什么是Redux?它的核心概念有哪些?
聚沙成塔·每天进步一点点
- ⭐ 专栏简介
- ⭐ 什么是Redux?
- ⭐ 它的核心概念有哪些?
- ⭐ 写在最后
⭐ 专栏简介
前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发感兴趣、刚刚踏入前端领域的朋友们量身打造的。无论你是完全的新手还是有一些基础的开发者,这里都将为你提供一个系统而又亲切的学习平台。在这个专栏中,我们将以问答形式每天更新,为大家呈现精选的前端知识点和常见问题解答。通过问答形式,我们希望能够更直接地回应读者们对于前端技术方面的疑问,并且帮助大家逐步建立起一个扎实的基础。无论是HTML、CSS、JavaScript还是各种常用框架和工具,我们将深入浅出地解释概念,并提供实际案例和练习来巩固所学内容。同时,我们也会分享一些实用技巧和最佳实践,帮助你更好地理解并运用前端开发中的各种技术。

不仅如此,我们还会定期推出一些项目实战教程,让你能够将所学知识应用到实际开发中。通过实际项目的练习,你将能够更好地理解前端开发的工作流程和方法论,并培养自己解决问题和独立开发的能力。我们相信,只有不断积累和实践,才能真正掌握前端开发技术。因此,请准备好迎接挑战,勇敢地踏上这段前端入门之旅!无论你是寻找职业转型、提升技能还是满足个人兴趣,我们都将全力以赴,为你提供最优质的学习资源和支持。让我们一起探索Web开发的奇妙世界吧!加入前端入门之旅,成为一名出色的前端开发者! 让我们启航前端之旅,下面图片中介绍的是博主除了本专栏外正在输出的其他专栏;(跳过下方的图片咱们开始今天的正文!!!)

⭐ 什么是Redux?
Redux 是一个用于管理 JavaScript 应用程序状态的开源 JavaScript 库。它通常与 React 一起使用,但也可以与其他 JavaScript 框架或库集成。Redux 的核心概念包括以下几个部分:
-
Store(仓库): Store 是应用程序状态的中央存储库。它包含了整个应用程序的状态树,即一个 JavaScript 对象。Redux 规定了应用程序状态只能通过 Store 来管理和修改,确保了状态的单一数据源。通过
createStore函数来创建 Store。 -
Action(动作): Action 是描述发生了什么事件的普通 JavaScript 对象。它们是将数据从应用程序传递到 Store 的唯一方式。每个 Action 都必须包含一个
type属性,表示动作的类型,以及可选的payload属性,用于传递数据。Action 只用于描述事件,不进行状态的修改。 -
Reducer(归纳器): Reducer 是一个纯函数,用于定义应用程序状态的修改方式。Reducer 接收当前状态和一个 Action,根据 Action 的类型来返回一个新的状态。Redux 应用程序通常包含多个 Reducer,每个 Reducer 负责管理状态树的一部分。Reducer 应当保持纯净,不应该产生副作用。
-
Dispatch(分发): Dispatch 是一个函数,用于将 Action 发送到 Store,以便触发状态的修改。当组件需要修改应用程序的状态时,它会创建一个 Action 并将其分发到 Store。Dispatch 将 Action 发送给 Reducer,Reducer 根据 Action 的类型来更新状态。
-
Middleware(中间件): Middleware 是 Redux 的一个扩展点,用于在 Action 发送到 Reducer 之前或之后执行额外的逻辑。例如,可以使用 Middleware 来处理异步操作、记录日志、路由导航等。Redux 提供了一些内置的 Middleware,也可以编写自定义 Middleware。
-
Selectors(选择器): 选择器是用于从应用程序状态中提取数据的函数。它们可以帮助组件获取所需的状态,同时封装了状态的结构和访问方式。Selectors 有助于减少组件对状态的直接依赖,提高代码的可维护性。
⭐ 它的核心概念有哪些?
Redux 的核心思想是通过将应用程序状态和状态修改逻辑分离开来,使应用程序状态的管理变得可预测和可维护。通过定义清晰的 Action 和 Reducer,以及使用单一数据源的 Store,Redux 提供了一种有效的状态管理方法,特别适用于大型复杂应用程序。
⭐ 写在最后
本专栏适用读者比较广泛,适用于前端初学者;或者没有学过前端对前端有兴趣的伙伴,亦或者是后端同学想在面试过程中能够更好的展示自己拓展一些前端小知识点,所以如果你具备了前端的基础跟着本专栏学习,也是可以很大程度帮助你查漏补缺,由于博主本人是自己再做内容输出,如果文中出现有瑕疵的地方各位可以通过主页的左侧联系我,我们一起进步,与此同时也推荐大家几份专栏,有兴趣的伙伴可以订阅一下:除了下方的专栏外大家也可以到我的主页能看到其他的专栏;
前端小游戏(免费)这份专栏将带你进入一个充满创意和乐趣的世界,通过利用HTML、CSS和JavaScript的基础知识,我们将一起搭建各种有趣的页面小游戏。无论你是初学者还是有一些前端开发经验,这个专栏都适合你。我们会从最基础的知识开始,循序渐进地引导你掌握构建页面游戏所需的技能。通过实际案例和练习,你将学会如何运用HTML来构建页面结构,使用CSS来美化游戏界面,并利用JavaScript为游戏添加交互和动态效果。在这个专栏中,我们将涵盖各种类型的小游戏,包括迷宫游戏、打砖块、贪吃蛇、扫雷、计算器、飞机大战、井字游戏、拼图、迷宫等等。每个项目都会以简洁明了的步骤指导你完成搭建过程,并提供详细解释和代码示例。同时,我们也会分享一些优化技巧和最佳实践,帮助你提升页面性能和用户体验。无论你是想寻找一个有趣的项目来锻炼自己的前端技能,还是对页面游戏开发感兴趣,前端小游戏专栏都会成为你的最佳选择。点击订阅前端小游戏专栏

