HTML介绍
文章目录
- 一. HTML介绍
- 二. 创建
- 三. HTML结构
- 四. 常见的标签
- 五. 链接标签
- 六. 图片标签
- 七. 资源路径
- 八. 列表标签
- 九. 表格标签
- 十. 表单标签
- 十一. 表单提交
一. HTML介绍
- HTML: 超文本标记语言
- 作用: 书写前端页面
- 前端三大技术(三大标准):
- HTML: 结构标准 (页面中有什么内容)
- CSS: 样式美化 (美化页面)
- Javascript (js): 行为标准, 交互效果, Jquery是JS的一个函数库
二. 创建
- 使用vscode, 创建带 .html 后缀的文件, 直接输入一个 ! 号, 点击回车, 即可快速生成一个 html 的基本页面
三. HTML结构
- 文档声明 (注释)
<html><head>- 设置编码
- 设置标题
- 引入和书写 css 文件
- 引入和书写 js 文件
</head><body>- 可以写其他 HTML 标签
</body>
</html>
四. 常见的标签
-
标签的分类
- 双标记标签(双标签)
<标签> 可以书写其他内容和标签 </标签>- 单标记标签(单标签)
<标签 其他内容><标签 其他内容 /> -
标题标签
<h1> 标题内容 </h1>
h1 到 h6 来表示
- 段落标签
段落前后都有换行
<p> .... </p>
- 换行标签
<br>
- 横线
<hr>
- div标签, 盒子标签, 没有特殊的含义, 一般用在布局, 添加div
<div>.....
</div>
五. 链接标签
默认是当前标签页打开新链接, 加 target='_blank' 可以在新标签页打开新链接
<a href='链接地址' target='_blank' >文字内容</a>
六. 图片标签
src属性: 图片的地址
alt属性: 1. 图片不能加载的时候, 显示的内容2. 读屏软件遇到图片读取的内容(例如 盲人使用的读屏软件)<img src="图片的地址" alt="xxxx">
七. 资源路径
- 相对路径, 从当前目录开始书写的路径, ./ 可以省略不写
- 绝对路径, 从根目录开始书写的路径, Linux 和 Mac 下使用 / 表示, Windows下使用 C: D: 表示
- 网络路径, 资源在网络中的URL地址
八. 列表标签
<!-- 有序列表 ol(order list) -->
<ol><!-- 列表中的每一项使用的标签是 li(list) --><li>pyhton</li><li>c++</li><li>go</li>
</ol>
<!-- 无序列表 ul(unorder list) -->
<ul><!-- 列表中的每一项使用的标签是 li(list) --><li>pyhton</li><li>c++</li><li>go</li>
</ul>
九. 表格标签
- 表格标签:
table - 行标签:
trtabke row - 表头标签:
thtable header - 表格中数据标签
tdtable data
十. 表单标签
- 表单概念: 手机用户输入的信息, 提交给web服务器
- input 标签属性
type- 单行文本
text - 密码框
password - 单选框
redio - 复选框
checkbox - 文件
file - 提交按钮
submit - 重置输入
reset - 普通的按钮
button
- 单行文本
- 多行文本框
textarea - 下拉框
select- 下拉选项
option
- 下拉选项
十一. 表单提交
- 直接使用默认的 GET 方式提交, 会发现多了一大串, ? 后面就是提交的参数, 表单中没有设置 name 属性的标签, 默认都是on , 选择性的还需要设置value
?name=aaa&password=213&gender=on&like=on&like=on&like=on
- 前提
- 需要提交的内容标签需要设置name属性
- 如果属性是选择性的, 还需要设置 value ,作为提交时的属性值
- form 标签的属性
action是将数据提交到指定 URL 地址, 不写的话, 默认是当前页面method是请求的方法,默认是 GET方式, 可以手动指定为 POST
相关文章:

HTML介绍
文章目录一. HTML介绍二. 创建三. HTML结构四. 常见的标签五. 链接标签六. 图片标签七. 资源路径八. 列表标签九. 表格标签十. 表单标签十一. 表单提交一. HTML介绍 HTML: 超文本标记语言作用: 书写前端页面前端三大技术(三大标准): HTML: 结构标准 (页面中有什么内容)CSS: 样…...

