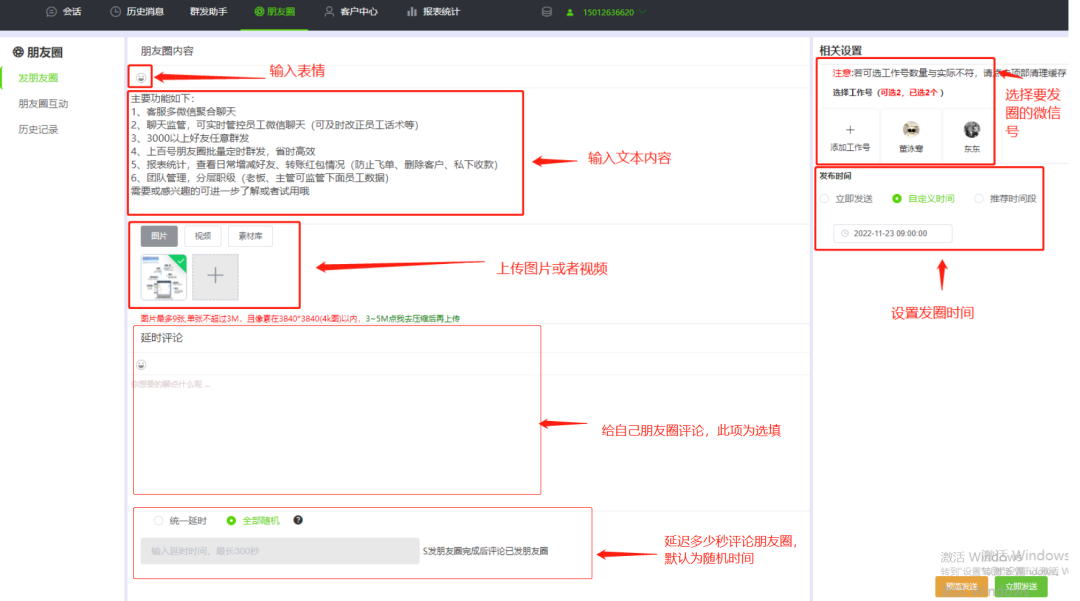
微信作为一款社交通讯软件,已经成为人们日常生活中不可缺少的工具。不仅个人,很多企业都用微信来联系客户、维护客户和营销,这自然而然就会有很多微信账号、手机也多,那管理起来就会带来很多的不便,而微信管理系统正好…...

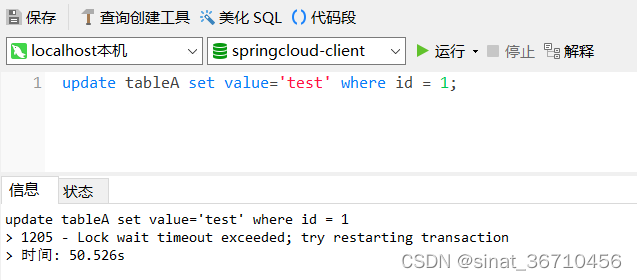
mysql事务测试
mysql的事务处理主要有两种方法1、用begin,rollback,commit来实现 begin; -- 开始一个事务 rollback; -- 事务回滚 commit; -- 事务提交 2、直接用set来改变mysql的自动提交模式 mysql默认是自动提交的,也就是你提交一个sql,它就直接执行!我…...

Spring面试题14:Spring中什么是Spring Beans? 包含哪些?Spring容器提供几种方式配置元数据?Spring中怎样定义类的作用域?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:Spring中什么是Spring Beans? 包含哪些? 在Spring中,Spring Beans是指由Spring容器管理的对象。Spring Beans包含以下内容: 类定义(Class De…...

Tomcat部署、优化、以及操作练习
一.Tomcat的基本介绍 1.1.Tomcat是什么? Tomcat服务器是一个免费的开放源代码的Web应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP程序的首选。一般来说,T…...

服务器假死日志按时间统计排查
文章目录 场景解决方案排查过程根据cost时间来筛选 场景 服务器假死,进程还在,但是已经接不到请求了。因此有客户报事,发现服务假死了。 解决方案 这种假死问题一般不太好排查,常规来说有几种可能。 1、慢sql导致卡死。 2、大数…...

