界面组件Kendo UI for Angular——让网格数据信息显示更全面
Kendo UI致力于新的开发,来满足不断变化的需求,通过React框架的Kendo UI JavaScript封装来支持React Javascript框架。Kendo UI for Angular是专用于Angular开发的专业级Angular组件,telerik致力于提供纯粹的高性能Angular UI组件,无需任何jQuery依赖关系。
网格是显示一些可重复数据行的极好工具,但只有当你提供上下文时,“数据”才会变成“信息”。
Kendo UI for Angular Grid允许开发者将“data card”(数据卡)与网格中的行关联起来,您可以用它来保存“额外的”或“相关的”信息。用户可以选择展开或折叠感兴趣的行,但也可以控制显示哪些行的数据卡,以便将网格与UI的其余部分集成在一起。
Kendo UI R1 2023正式版下载(Q技术交流:726377843)
显示其他详细信息
使用Kendo UI Angular Grid实现数据卡很简单——只需要三个步骤:
在kendo-grid元素内部,添加一个ng-template元素,它引用kendoGridDetailTemplate。
通过在ng-template元素中添加let-dataItem微语法来访问行中显示的对象。
在模板中插入HTML。
开发者可以将ng-template元素放在kendo-grid元素中的任何位置,但是将它放在最后一个kendo-grid-column元素之后可能更有意义。
作为案例研究,对于显示Department对象列表的网格,您可以在行中显示部门的名称和id(对象的deptName和id属性),然后可以使用ng-template数据卡来显示Department对象中的其他属性。
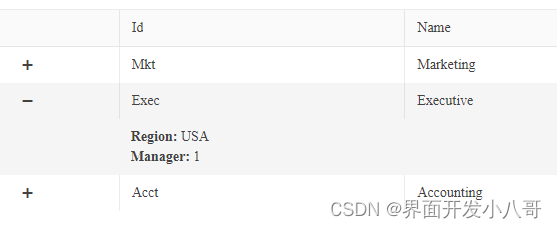
例如,这个标记显示了部门的区域和部门经理的员工id:
<kendo-grid-column title="Name" field="deptName" …></kendo-grid-column>
<ng-template kendoGridDetailTemplate let-dataItem>
<strong>Region:</strong> {{ dataItem.region }} <br/>
<strong>Manager:</strong> {{ dataItem.id }}
</ng-template>
</kendo-grid>结果网格(其中一行展开)看起来像这样:

获取相关数据
默认情况下,开发者只能访问与正在展开的行绑定的对象的属性,但是没有什么可以阻止开发者调用模板中的方法来检索额外的或相关的数据,由“row object’s”属性驱动。
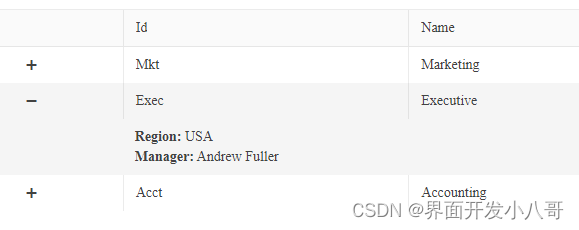
例如,在之前的数据卡中,只显示经理的员工id并不是一个非常令人满意的解决方案,相反这个例子使用了一个名为getManagerName的方法,当传递给经理的id时,返回经理的名称:
<ng-template kendoGridDetailTemplate let-dataItem>
<p><strong>Region:</strong> {{ dataItem.region }} <br/>
<strong>Manager:</strong> {{ getManagerName(dataItem.id }}
</ng-template>
如果想检索一个完整的相关对象,这样就可以在模板中显示多个属性,开发者可以利用ng-if指令调用一个方法来检索想要的对象。虽然不能将ng-if指令放在ng-template元素上(与展开行的关联的dataItem对象对于ng-template元素是不可用的),但这并不是真正的问题:只需添加一个元素,将所有想要使用返回对象的数据卡标记括起来,并将ng-if指令放在元素上。
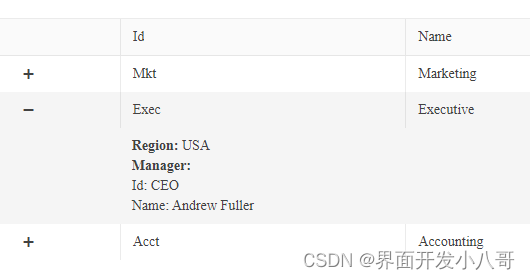
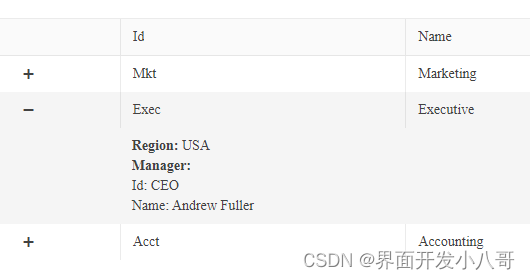
这个示例将数据卡的一部分包含在一个section元素中,该元素使用ng-if调用一个名为getManagerInfo的方法。该示例还使用as关键字为方法返回的对象分配名称“manager”,然后card显示该对象的属性(作为奖励,如果该方法没有找到管理器对象并返回null,则使用ng-if也会抑制显示管理器信息):
<ng-template kendoGridDetailTemplate let-dataItem>
<strong>Region:</strong> {{ dataItem.region }} <br/>
<section *ngIf="getManagerInfo(dataItem.id) as manager" >
<strong>Manager:</strong><br/>
Id: {{manager.id}} <br/>
Name: {{manager.empName}}
</section>
</ng-template>有了这个改变,显示效果会更好:

当然当用户展开一行时,也可以使用相同的技术从模板中调用函数来更新UI的其他部分。
控制展开项
如果希望支持用户选择展开哪些行,也可以这样做,第一步是添加两个指令到kendo-grid元素:
expandedDetailKeys:必须指向标识展开行的键数组。
kendoGridExpandDetailsBy:这必须指向一个返回行对象的键属性的函数。
每当展开一行时,网格将自动调用kendoGridExpandDetailsBy函数,并将返回的key属性添加到expandedDetailKeys数组(并在行折叠时删除键)。
将指令添加到网格中,并将它们绑定到函数(expandDepartments)和数组(expedddepartments),得到如下内容:
<kendo-grid
[kendoGridExpandDetailsBy]="this.expandDepartments"
[(expandedDetailKeys)]="this.expandedDepartments"
…对应函数和数组的基本实现如下所示:
expandDepartments = (dataItem: Department): string => {
return dataItem.id;
};
expandedDepartments:string[] = [];到目前为止,添加这些指令并没有为网格添加任何功能。然而,有了这些指令,例如您可以让用户保存一个展开的行列表,展开/折叠其他行,然后返回到原来保存的列表。这两个方法将当前展开项数组保存到组件的属性中,然后通过从保存的数组中重置网格数组来恢复该列表:
savedExpandedList:string[] = [];saveExpandedList()
{
this.savedExpandedList = this.expandedDepartments;
}
restoreExpandedList()
{
this.expandedDepartments = [];
this.savedExpandedList.forEach(d => this.expandedDepartments.push(d));
}使用这些指令还允许您扩展所选择的行,以将网格的显示与UI中发生的任何其他事情集成在一起。例如,下面的函数将传递给它的部门id添加到展开行的数组中,从而导致网格中相应的行被展开。
这个实现假设您想要保留任何已展开的行,为了维护现有的展开行,代码将所有现有项从expandedDepartments数组复制到一个新数组,将传递的键添加到新数组,然后重置expandedDepartments数组:
expandSpecifiedDepartment(deptId:string) {
let depts:string[] = [];
this.expandedDepartments.forEach(d => depts.push(d));
depts.push(deptId);
this.expandedDepartments = depts;
}如果您希望关闭所有现有的展开项,而只显示传递的项,则只需省略函数中的第二行。
当然,您可以自行决定如何使用此功能。但是现在您不仅可以显示任何网格项的附加信息,还可以将该功能集成到UI的其余部分。
相关文章:

界面组件Kendo UI for Angular——让网格数据信息显示更全面
Kendo UI致力于新的开发,来满足不断变化的需求,通过React框架的Kendo UI JavaScript封装来支持React Javascript框架。Kendo UI for Angular是专用于Angular开发的专业级Angular组件,telerik致力于提供纯粹的高性能Angular UI组件,…...

