第一部分:HTML5
目录
一:网页
1.1:什么是网页?
1.2:什么是HTML?
1.3:网页的形成
二:常用浏览器
三:Web标准
3.1:为什么需要Web标准?
3.2:Web标准的构成
四:HTML语法规范
4.1:基本语法概述
4.2:标签关系
4.3:HTML基本结构标签
4.3.1:第一个HTML网页
4.4:网页开发工具:Vscode
4.4.1:快捷键
4.5:HTML常用标签
4.5.1:标签语义
4.5.2:标题标签
4.5.3:段落标签和换行标签
4.5.4:文本格式化标签
4.5.5:<div>和<span>标签
4.5.6:图像标签和路径
4.5.7:超链接标签
五:HTML中的注释和特殊字符
5.1:注释
5.2:特殊字符
六:表格标签
6.1:表格的主要作用
6.2:表格的基本语法
6.3:表头单元格标签
6.4:表格属性
6.5:表格结构标签
6.6:合并单元格
6.6.1:合并单元格方式
6.6.2:目标单元格(写合并代码)
6.6.3:合并单元格三部曲:
七:列表标签
7.1:分类
八:表单标签
8.1:为什么需要表单?
8.2:表单的组成
8.2.1:input输入表单元素
8.2.2:select下拉表单元素
8.2.3:textarea文本域元素
8.3:标签
一:网页
1.1:什么是网页?
网站是指在因特网上根据一定的规则,使用HTML等制作的用于展示特定内容相关的网页集合
网页是网站中的一"页",通常是HTML格式的文件,它要通过浏览器来阅读
网页是构成网站的基本元素,它通常由图片、链接、文字、声音、视频等元素组成。通常我们看到的网页,常见以.htm或.html后缀结尾的文件,因此将其俗称为HTML文件
1.2:什么是HTML?
HTML指的是超文本标记语言(Hyper Text Markup Language),它是用来描述网页的一种语言
HTML不是一种编程语言,而是一种标记语言
标记语言是一套标记标签(markup tag)
超文本的两层含义:
1.它可以加入图片、声音、动画、多媒体等内容(超越了文本限制)
2.它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接(超级链接文本)
1.3:网页的形成
网页是由网页元素组成的,这些元素是利用html标签描述出来,然后通过浏览器解析来显示给用户的
二:常用浏览器
浏览器是网页显示、运行的平台
浏览器内核(渲染引擎):负责读取网页内容、整理讯息、计算网页的显示方式并显示页面
目前国内一般浏览器都会采用Webkit/Blink内核,如360、UC、QQ、搜狗等
三:Web标准
Web标准是由W3C(万维网联盟)组织和其他标准化组织指定的一系列标准的集合
3.1:为什么需要Web标准?
①可以让不同的开发人员写出的页面更标准、更统一
②让Web的发展前景更广阔
③内容能被更广泛的设备访问
④更容易被搜索引擎搜索
⑤降低网站流量费用
⑥使网站更容易维护
⑦提高页面的浏览速度
3.2:Web标准的构成
主要包括结构(Structure)、表现(Presentation)和行为(Behavior)三个方面
| 标准 | 说明 |
| 结构 | 结构用于对网页元素进行整理和分类,主修HTML |
| 表现 | 表现用于设置网页元素的板式、颜色、大小等外观样式,只修CSS |
| 行为 | 行为是指网页模式的定义及交互的编写,主修Javascript |
Web标准提出的最佳体验方案:结构、样式、行为相分离
理解:结构写在HTML文件中,表现写在CSS文件中,行为写在JavaScript文件中
四:HTML语法规范
4.1:基本语法概述
1.HTML标签是由尖括号包围的关键词,例如<html>
2.HTML标签通常是成对出现的,例如<html>和</html>,我们称之为双标签。标签对中的第一个标签是开始标签,第二个是结束标签
3.有些特殊的标签必须是单个标签,例如<br />,我们称之为单标签
4.2:标签关系
分类:包含关系和并列关系
1.包含关系
<head><title></title>
</head>2.并列关系
<head></head>
<body></body>4.3:HTML基本结构标签
4.3.1:第一个HTML网页
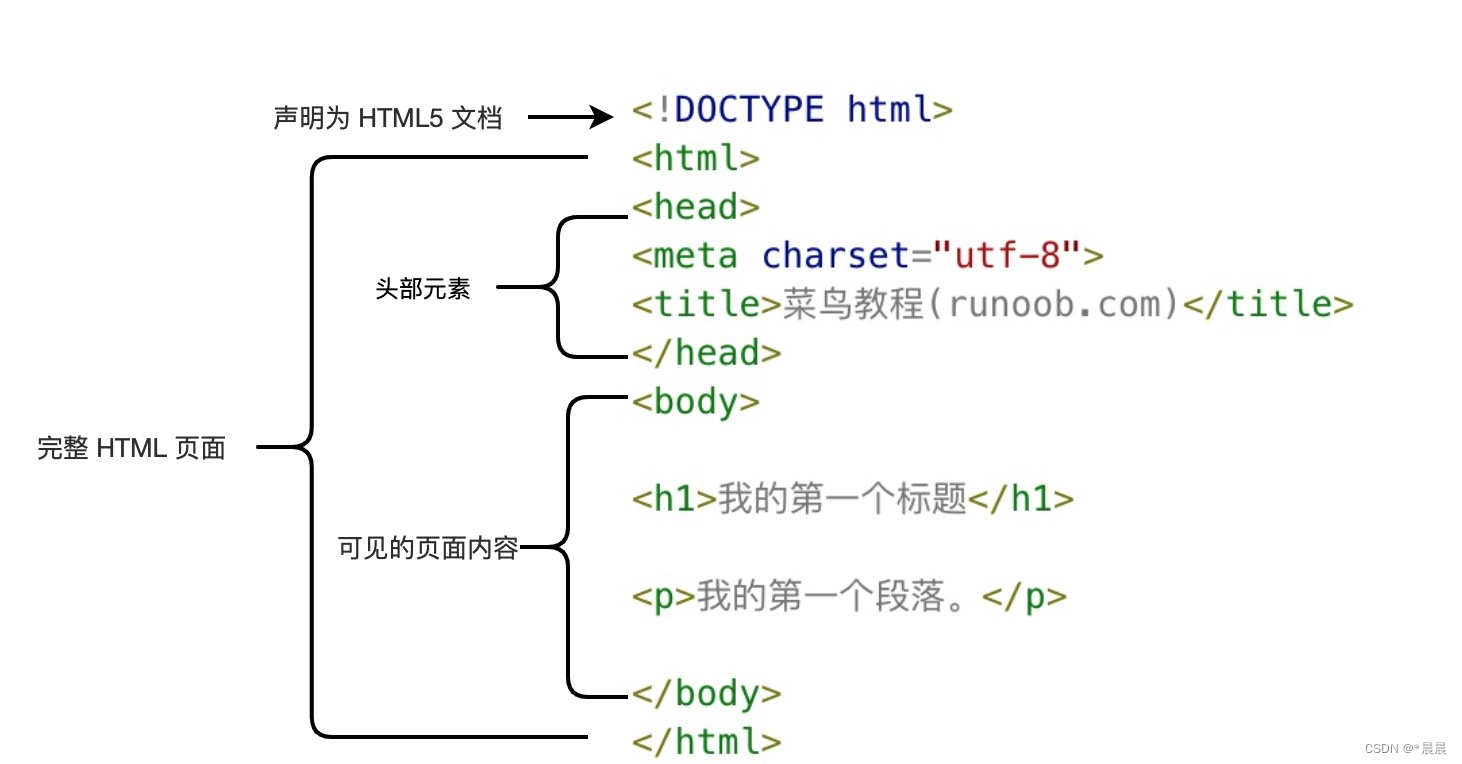
每一个网页都会有一个基本的结构标签(也称为骨架标签),页面内容也是在这些标签上书写
HTML页面也称为HTML文档