Vue3通透教程【从零到一】(付费) 欢迎来到Vue3通透教程!这个专栏旨在为大家提供全面的Vue3相关技术知识。如果你有一些Vue2经验,这个专栏都能帮助你掌握Vue3的核心概念和使用方法。我们将从零开始,循序渐进地引导你构建一个完整的Vue应用程序。通过实际案例和练习,你将学会如何使用Vue3的模板语法、组件化开发、状态管理、路由等功能。我们还会介绍一些高级特性,如Composition API和Teleport等,帮助你更好地理解和应用Vue3的新特性。在这个专栏中,我们将以简洁明了的步骤指导你完成每个项目,并提供详细解释和示例代码。同时,我们也会分享一些Vue3开发中常见的问题和解决方案,帮助你克服困难并提升开发效率。无论你是想深入学习Vue3或者需要一个全面的指南来构建前端项目,Vue3通透教程专栏都会成为你不可或缺的资源。点击订阅Vue3通透教程【从零到一】专栏

TypeScript入门指南(免费) 是一个旨在帮助大家快速入门并掌握TypeScript相关技术的专栏。通过简洁明了的语言和丰富的示例代码,我们将深入讲解TypeScript的基本概念、语法和特性。无论您是初学者还是有一定经验的开发者,都能在这里找到适合自己的学习路径。从类型注解、接口、类等核心特性到模块化开发、工具配置以及与常见前端框架的集成,我们将全面覆盖各个方面。通过阅读本专栏,您将能够提升JavaScript代码的可靠性和可维护性,并为自己的项目提供更好的代码质量和开发效率。让我们一起踏上这个精彩而富有挑战性的TypeScript之旅吧!点击订阅TypeScript入门指南专栏

相关文章:

什么是Redux?它的核心概念有哪些?
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ 什么是Redux?⭐ 它的核心概念有哪些?⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 欢迎来到前端入门之旅!感兴趣的可以订阅本专栏哦!这个专栏是为那些对Web开发…...