【C++】string的9道OJ题
要么庸俗,要么孤独… 文章目录一、仅仅反转字母二、字符串中的第一个唯一字符(计数排序的思想)三、字符串相加(做好加进位的工作即可)四、把字符串转换成整数五、反转字符串中的单词 III六、字符串相乘(高…...

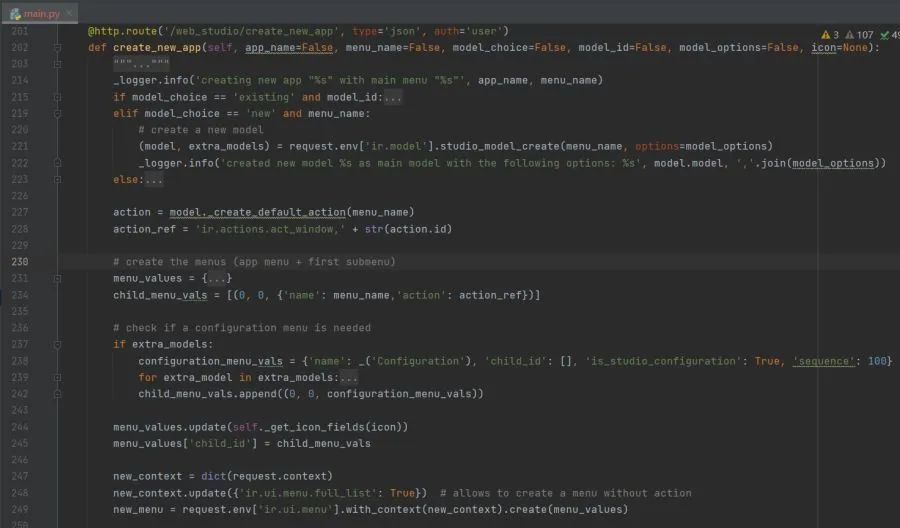
Odoo丨Odoo框架源码研读三:异常处理与定制化开发
Odoo丨Odoo框架源码研读三:异常处理与定制化开发 Odoo源码研读的第三期内容:异常处理与定制化开发。 *异常处理* Odoo中的Exception是对Python内置异常做了继承和封装,设定了自己核心的几个Exception。 而对异常的处理和Python内置异常的…...

Python概述 基础语法 判断 循环
Python概述常用快捷键第二章-Python基础语法01-字面量02-注释03-变量04-数据类型05-数据类型转换06-标识符07-运算符08-字符串的三种定义方式09-字符串的拼接10-字符串格式化11-字符串格式化的精度控制 12-字符串格式化-快速写法13-对表达式进行格式化14-字符串格式化练习题讲解…...

什么是品牌营销?学会正确推广您的业务
什么是品牌营销? 品牌营销涉及长期战略规划,以推广整个品牌,而不是营销单个产品或服务。它分享了一个引人入胜的故事,以在潜在客户中产生品牌知名度并建立声誉。 面向消费者的品牌使用品牌智能软件来了解人们对其品牌的看法&#…...

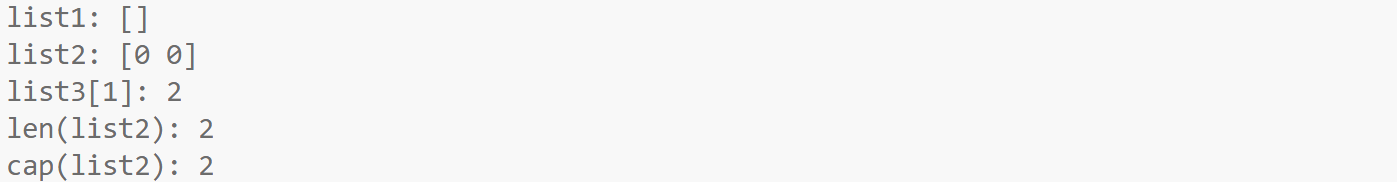
Golang学习Day1
😋 大家好,我是YAy_17,是一枚爱好网安的小白。本人水平有限,欢迎各位大佬指点,欢迎关注 😁,一起学习 💗 ,一起进步 ⭐ 。⭐ 此后如竟没有炬火,我便是唯一的光…...

《设计模式》工厂模式
《设计模式》工厂模式 工厂模式又分为简单工厂(Simple Factory)、工厂方法(Factory Method)和抽象工厂(Abstract Factory)都是常用的创建型设计模式,它们的主要区别如下: 简单工厂…...

