用vite搭建vue3+ts项目
一、环境搭建
1:首先vite环境安装
npm init vite或者
yarn init vite2:输入项目的名字,在这里用vue3_test
? Project name: › vite-project3:选择项目类型,这里选择Vue+ts


4:出现下图,初始化基本创建完成

项目文件目录如下

我们可以发现文件有标红提示,找不到依赖文件,这时候我们到项目目录下,执行一下npm install安装一下相关依赖即可,此时可以看到已经不报错了

现在我们npm run dev启动看看


此时,项目初始化完成
二、配置安装
1、less、scss/sass配置
less安装
npm install -D lessscss/sass安装
npm install -D sass2、router配置
①vue-router安装
npm install vue-router@4 或
yarn install vue-router@4 ②在src下创建一个 routers 文件夹,再创建一个 index.ts 文件
import { createRouter, createWebHistory } from "vue-router";let routes= [{path: '/',name: 'home',component: () => import('../components/home/index.vue')}
]
// 路由
const router = createRouter({history: createWebHistory(),routes
})
// 导出
export default router这时候可能会出现文件路径标红提示

这是因为未定义 .vue文件的类型,导致 ts 无法解析其类型,在vite-env.d.ts中定义后即可解决

③在main.ts中引入vue-router
import { createApp } from 'vue'
import App from './App.vue'import router from "./routers/index"; const app = createApp(App)app.use(router)
app.mount('#app')④在components文件夹下新建home文件夹并新建index.vue,编辑文件如下:
<script setup lang="ts">
import { ref } from 'vue'const msg = ref('Hello World')
const count = ref(10)
</script><template><div><h2>{{ msg }}</h2><h2>{{ count }}</h2></div>
</template><style scoped>
</style>⑤在App.vue中使用vue-router
<script setup lang="ts">
</script><template><router-view />
</template><style>
#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;
}
</style>配置完成,当前启动页面如下

3、vuex 配置
①安装vuex
npm install vuex -S或
yarn install vuex -S②在 src目录下创建一个store文件夹,在里面新建 index.ts、state.ts、mutations.ts、actions.ts
③index.ts内容如下:
import { createStore } from "vuex";
import state from './state'
import mutations from './mutations'
import actions from './actions'
const store = createStore({state,mutations,actions,modules: {}
})
export default store④在main.ts中引入store
import { createApp } from 'vue'
import App from './App.vue'import router from "./routers/index";
import store from './store';const app = createApp(App)app.use(router).use(store).mount('#app')4、axios配置
①安装axios
npm install axios②封装拦截器intercept,统一拦截请求request
先在 src 下创建一个 api 文件夹,并添加一个 request.ts 文件
import axios from 'axios';
import Utils from '../util/utils';
import QS from 'qs';
const urlParams = Utils.getUrlParams();
// request拦截器
axios.interceptors.request.use(config => {// 如果你要去localStor获取token,(如果你有)// let token = localStorage.getItem("x-auth-token");// if (token) {//添加请求头//config.headers["Authorization"]="Bearer "+ token// }return config},error => {// 对请求错误做些什么Promise.reject(error)}
)// response 拦截器
axios.interceptors.response.use(response => {// 对响应数据做点什么return response.data},error => { // 对响应错误做点什么return Promise.reject(error)}
)
/*** get方法 对应get请求* @param {String} url [请求的url地址]* @param {Object} params [请求时携带的参数]* @param {Object} headersParams [请求头]* */ export function get(url:string, params = {}, headersParams={}) {return new Promise((resolve, reject) => {axios.get(url, {params: params, headers: headersParams}).then(response => {resolve(response.data)}).catch(err => {reject(err)})})
}
/*** post方法 对应post请求* @param {String} url [请求的url地址]* @param {Object} urlPrams [请求的url地址校验参数]* @param {Object} params [请求时携带的参数]* @param {Object} headersParams [请求头]* */ export function post(url:string, urlPrams = {}, params = {}, headersParams = {}) {return new Promise((resolve, reject) => {axios.post(QS.stringify({...urlParams}) ? `${url}?${QS.stringify({...urlPrams})}`: '', params,{headers: {...headersParams}} ).then(response => {resolve(response.data)}).catch(err => {reject(err)})})
}③请求数据
在 api 文件夹,再添加一个 home.ts 文件,
定义接口格式:
export const 自定义接口名 = (形参:请求类型) => {return get.方法(路径,{...后端要的参数});
}export const 自定义接口名 = (形参:请求类型) => {return instance({url:路径,method: 'get',params: {...后端要的参数}})
}export const 自定义接口名 = (形参:请求类型) => {return post.方法(路径,后端要的参数);
}export const 自定义接口名 = (形参:请求类型) => {return instance({url:路径,method: 'post',后端要的参数,params: {...后端要的参数},headers: {请求头}})
}5、vite.config.ts 配置
①在vite中配置别名,在开发时对路径看些来直观点
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'// https://vitejs.dev/config/
export default defineConfig({plugins: [vue()], // 注册插件server: {open: true},resolve: {alias: {// 如果报错__dirname找不到,需要安装node,执行npm install @types/node"@": path.resolve(__dirname, "src"),"comps": path.resolve(__dirname, "src/components"),}}
})这时提示找不到path,可以执行以下命令来安装对应模块
npm install @types/node在tsconfig.json中配置
{"compilerOptions": {"target": "ESNext",...// 配置@别名"baseUrl": ".","paths": {"@/*": ["src/*"]}, },
}相关文章:

