从0开始写Vue项目-Vue实现数据渲染和数据的增删改查
- 从0开始写Vue项目-环境和项目搭建_慕言要努力的博客-CSDN博客
- 从0开始写Vue项目-Vue2集成Element-ui和后台主体框架搭建_慕言要努力的博客-CSDN博客
- 从0开始写Vue项目-Vue页面主体布局和登录、注册页面_慕言要努力的博客-CSDN博客
- 从0开始写Vue项目-SpringBoot整合Mybatis-plus实现登录、注册功能_慕言要努力的博客-CSDN博客_mybatisplus登陆
- 从0开始写Vue项目-SpringBoot整合Mybatis-plus实现登录、注册功能_慕言要努力的博客-CSDN博客_mybatisplus登陆
一、前言
在我们之前,我们已经实现了我们项目的登录、注册功能,然后我们也获取了我们数据库的数据,也写好了我们数据的增删改查,那么我们现在就来在我们的前端进行数据渲染,然后实现我们前端Vue的增删改查。
我这里就拿用户数据来进行演示
二、数据渲染
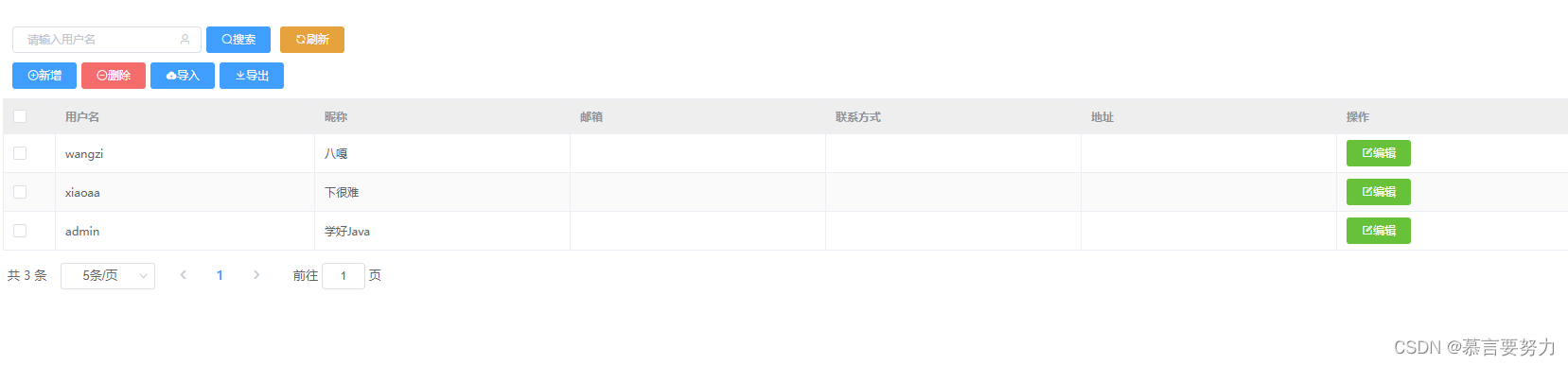
 可以发现我们已经渲染出来我们数据库里面用户表所有的数据了。
可以发现我们已经渲染出来我们数据库里面用户表所有的数据了。

那么我们怎么来实现用户渲染呢?以及我们渲染出来的数据放在哪里存放?我们依然进行组件调用,我们可以在Element-ui里面找到我们的 el-table 来存放我们查找出来的数据。
其实在我们之前进行页面布局的时候我们就已经进行了 el-table 的引用,只不过里面的数据全是静态的而已。那么我们现在就来将我们的静态数据来变成动态的数据。

然后我们要对数据进行存放在一个大的属性里面,然后通过属性来进行数据渲染。


我们将数据存放在我们的 tableData 里面,然后进行调用就可以了。重点:我们渲染数据的名称必须跟我们后端类里面的方法命名一致。
<!-- 数据渲染表单--><el-table :data="tableData" border stripe :header-cell-class-name="headerBg"@selection-change="handleSelectionChange"><el-table-column type="selection" width="55"></el-table-column><el-table-column prop="username" label="用户名" ></el-table-column><el-table-column prop="nickname" label="昵称" ></el-table-column><el-table-column prop="email" label="邮箱" ></el-table-column><el-table-column prop="phone" label="联系方式" ></el-table-column><el-table-column prop="address" label="地址"></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button type="success" @click="handleEdit(scope.row)"><i class="el-icon-edit-outline" />编辑</el-button></template></el-table-column></el-table>data() {return {tableData: [],total: 0,pageNum: 1,pageSize: 5,username: "",form: {},dialogFormVisible: false,multipleSelection: [],headerBg: "headerBg",roles: []}},三、数据增删改查

