springboot使用SSE
1、pom文件
<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency>2、前端代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title> Springboot集成SSE </title>
</head>
<script>let source = null;const clientId = new Date().getTime();if (!!window.EventSource) {source = new EventSource('http://127.0.0.1:8080/sse/subscribe?id=' + clientId);//建立连接source.onopen = function (event) {setMessageInnerHTML("建立连接" + event);}//接收数据source.onmessage = function (event) {setMessageInnerHTML(event.data);}//错误监听source.onerror = function (event) {if (event.readyState === EventSource.CLOSED) {setMessageInnerHTML("连接关闭");} else {console.log(event);}}} else {setMessageInnerHTML("浏览器不支持SSE");}window.onbeforeunload = function () {close();};// 关闭function close() {source.close();const httpRequest = new XMLHttpRequest();httpRequest.open('GET', '/sse/over/?clientId=' + clientId, true);httpRequest.send();console.log("close");}// 显示消息function setMessageInnerHTML(innerHTML) {document.getElementById('text').innerHTML += innerHTML + '<br/>';}
</script>
<body>
<button onclick="close()">关闭连接</button>
<div id="text"></div>
</body>
</html>
3、后端代码
1、订阅
private static Map<String, SseEmitter> cache = new ConcurrentHashMap<>();@GetMapping(path = "subscribe", produces = {MediaType.TEXT_EVENT_STREAM_VALUE})public SseEmitter subscribe(@RequestParam(name = "id", required = false) String id) throws IOException {// 超时时间设置SseEmitter sseEmitter = new SseEmitter(0L);cache.put(id, sseEmitter);//结束连接sseEmitter.onCompletion(() -> {log.info("结束连接:{}", id);cache.remove(id);});//连接异常sseEmitter.onError(throwable -> {log.info("连接异常:{}", id);cache.remove(id);});//连接超时sseEmitter.onTimeout(() -> {log.info("连接超时:{}", id);cache.remove(id);});return sseEmitter;}2、推送
@GetMapping(path = "push/{userId}")public String push(@PathVariable String userId,@RequestBody Map<String,Object> param) throws IOException {try {SseEmitter sseEmitter = cache.get(userId);if (sseEmitter != null) {sseEmitter.send(SseEmitter.event().name("msg").data("后端发送消息:" + param));}} catch (IOException e) {log.error("用户[{}]推送异常:{}", userId, e.getMessage());cache.remove(userId);}return "over";}3、关闭
@GetMapping(path = "over")public String over(@RequestParam(name = "id", required = false) String id) {SseEmitter sseEmitter = cache.get(id);if (sseEmitter != null) {sseEmitter.complete();cache.remove(id);}return "over";}相关文章:

springboot使用SSE
1、pom文件 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency> 2、前端代码 <!DOCTYPE html> <html lang"en"> <head><meta ch…...

搞定ESD(一):静电放电测试标准解析
文章目录 一、基本术语与定义1.1 基本定义1.2 重要基本术语 二、静电放电发生器介绍2.1 静电放电发生器的特性:通用规范【GB/T17626.2-2018 标准】2.2 ESD 放电发生器电极规格要求:通用规范【GB/T17626.2-2018 标准】2.3 放电回路电缆的要求:…...
)
问界M7的诸多优点(自动驾驶走进我们的生活二)
博主一直在问界工厂工作,从未对自己工厂的车如此关注过;但问界系列上市后,经常在茶余饭后看B站视频,发现问界车越来越多不可比拟的优点如下: 一、绿牌 绿牌特权在重庆可以随时过桥,不受限号限制。 二、增…...

[运维|数据库] msql中的 FIND_IN_SET如何转化为pg数据中的ARRAY_POSITION的函数
在 MySQL 中,FIND_IN_SET 函数用于查找一个值是否存在于逗号分隔的字符串列表中。在 PostgreSQL 中,可以使用 string_to_array 函数将逗号分隔的字符串转换为数组,然后使用 ARRAY_POSITION 函数来查找值是否在数组中。 以下是如何将MySQL中的…...

