echarts统一纵坐标y轴的刻度线,刻度线对齐。
要求:
- 纵坐标刻度线对齐;
- 刻度间隔为5;
- 去掉千位默认的逗号;
- 刻度最小是0.
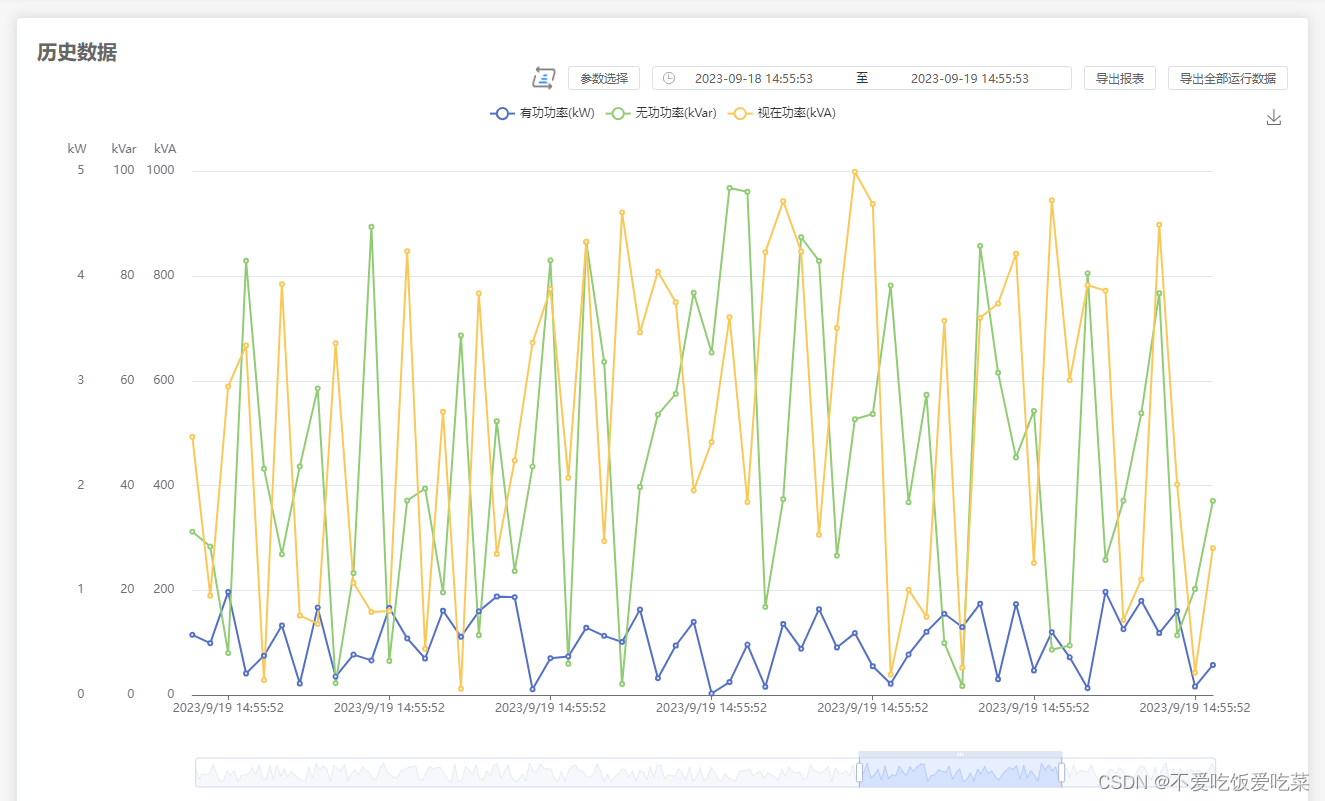
效果图:
代码:
yAxis: [{type: "value",position: "left",name: "kW",offset: 100,nameTextStyle: { align: "right", padding: [0, 6, 0, 