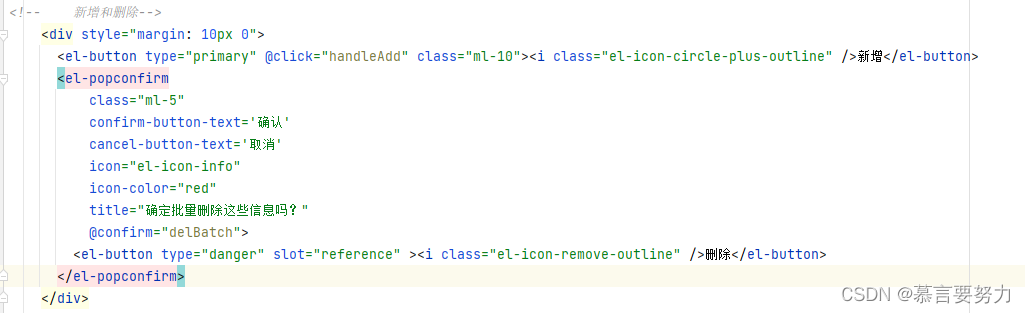
我们分别命名2个方法,分别是新增 handleAdd 和删除 delBatch,然后我们进行我们接口的调用来实现我们的功能。
<!-- 新增和删除--><div style="margin: 10px 0"><el-button type="primary" @click="handleAdd" class="ml-10"><i class="el-icon-circle-plus-outline" />新增</el-button><el-popconfirmclass="ml-5"confirm-button-text='确认'cancel-button-text='取消'icon="el-icon-info"icon-color="red"title="确定批量删除这些信息吗?"@confirm="delBatch"><el-button type="danger" slot="reference" ><i class="el-icon-remove-outline" />删除</el-button></el-popconfirm></div>1.新增和编辑
我们在新增的时候,会打开一个空的表单,然后在表单上面填写我们新增的数据,最后我们在点击确认按钮的时候,我们的表单会自己进行关闭。我们在编辑的时候,会自动获取用户数据渲染在我们的表单里面。



我们先来写我们的新增表单 el-dialog

<!-- 新增或编辑的表单--><el-dialog title="用户信息" :visible.sync="dialogFormVisible" width="30%"><el-form :model="form" label-width="100px" size="small"><el-form-item label="用户名" ><el-input v-model="form.username" autocomplete="off"></el-input></el-form-item><el-form-item label="昵称" ><el-input v-model="form.nickname" autocomplete="off"></el-input></el-form-item><el-form-item label="邮箱" ><el-input v-model="form.email" autocomplete="off"></el-input></el-form-item><el-form-item label="联系方式" ><el-input v-model="form.phone" autocomplete="off"></el-input></el-form-item><el-form-item label="地址" ><el-input v-model="form.address" autocomplete="off"></el-input></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="save">确 定</el-button></div></el-dialog>然后填入我们的信息,点击确认关闭我们的保单,存放我们的数据在我们的数据库里面。

// 保存信息save() {this.request.post("/user", this.form).then(res => {if (res.code === '200') {this.$message.success("保存成功")this.dialogFormVisible = falsethis.load()} else {this.$message.error("保存失败")}})},打开我们的表单

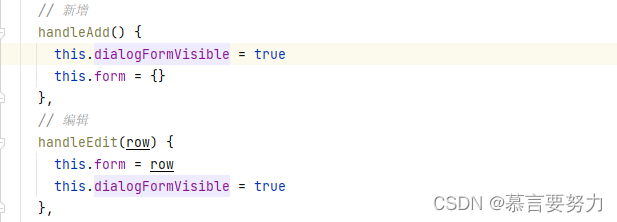
// 新增handleAdd() {this.dialogFormVisible = truethis.form = {}},// 编辑handleEdit(row) {this.form = rowthis.dialogFormVisible = true},2.分页设置