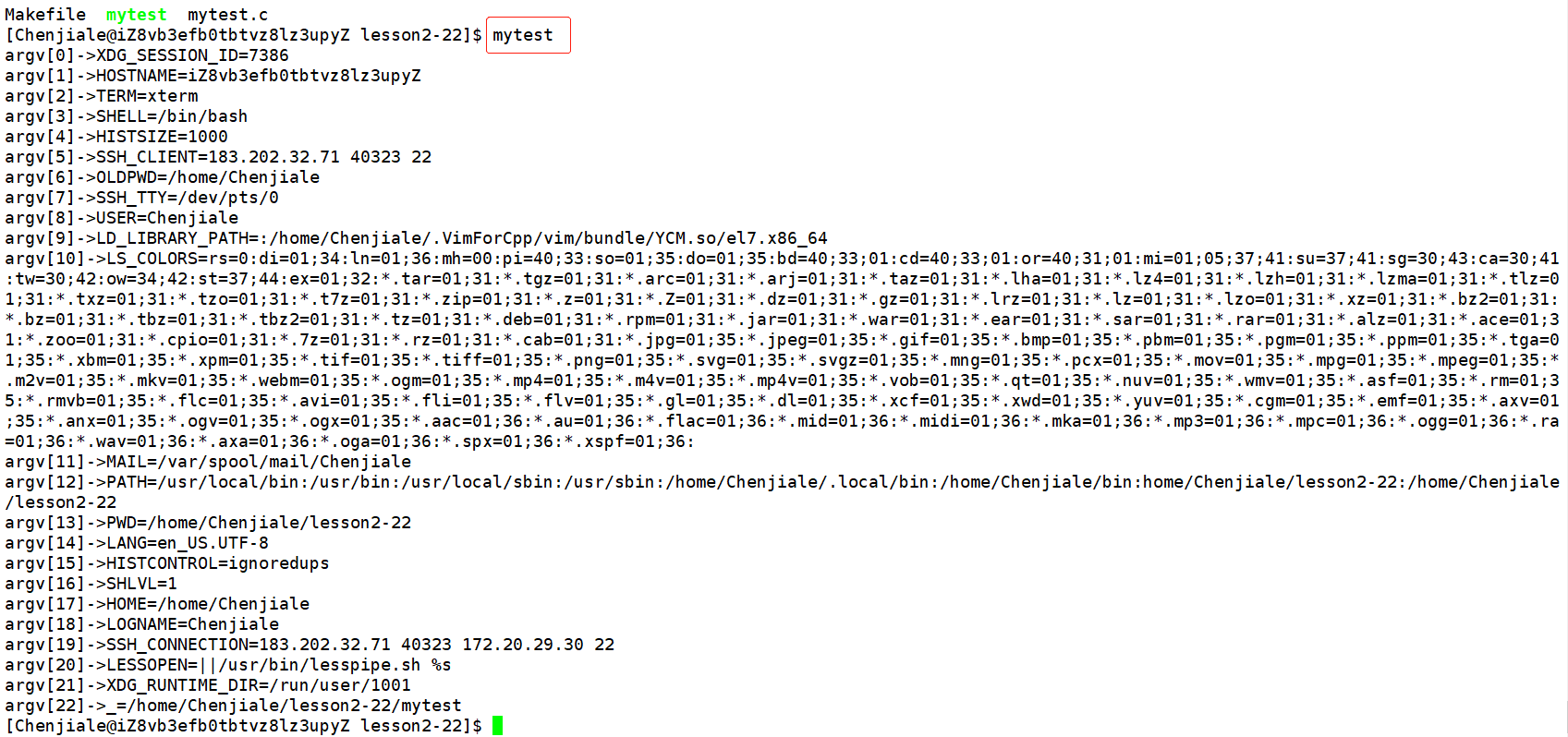
【Linux】进程状态|优先级|进程切换|环境变量
文章目录1. 运行队列和运行状态2. 进程状态3. 两种特殊的进程僵尸进程孤儿进程4. 进程优先级5. 进程切换进程特性进程切换6. 环境变量的基本概念7. PATH环境变量8. 设置和获取环境变量9. 命令行参数1. 运行队列和运行状态 💕 运行队列: 进程是如何在CP…...

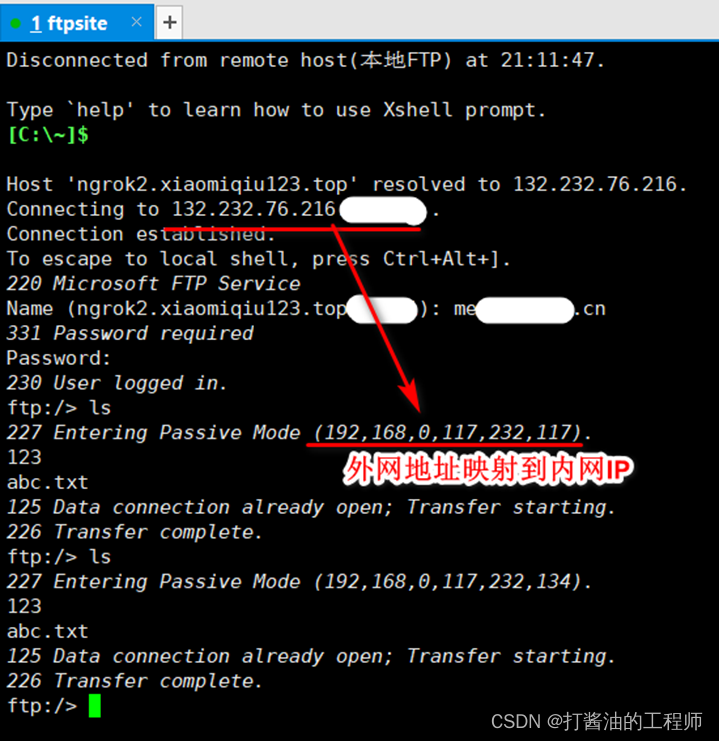
合宙Air780E|FTP|内网穿透|命令测试|LuatOS-SOC接口|官方demo|学习(18):FTP命令及应用
1、FTP服务器准备 本机为win11系统,利用IIS搭建FTP服务器。 搭建方式可参考博文:windows系统搭建FTP服务器教程 windows系统搭建FTP服务器教程_程序员路遥的博客-CSDN博客_windows服务器安装ftp 设置完成后,测试FTP(已正常访问…...

