BFC的概念与作用
本篇详细介绍FC的概念,以及BFC的作用:
FC的全称是Formatting Context,元素在标准流里面都是属于一个FC的.
块级元素的布局属于Block Formatting Context(BFC)
-也就是block level box都是在BFC中布局的;
行内级元素的布局属于Inline Formatting Context(IFC)
-而inline level box都是在IFC中布局的;
哪些具体的情况下会创建BFC?
根元素(HTML)
浮动元素(元素的 float 不是 none)
绝对定位元素(元素的 position 为 absolute 或 fixed)
行内块元素(元素的 display 为 inline-block)
表格单元格(元素的 display 为 table-cell,HTML表格单元格默认为该值),表格标题(元素的 display 为 table-caption,HTML表格标题默认为该值)
匿名表格单元格元素(元素的 display 为 table、table-row、 table-row-group、table-header-group、table-footer-group(分别是HTML table、 row、tbody、thead、tfoot 的默认属性)或 inline-table)
overflow 计算值(Computed)不为 visible 的块元素
弹性元素(display 为 flex 或 inline-flex 元素的直接子元素)
网格元素(display 为 grid 或 inline-grid 元素的直接子元素)
display 值为 flow-root 的元素
BFC的作用?
在BFC中,box会在垂直方向上一个挨着一个的排布;
垂直方向的间距由margin属性决定;
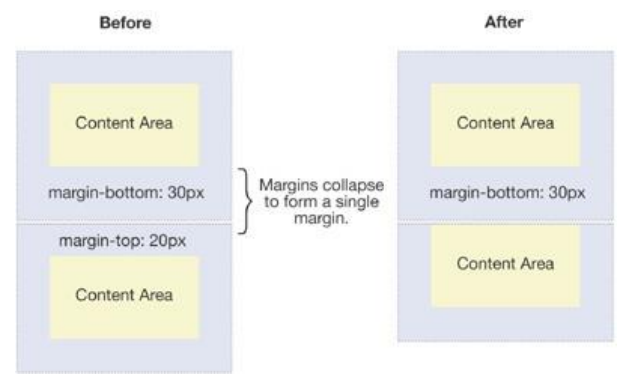
在同一个BFC中,相邻两个box之间的垂直方向的margin会折叠(collapse);
在BFC中,每个元素的左边缘是紧挨着包含块的左边缘的;
<style>
.box1{height: 100px;width: 100px;margin: 20px;background-color: #73b1ce;
}
.box2{height: 100px;width: 100px;margin: 10px;background-color: #a473ce;
}
</style>
<div class="box1"></div>
<div class="box2"></div>box1和box2垂直方向上的margin会合并,最终的margin值会取两个margin中的较大值。在此例中,box1和box2垂直方向之间的距离为20px。
BFC的特性可以解决什么问题呢?
解决margin的折叠问题;
解决浮动高度塌陷问题;
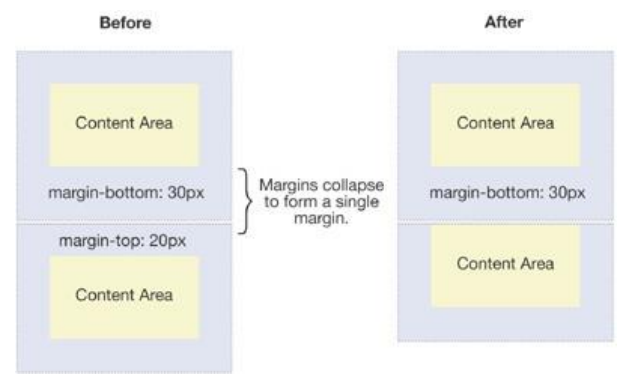
BFC的作用一:解决折叠问题
那么如果我们让两个box是不同的BFC呢?那么就可以解决折叠问题。