- <!DOCTYPE html> 声明为 HTML5 文档,告诉浏览器使用哪种HTML版本来显示网页
- <html> 元素是 HTML 页面的根元素
- <head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
- <title> 元素描述了文档的标题
- <body> 元素包含了可见的页面内容
- <h1> 元素定义一个大标题
- <p> 元素定义一个段落
4.4:网页开发工具:Vscode
4.4.1:快捷键
①快速复制一行:shift + alt + 下箭头(上箭头)
②选定多个相同的单词:Ctrl + d
先双击选定一个单词,然后按下Ctrl + d可以往下依次选择相同的单词
③添加多个光标:Ctrl + alt + 上箭头(下箭头)
④全局替换某些单词:Ctrl + h
当我们的一个页面需要修改大量相同文字的时候,我们一个个的修改有点麻烦,此时便可以使用全局替换
⑤快速定位到某一行:Ctrl + g
⑥选择某个区块:按住shift + alt,然后拖动鼠标
4.5:HTML常用标签
4.5.1:标签语义
理解:标签的含义,即这个标签是干嘛的
4.5.2:标题标签<h1>-<h6>
为了使网页更具有语义化,我们经常会在页面中用到标题标签
4.5.3:段落标签和换行标签
①在网页中,要把文字有条理的显示出来,就需要将这些文字分段显示。在HTML标签中,<p>标签用于定义段落,它可以将整个网页分为若干个段落
②如果希望某段文本强制换行显式,需要使用换行标签<br />
单词break的缩写,意为打断,换行
特点:
1.<br />是一个单标签
2.<br />标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><h1>标题标签</h1><h1>标题一共六级选</h1><h2>文字加粗一行显</h2><h3>由大到小依次减</h3><h4>从重到轻随之变</h4><h5>语法规范书写后</h5><h6>具体效果刷新见</h6><!-- 段落标签特点:1.文本在一个段落中会根据浏览器窗口的大小自动换行2.段落和段落之间保有空隙--><p>超文本标记语言(英语:HyperText Markup Language,简称:HTML)<br />是一种用于创建网页的标准标记语言。您可以使用 HTML 来建立自己的 WEB 站点,HTML 运行在浏览器上,由浏览器来解析。</p><p>HELLOWORLD</p>
</body></html>4.5.4:文本格式化标签
在网页中,有时需要为文字设置粗体、斜体或下划线等效果,这时就需要用到HTML中的文本格式化标签,使文字以特殊的方式显示
标签语义:突出重要性,比普通文字更重要
文本格式化标签:
| 标签 | 描述 |
|---|---|
| <b><strong> | 定义粗体文本 |
| <em> | 定义着重文字,斜体字 |
| <i> | 定义斜体字 |
| <small> | 定义小号字 |
| <strong> | 定义加重语气 |
| <sub> | 定义下标字 |
| <sup> | 定义上标字 |
| <ins> | 定义插入字,下划线 |
| <del> | 定义删除字 |
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!-- 加粗 -->我是<b>加粗</b>的文字<br />我是<strong>加粗</strong>的文字!<!-- 倾斜 -->我是<i>倾斜</i>的文字<br />我是<em>倾斜</em>的文字!<!-- 删除 -->我是<del>删除</del>的文字<br />我是<s>删除</s>的文字<!-- 下划线 -->我是<ins>下划线</ins><br />我是<u>下划线</u>
</body></html>4.5.5:<div>和<span>标签
这两个是没有语义的,它们就是一个盒子,用来装内容的
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!-- <div>标签用来布局,但是现在一行只能放一个<div>,是一个大盒子<span>标签用来布局,一行上可以放多个<span>,是一个小盒子--><div>我是一个div标签我一个人单独占一行</div><div>我是一个div标签我一个人单独占一行</div><span>新浪</span><span>百度</span><span>搜狐</span></body></html>4.5.6:图像标签和路径
①图像标签
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图像标签</title>
</head><body><!-- 在HTML标签中,<img>标签用于定义HTML页面中的图像src是<img>标签的必须属性,它用于指定图像文件的路径和文件名所谓属性:简单理解是属于这个图像标签的特性注意点:①图像标签可以拥有多个属性,必须写在标签名的后面②属性之间不区分先后顺序,标签名与属性、属性与属性之间均以空格分开③属性采取键值对的格式,即key="value"的格式,属性="属性值"--><h4>图像标签的使用:</h4><img src="img.png"><h4>alt 替换文本 图像显示不出来的时候用文字代替:</h4><img src="img1.png" alt="我是小贾" /><h4>title 提示文本 鼠标放到图像上提示的文字:</h4><img src="img.png" alt="我是alt" title="我是小贾" /><!-- 设置图像大小 --><h4>图像标签的使用:</h4><img src="img.png" alt="我是alt" title="我是小贾" width="500" height="500" border="15" />
