【Vue3 源码解析】reactive 全家桶
// 泛型约束:只能传入引用类型
export function reactive<T extends object>(target: T): UnwrapNestedRefs<T>
// 判断只读,否则创建reactive响应式对象
export function reactive(target: object) {// if trying to observe a readonly proxy, return the readonly version.if (isReadonly(target)) {return target}return createReactiveObject(target,false,mutableHandlers,mutableCollectionHandlers,reactiveMap)
}
这段代码是 Vue 3 中的 reactive 函数的实现部分,它用于将一个对象转化为深度响应式代理对象。下面是这段代码的详细解释:
-
函数签名:
-
function reactive<T extends object>(target: T): UnwrapNestedRefs<T>:这是reactive函数的类型签名,它接受一个泛型参数T,表示目标对象的类型,并返回一个与目标对象类型相同的深度响应式代理对象。UnwrapNestedRefs<T>类型用于解包嵌套的Ref,以获得原始值。 -
function reactive(target: object):这是reactive函数的实际实现。
-
-
实现逻辑:
-
首先,函数检查目标对象
target是否已经被标记为只读(readonly)。如果是只读的,就直接返回目标对象本身,因为只读对象不应该被转化为响应式对象。 -
如果目标对象不是只读的,那么就调用
createReactiveObject函数来创建深度响应式代理对象。这里传递了一些参数:target:要代理的目标对象。false:表示不是只读的,即要创建可修改的代理对象。mutableHandlers:处理深度响应式代理对象属性变化的处理器集合。mutableCollectionHandlers:处理集合类型属性变化的处理器集合。reactiveMap:WeakMap,用于存储对象和它们的响应式代理之间的映射关系。
-
-
总结:
- 这段代码实现了
reactive函数的核心逻辑,它负责创建一个深度响应式代理对象,该对象能够追踪目标对象属性的变化,并在变化时通知相关视图进行更新。如果目标对象已经是只读对象,那么函数不会再对其进行代理,而是直接返回只读对象本身。
- 这段代码实现了
function createReactiveObject(target: Target,isReadonly: boolean,baseHandlers: ProxyHandler<any>,collectionHandlers: ProxyHandler<any>,proxyMap: WeakMap<Target, any>//WeakMap的 键 只能是一个object类型的数据,并且WeakMap的键名所指向的对象,不计入垃圾回收机制//它的键名所引用的对象都是弱引用,即垃圾回收机制不将该引用考虑在内。//因此,只要所引用的对象的其他引用都被清除,垃圾回收机制就会释放该对象所占用的内存。//也就是说,一旦不再需要,WeakMap里面的键名对象和所对应的键值对会自动消失,不用手动删除引用
) {// 如果传入的是普通的基本数据类型if (!isObject(target)) {if (__DEV__) {console.warn(`value cannot be made reactive: ${String(target)}`)}return target}// target is already a Proxy, return it.// exception: calling readonly() on a reactive object// target 已经被代理过,并且不是为了将响应式对象变为只读,则直接返回if (target[ReactiveFlags.RAW] &&!(isReadonly && target[ReactiveFlags.IS_REACTIVE])) {return target}// target already has corresponding Proxy// 从缓存(readonlyMap,reactiveMap)中查找,如果已经被代理过则直接返回const existingProxy = proxyMap.get(target)if (existingProxy) {return existingProxy}// only specific value types can be observed.// 如果在白名单直接返回 例如 __skip__const targetType = getTargetType(target)if (targetType === TargetType.INVALID) {return target}// 如果以上条件都没触发,则会进行一个proxy代理const proxy = new Proxy(target,targetType === TargetType.COLLECTION ? collectionHandlers : baseHandlers)// 缓存新代理后的对象proxyMap.set(target, proxy)return proxy
}
这段代码是 Vue 3 中用于创建响应式代理对象的核心逻辑,它实现了 createReactiveObject 函数。下面是这段代码的详细解释:
-
函数签名:
function createReactiveObject(target: Target, isReadonly: boolean, baseHandlers: ProxyHandler<any>, collectionHandlers: ProxyHandler<any>, proxyMap: WeakMap<Target, any>):这是createReactiveObject函数的类型签名。它接受以下参数:target:要代理的目标对象。isReadonly:一个布尔值,表示是否要创建只读的代理对象。baseHandlers:一个处理常规对象属性变化的处理器集合。collectionHandlers:一个处理集合对象属性变化的处理器集合。proxyMap:一个 WeakMap,用于存储对象与它们的代理之间的映射关系。
-
实现逻辑:
-
首先,函数会检查
target是否是一个普通的基本数据类型,如果是,会在开发环境下发出警告,并返回target本身。这是为了确保只有对象才会被代理,基本数据类型不会被代理。 -
接着,函数检查
target是否已经被代理过,如果是并且不是为了将响应式对象变成只读的(即isReadonly为false),则直接返回target本身。这是一种性能优化,避免重复代理已经被代理过的对象。 -
如果
target还没有被代理过,函数会继续进行以下操作:-
调用
getTargetType函数,该函数根据目标对象的类型,返回一个值,指示目标对象的类型。具体来说,如果target是普通对象或数组,它会返回TargetType.COMMON;如果是集合对象(如 Map、Set 等),则返回TargetType.COLLECTION;否则,返回TargetType.INVALID。 -
如果
targetType是TargetType.INVALID,则说明target的类型不在白名单中,不能被代理,直接返回target本身。 -
最后,使用
new Proxy创建一个代理对象proxy,并根据targetType选择相应的处理器集合(baseHandlers或collectionHandlers)来处理属性的变化。然后,将proxy缓存到proxyMap中,以便下次再次代理相同的target时可以直接返回缓存的proxy。
-
-
-
总结:
createReactiveObject是 Vue 3 响应式系统的核心函数之一,它用于创建深度响应式代理对象。函数会检查目标对象是否已经被代理过,如果已经被代理则直接返回,避免不必要的重复代理。如果目标对象是在白名单中的可代理类型,那么就创建一个代理对象,并将其缓存,以便后续使用。
相关文章:

