css,环形
思路:
1.先利用conic-gradient属性画一个圆,然后再叠加
效果图

<template><div class="ring"><div class="content"><slot></slot></div></div>
</template>
<script>
import { defineComponent, reactive, toRefs, computed, onMounted } from "vue";
export default defineComponent({props: {width: {type: Number,default: 200,},height: {type: Number,default: 200,},color: {type: String,default: "#fcb844",},angle: {type: Number,default: 360,},total: {type: Number,default: 360,},unit: {type: String,default: "px",},interval: {type: Number,default: 20,},autoPlay: {type: Boolean,default: true,},},setup(props, { emit }) {const datas = reactive({timer: null,sportAge: 0,});// 设置渐变const bgImage = computed(() => {datas.sportAge = props.autoPlay ? datas.sportAge : currentAngle.value;return `conic-gradient(${props.color} 0deg, ${props.color} ${datas.sportAge}deg, transparent 0deg)`;});// 当前度数(deg)const currentAngle = computed(() => {return ((360 / props.total) * props.angle).toFixed(2);});// 单位前缀const unitSuffix = computed(() => {return (data, interval = 0) => {return data - interval + props.unit;};});//动画const animationPlay = () => {datas.timer = setInterval(() => {if (currentAngle.value <= datas.sportAge) {clearInterval(datas.timer);datas.timer = null;return;}datas.sportAge++;}, 10);};onMounted(() => {props.autoPlay ? animationPlay() : "";});return {...toRefs(datas),bgImage,unitSuffix,};},
});
</script>
<style lang="less" scoped>
.ring {position: relative;width: v-bind(unitSuffix(width));height: v-bind(unitSuffix(height));display: flex;align-items: center;justify-content: center;&::before {content: "";position: absolute;left: 0;top: 0;width: v-bind(unitSuffix(width));height: v-bind(unitSuffix(height));// background-color: red; /* 对于不支持渐变的浏览器 */background-image: v-bind(bgImage);border-radius: 50%;transform: scale(-1, 1);}&::after {content: "";position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);width: v-bind(unitSuffix(width, interval));height: v-bind(unitSuffix(height, interval));border-radius: 50%;background-color: #ffffff;}.content {position: absolute;z-index: 3;width: 100%;height: 100%;display: flex;align-items: center;justify-content: center;}
}
</style><template><div class="ring_box"><div class="inner"><ring:width="180":height="180":color="innerColor":z-index="2":interval="interval"></ring><div class="out"><ring :total="3454" :angle="2234" :interval="interval" :z-index="4"><ring:width="175":height="175":color="innerColor":interval="interval / 2":z-index="4"><div>内容</div></ring></ring></div></div></div>
</template>
<script lang="ts">
import ring from "./ring.vue";
import { defineComponent, reactive, toRefs } from "vue";
export default defineComponent({components: {ring,},setup(props) {const datas = reactive({width: 180,height: 180,outColor: "",innerColor: "#feedd1",interval: 40,});return {...toRefs(datas),};},
});
</script>
<style lang="less" scoped>
.ring_box {width: 300px;height: 300px;display: flex;align-items: center;justify-items: center;position: relative;.out,.inner {position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);}
}
</style>相关文章:

css,环形
思路: 1.先利用conic-gradient属性画一个圆,然后再叠加 效果图 <template><div class"ring"><div class"content"><slot></slot></div></div> </template> <script> import …...

php食堂点餐系统hsg5815ABA2程序-计算机毕业设计源码+数据库+lw文档+系统+部署
php食堂点餐系统hsg5815ABA2程序-(毕业设计毕设项目源代码课程设计程序设计指导xz2023) php食堂点餐系统hsg5815ABA2程序-计算机毕业设计源码数据库lw文档系统部署...

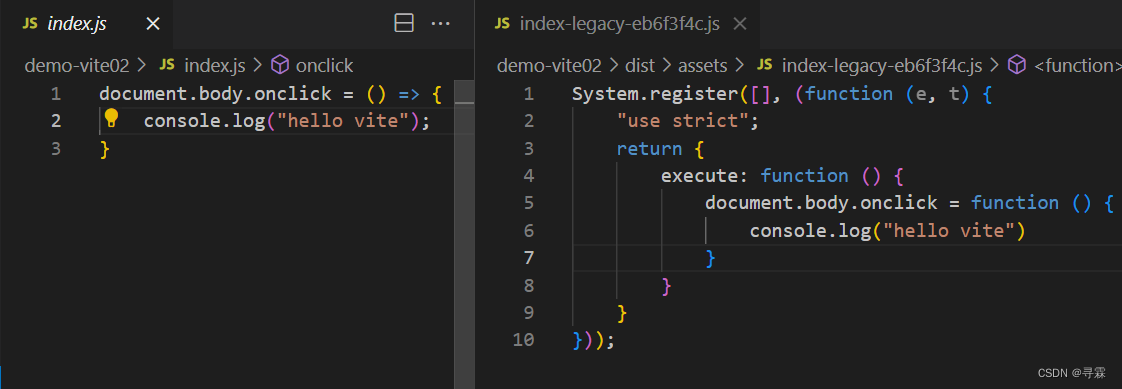
Vite打包时使用plugin解决浏览器兼容问题
一、安装Vite插件 在终端输入如下命令: npm add -D vitejs/plugin-legacy 二、配置config文件 在项目目录下创建vite.config.js文件夹,配置如下代码: import { defineConfig } from "vite"; import legacy from "vitejs/pl…...