</body></html>②路径
(1)目录文件夹和根目录
实际工作中,我们的文件不能随便乱放,否则用起来很难快速的找到他们,因此我们需要一个文件夹来管理它们。
目录文件夹:就是普通文件夹,里面只不过存放了我们做页面所需的相关素材,比如html文件、图片等
根目录:打开目录文件夹的第一层就是根目录
(2)VScode打开目录文件夹
文件---打开文件夹,选择目录文件夹。后期方便管理
(3)页面中的图片会非常多,通常我们会新建一个文件夹来存放这些图像文件,这时再查找图像,就需要采用“路径”的方式来指定图像文件的位置
路径可以分为:
1.相对路径:以引用文件所在位置为参考基础而建立出的目录路径
例如:图片相对于HTML页面的位置
| 相对路径分类 | 符号 | 说明 |
| 同一级路径 | 图片位于HTML文件同一级 | |
| 下一级路径 | / | 图片位于HTML文件下一级 |
| 上一级路径 | ../ | 图片位于HTML文件上一级 |
2.绝对路径:指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径(符号:"\")
4.5.7:超链接标签
在HTML标签中,<a>标签用于定义超链接,作用是从一个页面链接到另一个页面
1.链接定义:
HTML使用标签 <a> 来设置超文本链接。
超链接可以是一个字,一个词,或者一组词,也可以是一幅图像,您可以点击这些内容来跳转到新的文档或者当前文档中的某个部分。
当您把鼠标指针移动到网页中的某个链接上时,箭头会变为一只小手。
在标签 <a> 中使用了 href 属性来描述链接的地址。
默认情况下,链接将以以下形式出现在浏览器中:
- 一个未访问过的链接显示为蓝色字体并带有下划线。
- 访问过的链接显示为紫色并带有下划线。
- 点击链接时,链接显示为红色并带有下划线。
注意:如果为这些超链接设置了 CSS 样式,展示样式会根据 CSS 的设定而显示。
2.链接的语法格式:
<a herf="跳转目标" target="目标窗口的弹出方式"> 文本或图像 </a>
<a> 元素:创建链接的主要HTML元素是<a>(锚)元素
<a>元素具有以下属性:
href:指定链接目标的URL地址,这是链接的最重要属性。可以是另一个网页的URL、文件的URL或其他资源的URL。target(可选):指定链接如何在浏览器中打开。常见的值包括_blank(在新标签或窗口中打开链接)和_self(在当前标签或窗口中打开链接)。title(可选):提供链接的额外信息,通常在鼠标悬停在链接上时显示为工具提示。rel(可选):指定与链接目标的关系,如 nofollow、noopener 等。- ......
3.链接分类:六种链接
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><h4>1.外部链接</h4><a href="http://www.qq.com" target="_blank">腾讯</a><!-- target打开窗口的方式:默认的值是_self 当前窗口打开页面_blank 新窗口打开页面--><h4>2.内部链接:网站内部页面之间的相互链接</h4><a href="07-上一级标签.html" target="_blank">VScode</a><h4>3.空链接:#</h4><a href="#" target="_blank">公司地址</a><h4>4.下载链接:地址链接的是 文件.exe 或者是.zip 等压缩包形式</h4><a href="img.zip">下载文件</a><h4>5.网页元素的链接</h4><a href="http://www.baidu.com"><img src="img.png" /></a><h4>6.锚点链接:当我们点击链接,可以快速定位到页面中的某个位置</h4><!-- 1.在链接文本的href属性中,设置属性值为 #名字 的形式,如:<a href="#two"第二集</a>2.找到目标位置标签,里面添加一个id属性=刚才的名字,如:<h3 id="two">第二集介绍</h3>--></body></html>五:HTML中的注释和特殊字符
5.1:注释
如果需要再HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签
HTML中的注释以"<!--"开头,以"-->"结束
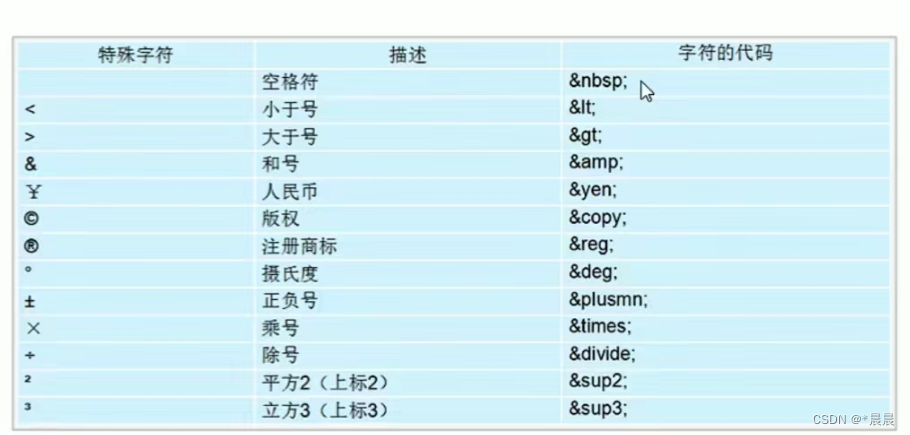
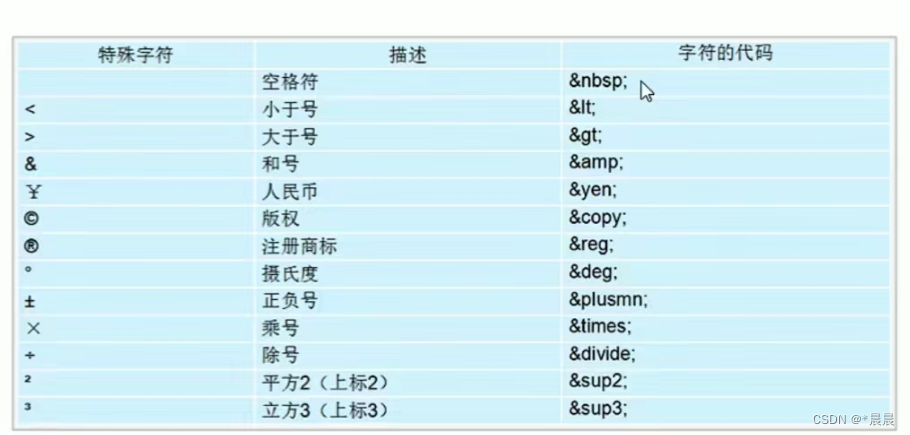
5.2:特殊字符
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时我们就可以使用下面的字符来替代

