前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— JS基础(四)

开始吧,做时间的主人!
把时间分给睡眠,分给书籍,分给运动,
分给花鸟树木和山川湖海,
分给你对这个世界的热爱,
而不是将自己浪费在无聊的人和事上。
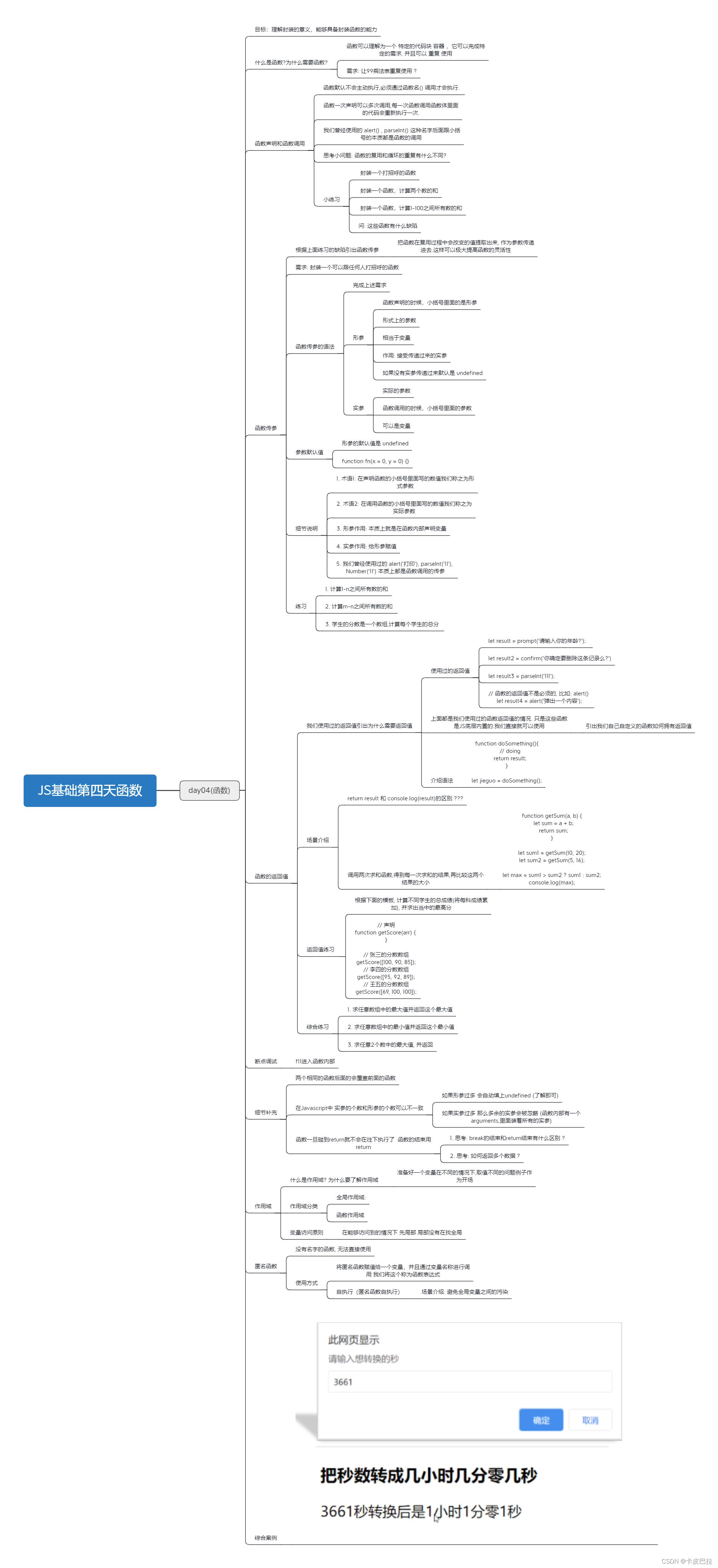
思维导图

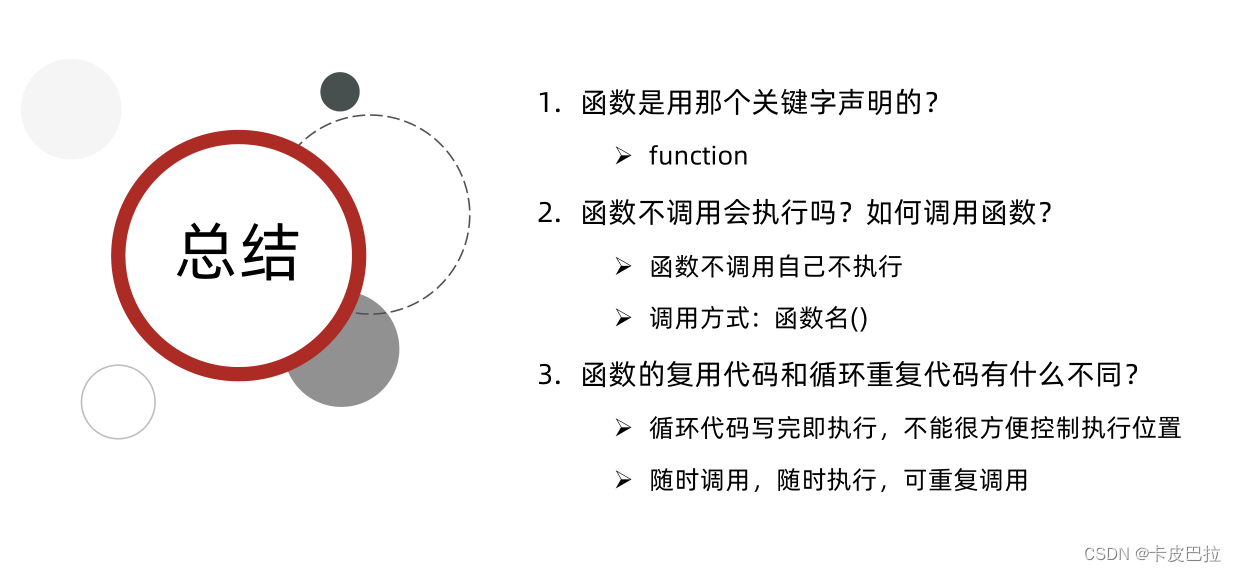
函数
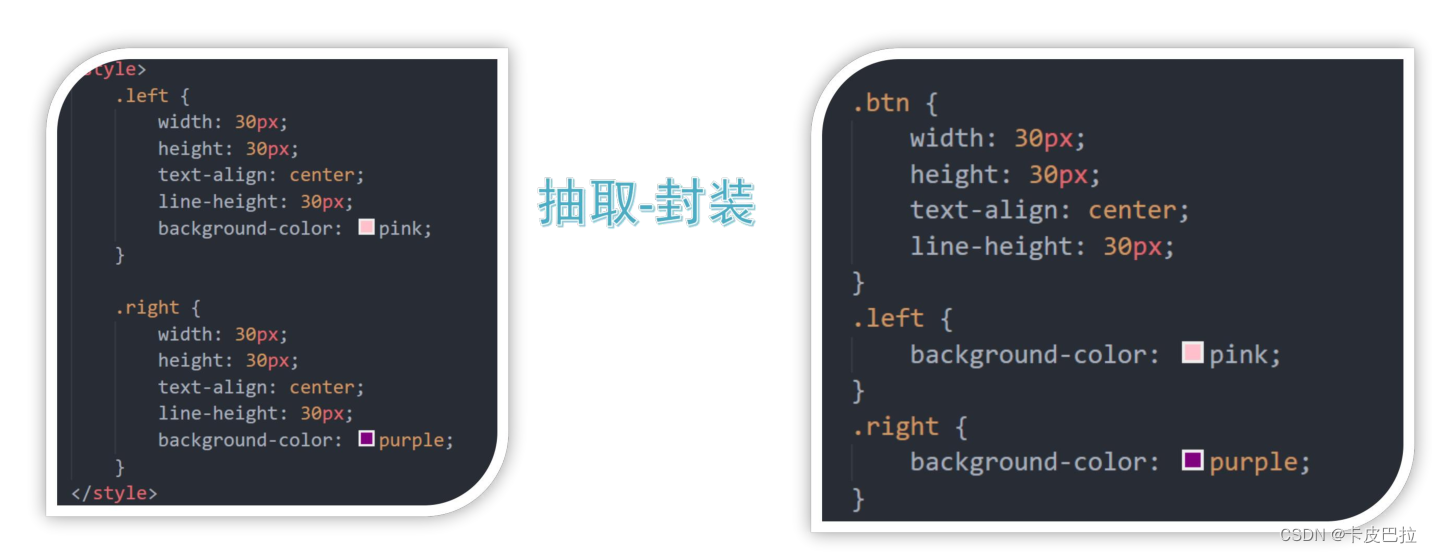
为什么需要函数



