vue-grid-layout移动卡片到页面底部时页面滚动条跟随滚动
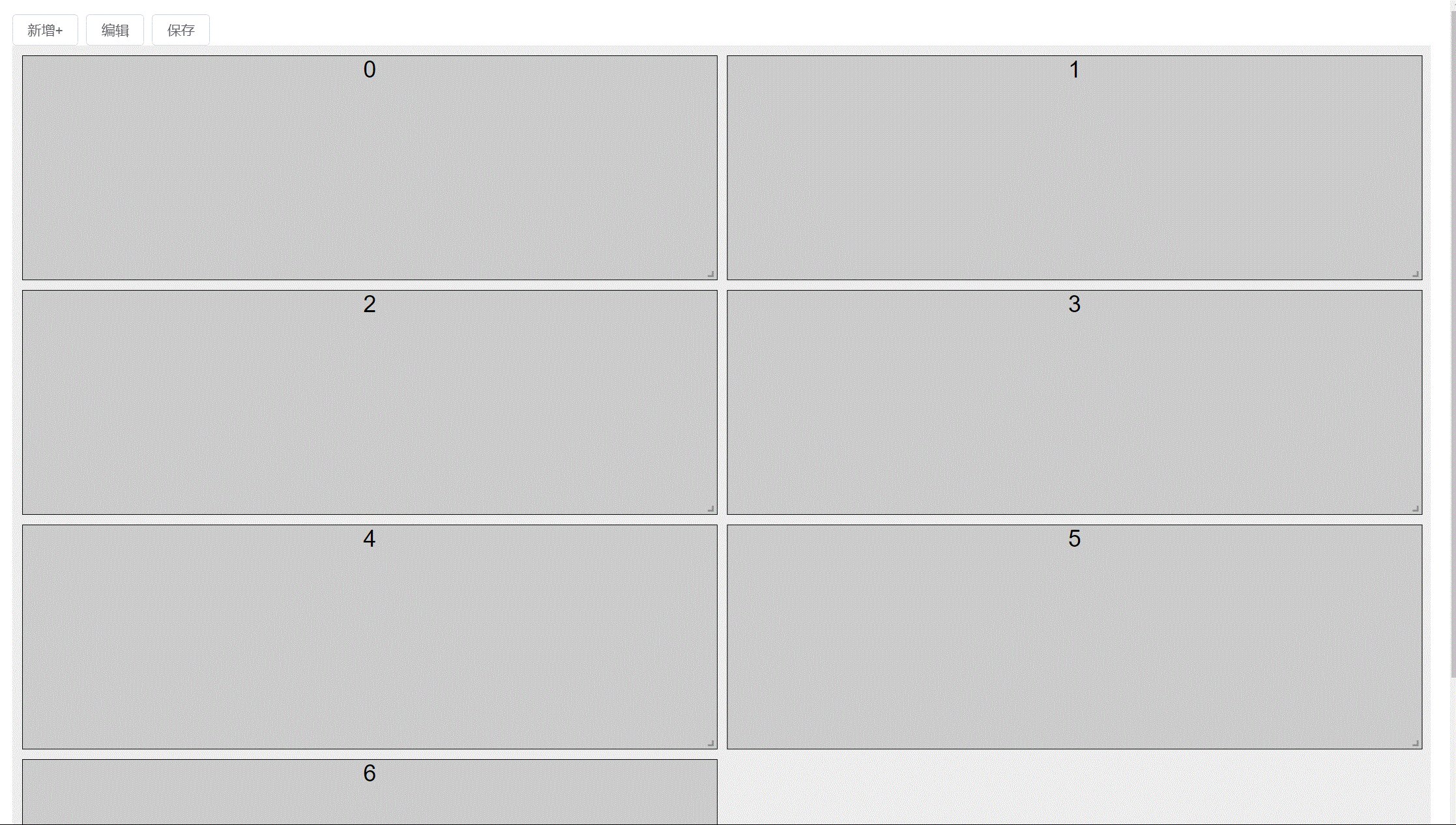
问题描述:默认情况下 vue-grid-layout 移动卡片到页面底部时页面滚动条并不会跟随卡片滚动。