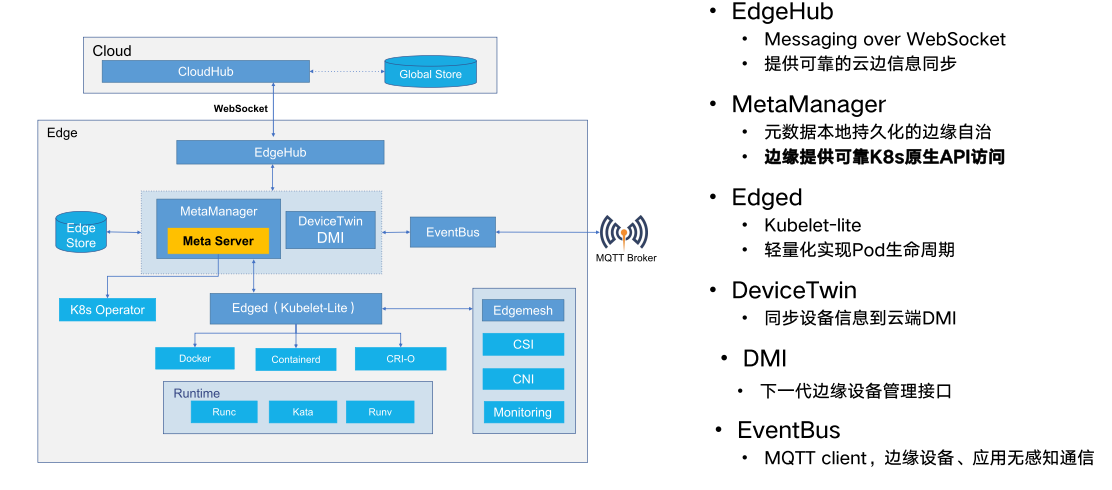
大规模 IoT 边缘容器集群管理的几种架构-4-Kubeedge
前文回顾 大规模 IoT 边缘容器集群管理的几种架构-0-边缘容器及架构简介大规模 IoT 边缘容器集群管理的几种架构-1-RancherK3s大规模 IoT 边缘容器集群管理的几种架构-2-HashiCorp 解决方案 Nomad大规模 IoT 边缘容器集群管理的几种架构-3-Portainer 📚️Reference…...

Spring底层核心原理解析
Spring简介 ClassPathXmlApplicationContext context new classPathXmlApplicationContext("spring.xml"); UserService userService (UserService) context.getBean("userService"); userService.test();上面一段代码是我们开始学习spring时看到的&…...

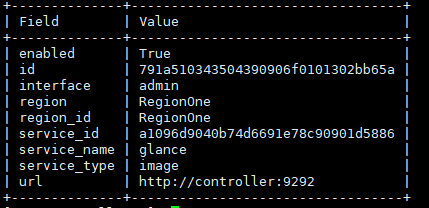
OpenStack手动分布式部署Glance【Queens版】
目录 Glance简介 1、登录数据库配置(在controller执行) 1.1登录数据库 1.2数据库里创建glance 1.3授权对glance数据库的正确访问 1.4退出数据库 1.5创建glance用户密码为000000 1.6增加admin角色 1.7创建glance服务 1.8创建镜像服务API端点 2、安装gla…...

谈一谈你对View的认识和View的工作流程
都2023年了,不会还有人不知道什么是View吧,不会吧,不会吧。按我以往的面试经验来看,View被问到的概率不比Activity低多少哦,个人感觉View在Android中的重要性也和Activity不相上下,所以这篇文章将介绍下Vie…...