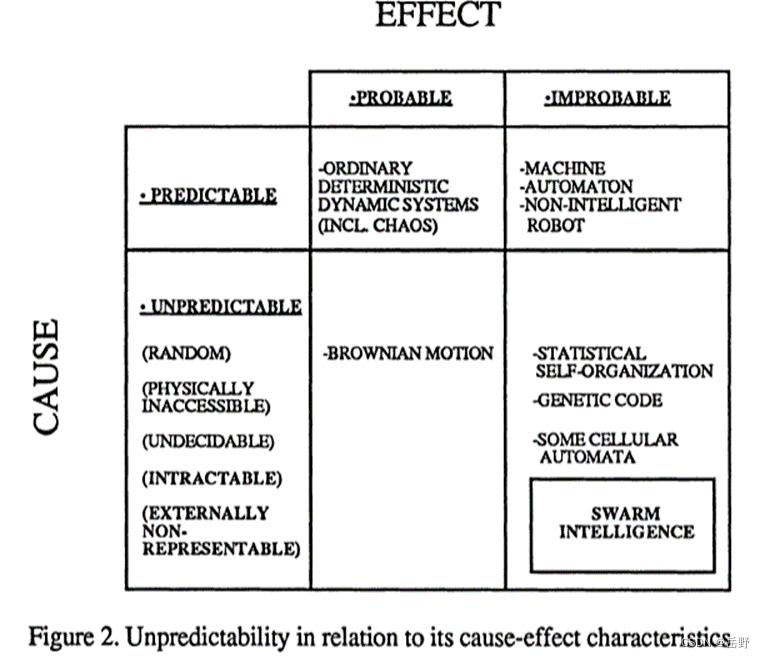
细胞机器人系统中的群体智能
摘要 细胞机器人系统具有“智能”行为能力。本文分析了这种智能的含义。本文根据上述不可思议智能行为的不可预测性来定义机器人智能和机器人系统智能。对不可预测性概念的分析与(1)统计不可预测、(2)不可访问、(3&am…...

【办公自动化】用Python将PDF文件转存为图片(文末送书)
🤵♂️ 个人主页:艾派森的个人主页 ✍🏻作者简介:Python学习者 🐋 希望大家多多支持,我们一起进步!😄 如果文章对你有帮助的话, 欢迎评论 💬点赞Ǵ…...
不容易解的题9.26
想编写这一版,是因为之前复习字符串或者双指针等其他栏目时候没有写文章,但是现在回过头来刷,所以想着写一篇,我在leetcode的收藏夹里收藏了一些我自认为需要多加练习的题目,它们并非是很难的,极不易理解的…...

易点易动固定资产管理系统:精准管理与科学采购,降本增效的利器
在现代企业管理中,固定资产的精准管理和科学采购已成为提升企业效率和降低成本的重要环节。为了满足企业管理的需求,我们自豪地介绍易点易动固定资产管理系统,这是一款功能强大的软件解决方案,旨在帮助企业实现固定资产的精准管理…...
)
人大金仓分析型数据库外部表(二)
外部表错误数据 默认情况下,如果外部表数据中包含有一个错误,命令就会失败并且不会有数据被载入到目标数据库表中。gpfdist 文件服务器使用 HTTP 协议。使用 LIMIT的外部表查询会在检索到所需的 行后结束连接,导致一个HTTP 套接字错误。 如…...

rtp流广播吸顶喇叭网络有源吸顶喇叭
SIP-7043 rtp流广播吸顶喇叭网络有源吸顶喇叭 一、描述 SIP-7043是我司的一款SIP网络有源吸顶喇叭,具有10/100M以太网接口,内置有一个高品质扬声器,将网络音源通过自带的功放和喇叭输出播放,可达到功率20W。SIP-7043作为SIP系统的…...