LeetCode 面试题 05.03. 翻转数位
文章目录 一、题目二、Java 题解 一、题目 给定一个32位整数 num,你可以将一个数位从0变为1。请编写一个程序,找出你能够获得的最长的一串1的长度。 示例 1: 输入: num 1775(110111011112) 输出: 8 示例 2: 输入: num 7(01112)…...

Fiddler抓包工具配置+Jmeter基本使用
一、Fiddler抓包工具的配置和使用 在编写网关自动化脚本之前,得先学会如何抓包,这里以Fiddler为例。会抓包的同学可以跳过这一步,当然看看也是没坏处的…… 局域网络配置 将要进行抓包的手机与电脑连入同一局域网,电脑才能够抓到…...

IOTE 2023国际物联网展直击:芯与物发布全新定位芯片,助力多领域智能化发展
IOTE 2023国际物联网展,作为全球物联网领域的盛会,于9月20日在中国深圳拉开帷幕。北斗星通集团应邀参展,旗下专业从事物联网、消费类GNSS芯片研发设计的芯与物公司也随其亮相本届盛会。 展会上,芯与物展示了一系列创新的GNSS定位…...

【软件设计师-从小白到大牛】上午题基础篇:第二章 操作系统
文章目录 前言章节提要一、进程管理1、进程的状态2、前趋图3、进程的同步与互斥4、PV操作6、PV操作与前趋图7、死锁问题进程资源图(补充)真题链接 二、存储管理1、分区存储组织2、页式存储组织3、段式存储组织4、段页式存储组织5、快表6、页面置换算法单…...

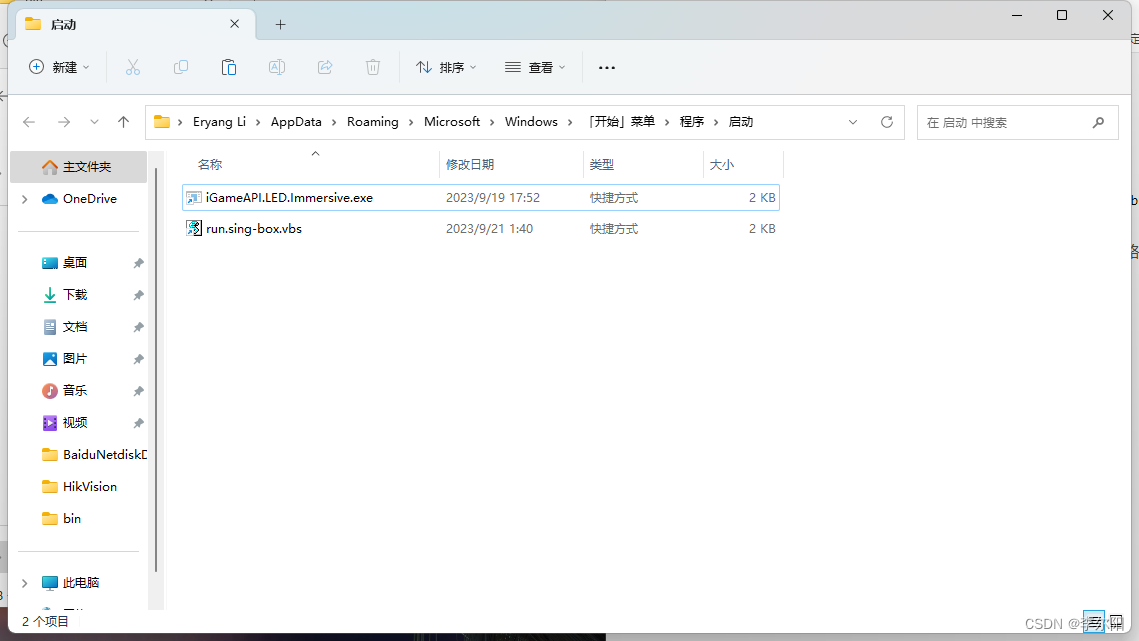
【20230921】关于sing-box命令行程序开机自启动运行(Windows、Linux)
1 背景 sing-box是一个命令行程序,官网给出的教程是复制链接到Git Bash(windows)或终端运行(Linux)。每次开机都进行复制运行是一件繁琐的事情。 复制的内容其实就是下次并运行shell脚本,其实系统只需要运…...