Redis集群的脑裂问题
集群脑裂导致数据丢失怎么办? 什么是脑裂? 先来理解集群的脑裂现象,这就好比一个人有两个大脑,那么到底受谁控制呢? 那么在 Redis 中,集群脑裂产生数据丢失的现象是怎样的呢? 在 Redis 主从架…...

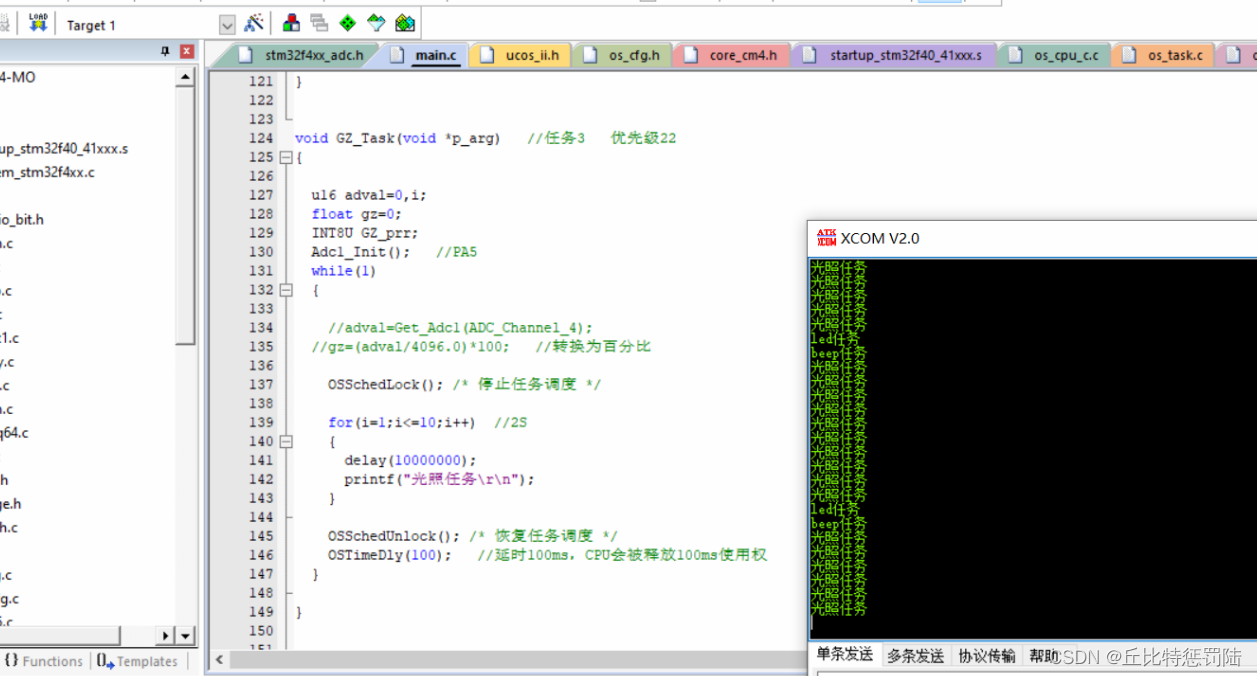
互斥信号+任务临界创建+任务锁
普通信号量 1、信号量概念 2、创建信号量函数 3、互斥信号量 创建互斥信号量函数 等待信号量函数 释放互斥信号量 4、创建任务临界区 5、任务锁 任务上锁函数 编辑 任务结束函数 效果 普通信号量 1、信号量概念 信号量像是一种上锁机制,代码必须获…...

Elasticsearch7.8.0版本进阶——文档搜索
目录一、文档搜索的概述二、倒排索引不可变的优点三、倒排索引不可变的优点一、文档搜索的概述 早期的全文检索会为整个文档集合建立一个很大的倒排索引并将其写入到磁盘。 一旦新的索引就绪,旧的就会被其替换,这样最近的变化便可以被检索到。倒排索引被…...

spring security权限问题
org.springframework.boot spring-boot-starter-security 引入jar extends WebSecurityConfigurerAdapter 用来配置登陆和权限 configure(HttpSecurity http) 覆盖这个方法 //配置授权相关的 .authorizeRequests () //任何请求 .anyRequest() //要求授权后可以访问 .authen…...