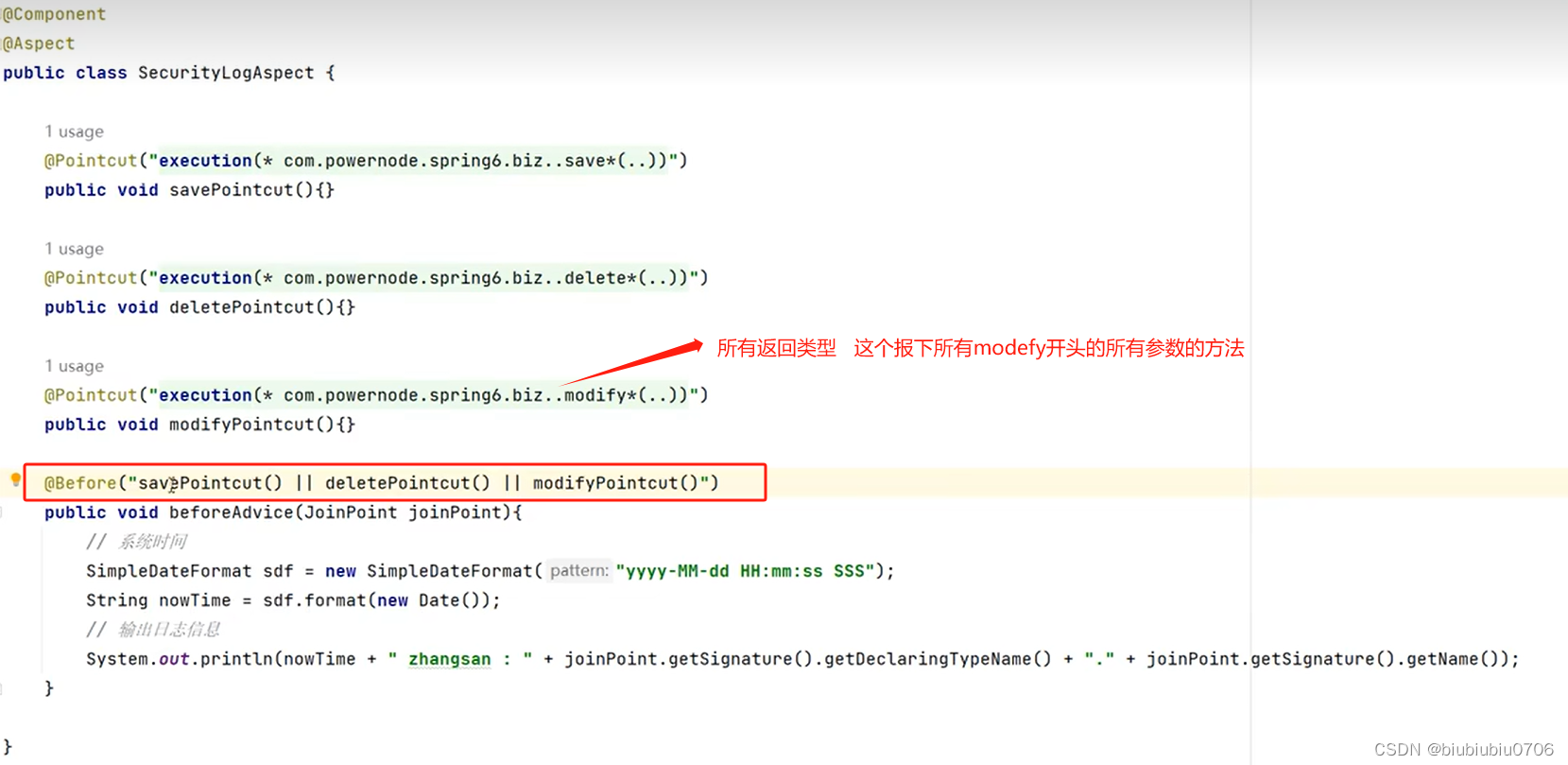
Spring学习笔记12 面向切面编程AOP
Spring学习笔记11 GoF代理模式_biubiubiu0706的博客-CSDN博客 AOP(Aspect Oriented Programming):面向切面编程,面向方面编程. AOP是对OOP的补充延申.底层使用动态代理实现. Spring的AOP使用的动态代理是:JDK动态代理_CGLIB动态代理技术.Spring在这两种动态代理中灵活切换.如…...
定义)
【0225】源码分析postgres磁盘块(disk block)定义
相关阅读: 【0040】 PostgreSQL数据库表文件底层结构布局分析 1. postgres磁盘块定义 在学习本文之前,需要对关系表的结构原理有一定的理解。如果不清楚PG磁盘数据表文件的布局,可阅读:...

第九章 动态规划 part11 123. 买卖股票的最佳时机III 188. 买卖股票的最佳时机IV
第五十天| 第九章 动态规划 part11 123. 买卖股票的最佳时机III 188. 买卖股票的最佳时机IV 一、123. 买卖股票的最佳时机III(难难难难难) 题目链接:https://leetcode.cn/problems/best-time-to-buy-and-sell-stock-iii/ 题目介绍ÿ…...