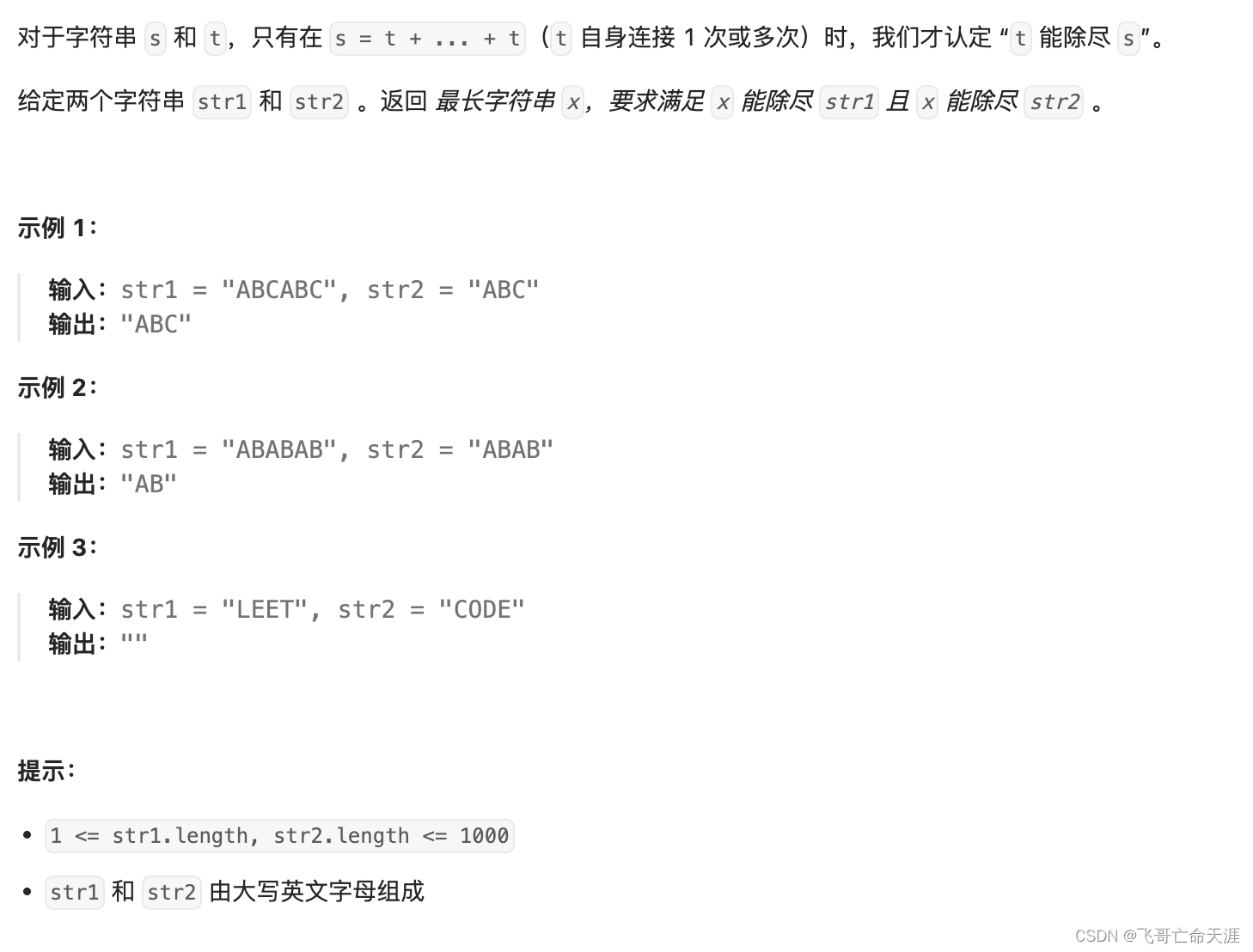
LeetCode 75-02:字符串的最大公因子
前置知识:使用欧几里得算法求出最大公约数 func gcdOfStrings(str1 string, str2 string) string {if str1str2 ! str2str1 {return ""}return str1[:gcd(len(str1), len(str2))] }func gcd(a, b int)int{if b 0{return a}return gcd(b, a%b) }...

