Array.apply(null,{length: 99}) 逻辑解析

一、基础概述
vue 教程中有一段 demo code,如下:
render: function (createElement) {return createElement('div',Array.apply(null, { length: 20 }).map(function () {return createElement('p', 'hi')}))
}
这个表达式Array.apply(null, { length: 20 })有点让人费解。第一感觉这个表达式就是为了创建一个长度为20的数组,但表达式Array(20)也可以实现这个功能啊,为啥非要写那么复杂呢?
于是乎就想,如果是这样子,那么我把这一段代码换成 Array(20) ,变成下面这样:
render: function (createElement) {return createElement('ul',Array(20).map(function () {return createElement('li', 'list item')}))
}
演化成 JS 代码如下:
# apply 模式
const list = Array.apply(null, {length: 99
})
console.log("list:",list)# Array 参数模式
const list2 = Array(99)
console.log("list2:",list2)
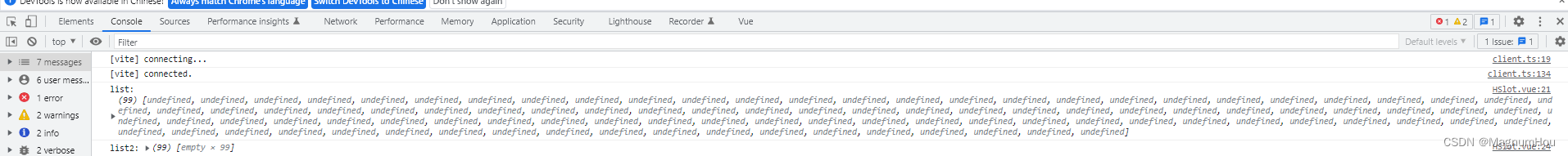
控制台输入:

按照刚刚的理解,把代码换成这个样子应该是没有问题的。然而打印结果告诉我们刚刚那样子地理解应该是不对的, Array.apply(null, { length: 99 })和Array(99) 这两句代码还是有区别的,那么区别是什么?
二、解析
2.1 apply 函数方式
ES5开始 apply 函数的第二个参数除了可以是数组外,还可以是类数组对象(即包含length属性,且length属性值是个数字的对象)。对象{length: 2}就是一个类数组对象,因为没有初始化下标0,1的值,所以获取0,1下标的值得到的都是undefined。
console.log(list[0]); // undefined
console.log(list[1]); // undefined// 类数组可以转成真正的数组
var arr = Array.prototype.slice.apply({length: 2});
console.log(Array.isArray(arr)) // true
这样表达式 Array.apply(null, { length: 2}) 就等价于如下代码:
// { length: 2 } 作为 Array.apply 第二个参数等同于 [undefined, undefined] 作为 Array.apply 第二个参数
Array.apply(null, [undefined, undefined]); // 等价于 apply 方法的执行结果
Array(undefined, undefined); // Array 属于安全的构造函数,上面直接调用和 new 方式调用等价
new Array(undefined, undefined);
这样就很容易知道该表达式的值是一个长度为2,且每个元素值都被初赋值为 undefined 的数组(注意此时不是数组元素没有初始化,而是初始化成undefined,这就是跟 Array(2) 的区别)
为啥非要写那么复杂呢?
即map函数并不会遍历数组中没有初始化或者被 delete 的元素(有相同限制还有 forEach, reduce 方法)。所以写这么“复杂”就是为了实现:创建一个长度为 99,且每个元素都被初始化的数组。这样 map 方法就可以循环 99 次了。
// 被初始化的数组
let apply = Array.apply(null, { length: 99 }).map(function (item, index) {return {index: index, // 循环99次};
});// 未被初始化的数组
let data = Array(99).map(function (item, index) {return {index: index, // 不会被执行};
});
该表达式还可以修改成:
Array.apply(null, Array(99)); // 第二个参数用 Array(99) 代替 {length: 99}
使用 ES6 API 创建初始化数组:
# 方式一
Array.from({length: 99})# 方式二
Array(99).fill(null)
2.2 构造函数 + 一个数字参数
直接调用Array函数跟new方式调用是等价的,即
let arr = Array(99)# 等价于
let arr = new Array(99);
表示创建一个长度为 99 的数组,注意该数组的元素并没有被初始化([empty ×99]),即
console.log(0 in a); // false
console.log(1 in a); // false, 因为数组下标0,1还未初始化
console.log(a[0]); // undefined, 因为数组下标0还未初始化,访问不存在的属性返回undefined
关注公众号:前端知识分享喵,获取前端学习资料

