vue3硅谷甄选01 | 使用vite创建vue3项目及项目的配置 环境准备 ESLint配置 prettier配置 husky配置 项目集成
文章目录
- 使用vite创建vue3项目及项目的配置
- 1.环境准备
- 2.项目配置
- ESLint校验代码工具配置 - js代码检测工具
- 1.安装ESLint到开发环境 devDependencies
- 2.生成配置文件:`.eslint.cjs`**
- 3.安装vue3环境代码校验插件**
- 4. 修改.eslintrc.cjs配置文件
- 5.生成ESLint忽略文件
- 6.在package.json新增运行脚本
- prettier配置 - 格式化检测工具
- 1.安装prettier依赖包
- 2.prettierrc.json添加规则
- 3. 新建.prettierignore忽略文件
- 4. 在package.json新增运行脚本
- husky配置 提交代码前进行的操作
- 配置commitlint 统一提交规范
- 3.项目集成
- 3.1 集成element-plus ui组件库
- 3.2 src文件夹别名配置
- 3.3 环境变量的配置
使用vite创建vue3项目及项目的配置
1.环境准备
使用vite搭建项目,vite需要nodejs版本14.18+、16+
- node v18.16.1
- pnpm 8.7.4
pnpm:performant npm(高性能的npm)由npm/yarn衍生而来,解决了npm/yarn内部潜在的bug,极大的优化了性能,扩展了使用场景。
pnpm安装指令
npm i -g pnpm
创建项目
pnpm create vite
cd # 进入项目
pnpm install # 安装依赖 + @vitejs/plugin-vue 4.3.4 + typescript 5.2.2 + vite 4.4.9 + vue-tsc 1.8.10
pnpm run dev # 运行项目
打开项目,需要手动在浏览器输入地址。
修改package.json文件的字段 "dev": "vite --open",这样使用pnpm run dev命令会自动打开浏览器。
2.项目配置
VSCode 有对应插件Prettier - Code formatter、ESlint、Stylelint可以实现相同的功能
以下配置适用于协同开发的大项目配置。
ESLint校验代码工具配置 - js代码检测工具
eslint:提供一个插件化的javaScript代码检测工具
1.安装ESLint到开发环境 devDependencies
//完整写法
pnpm install --save-dev eslint
//简写
pnpm i eslint -D
2.生成配置文件:.eslint.cjs**
npx eslint --init