分页功能我们依然是进行组建的调用


<!-- 分页查询--><div style="padding: 10px 0"><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange":current-page="pageNum":page-sizes="[ 5, 10, 15]":page-size="pageSize"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div>然后我们要自定义我们的分页数据

return {tableData: [],total: 0,pageNum: 1,pageSize: 5,username: "",form: {},dialogFormVisible: false,multipleSelection: [],headerBg: "headerBg",roles: []}3.数据删除
我们在删除的时候进行二次确认,进行删除提示,看是否真的需要删除该数据。
<el-popconfirmclass="ml-5"confirm-button-text='确认'cancel-button-text='取消'icon="el-icon-info"icon-color="red"title="确定批量删除这些信息吗?"@confirm="delBatch"><el-button type="danger" slot="reference" ><i class="el-icon-remove-outline" />删除</el-button></el-popconfirm>我们进行调用后端的多选删除接口,来进行单个或多个数据的删除。

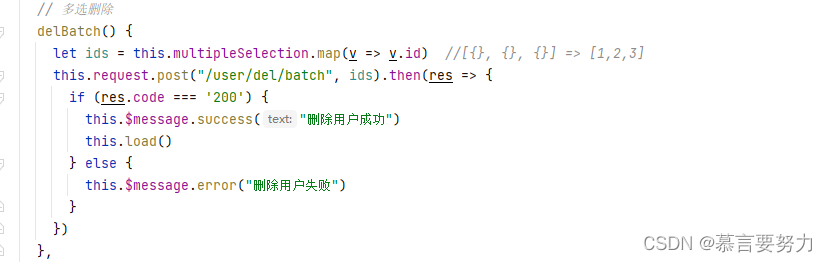
// 多选删除delBatch() {let ids = this.multipleSelection.map(v => v.id) //[{}, {}, {}] => [1,2,3]this.request.post("/user/del/batch", ids).then(res => {if (res.code === '200') {this.$message.success("删除用户成功")this.load()} else {this.$message.error("删除用户失败")}})},当然,我们进行多个删除必然少不了我们的多选框了,所以我们在我们的数据渲染表格里面已经加上了多选框的方法。

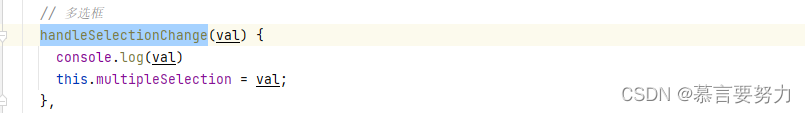
// 多选框handleSelectionChange(val) {console.log(val)this.multipleSelection = val;},4.数据查询
我们在这里是通过搜索用户的用户名进行查询,当然还可以有其他的条件进行数据查询。

<!-- 搜索--><div style="margin: 10px 0"><el-button class="ml-5" type="primary" @click="load"><i class="el-icon-search" />搜索</el-button></div> 
我们在这里进行调用后端的page接口,就能查询所有的数据,且能通过username来进行用户信息的查询。
// 获取用户信息load: function () {this.request.get("/user/page", {params: {pageNum: this.pageNum,pageSize: this.pageSize,username: this.username,}}).then(res => {this.tableData = res.data.recordsthis.total = res.data.total})this.request.get("/role").then(res => {this.roles = res.data})},功能展示

⛵小结
以上就是对从0开始写Vue项目-Vue实现数据渲染和数据的增删改查简单的概述,之后会陆续更新后面的模块,包括后端代码,带大家手码项目,提升自己的编码能力。

如果这篇文章有帮助到你,希望可以给作者点个赞👍,创作不易,如果有对后端技术、前端领域感兴趣的,也欢迎关注 ,我将会给你带来巨大的收获与惊喜💝💝💝!
相关文章:

从0开始写Vue项目-Vue实现数据渲染和数据的增删改查
从0开始写Vue项目-环境和项目搭建_慕言要努力的博客-CSDN博客从0开始写Vue项目-Vue2集成Element-ui和后台主体框架搭建_慕言要努力的博客-CSDN博客从0开始写Vue项目-Vue页面主体布局和登录、注册页面_慕言要努力的博客-CSDN博客从0开始写Vue项目-SpringBoot整合Mybatis-plus实现…...

