ViewBinding——Android之视图绑定
高版本的gradle不再支持 kotlin-android-extensions插件,因此view的绑定方式也有所改变。
1.启用视图绑定
android {...viewBinding {enabled = true}}如果想在生成绑定类时忽略某个布局文件,请将 tools:viewBindingIgnore="true" 属性添加到相应布局文件的根视图中:
<LinearLayout...tools:viewBindingIgnore="true" >...
</LinearLayout>2.在 Activity 中使用视图绑定
如需设置绑定类的实例以供 Activity 使用,请在 Activity 的 onCreate() 方法中执行以下步骤:
- 调用生成的绑定类中包含的静态 inflate() 方法。此操作会创建该绑定类的实例以供 Activity 使用。
- 通过调用 getRoot() 方法或使用 Kotlin 属性语法获取对根视图的引用。
- 将根视图传递到 setContentView(),使其成为屏幕上的活动视图。
private lateinit var binding: ResultProfileBindingoverride fun onCreate(savedInstanceState: Bundle) {super.onCreate(savedInstanceState)binding = ResultProfileBinding.inflate(layoutInflater)val view = binding.rootsetContentView(view)}3.在 Fragment中使用视图绑定
如需设置绑定类的实例以供 Fragment 使用,请在 Fragment 的 onCreateView() 方法中执行以下步骤:
- 调用生成的绑定类中包含的静态 inflate() 方法。此操作会创建该绑定类的实例以供 Fragment 使用。
- 通过调用 getRoot() 方法或使用 Kotlin 属性语法获取对根视图的引用。
- 从 onCreateView() 方法返回根视图,使其成为屏幕上的活动视图。
private var _binding: ResultProfileBinding? = nullprivate val binding get() = _binding!!override fun onCreateView(inflater: LayoutInflater,container: ViewGroup?,savedInstanceState: Bundle?): View? {_binding = ResultProfileBinding.inflate(inflater, container, false)return binding.root}override fun onDestroyView() {super.onDestroyView()_binding = null}4.自定义Dialog中使用
public class MyDialog extends Dialog {protected View mView;protected DialogBottomBinding mBinding;public MyDialog(@NonNull Context context, @StyleRes int themeResId) {super(context, themeResId);//原来的写法// mView = View.inflate(getContext(), getLayoutId(), null);//使用ViewBinding的写法mBinding = DialogBottomBinding.inflate(getLayoutInflater());mView = mBinding.getRoot();setContentView(mView);}
}5.在自定义View中使用
// 自定义view
public class MyLinearLayout extends LinearLayout {public MyLinearLayout(Context context) {this(context, null);}public MyLinearLayout(Context context, @Nullable AttributeSet attrs) {this(context, attrs, 0);}public MyLinearLayout(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);// 正常添加布局(亲测有效)ViewMyLayoutBinding binding = LibPlateformLayoutBinding.inflate(LayoutInflater.from(getContext()), this, true);// 方法二:// val root = View.inflate(context, R.layout.widget_core, this)// binding = WidgetCoreBinding.bind(root)// 针对根标签为mergeViewMyLayoutMergeBinding binding = ViewMyLayoutMergeBinding.inflate(LayoutInflater.from(getContext()), this);}}6.在RecyclerView的Adapter中使用
class StudentAdapter(private val context: Context,private val list: List<AddressInfo>) : RecyclerView.Adapter<ItemViewHolder>() {override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ItemViewHolder {val studentBinding = ItemAddressBinding.inflate(LayoutInflater.from(context), parent, false)return ItemViewHolder(studentBinding)}@SuppressLint("SetTextI18n")override fun onBindViewHolder(holder: ItemViewHolder, position: Int) {holder.itemBinding.tvName.text = "姓名:" + list[position].name}override fun getItemCount(): Int {return list.size}inner class ItemViewHolder(var itemBinding: ItemAddressBinding) : RecyclerView.ViewHolder(itemBinding.root)
}以上是各场景使用viewBinding的方式,基本可以满足大家的开发需求,如有其他场景的可以在评论区留言讨论。
相关文章:

ViewBinding——Android之视图绑定
高版本的gradle不再支持 kotlin-android-extensions插件,因此view的绑定方式也有所改变。 1.启用视图绑定 android {...viewBinding {enabled true}} 如果想在生成绑定类时忽略某个布局文件,请将 tools:viewBindingIgnore"true" 属性添加到…...

vue学习-04vue的props配置项和mixin混入
今天仍然就是敲vue的一个demo,vue的props配置项和mixin混入 props配置项 Vue.js 中的 props 是用于在父组件向子组件传递数据的配置项。通过 props,你可以将父组件中的数据传递给子组件,并在子组件中使用这些数据。以下是关于 props 配置项…...