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!-- 空格 -->你 好<!-- 大于小于 -->< p > 是一个段落标签
</body></html>六:表格标签
6.1:表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示的非常规整,可读性非常好
表格不是用来布局的,而是用来展示数据的
6.2:表格的基本语法
HTML 表格由 <table> 标签来定义。
HTML 表格是一种用于展示结构化数据的标记语言元素
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由 <td> 标签定义),表格可以包含标题行(<th>)用于定义列的标题
- tr:tr 是 table row 的缩写,表示表格的一行
- td:td 是 table data 的缩写,表示表格的数据单元格
- th:th 是 table header的缩写,表示表格的表头单元格
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等
6.3:表头单元格标签
一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示
<th>标签表示HTML表格的表头部分
6.4:表格属性
| 属性名 | 属性值 | 描述 |
| align | left、center、right | 规定表格相对于周围元素的对齐方式 |
| border | 1或"" | 规定表格单元是否拥有边框,默认为"",表示没有边框 |
| cellpadding | 像素值 | 规定单圆边沿与其内容之间的空白,默认2像素 |
| cellspacing | 像素值 | 规定单元格之间的空白,默认2像素 |
| width | 像素值或百分比 | 规定表格的宽度 |
6.5:表格结构标签
| 标签 | 描述 |
|---|---|
| <table> | 定义表格 |
| <th> | 定义表格的表头 |
| <tr> | 定义表格的行 |
| <td> | 定义表格单元 |
| <caption> | 定义表格标题 |
| <colgroup> | 定义表格列的组 |
| <col> | 定义用于表格列的属性 |
| <thead> | 定义表格的页眉 |
| <tbody> | 定义表格的主体 |
| <tfoot> | 定义表格的页脚 |
6.6:合并单元格
6.6.1:合并单元格方式
跨行合并:rowspan="合并单元格的个数"
跨列合并:colspan="合并单元格的个数"
6.6.2:目标单元格(写合并代码)
跨行:最上侧单元格为目标单元格,写合并代码
跨列:最左侧单元格为目标单元格,写合并代码
6.6.3:合并单元格三部曲:
1.先确定是跨行还是跨列合并
2.找到目标单元格。写上合并方式=合并的单元格数量
3.删除多余的单元格
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表格的基本语法</title>
</head><body><!-- 这些属性要写到表格标签table里面去 --><table align="center" border="1" cellpadding="0" cellspacing="0" width="900" height="50"><thead><tr><!-- 表头单元格 --><th>排名</th><th>关键词</th><th>趋势</th><th>进入搜索</th><th>最近七日</th><th>相关链接</th></tr></thead><tbody><tr><td>1</td><td>鬼吹灯</td><td><img src="下.jpg" </td><td>456</td><td>123</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>2</td><td>盗墓笔记</td><td><img src="下.jpg" </td><td>124</td><td>675432</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>3</td><td>西游记</td><td><img src="上.jpg" </td><td>213</td><td>7654</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>4</td><td>东游记</td><td><img src="上.jpg" </td><td>23</td><td>75643</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>5</td><td>甄嬛传</td><td><img src="下.jpg" </td><td>121</td><td>7676</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr><tr><td>6</td><td>水浒传</td><td><img src="上.jpg" </td><td>576576</td><td>123456</td><td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td></tr></tbody></table>
</body></html><!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><table width="500" height="249" border="1" cellspacing="0"><tr><!-- 将第一行的第二个单元格和第三个单元格合并 --><td></td><td colspan="2"></td></tr><tr><!-- 将第二行的第一个单元格和第三行的第一个单元格合并 --><td rowspan="2"></td><td></td><td></td></tr><tr><td></td><td></td></tr></table>
</body></html>七:列表标签
表格是用来显示数据的,那么列表就是用来布局的
列表最大的特点:整齐、整洁、有序,它作为布局会更加自由和方便
7.1:分类
1.无序列表
无序列表是一个项目的列表,此列项目使用粗体圆点(典型的小黑圆圈)进行标记,列表项使用<li>标签定义
无序列表使用 <ul> 标签
注意:
①无序列表的各个列表项之间没有顺序级别之分,是并列的
②<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或文字的做法是不被允许的
③<li></li>之间相当于一个容器,可以容纳所有元素
④无序列表会带有自己的样式属性,但在实际使用时,我们会使用CSS来设置
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>无序列表</title>
</head><body><h4>您喜欢的食物?</h4><u1><li>榴莲</li><li>臭豆腐</li><li>鲱鱼罐头</li></u1>
</body></html>2.有序列表
有序列表是一列项目,列表项目使用数字进行标记。 有序列表始于 <ol> 标签。每个列表项始于 <li> 标签
列表项使用数字来标记
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>有序列表</title>
</head><body><h4>粉丝排行榜</h4><ol><li>刘德华 10000</li><li>张学友 88888</li><li>小贾 1</li></ol>
</body></html>3.自定义列表
自定义列表不仅仅是一列项目,而是项目及其注释的组合
自定义列表以 <dl> 标签开始,每个自定义列表项以 <dt> 开始,每个自定义列表项的定义以 <dd> 开始