用vite搭建vue3+ts项目
一、环境搭建 1:首先vite环境安装 npm init vite 或者 yarn init vite 2:输入项目的名字,在这里用vue3_test ? Project name: › vite-project 3:选择项目类型,这里选择Vuets 4:出现下图,初始化基本…...

前端求职指南
简历求职指南 为什么没有面试? 1、简历写的不好 2、简历投递不好 简历的定义是什么? 是求职者向未来雇主展示自己专业技能和职业素养的自我推销工具,以找到工作为目的。 什么时候改简历? 每半年或一年更新一次工作中的成长 再工…...

datax同步数据翻倍,.hive-staging 导致的问题分析
一、背景 有同事反馈 Datax 从 Hive 表同步数据到 Mysql 数据翻倍了。通过查看 Datax 任务日志发现,翻倍的原因是多读取了 .hive-staging_xx 开头的文件。接下里就是有关 .hive-staging 的分析。 二、环境 Hive 版本 2.1.1 三、分析 3.1 .hive-staging_hive 产…...

DataGrip 恢复数据
DataGrip 恢复数据 准备数据库 create database chap02; use chap02;恢复数据 运行sql脚本方式恢复数据到刚刚创建的数据库 数据右键—> SQL Scripts —> Run SQL Script… 选择sql脚本...

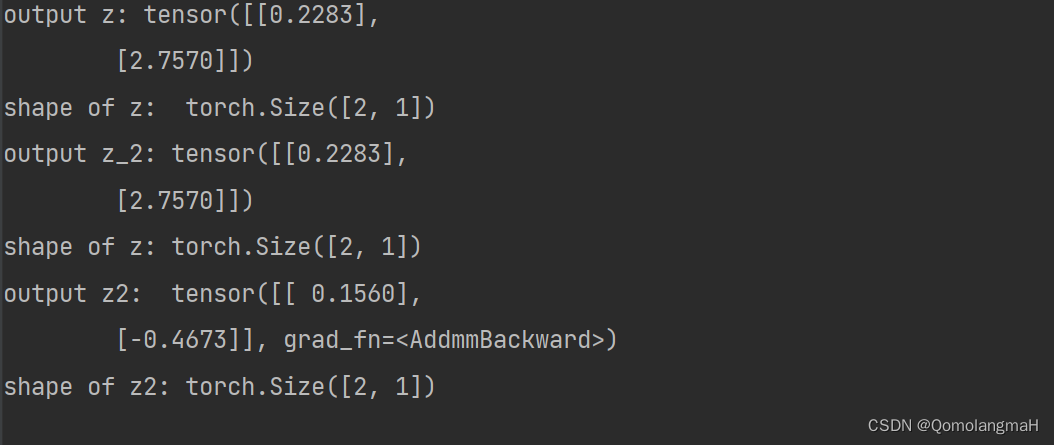
【深度学习实验】前馈神经网络(一):使用PyTorch构建神经网络的基本步骤
目录 一、实验介绍 二、实验环境 1. 配置虚拟环境 2. 库版本介绍 三、实验内容 0. 导入库 1. 定义x,w,b 2. 计算净活性值z 3. 实例化线性层并进行前向传播 4. 打印结果 5. 代码整合 一、实验介绍 本实验使用了PyTorch库来构建和操作神经网络模型,主要是关…...