.eslint.cjs文件
// 对外暴露的配置对象
module.exports = {"env": { // eslint的工作环境"browser": true,"es2021": true // 校验js语法},"extends": [ //规则的继承//全部规则默认是关闭的,这个配置项会开启推荐规则(推荐需要遵守的规则)"eslint:recommended",//vue3语法规则"plugin:@typescript-eslint/recommended",//ts语法规则"plugin:vue/vue3-essential"],"overrides": [ //为特定类型的文件指定处理器{"env": {"node": true},"files": [".eslintrc.{js,cjs}"],"parserOptions": {"sourceType": "script"}}],//指定解析器选项"parserOptions": {"ecmaVersion": "latest", //校验ECMA最新版本"parser": "@typescript-eslint/parser",//指定解析器,当前表示ts解析器,还可以选择Babel=ESLint babel解析器、默认Esprima解析器"sourceType": "module"// 设置为},// ESLint支持使用第三方插件,在使用插件之前,必须使用npm安装"plugins": ["@typescript-eslint","vue"],//ESLint校验规则"rules": {}
}3.安装vue3环境代码校验插件**
# 让所有与prettier规则存在冲突的Eslint rules失效,并使用prettier进行代码检查
"eslint-config-prettier": "^8.6.0",
"eslint-plugin-import": "^2.27.5",
"eslint-plugin-node": "^11.1.0",
# 运行更漂亮的Eslint,使prettier规则优先级更高,Eslint优先级低
"eslint-plugin-prettier": "^4.2.1",
# vue.js的Eslint插件(查找vue语法错误,发现错误指令,查找违规风格指南)
"eslint-plugin-vue": "^9.9.0",
# 该解析器允许使用Eslint校验所有babel code
"@babel/eslint-parser": "^7.19.1",# 指令
pnpm install -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser
4. 修改.eslintrc.cjs配置文件
module.exports = {//..../* 规则的状态* "off" 或 0 ==> 关闭规则* "warn" 或 1 ==> 打开的规则作为警告(不影响代码执行)* "error" 或 2 ==> 规则作为一个错误(代码不能执行,界面报错)*/"rules": {// eslint(https://eslint.bootcss.com/docs/rules/)// key为规则,右侧为规则的状态'no-var': 'error', // 要求使用 let 或 const 而不是 var'no-multiple-empty-lines': ['warn', { max: 1 }], // 不允许多个空行'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off','no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off','no-unexpected-multiline': 'error', // 禁止空余的多行'no-useless-escape': 'off', // 禁止不必要的转义字符// typeScript (https://typescript-eslint.io/rules)'@typescript-eslint/no-unused-vars': 'error', // 禁止定义未使用的变量'@typescript-eslint/prefer-ts-expect-error': 'error', // 禁止使用 @ts-ignore'@typescript-eslint/no-explicit-any': 'off', // 禁止使用 any 类型'@typescript-eslint/no-non-null-assertion': 'off','@typescript-eslint/no-namespace': 'off', // 禁止使用自定义 TypeScript 模块和命名空间。'@typescript-eslint/semi': 'off',// eslint-plugin-vue (https://eslint.vuejs.org/rules/)'vue/multi-word-component-names': 'off', // 要求组件名称始终为 “-” 链接的单词'vue/script-setup-uses-vars': 'error', // 防止<script setup>使用的变量<template>被标记为未使用'vue/no-mutating-props': 'off', // 不允许组件 prop的改变'vue/attribute-hyphenation': 'off', // 对模板中的自定义组件强制执行属性命名样式},
}
5.生成ESLint忽略文件
文件名:.eslintignore
作用:设置不需要进行校验的文件夹
dist // 打包文件
node_modules // 依赖文件
6.在package.json新增运行脚本
// 新增运行脚本
"scripts": {// ...."lint": "eslint src", // 运行lint指令时,eslint校验src文件夹里面的文件"fix": "eslint src --fix", // 对于不符合规则的语法进行纠正
}
prettier配置 - 格式化检测工具
1.安装prettier依赖包
pnpm install -D eslint-plugin-prettier prettier eslint-config-prettier
2.prettierrc.json添加规则
创建prettierrc.json配置文件
{"singleQuote": true, // 使用单引号"semi": true, //语句最后方的分号"bracketSpacing": true,"htmlWhitespaceSensitivity": "ignore","endOfLine": "auto","trailingComma": "all","tabWidth": 2 //缩进占2个位置
}
3. 新建.prettierignore忽略文件
设置不需要格式化的文件夹
/dist/*
/html/*
.local
/node_modules/**
**/*.svg
**/*.sh
/public/*
4. 在package.json新增运行脚本
"scripts": {// ...."lint": "eslint src", // 运行lint指令时,eslint校验src文件夹里面的文件"fix": "eslint src --fix", // 对于不符合规则的语法进行纠正"format": "prettier --write \"./**/*.{html,vue,ts,js,json,md}\"",
}
husky配置 提交代码前进行的操作
利用husky在代码提交之前触发git hook(git在客户端的钩子),然后执行pnpm run format来自动的格式化我们的代码。
安装husky
pnpm install -D husky
执行npx husky-init 会在根目录下生成个一个.husky目录,在这个目录下面会有一个pre-commit文件,这个文件里面的命令在我们执行commit时执行。
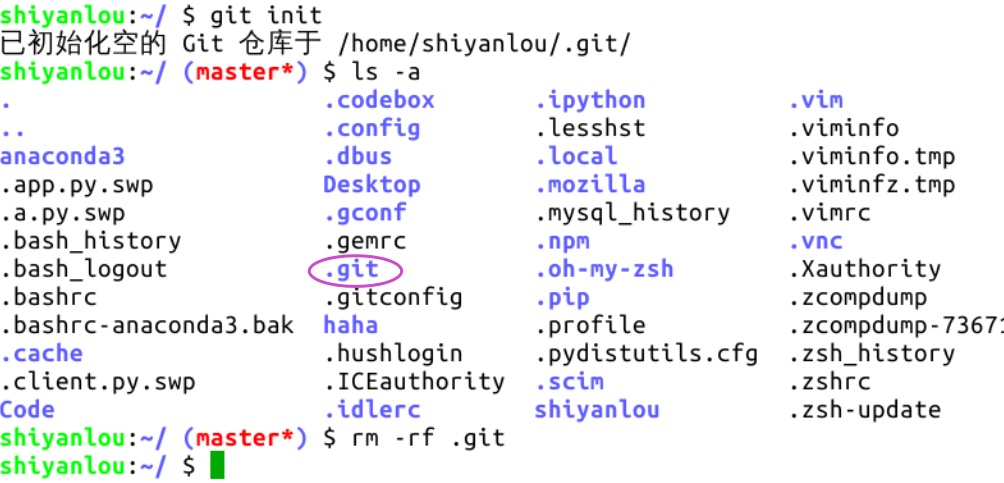
前提是文件夹先git init 创建git追踪
在.husky/pre-commit文件添加如下命令
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
pnpm run format
配置commitlint 统一提交规范
利用commitlint统一commit信息的规范
pnpm add @commitlint/config-conventional @commitlint/cli -D
添加配置文件,新建commitlint.config.cjs(注意是cjs),然后添加下面的代码:
module.exports = {extends: ['@commitlint/config-conventional'],// 校验规则rules: {'type-enum': [2,'always',['feat',//新特性、新功能'fix',//修改bug'docs',//文档修改'style',//代码格式修改, 注意不是 css 修改'refactor',//代码重构'perf',//优化相关,比如提升性能、体验'test',//测试用例修改'chore',//其他修改, 比如改变构建流程、或者增加依赖库、工具等'revert',//回滚到上一个版本'build',//编译相关的修改,例如发布版本、对项目构建或者依赖的改动],],'type-case': [0],'type-empty': [0],'scope-empty': [0],'scope-case': [0],'subject-full-stop': [0, 'never'],'subject-case': [0, 'never'],'header-max-length': [0, 'always', 72],},
}
在package.json中配置scripts命令
# 在scrips中添加下面的代码
{
"scripts": {"commitlint": "commitlint --config commitlint.config.cjs -e -V"},
}
配置husky
npx husky add .husky/commit-msg
在生成的commit-msg文件中添加下面的命令
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
pnpm commitlint
当 commit 提交信息时,必须是git commit -m 'type: xxx' 符合类型的才可以,需要注意的是类型的后面需要用英文的 :,并且冒号后面是需要空一格的,这个是不能省略的
3.项目集成
3.1 集成element-plus ui组件库
安装命令
# @element-plus/icons-vue 为element-plus提供的图标组件库
pnpm install element-plus @element-plus/icons-vue
在main.ts入口文件引入element-plus ui组件库插件
import { createApp } from 'vue';
import App from './App.vue';//引入element-plus插件与样式
import ElementPlus from 'element-plus';
import 'element-plus/dist/index.css';//获取应用实例对象
const app = createApp(App)//安装ElementPlus插件
app.use(ElementPlus);app.mount('#app');
全局配置国际化,在main.ts入口添加
// 以下的import会有波浪线,在build打包的时候会报错,所以添加@ts-ignore忽略当前文件ts类型的检测
//@ts-ignore
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
app.use(ElementPlus, {locale: zhCn
})
3.2 src文件夹别名配置
在正常项目下,文件的结构非常复杂。为了寻找文件简单,可以给src文件夹设置别名。利用src文件夹的别名,每次从src开始。
// vite.config.ts
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
export default defineConfig({plugins: [vue()],resolve: {alias: {"@": path.resolve("./src") // 相对路径别名配置,使用 @ 代替 src}}
})
TypeScript 编译配置
// tsconfig.json
{"compilerOptions": {"baseUrl": "./", // 解析非相对模块的基地址,默认是当前目录"paths": { //路径映射"@/*": ["src/*"] }}
}
在使用别名引入文件时,可能会有红色波浪线。这是因为vs code的Vetur插件对vue3兼容性不是太好,可以使用vue language feature替换
3.3 环境变量的配置
- 开发环境(development):开发使用的环境,每位开发人员在自己的dev分支上干活,开发到一定程度,同事会合并代码,进行联调。
- 测试环境(testing):测试同事干活的环境,一般会由测试同事自己来部署,然后在此环境进行测试。
- 生产环境(production):生产环境是指正式提供对外服务的,一般会关掉错误报告,打开错误日志。(正式提供给客户使用的环境。)
注意:一般情况下,一个环境对应一台服务器。
项目根目录分别添加 开发、生产和测试环境的文件。
.env.development
.env.production
.env.test
配置环境变量
// .env.development
// 变量必须以 VITE_ 为前缀才能暴露给外部读取
NODE_ENV = 'development'
VITE_APP_TITLE = '后台管理系统'
VITE_APP_BASE_API = '/dev-api'// .env.production
NODE_ENV = 'production'
VITE_APP_TITLE = '后台管理系统'
VITE_APP_BASE_API = '/prod-api'
通过import.meta.env获取环境变量
我这里可以打印,但是波浪线报错 没有env属性?
配置运行命令:package.json
"scripts": {"dev": "vite --open","build:pro": "vue-tsc && vite build --mode production",},
相关文章:

vue3硅谷甄选01 | 使用vite创建vue3项目及项目的配置 环境准备 ESLint配置 prettier配置 husky配置 项目集成
文章目录 使用vite创建vue3项目及项目的配置1.环境准备2.项目配置ESLint校验代码工具配置 - js代码检测工具1.安装ESLint到开发环境 devDependencies2.生成配置文件:.eslint.cjs**3.安装vue3环境代码校验插件**4. 修改.eslintrc.cjs配置文件5.生成ESLint忽略文件6.在package.js…...

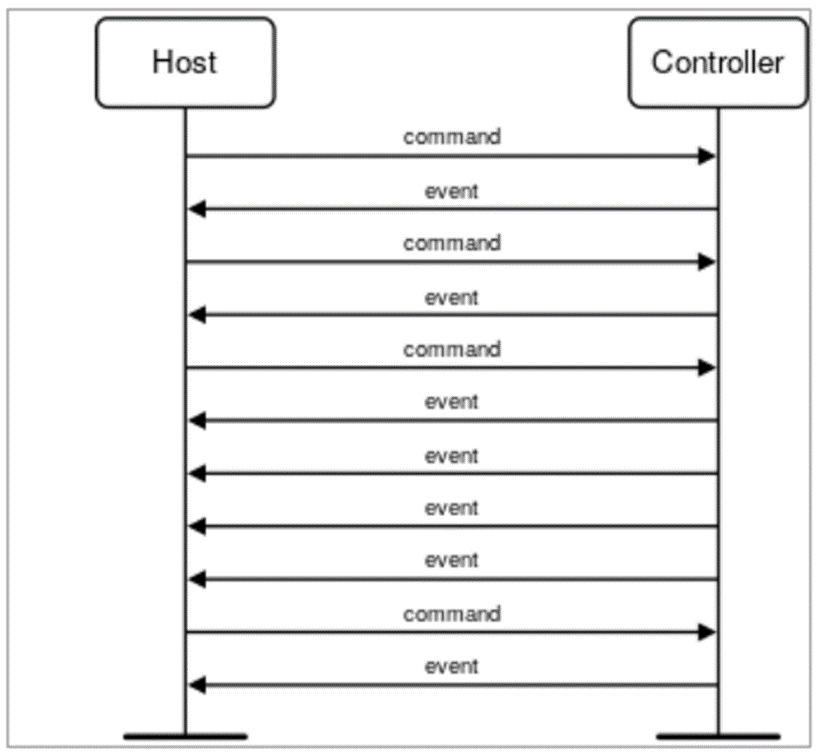
蓝牙核心规范(V5.4)10.5-BLE 入门笔记之HCI
HCI全称:HOST Constroller Interface 主机控制器接口(HCI)定义了一个标准化的接口,通过该接口,主机可以向控制器发出命令,并且控制器可以与主机进行通信。规范被分成几个部分,第一部分仅从功能的角度定义接口,不考虑具体的实现机制,而其他部分定义了在使用四种可能的…...