AI技术的发展,人工智能对我们的生活有那些影响?
人工智能(Artificial Intelligence),英文缩写为AI。它是研究、开发用于模拟、延伸和扩展人的智能的理论、方法、技术及应用系统的一门新的技术科学。 人工智能是计算机科学的一个分支,它企图了解智能的实质,并生产出一…...

Unity中的Mathf数学运算讲解(值得收藏)
Unity中的Mathf数学运算有哪些? Mathf.Abs(f)绝对值 计算并返回指定参数 f 绝对值 例如: // 输出 10 Debug.log(Mathf.Abs(-10)) Debug.log(Mathf.Abs(10))Mathf.Sin正弦 static function Sin (f : float) : float 计算并返回以弧度为单位指定的角 f 的…...

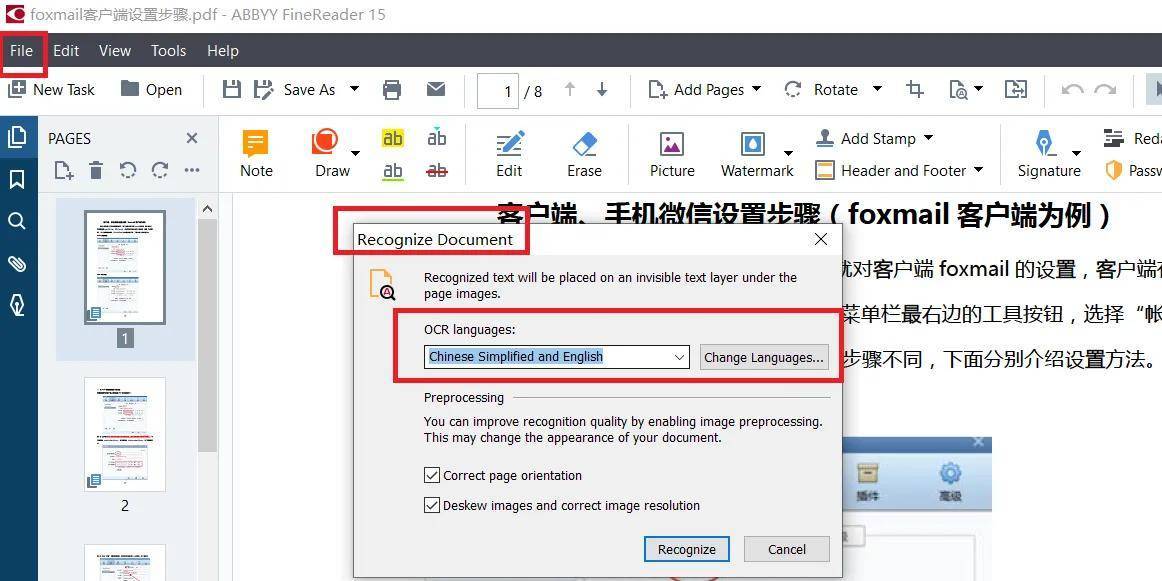
ABBYY FineReader16最新PDF图片文字识别软件
ABBYY FineReader16是非常好的一款 OCR 识别软件(可以识别不可编辑的PDF和图片文件),操作非常简单。ABBYY FineReader 16是一款知名的OCR文字识别软件(图片文字识别)。ABBYY 16采用了ABBYY最新推出的基于AI的OCR技术&a…...

Leetcode14. 最长公共前缀
一、题目描述: 编写一个函数来查找字符串数组中的最长公共前缀。 如果不存在公共前缀,返回空字符串 “”。 示例 1: 输入:strs [“flower”,“flow”,“flight”] 输出:“fl” 示例 2: 输入:…...