.box1 {height: 200px;width: 400px;background-color: orange;margin-bottom: 30px;
}.box2 {height: 150px;background-color: purple;margin-top: 50px;
}<div class="container"><div class="box1"></div>
</div>
<div class="box2"></div>box1属于HTML的BFC,box2属于container的BFC,不属于同一个BFC,margin不会折叠
BFC的作用二:解决浮动高度塌陷
◼ 事实上,BFC解决高度塌陷需要满足两个条件:
浮动元素的父元素触发BFC,形成独立的块级格式化上下文(Block Formatting Context);
浮动元素的父元素的高度是auto的;
◼ BFC的高度是auto的情况下,是如下方法计算高度的
1.如果只有inline-level,是行高的顶部和底部的距离;
2.如果有block-level,是由最顶层的块上边缘(margin-top)和最底层块盒子的下边缘(margin-bottom)之间的距离
3.如果有绝对定位元素,将被忽略(不计算高度);
4.如果有浮动元素,那么会增加高度以包括这些浮动元素的下边缘
因此,将浮动元素的父元素触发BFC,其会增加高度以包括浮动元素的底部,达到解决父元素高度塌陷的问题。
但是,这种方式不能解决绝对定位元素的父元素塌陷问题。
相关文章:

BFC的概念与作用
本篇详细介绍FC的概念,以及BFC的作用:FC的全称是Formatting Context,元素在标准流里面都是属于一个FC的.块级元素的布局属于Block Formatting Context(BFC) -也就是block level box都是在BFC中布局的; 行内…...

谷歌留痕代发技术指南_谷歌留痕怎么霸屏的?
本文主要分享谷歌留痕技术的一些常见问题,霸屏的原理是什么。 本文由光算创作,有可能会被修改和剽窃,我们佛系对待这种行为吧。 谷歌留痕也叫谷歌搜索留痕,那么谷歌搜索留痕的霸屏原理是什么? 答案是:利…...

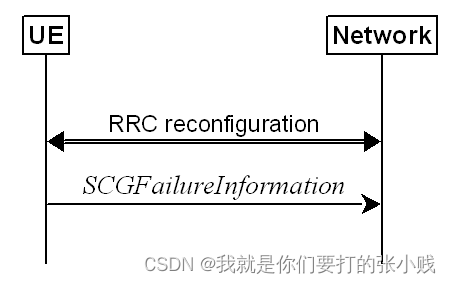
SCG failure information
我们知道5G网络有独立组网和非独立组网,独立组网中不论是核心网还是接入网都是5G,但是部署成本高;非独立组网也就是双连接(MRDC)也是目前比较流行的一种方式,其中的ENDC,即E-UTRA-NRDual Connectivity,是将…...

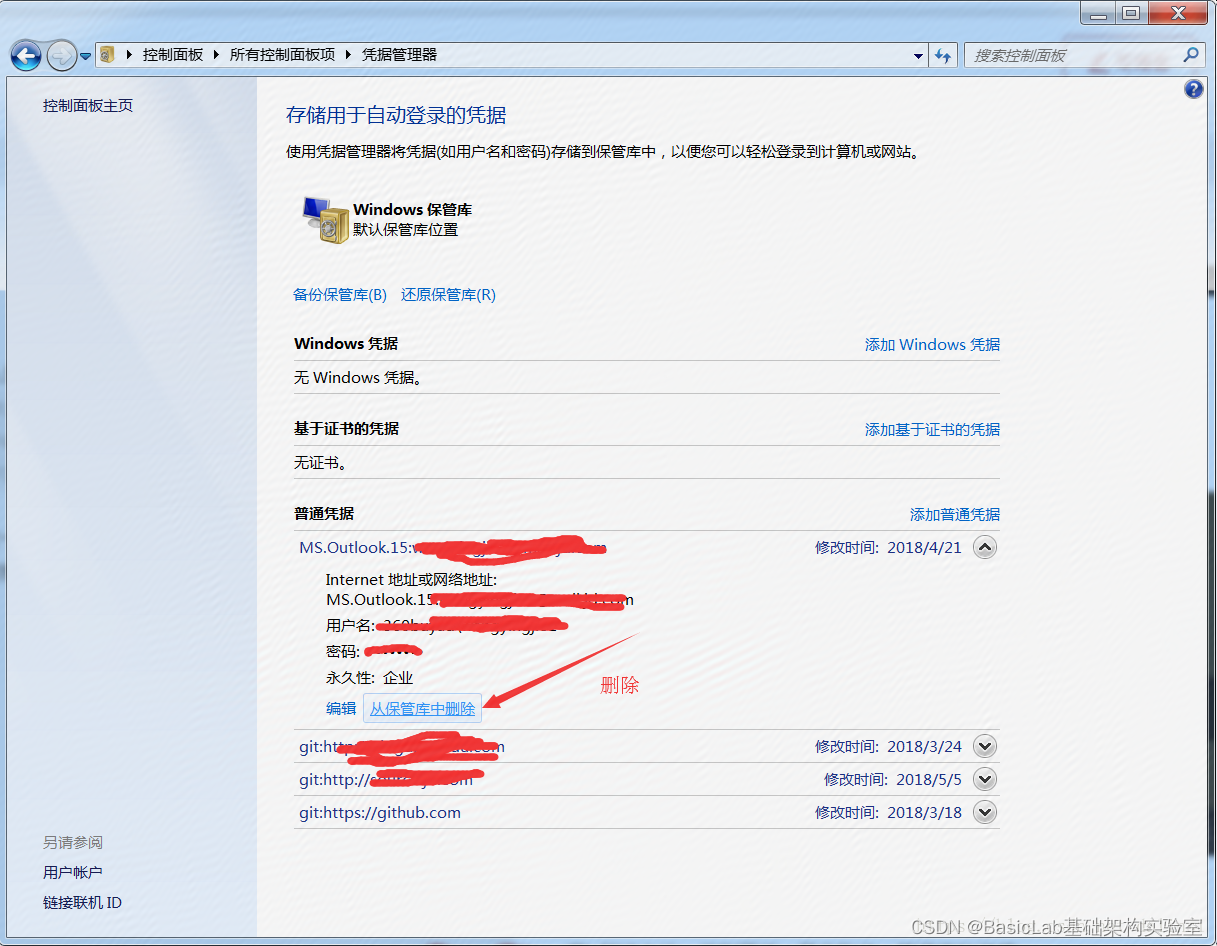
Idea修改Git账号及密码的方法
IDEA修改git账号及密码的方法:1、file->settings->passwords2、重启IDEA3、执行一次提交或更新当执行提交或更新之后,idea会自动提示输入账号、密码,如下:4、以上如果还修改不了,请尝试如下方式解决办法…...