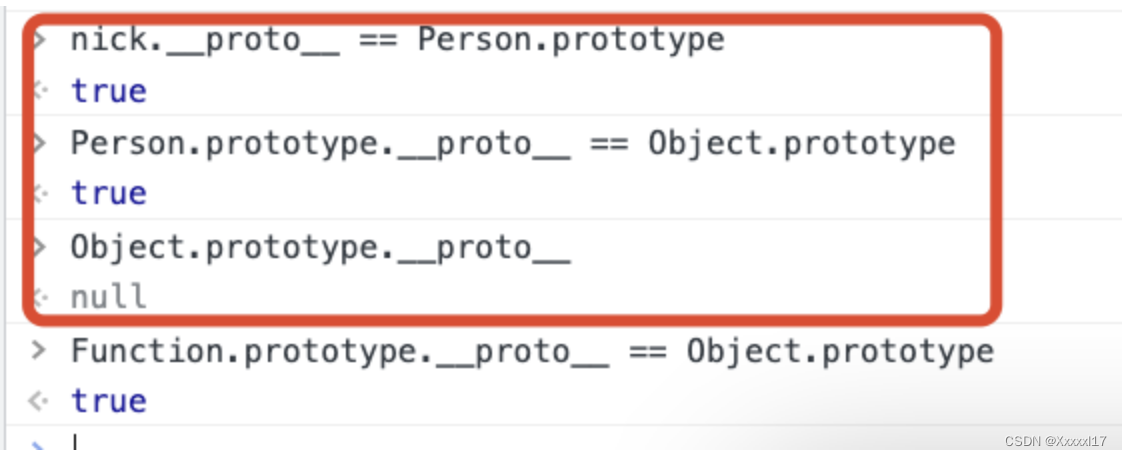
JS - 原型对象、原型链是什么
一 阅读掘金 https://juejin.cn/post/7007416743215759373 https://juejin.cn/post/7007416743215759373 二 阅读掘金小册原型知识点 原型 涉及面试题:如何理解原型?如何理解原型链? 当我们创建一个对象时 let obj { age: 25 }࿰…...

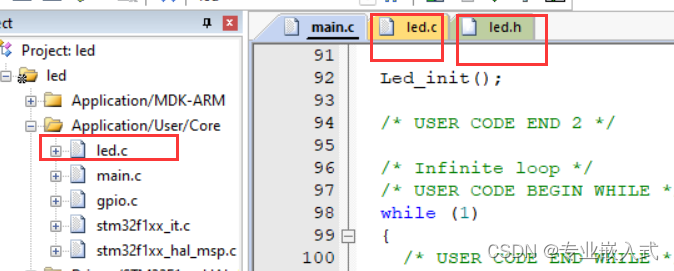
STM32f103 CubeMX封装 led程序
本文代码使用 HAL 库。 文章目录前言一、LED 原理图二、CubeMX创建工程三、LED 相关函数1. 输出电平函数:2. 延时函数:3. 翻转电平函数:四、详细代码实验现象 :总结代码 源码:前言 从这篇文章开始,我们讲解…...

智慧教室系统--温湿度控制系统
随着科技的不断进步,智能化已经成为了各个行业的发展趋势,智慧教室作为未来教育的主流趋势之一,也将受益于这一趋势。而智慧教室中的温湿度控制系统是其中的重要组成部分,为了创造一个舒适、健康、安全的教学环境,智慧…...

只要一直向前定能到达远方,社科院与杜兰大学金融管理硕士项目为你注入动力
在人生这条道路上,我们很远的路要走,不管前方是否平坦,我们只要坚持前向,终将抵达远方。一路上我们付出很多,也收获很多。想要变得更强大,就要不断优化自身,积攒更多的能量,社科院与…...