九、多项式朴素贝叶斯算法(Multinomial NB,Multinomial Naive Bayes)(有监督学习)
Multinomial Naive Bayes:用于多项式模型的Naive Bayes分类器 一、算法思路 多项式Naive Bayes分类器适用于离散特征分类(如文本分类中的字数) 多叉分布通常需要整数特征计数 不过,在实际应用中,分数计数(…...

数据结构上机练习——单链表的基本操作、头文件、类定义、main函数、多种链表算法的实现,含注释
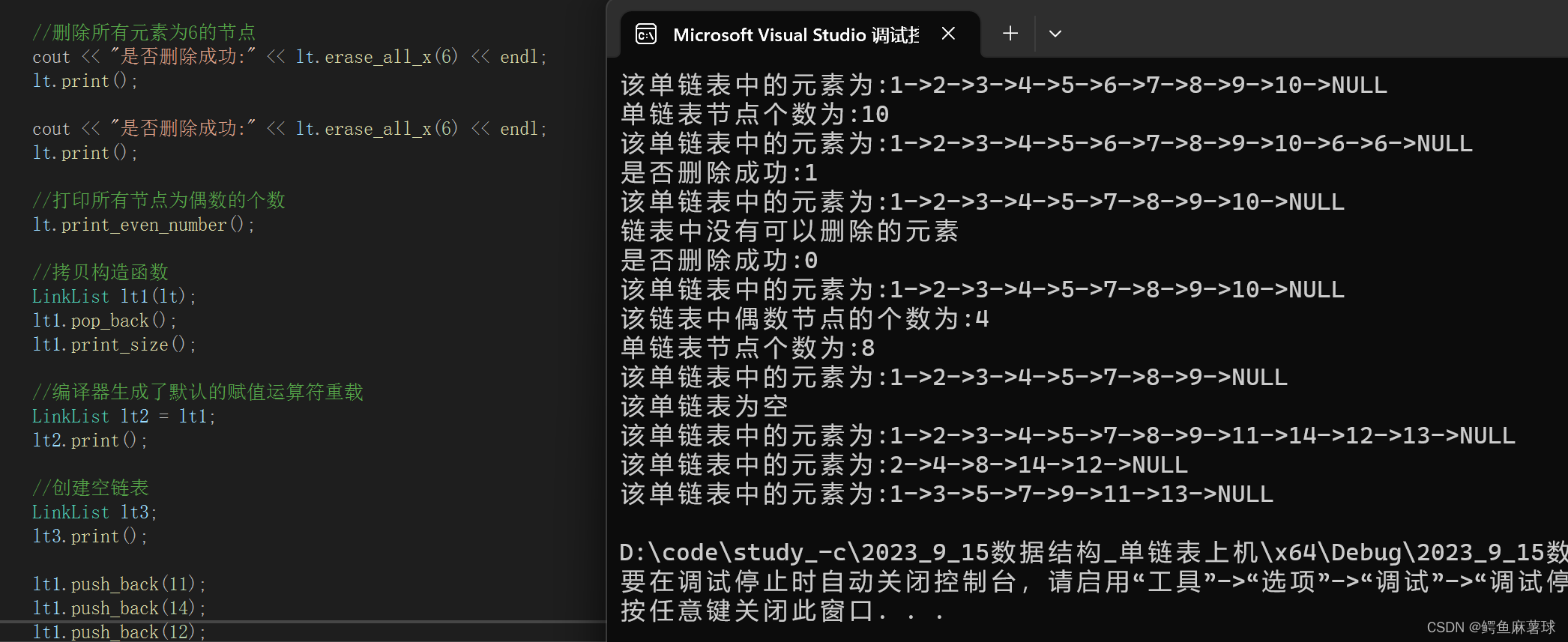
文章目录 单链表的基本操作实现1.头文件2.类定义和多种算法的实现2.1创建空表2.2头插法创建n个元素的线性链表2.3一个带头节点的链表存放一组整数,设计一个算法删除值等于x的所有节点。2.4计算线性表中值为偶数的节点个数2.5一个带头节点的单链表heada存放一组整数&…...

