【基于React-Native做位置信息获取,并展示出来】
基于React-Native做位置信息获取
在这个里面最重要的是两个部分,一个是位置定位的权限获取,一个是实时位置的监听,在安卓项目中,在
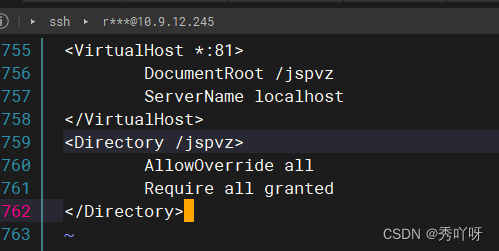
android/app/src/main/AndroidManifest.xml
该文件下,在< manifest > 标签内写入以下权限
<!--用于访问GPS定位--><uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/><!--用于进行网络定位--><uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/><uses-permission android:name="android.permission.INTERNET" />
获取当前位置信息,在React-Native项目中,我使用的WebView来做地图渲染,基于openlayer提前将vue3+vite工程构建好,将打包的项目放置在
android/app/src/main/assets/GIS
在React-Native页面内代码如下
import React, {useEffect, useRef, useState} from 'react';
import {View, StyleSheet, PermissionsAndroid, Alert} from 'react-native';
import Geolocation from '@react-native-community/geolocation';
import {WebView} from 'react-native-webview';
import {useFocusEffect} from '@react-navigation/native';
// 获取设备地理位置
let watchId;
const MyWebView = () => {const [error, setError] = useState(null);const webViewRef = useRef(null);// 请求位置权限const requestLocationPermission = async () => {try {const granted = await PermissionsAndroid.request(PermissionsAndroid.PERMISSIONS.ACCESS_FINE_LOCATION,{title: 'Location Permission',message: 'App needs access to your location.',buttonPositive: 'OK',},);if (granted === PermissionsAndroid.RESULTS.GRANTED) {console.log('Location permission granted');// 用户已授予位置权限,开始获取地理位置getDeviceLocation();// startLocationWatch(); // 调用开始位置监视函数} else {console.log('Location permission denied');// 处理权限被拒绝的情况Alert.alert('Location Permission Denied','Please enable location services to use this feature.',);}} catch (err) {console.warn(err);}};const getDeviceLocation = () => {watchId = Geolocation.watchPosition(position => {const {latitude, longitude, heading} = position.coords;// 向 WebView 发送位置数据,但只有在WebView加载完成后才发送// if (webViewLoaded) {const locationData = JSON.stringify({longitude, latitude, heading});// webViewRef.current.injectJavaScript(jsCode);webViewRef.current?.injectJavaScript(`function toChangeLocation(){window.currentLocation = '${locationData}';// 手动触发位置变化事件,通知监听器const event = new Event('currentLocationChanged');event.detail = window.currentLocation; // 通过事件的 detail 属性传递新的位置信息window.dispatchEvent(event);}setInterval(()=>{toChangeLocation()},500)`); },error => {setError(error.message);},{enableHighAccuracy: true,timeout: 20000,maximumAge: 1000,accuracy: {android: 'high',ios: 'best',},distanceFilter: -1,interval: 1000,},);return () => {Geolocation.clearWatch(watchId);watchId = undefined;};};// 在屏幕聚焦时执行useFocusEffect(React.useCallback(() => {watchId && Geolocation.clearWatch(watchId);watchId = undefined;requestLocationPermission();getDeviceLocation();return () => {clearLocationWatch();};}, []),);// 清除位置监视const clearLocationWatch = () => {watchId && Geolocation.clearWatch(watchId);};return (<View style={styles.container}><WebViewref={webViewRef}source={{uri: 'file:///android_asset/GIS/index.html'}} // 这里的路径应该指向你的Vue.js项目的index.html文件// source={{uri: `http://192.168.87.184:5173`}} // 要加载的外部链接地址style={styles.webview}javaScriptEnabled={true}scalesPageToFit={true}mixedContentMode="always"useWebKit={true}startInLoadingState={true}/></View>);
};const styles = StyleSheet.create({container: {flex: 1,},webview: {flex: 1,},
});export default MyWebView;模拟器内更改位置是立即执行的,但是到手机里面就只执行一次了,所以我给了interval,具体原因位置,另外本来项目与webview通信应该用postmessage通信,但是打完包后,挂在window下的function拿不到,具体原因还不清楚,所以只能在项目中强制监听了,然后在html中自己写事件去触发自己,在项目中
window.addEventListener('currentLocationChanged', (event) => {let newLocation = event.detail; // 获取新的位置信息updateMapLocation(newLocation); // 调用更新地图位置的函数if(firstLocate){firstLocate=falselocateToCurrent()} });
相关文章:

【基于React-Native做位置信息获取,并展示出来】
基于React-Native做位置信息获取 在这个里面最重要的是两个部分,一个是位置定位的权限获取,一个是实时位置的监听,在安卓项目中,在 android/app/src/main/AndroidManifest.xml该文件下,在< manifest > 标签内写…...

ansible安装、点对点Ad-Hoc、模块、剧本Playbook
DevOps: 官网:https://docs.ansible.com 自动化运维工具对比 C/S 架构:客户端/服务端 Puppet:基于 Ruby 开发,采用 C/S 架构,扩展性强,基于 SSL,远程命令执行相对较弱 SaltStack:基于 Python 开发,采用 C/S 架构,YAML使得配置脚本更简单.需要配置客户端及服务器…...

Ceph入门到精通-ceph pool 删除导致 misplaced 的原因
misplaced 的原因 Ceph中的misplaced对象是指将对象(或对象的副本)存储在错误的位置上,这可能会导致性能下降或数据不一致的问题。在删除Ceph池时,可能会导致misplaced的原因有以下几个: 删除过程中的操作失误&#x…...

计算机组成原理课程设计
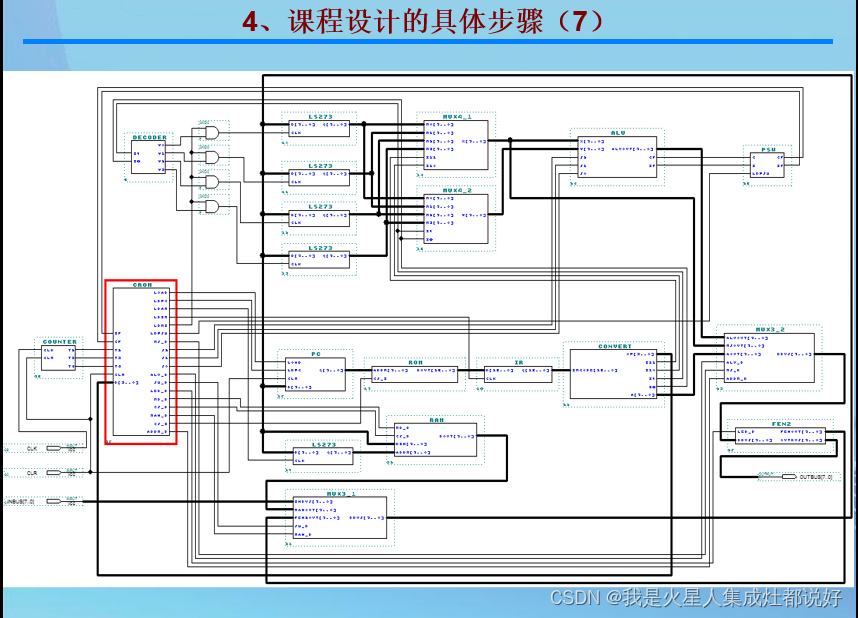
操作控制和顺序控制 操作控制就是由各种微命令来构成的顺序控制就是由P测试和后续微地址构成的 这就构成了整个微指令的三个部分 访存指令就是实现对主存中的数据进行访问或存储 一、 操作控制字段是由各种微命令来构成的,这些微命令怎么来设计? 一个萝卜…...

《从菜鸟到大师之路 MySQL 篇》
《从菜鸟到大师之路 MySQL 篇》 数据库是什么 数据库管理系统,简称为DBMS(Database Management System),是用来存储数据的管理系统。 DBMS 的重要性 无法多人共享数据 无法提供操作大量数据所需的格式 实现读取自动化需要编程…...

使用qt完善对话框功能
1、 完善登录框 点击登录按钮后,判断账号(admin)和密码(123456)是否一致,如果匹配失败,则弹出错误对话框,文本内容“账号密码不匹配,是否重新登录”,给定两…...

Day 03 python学习笔记
位运算 基于二进制的运算(计算机的底层基于位运算) 计算机最小单位:bit (比特/位/二进制) 1byte(字节) 8bit ( 0000 0000) &:与 (全真为真,一假则…...