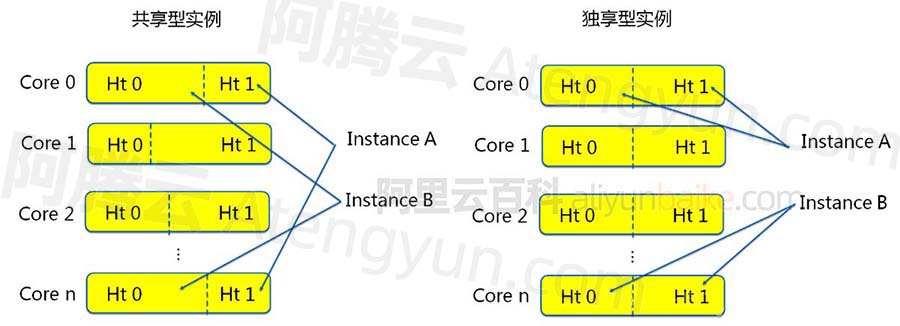
阿里云服务器共享型和企业级独享有什么区别?
阿里云ECS云服务器共享型和企业级有什么区别?企业级就是独享型,共享型和企业级云的主要区别CPU调度模式,共享型是非绑定CPU调度模式,企业级是固定CPU调度模式,共享型云服务器在高负载时计算性能可能出现波动不稳定&…...

Vue.js基本语法上
🎬 艳艳耶✌️:个人主页 🔥 个人专栏 :《Spring与Mybatis集成整合》《springMvc使用》 ⛺️ 生活的理想,为了不断更新自己 ! 目录 1.插值 1.1 文本 1.2 v-v-html 1.3 数据双向绑定数据(v-model) 1.4 属性ÿ…...

【1333. 餐厅过滤器】
来源:力扣(LeetCode) 描述: 给你一个餐馆信息数组 restaurants,其中 restaurants[i] [idi, ratingi, veganFriendlyi, pricei, distancei]。你必须使用以下三个过滤器来过滤这些餐馆信息。 其中素食者友好过滤器 v…...

wifi7有关的210个提案
[1] TGbe, “Compendium of motions related to the contents of the TGbe specification framework document,” 19/1755r8, September 2020. [2] Bin Tian (Qualcomm), “Discussion on 11be PHY capabilities,” 20/0975r0, July 2020. [3] TGbe, “Compendiu…...

200行C++代码写一个Qt俄罗斯方块小游戏
小小演示一下: 大体思路: 其实很早就想写一个俄罗斯方块了,但是一想到那么多方块还要变形,还要判断落地什么的就脑壳疼。直到现在才写出来。 俄罗斯方块这个小游戏的小难点其实就一个,就是方块的变形,看似…...