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>自定义列表</title>
</head><body><dl><dt>关注我们</dt><dd>新浪微博</dd><dd>官方微信</dd><dd>联系我们</dd></dl>
</body></html>ul是unordered lists的缩写 (无序列表)
li是list item的缩写 (列表项目)
ol是ordered lists的缩写(有序列表)
dl是definition lists的英文缩写 (自定义列表)
dt是definition term的缩写 (自定义列表组)
dd是definition description的缩写(自定义列表描述)
tr是table row的缩写 (表格中的一行)
th是table header cell的缩写 (表格中的表头)
td是table data cell的缩写 (表格中的一个单元格)
八:表单标签
8.1:为什么需要表单?
使用表单目的是为了收集用户信息
在我们的网页中,我们也需要跟用户进行交互,收集用户信息,此时就需要表单
8.2:表单的组成
在HTML中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分组成
①表单域
表单域是一个包含表单元素的区域
在HTML标签中,<form>标签用于定义表单域,以实现用户信息的收集和传递
<form>会把它范围内的表单元素信息提交给服务器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>表单域</title>
</head>
<body><form action="demo.php" method="post" name="name1"></form>
</body>
</html>常用属性:
| 属性 | 属性值 | 作用 |
| action | url地址 | 用于指定接收并处理表单数据的服务器的url地址 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或post |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域 |
②表单控件(表单元素)
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、下拉列表(select)、单选框(radio-buttons)、复选框(checkbox) 等等
8.2.1:input输入表单元素
多数情况下被用到的表单标签是输入标签 <input>:用于收集用户信息
输入类型是由 type 属性定义
文本域通过 <input type="text"> 标签来设定,当用户要在表单中键入字母、数字等内容时,就会用到文本域
密码字段通过标签 <input type="password"> 来定义
<input type="radio"> 标签定义了表单的单选框选项
<input type="checkbox"> 定义了复选框
复选框可以选取一个或多个选项
<input type="submit"> 定义了提交按钮
当用户单击确认按钮时,表单的内容会被传送到服务器。表单的动作属性 action 定义了服务端的文件名
action 属性会对接收到的用户输入数据进行相关的处理
注意:
①name和value是每个表单元素都有的属性值,主要给后台人员使用
②name表单元素的名字,要求单选按钮和复选框要有相同的name值
③checked属性主要针对于单选按钮和复选框,主要作用:一打开页面,就可以默认选中某个表单元素
④maxlength是用户可以在表单输入的最大字符数,一般较少使用
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>input 表单元素</title>
</head><body><form action="xxx.php" method="get"><!-- text 文本框 用户可以在里面输入任何文字 -->用户名:<input type="text" name="username" value="请输入用户名" maxlength="6"> <br><!-- password 密码框 用户看不见输入的密码 -->密码:<input type="password" name="pwd"> <br><!-- radio 单选框 可以实现多选一 --><!-- name 是表单元素名字 这里性别单选按钮必须有相同的名字name才可以实现多选一 --><!-- 单选按钮和复选框可以设置checked属性,当页面打开的时候可以默认选中这个按钮 -->性别:男 <input type="radio" name="sex" value="男">女 <input type="radio" name="sex" value="女" checked="checked"> <br><!-- checkbox 多选框 可以实现多选 -->爱好:吃饭<input type="checkbox" name="hobby"> 睡觉<input type="checkbox" name="hobby"> 打游戏 <input type="checkbox"name="hobby"> <br><!-- 点击了提交按钮,就可以把表单域form里面的表单元素里面的值提交给后台服务器 --><input type="submit" value="免费注册"><!-- 重置按钮可以还原表单元素初始的默认状态 --><input type="reset" value="重新设置"><!-- 普通按钮button 后期结合js搭配使用 --><input type="button" value="获取短信验证码"><!-- 文件域 使用场景 上传文件时使用 -->上传头像:<input type="file"></form>
</body></html>8.2.2:select下拉表单元素
在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>select 下拉表单</title>
</head><body><form>籍贯:<select><option>山东</option><option>北京</option><option>陕西</option><option selected="selected">上海</option></select></form></body></html>8.2.3:textarea文本域元素
使用场景:当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用<textarea>标签
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>testarea 文本域</title>
</head><body><form>今日反馈:<textarea cols="50" rows="5">helloworld!</textarea></form>
</body></html>8.3:<label>标签
<label>标签为input元素定义标注(标签)
<label>标签用于绑定一个表单元素,当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验
核心:<label>标签的for属性应当与相关元素的id属性相同
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>label 标签</title>
</head><body><label for="text"> 用户名:</label> <input type="text" id="text"><input type="radio" id="nan"> <label for="nan">男</label>
</body></html>相关文章:

第一部分:HTML5
目录 一:网页 1.1:什么是网页? 1.2:什么是HTML? 1.3:网页的形成 二:常用浏览器 三:Web标准 3.1:为什么需要Web标准? 3.2:Web标准的构成 四&a…...

Linux 基础入门
目录 一、计算机 1、组成 2、功能 二、操作系统 1、定义 2、主要工作 3、操作系统内核功能 4、常见的操作系统 三、Linux的组成 四、搭建Linux学习环境 五、安装远程连接Linux的软件 1、安装xshell 2、安装mobaxterm 六、Linux操作系统学习大纲 一、计算机 1、组…...

【数据结构】插入排序:直接插入排序、折半插入排序、希尔排序的学习知识总结
目录 1、排序的基本概念 2、直接插入排序 2.1 算法思想 2.2 代码实现 3、折半插入排序 3.1 算法思想 3.2 代码实现 4、希尔排序 4.1 算法思想 4..2 代码实现 1、排序的基本概念 排序是将一组数据按照预定的顺序排列的过程,排序的基本概念包括以下内容…...

Magic Battery for Mac:让你的设备电量管理变得轻松简单
Mac电脑用户们,你们是否曾经为了给设备充电而感到烦恼?是否希望能够方便地查看连接设备的电量情况?现在,有了Magic Battery for macOS,这些问题都将成为过去! Magic Battery是一个实用的应用程序ÿ…...

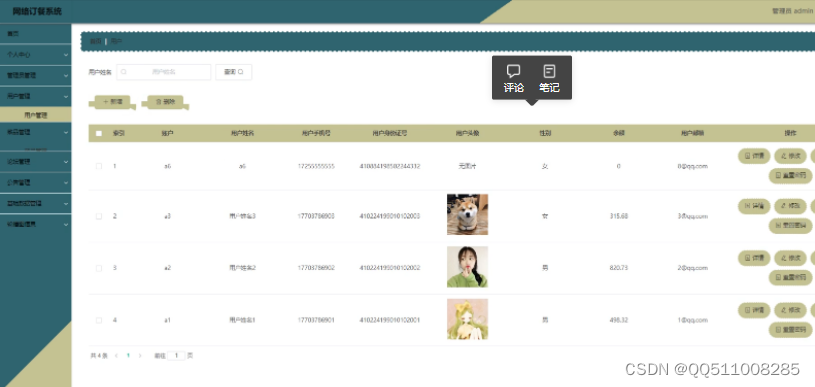
nodejs+vue大学食堂订餐系统elementui
可以查看会员信息,录入新的会员信息,对会员的信息进行管理。 网站管理模块对整个网站中的信息进行管理,可以查看会员留在留言栏中的信息,设置网站中的参数等。用户管理模块主要实现用户添加、用户修改、用户删除等功能。 近年来&…...

nat综合实验
路漫漫其修远兮,吾将上下而求索。 实验目的如图 实验思路:配置内网,再配置外网,再做nat clien1配置 clien2配置 pc3配置 lsw1配置 sysname lsw1 # vlan batch 10 20 30 # interface MEth0/0/1 # interface Eth-Trunk1port link-type trunkp…...

【iOS逆向与安全】好用的一套 TCP 类
初始化 //页面 %hook xxxxxxxViewController//- (void)viewWillAppear:(BOOL)animated{ //NSLog("View Will Appear,再次进入刷新"); - (void)viewDidLoad{//启动tcp[[Xddtcp sharedTcpManager] connectServer] ;} 发送数据 //发送数据 [[Xddtcp shared…...

Ubuntu Kafka开机自启动服务
1、创建service文件 在/lib/systemd/system目录下创建kafka.service文件 [Unit] DescriptionApache Kafka Server Documentationhttp://kafka.apache.org/documentation.html Requireszookeeper.service[Service] Typesimple Environment"JAVA_HOME/usr/local/programs/j…...
)
c#实现单例模式的两种方法(饿汉式、懒汉式)
在C#中,可以使用以下几种方式来实现单例模式: 饿汉式单例模式(Eager Singleton): 在类加载时就创建实例。私有化构造函数,防止外部实例化。提供一个静态的只读属性来获取实例。代码示例: // 在C…...

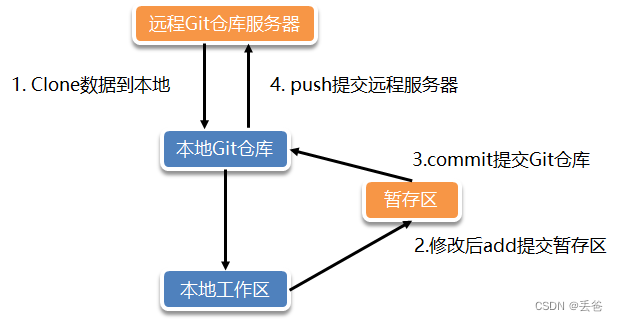
Git与Repo:开源开发的得力工具组合
Git与Repo:开源开发的得力工具组合 1. 引言 开源开发在当今的软件行业中扮演着至关重要的角色。它不仅推动了技术的创新和进步,也促进了开发者之间的合作与共享。随着越来越多的开源项目的涌现,有效的代码管理和版本控制成为了必不可少的工…...