java Excel 自用开发模板
下载导出 import com.hpay.admin.api.vo.Message; import com.hpay.admin.dubbo.IConfigDubboService; import com.hpay.admin.dubbo.IFileExportLogDubboService; import lombok.extern.slf4j.Slf4j; import org.apache.commons.lang.StringUtils; import org.apache.poi.hss…...

34.CSS魔线图标的悬停效果
效果 源码 index.html <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Icon Fill Hover Effects</title> <link rel="stylesheet" h…...

Django — 会话
目录 一、Cookie1、介绍2、作用3、工作原理4、结构5、用途6、设置7、获取 二、Session1、介绍2、作用3、工作原理3、类型4、用途5、设置6、获取7、清空信息 三、Cookie 和 Session 的区别1、存储位置2、安全性3、数据大小4、跨页面共享5、生命周期6、实现机制7、适用场景 四、P…...

SpringBoot集成easypoi实现execl导出
<!--easypoi依赖,excel导入导出--><dependency><groupId>cn.afterturn</groupId><artifactId>easypoi-spring-boot-starter</artifactId><version>4.4.0</version></dependency>通过Exce注解设置标头名字和单…...

第9章 【MySQL】InnoDB的表空间
表空间 是一个抽象的概念,对于系统表空间来说,对应着文件系统中一个或多个实际文件;对于每个独立表空间来说,对应着文件系统中一个名为 表名.ibd 的实际文件。大家可以把表空间想象成被切分为许许多多个 页 的池子,当我…...

工作、生活常用免费api接口大全
手机号码归属地:提供三大运营商的手机号码归属地查询。全国快递物流查询:1.提供包括申通、顺丰、圆通、韵达、中通、汇通等600快递公司在内的快递物流单号查询。2.与官网实时同步更新。3.自动识别快递公司。IP归属地-IPv4区县级:根据IP地址查…...

寻找单身狗
在一个数组中仅出现一次,其他数均出现两次,这个出现一次的数就被称为“单身狗“。 一.一个单身狗 我们知道异或运算操作符 ^ ,它的特点是对应二进制位相同为 0,相异为 1。 由此我们容易知道两个相同的数,进行异或运算得到的结果…...

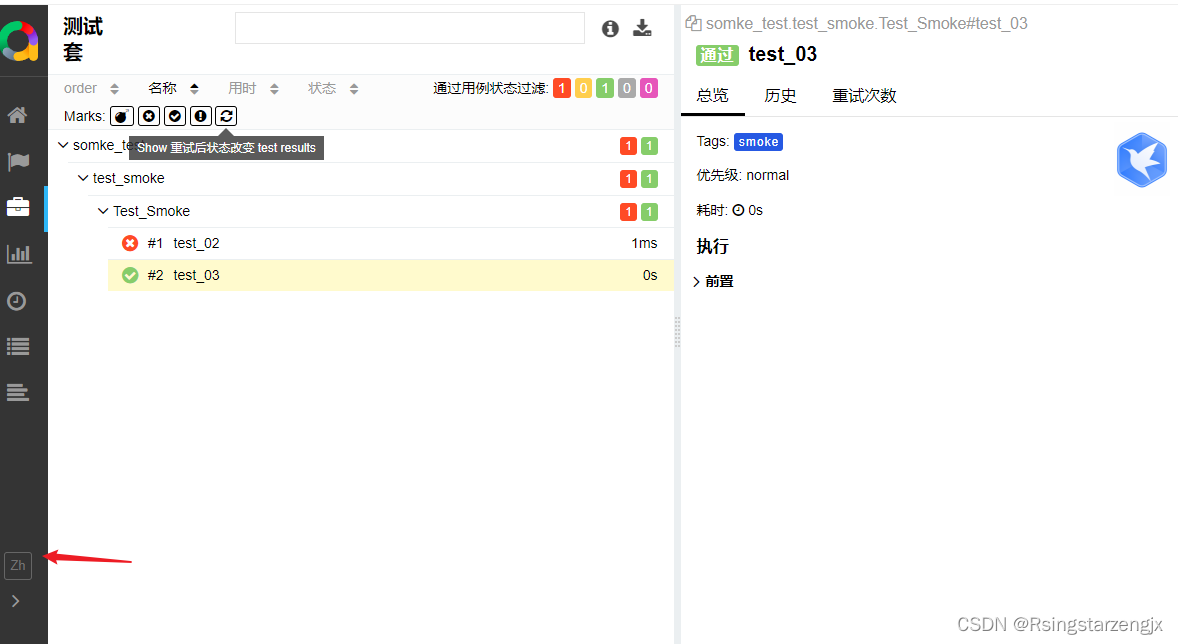
【pytest】 allure 生成报告
1. 下载地址 官方文档; Allure Framework 参考文档: 最全的PytestAllure使用教程,建议收藏 - 知乎 https://github.com/allure-framework 1.2安装Python依赖 windows:pip install allure-pytest 2. 脚本 用例 import pytest class …...