优化类问题概述
数学建模系列文章: 以下是个人在准备数模国赛时候的一些模型算法和代码整理,有空会不断更新内容: 评价模型(一)层次分析法(AHP),熵权法,TOPSIS分析 及其对应 PYTHON 实现代码和例题…...

第一个 Go 程序“hello,world“ 与 main 函数
第一个 Go 程序"hello,world" 与 main 函数 文章目录 第一个 Go 程序"hello,world" 与 main 函数一.创建“hello,world”示例程序二. “hello,world” 程序结构拆解三、main 函数四、Go 语言中程序是怎么编译…...

MySQL缓冲池Buffer Pool
前言 在应用系统中,为加速数据访问,会把高频的数据放在「缓存」(Redis、MongoDB)里,减轻数据库的压力。在操作系统中,为了减少磁盘IO,同时为了快速响应,引入了「缓冲池」(buffer pool)机制。 MySQL…...

springboot实现发送邮箱验证码
准备工作 在邮箱官网开放SMTP授权,获取相应密钥,才可以进行发送邮件 这里以网易163邮箱为例,登录邮箱后,依次点击“设置-POP3/SMTP/IMAP” ,然后开启SMTP服务。这时候会提示一个授权码,例如:H…...

ESP8266使用记录(三)
通过udp把mpu6050数据发送到PC端 /********************************************************************** 项目名称/Project : 零基础入门学用物联网 程序名称/Program name : ESP8266WiFiUdp_12 团队/Team : 太极创客团队 / Taichi-Maker (w…...

基于微信小程序的在线视频课程学习平台设计与实现(源码+lw+部署文档+讲解等)
文章目录 前言用户微信端的主要功能有:管理员的主要功能有:具体实现截图论文参考详细视频演示为什么选择我自己的网站自己的小程序(小蔡coding)有保障的售后福利 代码参考源码获取 前言 💗博主介绍:✌全网粉…...
——点云添加高斯噪声)
CloudCompare 二次开发(15)——点云添加高斯噪声
目录 一、概述二、代码集成三、结果展示一、概述 不依赖任何第三方点云相关库,使用CloudCompare编程实现点云添加高斯噪声。添加高斯噪声的算法原理见:PCL 点云添加高斯噪声并保存。 二、代码集成 1、mainwindow.h文件public中添加: void doActionAddGassNoise(); //…...

一波免费、好用的API接口分享
全国快递物流地图轨迹查询:【H5物流轨迹、单号识别】通过物流单号和收寄件地址,自动评估物流时效,并在地图中展示包裹运输轨迹。包括顺丰、圆通、申通等主流快递公司。自动识别快递公司及单号,实时查询,稳定高效&#…...

Android App ~ LiveData
LiveData 两种更新数据方式 setValue(T value)postValue(T value) setValue()只能在主线程中调用,postValue()可以在任何线程中调用。 MutableLiveData 1.首先LiveData其实与数据实体类(POJO类)是一样的东西,它负责暂存数据. 2.其次LiveData其实也是一个观察者…...

全球第4大操作系统(鸿蒙)的软件后缀.hap
system exe 2022-12-01 04:38:38 首页 > 操作系统 145|0条评论 鸿蒙OS兼容已有安卓程序:这事不稀奇。 其实一个系统兼容另外系统的可执行程序并非新鲜事,比如linux下的wine和crossover可以兼容许多win系统的.exe程序。 作为回应,Wind…...

算法练习第六十四天
LCR 184. 设计自助结算系统 - 力扣(LeetCode) 总结:利用一个双端维护队列一个往后递减的队列,对头是最大值,每次进入一个新值时就一直和队尾元素比较将比新的值小的数排出,这样能保证留在队列中的数都是会…...

安卓系列机型 框架LSP 安装步骤 支持多机型 LSP框架通用安装步骤【二】
安卓玩机教程---全机型安卓4----安卓12 框架xp edx lsp安装方法【一】 低版本可以参考上个博文了解相关安装方法。 LSP框架优点 简单来说装lsp框架的优点在于可以安装各种模块。包括 但不限于系统优化 加速 游戏开挂等等的模块。大致相当于电脑的扩展油猴 Lspos…...

实现一个宽高自适应的正方形
.square {width: 10%;height: 10vw;background: tomato; }.square {width: 20%;height: 0;padding-top: 20%;background: orange; }.square {width: 30%;overflow: hidden;background: yellow; } .square::after {content: ;display: block;margin-top: 100%; }...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...