CSS——grid网格布局的基本使用
网格布局在实现页面自适应,大屏可视化中常常使用,在这篇博客里,记录一下网格布局的基本使用。 参考文档:网格布局_菜鸟教程 文章目录 1. 体会grid的自适应性2. grid-template-arr配置网格行列3. 网格单位fr与repeat()简写属性值4…...

【python】使用Nuitka打包python项目-demo示例
文章目录 写在前面参考准备工作Quick Start参数说明使用打包程序输出目录结构日志2023.09.20 写在前面 本文的demo示例的代码/数据可从笔者的GitCode获取: HelloWorld 参考 Nuitka官网: https://github.com/Nuitka/NuitkaNuitka使用: https://daobook.github.io/nuitka-doc/…...

Java多线程篇(5)——cas和atomic原子类
文章目录 CASAtomic 原子类一般原子类针对aba问题 —— AtomicStampedReference针对大量自旋问题 —— LongAdder CAS 原理大致如下: 在java的 Unsafe 类里封装了一些 cas 的api。以 compareAndSetInt 为例,来看看其底层实现。 可以发现,最…...

数据结构---栈和队列
栈(Stack) 栈:一种特殊的线性表,其只允许在固定的一端进行插入和删除元素操作。进行数据插入和删除操作的一端称为栈 顶,另一端称为栈底。栈中的数据元素遵守后进先出LIFO(Last In First Out)的原则。 压栈࿱…...

2023-9-23 合并果子
题目链接:合并果子 #include <iostream> #include <algorithm> #include <queue>using namespace std;int main() {int n;cin >> n;priority_queue<int, vector<int>, greater<int>> heap;for(int i 0; i < n; i){in…...

基于QT和UDP实现一个实时RTP数据包的接收,并将数据包转化成文件
简单介绍:代码写的比较详细,需要留意的地方看结尾介绍 头文件 #ifndef RTPRECEIVER_H #define RTPRECEIVER_H#include <QDialog> #include <QUdpSocket> #include <QFile> #include <QTextStream> #include <httpclient.h&g…...

云原生安全性:保护现代应用免受威胁
文章目录 引言云原生安全性的挑战云原生安全性的关键实践1. 安全的镜像构建2. 网络策略3. 漏洞扫描和漏洞管理4. 认证和授权5. 日志和监控 云原生安全工具结论 🎉欢迎来到云计算技术应用专栏~云原生安全性:保护现代应用免受威胁 ☆* o(≧▽≦)o *☆嗨~我…...

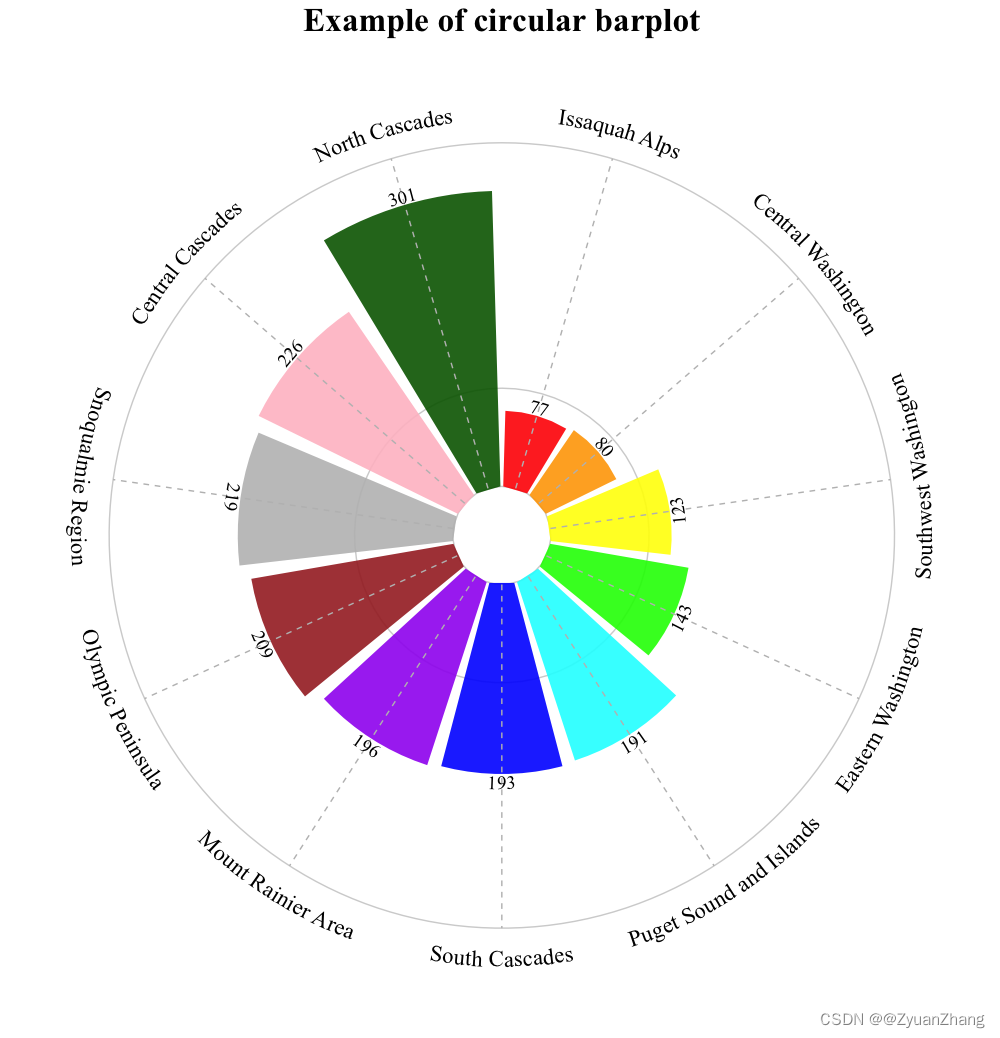
R语言绘图-3-Circular-barplot图
0. 参考: https://r-graph-gallery.com/web-circular-barplot-with-R-and-ggplot2.html 1. 说明: 利用 ggplot 绘制 环状的条形图 (circular barplot),并且每个条带按照数值大小进行排列。 2 绘图代码: 注意:绘图代码中的字体…...

