【Element-UI】CUD(增删改)及form 表单验证(附源码)
目录
一、导言
1、引言
2、作用
二、CUD
1、增加修改
1.1、添加弹窗
1.2、定义变量
1.3、定义方法
1.4、完整代码
2、删除
2.1、定义方法
三、表单验证
1、添加规则
2、定义规则
3、提交事件
4、前端完整代码
一、导言
1、引言
增删改是计算机编程和数据库管理中常用的三个操作,使用增删改操作可以帮助我们管理和维护系统或数据库中的数据,确保数据的准确性、完整性和一致性。它们是编程和数据库管理中非常常用的操作,有助于提高系统的灵活性和可维护性。
它们的作用:
- 增加(Add):通过增加操作,可以向系统或数据库中添加新的数据或功能。这对于扩展系统的能力和功能非常重要。例如,在一个学生成绩管理系统中,可以通过增加操作添加新的学生信息。
- 删除(Delete):删除操作可以从系统或数据库中移除不需要的数据或功能。这对于清理和维护数据的一致性非常重要。例如,在一个在线商城的数据库中,可以通过删除操作将已下架或过期的商品从数据库中移除。
- 修改(Update):修改操作可以对系统或数据库中已有的数据或功能进行更新或更改。这可以帮助保持数据的准确性和完整性。例如,在一个员工信息管理系统中,可以通过修改操作更新员工的工资信息。
2、作用
Element UI 是一个基于 Vue.js 的桌面端组件库,它提供了一套丰富的用户界面组件,包括表格、表单、对话框等,用于快速构建现代化的Web应用程序。
Element UI 中使用增删改操作主要有以下作用:
- 增加(Add):在 Element UI 中,可以利用表单组件和对话框组件来实现数据的添加功能。通过表单组件,我们可以收集用户输入的数据,并通过提交操作将数据添加到数据库或服务器中。通过对话框组件,我们可以展示一个弹窗来收集用户输入的数据,然后将数据添加到系统中。
- 删除(Delete):在 Element UI 中,可以利用表格组件和对话框组件来实现数据的删除功能。通过表格组件,我们可以展示系统中已有的数据,并提供删除按钮供用户操作,当用户点击删除按钮时,可以弹出对话框来确认删除操作,并在确认后将数据从数据库或服务器中删除。
- 修改(Update):在 Element UI 中,可以利用表单组件和对话框组件来实现数据的修改功能。通过表单组件,我们可以展示系统中已有的数据,并提供编辑按钮供用户操作,当用户点击编辑按钮时,可以弹出对话框展示数据的编辑界面,并在用户提交修改后将数据更新到数据库或服务器中。
增删改操作可以帮助我们在 Element UI 中实现对数据的管理和维护。无论是添加新数据、删除旧数据还是修改现有数据,都可以通过 Element UI 提供的组件和功能快速实现,并提供友好的用户界面和交互体验。这有助于加快开发速度,提高系统的可用性和易用性。
二、CUD
1、增加修改
在这之前我们要写好我们的后端代码,以便我们进行之后的操作
1.1、添加弹窗
首先进入我们的组件 | Element的官网,找到我们的弹窗组件。下面我也提供了。
<el-button type="primary" plain @click="dialogFormVisible = true">新增</el-button> <!-- 弹窗--><el-dialog title="新增页面" :visible.sync="dialogFormVisible" @close="clear"><el-form :model="book"><el-form-item label="书籍名称" :label-width="formLabelWidth"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型" :label-width="formLabelWidth"><el-select v-model="book.booktype" placeholder="请选择活动区域"><el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key_'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="editSubmit">确 定</el-button></div></el-dialog>
1.2、定义变量
data() {return {// 是否打开弹窗dialogFormVisible: false,// 弹窗标题title: '新增页面',// 定义数组接收数据book:{id: '', bookname: '', price: '', booktype: ''},// 类型types: [],// 输入框长度formLabelWidth: '100px',}}1.3、定义方法
// 初始化方法clear() {this.dialogFormVisible = false;this.title = '新增页面';this.book = {id: '',bookname: '',price: '',booktype: ''}}// 编辑handleEdit(index, row) {this.dialogFormVisible = true;if (row) {this.title = '编辑页面';this.book.id = row.id;this.book.bookname = row.bookname;this.book.price = row.price;this.book.booktype = row.booktype;}}// 增加修改提交editSubmit() {//表单验证this.$refs['book'].validate((valid) => {if (valid) {//验证通过执行增加修改方法let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}//获取后台请求书籍数据的地址let url = this.axios.urls.BOOK_ADD;if (this.title == "编辑页面") {//如果是点击的编辑页面更改访问路径url = this.axios.urls.BOOK_EDIT;}this.axios.post(url, params).then(r => {this.clear();//关闭窗口this.query({});//刷新}).catch(e => {});} else {// console.log('error submit!!');return false;}});}created() {this.types = [{id: 1, name: '玄幻'},{id: 2, name: '计算机'},{id: 3, name: '散文'},{id: 4, name: '古典'},{id: 5, name: '文学'},{id: 6, name: '教育'},{id: 7, name: '悬疑'},]
//初始化查询的方法this.query({})}1.4、完整代码