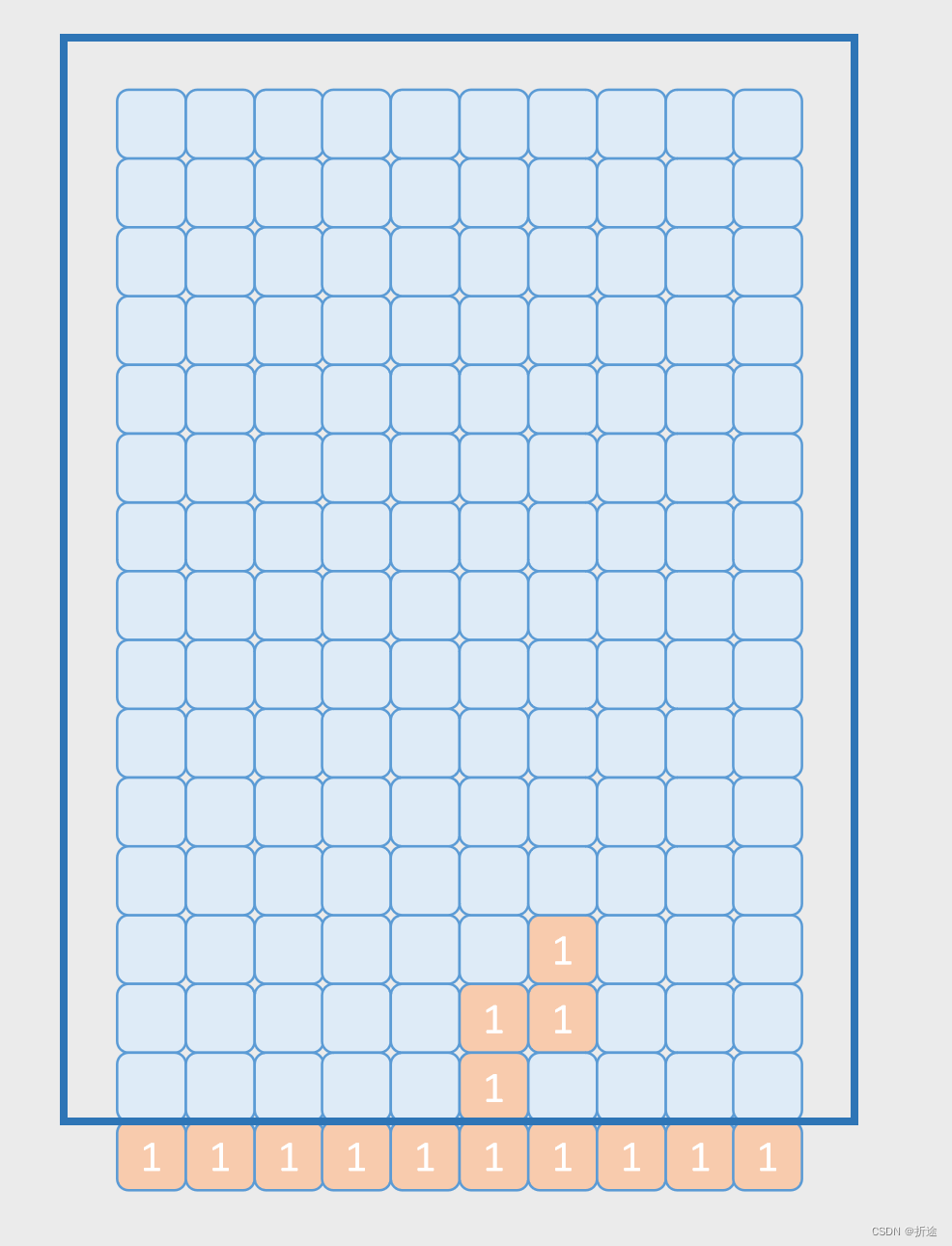
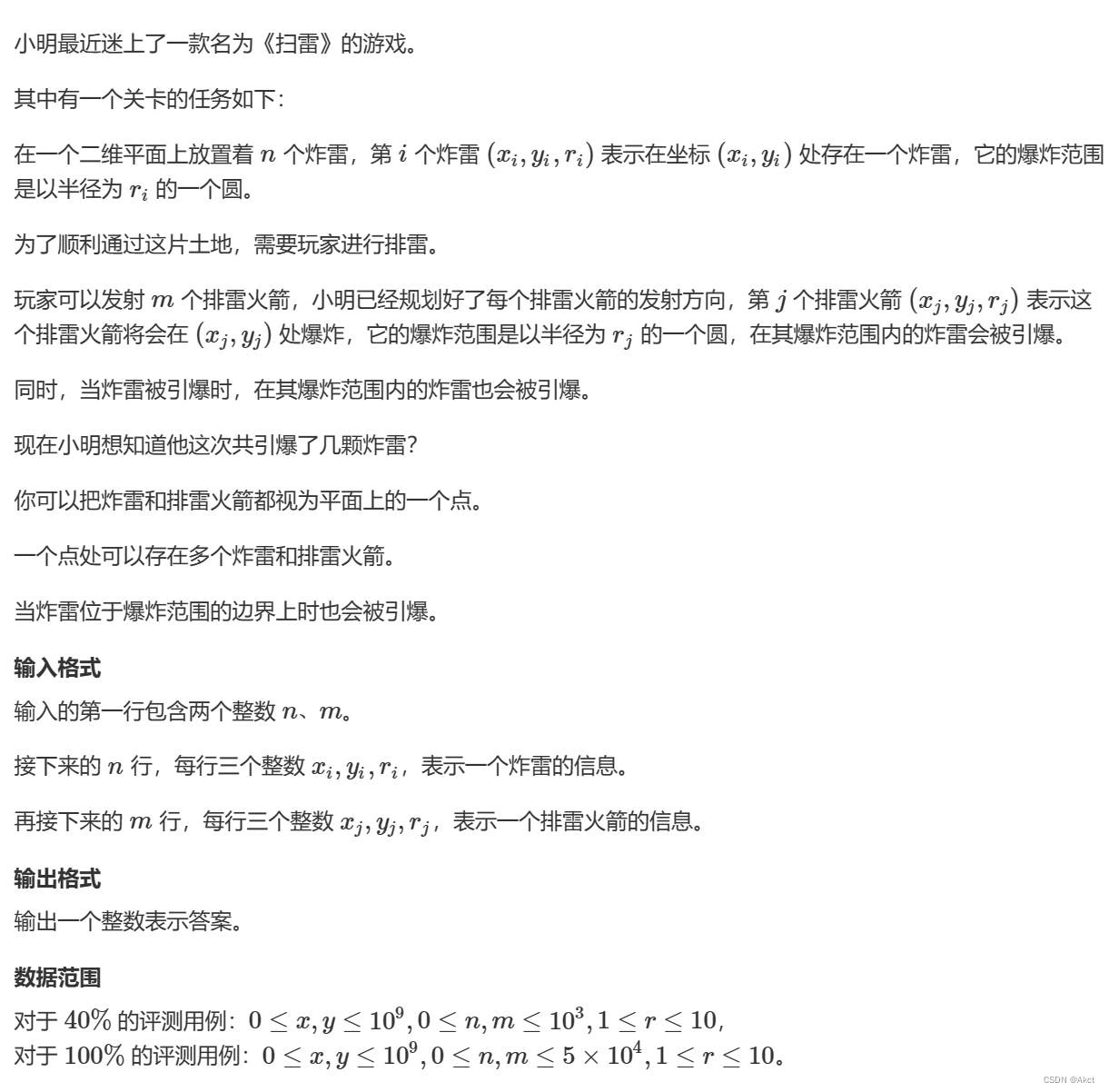
蓝桥杯每日一题20223.9.26
4407. 扫雷 - AcWing题库 题目描述 分析 此题目使用map等都会超时,所以我们可以巧妙的使用哈希模拟散列表,哈希表初始化为-1首先将地雷读入哈希表,找到地雷的坐标在哈希表中对应的下标,如果没有则此地雷的位置第一次出现&#…...