动态链接库搜索顺序
动态链接库搜索顺序 同一动态链接库 (DLL) 的多个版本通常存在于操作系统 (OS) 内的不同文件系统位置。 可以通过指定完整路径来控制从中加载任何给定 DLL 的特定位置。 但是,如果不使用该方法,则系统会在加载时搜索 DLL,如本主题中所述。 DL…...

【CAN、LIN通信的区分】
CAN和LIN是两种不同的通信协议,用于不同的应用场景。CAN(Controller Area Network)是一种高速、可靠、多节点的串行通信协议,主要用于汽车电子领域的高速数据传输和控制;而LIN(Local Interconnect Network&…...

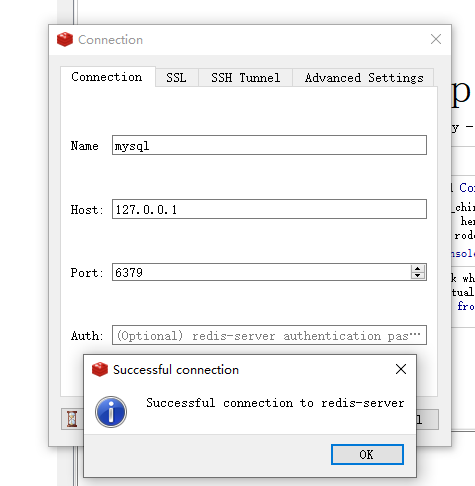
Redis环境配置
【Redis解压即可】链接:https://pan.baidu.com/s/1y4xVLF8-8PI8qrczbxde9w?pwd0122 提取码:0122 【Redis桌面工具】 链接:https://pan.baidu.com/s/1IlsUy9sMfh95dQPeeM_1Qg?pwd0122 提取码:0122 Redis安装步骤 1.先打开Redis…...
-采用std::vector对体对象的质心进行排序)
UG NX二次开发(C++)-采用std::vector对体对象的质心进行排序
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 1、前言2、体对象质心结构体的构造3、采用NXOpen获取part中的所有体对象4、通过遍历体对象集合来实现std::vector<MyBody>的赋值5、对结构体排序6、调用的完整源代码7、生成dll并测试一、pan…...

一点思考|关于「引领性研究」的一点感悟
前言:调研过这么多方向之后,对研究方向的产生与发展具备了一些自己的感悟,尤其是在AI安全领域。私认为,所谓有价值、有意义的研究,就是指在现实社会中能够产生波澜、为国家和社会产生一定效益的研究。 举例来说&#x…...

什么是HTTP/2?它与HTTP/1.1相比有什么改进?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ HTTP/2 简介⭐ 主要的改进和特点⭐ 总结⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端…...

IDEA
快捷键 好用的快捷键,可以使写代码变得更加便捷~ IntelliJ IDEA具有许多有用的快捷键,这些快捷键可以帮助开发人员更快速、高效地编写和管理代码。以下是一些常用的IntelliJ IDEA快捷键,这些快捷键在Java开发中特别有用: 基本编辑…...

NSS [HXPCTF 2021]includer‘s revenge
NSS [HXPCTF 2021]includer’s revenge 题目描述:Just sitting here and waiting for PHP 8.1 (lolphp). 题目源码:(index.php) <?php ($_GET[action] ?? read ) read ? readfile($_GET[file] ?? index.php) : inclu…...

《动手学深度学习 Pytorch版》 7.1 深度卷积神经网络(AlexNet)
7.1.1 学习表征 深度卷积神经网络的突破出现在2012年。突破可归因于以下两个关键因素: 缺少的成分:数据 数据集紧缺的情况在 2010 年前后兴起的大数据浪潮中得到改善。ImageNet 挑战赛中,ImageNet数据集由斯坦福大学教授李飞飞小组的研究人…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...