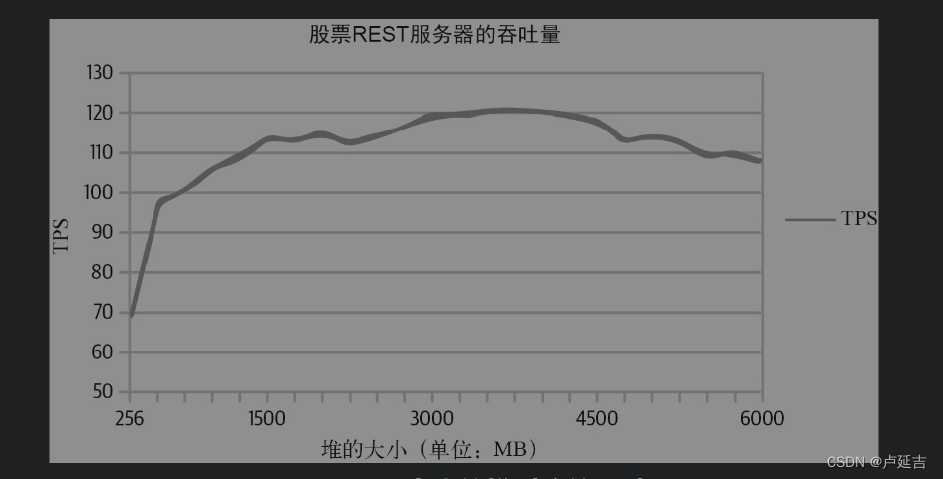
Java性能-回收算法-Throughout回收算法
垃圾回收算法 理解Throughput回收器 回收器三个基本操作——回收 找到不使用的对象 释放内存 压缩堆碎片 Minor GC和Full GC,每个操作都会标记,释放和压缩对应的目标分代 [63.205s][info][gc,start ] GC(13) Pause Full (Ergonomics) [63.205s][info][…...

立项近7年,索尼产品经理分享PS VR2开发背后的故事
备受期待的索尼PS VR2终于正式发售,VR爱好者们终于有机会体验到《地平线:山之呼唤》等PS VR2独占的VR大作。近期,为了解PS VR2头显诞生背后的故事,外媒AV Watch采访到PS VR2的开发负责人Yasuo Takahashi,在本次采访中&…...

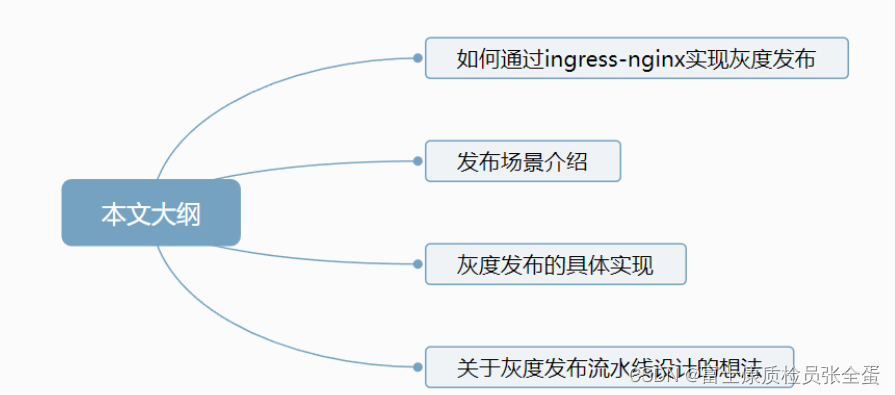
Kubernetes 如何通过ingress-nginx实现应用灰度发布?
在日常的工作中,我们会经常对应用进行发版升级,在互联网公司尤为频繁,主要是为了满足快速的业务发展。我们经常用到的发布方式有滚动更新、蓝绿发布、灰度发布。滚动更新:依次进行新旧替换,直到旧的全部被替换为止。蓝…...
 | 机试题+算法思路+考点+代码解析 【2023】)
华为OD机试 - 密室逃生游戏(Java) | 机试题+算法思路+考点+代码解析 【2023】
密室逃生游戏 小强增在参加《密室逃生》游戏,当前关卡要求找到符合给定 密码K(升序的不重复小写字母组成) 的箱子, 并给出箱子编号,箱子编号为 1~N 。 每个箱子中都有一个 字符串s ,字符串由大写字母、小写字母、数字、标点符号、空格组成, 需要在这些字符串中找到所有…...

redis的主从复制细节
文章目录复制机制的运作复制的一些事实master持久化关闭时,复制的安全性Redis复制是如何工作的只读性质的slave设置一个slave对master进行验证允许只写入N个附加的副本Redis如何处理过期键重新启动和故障转移后的部分同步复制机制的运作 master和slave的复制运作依…...

