20个提升效率的JS简写技巧,告别屎山!
JavaScript 中有很多简写技巧,可以缩短代码长度、减少冗余,并且提高代码的可读性和可维护性。本文将介绍 20 个提升效率的 JS 简写技巧,助你告别屎山,轻松编写优雅的代码!
移除数组假值
可以使用 filter() 结合 Boolean 来简化移除数组假值操作。假值指的是在条件判断中被视为 false 的值,例如 null、undefined、空字符串("" 或 '')、0、NaN 和 false。
传统写法:
let arr = [12, null, 0, 'xyz', null, -25, NaN, '', undefined, 0.5, false];let filterArray = arr.filter(value => {if(value) {return value};}); // [12, 'xyz', -25, 0.5]
简化写法:
let arr = [12, null, 0, 'xyz', null, -25, NaN, '', undefined, 0.5, false];let filterArray = arr.filter(value => Boolean(value)); // [12, 'xyz', -25, 0.5]
更简化写法:
let arr = [12, null, 0, 'xyz', null, -25, NaN, '', undefined, 0.5, false];let filterArray = arr.filter(Boolean); // [12, 'xyz', -25, 0.5]
Boolean 是 JavaScript 的内置构造函数,通过传递一个值给它,可以将该值转换为布尔值。在这种情况下,Boolean 构造函数作为回调函数传递给 filter() 方法,因此会将每个数组元素转换为布尔值。只有转换结果为真值的元素才会保留在新数组中。
注意:这种方式会将 0 也过滤掉,如果不需要过滤 0,需要进行额外的判断。
数组查找
当对数组进行查找时,indexOf()用于获取查找项的位置。如果未找到该项,则返回值为-1。在JavaScript中,0被视为false,而大于或小于0的数字被视为true。因此,需要这样来写:
传统写法:
if(arr.indexOf(item) > -1) { }if(arr.indexOf(item) === -1) {}
简化写法:
if(~arr.indexOf(item)) {}if(!~arr.indexOf(item)) {}
位非()运算符对除了-1之外的任何值都返回一个"真"值。对其进行取反就是简单地使用`!即可。另外,也可以使用includes()`函数:
if(arr.includes(item)) {}
空值合并运算符
空值合并运算符(??)用于为 null 或 undefined 的变量提供默认值。
传统写法:
const fetchUserData = () => {return '前端充电宝';};const data = fetchUserData();const username = data !== null && data !== undefined ? data : 'Guest';简化写法:
const fetchUserData = () => {return '前端充电宝';};const data = fetchUserData();const username = data ?? 'CUGGZ';
除此之外,还有一个空位合并赋值运算符(??=),用于在变量为空(null 或 undefined)时进行赋值操作。
传统写法:
let variable1 = null;let variable2 = "前端充电宝";if (variable1 === null || variable1 === undefined) {variable1 = variable2;}
简化写法:
let variable1 = null;let variable2 = "前端充电宝";variable1 ??= variable2;
??= 的写法更加简洁和易读。它首先检查变量 variable1 是否为 null 或 undefined,如果是,则将它赋值为 variable2 的值。如果 variable1 已经有一个非空的值,那么赋值操作就不会发生。
逻辑或赋值运算符
逻辑或赋值运算符(||=)用于为变量分配默认值。
传统写法:
let count;if (!count) {count = 0;}
简化写法:
let count;count ||= 0;
当 count 为假值(例如 undefined、null、false、0、NaN 或空字符串)时,逻辑或赋值运算符将 count 赋值为 0。否则,它会保留 count 的原始值。
多值匹配
对于多个值的匹配,可以将所有的值放入一个数组中,然后使用 indexOf() 方法进行检查。indexOf() 方法是 JavaScript 数组的一个内置方法,它用于返回指定元素在数组中第一次出现的位置索引。如果数组中不存在该元素,则返回 -1。
传统写法:
if (value === 1 || value === 'one' || value === 2 || value === 'two') {// ...}
简化写法:
if ([1, 'one', 2, 'two'].indexOf(value) >= 0) {// ...}
更简化写法:
if ([1, 'one', 2, 'two'].includes(value)) { // ...}
三元表达式
使用三元表达式表示可以简化if...else。
传统写法:
let isAdmin;if (user.role === 'admin') {isAdmin = true;} else {isAdmin = false;}简化写法:
const isAdmin = user.role === 'admin' ? true : false;
更简化写法:
const isAdmin = user.role === 'admin';