<template><div class="Book" style="padding: 30px;"><!-- 输入框搜索 --><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名称 : "><el-input v-model="bookname" placeholder="书籍名称"></el-input></el-form-item><el-form-item><el-button type="primary" plain @click="onSubmit">查询</el-button><el-button type="primary" plain @click="dialogFormVisible = true">新增</el-button></el-form-item></el-form><!-- 书籍的书籍表格 --><el-table :data="tableData" style="width: 100%"><el-table-column prop="id" label="书籍ID"></el-table-column><el-table-column prop="bookname" label="书籍名称"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类型"></el-table-column><el-table-column label="操作" min-width="180"><template slot-scope="scope"><el-button size="mini" icon="el-icon-edit-outline" type="primary"@click="handleEdit(scope.$index, scope.row)">编 辑</el-button><el-button size="mini" icon="el-icon-delete" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><!-- 分页 --><div class="block" style="padding: 20px;"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"background :page-sizes="[10, 20, 30, 40]" :page-size="rows"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div><!-- 弹窗--><el-dialog title="新增页面" :visible.sync="dialogFormVisible" @close="clear"><el-form :model="book"><el-form-item label="书籍名称" :label-width="formLabelWidth"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型" :label-width="formLabelWidth"><el-select v-model="book.booktype" placeholder="请选择活动区域"><el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key_'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="editSubmit">确 定</el-button></div></el-dialog></div></template><script>
export default {data() {return {bookname: '',tableData: [],rows: 10,total: 0,page: 1,// 是否打开弹窗dialogFormVisible: false,// 弹窗标题title: '新增页面',// 定义数组接收数据book:{id: '', bookname: '', price: '', booktype: ''},// 类型types: [],// 输入框长度formLabelWidth: '100px',}},methods: {// 初始化方法clear() {this.dialogFormVisible = false;this.title = '新增页面';this.book = {id: '',bookname: '',price: '',booktype: ''}},// 编辑handleEdit(index, row) {this.dialogFormVisible = true;if (row) {this.title = '编辑页面';this.book.id = row.id;this.book.bookname = row.bookname;this.book.price = row.price;this.book.booktype = row.booktype;}},// 增加修改提交editSubmit() {let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}//获取后台请求书籍数据的地址let url = this.axios.urls.BOOK_ADD;if (this.title == "编辑页面") {//如果是点击的编辑页面更改访问路径url = this.axios.urls.BOOK_EDIT;}this.axios.post(url, params).then(r => {this.clear();//关闭窗口this.query({});//刷新}).catch(e => {});},handleSizeChange(r) {//当页大小发生变化let params = {bookname: this.bookname,rows: r,page: this.page}this.query(params);},handleCurrentChange(p) {//当前页码大小发生变化let params = {bookname: this.bookname,rows: this.rows,// 分页page: p}// console.log(params)this.query(params);},query(params) {//获取后台请求书籍数据的地址let url = this.axios.urls.BOOK_BOOKLIST;this.axios.get(url, {params: params}).then(d => {this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {});},onSubmit() {let params = {bookname: this.bookname}console.log(params)this.query(params);this.bookname = ''}},
//初始化调用created() {this.types = [{id: 1, name: '玄幻'},{id: 2, name: '计算机'},{id: 3, name: '散文'},{id: 4, name: '古典'},{id: 5, name: '文学'},{id: 6, name: '教育'},{id: 7, name: '悬疑'},]this.query({})}
}
</script><style>
</style>