<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>span {display: inline-block;width: 100px;padding: 5px 10px;border: 1px solid pink;margin: 2px;border-radius: 5px;box-shadow: 2px 2px 2px rgba(255, 192, 203, .4);background-color: rgba(255, 192, 203, .1);text-align: center;color: hotpink;}</style>
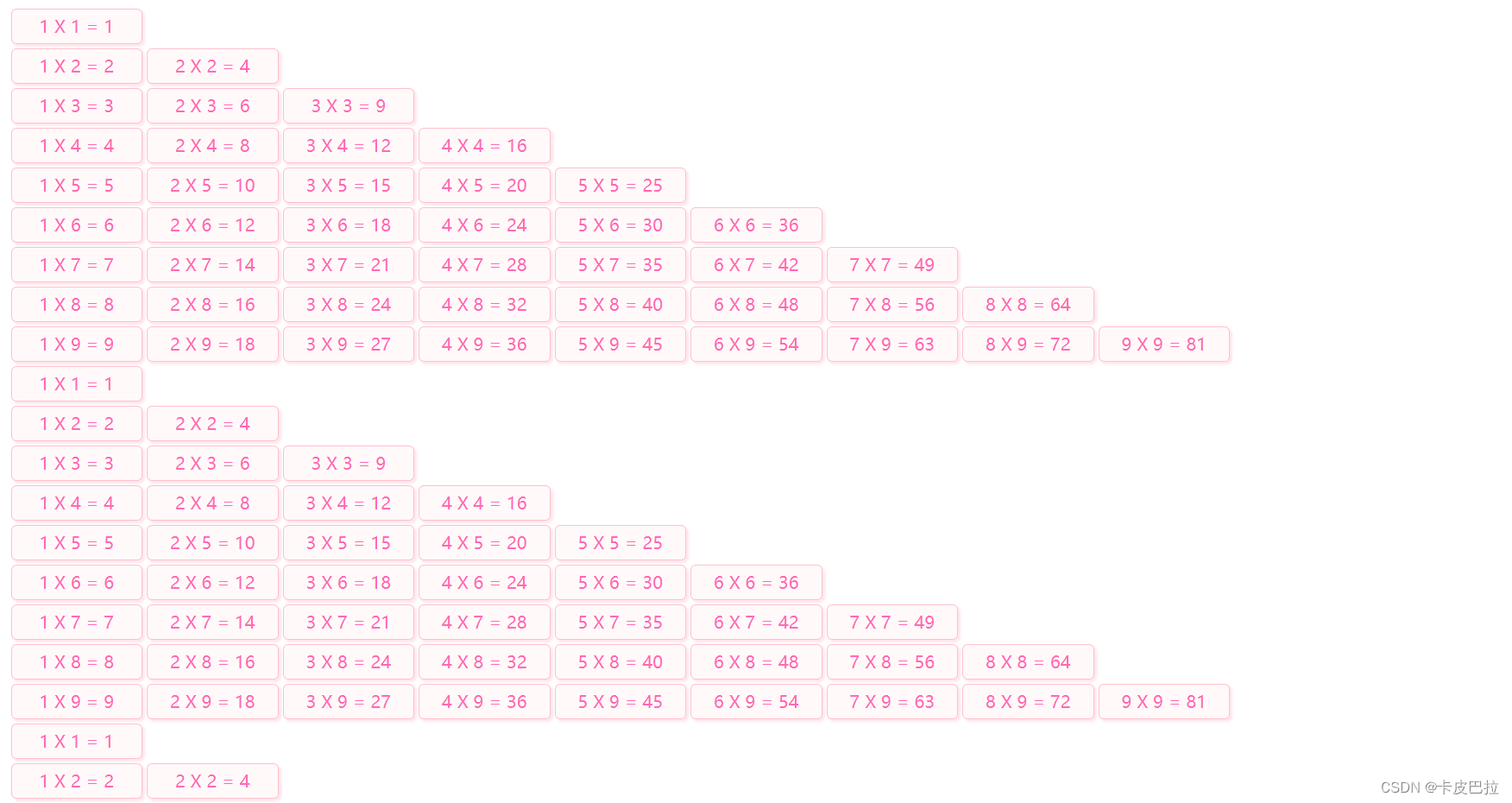
</head><body><script>// // 1. 外层循环控制行数// for (let i = 1; i <= 9; i++) {// // 2. 里层循环控制列数// for (let j = 1; j <= i; j++) {// document.write(`<span>${j} X ${i} = ${i * j}</span>`)// }// // 换行// document.write('<br>')// }// // 1. 外层循环控制行数// for (let i = 1; i <= 9; i++) {// // 2. 里层循环控制列数// for (let j = 1; j <= i; j++) {// document.write(`<span>${j} X ${i} = ${i * j}</span>`)// }// // 换行// document.write('<br>')// }// // 1. 外层循环控制行数// for (let i = 1; i <= 9; i++) {// // 2. 里层循环控制列数// for (let j = 1; j <= i; j++) {// document.write(`<span>${j} X ${i} = ${i * j}</span>`)// }// // 换行// document.write('<br>')// }// 声明function sheet99() {for (let i = 1; i <= 9; i++) {// 2. 里层循环控制列数for (let j = 1; j <= i; j++) {document.write(`<span>${j} X ${i} = ${i * j}</span>`)}// 换行document.write('<br>')}}// 调用sheet99()sheet99()sheet99()sheet99()</script>
</body></html>代码复用,生成多个99乘法表