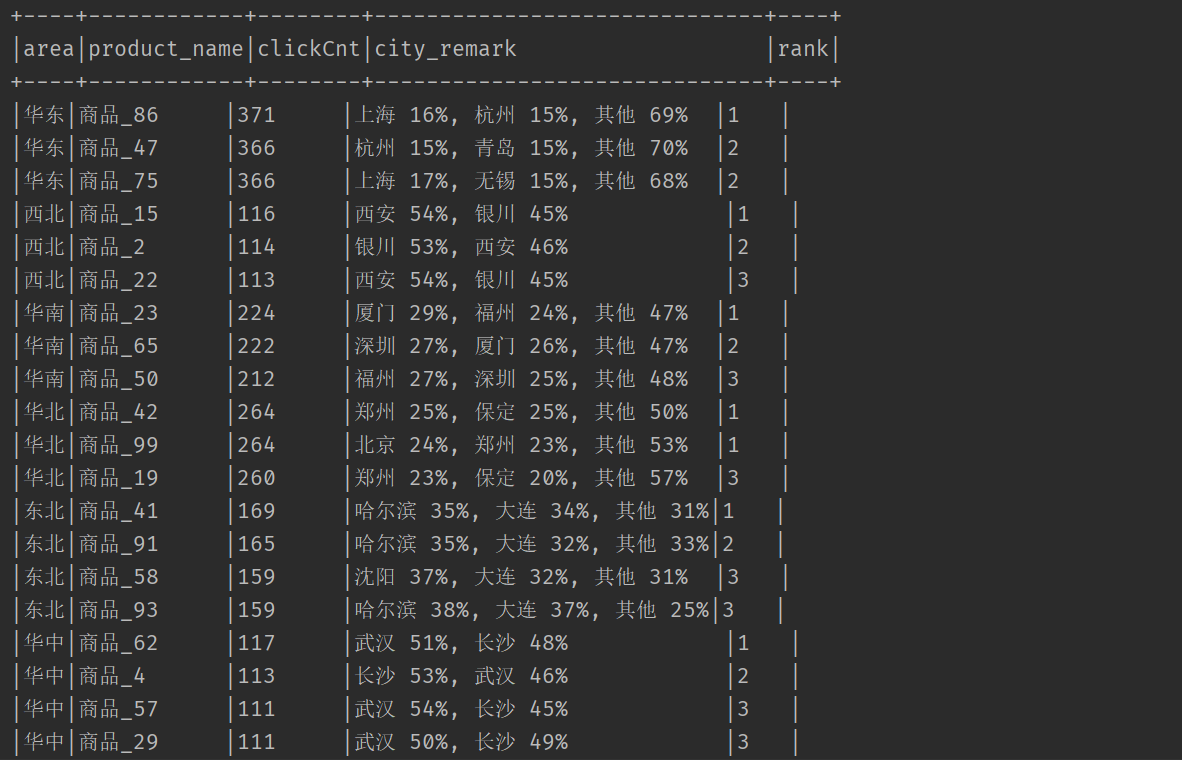
SparkSQL
第1章 SparkSQL 概述1.1 SparkSQL 是什么Spark SQL 是 Spark 用于结构化数据(structured data)处理的 Spark 模块。1.2 Hive and SparkSQLSparkSQL 的前身是 Shark,给熟悉 RDBMS 但又不理解 MapReduce 的技术人员提供快速上手的工具。Hive 是早期唯一运行在 Hadoop …...

Python|每日一练|栈|数组|字典树|数组|树|广度优先搜索|单选记录:逆波兰表达式求值|回文对|二叉树的层序遍历
1、逆波兰表达式求值(栈,数组) 根据 逆波兰表示法(https://baike.baidu.com/item/%E9%80%86%E6%B3%A2%E5%85%B0%E5%BC%8F/128437),求表达式的值。 有效的算符包括 、-、*、/ 。每个运算对象可以是整数,也可以是另一个…...

慧教室系统--远程控制系统
随着科技的不断进步,越来越多的教育机构开始使用智慧教室系统来提升教学效果和学生体验。智慧教室系统不仅可以自动化管理设备,还可以实现远程控制,帮助教师和学生更加便捷地使用教室设备。智慧教室系统作为一款领先的智慧教育解决方案&#…...
)
OSCP-课外1(http万能密码、hydra密码暴力破解http、代码审计、Win缓存区溢出)
目录 难度 主机发现&端口扫描 信息收集 万能密码 hydra密码暴力破解...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