相关文章:

Array.apply(null,{length: 99}) 逻辑解析
一、基础概述 vue 教程中有一段 demo code,如下: render: function (createElement) {return createElement(div,Array.apply(null, { length: 20 }).map(function () {return createElement(p, hi)})) }这个表达式Array.apply(null, { length: 20 })有…...
)
Web前端开发常用工具推荐(内含学前端必备软件资源)
1、Vim Vim作为一个类似于Vi的文本编辑器,功能强大的同时还可以做到高度可定制。当然了,虽然Vim类似Vi,但是它在Vi的基础上改进和增加了很多特性,VIM是纯粹的自由软件。即使Vim的学习成本高,但只要我们掌握很多的快捷…...

【python】考前复习,python基础语法知识点整理
文章目录1.常量与表达式2.变量和数据类型创建变量数据类型动态类型数据类型的转换3.注释4.字符串字符串的定义方式字符串的拼接字符串的格式化①字符串格式化的精度控制字符串的格式化②对表达式进行格式化5.从控制台输入(input)6.运算符算术运算符赋值运算符布尔类型和比较运算…...

3个月,入门网络安全并找到工作
在我进入大学之前,我一直对计算机感兴趣。虽然只是考了一个一般大学,但是选专业的时候还是选了计算机专业。 本来以为自己会在大学里学到很多有用的知识,并且能够很快找到一份好工作。但是,事实并不是这样。在大学期间,…...

你会用 TypeScript 的条件类型吗?
我们可以使用 TypeScript 中的条件类型来根据逻辑定义某些类型,就像是在编写代码那样。它采用的语法和我们在 JavaScript 中熟悉的三元运算符很像:condition ? ifConditionTrue : ifConditionFalse。我们来看看他是怎么工作的。 TypeScript 的条件类型…...

云原生丨一文教你基于Debezium与Kafka构建数据同步迁移(建议收藏)
文章目录前言一、安装部署Debezium架构部署示意图安装部署二、数据迁移Postgres迁移到PostgresMySQL迁移到PostgresSQL前言 在项目中,我们遇到已有数据库现存有大量数据,但需要将全部现存数据同步迁移到新的数据库中,我们应该如何处理呢&…...
顶象APP加固的“蜜罐”技术有什么作用
目录 蜜罐有很多应用模式 蜜罐技术让App加固攻守兼备 顶象端加固的三大功能 为了捕获猎物,猎人会在设置鲜活的诱饵。被诱惑的猎物去吃诱饵时,就会坠入猎人布置好的陷阱,然后被猎人擒获,这是狩猎中常用的一种手段。在业务安全防…...

训练一个ChatGPT需要多少数据?
“风很大”的ChatGPT正在席卷全球。作为OpenAI在去年底才刚刚推出的机器人对话模型,ChatGPT在内容创作、客服机器人、游戏、社交等领域的落地应用正在被广泛看好。这也为与之相关的算力、数据标注、自然语言处理等技术开发带来了新的动力。自OpenAI发布ChatGPT以来&…...

【GlobalMapper精品教程】053:打开dbf文件并生成有坐标系的shp数据
本文讲解在globalmapper汇总打开dbf文件并生成有坐标系的shp数据。 文章目录一、dbf文件解读二、打开dbf文件二、另存为shp文件一、dbf文件解读 我们可以通过Excel或FME等多种软件查看dbf的结构,字段有:Name,kind,Lat,…...