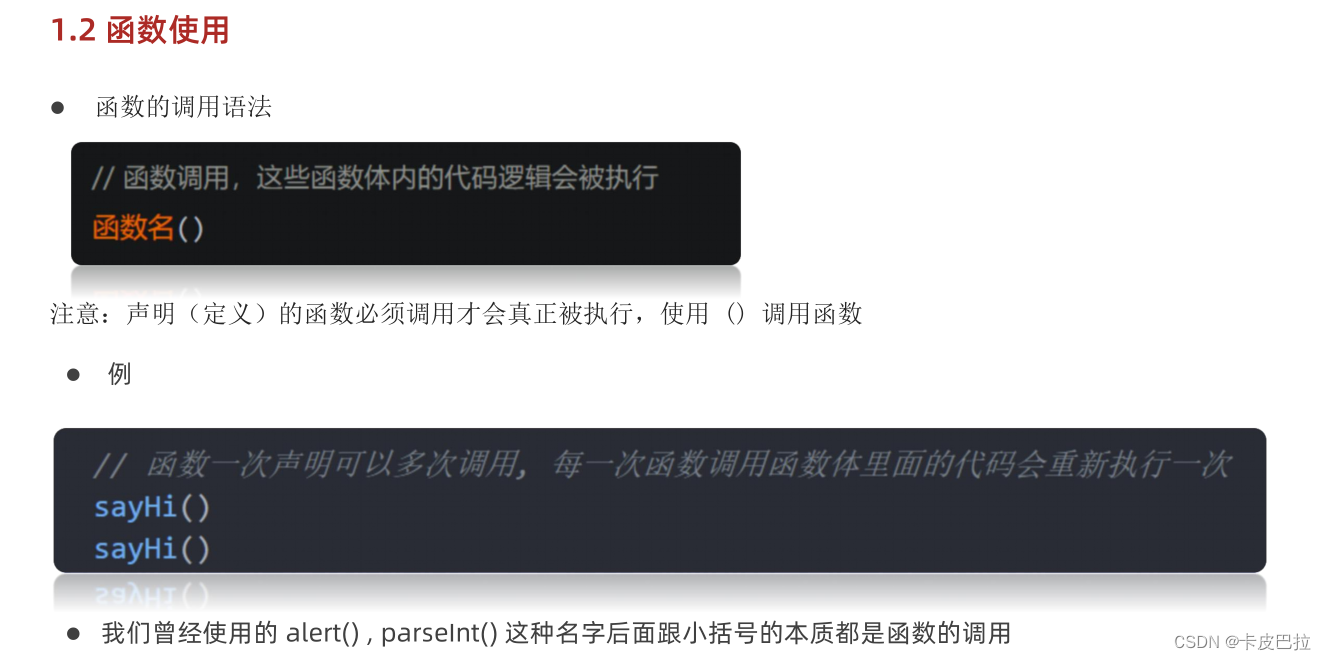
函数使用






<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// let num = 10// console.log(num)// 1. 函数的声明 function sayHi() {console.log('hi~~~')}// 2. 函数调用 函数不调用,自己不执行sayHi()sayHi()sayHi()</script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// 1. 求2个数的和// function getSum() {// let num1 = +prompt('请输入第一个数')// let num2 = +prompt('请输入第二个数')// console.log(num1 + num2)// }// getSum()// 2. 求 1~100 累加和function getSum() {let sum = 0for (let i = 1; i <= 100; i++) {sum += i}console.log(sum)}getSum()</script>
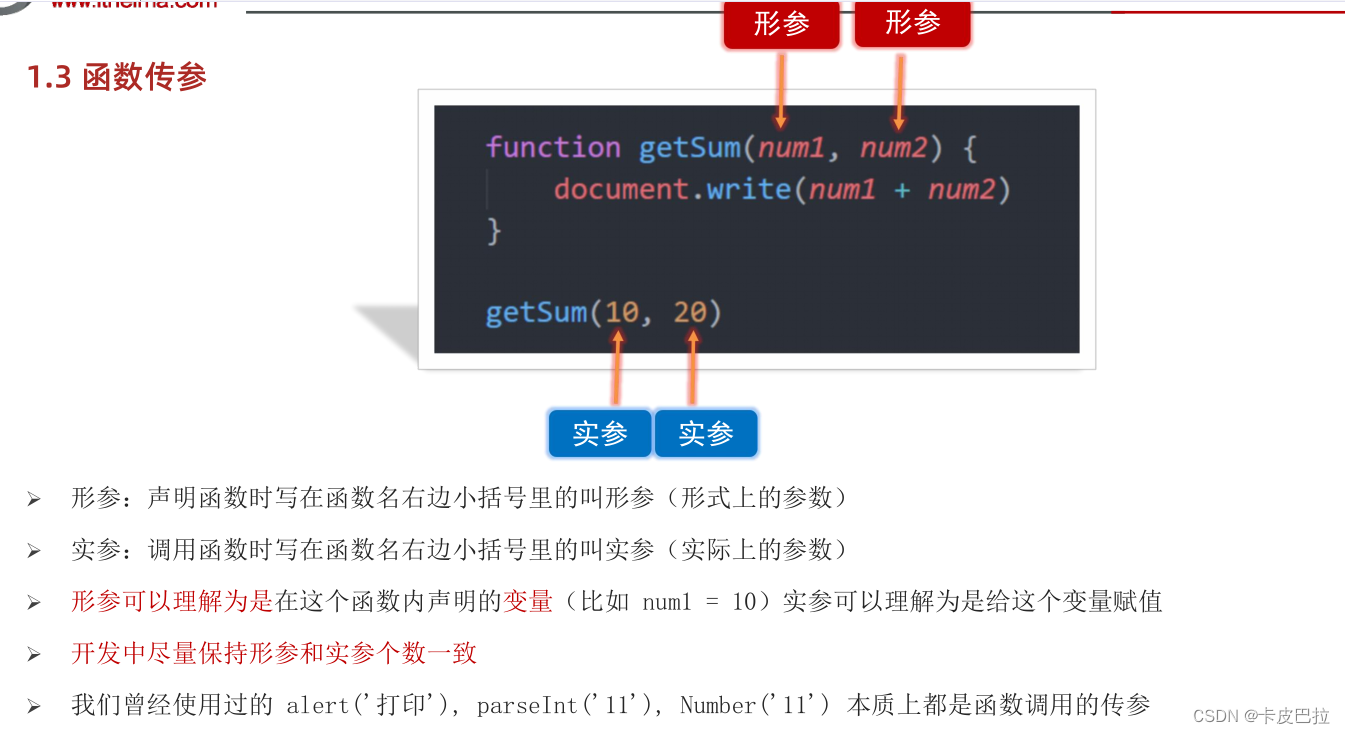
</body></html>函数传参



<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// 2. 求 1~100 累加和// function getSum(end) { // end = 50// // console.log(end)// let sum = 0// for (let i = 1; i <= end; i++) {// sum += i// }// console.log(sum)// }// getSum(50) // 1~50// getSum(100) // 1~100function getSum(start, end) { // end = 50// 形参 形式上的参数 // console.log(end)let sum = 0for (let i = start; i <= end; i++) {sum += i}console.log(sum)}getSum(1, 50) // 调用的小括号里面 实参 - 实际的参数getSum(100, 200) // 实参 - 实际的参数</script>
</body></html>




