React 如何导出excel
在现代的Web开发中,数据导出是一个非常常见的需求。而在React应用中,我们经常需要将数据导出为Excel文件,以便用户可以轻松地在本地计算机上查看和编辑。本文将介绍如何在React应用中实现导出Excel文件的功能。
章节一:安装依赖
在开始之前,我们需要安装一些必要的依赖包。在React应用的根目录下,打开终端并运行以下命令:
npm install react-export-excel --save
这将安装一个名为react-export-excel的库,它提供了导出Excel文件所需的功能。
章节二:创建导出按钮
首先,我们需要在React组件中创建一个按钮,用户点击该按钮时将触发导出Excel文件的操作。在你的组件中添加以下代码:
import ReactExport from "react-export-excel";const ExcelFile = ReactExport.ExcelFile;
const ExcelSheet = ReactExport.ExcelSheet;
const ExcelColumn = ReactExport.ExcelColumn;class ExportButton extends React.Component {render() {return (<ExcelFile element={<button>导出Excel</button>}><ExcelSheet data={data} name="Sheet 1"><ExcelColumn label="姓名" value="name" /><ExcelColumn label="年龄" value="age" /><ExcelColumn label="性别" value="gender" /></ExcelSheet></ExcelFile>);}
}
在上面的代码中,我们使用了ExcelFile、ExcelSheet和ExcelColumn组件来创建一个包含数据的Excel文件。你可以根据实际需求调整数据和列的标签。
章节三:导出Excel文件
现在,我们已经创建了一个导出按钮,接下来我们需要实现导出Excel文件的功能。在你的组件中添加以下代码:
import ReactExport from "react-export-excel";const ExcelFile = ReactExport.ExcelFile;
const ExcelSheet = ReactExport.ExcelSheet;
const ExcelColumn = ReactExport.ExcelColumn;class ExportButton extends React.Component {exportExcel = () => {this.refs.ExcelFile.save();};render() {return (<div><ExcelFileelement={<button onClick={this.exportExcel}>导出Excel</button>}ref="ExcelFile"><ExcelSheet data={data} name="Sheet 1"><ExcelColumn label="姓名" value="name" /><ExcelColumn label="年龄" value="age" /><ExcelColumn label="性别" value="gender" /></ExcelSheet></ExcelFile></div>);}
}
在上面的代码中,我们通过在ExcelFile组件上添加ref属性来获取对该组件的引用。然后,我们在exportExcel方法中调用save方法来触发导出操作。
章节四:完整代码
以下是整个组件的完整代码示例:
import ReactExport from "react-export-excel";const ExcelFile = ReactExport.ExcelFile;
const ExcelSheet = ReactExport.ExcelSheet;
const ExcelColumn = ReactExport.ExcelColumn;class ExportButton extends React.Component {exportExcel = () => {this.refs.ExcelFile.save();};render() {return (<div><ExcelFileelement={<button onClick={this.exportExcel}>导出Excel</button>}ref="ExcelFile"><ExcelSheet data={data} name="Sheet 1"><ExcelColumn label="姓名" value="name" /><ExcelColumn label="年龄" value="age" /><ExcelColumn label="性别" value="gender" /></ExcelSheet></ExcelFile></div>);}
}
结论
通过使用react-export-excel库,我们可以轻松地在React应用中实现导出Excel文件的功能。只需几行代码,我们就可以创建一个具有导出按钮的组件,并将数据导出为Excel文件。希望本文对你有所帮助!
相关文章:

React 如何导出excel
在现代的Web开发中,数据导出是一个非常常见的需求。而在React应用中,我们经常需要将数据导出为Excel文件,以便用户可以轻松地在本地计算机上查看和编辑。本文将介绍如何在React应用中实现导出Excel文件的功能。 章节一:安装依赖 …...

Texlive2020 for win10 宏包更新
用命令提示符更新texlive的宏包,这个方法非常简单实用 1.以管理员身份打开命令提示符 2.系统自动选择镜像网站 tlmgr option repository ctan 3.更新宏包 tlmgr update --self --all 其中–self参数表示升级tlmgr本身,–all表示升级所有宏包,这样就可以将所有宏包更新了 4.列…...