【Vue3 源码解析】reactive 全家桶
// 泛型约束:只能传入引用类型 export function reactive<T extends object>(target: T): UnwrapNestedRefs<T> // 判断只读,否则创建reactive响应式对象 export function reactive(target: object) {// if trying to observe a readonly pr…...
)
目标检测YOLO实战应用案例100讲-基于YOLO的遥感目标检测(续)
目录 3.4 YOLOv3 3.5 YOLOv4 3.6 YOLOv5 改进的YOLOv4算法 4.1 Triple Loss损失函数的应用...

7.5 通过API判断进程状态
进程状态的判断包括验证进程是否存在,实现方法是通过枚举系统内的所有进程信息,并将该进程名通过CharLowerBuff转换为小写,当转换为小写模式后则就可以通过使用strcmp函数对比,如果发现继承存在则返回该进程的PID信息,…...

你写过的最蠢的代码是?
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页: 🐅🐾猫头虎的博客🎐《面试题大全专栏》 🦕 文章图文并茂🦖…...

MySQL与PostgreSQL对比
MySQLPostgreSQL数据类型支持支持JSON,但不如PostgreSQL支持更多的数据类型,如数组、hstore、JSON、JSONB、范围类型等扩展性有一些扩展性,但不如PostgreSQL支持自定义数据类型、函数、操作符,具有强大的扩展性SQL兼容性遵循SQL标…...