<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// 1. 封装函数// 给一个参数的默认值function getArrSum(arr = []) {// console.log(arr)let sum = 0for (let i = 0; i < arr.length; i++) {sum += arr[i]}console.log(sum)}getArrSum([1, 2, 3, 4, 5])getArrSum([11, 22, 33])getArrSum() // 0</script>
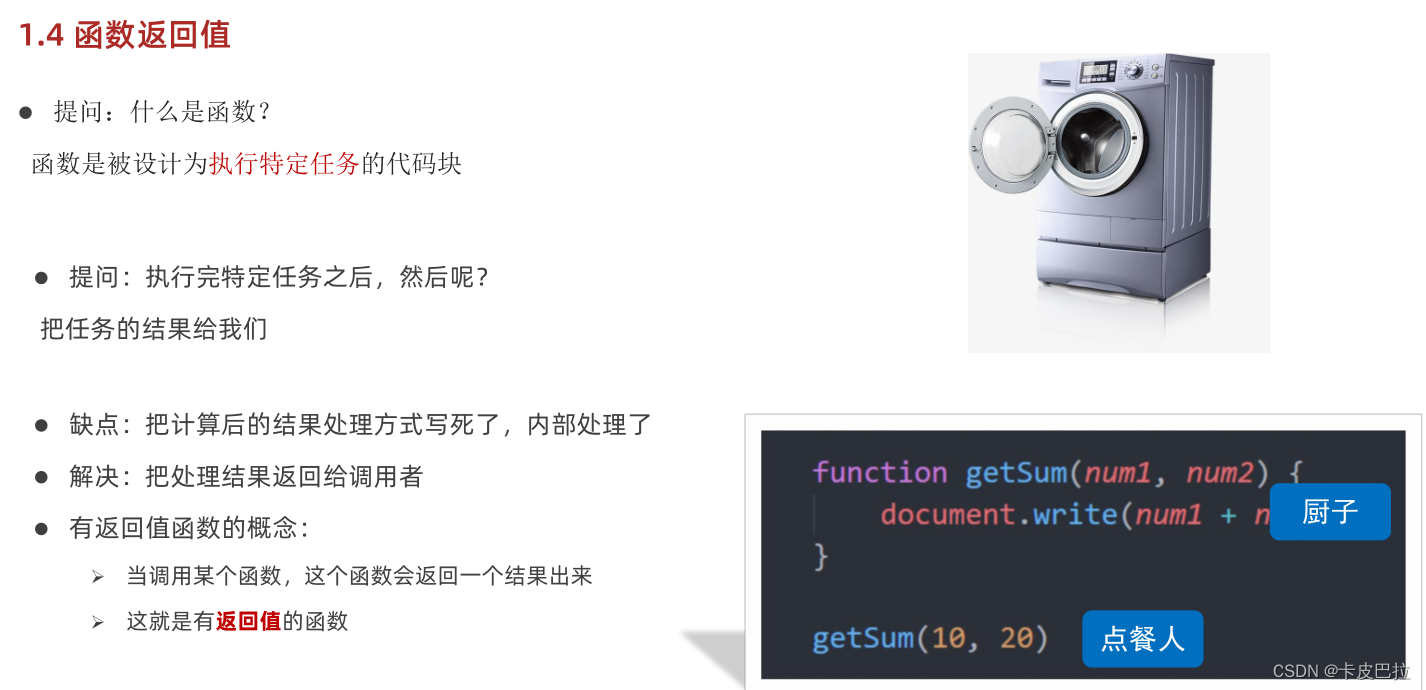
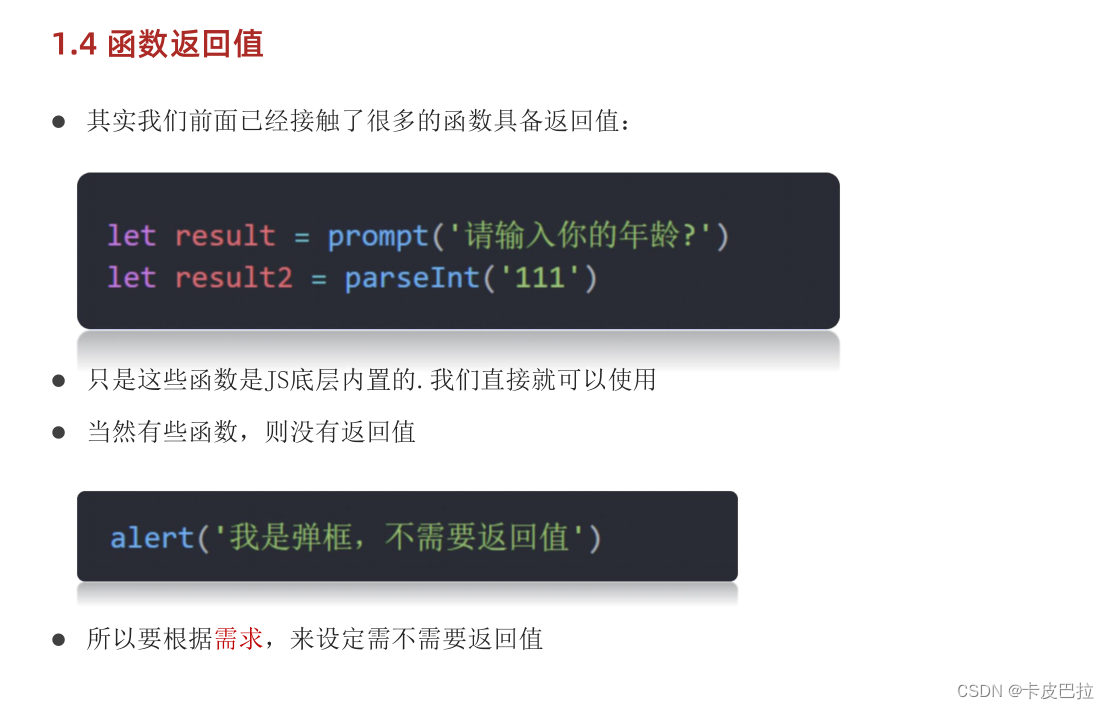
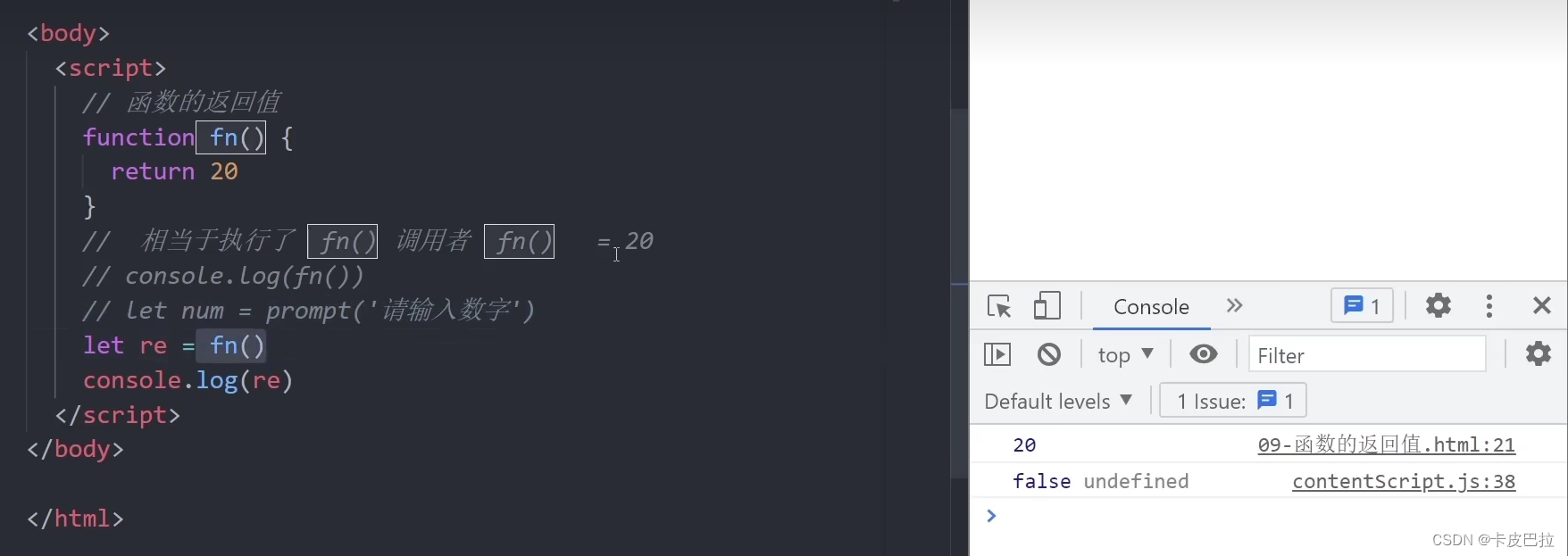
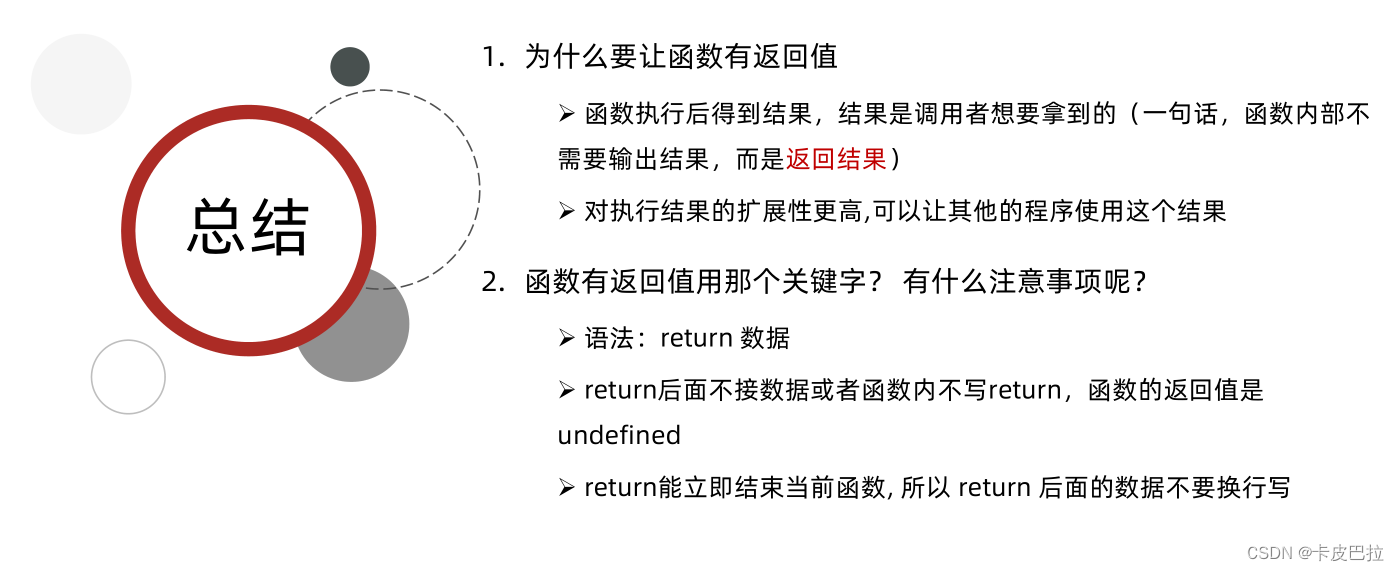
</body></html>函数返回值





<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// // 函数的返回值// function fn() {// return 20// }// // fn() 调用者 相当于执行了 fn() = 20// // return 的值返回给调用者// // console.log(fn())// // let num = prompt('请输入数字')// let re = fn()// console.log(re)// 求和函数的写法function getTotalPrice(x, y) {return x + y// return 后面的代码不会被执行}// console.log(getTotalPrice(1, 2))// console.log(getTotalPrice(1, 2))let sum = getTotalPrice(1, 2)console.log(sum)console.log(sum)function fn() {}let re = fn()console.log(re) // undefined</script>
</body></html>