如何通过AI视频智能分析技术,构建着装规范检测/工装穿戴检测系统?
众所周知,规范着装在很多场景中起着重要的作用。违规着装极易增加安全隐患,并且引发安全事故和质量问题,例如,在化工工厂中,倘若员工没有穿戴符合要求的特殊防护服和安全鞋,将有极大可能受到有害物质的侵害…...

C语言自定义类型(上)
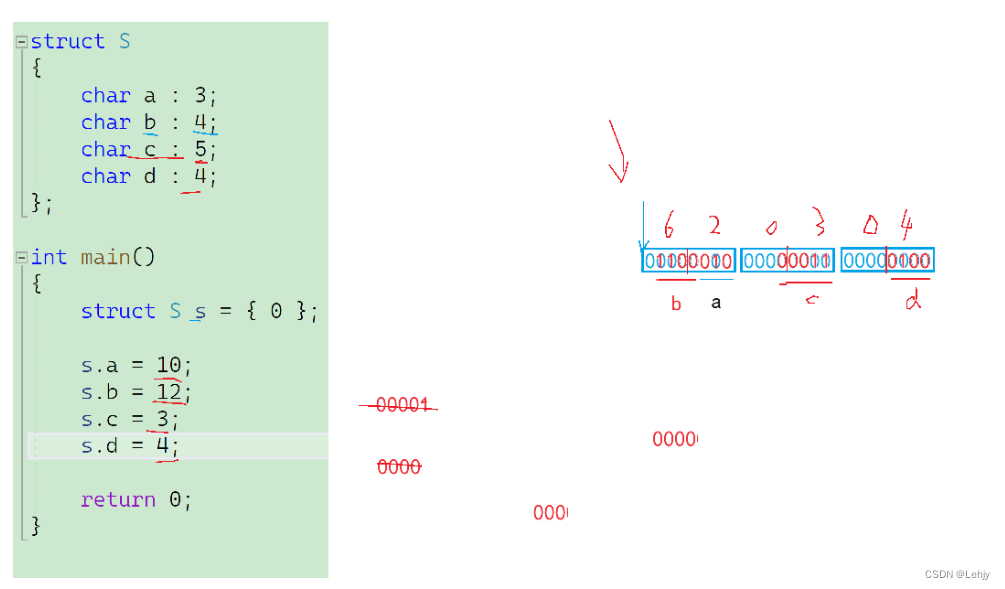
大家好,我们又见面了,这一次我们来学习一些C语言有关于自定义类型的结构。 目录 1.结构体 2位段 1.结构体 前面我们已经学习了一些有关于结构体的知识,现在我们进行深入的学习有关于它的知识。 结构是一些值的集合,这些值称为…...

Python - 小玩意 - 圣诞树背景音乐弹窗
import turtle as t import tkinter as tk import pygame import random as r import threading import time# 初始化背景音乐 def initialize_music():file r"./music/周杰伦-蜗牛.mp3"pygame.mixer.init()pygame.mixer.music.load(file)pygame.mixer.music.play()…...

The 2023 ICPC Asia Regionals Online Contest (1) E. Magical Pair(数论 欧拉函数)
题目 T(T<10)组样例,每次给出一个n(2<n<1e18), 询问多少对,满足 答案对998244353取模,保证n-1不是998244353倍数 思路来源 OEIS、SSerxhs、官方题解 2023 ICPC 网络赛 第一场简要题解 - 知乎 题解 官方题解还没有…...

<十三>objectARX开发:模拟实现CAD的移动Move命令
一、目的 实现类似于CAD的移动命令,选择对象,移动到指定位置,移动过程中对象跟随鼠标移动。效果如下: 二、关键步骤 选择对象,打开实体判断类型:acedEntSel()、acdbOpenObject()、isKindOf()。指定基点:acedGetPoint()。移动模型,追踪光标移动对象实体:acedGrRead()…...

Autosar基础:模式管理-EcuM
ECUM目录 前言一、ECUM状态机二、Fixed和Flexible模式的区别与联系三、状态详解3.1.Startup3.2.UP3.3.RUN3.4.Sleep3.5.Shutdown三、EcuM唤醒源3.1 CAN Trcv唤醒3.2 唤醒后操作前言 根据Autosar对于模式管理的需求定义,模式管理有以下模块: ①ECU State Manager(EcuM):管理…...

代码随想录Day42 | 01背包问题| 416. 分割等和子集
01背包问题(Acwing) 有 N 件物品和一个容量是 V的背包。每件物品只能使用一次。 第 i 件物品的体积是 vi,价值是 wi。 求解将哪些物品装入背包,可使这些物品的总体积不超过背包容量,且总价值最大。 输出最大价值。 输入…...