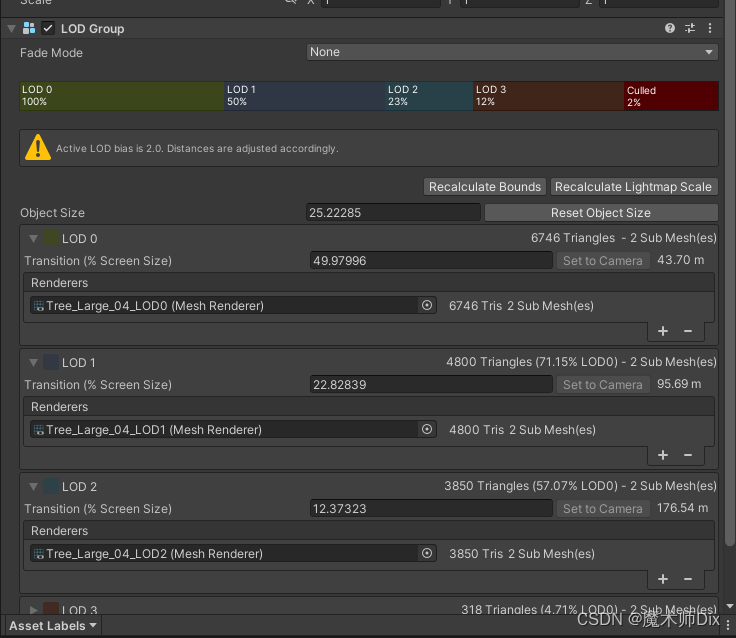
【Unity】LODGroup 计算公式
Unity 在配置 LodGroup 时,其分级切换的计算方法是按照物体在相机视野中占据的比例计算的。在运行时,如果相机视野范围(Field of View)没有改变,那么这个值可以直接换算成物体距离相机的距离。这里就讨论下如何计算得到…...

【数学建模】2023华为杯研究生数学建模F题思路详解
强对流降水临近预报 我国地域辽阔,自然条件复杂,因此灾害性天气种类繁多,地区差异大。其中,雷雨大风、冰雹、龙卷、短时强降水等强对流天气是造成经济损失、危害生命安全最严重的一类灾害性天气[1]。以2022年为例,我国…...

docker 安装 nessus新版、awvs15-简单更快捷
一、docker 安装 nessus 参考项目地址: https://github.com/elliot-bia/nessus 介绍:几行代码即可一键安装更新 nessus -推荐 安装好 docker后执行以下命令 #拉取镜像创建容器 docker run -itd --nameramisec_nessus -p 8834:8834 ramisec/nessus …...

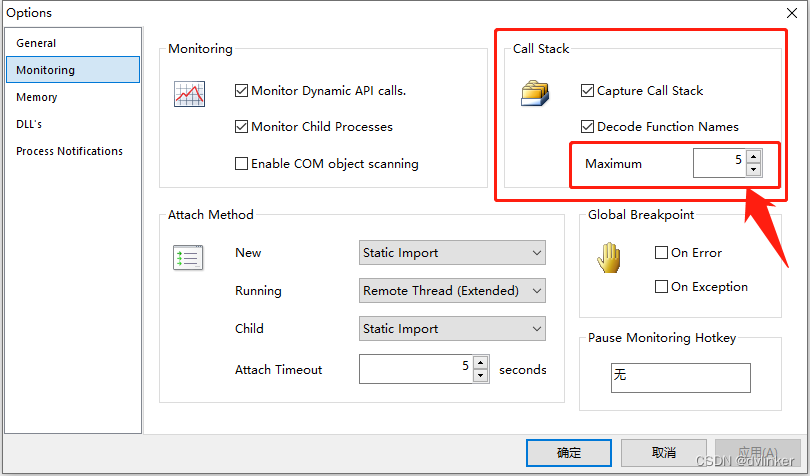
使用API Monitor工具巧妙探测C++程序中监听某端口的模块
目录 1、问题说明 2、API Monitor工具介绍 2.1、API Monitor主要用途 2.2、如何使用API Monitor工具 3、使用API Monitor监测程序对bind函数的调用,定位启用2620端口的模块 3.1、为啥要监控socket API函数bind 3.2、编写演示代码进行说明 3.3、使用API Moni…...