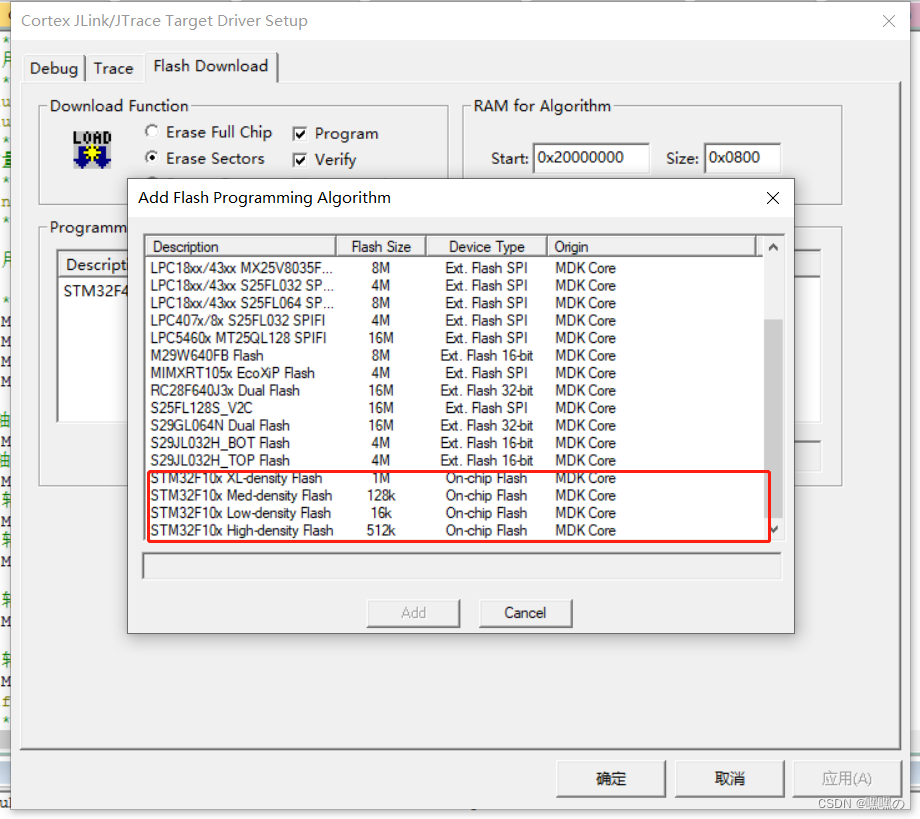
解决Keil5下载没有对应芯片Flash的问题
问题描述 例如芯片是STM32F103ZET6,但是选项中并没有对应型号的芯片导致下载失败。 解决方法 1、寻找芯片安装包的具体位置,芯片安装包路径在软件安装过程中会有(如图1所示)。如果没有记录可以双击一下芯片安装包会直接提示。…...