Ps 在用鼠标滚轮缩放图片时,速度太快?
1.原因 在于安装了第三方鼠标优化软件Mos,它起着对第三方鼠标全局浏览效果的优化,使浏览更加顺滑,而不精确,消除了mac使用第三方鼠标浏览页面时的卡顿问题。这也使得像ps、ai这类软件,在进行页面缩放时,变得…...

基于docker进行Grafana + prometheus实现服务监听
基于docker进行Grafana Prometheus实现服务监听 Grafana安装Prometheus安装Jvm监控配置服务器主机监控(基础cpu,内存,磁盘,网络) Grafana安装 docker pull grafana/grafanamkdir /server/grafanachmod 777 /server/grafanadocker run -d -p…...

模型层及ORM介绍
模型层及ORM介绍 模型层 负责跟数据库之间进行通信 配置MySQL,下载MySQLclient 创建数据库 进入mysql数据库执行create database 数据库名 default charset utf8通常数据库名跟项目名保持一致settings.py里进行数据库的配置修改 DATABASES 配置项的内容&#x…...

QQ邮箱怎么设置SMTP接口服务器?
在现如今信息快速传递的时代,邮件已成为我们工作、学习和生活中必不可少的一部分。而作为每位用户必备的一款邮箱,QQ邮箱一直以其稳定、高效、安全的特点深受大家的青睐。但是你是否觉得每次发邮件都需要打开QQ邮箱网页,进行繁琐的操作很是麻…...

【操作系统笔记四】高速缓存
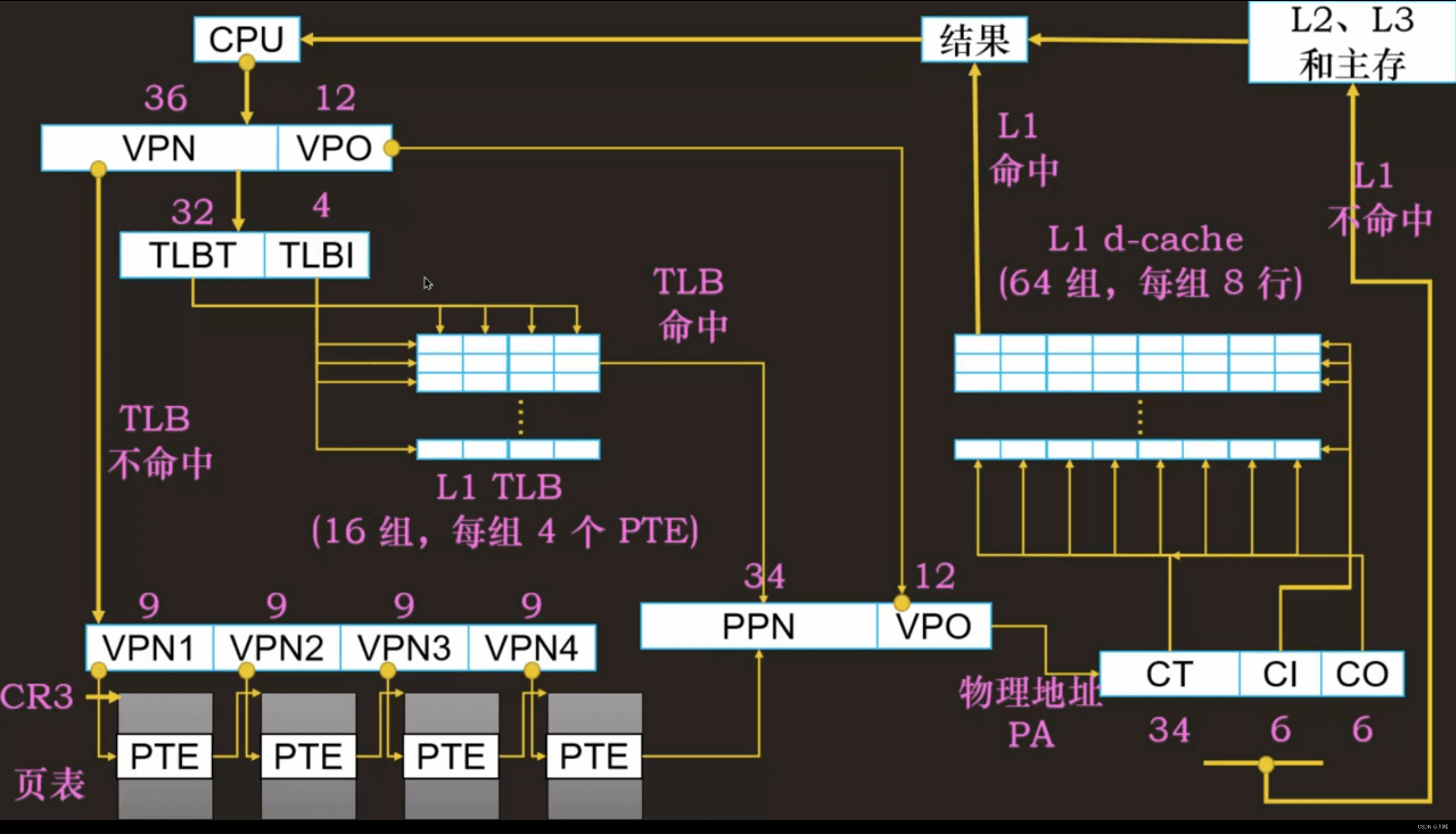
CPU 高速缓存 存储器的分层结构: 问题:为什么这种存储器层次结构行之有效呢? 衡量 CPU 性能的两个指标: 响应时间(或执行时间):执行一条指令平均时间 吞吐量,就是 1 秒内 CPU 可以…...