2、删除
2.1、定义方法
// 删除handleDelete(index, row) {console.log(index, row)let url = this.axios.urls.BOOK_DEL;this.axios.post(url, {id: row.id}).then(d => {this.query({})this.$message({message: '恭喜你,删除成功',type: 'success'});}).catch(e => {this.$message('已取消');});}
三、表单验证
1、添加规则
需要在elementui里面的form表单里面添加:model="book" :rules="rules" ref="book",:model和ref必须是一样的
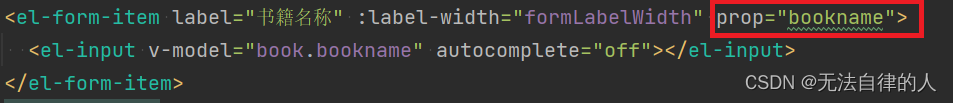
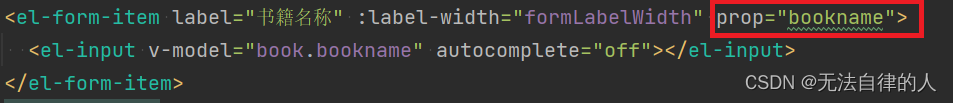
<el-form :model="book" :rules="rules" ref="book">在<el-form-item>里面添加prop属性

2、定义规则
//表单验证rules: {//定义验证格式bookname: [{required: true, message: '请输入书籍名称', trigger: 'blur'},{min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur'}],price: [{required: true, message: '请输入书籍价格', trigger: 'change'},{min: 1, max: 5, message: '长度在 1 到 5 个字符', trigger: 'blur'}],booktype: [{required: true, message: '请输入书籍类型', trigger: 'blur'}]}3、提交事件
在提交的事件里面添加
this.$refs[formName].validate((valid) => {if (valid) {alert('submit!');} else {console.log('error submit!!');return false;}});formName:form里面:model="book" 或者ref="book" 的名字
// 增加修改提交editSubmit() {//表单验证this.$refs['book'].validate((valid) => {if (valid) {//验证通过执行增加修改方法let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}//获取后台请求书籍数据的地址let url = this.axios.urls.BOOK_ADD;if (this.title == "编辑页面") {//如果是点击的编辑页面更改访问路径url = this.axios.urls.BOOK_EDIT;}this.axios.post(url, params).then(r => {this.clear();//关闭窗口this.query({});//刷新}).catch(e => {});} else {// console.log('error submit!!');return false;}});}当你的规则必配了就执行你的增加修改的方法,或者其他的方法
4、前端完整代码
<template><div class="Book" style="padding: 30px;"><!-- 输入框搜索 --><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名称 : "><el-input v-model="bookname" placeholder="书籍名称"></el-input></el-form-item><el-form-item><el-button type="primary" plain @click="onSubmit">查询</el-button><el-button type="primary" plain @click="dialogFormVisible = true">新增</el-button></el-form-item></el-form><!-- 书籍的书籍表格 --><el-table :data="tableData" style="width: 100%"><el-table-column prop="id" label="书籍ID"></el-table-column><el-table-column prop="bookname" label="书籍名称"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类型"></el-table-column><el-table-column label="操作" min-width="180"><template slot-scope="scope"><el-button size="mini" icon="el-icon-edit-outline" type="primary"@click="handleEdit(scope.$index, scope.row)">编 辑</el-button><el-button size="mini" icon="el-icon-delete" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button></template></el-table-column></el-table><!-- 分页 --><div class="block" style="padding: 20px;"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"background :page-sizes="[10, 20, 30, 40]" :page-size="rows"layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div><!-- 弹窗--><el-dialog title="新增页面" :visible.sync="dialogFormVisible" @close="clear"><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型" :label-width="formLabelWidth" prop="booktype"><el-select v-model="book.booktype" placeholder="请选择活动区域"><el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key_'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="editSubmit">确 定</el-button></div></el-dialog></div></template><script>
export default {data() {return {bookname: '',tableData: [],rows: 10,total: 0,page: 1,// 是否打开弹窗dialogFormVisible: false,// 弹窗标题title: '新增页面',// 定义数组接收数据book:{id: '', bookname: '', price: '', booktype: ''},// 类型types: [],// 输入框长度formLabelWidth: '100px',//表单验证rules: {//定义验证格式bookname: [{required: true, message: '请输入书籍名称', trigger: 'blur'},{min: 3, max: 10, message: '长度在 3 到 10 个字符', trigger: 'blur'}],price: [{required: true, message: '请输入书籍价格', trigger: 'change'},{min: 1, max: 5, message: '长度在 1 到 5 个字符', trigger: 'blur'}],booktype: [{required: true, message: '请输入书籍类型', trigger: 'blur'}]},}},methods: {// 初始化方法clear() {this.dialogFormVisible = false;this.title = '新增页面';this.book = {id: '',bookname: '',price: '',booktype: ''}},// 编辑handleEdit(index, row) {this.dialogFormVisible = true;if (row) {this.title = '编辑页面';this.book.id = row.id;this.book.bookname = row.bookname;this.book.price = row.price;this.book.booktype = row.booktype;}},// 删除handleDelete(index, row) {console.log(index, row)let url = this.axios.urls.BOOK_DEL;this.axios.post(url, {id: row.id}).then(d => {this.query({})this.$message({message: '恭喜你,删除成功',type: 'success'});}).catch(e => {this.$message('已取消');});},// 增加修改提交editSubmit() {//表单验证this.$refs['book'].validate((valid) => {if (valid) {//验证通过执行增加修改方法let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}//获取后台请求书籍数据的地址let url = this.axios.urls.BOOK_ADD;if (this.title == "编辑页面") {//如果是点击的编辑页面更改访问路径url = this.axios.urls.BOOK_EDIT;}this.axios.post(url, params).then(r => {this.clear();//关闭窗口this.query({});//刷新}).catch(e => {});} else {// console.log('error submit!!');return false;}});},handleSizeChange(r) {//当页大小发生变化let params = {bookname: this.bookname,rows: r,page: this.page}this.query(params);},handleCurrentChange(p) {//当前页码大小发生变化let params = {bookname: this.bookname,rows: this.rows,// 分页page: p}// console.log(params)this.query(params);},query(params) {//获取后台请求书籍数据的地址let url = this.axios.urls.BOOK_BOOKLIST;this.axios.get(url, {params: params}).then(d => {this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {});},onSubmit() {let params = {bookname: this.bookname}console.log(params)this.query(params);this.bookname = ''}},created() {this.types = [{id: 1, name: '玄幻'},{id: 2, name: '计算机'},{id: 3, name: '散文'},{id: 4, name: '古典'},{id: 5, name: '文学'},{id: 6, name: '教育'},{id: 7, name: '悬疑'},]this.query({})}
}
</script><style>
</style>
我的分享就到这里,感谢大家在评论区讨论!!!
相关文章:

【Element-UI】CUD(增删改)及form 表单验证(附源码)
目录 一、导言 1、引言 2、作用 二、CUD 1、增加修改 1.1、添加弹窗 1.2、定义变量 1.3、定义方法 1.4、完整代码 2、删除 2.1、定义方法 三、表单验证 1、添加规则 2、定义规则 3、提交事件 4、前端完整代码 一、导言 1、引言 增删改是计算机编程和数据库管理…...

2024年高新技术企业认定标准
1高新技术企业认定八大条件是什么 (1)企业申请认定时须注册成立一年以上。 (2)企业通过自主研发、受让、受赠、并购等方式,获得对其主要产品(服务)在技术上发挥核心支持作用的知识产权的所有权。 (3)对企业主要产品(服务)发挥核心支持作用的技术属于《国家重点支持的…...

励磁工作原理
励磁工作原理是指在电磁设备中通过外加电流或磁场来增强设备中的磁场强度的过程。在电磁设备中,励磁是非常重要的步骤,它能够保证设备正常运行,并实现设备的预期功能。本文将从基本概念、工作原理和应用方面介绍励磁工作原理。 我们来了解…...

【JAVA】获取当前项目的classpath路径
在Java中可以通过以下几种方式获取classpath路径: ClassLoader的getResource方法 String classpath ClassLoader.getSystemResource("").getPath();Web项目 ClassPathXmlApplicationContext context new ClassPathXmlApplicationContext(); String classpath c…...

Sulfo CY3-DBCO蛋白质标记实验-星戈瑞