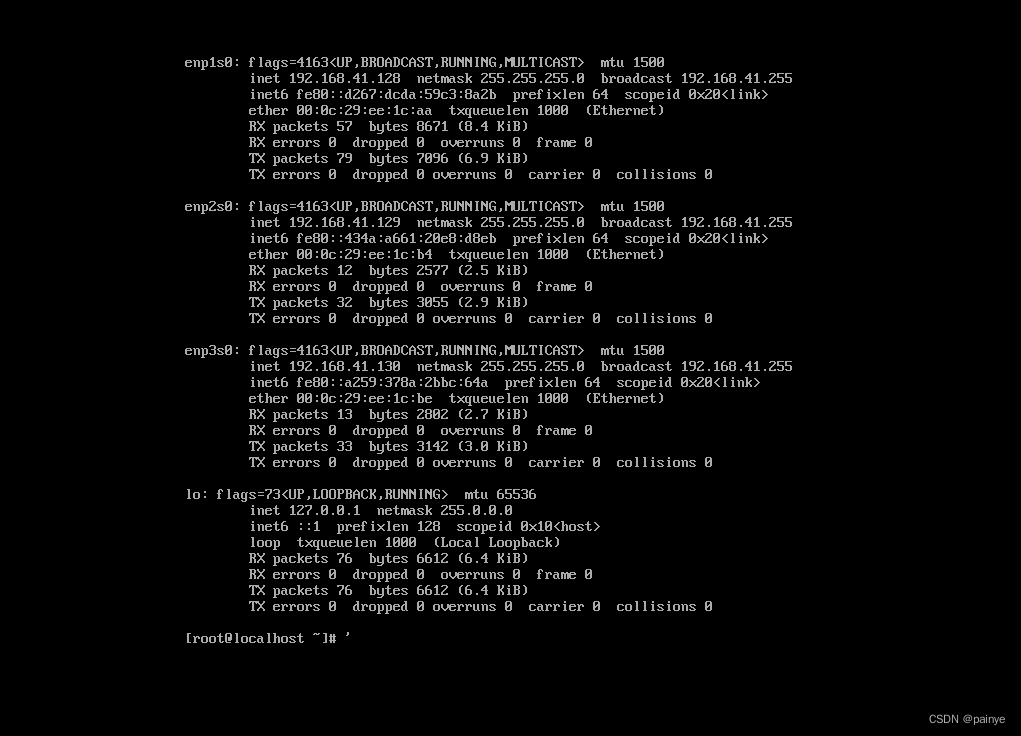
centos7 添加网卡设置动态ip,修改网卡为任意名称
centos7 添加网卡并设置动态ip,重命名为任意名称 本文记录如何在centos环境上增加两个网卡,并设置为动态获取ip,以及修改网卡名称为任意名称 1、centos7添加两个网卡动态获取ip 1.1 vmvare上添加网络适配器 1、关闭虚拟机 2、 添加网络适…...

计算机竞赛 深度学习人脸表情识别算法 - opencv python 机器视觉
文章目录 0 前言1 技术介绍1.1 技术概括1.2 目前表情识别实现技术 2 实现效果3 深度学习表情识别实现过程3.1 网络架构3.2 数据3.3 实现流程3.4 部分实现代码 4 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习人脸表情识别系…...

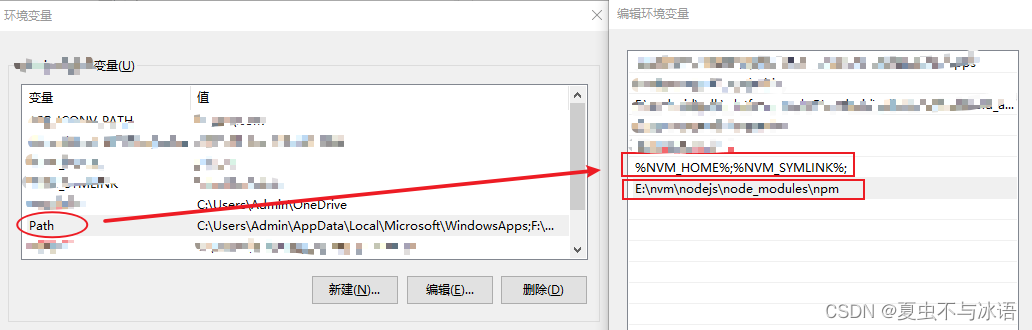
nvm安装后node或npm不是内部或外部命令
nvm安装后出现node或npm不是内部或外部命令 进行以下步骤解决 找到nvm安装所在位置,新建一个空的nodejs文件夹 打开 windowr —> sysdm.cpl —> 高级 —>环境变量 将下图中两个位置的地址改成刚刚新建的nodejs空文件夹所在的位置 nvm安装后都是会自动添加…...

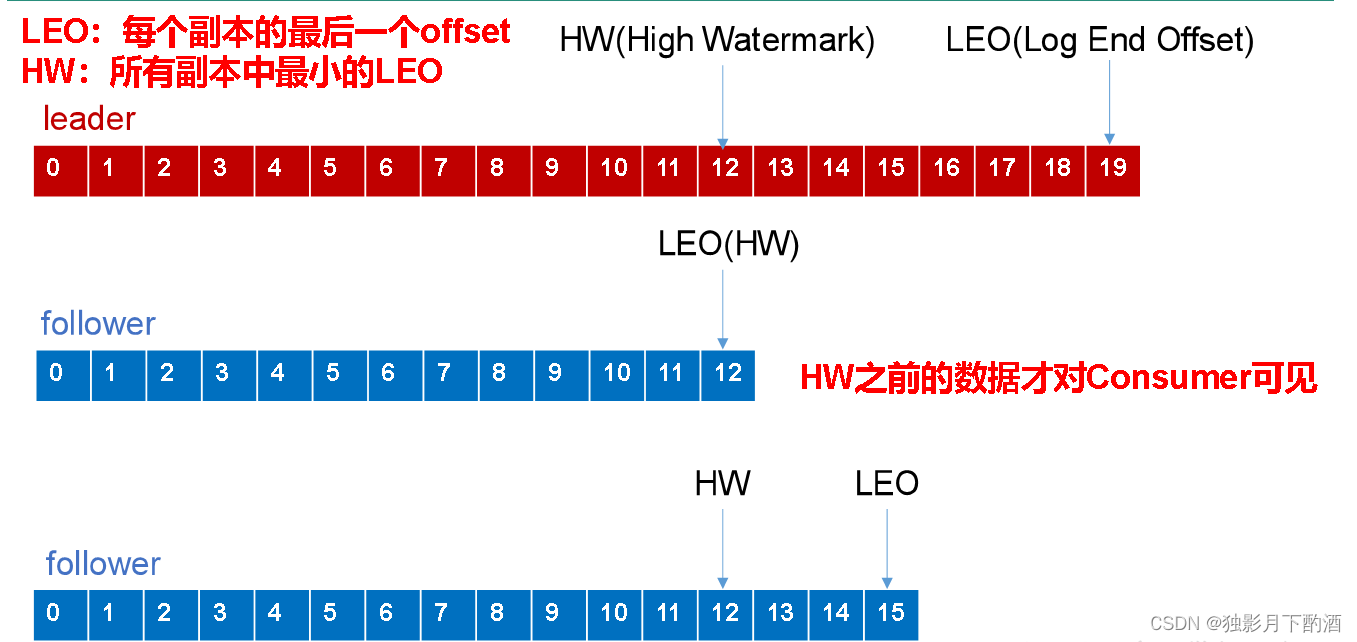
Kafka数据可靠性保证
1.生产者发送数据到Topic partition的可靠性保证 为保证producer发送的数据,能可靠的发送到指定的topic,topic的每个partition收到producer发送的数据后,都需要向producer发送ack(acknowledgement确认收到),…...