【计算机毕业设计】基于SpringBoot+Vue记帐理财系统的设计与实现
博主主页:一季春秋博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。主要内容:毕业设计(Java项目、小程序、安卓等)、简历模板、学习资料、…...

2023年中国研究生数学建模竞赛E题
出血性脑卒中临床智能诊疗建模 一、背景介绍 出血性脑卒中指非外伤性脑实质内血管破裂引起的脑出血,占全部脑卒中发病率的10-15%。其病因复杂,通常因脑动脉瘤破裂、脑动脉异常等因素,导致血液从破裂的血管涌入脑组织,从而造成脑部…...

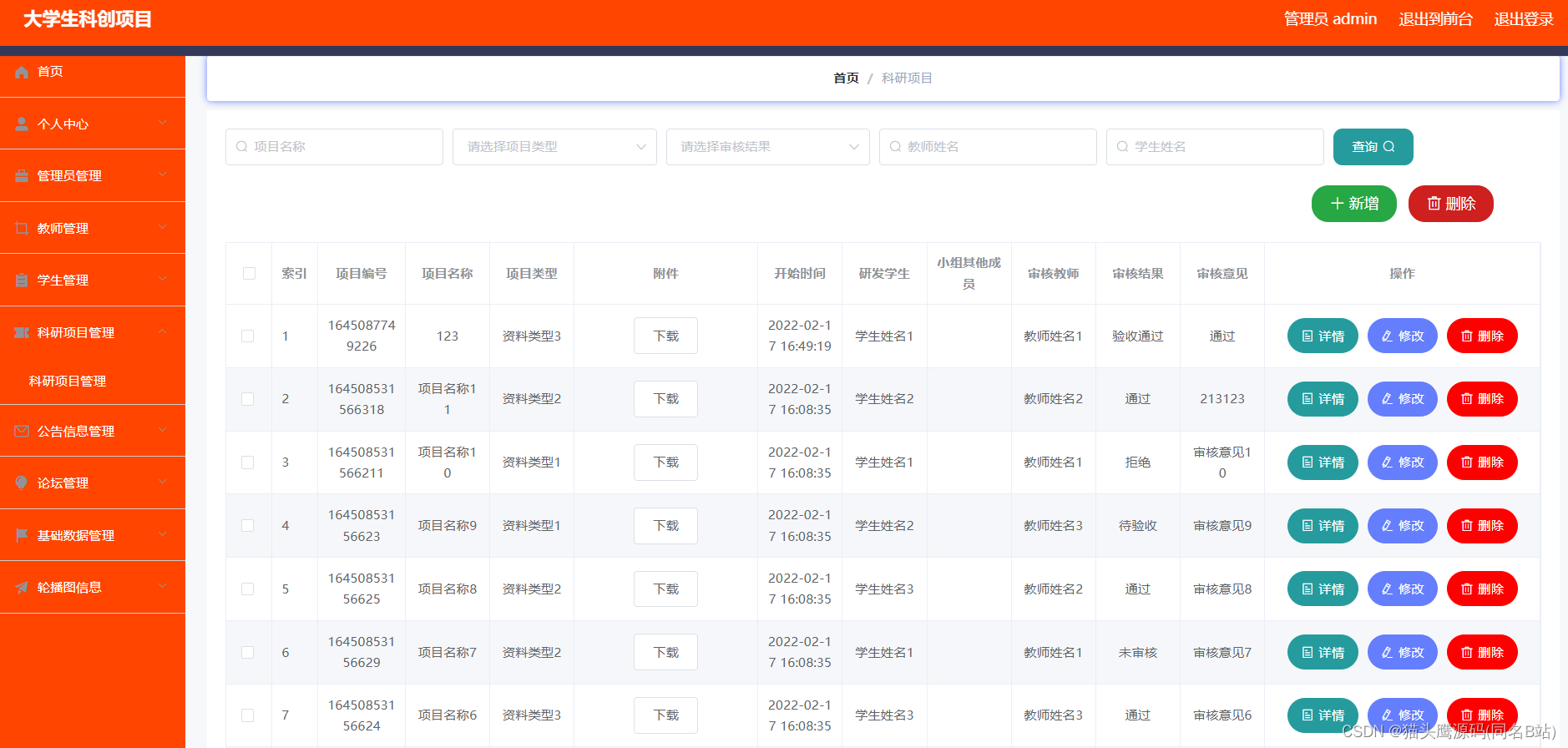
基于springboot+vue的大学生科创项目在线管理系统
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

什么是文档签名证书?PDF文档怎么签名?
什么是文档签名证书?在“互联网”时代,电子合同、电子证照、电子病历、电子保单等各类电子文档无纸化应用成为常态。如何让电子文档的签署、审批具有公信力及法律效力,防止伪造签名、假冒签名等问题出现,是电子文档无纸化应用的主…...