k8s1.19使用ceph14
一、静态 pv (rbd)方式 1、所有k8s节点安装依赖组件 注意:安装ceph-common软件包推荐使用软件包源与Ceph集群源相同,软件版本一致。 cat > /etc/yum.repos.d/ceph.repo << EOF [ceph] name=ceph baseurl=http://mirrors.aliyun.com/ceph/rpm-nautilus/el7/x86_…...

Leetcode 50. Pow(x, n)
文章目录 题目代码(9.19 首刷看解析) 题目 Leetcode 50. Pow(x, n) 代码(9.19 首刷看解析) 快速幂 class Solution { public:double myPow(double x, int n) {if(n 0)return 1;if(n 1)return x;if(n INT_MIN) { // 避免-n整…...

hive分区表的元数据信息numRows显示为0
创建分区表 CREATE TABLE `dept_partition`(`deptno` int, `dname` string, `loc` string) PARTITIONED BY (...

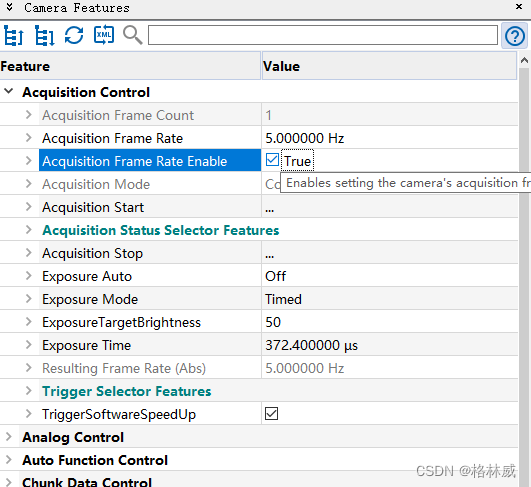
Baumer工业相机堡盟工业相机如何通过BGAPI SDK设置相机的图像剪切(ROI)功能(C++)
Baumer工业相机堡盟工业相机如何通过BGAPI SDK设置相机的图像剪切(ROI)功能(C) Baumer工业相机Baumer工业相机的图像剪切(ROI)功能的技术背景CameraExplorer如何使用图像剪切(ROI)功…...

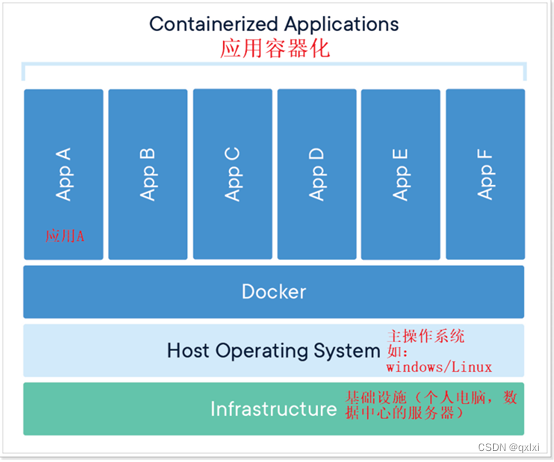
【云原生】聊聊为什么需要docker以及其基础架构
为什么需要docker 在没有docker之前,我们开发、测试、生产其实是根据不同的服务器进行配置的,很可能因为软件配置不同而导致的生产事故,那么如果能较好的解决软件和配置等封装成一个可运行的软件,无需关注配置,那么是…...