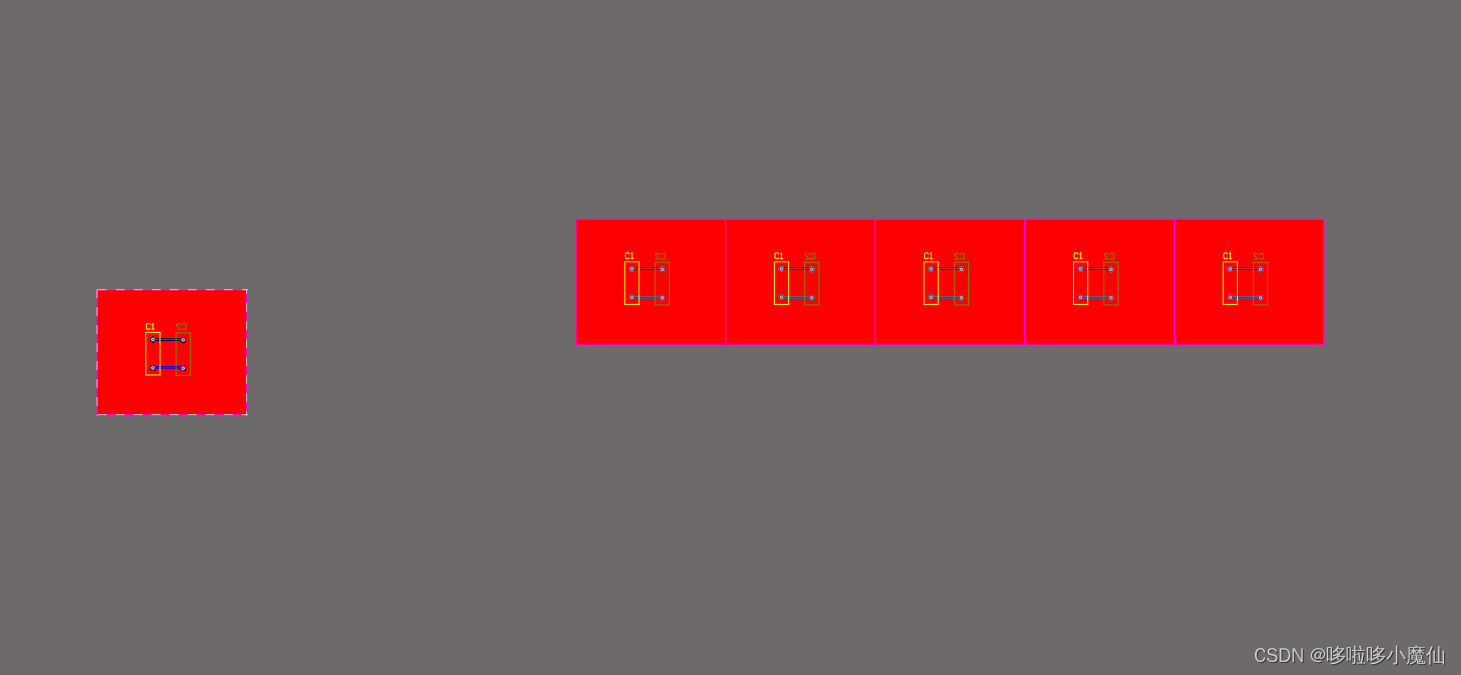
AD拼板技巧
AD拼板设置 如图,有一个需要拼板的PCB,想要在生产是拼接生产,节省材料。 操作如下: 1、全选如下,按复制CtrlC。 2、把输入法调整至英文,按快捷键E(先), A(后…...

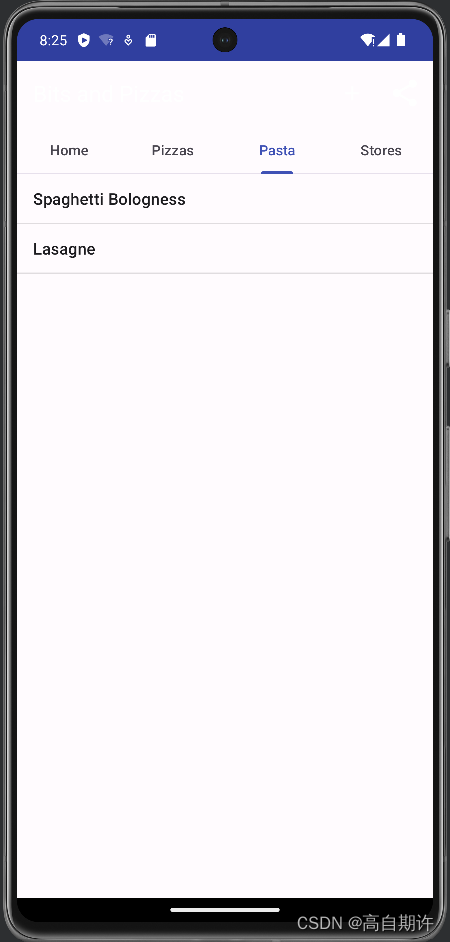
Android滑动片段
本文所有的代码均存于 https://github.com/MADMAX110/BitsandPizzas 回到BitsandPizzas应用,之前已经创建过创建订单和发出反馈等功能。 修改披萨应用,让它使用标签页导航。在工具条下显示一组标签页,每个选项对应一个不同的标签页。用户单击…...