2023年汉字小达人区级比赛倒计时2天,最新问题解答和真题练一练
今天是9月23日,距离2023年第十届汉字小达人区级比赛(初赛)的自由报名参赛时间还有2天,六分成长结合家长和小朋友们问的比较多的问题进行解答,并提供一些真题供大家练习、了解比赛题型和规则。 问题1:2023年…...

关于地址存放的例题
unsigned int a 0x1234; unsigned char b *(unsigned char*)&a; 上面代码大端存储和小端存储的值分别是多少? 大端存储的是把高位地址存放在低位地址处,低位存放到高位。小端是高位存放在高位,低位在低位。因为a是整型,所…...

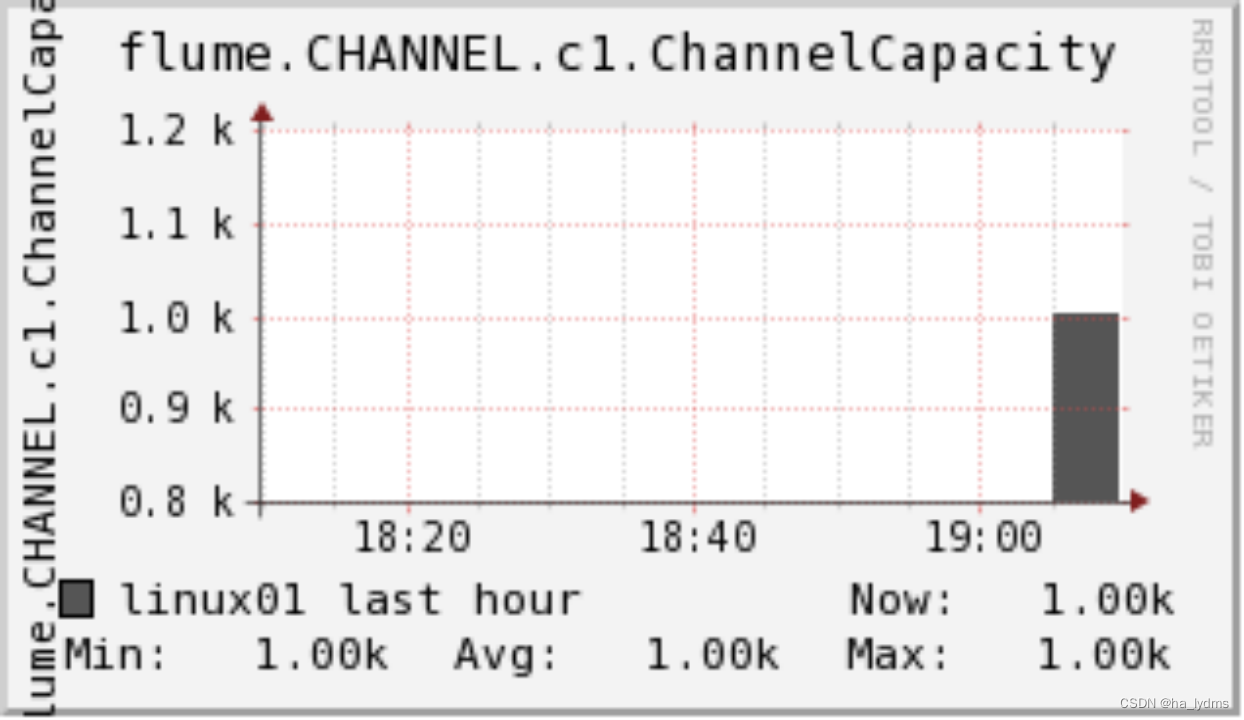
Flume最简单使用
文章目录 一、简介1、定义2、基础架构 二、快速入门1、解压Flume2、案例一:监控端口号3、案例二:将空目录下文件 三、Flume进阶1、Flume事务2、Flume Agent内部原理3、案例一:监控日志4、案例二:多路复用和拦截器适应4.1 原理4.2 …...

第2章 Java集合
2.1 谈谈你对Java集合的理解 难度:★★★ 重点:★★★★ 白话解析 集合类的概念还是比较重要的,不仅面试经常问,实际开发中也离不开。如果能把这道题真正理解了,集合可以说基本上没问题了。 集合就用来用存数据的,它提供了对数据增删改查和统计大小等方法。在Java中集合…...