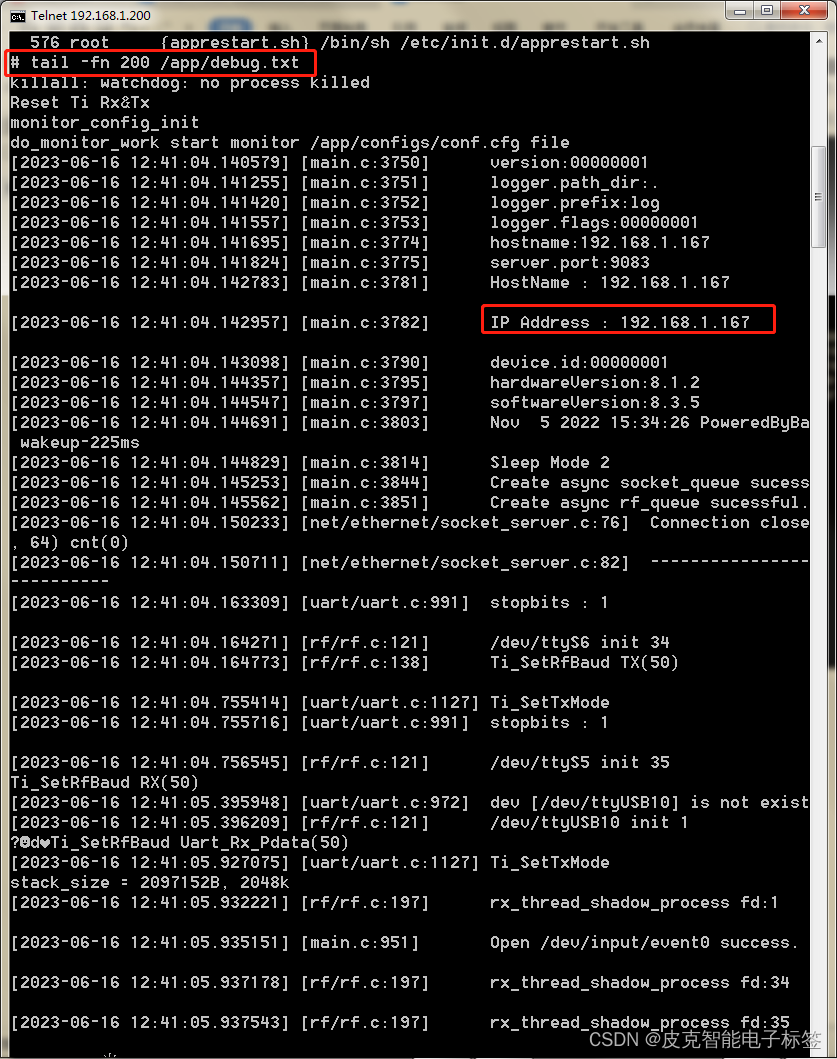
查看基站后台信息
查看基站后台信息 电脑配置固定ip: 192.168.1.99: 打开“网络和共享中心”,选择更改适配器设置: 右键“本地连接”,选择属性 基站网线直连电脑网口 Telnet 登录基站 打开dos窗口 windows键R”,输入cmd,点确定&…...