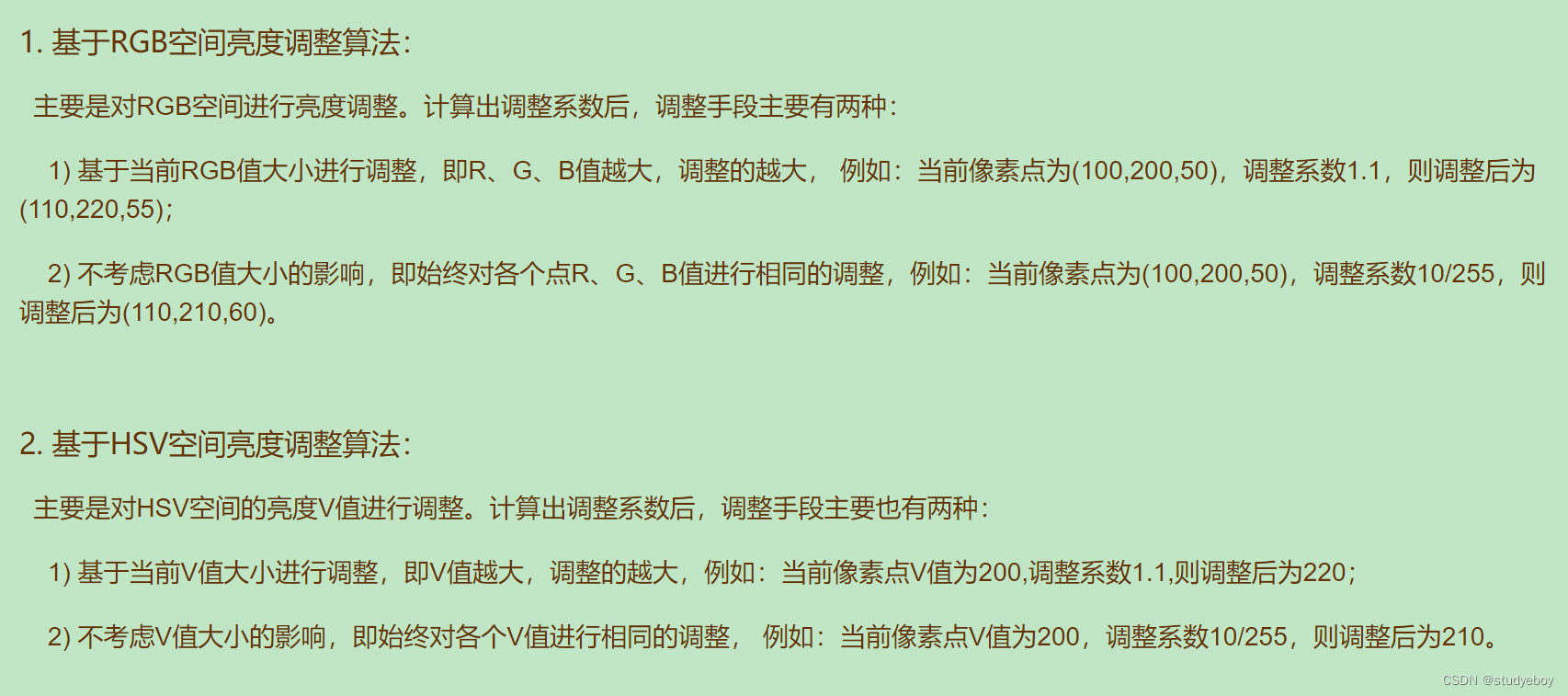
图像亮度调整
非线性方式 调整图像的方法有很多,最常用的方法就是对图像像素点的R、G、B三个分量同时进行增加(减少)某个值,达到调整亮度的目的。即改变图像的亮度,实际就是对像素点的各颜色分量值做一个平移。这种方法属于非线性的…...