leaflet 设置右键菜单,配置相应的功能(090)
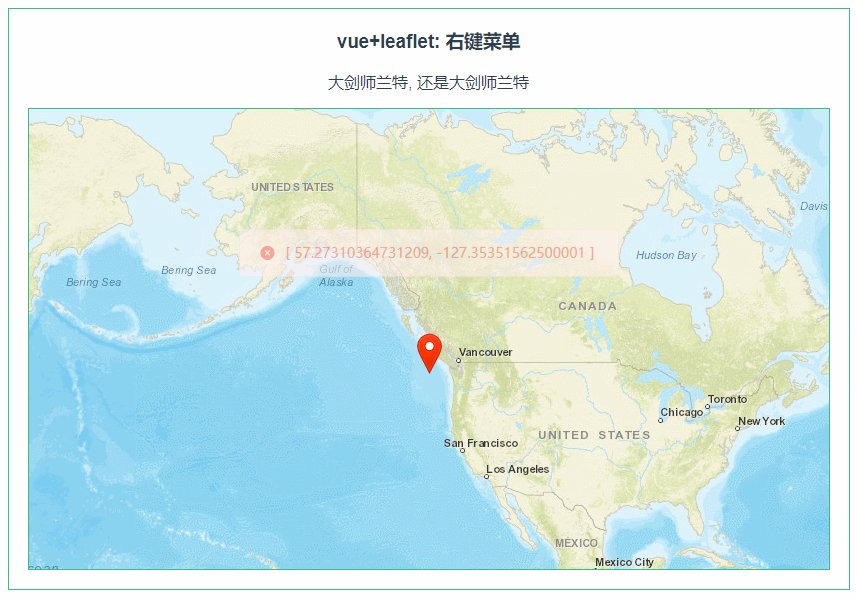
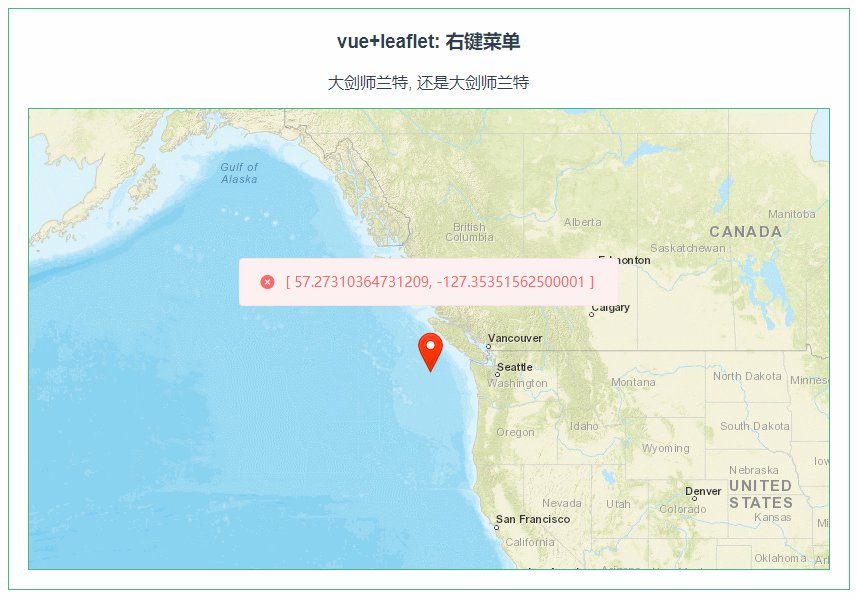
第090个 点击查看专栏目录 本示例的目的是介绍如何在vue+leaflet中设置右键菜单,配置相应的功能。 直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果. 文章目录 示例效果配置方式示例源代码(共109行)安装插件相关API参考:专栏目标示例效果 配置方式 1)…...