JTT808jt1078
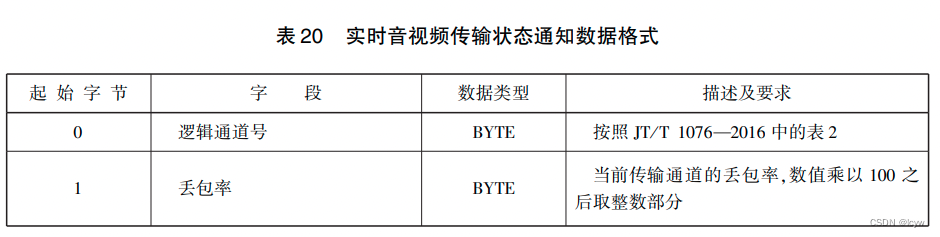
前言 交通部与2016年10月份推出了JT/T 1078-2016标准,全称是<道路运输车辆卫星定位系统视频通信协议> JTT808 808消息头内容如下表所示: 起始字节字段数据类型描述及要求0消息IDWORD2消息体属性WORD消息体属性格式结构图见图24终端手机号BCD[6…...

数字孪生加持,水利水电工程或将实现全生命周期管理
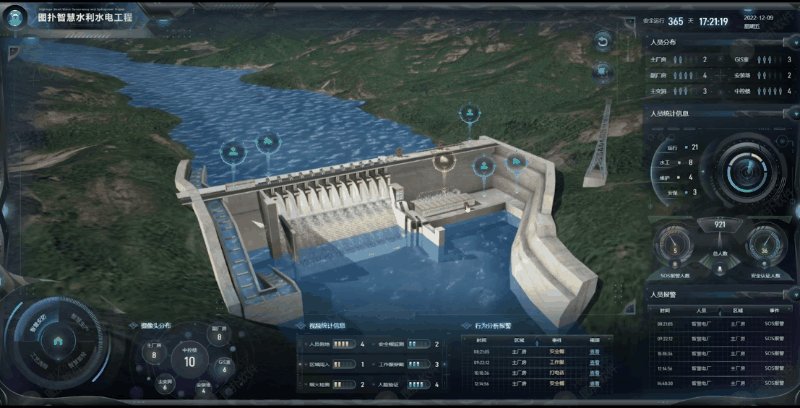
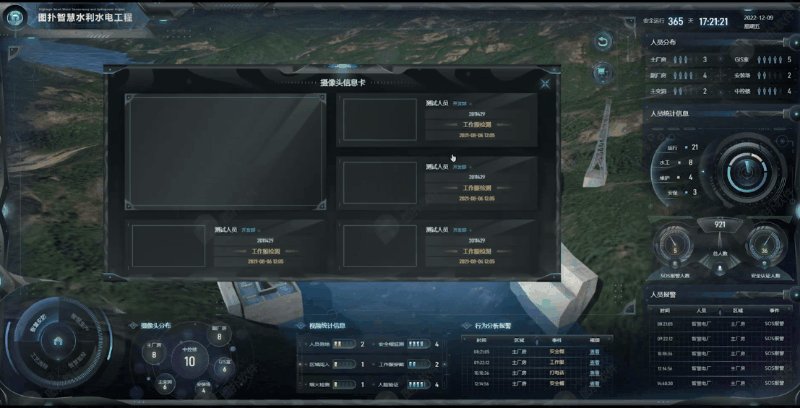
水利水电工程在数字孪生技术的加持,使得建设和运营更加高效和智能化,将工程中各种元素、过程和系统数字化,并建立数字孪生模型,以实现工程建设和运营的智能化管理。数字孪生对水利水电实现对工程建设的全生命周期管理,…...

RA4M2开发(3)----读取ISL29035数据,并在OLED上显示,串口打印
概述 HS3003是一种数字式温湿度传感器,可以测量环境中的温度和湿度。读取HS3003的数据需要连接传感器到一个数据采集系统,一般是微处理器或者单片机。以下是一个简单的读取HS3003数据的概述: 连接电路:将HS3003传感器连接到微处…...

密码复杂度
检查账户认证失败次数限制 修复建议: 配置SSH方式账户认证失败次数限制 编辑/etc/pam.d/sshd文件 在auth行下方添加: auth required pam_tally.so deny5 unlock_time600 no_lock_time 在account行下方添加: account required pam_tally.s…...
 中的 SEP 参数)
Python打印() 中的 SEP 参数
默认情况下,Python 中 print() 函数的参数之间的分隔符是空格(softspace 功能),可以根据我们的选择对其进行修改并设置为任何字符、整数或字符串。“sep”参数用于实现相同的目的,它仅在python …...