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><div></div><script>// 1. 求最大值函数// function getMax(x, y) {// return x > y ? x : y// }// let max = getMax(11, 234)// console.log(max)// // 2. 求任意数组的最大值,并且返回// function getArrValue(arr = []) {// // (1)先准备一个max变量存放数组的第一个值// let max = arr[0]// // (2) 遍历比较// for (let i = 1; i < arr.length; i++) {// if (max < arr[i]) {// max = arr[i]// }// }// // (3) 返回值// return max// }// // let max = getArrValue([1, 3, 5, 7, 9])// // let num = prompt('请输入')// let max = getArrValue([11, 3, 55, 7, 29])// console.log(max)// 3. 求任意数组的最大值和最小值,并且返回function getArrValue(arr = []) {// (1)先准备一个max变量存放数组的第一个值let max = arr[0]let min = arr[0] // 最小值// (2) 遍历比较for (let i = 1; i < arr.length; i++) {// 最大值if (max < arr[i]) {max = arr[i]}// 最小值if (min > arr[i]) {min = arr[i]}}// (3) 返回值 返回的是数组return [max, min]// return min}let newArr = getArrValue([11, 3, 55, 7, 29])console.log(`数组的最大值是: ${newArr[0]}`)console.log(`数组的最小值是: ${newArr[1]}`)</script>
</body></html>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// function getSum(x, y) {// return x + y// // 返回值返回给了谁? 函数的调用者 getSum(1, 2)// // getSum(1, 2) = 3// }// // let result = getSum(1, 2) = 3// // let num = parseInt('12px')// let result = getSum(1, 2)// console.log(result)// 1. 函数名相同, 后面覆盖前面// function fn() {// console.log(1)// }// function fn() {// console.log(2)// }// fn()// 2. 参数不匹配function fn(a, b) {console.log(a + b)}// (1). 实参多余形参 剩余的实参不参与运算// fn(1, 2, 3)// (2). 实参少于形参 剩余的实参不参与运算fn(1) // 1 + undefined = NaN </script>
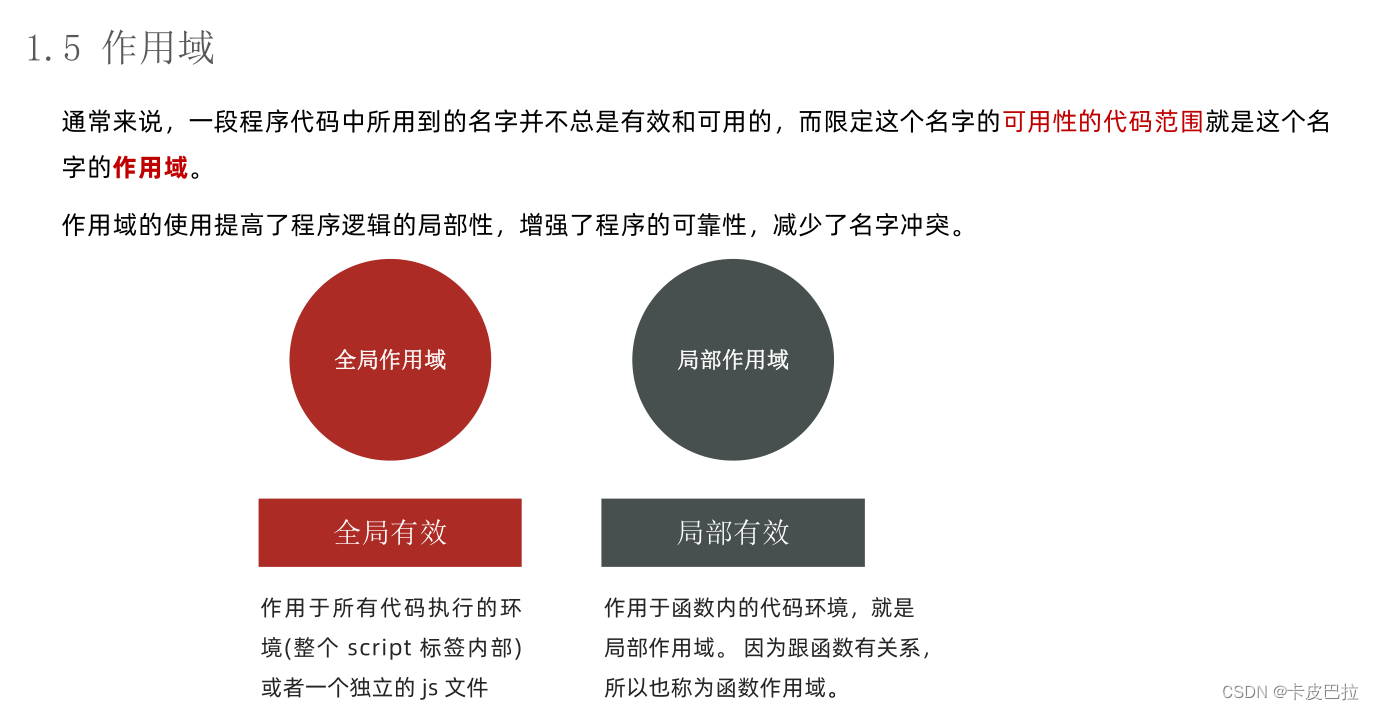
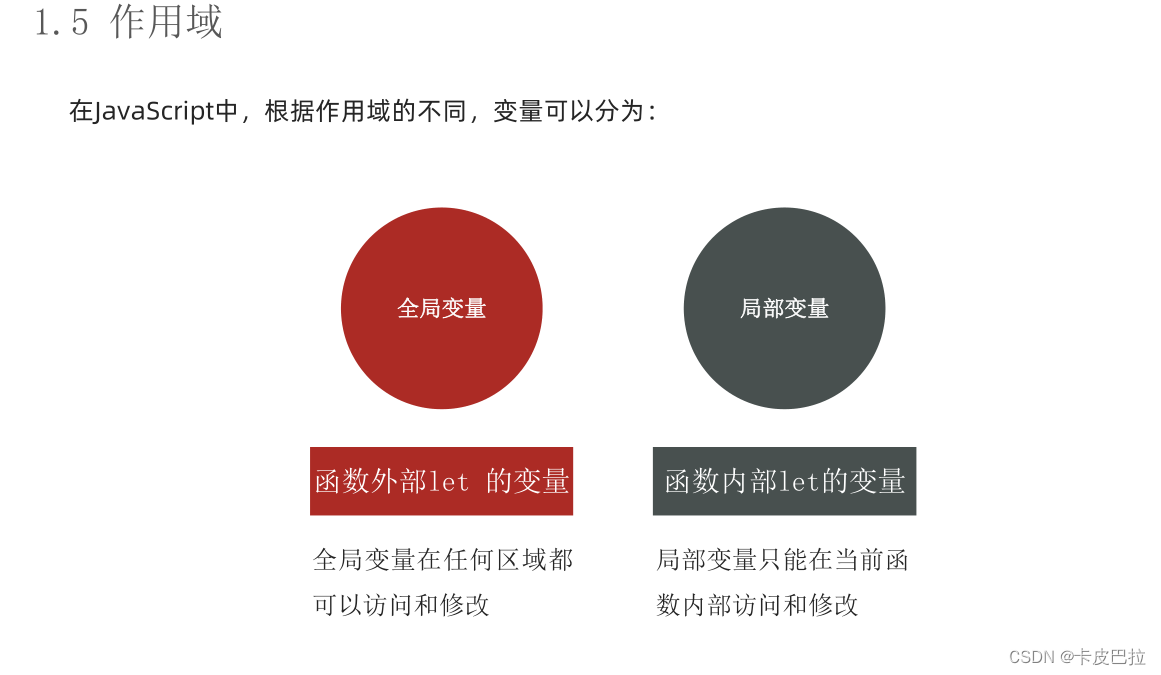
</body></html>作用域


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>let num = 10 // 1. 全局变量console.log(num)function fn() {console.log(num)}fn()// 2. 局部变量function fun() {let str = 'pink'}console.log(str) // 错误</script>
</body></html>

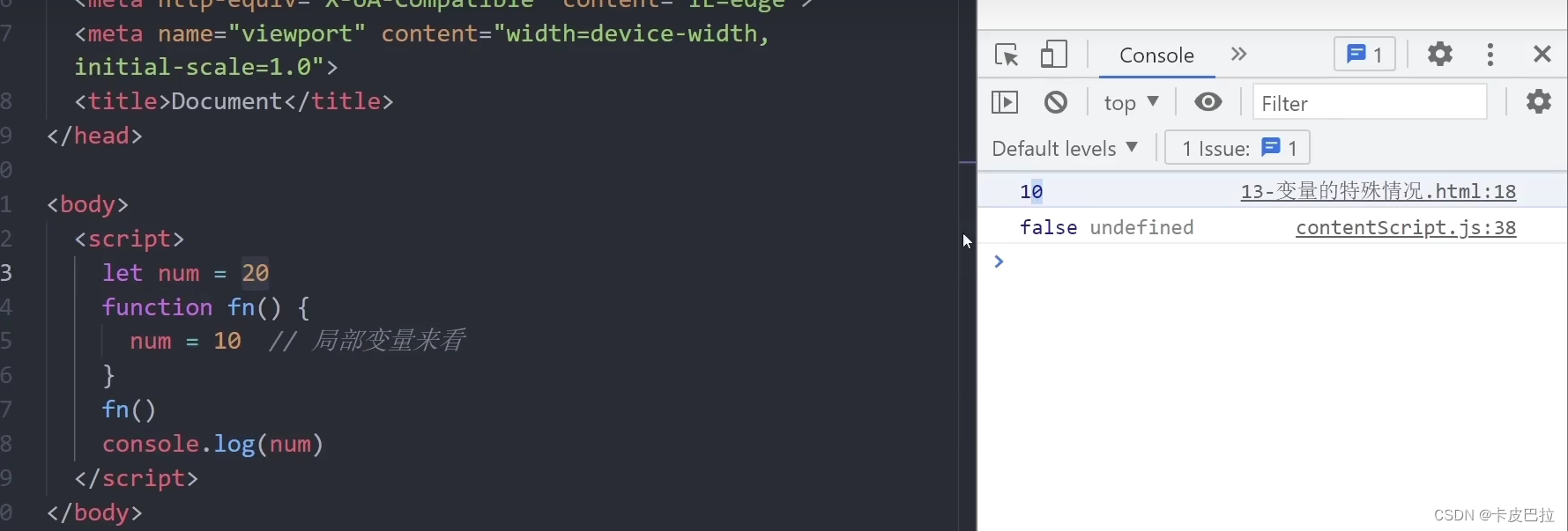
函数内部,第一次出现的局部变量被当做全局变量

无let变量声明关键词,甚至覆盖同名全局变量(强烈不推荐)