怎么维护Linux VPS 服务器?简单7个步骤
维护VPS的目的是为了确保服务器网络始终畅通无阻。请注意,此列表中的任务并不是服务器维护所需完成的唯一任务。以下是 Linux VPS 服务器所有者可以做些什么来维护他们的服务器。 1.监控磁盘空间 服务器是个人服务器还是具有多个用户帐户的服务器并不重要࿰…...
)
[NOIP1999 提高组] 旅行家的预算(C++,贪心)
题目描述 一个旅行家想驾驶汽车以最少的费用从一个城市到另一个城市(假设出发时油箱是空的)。给定两个城市之间的距离 D1D_1D1、汽车油箱的容量 CCC(以升为单位)、每升汽油能行驶的距离 D2D_2D2、出发点每升汽油价格PPP和沿途…...

Array.apply(null,{length: 99}) 逻辑解析
一、基础概述 vue 教程中有一段 demo code,如下: render: function (createElement) {return createElement(div,Array.apply(null, { length: 20 }).map(function () {return createElement(p, hi)})) }这个表达式Array.apply(null, { length: 20 })有…...
)
Web前端开发常用工具推荐(内含学前端必备软件资源)
1、Vim Vim作为一个类似于Vi的文本编辑器,功能强大的同时还可以做到高度可定制。当然了,虽然Vim类似Vi,但是它在Vi的基础上改进和增加了很多特性,VIM是纯粹的自由软件。即使Vim的学习成本高,但只要我们掌握很多的快捷…...

【python】考前复习,python基础语法知识点整理
文章目录1.常量与表达式2.变量和数据类型创建变量数据类型动态类型数据类型的转换3.注释4.字符串字符串的定义方式字符串的拼接字符串的格式化①字符串格式化的精度控制字符串的格式化②对表达式进行格式化5.从控制台输入(input)6.运算符算术运算符赋值运算符布尔类型和比较运算…...

3个月,入门网络安全并找到工作
在我进入大学之前,我一直对计算机感兴趣。虽然只是考了一个一般大学,但是选专业的时候还是选了计算机专业。 本来以为自己会在大学里学到很多有用的知识,并且能够很快找到一份好工作。但是,事实并不是这样。在大学期间,…...

你会用 TypeScript 的条件类型吗?
我们可以使用 TypeScript 中的条件类型来根据逻辑定义某些类型,就像是在编写代码那样。它采用的语法和我们在 JavaScript 中熟悉的三元运算符很像:condition ? ifConditionTrue : ifConditionFalse。我们来看看他是怎么工作的。 TypeScript 的条件类型…...

云原生丨一文教你基于Debezium与Kafka构建数据同步迁移(建议收藏)
文章目录前言一、安装部署Debezium架构部署示意图安装部署二、数据迁移Postgres迁移到PostgresMySQL迁移到PostgresSQL前言 在项目中,我们遇到已有数据库现存有大量数据,但需要将全部现存数据同步迁移到新的数据库中,我们应该如何处理呢&…...
顶象APP加固的“蜜罐”技术有什么作用
目录 蜜罐有很多应用模式 蜜罐技术让App加固攻守兼备 顶象端加固的三大功能 为了捕获猎物,猎人会在设置鲜活的诱饵。被诱惑的猎物去吃诱饵时,就会坠入猎人布置好的陷阱,然后被猎人擒获,这是狩猎中常用的一种手段。在业务安全防…...