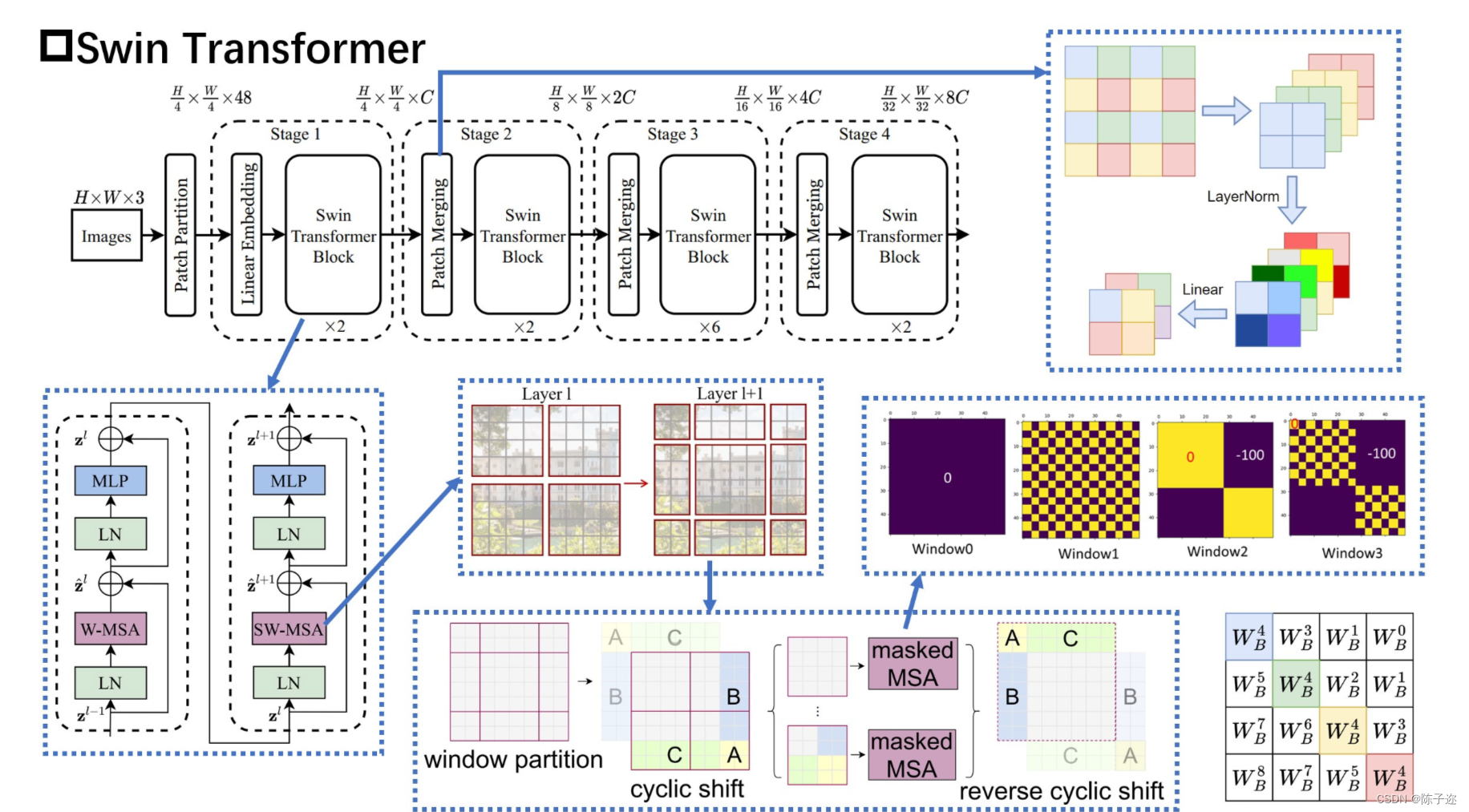
YOLOv5、YOLOv8改进:C3STR(Swin Transformer)
目录 1.介绍 2. YOLOv5、YOLOv8改进 2.1 common.py配置 2.2 yolo.py配置 2.3 yaml配置文件 1.介绍 视觉领域正在见证从 CNN 到 Transformers 的建模转变,纯 Transformer 架构在主要视频识别基准测试中达到了最高准确度。这些视频模型都建立在 Transformer 层之…...

AIGC百模大战
AIGC Artificial Intelligence Generated Content, 或者Generative Artificial Intelligence,它能够生成新的数据、图像、语音、视频、音乐等内容,从而扩展人工智能系统的应用范围。 生成式人工智能有可能给全球经济带来彻底的变化。根据高盛…...