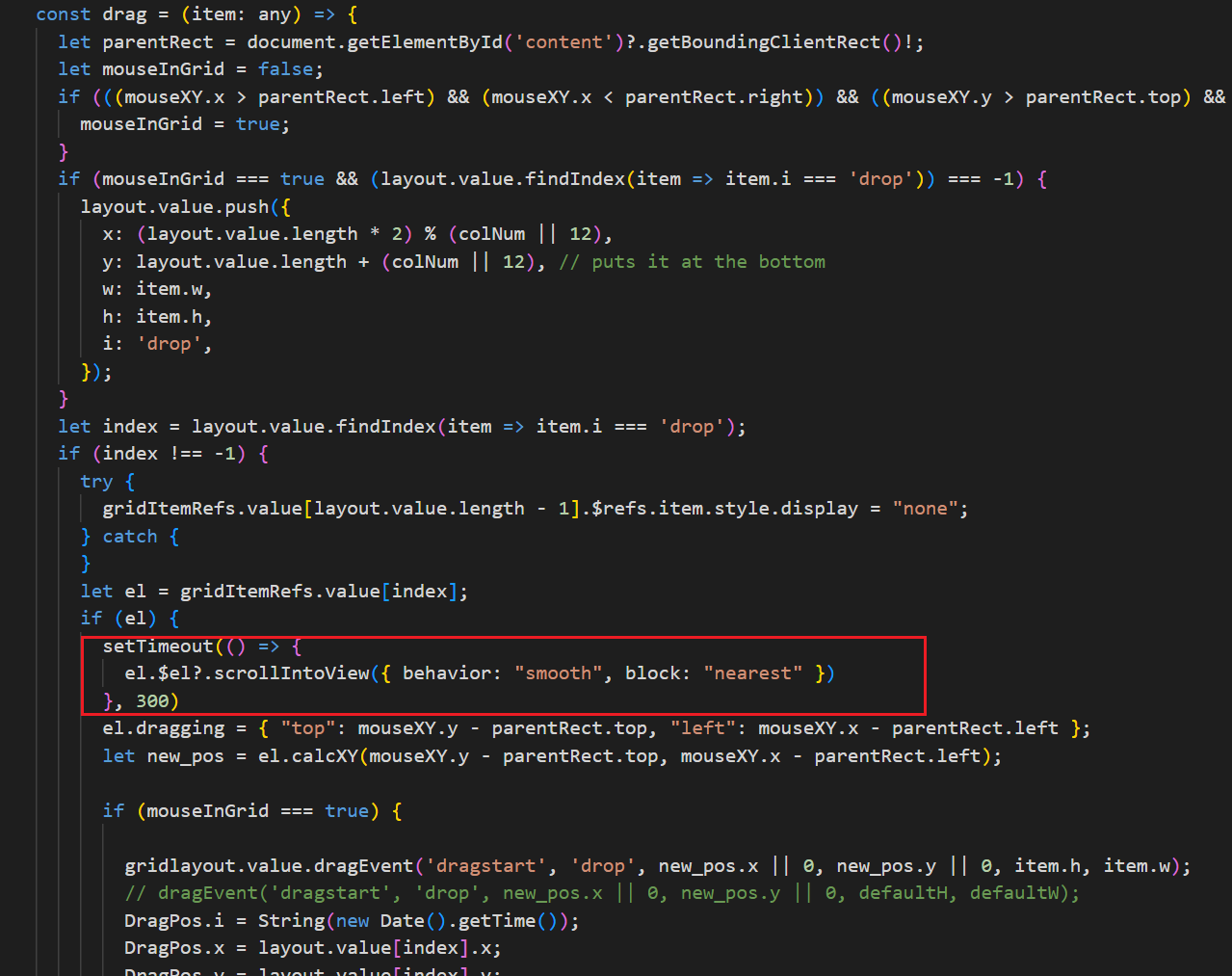
vue-grid-layout移动卡片到页面底部时页面滚动条跟随滚动
问题描述:默认情况下 vue-grid-layout 移动卡片到页面底部时页面滚动条并不会跟随卡片滚动。 问题解决: 在 grid-item中的move事件中,获取到当前移动的元素,并使用scrollIntoView方法来实现滚动条跟随。 代码如下: c…...

git查看自己所在的分支
很多时候可能大家不太想切换其他工具,又不知道自己是否在自己需要操作的分支 可以直接终端执行 git branch此时 他就会在终端将所有的本地分支输出出来 并特殊标注自己所在的分支 这样我们就可以进一步去做自己想要做的操作了 当然 随着各种编辑器的发展 这个命令…...