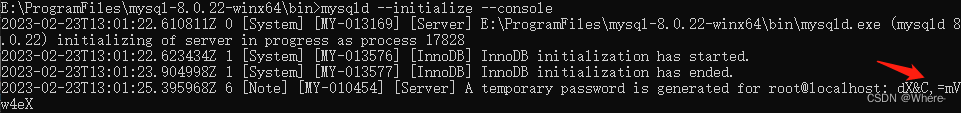
mysql 8.0.22安装
mysql8.0.22安装1. 配置my.ini2. 添加环境变量3. 安装mysql3.1 mysql初始化3.2 安装mysql服务3.3 启动mysql服务4. 连接数据库修改连接数据库的密码前提:已经从官网下载mysql8.0.22安装包并解压(下载地址:https://dev.mysql.com/downloads/in…...

Mysql系列:Mysql5.7编译安装
系统环境:Centos7 1:下载mysql源码包 https://dev.mysql.com/downloads/mysql/5.7.html downloads 选择MySQL Community Server>source_code>Generic Linux (Architecture Independent), Compressed TAR Archive -> 选择需要的mysql版本&…...

设备树(配合LED驱动说明)
目录 一、起源 二、基本组成 三、基本语法 四、特殊节点 4.1 根节点 4.2 /memory 4.3 /chosen 4.4 /cpus 多核CPU支持 五、常用属性 5.1 phandle 5.2 地址 --------------- 重要 5.3 compatible --------------- 重要 5.4 中断 --------------- 重要 5.5 …...

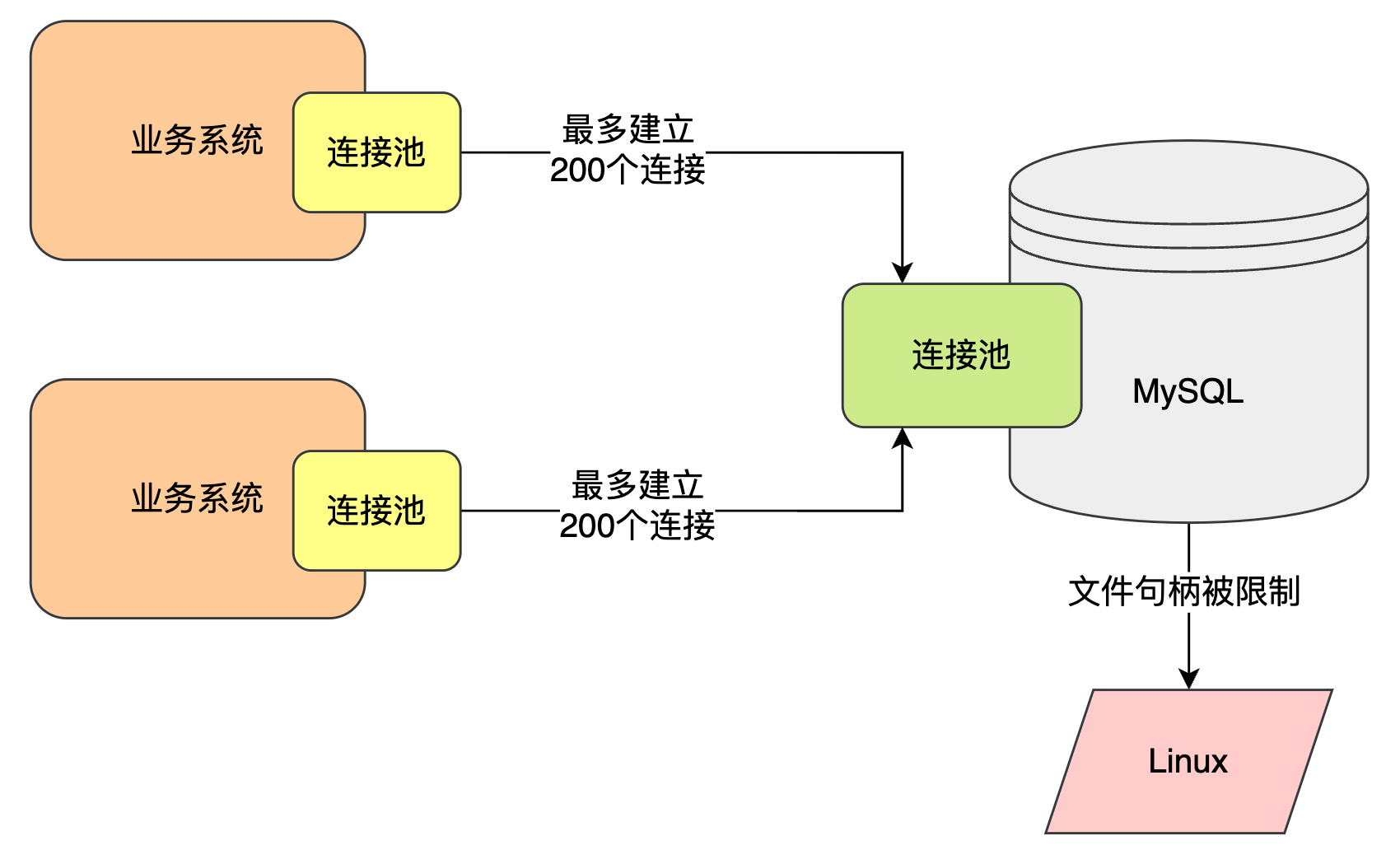
(二十六)大白话如何从底层原理解决生产的Too many connections故障?
今天我们继续讲解昨天的那个案例背景,其实就是经典的Too many connections故障,他的核心就是linux的文件句柄限制,导致了MySQL的最大连接数被限制,那么今天来讲讲怎么解决这个问题。 其实核心就是一行命令: ulimit -H…...