0] },splitLine: {show: true,},min: 0, //最小是00splitNumber: 5, //刻度间隔为5,5个刻度线,分割段数interval: Math.ceil(Math.ceil(Math.max(...data.activeList)) / 5), //interval强制设置坐标轴分割间隔,控制两边刻度比例一样才能保持刻度线对齐max: Math.ceil(Math.ceil(Math.max(...data.activeList)) / 5) * 5, //设置的max一定是大于或等于数据最大值,计算找出数据中最大值向上取整axisLabel: { //去掉千位默认的逗号formatter: function (value) {return value + "";},},},],
要求:
- 刻度最小不是0,是负数的情况
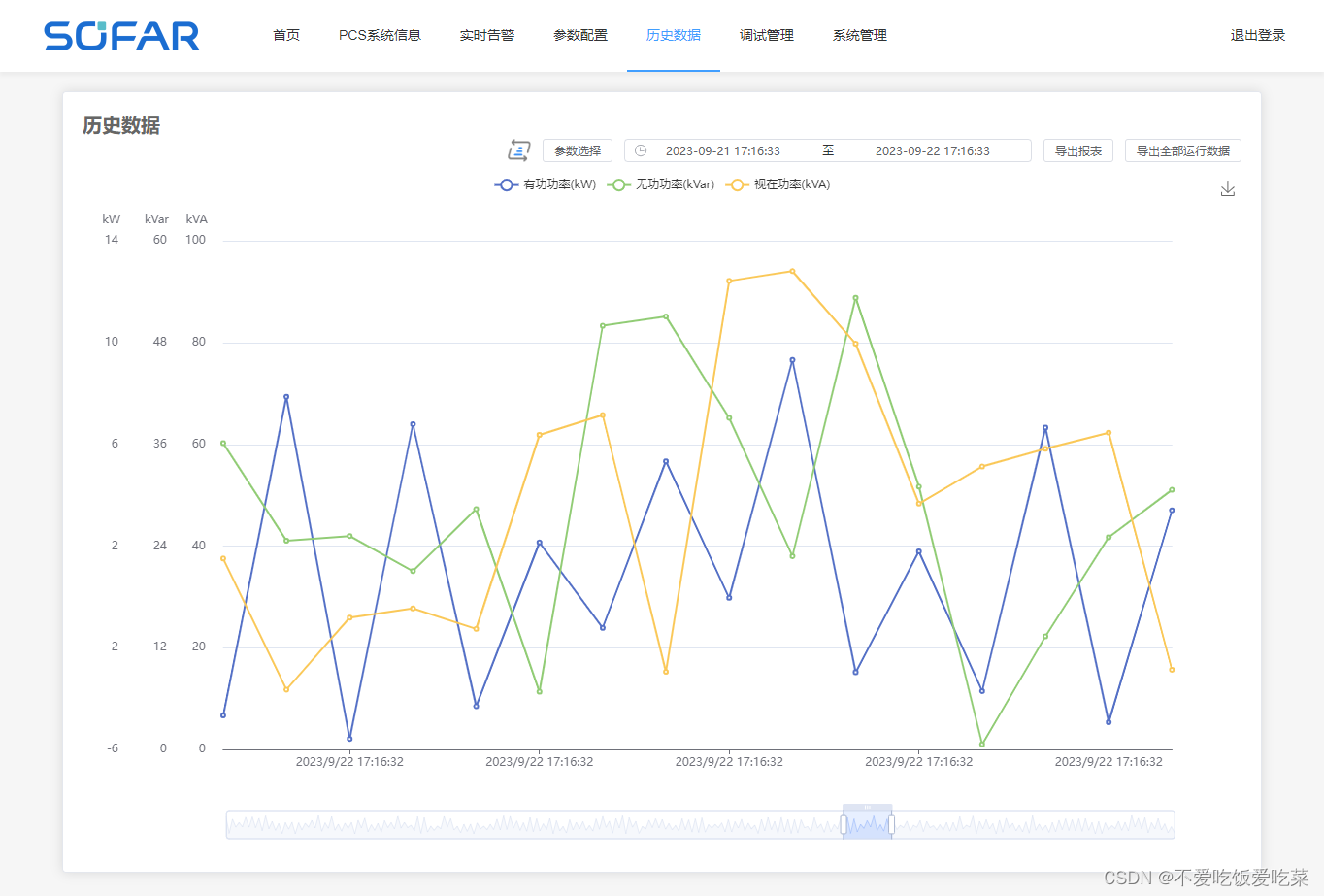
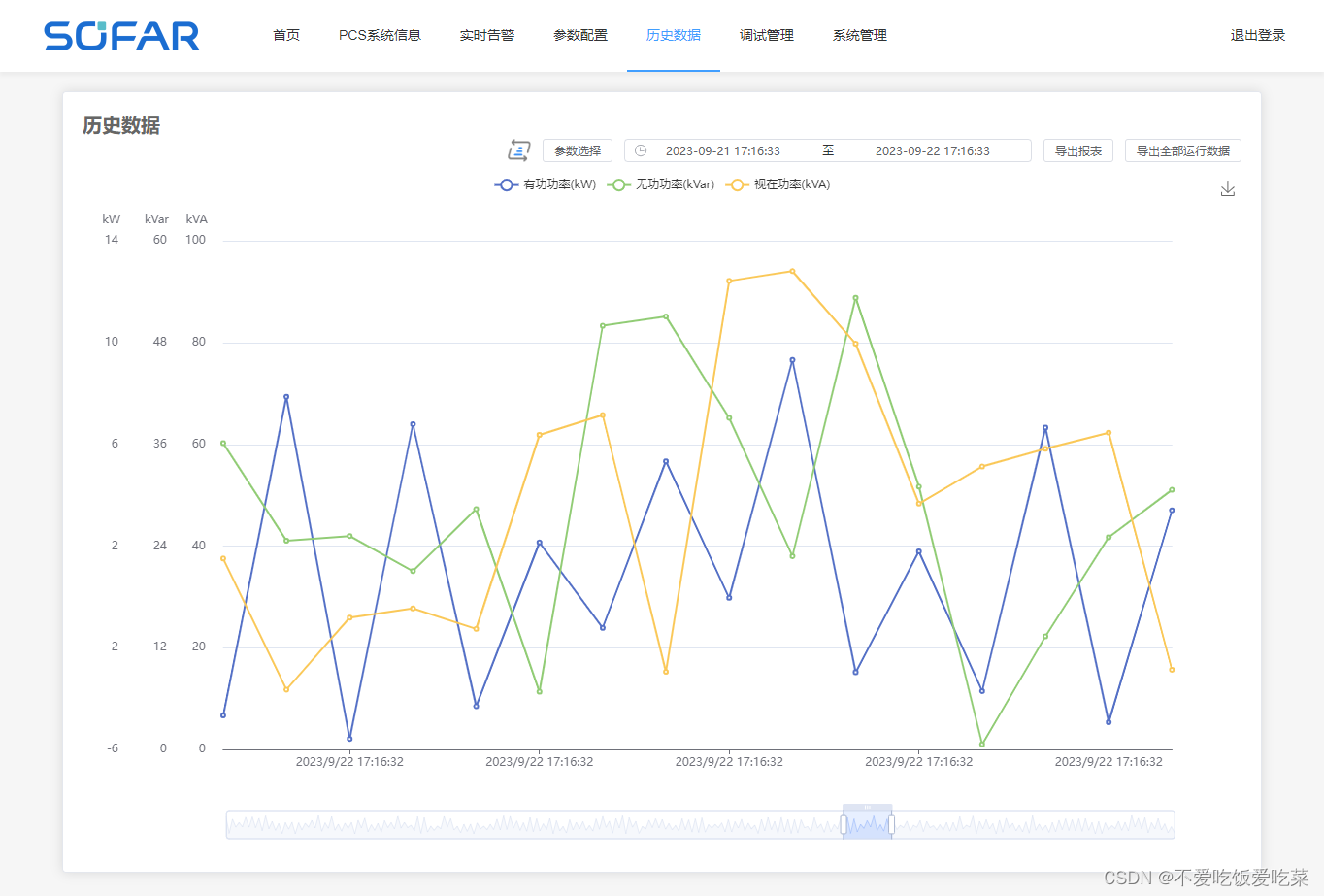
效果图:

代码:
yAxis: [{type: "value",position: "left",name: "kW",offset: 100,nameTextStyle: { align: "right", padding: [0, 6, 0, 0] },splitLine: {show: true,},splitNumber: 5, //刻度间隔为5,5个刻度线,分割段数interval: Math.abs( //根据数据计算间隔Math.ceil((Math.ceil(Math.max(...data.activeList)) -Math.floor(Math.min(...data.activeList))) /5)),max: //根据数据计算最大值Math.floor(Math.min(...data.activeList)) +Math.abs(Math.ceil((Math.ceil(Math.max(...data.activeList)) -Math.floor(Math.min(...data.activeList))) /5)) *5,min: Math.floor(Math.min(...data.activeList)), //根据数据计算最小// 去除千位默认的逗号axisLabel: {formatter: function (value) {return value + "";},},},],
相关文章:

echarts统一纵坐标y轴的刻度线,刻度线对齐。
要求: 纵坐标刻度线对齐;刻度间隔为5;去掉千位默认的逗号;刻度最小是0. 效果图: 代码: yAxis: [{type: "value",position: "left",name: "kW",offset: 100,nameTextStyle:…...

一个数据库版本兼容问题
mysql旧的版本号是:5.3.10 本机版本号是:8.0.22 报错:“com.mysql.jdbc.exceptions.jdbc4.MySQLNonTransientConnectionException: Could not create” 1.程序里做兼容: <dependency><groupId>mysql</groupId>…...

学习Nano编辑器:入门指南、安装步骤、基本操作和高级功能
文章目录 使用Nano编辑器入门指南引言1.1 关于Nano编辑器1.2 Nano的起源和特点 安装Nano2.1 在Debian/Ubuntu系统上安装Nano2.2 在CentOS/RHEL系统上安装Nano2.3 在其他Linux发行版上安装Nano 启动Nano3.1 命令行启动Nano3.2 打开文件 Nano的基本操作4.1 光标移动和选择文本4.2…...

在北京多有钱能称为富
背景 首先声明,此讨论仅限个人的观点,因为我本身不富嘛,所以想法应该非常局限。 举个栗子 富二代问我朋友,100~1000w之间,推荐一款车? 一开始听到这个问题的时候,有被唬住,觉得预…...

Chrome扩展程序开发随记
在Chrome浏览器向正被浏览的外网网页植入自定义JS脚本 为了实现如标题的目的,需要开发一个Chrome扩展程序。接下来内容是实现简要步骤: 一、新建文件夹,命名为项目名,如“MyPlugin”。 二、进入文件夹内,新建名为“…...

使用命令行快速创建Vite项目
一、构建项目 在终端中使用如下命令行: npm create vite 二、定义项目名称 三、选择项目类型 Vanilla是我们常用的JavaScript,Vue和React是常用前端框架,可以根据自己的需要进行选择 通过上下键进行选择,按下回车进行确认 创建…...

int *a, int **a, int a[], int *a[]的区别
int *a; ---定义一个指向整型变量的指针a int **a; ---定义一个指向整型变量指针的指针a int a[]; ---定义一个整型变量数组a int *a[]; ---定义一个指向整型变量指针的数组a...

leetcode100----双指针
283. 移动零 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操作。 示例 1:输入: nums [0,1,0,3,12] 输出: [1,3,12,0,0] 示例 2:输入: nums …...

ORM基本操作
ORM基本操作 基本操作包括增删改查操作,即(CRUD操作) CRUD是指在做计算处理时的增加(Create)、读取查询(Read)、更新Update)和删除(Delete) ORM CRUD 核心-> 模型类管理器对象 每个继承自 models.Model 的模型类,都会有一个 objects 对象被同样继…...
)
c语言进阶部分详解(指针进阶2)
大家好!我快马加鞭接着写出指针部分part2部分。第一部分见:c语言进阶部分详解(指针进阶1)_总之就是非常唔姆的博客-CSDN博客 指针初阶部分见:c语言进阶部分详解(指针初阶)_总之就是非常唔姆的博…...

Java基础(一)——Hello World,8种数据类型,键盘录入
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 📃个人状态: 研发工程师,现效力于中国工业软件事业 🚀人生格言: 积跬步…...
)
JAVA学习笔记(IF判断结构)
/*** 学习JAVA单分支结构* 掷骰子游戏* 1.如果三个随机数的和大于15,则手气不错;* 2.如果三个随机数的和在10-15之间,手气一般;* 3.如果三个随机数的和1在0以下,手气不太好。*/public class TestIf01 {public static v…...

【跟小嘉学 PHP 程序设计】二、PHP 基本语法
系列文章目录 【跟小嘉学 PHP 程序设计】一、PHP 开发环境搭建 【跟小嘉学 PHP 程序设计】二、PHP 基本语法 文章目录 系列文章目录@[TOC](文章目录)前言一、PHP基本语法1.1、hello,world1.2、PHP语法的其他形式1.2.1、简短形式(了解即可)1.2.2、Script 风格1.2.3、ASP 风格1…...