训练一个ChatGPT需要多少数据?
“风很大”的ChatGPT正在席卷全球。作为OpenAI在去年底才刚刚推出的机器人对话模型,ChatGPT在内容创作、客服机器人、游戏、社交等领域的落地应用正在被广泛看好。这也为与之相关的算力、数据标注、自然语言处理等技术开发带来了新的动力。自OpenAI发布ChatGPT以来&…...

【GlobalMapper精品教程】053:打开dbf文件并生成有坐标系的shp数据
本文讲解在globalmapper汇总打开dbf文件并生成有坐标系的shp数据。 文章目录一、dbf文件解读二、打开dbf文件二、另存为shp文件一、dbf文件解读 我们可以通过Excel或FME等多种软件查看dbf的结构,字段有:Name,kind,Lat,…...

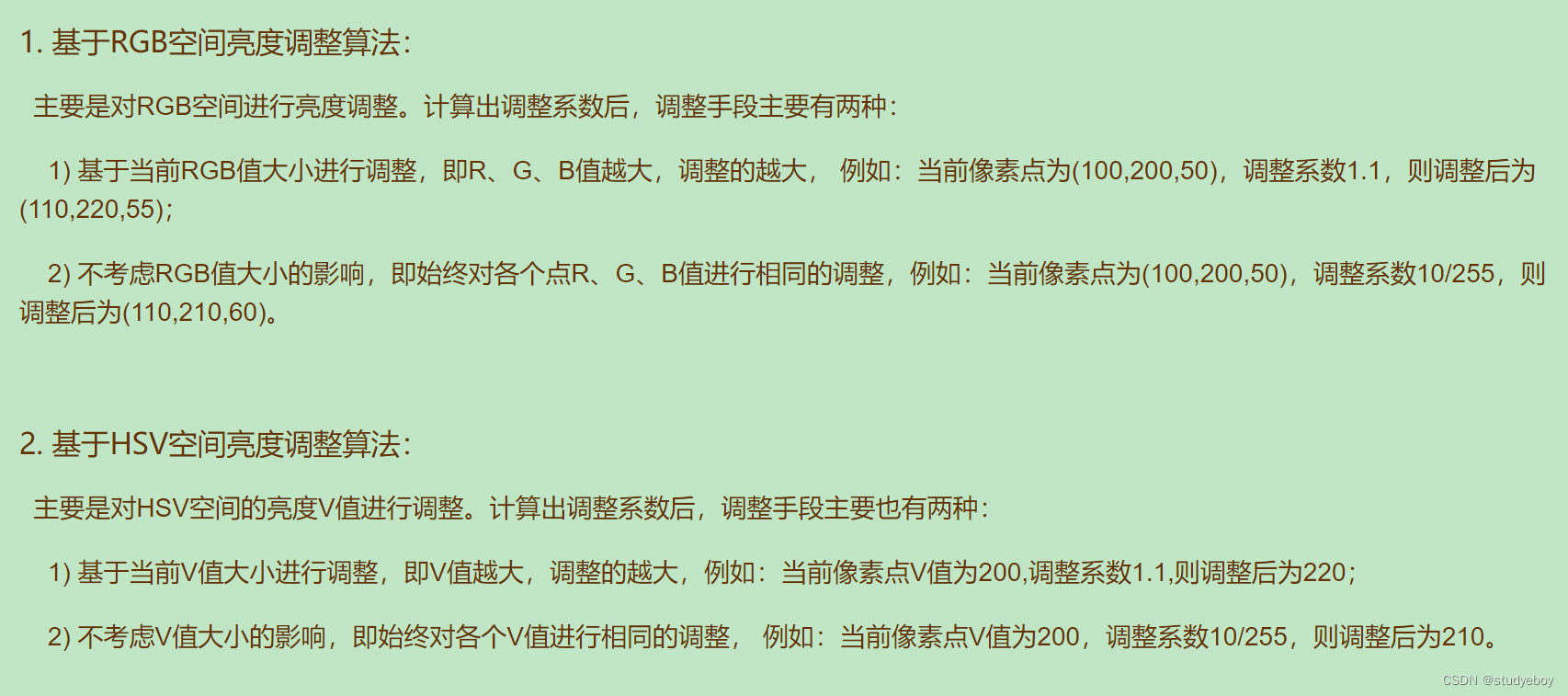
图像亮度调整
非线性方式 调整图像的方法有很多,最常用的方法就是对图像像素点的R、G、B三个分量同时进行增加(减少)某个值,达到调整亮度的目的。即改变图像的亮度,实际就是对像素点的各颜色分量值做一个平移。这种方法属于非线性的…...