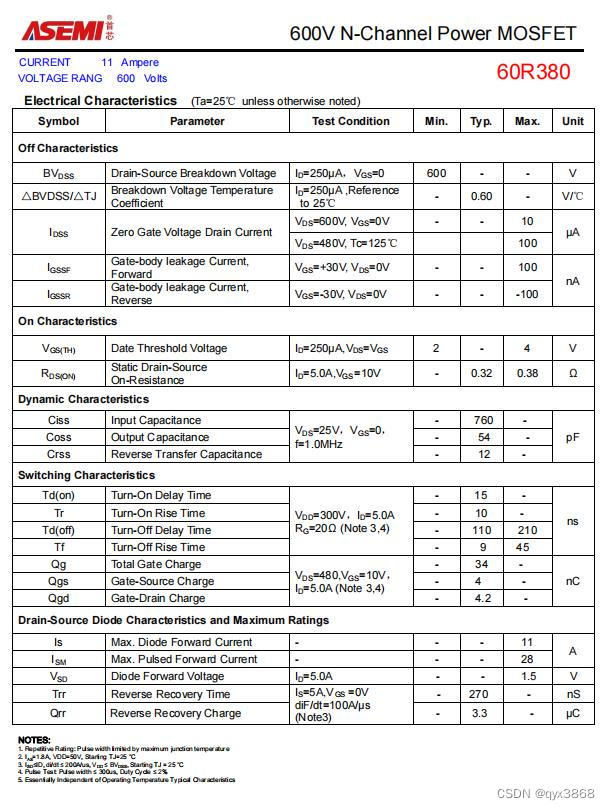
ASEMI高压MOS管60R380参数,60R380特征,60R380应用
编辑-Z ASEMI高压MOS管60R380参数: 型号:60R380 漏极-源极电压(VDS):600V 栅源电压(VGS):20V 漏极电流(ID):11A 功耗(PD&#x…...

Python期末试卷
《Python程序设计基础》期末试题 班级 学号 姓名 一.选择题(须知:答案写到下方的表格中,其它一律无效.每题2分,共40分) 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. 12. 13. 14. 15. 16. 17. 18. 19. 20. 1.在Python交互…...

Linux | 网络通信 | http协议介绍 | cookie策略讲解
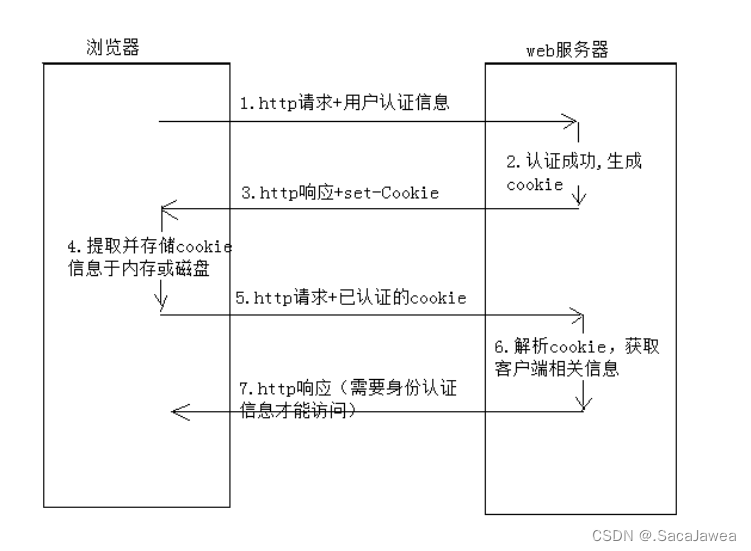
文章目录url统一资源定位符http协议介绍GET vs POSThttp状态码http常见headercookie session上篇博客定制了一个协议,该协议用来进行简单的计算,其包含了数据的序列化和反序列化,编码和解码的定制,并且该协议基于TCP通信…...