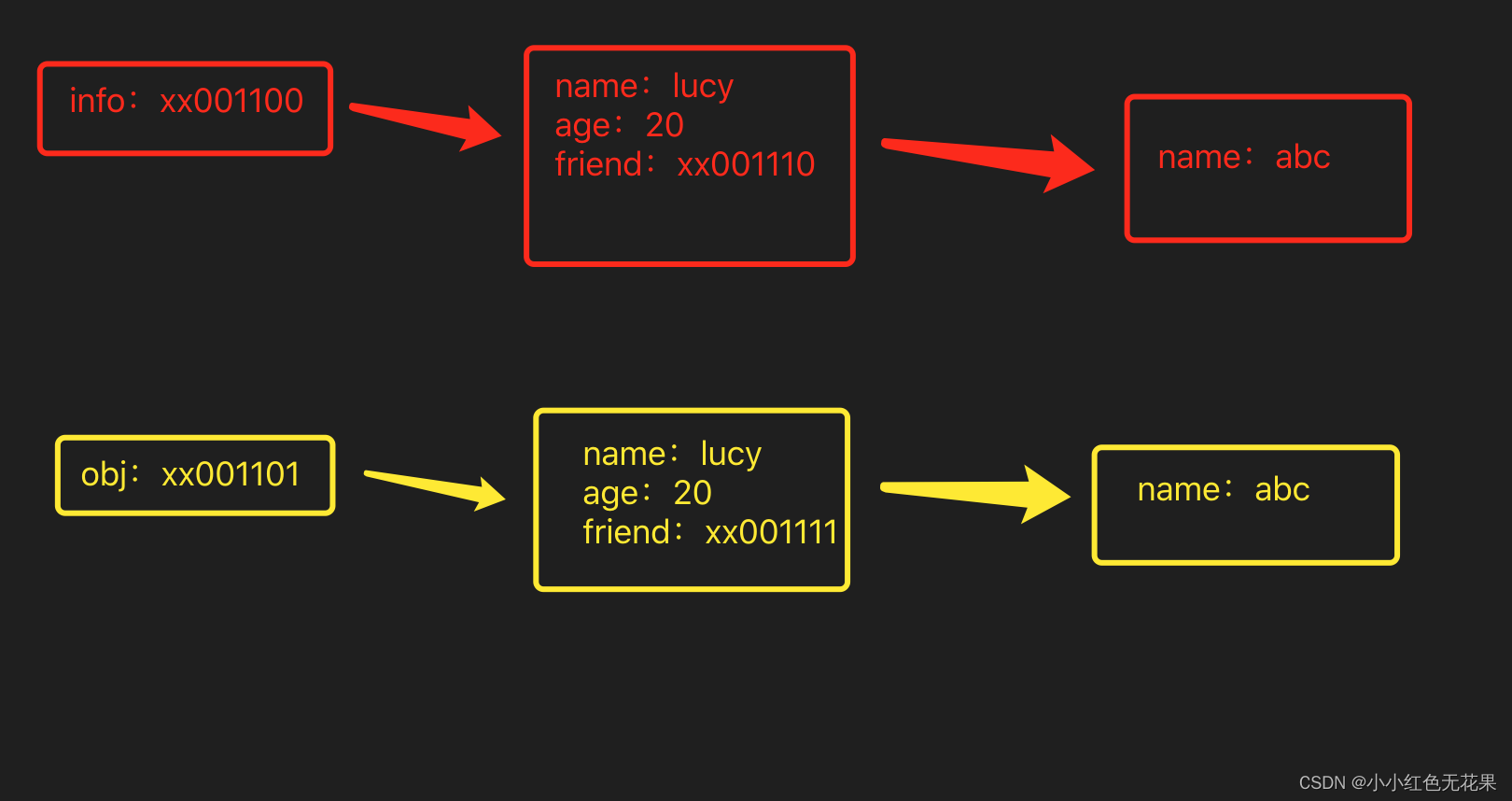
深拷贝与浅拷贝(对象的引用)
可以用赋值 1.对象的引用 代码: <!-- 1.对象的引用 --><script>const info{name:"lucy",age:20}const objinfo;info.name"sam"console.log(obj.name) //sam</script>图解: 等于号的赋值,对象info…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...