AG9300方案替代|替代AG9300设计Type-C转VGA方案|CS5260设计原理图
AG9300方案替代|替代AG9300设计Type-C转VGA方案|CS5260设计原理图 安格 AG9300是一款实现USB TYPE-C到VGA数据的单片机解决方案转换器。ALGOLTEK AG9300支持USB Type-C显示端口交替模式,AG9300可以将视频和音频流从USB Type-C接口传输到VGA端口。在AG9300࿰…...

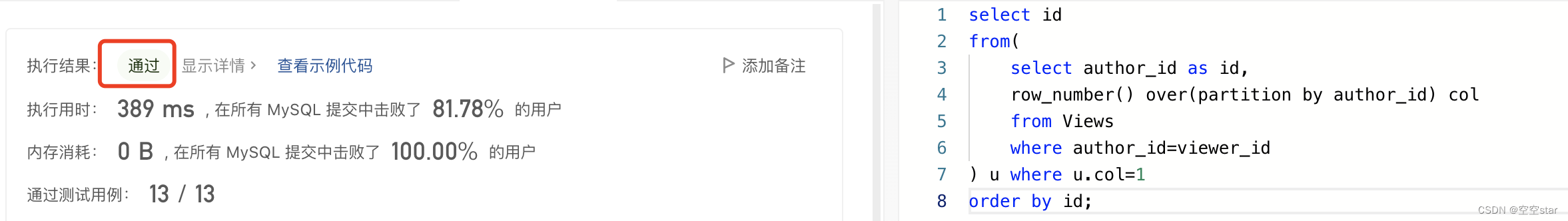
力扣-文章浏览
大家好,我是空空star,本篇带大家了解一道简单的力扣sql练习题。 文章目录前言一、题目:1148. 文章浏览二、解题1.正确示范①提交SQL运行结果2.正确示范②提交SQL运行结果3.正确示范③提交SQL运行结果4.其他总结前言 一、题目:1148…...

Unity提取场景中的静态文本
有些单机项目开发的时候没有做本地文本配置文件,全部写死在场景的对象上面,简单记录一下怎么提取场景里面的文本并且写入到配置文件里面using System.Collections.Generic;using System.IO;using TMPro;using UnityEditor;using UnityEngine;using Unity…...

Netty常用核心类说明
MessageToByteEncoder MessageToByteEncoder是一个抽象编码器,子类可重写encode方法把对象编码为ByteBuf输出。 MessageToByteEncoder继承自ChannelOutboundHandlerAdapter,encode在出站是被调用。 public class MyMessageEncoder extends MessageToB…...

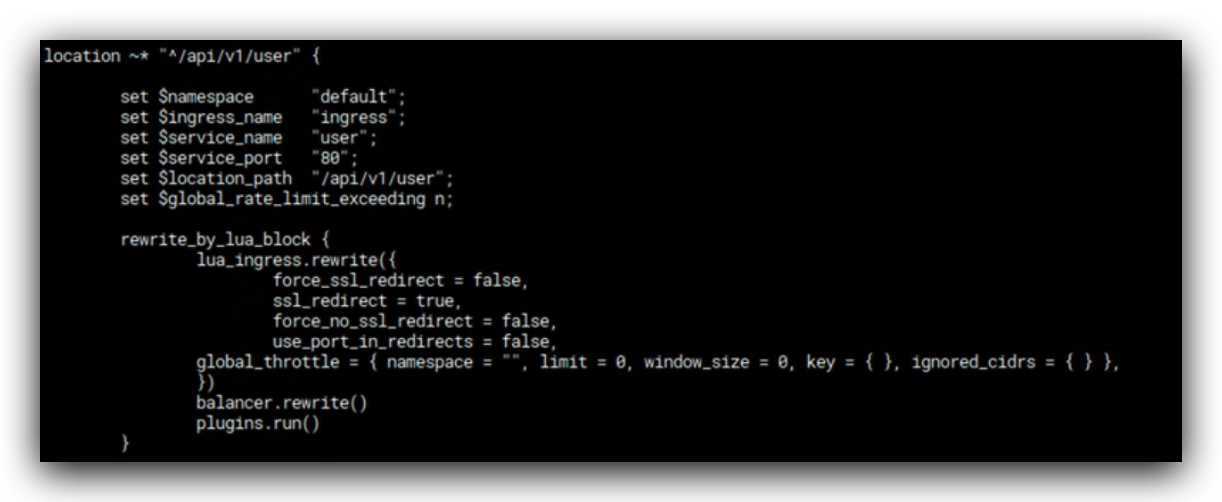
ingress服务
user.default.svc.cluster.local是集群内部service的dns地址,集群外部想访问集群里面的service,可以通过LoadBalaner和NodePort。LoadBalaner可以获得一个公网ip;NodePort在宿主机上开一个端口,访问这个端口会把报文实际的转发到集…...