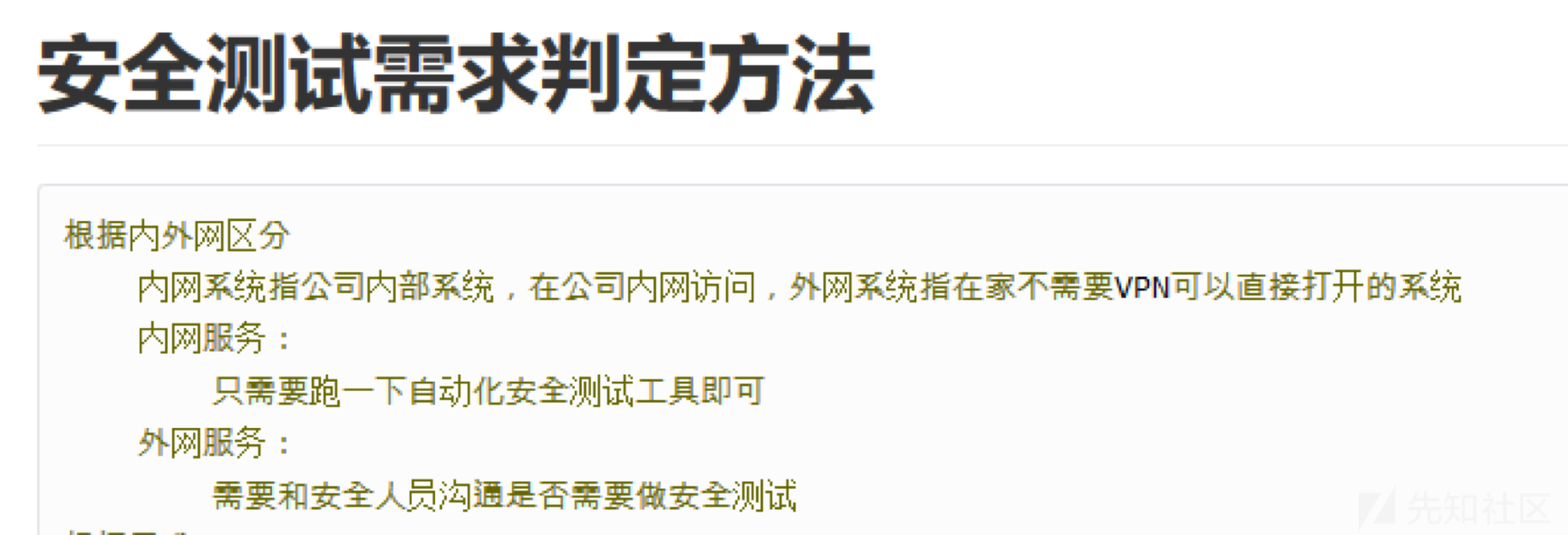
精简版SDL落地实践
一、前言一般安全都属于运维部下面,和上家公司的运维总监聊过几次一些日常安全工作能不能融入到DevOps中,没多久因为各种原因离职。18年入职5月一家第三方支付公司,前半年在各种检查中度过,监管形势严峻加上大领导对安全的重视(主…...

第一回:Matplotlib初相识
一、认识matplotlib Matplotlib是一个Python 2D绘图库,能够以多种硬拷贝格式和跨平台的交互式环境生成出版物质量的图形,用来绘制各种静态,动态,交互式的图表。 Matplotlib可用于Python脚本,Python和IPython Shell、…...

怎么找回电脑删除的图片
怎么找回电脑删除的图片?图片作为一种非常简单方便的文件,经常被用来辅助我们的日常工作和学习。但在我们整理电脑时,如果我们不小心手一抖就删除了一些重要的图片,遇到这种事我们要如何才能恢复呢? 众所周知,简单的删除并不会完…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