Sulfo CY3-DBCO是一种荧光标记剂,可以通过点击化学方法将其与蛋白质特异性地标记。以下是一种常见的Sulfo CY3-DBCO蛋白质标记的方法: 实验步骤: 制备目标蛋白质:准备并提取您感兴趣的蛋白质。这可以通过细胞培养、细胞溶解、组织…...

【不规范bug注意】2023.9.26
eigen库的矩阵操作 mn 点乘 n*m 才可以得到一个数。前后大小不满足转置相等关系的有可能可以进行运算而不报错,但结果没有任何意义?多次运行会报段错误 segmentation fault ! 因为访问了未知区域内存? 错误例子 (m * 1) * ( m * 1…...

it端到端运维监控
公司的运维监控已成为确保业务顺利运行的关键。特别是对于IT部门,端到端运维监控不仅可以帮助企业及时发现和解决问题,还可以提高业务效率,优化客户体验。本文将详细介绍端到端运维监控的概念、重要性及其实施方法。 端到端操作监控的概念 端…...

Vue3根组件设置Transition失效的问题
🍁 作者:知识浅谈,CSDN博客专家,阿里云签约博主,InfoQ签约博主,华为云云享专家,51CTO明日之星 📌 擅长领域:全栈工程师、爬虫、ACM算法 💒 公众号:…...

2023-2024年最新大数据学习路线
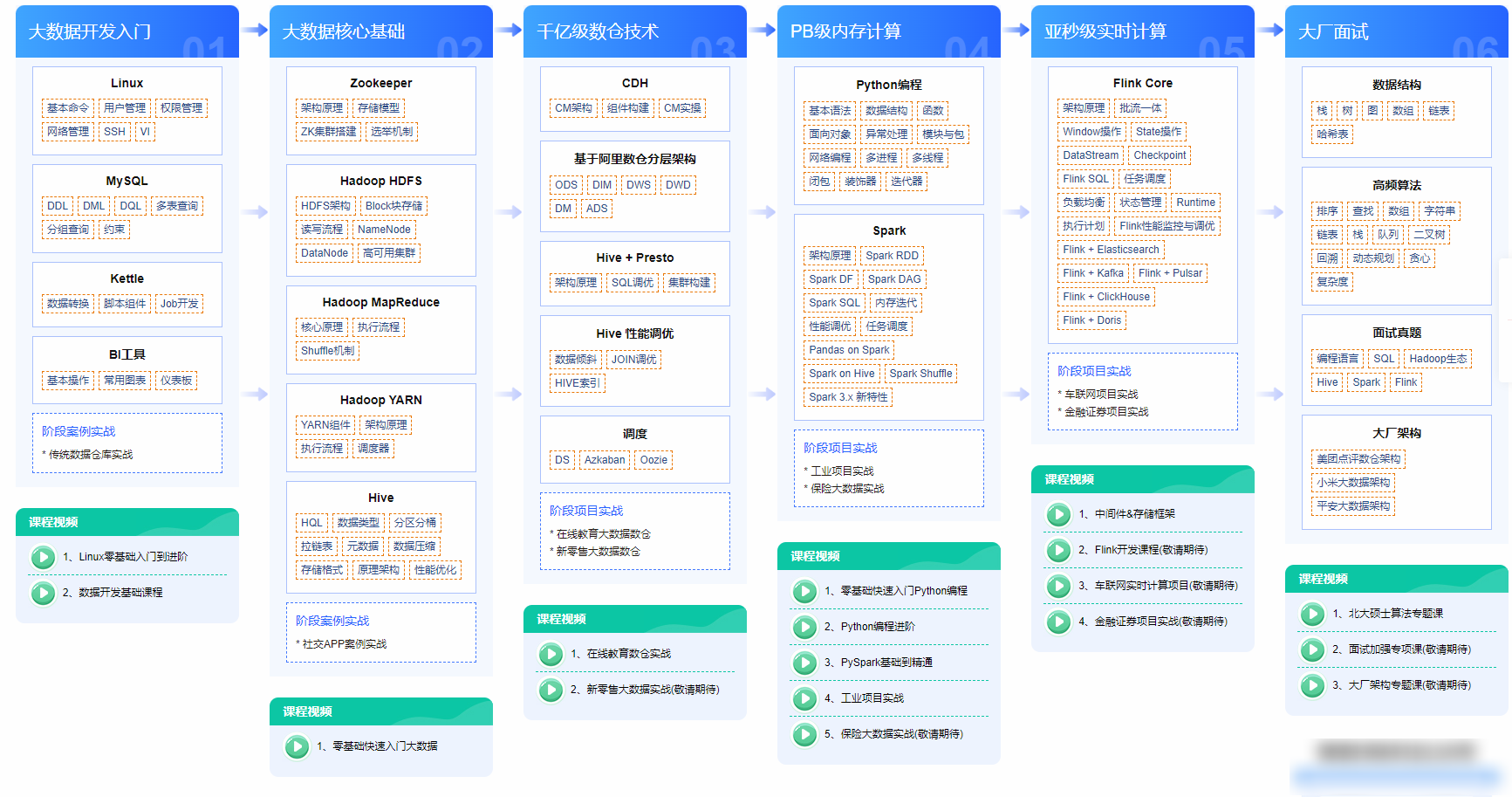
文章目录 2023-2024年最新大数据学习路线大数据开发入门*01*阶段案例实战 大数据核心基础*02*阶段案例实战 千亿级数仓技术*03*阶段项目实战 PB级内存计算04阶段项目实战 亚秒级实时计算*05*阶段项目实战 大厂面试*06* 2023-2024年最新大数据学习路线 新路线图在Spark一章不再…...