问题解决:
在 grid-item中的move事件中,获取到当前移动的元素,并使用scrollIntoView方法来实现滚动条跟随。
代码如下:
const moveEvent = (i: any) => {let cIdx = layout.value.findIndex(item => item.i === i)let el = gridItemRefs.value[cIdx].$elsetTimeout(() => {el?.scrollIntoView({ behavior: "smooth", block: "end" })}, 300)
}
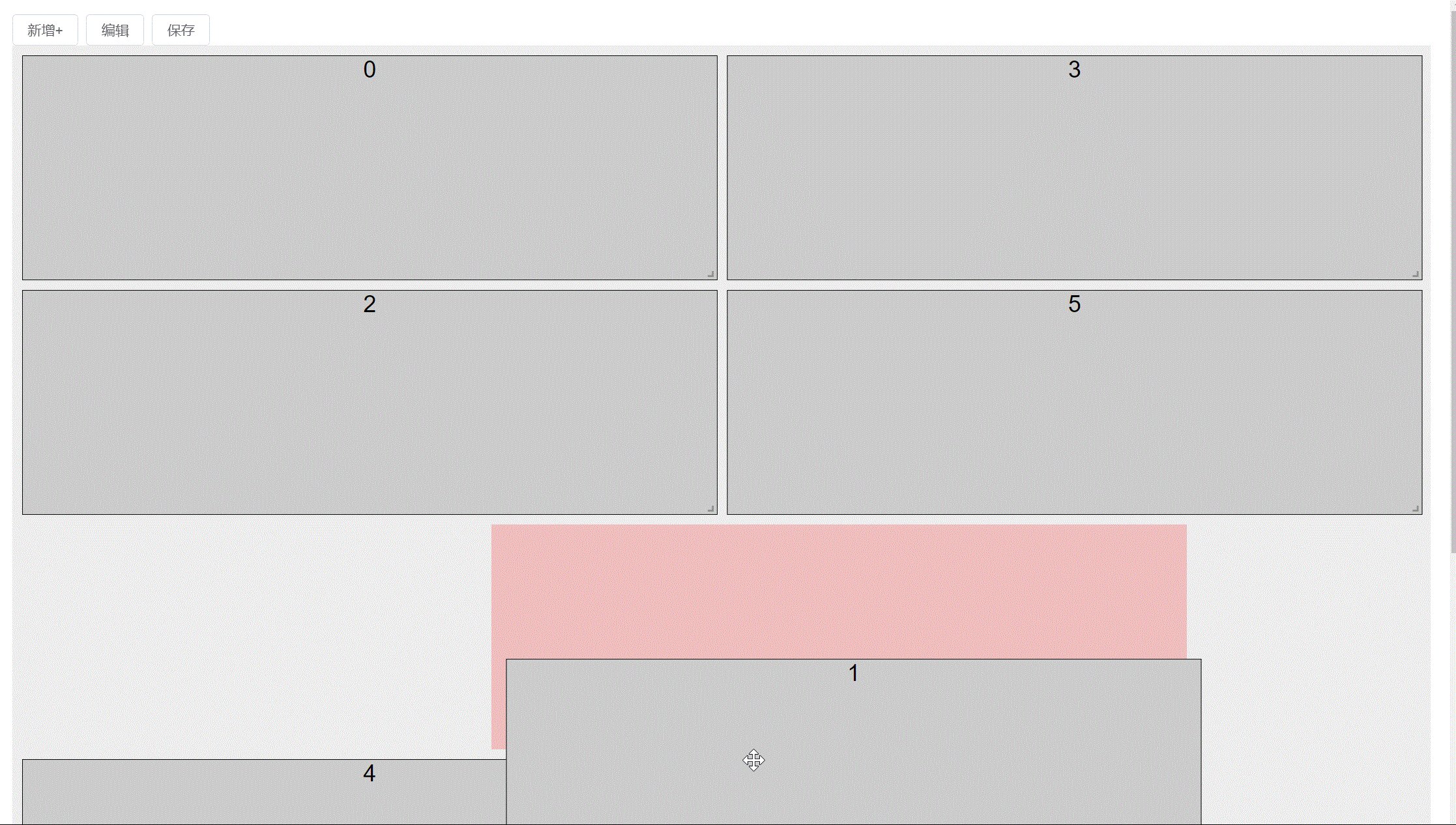
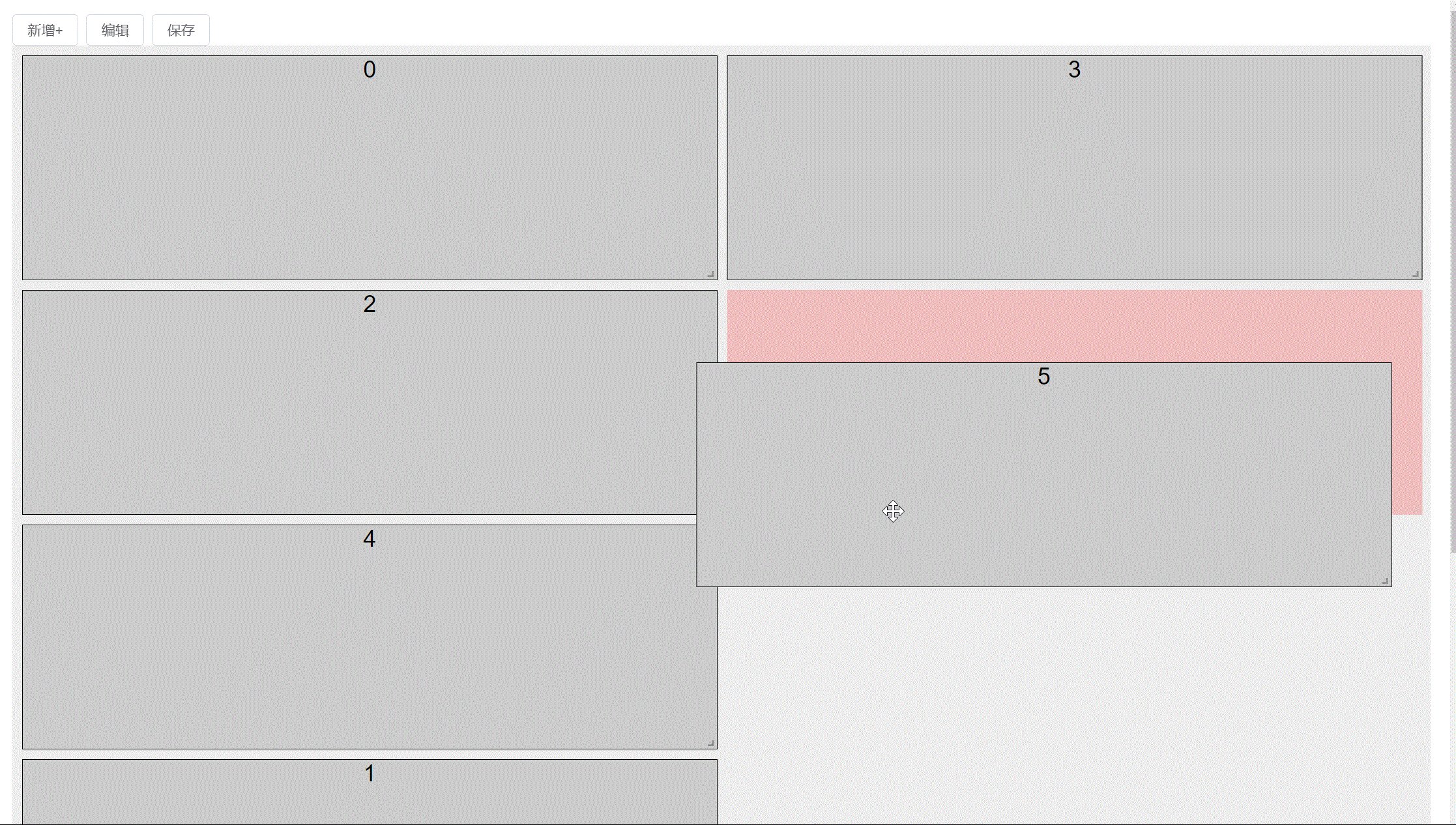
此时优化效果如下:

- 但是上面优化还有一个小问题,将卡片右移可以无效无限右移。
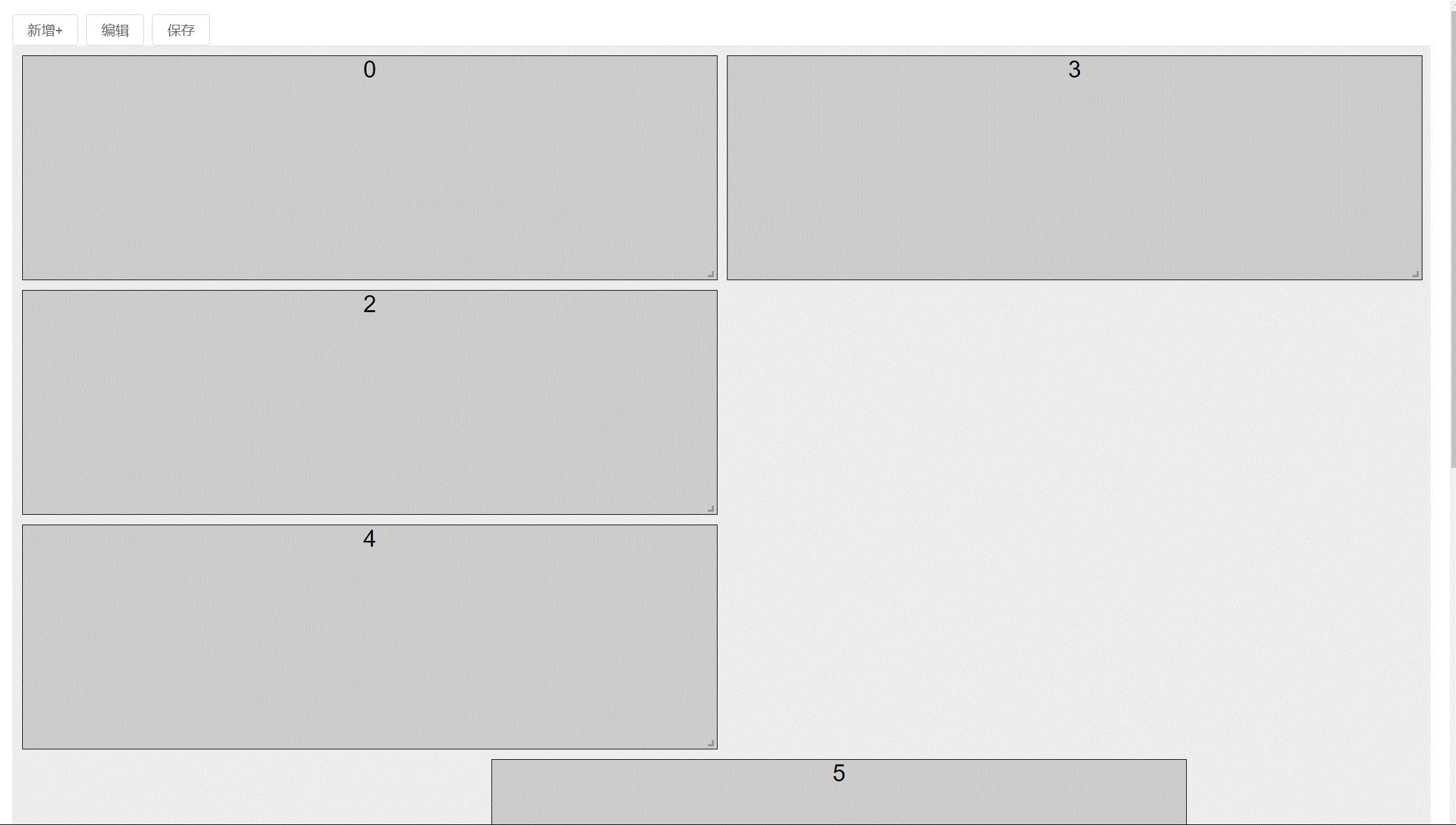
所以根据元素的lastX来控制一下:
const moveEvent = (i: any) => {let cIdx = layout.value.findIndex(item => item.i === i)let el = gridItemRefs.value[cIdx].$elsetTimeout(() => {console.log(gridItemRefs.value[cIdx].lastX, '===gridItemRefs.value[cIdx]');if (gridItemRefs.value[cIdx].lastX < 900) {el?.scrollIntoView({ behavior: "smooth", block: "end" })}}, 300)
}
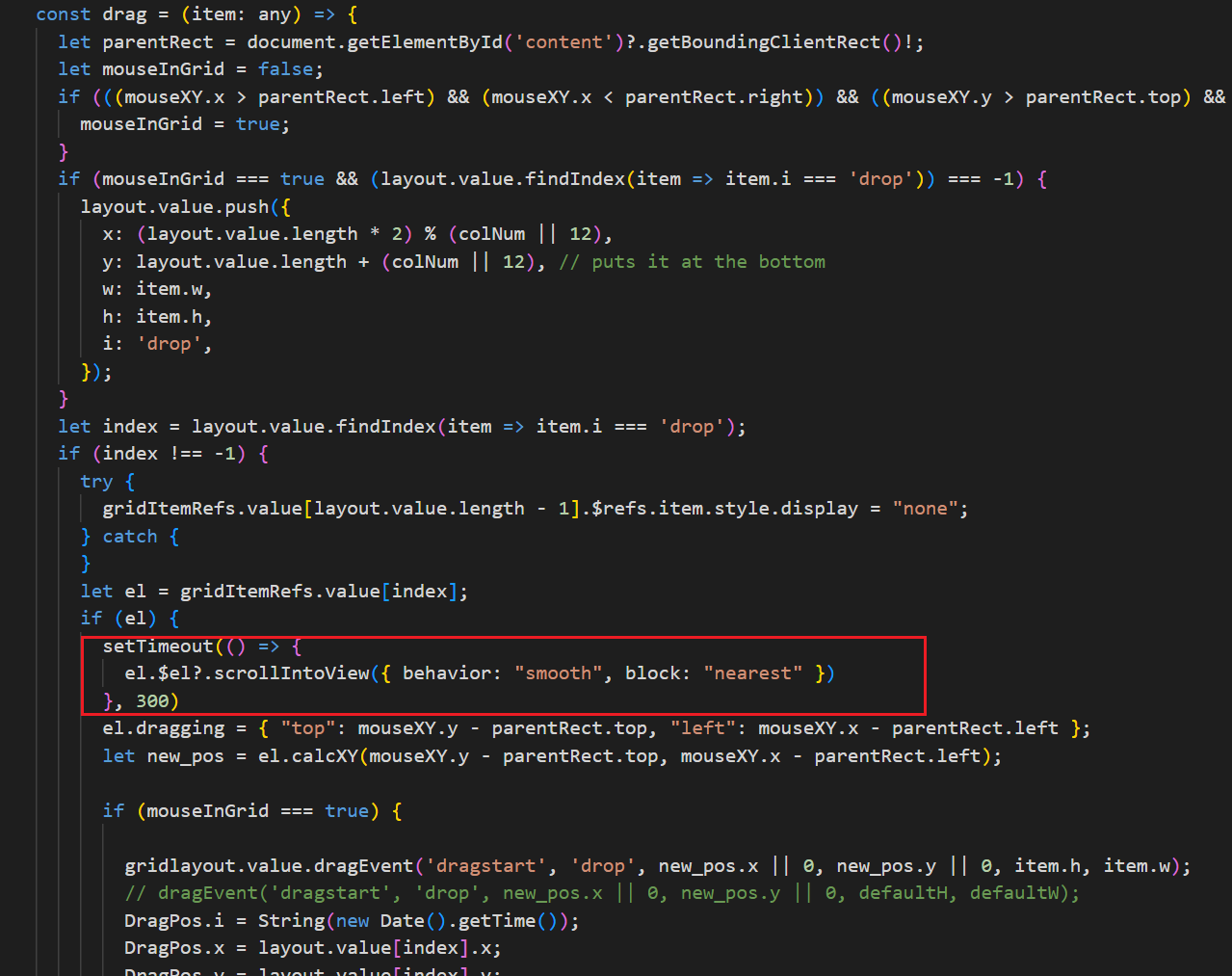
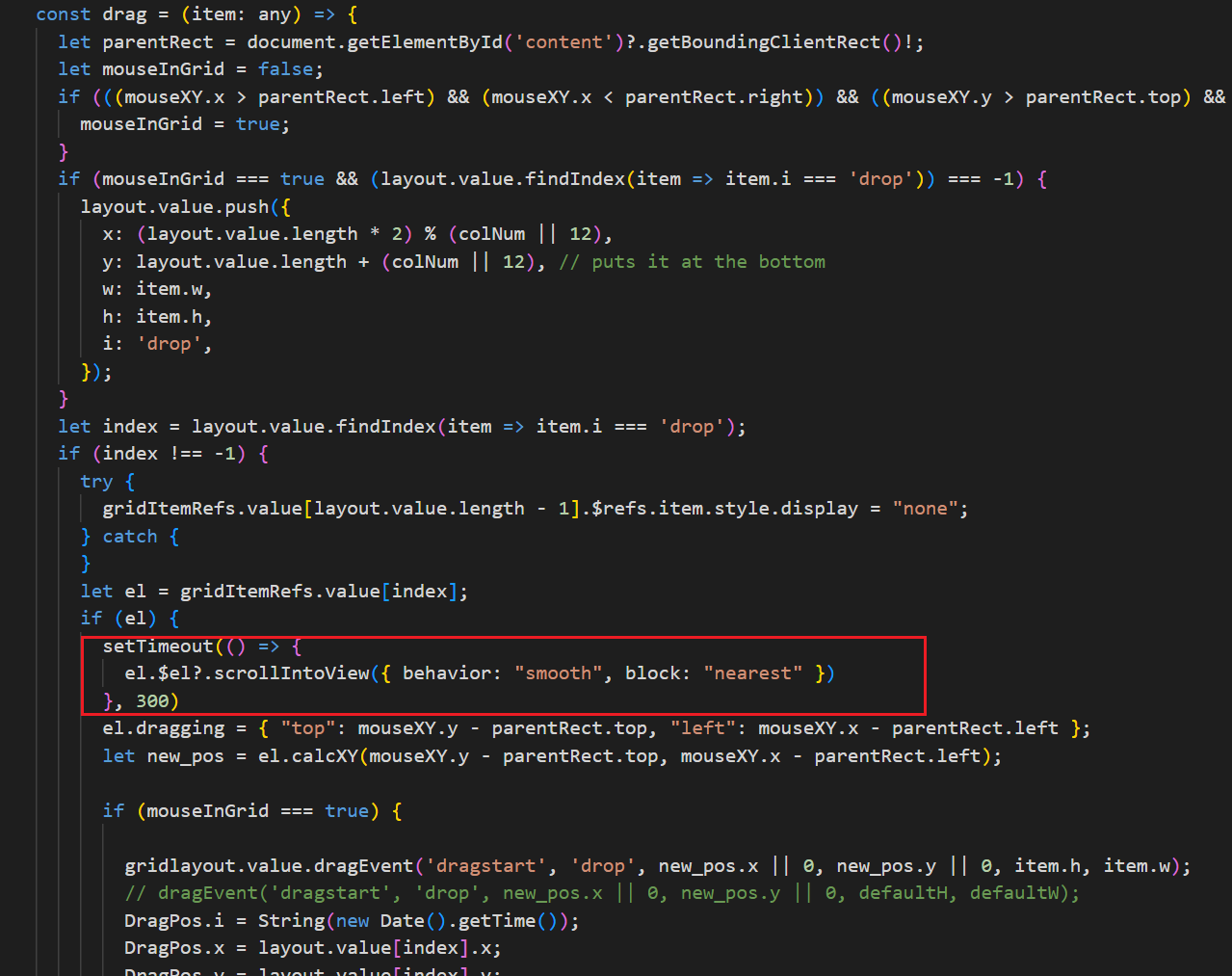
同理,如果是从外层拖到元素进来,也可以使用 scrollIntoView来设置滚动条跟随。
代码如下:

const colNum = 12
const drag = (item: any) => {let parentRect = document.getElementById('content')?.getBoundingClientRect()!;let mouseInGrid = false;if (((mouseXY.x > parentRect.left) && (mouseXY.x < parentRect.right)) && ((mouseXY.y > parentRect.top) && (mouseXY.y < parentRect.bottom))) {mouseInGrid = true;}if (mouseInGrid === true && (layout.value.findIndex(item => item.i === 'drop')) === -1) {layout.value.push({x: (layout.value.length * 2) % (colNum || 12),y: layout.value.length + (colNum || 12), // puts it at the bottomw: item.w,h: item.h,i: 'drop',});}let index = layout.value.findIndex(item => item.i === 'drop');if (index !== -1) {try {gridItemRefs.value[layout.value.length - 1].$refs.item.style.display = "none";} catch {}let el = gridItemRefs.value[index];if (el) {setTimeout(() => {el.$el?.scrollIntoView({ behavior: "smooth", block: "nearest" })}, 300)el.dragging = { "top": mouseXY.y - parentRect.top, "left": mouseXY.x - parentRect.left };let new_pos = el.calcXY(mouseXY.y - parentRect.top, mouseXY.x - parentRect.left);if (mouseInGrid === true) {gridlayout.value.dragEvent('dragstart', 'drop', new_pos.x || 0, new_pos.y || 0, item.h, item.w);// dragEvent('dragstart', 'drop', new_pos.x || 0, new_pos.y || 0, defaultH, defaultW);DragPos.i = String(new Date().getTime());DragPos.x = layout.value[index].x;DragPos.y = layout.value[index].y;DragPos.w = layout.value[index].w;DragPos.h = layout.value[index].h;}if (mouseInGrid === false) {gridlayout.value.dragEvent('dragend', 'drop', new_pos.x || 0, new_pos.y || 0, item.h, item.w);// dragEvent('dragend', 'drop', new_pos.x || 0, new_pos.y || 0, defaultH, defaultW);layout.value = layout.value.filter(obj => obj.i !== 'drop');}}}
}
const dragend = () => {let parentRect = document.getElementById('content')?.getBoundingClientRect()!;let mouseInGrid = false;if (((mouseXY.x > parentRect.left) && (mouseXY.x < parentRect.right)) && ((mouseXY.y > parentRect.top) && (mouseXY.y < parentRect.bottom))) {mouseInGrid = true;}if (mouseInGrid === true) {gridlayout.value.dragEvent('dragend', 'drop', DragPos.x, DragPos.y, DragPos.h, DragPos.w);let delIndex = layout.value.findIndex(item => item.i === 'drop')layout.value.splice(delIndex, 1)// UNCOMMENT below if you want to add a grid-itemlayout.value.push({x: DragPos.x,y: DragPos.y,w: DragPos.w,h: DragPos.h,i: DragPos.i,});gridlayout.value.dragEvent('dragend', DragPos.i, DragPos.x, DragPos.y, DragPos.h, DragPos.w);try {gridItemRefs.value[layout.value.length - 1].$refs.item.style.display = "block";} catch {}}
}
相关文章:

vue-grid-layout移动卡片到页面底部时页面滚动条跟随滚动
问题描述:默认情况下 vue-grid-layout 移动卡片到页面底部时页面滚动条并不会跟随卡片滚动。 问题解决: 在 grid-item中的move事件中,获取到当前移动的元素,并使用scrollIntoView方法来实现滚动条跟随。 代码如下: c…...

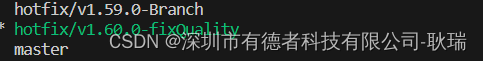
git查看自己所在的分支
很多时候可能大家不太想切换其他工具,又不知道自己是否在自己需要操作的分支 可以直接终端执行 git branch此时 他就会在终端将所有的本地分支输出出来 并特殊标注自己所在的分支 这样我们就可以进一步去做自己想要做的操作了 当然 随着各种编辑器的发展 这个命令…...

竞赛 基于视觉的身份证识别系统
0 前言 🔥 优质竞赛项目系列,今天要分享的是 基于机器视觉的身份证识别系统 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🧿 更多资料, 项目分享: https://gitee.com/dancheng-sen…...

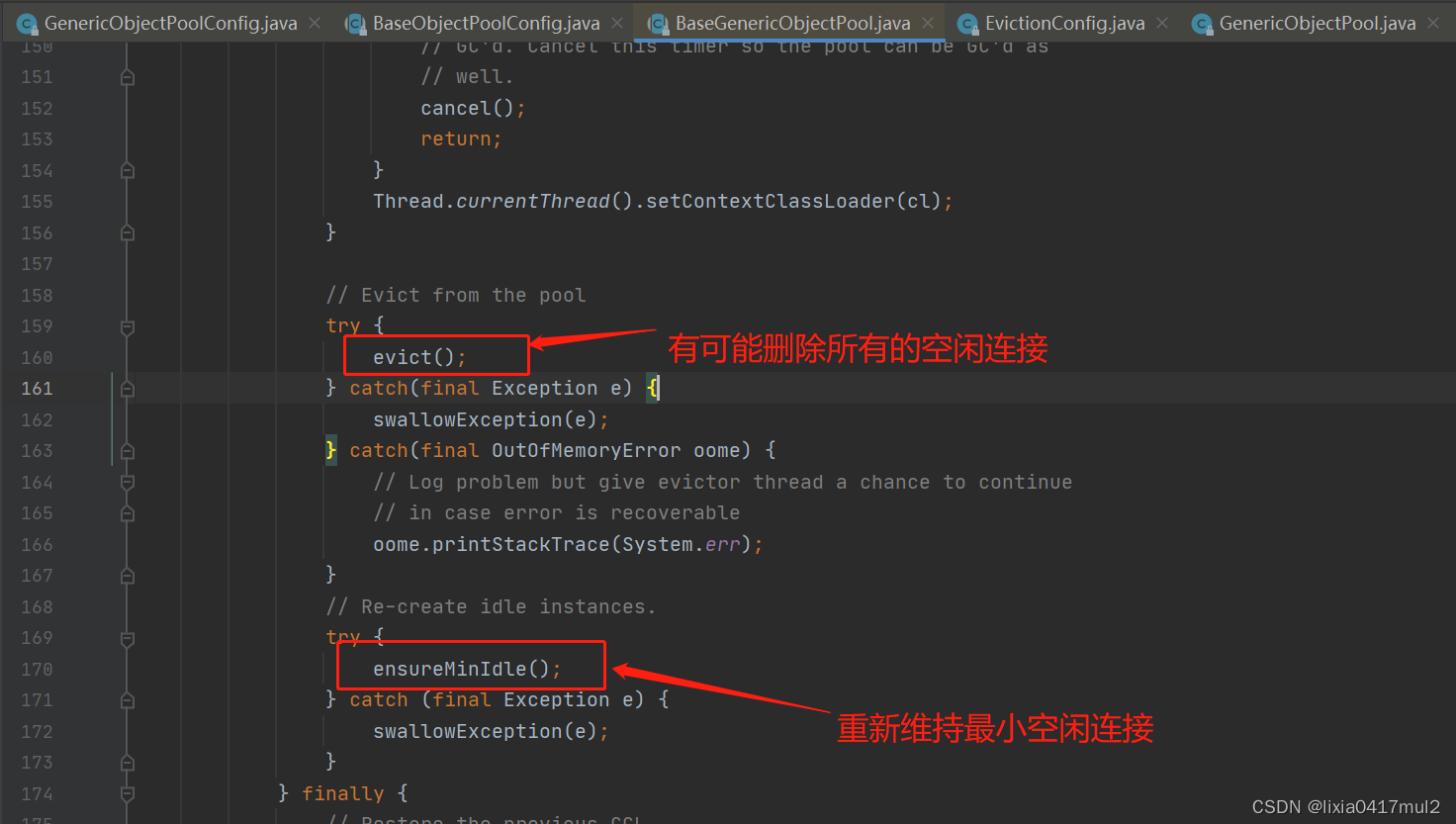
Redis的softMinEvictableIdleTimeMillis和minEvictableIdleTimeMillis参数
背景: Redis的softMinEvictableIdleTimeMillis,minEvictableIdleTimeMillis是一个令人疑惑两个参数,特别是当它和minIdle组合起来时就更难理解了,本文就来梳理下他们的之间的关系 softMinEvictableIdleTimeMillis,mi…...

向量数据库库Milvus Cloud2.3 的QA问题
1. Milvus 从 2.2.x 升级至 2.3.x 的最大变化是什么? 如果用一句话来总结,那就是使用的场景更加丰富了。具体可以从两个方面来体现,即部署环境和用户的使用感。 例如,从部署环境来看,Milvus 原来只支持 X86 架构的 CPU,版本升级后,不仅可以支持 GPU,还能够支持 ARM 架构…...

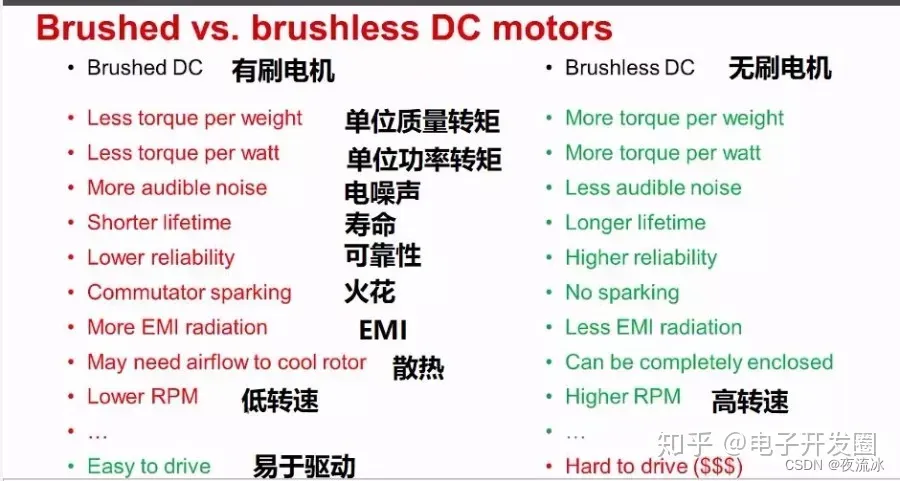
嵌入式 - 经典的有刷电机和先进的无刷电机
自从无刷直流电机诞生,“古老的”有刷电机就开始没落,但它依然是低成本应用的可靠选择,并且实现起来简单。 在有刷电机中,磁极方向的跳转是通过移动固定位置的接触点来完成的,该接触点在电机转子上与电触点相对连接。这…...