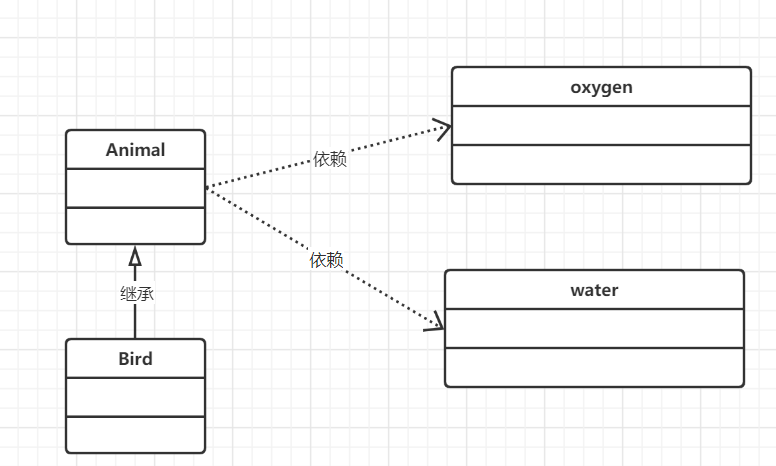
UML六大关系总结
UML六大关系有:继承、关系、聚合、组合、实现、依赖。分为通过图和代码总结这些关系。 1、继承 继承(Inheritance):表示类之间的继承关系,子类继承父类的属性和方法,并可以添加自己的扩展。 继承&#x…...

ElementUI基本介绍及登录注册案例演示
目录 前言 一.简介 二.优缺点 三.Element完成登录注册 1. 环境配置及前端演示 1.1 安装Element-UI模块 1.2 安装axios和qs(发送get请求和post请求) 1.3 导入依赖 2 页面布局 2.1组件与界面 3.方法实现功能数据交互 3.1 通过方法进行页面跳转 3.2 axios发送get请求 …...

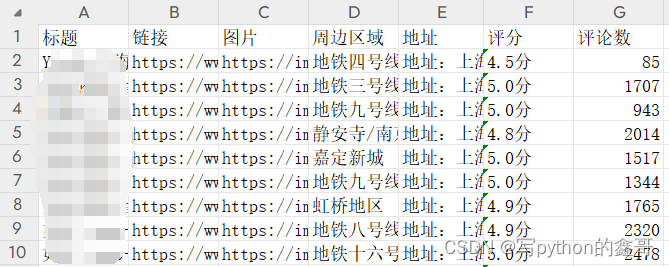
Python爬虫-某网酒店评论数据
前言 本文是该专栏的第6篇,后面会持续分享python爬虫案例干货,记得关注。 本文以某网的酒店数据为例,采集对应酒店的评论数据。具体思路和方法跟着笔者直接往下看正文详细内容。(附带完整代码) 注意:本文的案例“数据集”,选用的是本专栏上一篇“Python爬虫-某网酒店数…...