Cocos Creator3.8 实战问题(三)去除scrollview背景色和label 对齐方式设置无效问题
1、 scrollview 默认背景是白色的, 我们不想要 scrollview 默认的背景颜色,怎么办? 设置 scrollview的color为透明吗? 不对,这会导致 view节点完全透明。 解决方法:直接删除scrollview 的Spritre frame就…...

以太坊代币标准ERC20、ERC165、ERC721
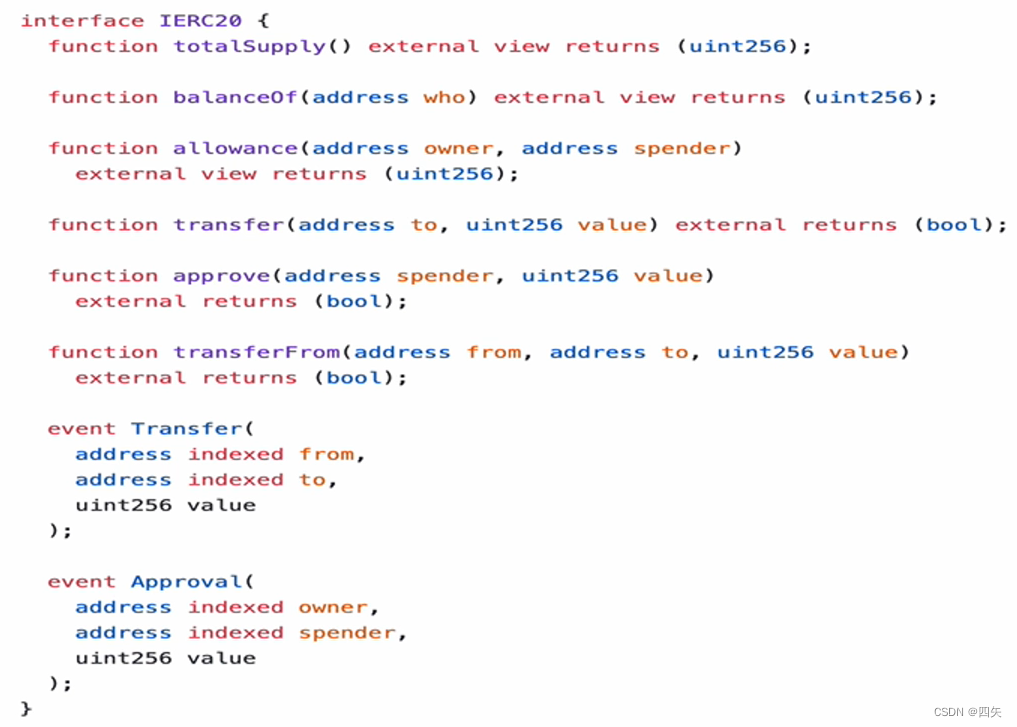
两个概念 ERC(Ethereum Request for Comment) 以太坊意见征集稿EIP(Ethereum Improvement Proposals)以太坊改进提案 ERC和EIP用于使得以太坊更加完善;在ERC中提出了很多标准,用的最多的标准就是它的Token标准; 有哪些标准详细见https://eips.ethereum…...