短路求值
当将一个变量的值赋给另一个变量时,可能希望确保源变量不为 null、undefined 或空。可以编写一个包含多个条件的长 if 语句,或者使用短路求值来简化。
if (variable1 !== null || variable1 !== undefined || variable1 !== '') {let variable2 = variable1;}
使用短路求值简化后的代码如下:
const variable2 = variable1 || 'new';
对于逻辑或(||)操作符,以下值被视为假:
false
0
空字符串("" 或 '')
null
undefined
NaN
所以,如果本身的值可能就是这些中的一个,就不适合使用短路求值。
短路求值还能在函数调用中避免不必要的函数执行。
传统写法:
function fetchData() {if (shouldFetchData) {return fetchDataFromAPI();} else {return null;}}
简化写法:
function fetchData() {return shouldFetchData && fetchDataFromAPI();}
当 shouldFetchData 为真值时,短路求值会继续执行 fetchDataFromAPI() 函数并返回其结果。如果 shouldFetchData 为假值,短路求值会直接返回假值(null),避免了不必要的函数调用。
科学计数法
可以使用科学技术法来表示数字,以省略尾部的零。例如,1e7 实际上表示 1 后面跟着 7 个零。它表示一个十进制,相当于 10,000,000。
传统写法:
for (let i = 0; i < 10000; i++) {}
简化写法:
for (let i = 0; i < 1e7; i++) {}// 下面的所有比较都将返回 true1e0 === 1;1e1 === 10;1e2 === 100;1e3 === 1000;1e4 === 10000;1e5 === 100000;
位运算符
双位非运算符有一个非常实用的用途,可以用它来替代Math.floor()函数,它在执行相同的操作时速度更快。
传统写法:
Math.floor(4.9) === 4 //true
简化写法:
~~4.9 === 4 //true
指数幂运算
指数幂运算可以使用 ** 来简化。
传统写法:
Math.pow(2,3); // 8Math.pow(2,2); // 4Math.pow(4,3); // 64
简化写法:
2**3 // 82**4 // 44**3 // 64
从 ES7(ECMAScript 2016)开始,JavaScript 引入了指数幂运算符 **,使指数幂运算更加简洁。
双非未运算符
在 JavaScript 中,双非位运算符 ~~ 可以用于将数字向下取整,类似于 Math.floor() 方法的功能。
传统写法:
const floor = Math.floor(6.8); // 6
简化写法:
const floor = ~~6.8; // 6
注意:双非位运算符只适用于 32 位整数,即范围为 -(2^31) 到 (2^31)-1,即 -2147483648 到 2147483647。对于大于 2147483647 或小于 0 的数字,双非位运算符(~~)会给出错误的结果,因此建议在这种情况下使用 Math.floor() 方法。
对象属性
ES6 提供了一种更简洁的方式来给对象赋值属性。如果变量名与对象的键名相同,可以利用简写符号来进行赋值。
传统写法:
const name = '微信公众号:前端充电宝';const age = 18;const person = {name: name,age: age};
简化写法:
const name = '微信公众号:前端充电宝';const age = 30;const person = {name,age};
箭头函数
箭头函数可以简化经典函数的写法。
传统写法:
function sayHello(name) {console.log('Hello', name);}setTimeout(function() {console.log('Loaded')}, 2000);list.forEach(function(item) {console.log(item);});
简化写法:
sayHello = name => console.log('Hello', name);setTimeout(() => console.log('Loaded'), 2000);list.forEach(item => console.log(item));
如果箭头函数只有一条语句,它会隐式地返回其求值的结果,这时可以省略 return 关键字:
传统写法:
function calcCircumference(diameter) {return Math.PI * diameter}简化写法:
calcCircumference = diameter => (Math.PI * diameter;)
参数解构
如果正在使用一些流行的 Web 框架,比如 React、Vue,可能会使用数组或对象字面量形式的数据来在组件之间传递信息。在组件中要想使用数据对象,就需要对其进行解构。
传统写法:
const observable = require('mobx/observable');const action = require('mobx/action');const runInAction = require('mobx/runInAction');const store = this.props.store;const form = this.props.form;const loading = this.props.loading;const errors = this.props.errors;const entity = this.props.entity;
简化写法:
import { observable, action, runInAction } from 'mobx';const { store, form, loading, errors, entity } = this.props;
还可以为变量赋予新的变量名:
const { store, form, loading, errors, entity:contact } = this.props;
扩展运算符
在ES6中引入的扩展运算符可以简化数组和对象的一些操作。
传统写法:
// 合并数组const odd = [1, 3, 5];const nums = [2, 4, 6].concat(odd);// 克隆数组const arr = [1, 2, 3, 4];const arr2 = arr.slice();
简化写法:
// 合并数组const odd = [1, 3, 5];const nums = [2, 4, 6, ...odd];console.log(nums); // [ 2, 4, 6, 1, 3, 5 ]// 克隆数组const arr = [1, 2, 3, 4];const arr2 = [...arr];
与 concat() 函数不同,可以使用扩展运算符在另一个数组的任意位置插入一个数组。
const odd = [1, 3, 5];const nums = [2, ...odd, 4, 6];
还可以将扩展运算符与ES6的解构语法结合使用:
const { a, b, ...z } = { a: 1, b: 2, c: 3, d: 4 };console.log(a) // 1console.log(b) // 2console.log(z) // { c: 3, d: 4 }
扩展运算符还能用于合并对象:
传统写法:
let fname = { firstName : '前端' };let lname = { lastName : '充电宝'}let full_names = Object.assign(fname, lname);
简化写法:
let full_names = {...fname, ...lname};
强制参数
在传统的 JavaScript 写法中,为了确保函数参数被传入一个有效值,我们需要使用条件语句来抛出一个错误。可以通过使用强制参数简写的写法实现相同的逻辑。
传统写法:
function foo(bar) {if(bar === undefined) {throw new Error('Missing parameter!');}return bar;}
简化写法:
mandatory = () => {throw new Error('Missing parameter!');}foo = (bar = mandatory()) => {return bar;}
这里定义了一个名为 mandatory 的函数,用于抛出一个错误,表示函数参数未被传入。然后,在函数 foo 的参数列表中,使用赋默认值的方式来将 bar 参数设置为 mandatory() 的调用结果,如果 bar 参数未被传入或者传入了假值,就会触发 mandatory() 函数的执行。
转为布尔值
可以使用双重逻辑非操作符将任何值转换为布尔值。
!!23 // TRUE!!"" // FALSE!!0 // FALSE!!{} // TRUE
单一的逻辑非操作符已经可以将值转换为布尔类型并对其进行取反,所以第二个逻辑非操作符会再次对其进行取反,从而将其恢复为原始含义,并保持为布尔类型。
变量交换
可以使用数组解构来轻松实现变量交换。
传统写法(使用临时变量完成两个变量的交换):
let a = 5;let b = 10;const temp = a;a = b;b = temp;
简化写法(使用数组解构赋值完成两个变量交换):
let a = 5;let b = 10;[a, b] = [b, a];
这里创建了一个包含两个元素的数组 [b, a],然后使用数组解构赋值将其中的值分别赋给变量 a 和 b。由于左侧的数组和右侧的数组结构相同,所以两个值会进行交换。
变量声明
当需要同时声明多个变量时,可以使用变量声明的简写方法来节省时间和空间。
传统写法:
let x;let y;let z = 3;
简化写法:
let x, y, z = 3;
不过,这个优化有些争议,很多人认为这么写会影响代码的可读性,因为许多变量写到了一行,不如一个变量一行更清晰明了,所以可以选择性采用。
如果有多个变量需要赋相同的值,则可以使用连等来实现。
传统写法:
let a = 100;let b = 100;let c = 100;
简化写法:
let a = b = c = 100;
For 循环
JavaScript 中传统的 for 循环语法使用数组的长度作为迭代器来遍历数组。还有很多 for 循环的快捷方式提供了在数组中迭代对象的不同方法,例如:
for...of:用于遍历内置字符串、数组、类数组对象、NodeList。for...in:用于访问数组的索引和对对象字面量进行遍历,并记录属性名称和值的字符串。Array.forEach:使用回调函数对数组元素及其索引执行操作。
传统写法:
for (let i = 0; i < arr.length; i++) {console.log("item: ", arr[i]);}}
简化写法:
for (let str of arr) {console.log("item: ", str);}arr.forEach((str) => {console.log("item: ", str);});for (let index in arr) {console.log(index, arr[index]);}
对于对象字面量,也可以使用 for...in 来遍历:
const obj = { a: 1, b: 3, c: 5 };for (let key in obj) {console.log(key, obj[key]);}
往期推荐
VS Code 中使用Git实践,学会了效率翻倍!