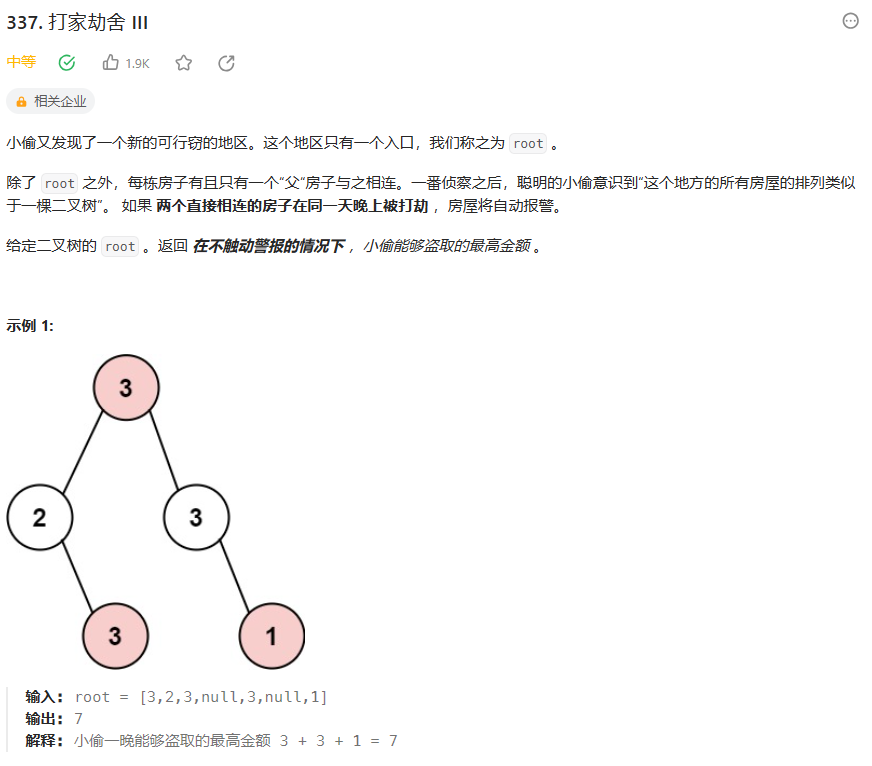
【力扣-每日一题】337. 打家劫舍 III
class Solution { public:pair<int,int> dfs_rob(TreeNode *root){//如果为根节点if(rootnullptr)return {0,0};auto [l,l_n]dfs_rob(root->left);auto [r,r_n]dfs_rob(root->right);int ol_nr_nroot->val;//当前节点偷,所获得的利益,子节点不能偷in…...

Docker部署FastDFS分布式存储
1、准备工作 docker pull qinziteng/fastdfs:5.05 Pwd"/data/software/fastdfs" mkdir ${Pwd}/{storage,tracker} -p2、创建TEST容器,将fastdfs目录COPY到本地,方便后续维护管理! docker run -id --name fastdfs qinziteng/fastd…...

MyBatis基础之SqlSession
SqlSession 线程安全问题 当你翻看 SqlSession 的源码时,你会发现它只是一个接口。我们通过 MyBatis 操作数据库,实际上就是通过 SqlSession 获取一个 JDBC 链接,然后操作数据库。 SqlSession 接口有 3 个实现类: #实现类1Defa…...