uniapp获取openid
要获取用户的openid,需要使用微信小程序的登录API。以下是一个简单的示例代码: // 在page中引入wx-login组件 import wxLogin from /components/wx-loginexport default {components: { wxLogin },data() {return {openid: }},methods: {// wxLogin组件…...

测试工程师面试之设计测试用例
以下的问题答案,仅供参考,如小伙伴们有更好的答案,欢迎大家评论区留言,谢谢大家 测试工程师面试之设计测试用例 1、请说一说简单用户界面登陆过程都需要做哪些分析2、 请对此系统设计测试用例:一个系统,多个…...

html页面仿word文档样式(vue页面也适用)
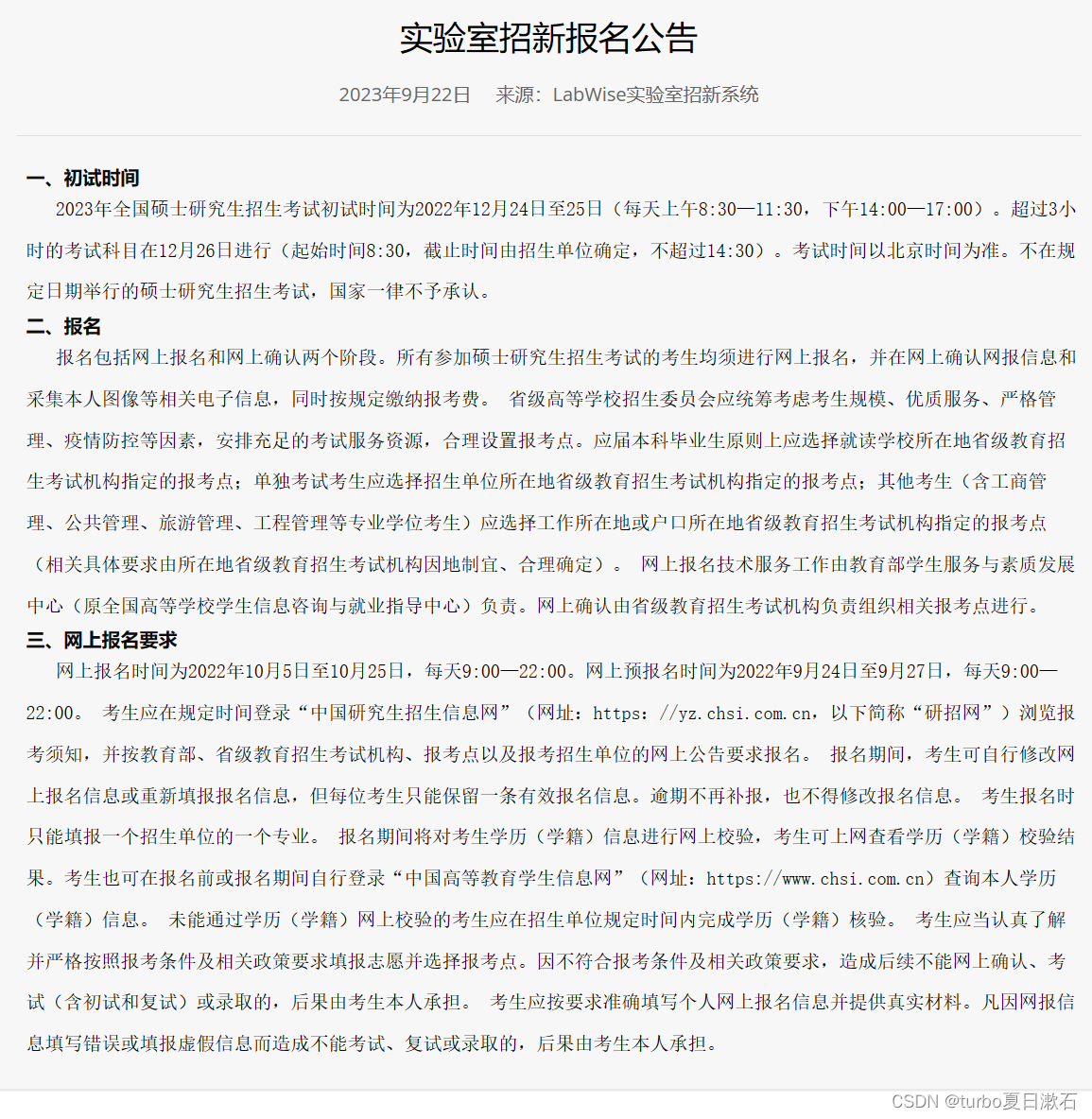
目录 文章title: 标题: 正文: 完整代码: 页面效果: 文章title: <div><h3 style"display: flex;justify-content: center; align-items: center; color: #000;">实验室招新报名公…...

如何在控制台打印sql语句
步骤一: log4j2.xml中做以下配置 <logger name"xxx.infrastructure.mysql.mapper"level"debug" additivity"false"><appender-ref ref"Console"/></logger>步骤二:IDEA下载Free Mybatis Plu…...