竞赛 基于视觉的身份证识别系统
0 前言 🔥 优质竞赛项目系列,今天要分享的是 基于机器视觉的身份证识别系统 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🧿 更多资料, 项目分享: https://gitee.com/dancheng-sen…...

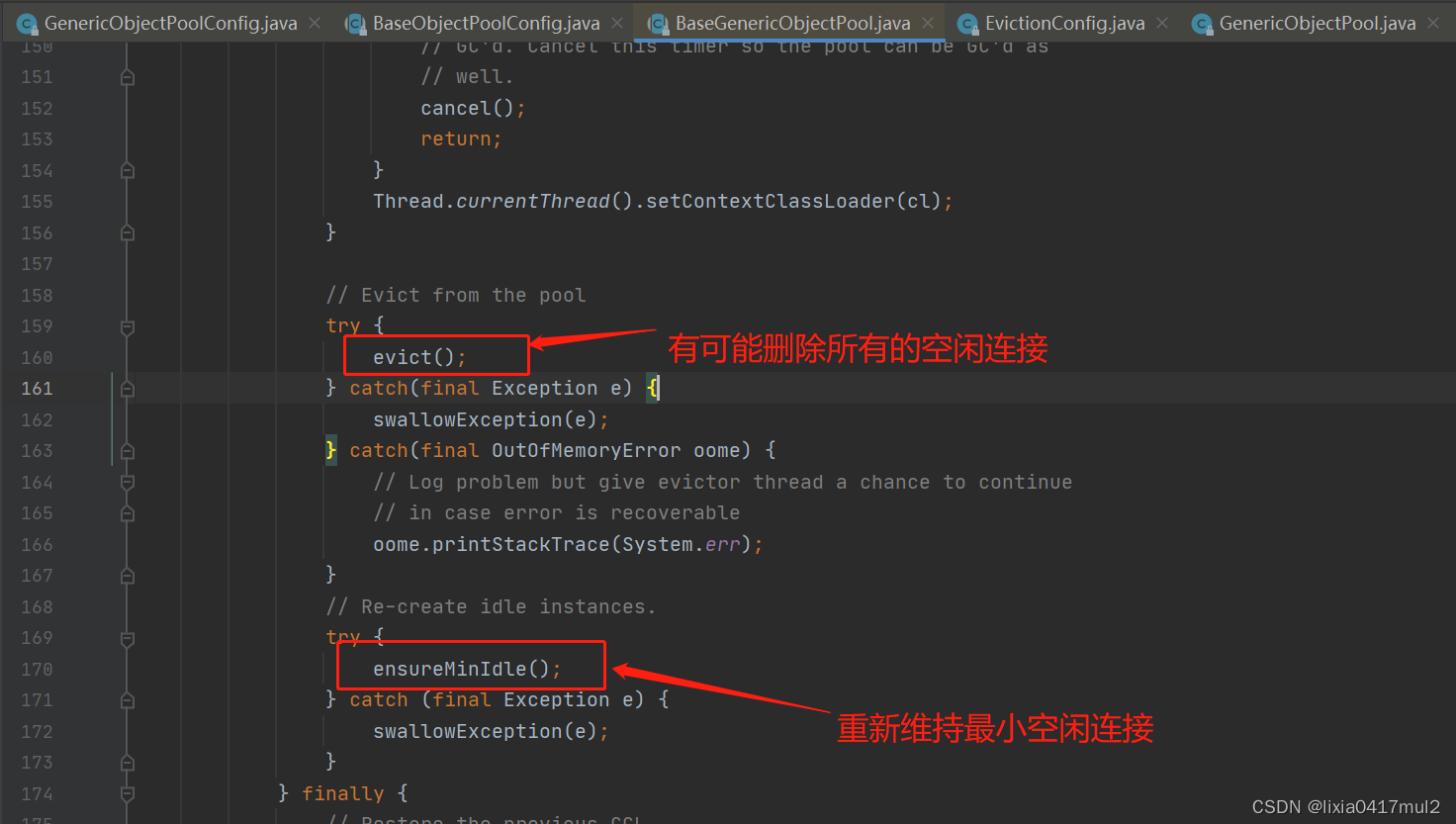
Redis的softMinEvictableIdleTimeMillis和minEvictableIdleTimeMillis参数
背景: Redis的softMinEvictableIdleTimeMillis,minEvictableIdleTimeMillis是一个令人疑惑两个参数,特别是当它和minIdle组合起来时就更难理解了,本文就来梳理下他们的之间的关系 softMinEvictableIdleTimeMillis,mi…...