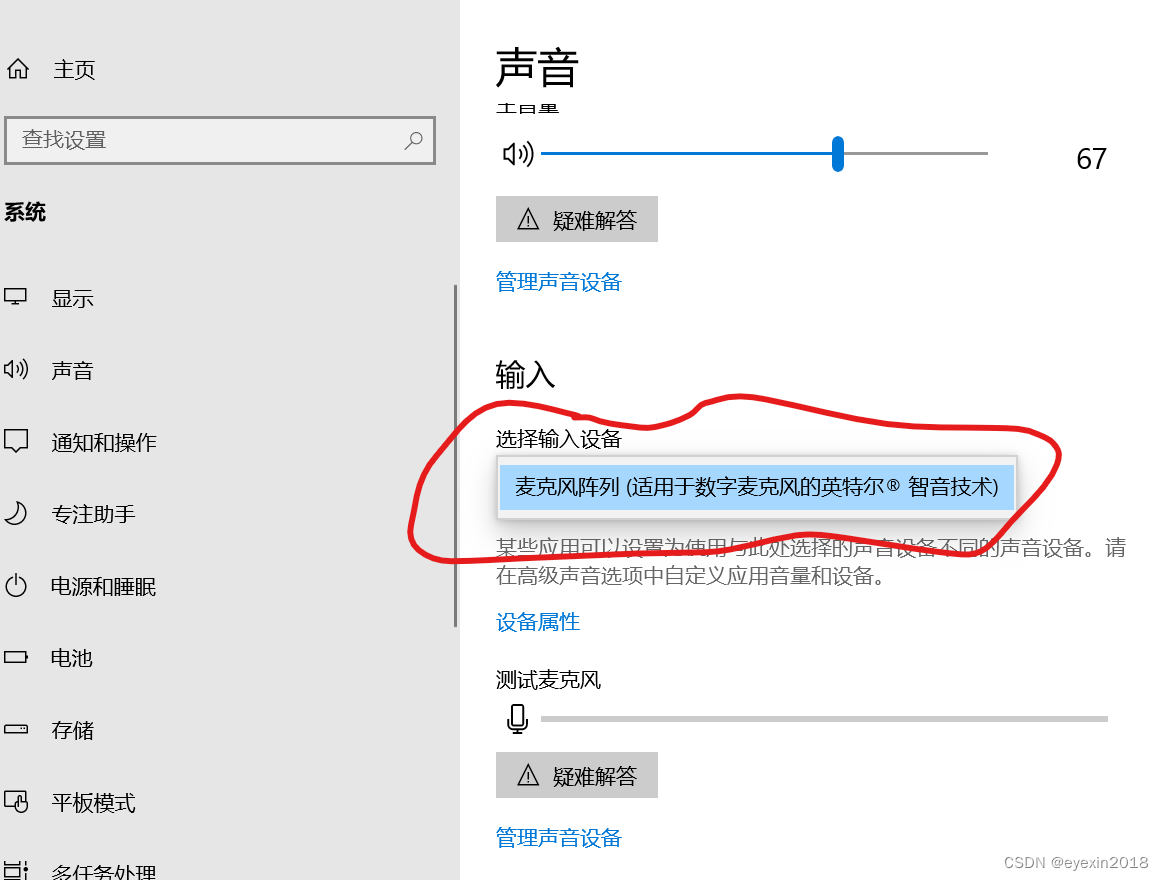
笔记本电脑没有麦克风,声音无法找到输入设备
新买的电脑没有扬声器,电脑声音没有输入设备,在开腾讯会议的时候才发现竟然有这个问题。 网上找原因,哎,找了一大堆每一个靠谱的 这让我想起来上次电脑没有热键的问题,所有问题的终极解决方案,都在源头那里…...

MySQL基础—从零开始学习MySQL
01.MySQL课程介绍_哔哩哔哩_bilibili 1、MySQL安装 以管理员身份运行cmd net start mysql80net stop mysql80 客户端连接 1). 方式一:使用MySQL提供的客户端命令行工具 2). 方式二:使用系统自带的命令行工具执行指令 mysql [-h 127.0.0.1] [-P 3…...

单例模式设计
目标: 1. 饿汉模式 2. 懒汉模式 3. 饿汉模式优化 目录 饿汉模式 懒汉模式 懒汉模式优化 饿汉模式 由名字我们就可以知道 "饿汉" 嘛,就比较急切,在类加载的时候就创建实例: 1. 写一个类,在本类中构造实…...

轻量型服务器能支撑多少人访问?
一、服务器配置影响访问人数 服务器的配置是影响轻量型服务器能够支撑的访问人数的关键因素之一。通常而言,轻量型服务器的配置普遍不高,适合小型团队或个人使用。如果服务器配置较低,那么支撑访问人数的能力也会受到限制。较为简单的应用程序…...

python: Sorting Algorithms
# encoding: utf-8 # 版权所有 2023 涂聚文有限公司 # 许可信息查看:Python Sorting Algorithms # 描述: * https://www.programiz.com/dsa/counting-sort # * https://www.geeksforgeeks.org/sorting-algorithms/ # Author : geovindu,Geovin Du 涂…...

Python 安装js环境
在终端执行下面的命令 npm install jsdom jsdom 是一个实现了 DOM API 的 JavaScript 环境,用于在 Node.js 中模拟浏览器的 DOM 环境。execjs 使用 jsdom 这个模块来执行 JavaScript 代码。所以在你的系统中,需要先安装并配置好 jsdom 模块,…...