【Vue3 源码解析】reactive 全家桶
// 泛型约束:只能传入引用类型 export function reactive<T extends object>(target: T): UnwrapNestedRefs<T> // 判断只读,否则创建reactive响应式对象 export function reactive(target: object) {// if trying to observe a readonly pr…...
)
目标检测YOLO实战应用案例100讲-基于YOLO的遥感目标检测(续)
目录 3.4 YOLOv3 3.5 YOLOv4 3.6 YOLOv5 改进的YOLOv4算法 4.1 Triple Loss损失函数的应用...

7.5 通过API判断进程状态
进程状态的判断包括验证进程是否存在,实现方法是通过枚举系统内的所有进程信息,并将该进程名通过CharLowerBuff转换为小写,当转换为小写模式后则就可以通过使用strcmp函数对比,如果发现继承存在则返回该进程的PID信息,…...

你写过的最蠢的代码是?
🌷🍁 博主猫头虎(🐅🐾)带您 Go to New World✨🍁 🦄 博客首页: 🐅🐾猫头虎的博客🎐《面试题大全专栏》 🦕 文章图文并茂🦖…...

MySQL与PostgreSQL对比
MySQLPostgreSQL数据类型支持支持JSON,但不如PostgreSQL支持更多的数据类型,如数组、hstore、JSON、JSONB、范围类型等扩展性有一些扩展性,但不如PostgreSQL支持自定义数据类型、函数、操作符,具有强大的扩展性SQL兼容性遵循SQL标…...