spring cloud gateway谓词工厂 Predicate Factory
Predicate Factory 称为谓词工厂或断言工厂 默认的工厂类都位于 org.springframework.cloud.gateway.handler.predicate 包下 根据版本不同有多有少 本文spring-cloud.version2021.0.5 spring-cloud-gateway3.1.4 官方文档:https://docs.spring.io/spring-cloud-gat…...
解法单调栈)
美丽塔O(n)解法单调栈
题目 见上一篇: 较难算法美丽塔时间复杂度O(n)-CSDN博客 时间复杂度 O(n) 分析 接着上篇。从左向右依次处理Left,处理Left[i]时,从右向左寻找第一个符合maxHeights[j]<maxHeights[i]的j。如果j1<j2,且maxHeights[j1]&g…...

的PDF文件压缩软件PDF Squeezer mac中文版软件特点
PDF Squeezer mac是一款macOS平台上的PDF文件压缩软件,可以帮助用户快速地压缩PDF文件,从而减小文件大小,使其更容易共享、存储和传输。PDF Squeezer使用先进的压缩算法,可以在不影响文件质量的情况下减小文件大小。 PDF Squeezer…...

JS Ajax 封装
ajax 封装 一、 什么是Ajax?二、 Ajax的优缺点?2.1 优点2.2 缺点 三、 Ajax的使用3.1 状态码3.2 xhr的基本使用3.3 ajax原生封装:3.3.1 触发GET请求:3.3.2 调用POST请求: 四、Ajax的约束 一、 什么是Ajax? …...

观测云产品更新 | 优化日志数据转发、索引绑定、基础设施自定义等
观测云更新 日志 数据转发:新增外部存储转发规则数据查询;支持启用/禁用转发规则;绑定索引:日志易新增标签绑定,从而实现更细颗粒度的数据范围查询授权能力。 基础设施 > 自定义 【默认属性】这一概念更改为【必…...

trio ValueEvent
class AsyncValue(Generic[T]): 值包装器,提供等待值或过渡的能力。 概要: >>> a AsyncValue(0) # 注意:可以包装任何类型(枚举,元组,...) >>> ... >>> a.valu…...

js 新学一招,点击出现弹框,点击其他地方关闭弹框
文章目录 需求分析 需求 鼠标点击菜单,出现二级菜单,当点击其他地方时,二级菜单自动关闭 分析 <template><el-popoverv-model"visible"></el-popover> </template> <script> export default {dat…...

c#扩展包-Stateless
准备 Stateless是一个有限状态机扩展包。在c#项目中可以直接通过NuGet安装。 使用他需要先用枚举写好你所有可能的状态和子状态。 例如移动,下蹲,空闲,跳跃,游泳,奔跑,走路。 其中,奔跑和走路…...

Lua函数
--函数--无参无返回值 function F1()print("F1函数") end F1() print("*****************")--有参 function F2(a)print("F2函数"..a) end F2(2) --如果传入参数和函数数量不一致 --不会报错只是补空 F2(1,2) print("*****************&quo…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...