面试总结之微服务篇
一、概览 1、微服务常用组件 微服务给系统开发带来了诸多问题和挑战,如服务间通信和调用的复杂性、数据一致性和事务管理、服务治理和版本管理等,为解决应对这些问题和挑战,各种微服务组件应运而生微服务的常见组件和实现: 1…...

ElementUI之登陆+注册
一.什么是ElementUI 二.ElementUI完成用户注册登录界面搭建 使用命令npm install element-ui -S,添加Element-UI模块 导依赖 建立登录和注册页面 编辑 配置样式 编写登录页面(Login) 编写注册页面(reginter) …...

新版kafka可视化界面组件
二、安装kafka可视化客户端工具(kafka tool 2) 1、下载安装 在官网中找到对应自己电脑系统的版本: kafka Tool2官网下载地址: Offset Explorer 这个方案是为Kafka依赖zookeeper提供的可视化解决方案。 前言 在早期使用kafka的…...
】)
P1102 A-B 数对 【双指针(尺取法)】
P1102 A-B 数对 【双指针(尺取法)】 题目描述 给出一串正整数数列以及一个正整数 C,要求计算出所有满足 A−BC 的数对的个数(不同位置的数字一样的数对算不同的数对)。 输入格式 输入共两行。 第一行,两个…...

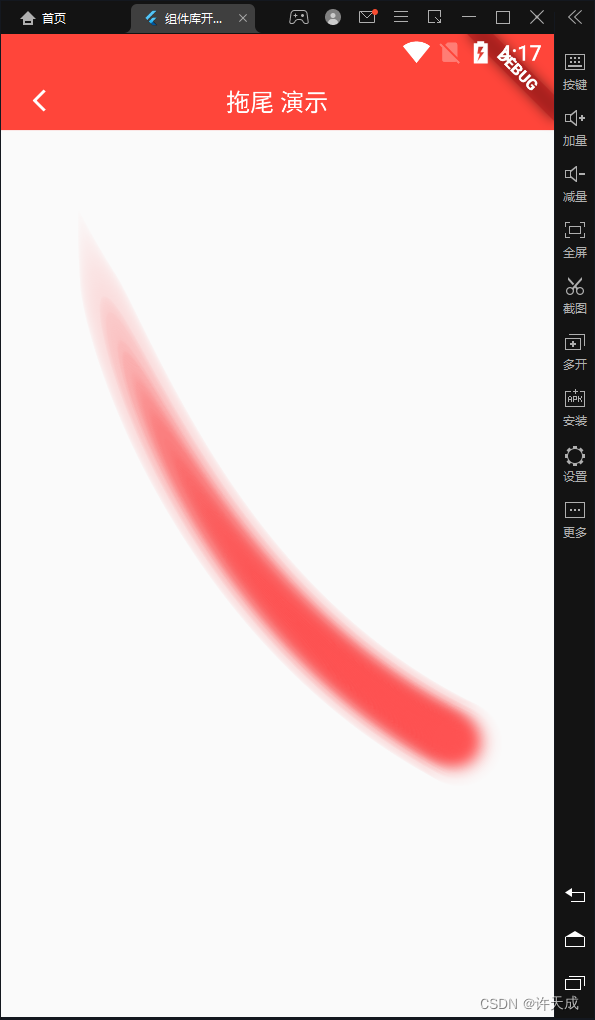
Flutter绘制拖尾效果
演示: 代码: import dart:ui;import package:flutter/material.dart; import package:kq_flutter_widgets/widgets/chart/ex/extension.dart;class TrailingView extends StatelessWidget {const TrailingView({super.key});overrideWidget build(Build…...

【Newman+Jenkins】实施接口自动化测试
一、是什么Newman Newman就是纽曼手机这个经典牌子,哈哈,开玩笑啦。。。别当真,简单地说Newman就是命令行版的Postman,查看官网地址。 Newman可以使用Postman导出的collection文件直接在命令行运行,把Postman界面化运…...

kr 第三阶段(六)C++ 逆向
结构体 结构体对齐 设置结构体对齐值 方法1:在 Visual Studio 中可以在 项目属性 -> 配置属性 -> C/C -> 所有选项 -> 结构体成员对齐 中设置结构体对齐大小。方法2:使用 #pragma pack(对齐值) 来设置,不过要想单独设置一个结…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...