AD拼板技巧
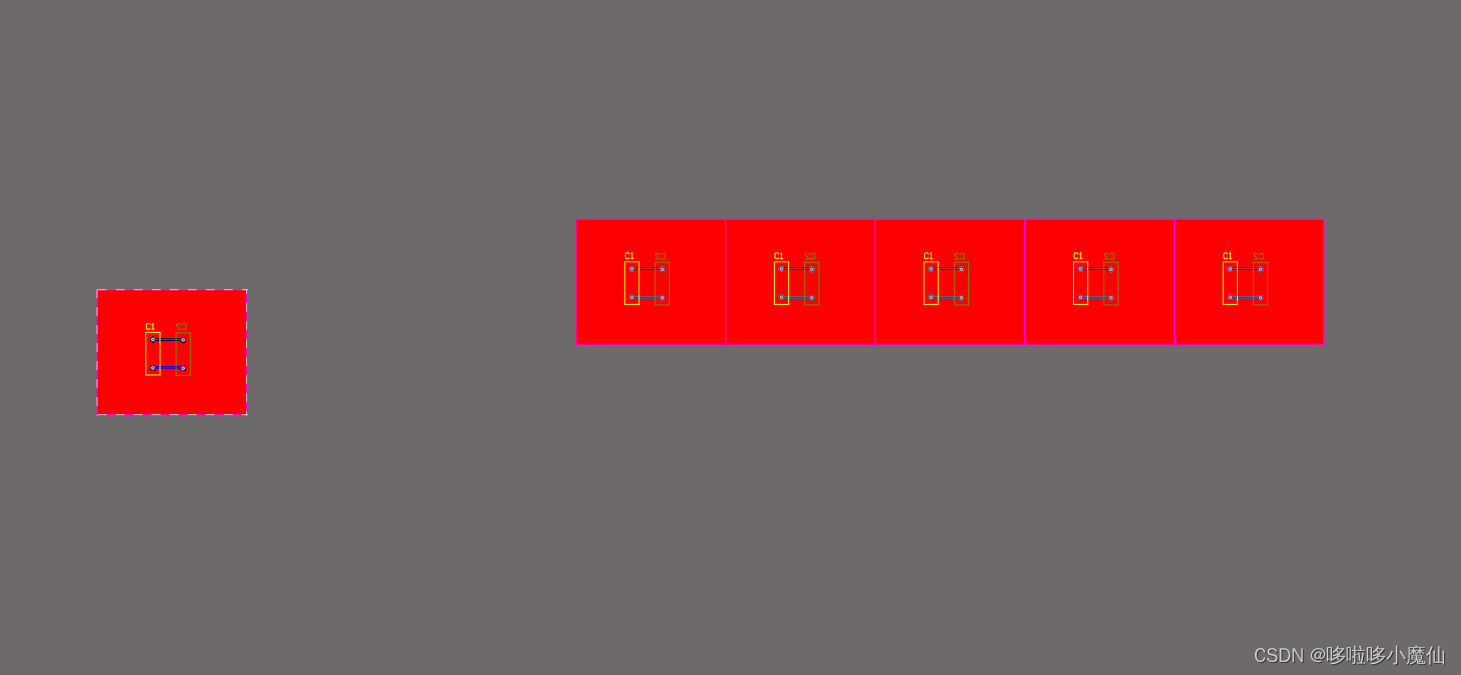
AD拼板设置 如图,有一个需要拼板的PCB,想要在生产是拼接生产,节省材料。 操作如下: 1、全选如下,按复制CtrlC。 2、把输入法调整至英文,按快捷键E(先), A(后…...