招投标系统简介 招投标系统源码 java招投标系统 招投标系统功能设计
项目说明 随着公司的快速发展,企业人员和经营规模不断壮大,公司对内部招采管理的提升提出了更高的要求。在企业里建立一个公平、公开、公正的采购环境,最大限度控制采购成本至关重要。符合国家电子招投标法律法规及相关规范,以及…...

winapi获取和修改camera raw界面元素数据
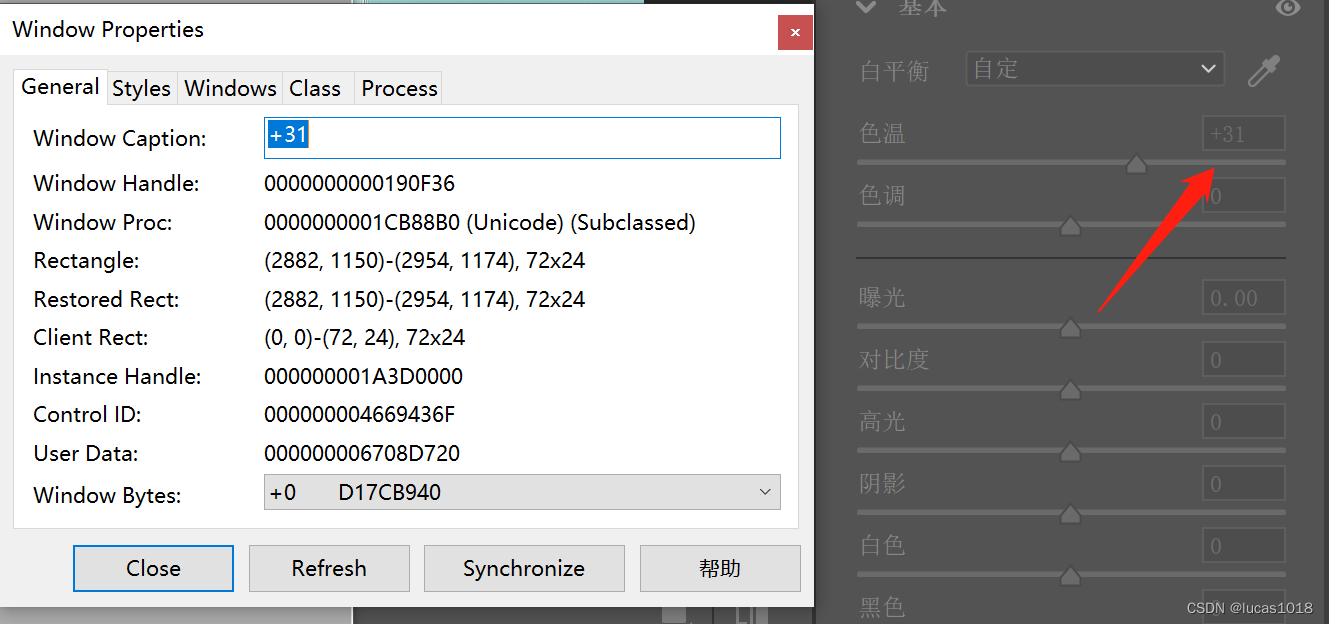
camera raw 界面如下: 需求就是根据 windows api 来操作界面右边的色温、色调、曝光等属性,进而对图片进行调色。根据 spy 捕获的窗口信息,理论上是可以拿到并修改值的。 根据 class 可以先拿到窗口句柄: #define CAMERA_RAW_CLA…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...

rm视觉学习1-自瞄部分
首先先感谢中南大学的开源,提供了很全面的思路,减少了很多基础性的开发研究 我看的阅读的是中南大学FYT战队开源视觉代码 链接:https://github.com/CSU-FYT-Vision/FYT2024_vision.git 1.框架: 代码框架结构:readme有…...
)
stm32进入Infinite_Loop原因(因为有系统中断函数未自定义实现)
这是系统中断服务程序的默认处理汇编函数,如果我们没有定义实现某个中断函数,那么当stm32产生了该中断时,就会默认跑这里来了,所以我们打开了什么中断,一定要记得实现对应的系统中断函数,否则会进来一直循环…...

react更新页面数据,操作页面,双向数据绑定
// 路由不是组件的直接跳转use client,useEffect,useRouter,需3个结合, use client表示客户端 use client; import { Button,Card, Space,Tag,Table,message,Input } from antd; import { useEffect,useState } from react; impor…...