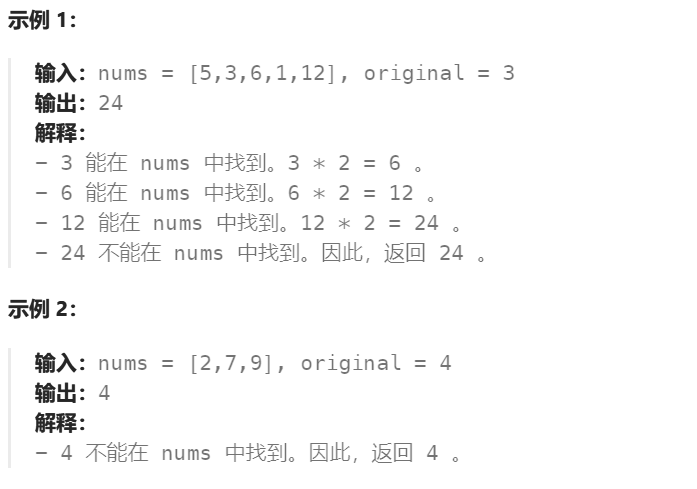
【力扣2154】将找到的值乘以 2
👑专栏内容:力扣刷题⛪个人主页:子夜的星的主页💕座右铭:前路未远,步履不停 目录 一、题目描述二、题目分析 一、题目描述 题目链接:将找到的值乘以 2 给你一个整数数组 nums ,另给…...
)
C++ —— 单机软件加入Licence许可权限流程(附详细流程图、详细代码已持续更新..)
单机版许可证简介 笼统的说:实现一个生成授权Lic文件应用程序(我们使用),生成的Lic文件给应用程序(客户使用)启动时读取一下对比加密后的字符串或自定义格式的密钥判断是否正确。 单机版许可证执行流程 第一级比对:发布的加密许可证文件,该加密许可证文件仅可用使用的软…...

Windows 下 MySQL 8.1.0 安装及配置图文指南,快速搭建实验学习环境
目录 下载 MySQL安装 MySQL配置 MySQL修改密码配置环境变量 卸载 MySQL开源项目微服务商城项目前后端分离项目 下载 MySQL 访问 MySQL 下载地址:https://dev.mysql.com/downloads/mysql/ 下载 MySQL 时,你可以选择 ZIP 包或 MSI 安装: ZIP包…...

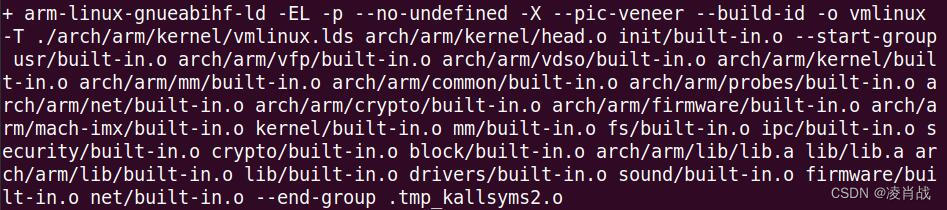
Linux内核顶层Makefile的make过程总结
一. Linux内核源码的make编译 本文对 Linux内核源码的 make时, 顶层Makefile所做的事进行总结。即总结一下 Linux内核源码的 make 过程。 本文续上一篇文章,地址如下: Linux内核顶层Makefile的make过程说明二_凌肖战的博客-CSDN博客 二.…...

C语言每日一题(9):跳水比赛猜名次
文章主题:跳水比赛猜名次🔥所属专栏:C语言每日一题📗作者简介:每天不定时更新C语言的小白一枚,记录分享自己每天的所思所想😄🎶个人主页:[₽]的个人主页🏄&am…...

L10 数据库
1, 数据库的安装 sudo dpkg -i *.deb 2, 数据库命令: 1)系统命令 , 都以.开头 .exit .quit .table 查看表 .schema 查看表的结构 2)sql语句&…...

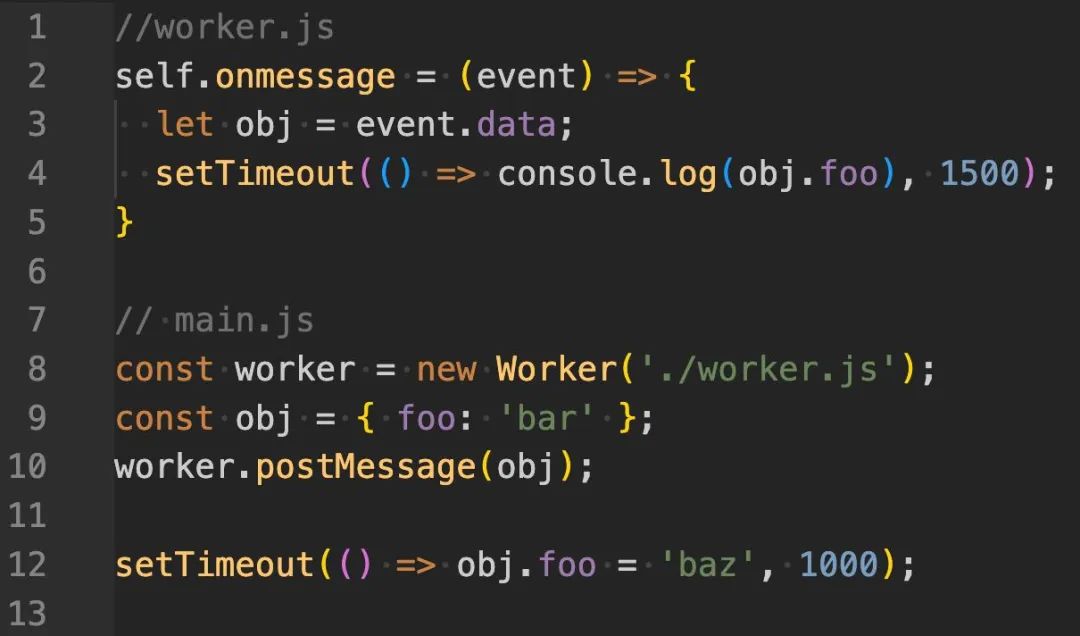
前端面试:01.图中输入什么?
~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~ ~~~~~~~~~~~~~ 先自行想一想,答案在~~~~~~~~~~~~~~~~~ ~~~~~~~~…...