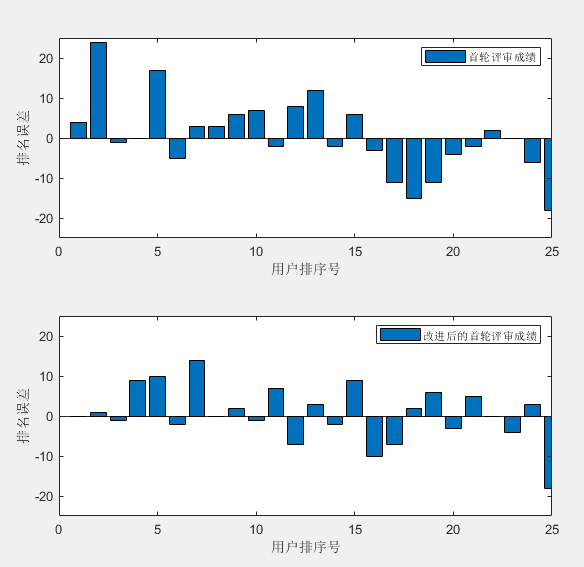
2023华为杯数模C题——大规模创新类竞赛评审方案研究
B题——大规模创新类竞赛评审方案研究 思路:采用数据分析等手段改进评分算法性能 完成情况(1-2问已经完成) 代码下载 问题一 在每个评审阶段,作品通常都是随机分发的,每份作品需要多位评委独立评审。为了增加不同评审专家所给成绩之间的可比…...
人工神经网络ANN:数学总结
一、内容 径向基函数(Radial basis function,RBF):一个取值仅依赖于到原点距离的实值函数,即。此外,也可以按到某一中心点c的距离来定义,即。 可以用于许多向函基数的和来逼近某一给定的函数&a…...

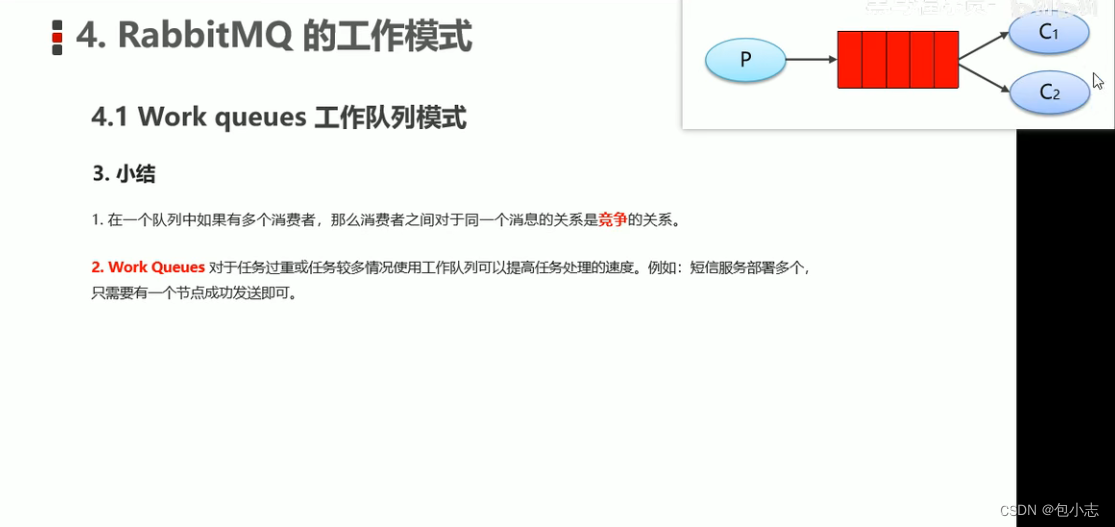
RabbitMQ的工作模式——WorkQueues
1.工作队列模式 生产者代码 public class Producer_WorkQueues1 {public static void main(String[] args) throws IOException, TimeoutException {//1.创建连接工厂ConnectionFactory factory new ConnectionFactory();//2.设置参数factory.setHost("172.16.98.133&qu…...

AOJ 0531 坐标离散化
一、题目大意 在(0<x<w,0<y<h)的坐标系里有多个矩形,把区域分成了多个部分,我们需要针对找出被矩形分割的连通的区块数量。 二、解题思路 这个题目其实和学DFS时候那个找出连通的水洼是一样的。只是这个地图比较大,…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