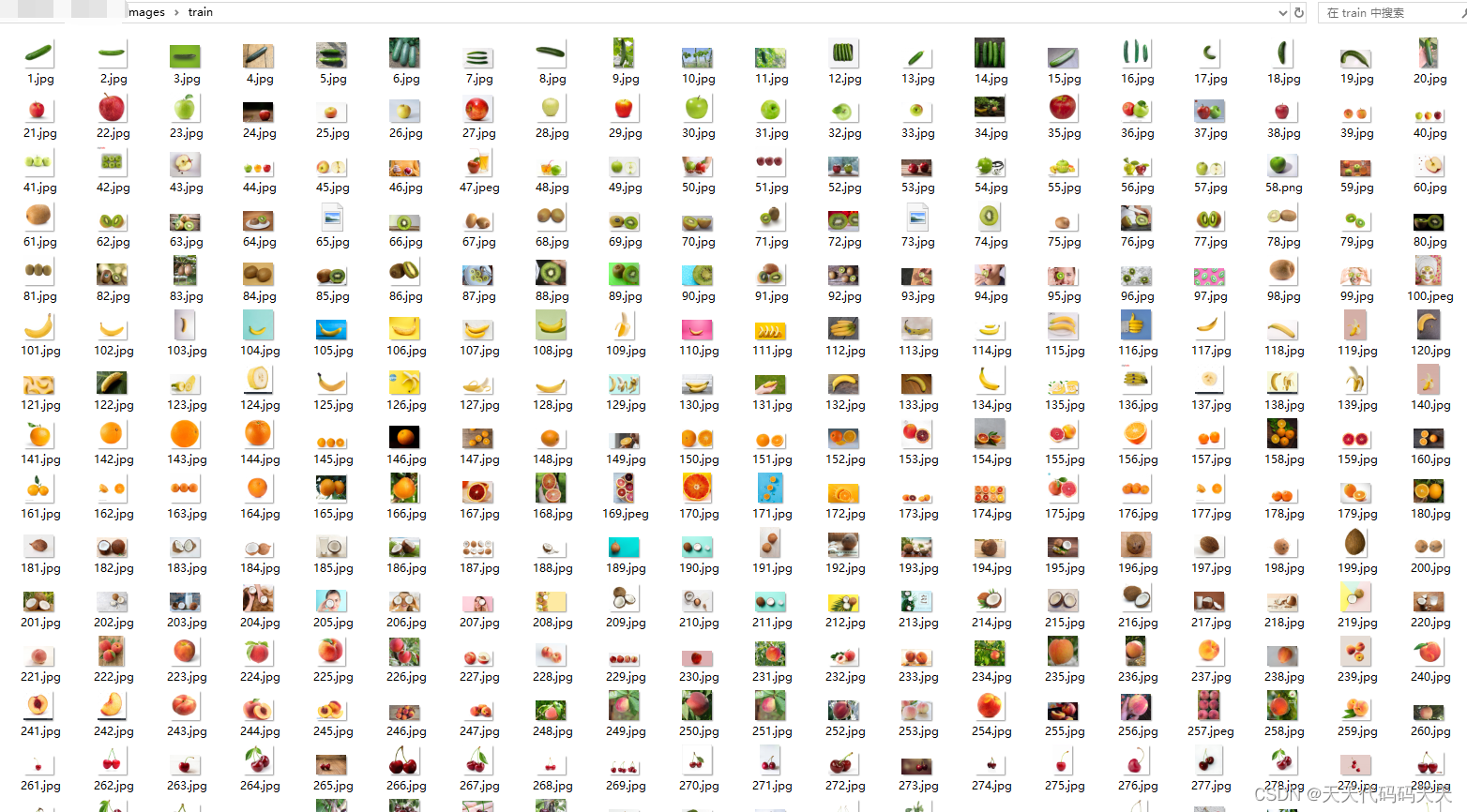
C# Onnx Yolov8 Detect 水果识别
效果 项目 代码 using Microsoft.ML.OnnxRuntime; using Microsoft.ML.OnnxRuntime.Tensors; using OpenCvSharp; using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System…...

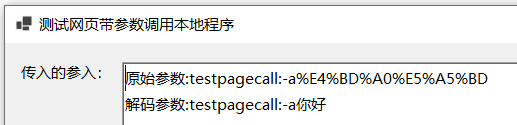
测试网页调用本地可执行程序(续1:解析参数中的中文编码)
学习测试网页调用本地可执行程序还遗留一个问题,即网页中调用带中文参数的命令时,本地可执行程序接收到的参数字符串里的中文都转换成了编码模式,看起来如下所示: <a href TestPageCall:-a你好>启动测试程序</a><…...

C++入门知识
Hello,今天我们分享一些关于C入门的知识,看完至少让你为后面的类和对象有一定的基础,所以在讲类和对象的时候,我们需要来了解一些关于C入门的知识。 什么是C C语言是结构化和模块化的语言,适合处理较小规模的程序。对…...

spring和springmvc常用注解
1.Spring常用注解: 1)Repository将DAO类声明为Bean 2)Service用于修饰service层的组件 3)Controller通常作用在控制层,将在Spring MVC中使用 4)Component是一个泛化的概念,仅仅表示spring中的一…...

【Java】Java生成PDF工具类
Java生成PDF工具类 一、介绍 Java生成PDF工具类是一个非常实用的工具类,可以帮助我们以程序化的方式生成PDF文件。通过该工具类,我们可以向PDF文件中添加文字、图片、表格等多种内容,并且可以进行格式化和样式设置。Java生成PDF工具类常用于…...

STL map,插入和查找的一些注意事项
01、前言(废话) C 的 std::map 容器中插入键值对主要有myMap(std::make_pair(key value)) ,它们的区别你了解吗? auto it myMap,find(key) 和 auto value myMap[key] 都可以用于在 C 的 std::map 容器中查找键对应的值ÿ…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...