“高级前端开发技术探索路由的使用及Node安装使用“
目录 引言1. Vue路由的使用2. VueNode.js的安装使用总结 引言 在当今互联网时代,前端开发技术日新月异,不断涌现出各种新的框架和工具。作为一名前端开发者,我们需要不断学习和探索新的技术,以提升自己的开发能力。本文将深入探讨…...

LeetCode 494.目标和 (动态规划 + 性能优化)二维数组 压缩成 一维数组
494. 目标和 - 力扣(LeetCode) 给你一个非负整数数组 nums 和一个整数 target 。 向数组中的每个整数前添加 或 - ,然后串联起所有整数,可以构造一个 表达式 : 例如,nums [2, 1] ,可以在 2…...

[36c3 2019]includer
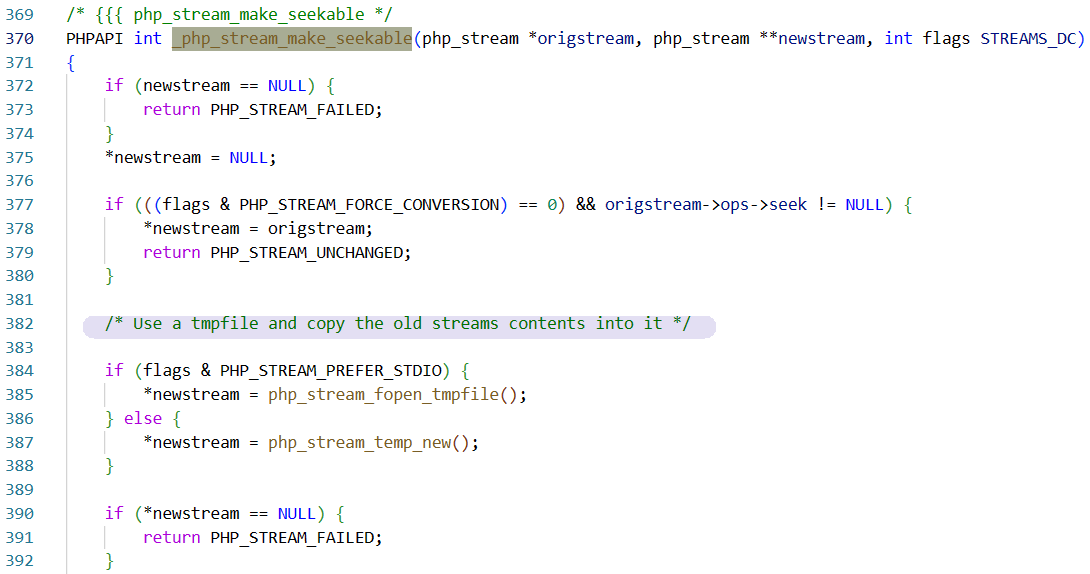
[36c3 2019]includer 题目描述:Just sitting here and waiting for PHP 8.0 (lolphp). 首先来了解一下临时文件包含之PHP - compress.zlib:// 在 php-src 里可以找到和 compress.zlib:// 有关的代码 | code 注意到 STREAM_WILL_CAST,涉及到 cast 经常…...

Python150题day10
④continue练习 从列表 Ist [1,3,5,2,7,9,10] 中输出所有的奇数,代码如下 lst [1, 3, 5, 2, 7, 9, 10] for item in lst: if item % 2 0: continue print(item) 在上述代码中,当遇到偶数时,continue 语句会跳过当前迭代&…...

Autosar工具-Davinci Developer
文章目录 前言一、Davinci Developer简介二、导航栏File(主要是用于保存、打开工程等操作)HomeProject(主要用于导入、导出arxml文件)Graphic(主要在SWC设计时使用,包含对图形界面下的设计工具)Window(主要就是对我们的Dev界面外形修改用的,使得界面更加方便我们使用(比如隐…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...