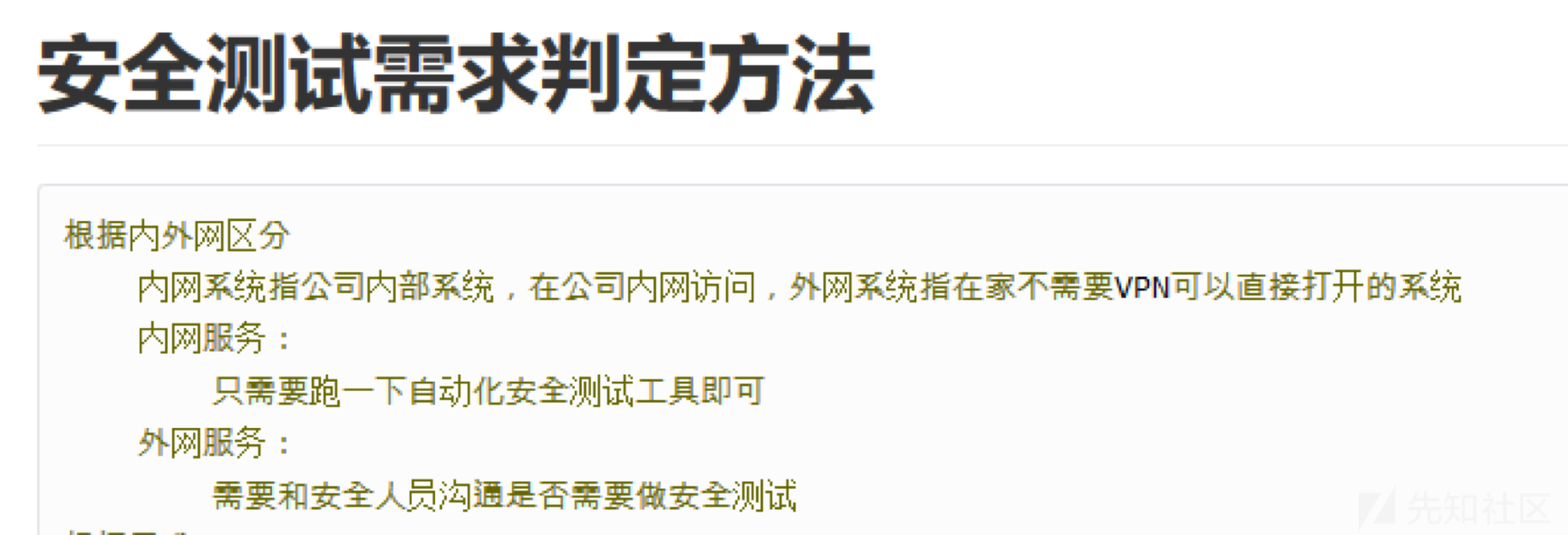
精简版SDL落地实践
一、前言一般安全都属于运维部下面,和上家公司的运维总监聊过几次一些日常安全工作能不能融入到DevOps中,没多久因为各种原因离职。18年入职5月一家第三方支付公司,前半年在各种检查中度过,监管形势严峻加上大领导对安全的重视(主…...

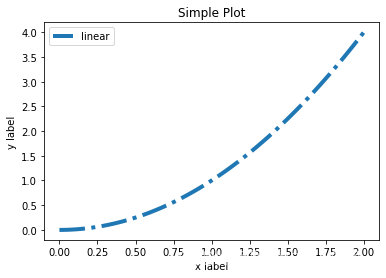
第一回:Matplotlib初相识
一、认识matplotlib Matplotlib是一个Python 2D绘图库,能够以多种硬拷贝格式和跨平台的交互式环境生成出版物质量的图形,用来绘制各种静态,动态,交互式的图表。 Matplotlib可用于Python脚本,Python和IPython Shell、…...

怎么找回电脑删除的图片
怎么找回电脑删除的图片?图片作为一种非常简单方便的文件,经常被用来辅助我们的日常工作和学习。但在我们整理电脑时,如果我们不小心手一抖就删除了一些重要的图片,遇到这种事我们要如何才能恢复呢? 众所周知,简单的删除并不会完…...

【Linux】进程状态与进程优先级
目录一.进程状态1.阻塞:2.挂起:具体情况3.具体操作系统状态变化R:运行状态(running)S:休眠状态(sleeping)D:磁盘休眠状态(Disk sleep)T:暂停状态(stopped)暂停进程继续进程t:追踪暂停状态(traci…...

Python+Qt生日提醒
PythonQt生日提醒如需安装运行环境或远程调试,见文章底部个人QQ名片,由专业技术人员远程协助!前言这篇博客针对<<PythonQt生日提醒>>编写代码,代码整洁,规则,易读。 学习与应用推荐首选。文章目…...