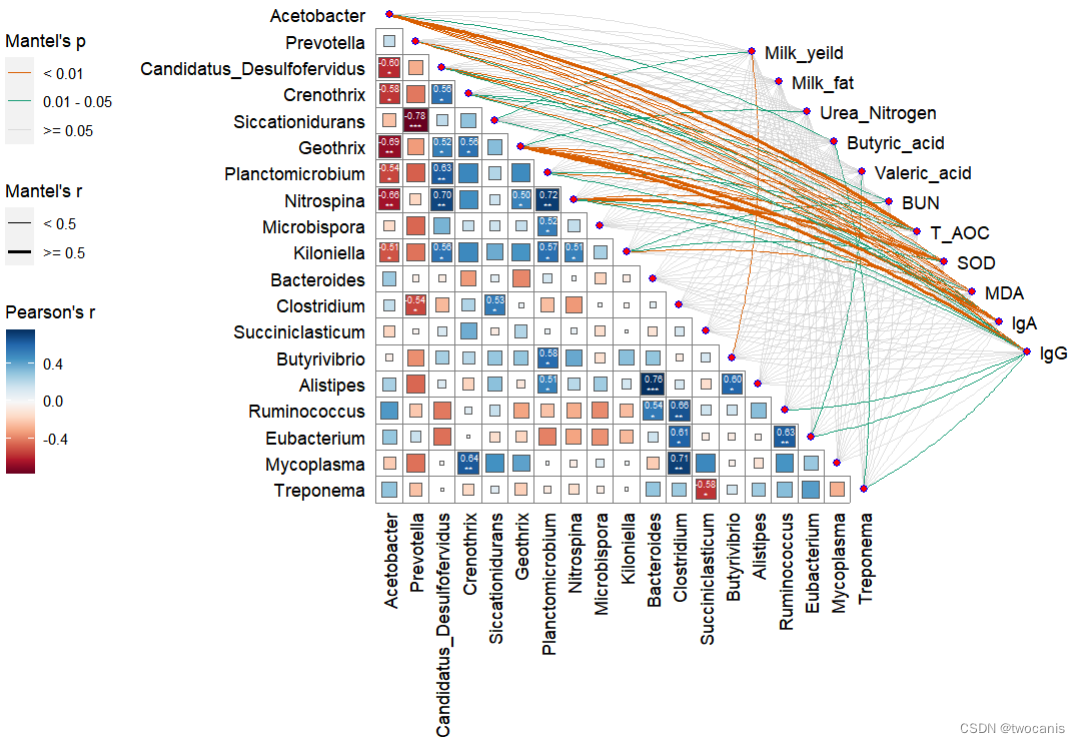
基于R的linkET包qcorrplot可视化Mantel test相关性网络热图分析correlation heatmap
写在前面 需求是对瘤胃宏基因组结果鉴定到的差异菌株与表观指标、瘤胃代谢组、血清代谢组、牛奶代谢组中有差异的部分进行关联分析,效果图如下: 数据准备 逗号分隔的csv格式文件,两个表格,一个是每个样本对应的表观指标数据&…...

IOTDB的TsFile底层设计
目录 概述 数据模型 数据结构 元数据注册 读取和写入 设计思想 主要过程...
)
MATLAB算法实战应用案例精讲-【人工智能】边缘计算(补充篇)
目录 前言 算法原理 传统边缘检测算子 构建通用的边缘检测算子 图...

Linux学习-HIS系统部署(1)
Git安装 #安装中文支持(选做) [rootProgramer ~]# echo $LANG #查看当前系统语言及编码 en_US.UTF-8 [rootProgramer ~]# yum -y install langpacks-zh_CN.noarch #安装中文支持 [rootProgramer ~]# vim /etc/locale.co…...
)
Cairo介绍及源码构建安装(3)
接前一篇文章:Cairo介绍及源码构建安装(2) 四、Cairo构建与安装 2. 配置 BLFS中给出的命令为: ./configure --prefix/usr \--disable-static \--enable-tee 这里将“--prefix”选项由“/usr”调整为“/usr/local”&#x…...

Mac电脑信息大纲记录软件 OmniOutliner 5 Pro for Mac中文
OmniOutliner 5 Pro是一款专业级的Mac大纲制作工具,它可以帮助用户更好地组织和管理信息,以及制作精美的大纲。以下是OmniOutliner 5 Pro的主要功能和特点: 强大的大纲组织和管理功能。OmniOutliner 5 Pro为用户提供了多层次的大纲结构&…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

车载诊断架构 --- ZEVonUDS(J1979-3)简介第一篇
我是穿拖鞋的汉子,魔都中坚持长期主义的汽车电子工程师。 老规矩,分享一段喜欢的文字,避免自己成为高知识低文化的工程师: 做到欲望极简,了解自己的真实欲望,不受外在潮流的影响,不盲从,不跟风。把自己的精力全部用在自己。一是去掉多余,凡事找规律,基础是诚信;二是…...