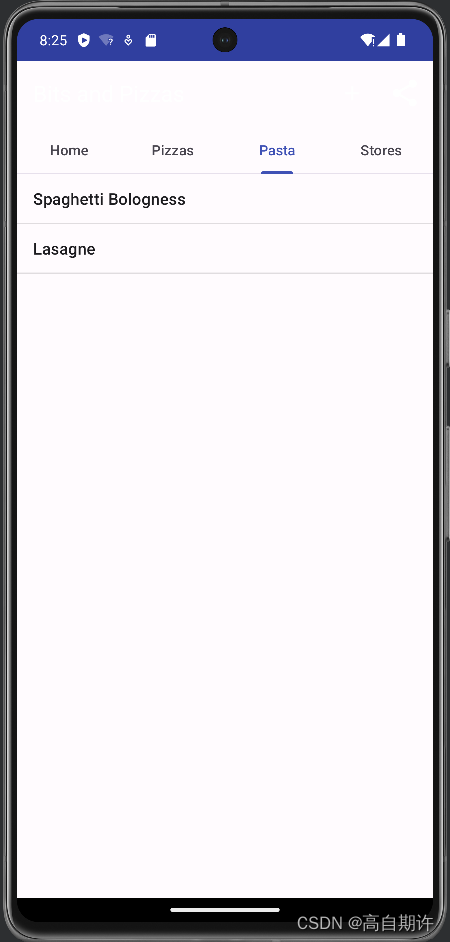
Android滑动片段
本文所有的代码均存于 https://github.com/MADMAX110/BitsandPizzas 回到BitsandPizzas应用,之前已经创建过创建订单和发出反馈等功能。 修改披萨应用,让它使用标签页导航。在工具条下显示一组标签页,每个选项对应一个不同的标签页。用户单击…...

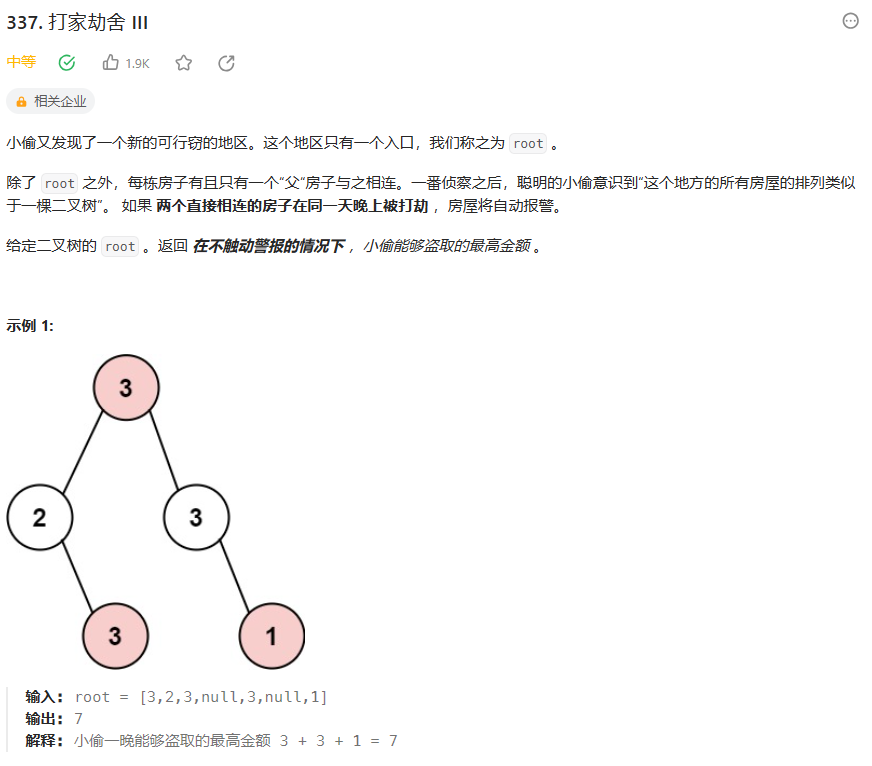
【力扣-每日一题】337. 打家劫舍 III
class Solution { public:pair<int,int> dfs_rob(TreeNode *root){//如果为根节点if(rootnullptr)return {0,0};auto [l,l_n]dfs_rob(root->left);auto [r,r_n]dfs_rob(root->right);int ol_nr_nroot->val;//当前节点偷,所获得的利益,子节点不能偷in…...

Docker部署FastDFS分布式存储
1、准备工作 docker pull qinziteng/fastdfs:5.05 Pwd"/data/software/fastdfs" mkdir ${Pwd}/{storage,tracker} -p2、创建TEST容器,将fastdfs目录COPY到本地,方便后续维护管理! docker run -id --name fastdfs qinziteng/fastd…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