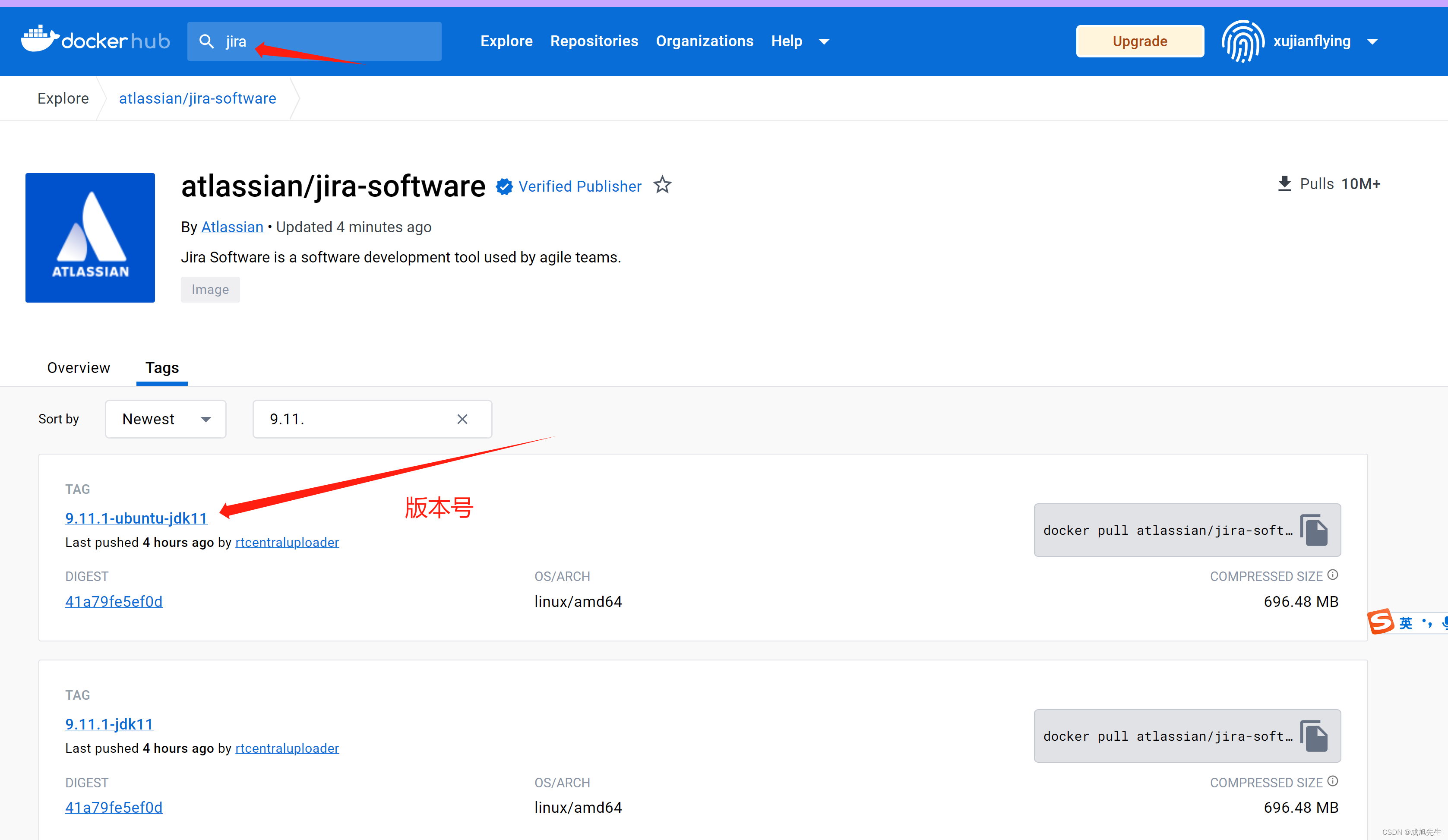
docker jira 一键安装含PJ(docker 一键安装jira)
docker jira 一键安装含PJ(docker 一键安装jira) 本文仅供参考学习,请勿用于商业用途本文用于Jira在Docker的安装,仅用于记录安装方式转载请注明来源Linux安装可参考链接Windows安装可查考链接Docker一键安装Confluence PJ条件允…...

认识一下Git
目录 Git Git下载 Git安装 Git初始化 Git操作 Git、GitLab、和Eclipse是公司中软件开发常用的组合: 1. Git:Git是一种分布式版本控制系统,用于跟踪文件和代码的变化。它提供了管理代码仓库的功能,可以记录每次提交的修改&am…...

只需4步使用Redis缓存优化Node.js应用
介绍 通过API获取数据时,会向服务器发出网络请求,收到响应数据。但是,此过程可能非常耗时,并且可能会导致程序响应时间变慢。 我们使用缓存来解决这个问题,客户端程序首先向API发送请求,将返回的数据存储…...

【react基础01】项目文件结构描述
react 项目文件结构描述 📂 REACTWORKSPACE📂 node_modules📂 public📄 favicon.ico📄 index.html📄 logo192.png📄 logo512.png📄 manifest.json📄 robots.txt …...