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
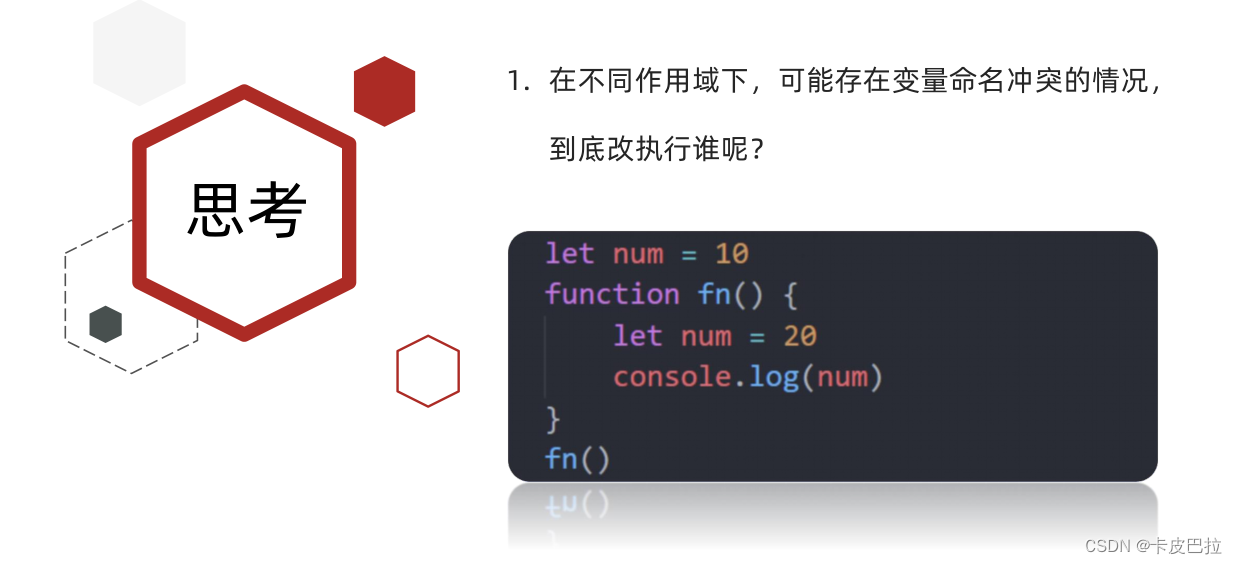
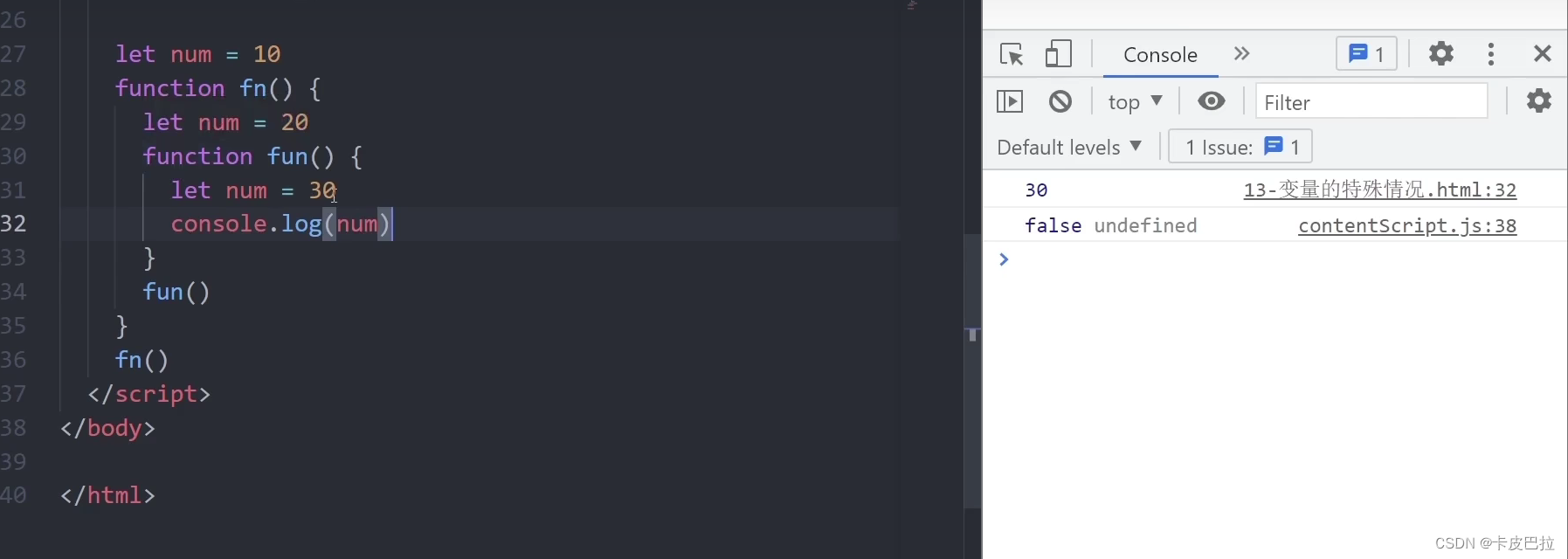
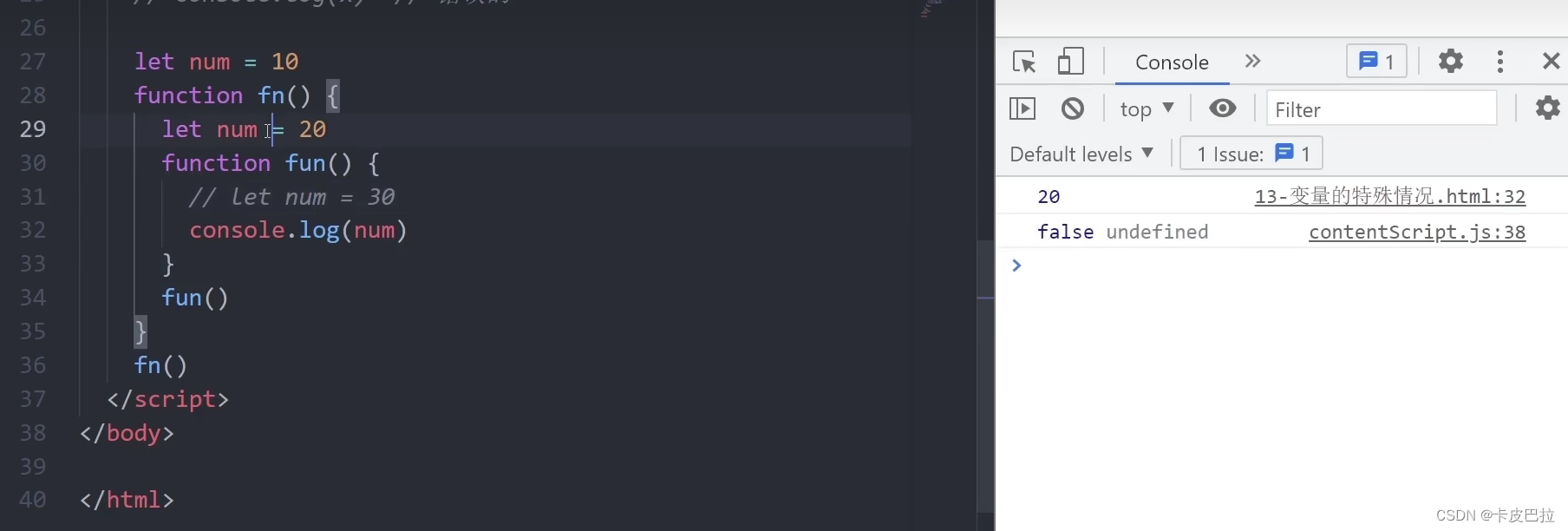
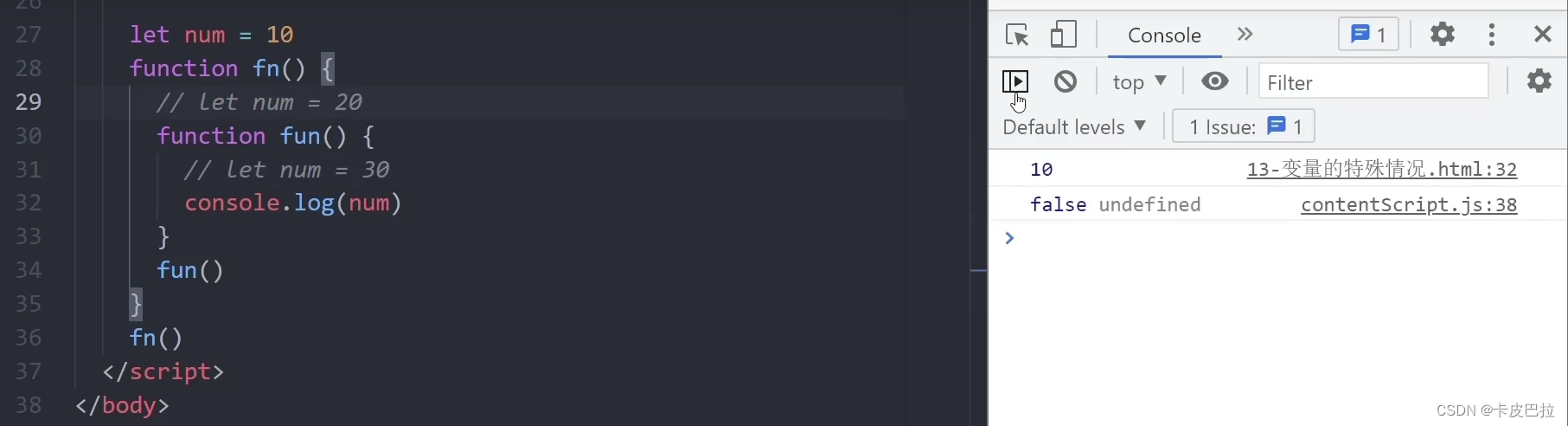
</head><body><script>// let num = 20// function fn() {// num = 10 // 全局变量来看 强烈不允许// }// fn()// console.log(num)// function fun(x, y) {// // 形参可以看做是函数的局部变量// console.log(x)// }// fun(1, 2)// console.log(x) // 错误的// let num = 10function fn() {// let num = 20function fun() {// let num = 30console.log(num)}fun()}fn()</script>
</body></html>