Oracle拉链表
目录 -- 准备一个拉链表 -- 2.将所有的数据 同步到拉链表中 TEST_TARGET中 --3. 源表的数据发生了变化 --4. 将新增和修改的数据同步到拉链表 -- 开链的过程 -- 判断源表和目标表的数据,不同数据插入 --5. 修改拉链表中失效的时间和状态(将原本的开链时间,改为当前时间)-- …...
 配置)
Git 代理(Proxy) 配置
某些情况下,我们需要通过代理才能访问特定网络环境下的git资源,git支持代理配置, 支持 http(s), SOCKS4/SOCKS5. HTTP(S) HTTP 代理配置格式如下: git config --global http.proxy http://[proxy]:[port]实际环境下, 其实我们大多数情况下,并不需要全部git资源都需要通过代理…...

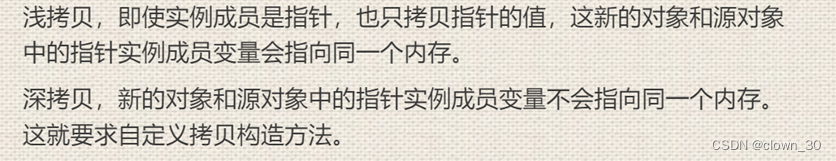
C++,对象赋值与对象拷贝的区别、深浅拷贝
在C中,对象赋值和对象拷贝是两个不同的操作,它们有明显的区别: 1. 对象赋值(Object Assignment): - 对象赋值是指将一个已经存在的对象的值复制给另一个已经存在的对象。这通常通过赋值操作符(…...

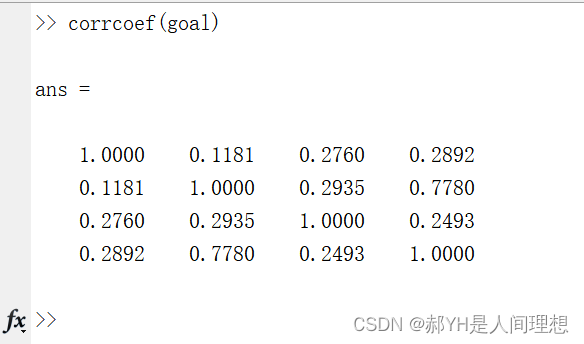
MATLAB实现相关性分析
目录 一.基本理论 二.两类相关系数的对比 三.相关系数的假设检验 四.MATLAB的相关操作 五.其他有关的一些列技巧 六.案例展示 七.实战操作 一.基本理论 所谓相关系数,本质上是来衡量两组数据的关系大小——对应呈现函数关心的两种变量,那么我们可以…...

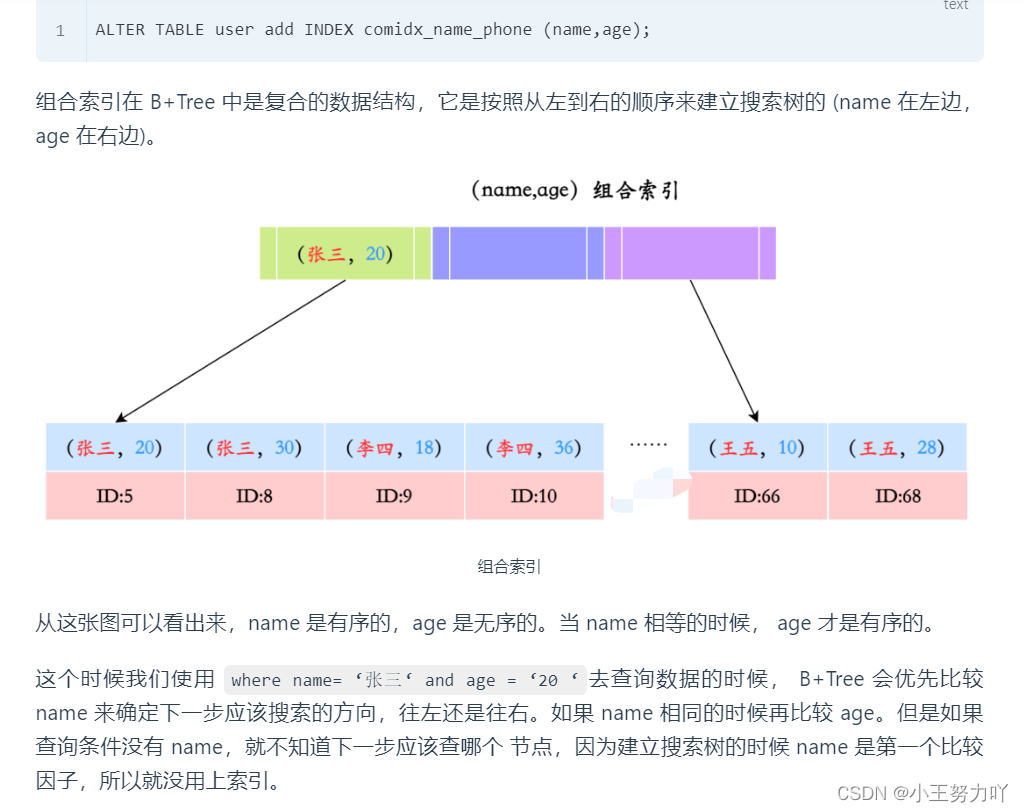
MySQL索引看这篇就够了
能简单说一下索引的分类吗? 例如从基本使用使用的角度来讲: 主键索引: InnoDB 主键是默认的索引,数据列不允许重复,不允许为 NULL,一个表只能有一个主键。唯一索引: 数据列不允许重复,允许为 NULL 值&…...

无法从 /var/lib/rpm 打开软件包数据库
使用yum命令安装软件包时,报错“无法从 /var/lib/rpm 打开软件包数据库” 小白教程,一看就会,一做就成。 1.原因 是误操作导致 rpm 数据库损坏。(/var/lib/rpm 目录下的文件被损坏) 2.解决 当RPM 数据库发生损坏&a…...

路由器实现 IP 子网之间的通信
目录 路由器配置静态或默认路由实现 IP 子网之间的通信 地址聚合与最长前缀匹配路由配置 路由器配置静态或默认路由实现 IP 子网之间的通信 按如下拓扑图配置 其中,路由器加入4GEW-T PC配置如下 LSW1的配置 <Huawei>sys Enter system view, return user…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...