java 抽象类 详解
目录 一、抽象类概述: 二、抽象方法 : 1.概述 : 2.应用 : 3.特点 : 三、抽象类特点 : 1.关于abstract关键字 : 2.抽象类不能被实例化,只能创建其子类对象 : 3.抽象类子类的两个选择 : 四、抽象类的成员 : 1.成员变量 : 2.成员方…...

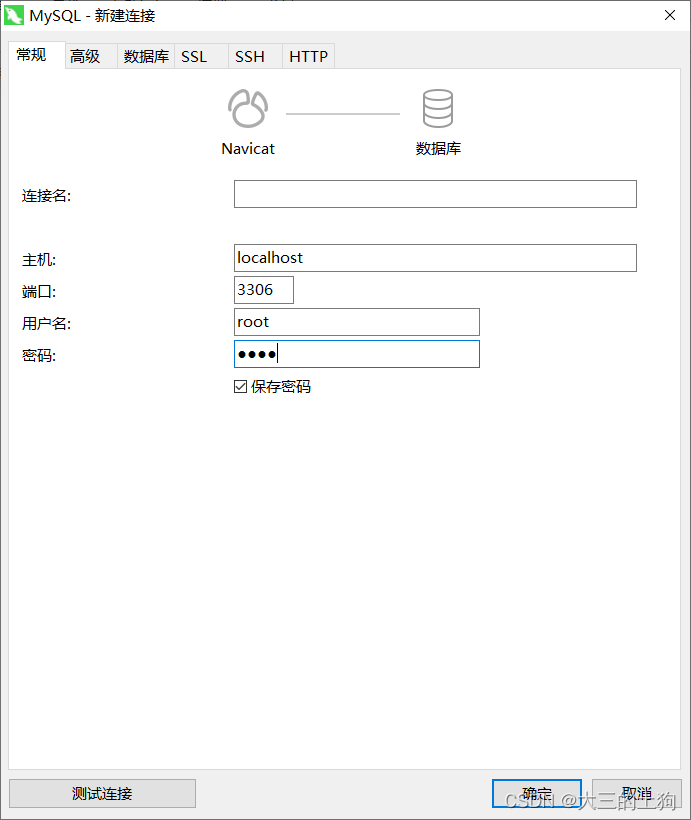
MySQL的安装(详解)
文章目录前言一、yum方式安装1、下载并安装MySQL2、 启动MySQL数据库3、查看MySQL初始密码4、登录数据库5、修改MySQL默认密码6、授予root用户远程管理权限7、输入exit退出数据库二、rpm安装方式1、检查2、卸载mariadb3、安装4、启动5、密码总结前言 本教程为Linux下安装mysql的…...

界面控件DevExpress WinForm——轻松构建类Visual Studio UI(二)
DevExpress WinForm拥有180组件和UI库,能为Windows Forms平台创建具有影响力的业务解决方案。DevExpress WinForm能完美构建流畅、美观且易于使用的应用程序,无论是Office风格的界面,还是分析处理大批量的业务数据,它都能轻松胜任…...