匿名函数






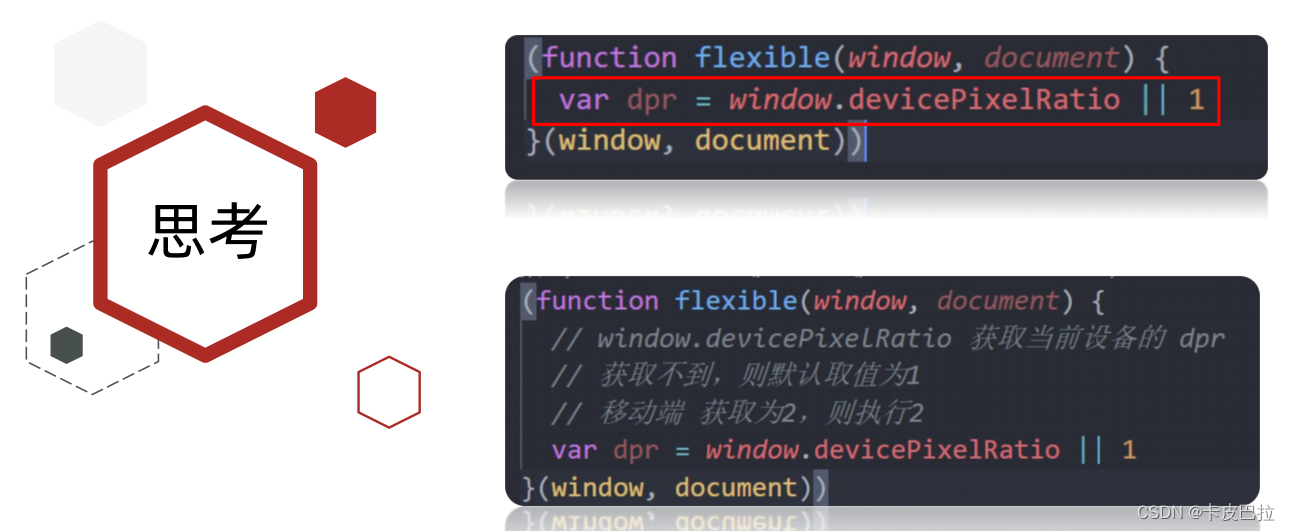
第三方js文件(具名立即执行函数),担心变量名冲突:


<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><script>// age = age + 1// 1. 用户输入let second = +prompt('请输入秒数:')// 2.封装函数function getTime(t) {// console.log(t) // 总的秒数// 3. 转换// 小时: h = parseInt(总秒数 / 60 / 60 % 24)// 分钟: m = parseInt(总秒数 / 60 % 60)// 秒数: s = parseInt(总秒数 % 60) let h = parseInt(t / 60 / 60 % 24)let m = parseInt(t / 60 % 60)let s = parseInt(t % 60)h = h < 10 ? '0' + h : hm = m < 10 ? '0' + m : ms = s < 10 ? '0' + s : s// console.log(h, m, s)return `转换完毕之后是${h}小时${m}分${s}秒`}let str = getTime(second)document.write(str)console.log(h)</script>
</body></html>




笔记
去看知识浓缩笔记:
JavaScript 基础 - 第4天笔记-CSDN博客
相关文章:

前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— JS基础(四)
开始吧,做时间的主人! 把时间分给睡眠,分给书籍,分给运动, 分给花鸟树木和山川湖海, 分给你对这个世界的热爱, 而不是将自己浪费在无聊的人和事上。 思维导图 函数 为什么需要函数 <!DO…...

mysql超级聚合with rollup
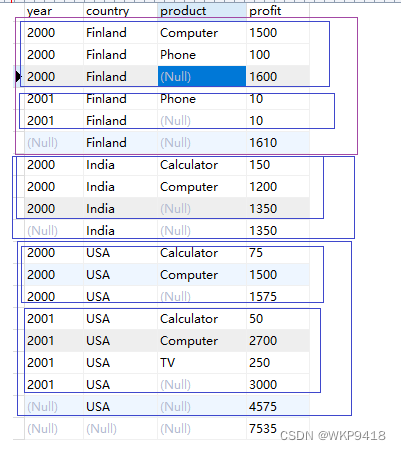
超级聚合,是在group by的基础上,再次进行聚合。 它再次聚合的列,是select中没有用到聚合函数的列。 文章目录 例子1解释例子2表以及数据 例子1 mysql> SELECT year, country, product, SUM(profit) AS profitFROM salesGROUP BY year, c…...

浅谈电动汽车充电桩设计与应用研究
安科瑞 华楠 摘要:目前,随着我国社会经济的快速发展,我国的各个领域都取得了突破性的发展,尤其是在电动汽车充电桩的设计方法,新型的电动汽车充电桩设计已经广泛的受到了人民群众的青睐与认可,而这种发展前…...

tensorflow Windows安装说明
TensorFlow官网教程 Tensorflow 2.10是最后一个在本地windows上支持GPU的版本。从2.11版本开始,需要在windows WLS2(适用于 Linux 的 Windows 子系统)上安装才能使用GPU。 在anaconda shell控制台中,切换至虚拟环境, 安装TensorFlow 这是用…...

【Leetcode热题】打卡 day11——20(更新至11)
1、合并两个有序链表 - 链表 暴力 / 递归 21. 合并两个有序链表 (1)暴力 class Solution {public ListNode mergeTwoLists(ListNode l1, ListNode l2) {ListNode dummynew ListNode();ListNode curdummy;while(l1!null&&l2!null){if(l1.val&l…...

linux使用操作[3]
文章目录 版权声明环境变量$符号自行设置环境变量 上传、下载rz、sz命令 压缩、解压tar命令压缩tar解压zip 命令压缩文件unzip 命令解压文件 版权声明 本博客的内容基于我个人学习黑马程序员课程的学习笔记整理而成。我特此声明,所有版权属于黑马程序员或相关权利人…...

梦想让生活得以忍受-寄语机器视觉工程师
我,曾梦想梦想走天涯,看看这世界的繁华,年少的心总有些轻狂,如今四海为家。 大家都听过这首歌,迎来很多打工人的共鸣,著名作家海明威曾说,“一个人可以被打败,但不可以被毁灭”&…...

linux 设置打开文件数
可以使用下面的文件进行设置 /etc/security/limits.d/90-nproc.conf 先来看/etc/security/limits.d/90-nproc.conf 配置文件: [root ~]# cat /etc/security/limits.d/90-nproc.conf # Default limit for number of users processes to prevent # accidental fork…...

MySQL基础篇-约束
目录 1.约束概述 2.分类 3.测试user表的约束情况 主键约束 非空约束及唯一约束 检查约束 默认约束 4.外键约束 外键约束的语法 外键约束的删除/更新行为 小结 1.约束概述 MySQL约束(Constraints)是用于确保表中数据完整性和一致性的规则。它们定…...