第二章 编写MBR主引导记录
主引导记录(MBR,Master Boot Record)是采用MBR分区表的硬盘的第一个扇区,即C/H/S地址的0柱面0磁头1扇区,也叫做MBR扇区 计算机的启动过程 为什么程序要载入内存 CPU的硬件电路被设计成只能运行处于内存中的程序&…...

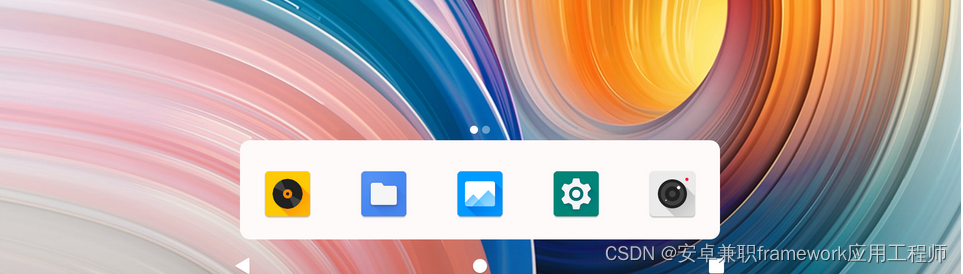
Android 9.0 仿ios的hotseat效果修改hotseat样式
1.概述 在9.0的系统rom定制化的产品中,在launcher3的定制化需求中,有很多功能需求点需要开发,在对一下ui的定制化的过程中,会参考ios的样式进行定制化,所以最近项目需求 要求仿ios的hotseat的样式来进行产品的定制,开发一款仿ios的hotseat,所以需要对hotseat进行分析,然…...

量化私募投资百亿头部量化私募企业在招岗位:AI算法工程师21/22/23届,校招/秋招/社招都看年base60-200万
量化私募投资百亿头部量化私募企业在招岗位:AI算法工程师21/22/23届,校招/秋招/社招都看年base60-200万bonuscut965制度应届需要985本硕博有3年以上相关ai算法经验可放宽学历"岗位职责:base 北京 上海 杭州 深圳1. 利用机器学习、深度学习和人工智能…...

百度西交大大数据菁英班目标检测竞赛
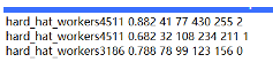
来源:投稿 作者:LSC 编辑:学姐 数据介绍 数据集共包括40000张训练图像和1000张测试图像,每张训练图像对应xml标注文件: 共包含3类:0:head, 1:helmet, 2:person。 提交格式要求,提交名为pred_r…...

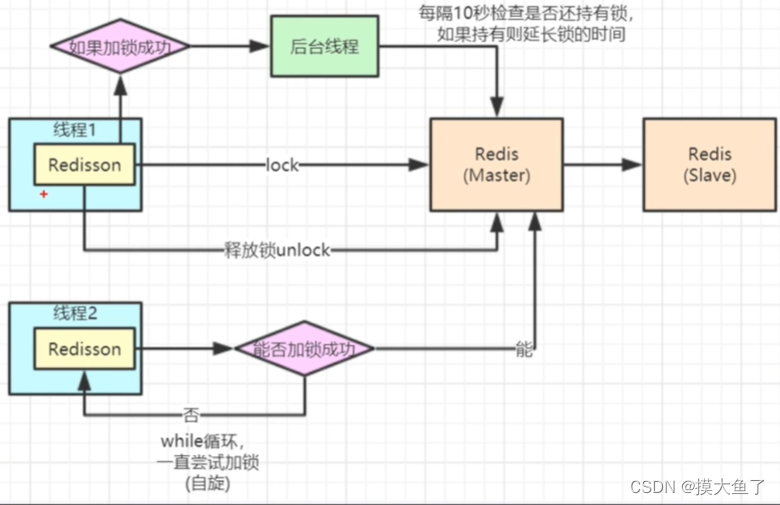
Redisson实现分布式锁
目录Redisson简介Redisson实现分布式锁步骤引入依赖application.ymlRedisson 配置类Redisson分布式锁实现Redisson简介 Redis 是最流行的 NoSQL 数据库解决方案之一,而 Java 是世界上最流行(注意,没有说“最好”)的编程语言之一。…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...