向量数据库库Milvus Cloud2.3 的QA问题
1. Milvus 从 2.2.x 升级至 2.3.x 的最大变化是什么? 如果用一句话来总结,那就是使用的场景更加丰富了。具体可以从两个方面来体现,即部署环境和用户的使用感。 例如,从部署环境来看,Milvus 原来只支持 X86 架构的 CPU,版本升级后,不仅可以支持 GPU,还能够支持 ARM 架构…...

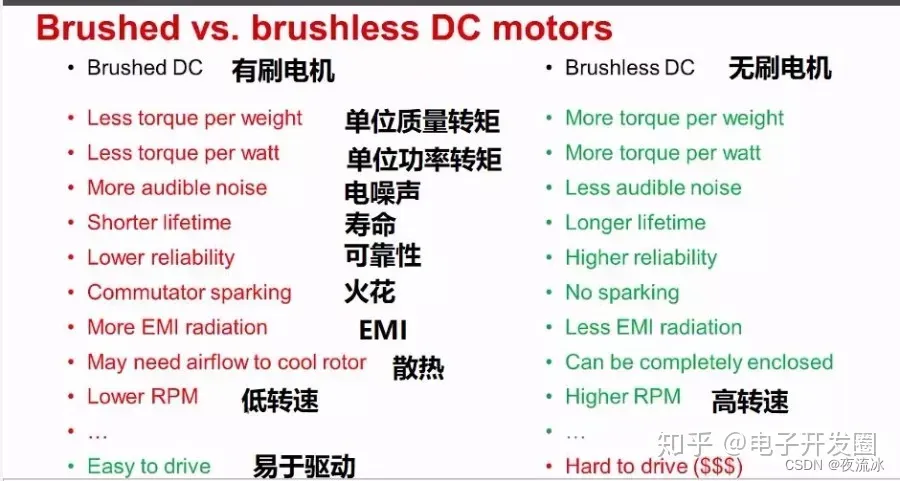
嵌入式 - 经典的有刷电机和先进的无刷电机
自从无刷直流电机诞生,“古老的”有刷电机就开始没落,但它依然是低成本应用的可靠选择,并且实现起来简单。 在有刷电机中,磁极方向的跳转是通过移动固定位置的接触点来完成的,该接触点在电机转子上与电触点相对连接。这…...

【力扣2154】将找到的值乘以 2
👑专栏内容:力扣刷题⛪个人主页:子夜的星的主页💕座右铭:前路未远,步履不停 目录 一、题目描述二、题目分析 一、题目描述 题目链接:将找到的值乘以 2 给你一个整数数组 nums ,另给…...
)
C++ —— 单机软件加入Licence许可权限流程(附详细流程图、详细代码已持续更新..)
单机版许可证简介 笼统的说:实现一个生成授权Lic文件应用程序(我们使用),生成的Lic文件给应用程序(客户使用)启动时读取一下对比加密后的字符串或自定义格式的密钥判断是否正确。 单机版许可证执行流程 第一级比对:发布的加密许可证文件,该加密许可证文件仅可用使用的软…...

Windows 下 MySQL 8.1.0 安装及配置图文指南,快速搭建实验学习环境
目录 下载 MySQL安装 MySQL配置 MySQL修改密码配置环境变量 卸载 MySQL开源项目微服务商城项目前后端分离项目 下载 MySQL 访问 MySQL 下载地址:https://dev.mysql.com/downloads/mysql/ 下载 MySQL 时,你可以选择 ZIP 包或 MSI 安装: ZIP包…...

Linux内核顶层Makefile的make过程总结
一. Linux内核源码的make编译 本文对 Linux内核源码的 make时, 顶层Makefile所做的事进行总结。即总结一下 Linux内核源码的 make 过程。 本文续上一篇文章,地址如下: Linux内核顶层Makefile的make过程说明二_凌肖战的博客-CSDN博客 二.…...

C语言每日一题(9):跳水比赛猜名次
文章主题:跳水比赛猜名次🔥所属专栏:C语言每日一题📗作者简介:每天不定时更新C语言的小白一枚,记录分享自己每天的所思所想😄🎶个人主页:[₽]的个人主页🏄&am…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