系统工程知识体系(SEBoK)
介绍 《系统工程知识体系》(SEBoK)是以一种理念设计的,即如果工程师有一个实时更新、实用的指南,他们就能做出更优秀的工作。如果你以前没有使用过这个资源,也没有关系;因为已经有一个完整的指南供你参考&…...
)
Spring DI (Dependency Injection)
What Is DI? 当一个类需要依赖另一个对象,把另一个对象实例化之后注入给这个对象的过程我们称之为DI # Create an object dependency in traditional programming public class Store {private Item item;public Store() {item new ItemImpl1(); } }# Using …...

Spring Boot : ORM 框架 JPA 与连接池 Hikari
数据库方面我们选用 Mysql , Spring Boot 提供了直接使用 JDBC 的方式连接数据库,毕竟使用 JDBC 并不是很方便,需要我们自己写更多的代码才能使用,一般而言在 Spring Boot 中我们常用的 ORM 框架有 JPA 和 Mybaties ,本…...

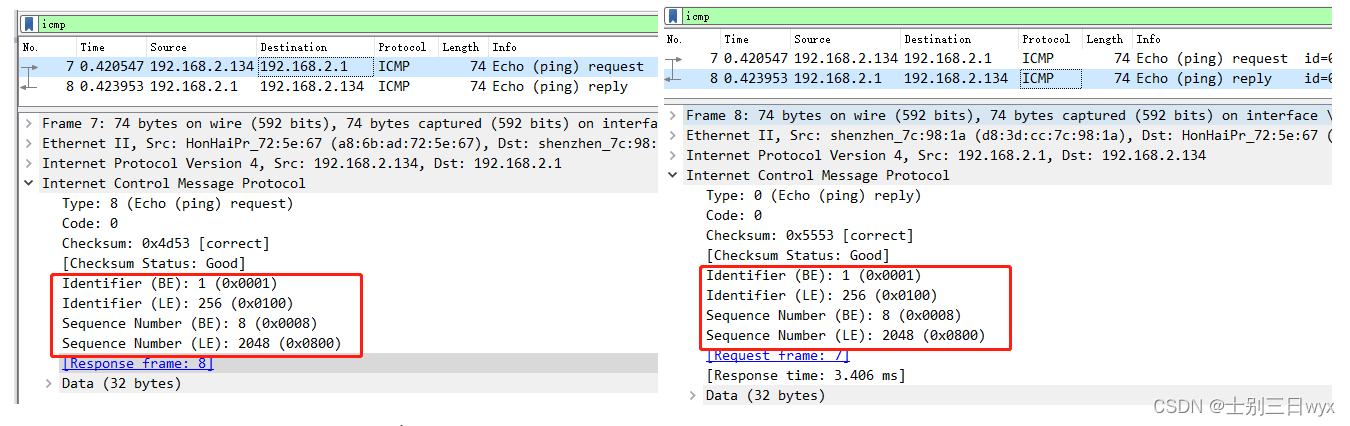
Wireshark抓包分析ICMP协议
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「推荐专栏」:对网络安全感兴趣的小伙伴可以关注专栏《网络安全入门到精通》 分析目的:分析ICMP协议的数据格式、报文…...

C++——安装环境、工具
一、进入官网下载 Visual Studio 下载地址:https://visualstudio.microsoft.com/zh-hans/ 二、安装 三、安装完后如果出现window SDK 下载失败,可自行下载,如果没有请跳过这一步 Window SDK 官方地址:https://developer.microsoft…...

征稿啦!第 18 届「中国 Linux 内核开发者大会」重磅启动
第十八届中国 Linux 内核开发者大会(CLK )如期而至。CLK 以“自由、协作、创新”为理念,以开源技术的推广和普及为使命,旨在促进 Linux 内核开发爱好者相互交流,共同进步。 经过组委会公开征集承办单位和各意向承办单…...

JDBC8.0+
首先创建工程,导入jar包 1.注册驱动 //注册驱动//利用反射,较为灵活Class.forName("com.mysql.cj.jdbc.Driver");/**问题:会注册俩次驱动* 解决方案:只触发静态代码块* 触发静态代码块:* 类加载机制&…...

聊聊常见的IO模型 BIO/NIO/AIO 、DIO、多路复用等IO模型
文章目录 一、前言1. 什么是IO模型2. 为什么需要IO模型 二、常见的IO模型1. 同步阻塞IO(Blocking IO,BIO)2. 同步非阻塞IO(Non-blocking IO,NIO)3. 异步非阻塞IO(Asynchronous IO,AI…...

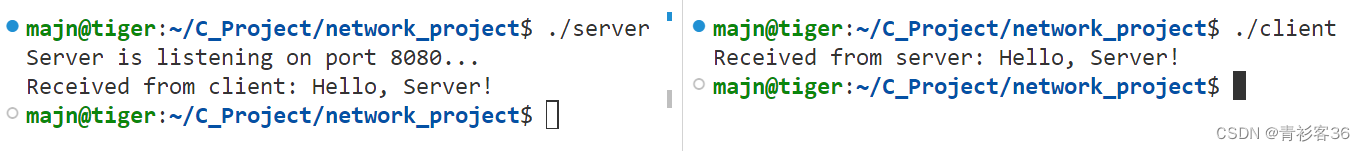
Linux- 网络编程初探
原始套接字(Raw Socket) 原始套接字(Raw Socket)是一种提供较低级别网络访问的套接字。通过使用原始套接字,应用程序可以直接发送或接收网络层如IP的数据包,或者传输层如TCP、UDP的段,而无需通…...

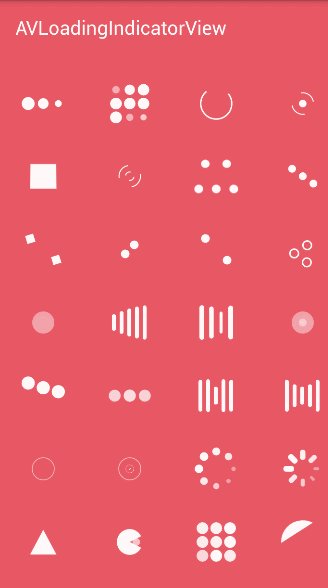
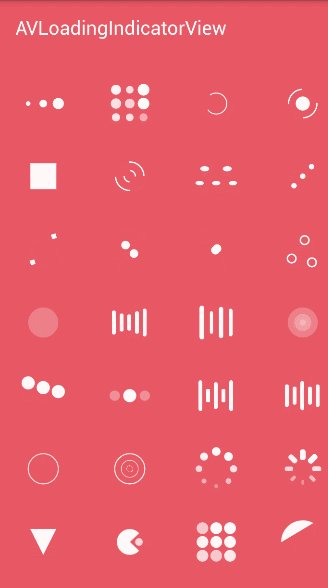
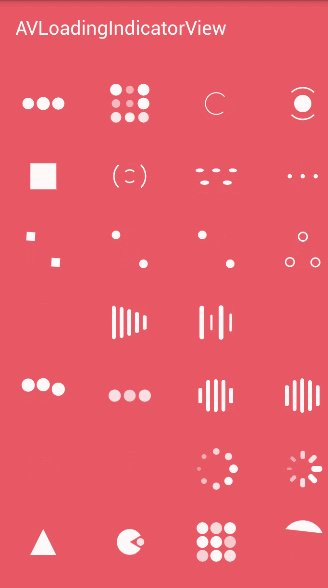
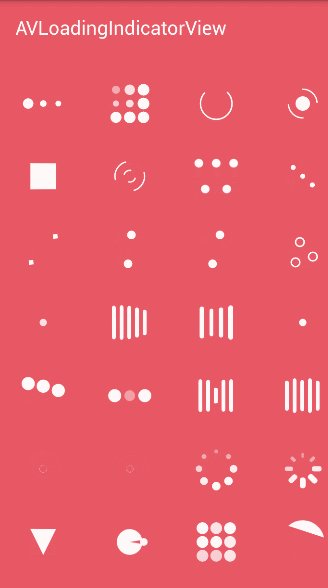
AVLoadingIndicatorView - 一个很好的Android加载动画集合
官网 GitHub - HarlonWang/AVLoadingIndicatorView: DEPRECATED 项目简介 AVLoadingIndicatorView is a collection of nice loading animations for Android. You can also find iOS version of this here. Now AVLoadingIndicatorView was updated version to 2.X , If …...

我想设计一套游戏的奖励系统,有什么值得注意的?
游戏上: 游戏成就系统的价值 游戏中的成就可以延长游戏时间,让玩家不仅仅是将游戏通关,而是必须完成游戏内所有挑战及发现秘密,这些成就可以与游戏本身的目标一致,也可以独立于游戏的主要或次要目标之外,…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

comfyui 工作流中 图生视频 如何增加视频的长度到5秒
comfyUI 工作流怎么可以生成更长的视频。除了硬件显存要求之外还有别的方法吗? 在ComfyUI中实现图生视频并延长到5秒,需要结合多个扩展和技巧。以下是完整解决方案: 核心工作流配置(24fps下5秒120帧) #mermaid-svg-yP…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