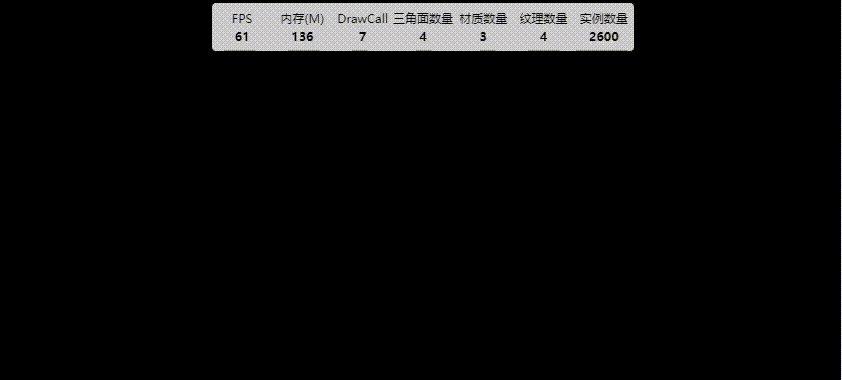
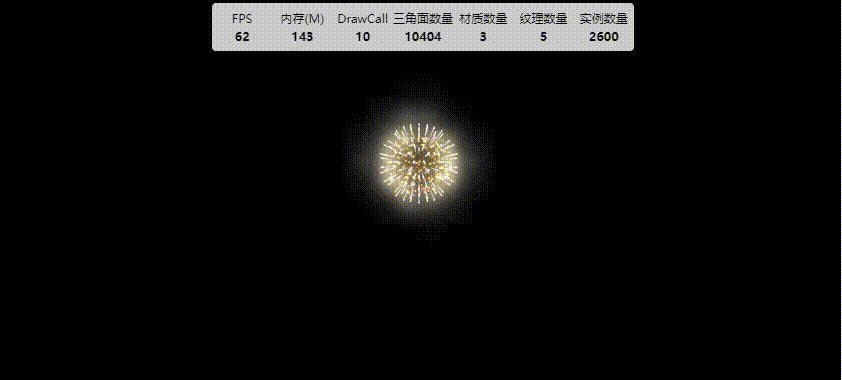
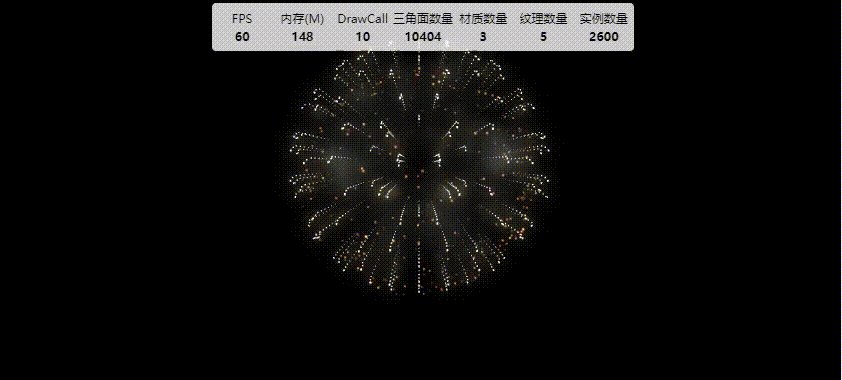
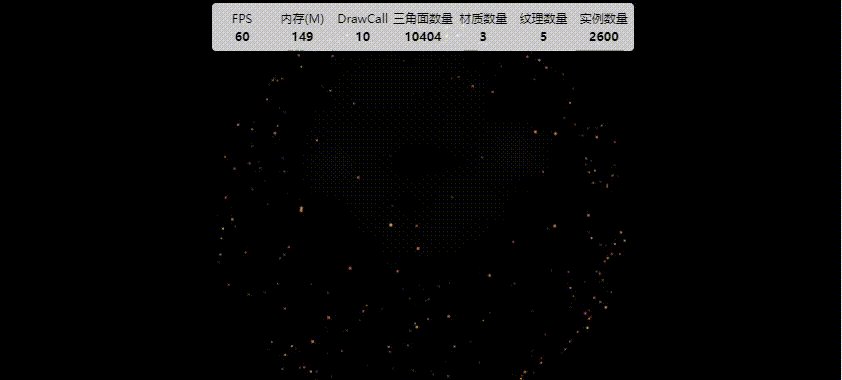
BabylonJS之放烟花
一: 技术调研 1. 方案一:ParticleSystem 用ParticleSystem来实现每一束的烟花效果,如果浏览器支持WebGL2功能,使用GPUParticleSystem性能会有极大的提升。 优点: 烟花效果易实现且效果好。 缺点: 每一个P…...

vue3 布局样式的原理
style scoped <style scoped > 它的 CSS 只作用于当前组件中的元素,如果子组件只有一个根元素,也会被渗透 原理: 当我们再组建中使用scoped时,vue会自动为组件中所有元素生成一个随机的属性,形如:da…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