关于坐标的旋转变换和坐标系的旋转变换
不管是坐标的旋转变换还是坐标系下的旋转变换,只和旋转的顺时针和逆时针有关。然坐标系间的顺时针和逆时针是根据当前坐标系在目标坐标系下的相对位置确定。 一。逆时针旋转belta角度的公式 二。顺时针旋转belta角度的公式 三。坐标的旋转变换 1.坐标的旋转变换相…...

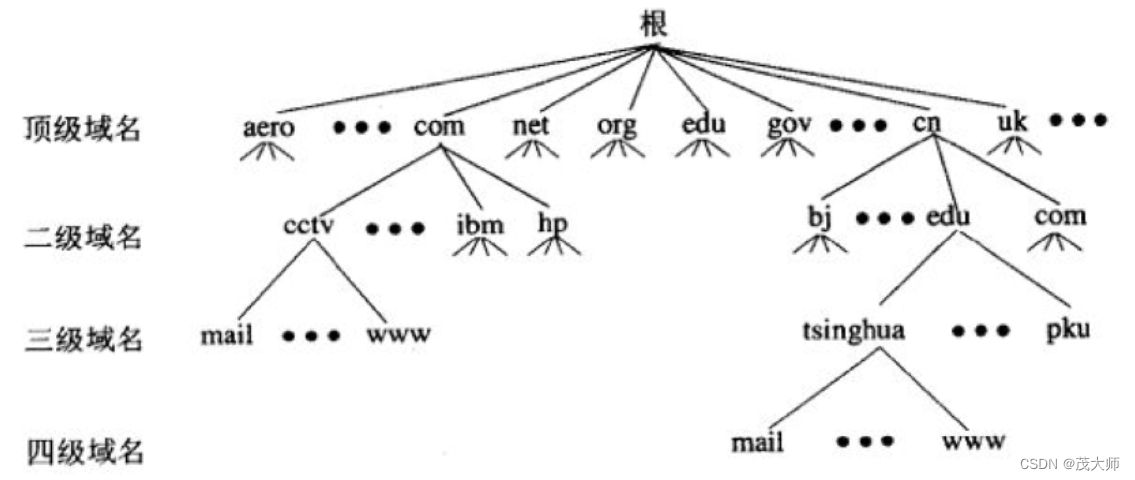
2023.9.19 关于 数据链路层 和 DNS 协议 基本知识
目录 数据链路层 MTU DNS 协议 补充 DHCP协议 数据链路层 基本概念: 考虑相邻两个节点之间的传输(通过 网线 / 光纤 / 无线 直接相连的两个设备)以太网协议 规定了 数据链路层 和 物理层 的内容 IP地址 与 mac地址 的相互配合 IP地址 描…...

如何保证接口幂等性
简介 接口幂等性就是说用户使用相同的参数请求同一个接口无论是一次还是多次都应该是一样的。不会因为多次的点击产生不同效果。 举个栗子:一个用户在手机APP上提200块钱,然后一不小心点击了两次,那么就应该只提取出200块钱,不应…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