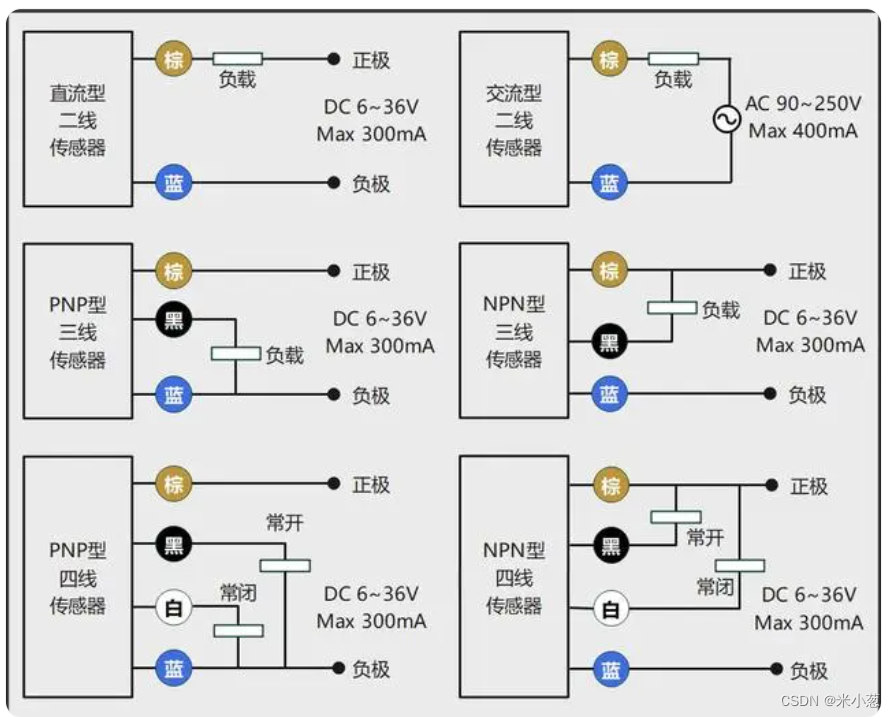
光电开关-NPN-PNP
基础概念 有信号 “检测到物体/有物体遮挡” 工作原理 NPN:表示共正电压,输出负电压【只能输出低电压或者悬空 常开常闭是指 输出有没有跟“地”接通】; NPN NO:表示常态下是常开的,检测到物体时黑色线输出一个负电压…...

学会使用Git 和 GitHub
Git 和 GitHub 都是程序员每天都要用到的东西 —— 前者是目前最先进的 版本控制工具,拥有最多的用户,且管理着地球上最庞大的代码仓库;而后者是全球最大 同性交友 代码托管平台、开源社区。 在没有这两个工具时,编程可能是这样的…...

SoftwareTest3 - 要了人命的Bug
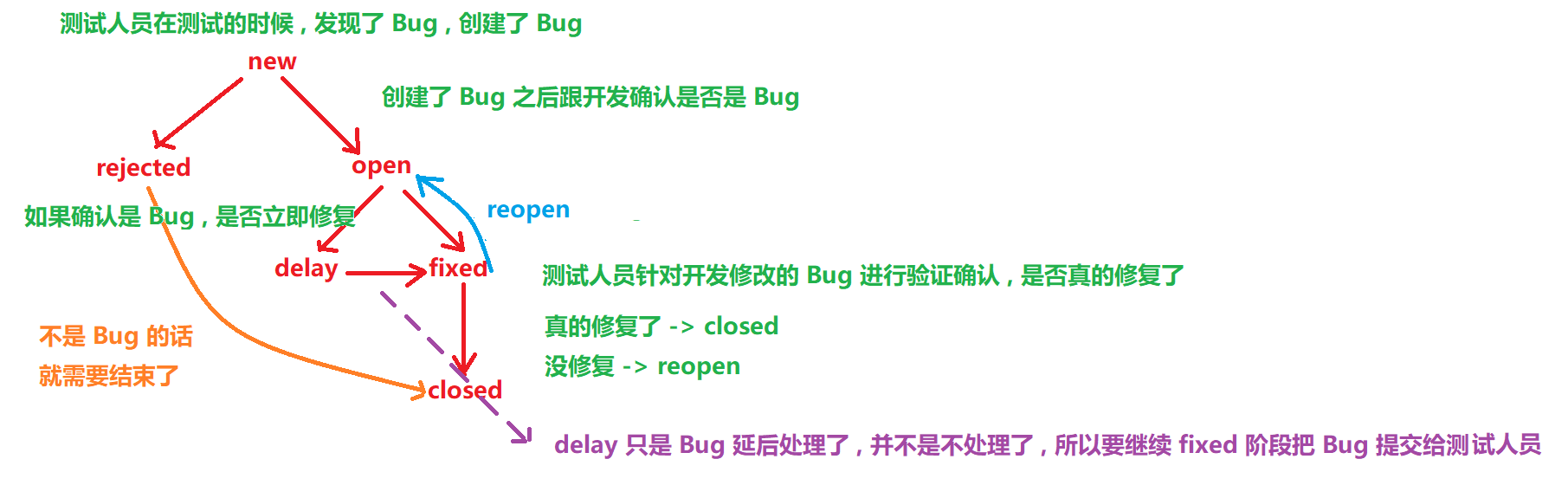
软件测试基础篇 一 . 如何合理的创建一个 Bug二 . Bug 等级2.1 崩溃2.2 严重2.3 一般2.4 次要 三 . Bug 的生命周期四 . 跟开发产生争执应该怎么解决 Hello , 大家好 , 又给大家带来新的专栏喽 ~ 这个专栏是专门为零基础小白从 0 到 1 了解软件测试基础理论设计的 , 虽然还不足…...

Linux系统中MySQL库的操作,实操sql代码
Linux系统中MySQL库的操作 本文主要是对linux系统下MySQL库操作的总结,包含创建、删除、修改数据库,数据库的编码格式和校验格式以及数据库的恢复和备份。 1.创建数据库 1.1基本语法: CREATE DATABASE [IF NOT EXISTS] db_name [create_s…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

智警杯备赛--excel模块
数据透视与图表制作 创建步骤 创建 1.在Excel的插入或者数据标签页下找到数据透视表的按钮 2.将数据放进“请选择单元格区域“中,点击确定 这是最终结果,但是由于环境启不了,这里用的是自己的excel,真实的环境中的excel根据实训…...