微软最热门的10款前端开源项目!
JavaScript 终于原生支持数组分组了!
Next.js 13.5 正式发布,速度大幅提升!
多图预警,前端应该掌握的浏览器调试技巧大揭秘!
竟然可以在一个项目中混用 Vue 和 React?
图解 60 个 CSS 选择器,一网打尽! 
相关文章:

20个提升效率的JS简写技巧,告别屎山!
JavaScript 中有很多简写技巧,可以缩短代码长度、减少冗余,并且提高代码的可读性和可维护性。本文将介绍 20 个提升效率的 JS 简写技巧,助你告别屎山,轻松编写优雅的代码! 移除数组假值 可以使用 filter() 结合 Bool…...

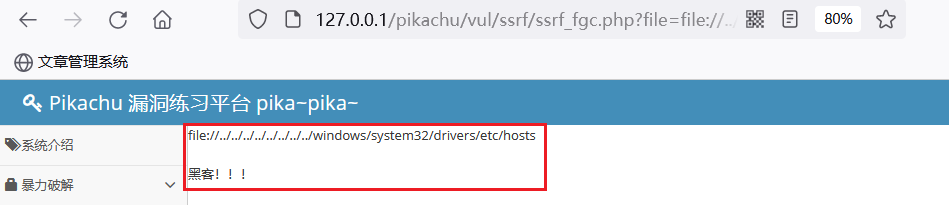
Pikachu靶场——SSRF 服务端请求伪造
文章目录 1 SSRF 服务端请求伪造1.1 SSRF(curl)1.1.1 漏洞防御 1.2 SSRF(file_get_content)1.2.1 漏洞防御1.2.3 SSRF 防御 1 SSRF 服务端请求伪造 SSRF(Server-Side Request Forgery:服务器端请求伪造) 其形成的原因大都是由于服务端提供了从其他服务器应用获取数据的功能&a…...

Android file
写文件——FileOutputStream openFileOutput 读文件——FileInputStream openFileInput openFileOutput写文件时当文件不存在,Android自动创建。 通过BufferedWriter直接写入字符串 public void writeFile(String inputText) {FileOutputStream outputStream nul…...

【计算机网络】计网常见面试题总结
目录 一、谈一谈对OSI七层模型和TCP/IP四层模型的理解? 二、谈一谈TCP协议的三次握手过程? 三、TCP协议为什么要三次握手?两次、四次不行吗? 四、谈一谈TCP协议的四次挥手过程? 五、什么是流量控制? …...

SpringMVC 学习(七)JSON
9. JSON 9.1 简介 JSON(JavaScript Object Notation,JS 对象标记)是一种轻量级数据交换格式,采用独立于编程语言的文本格式储存和表示数据,易于机器解析和生成,提升网络传输效率。 任何 JavaScript 支持…...

重学C++ | std::set 的原理
std::set 是C标准库中的容器之一,它基于红黑树实现。std::set 利用红黑树的特性来实现有序的插入、查找和删除操作,并且具有较好的平均和最坏情况下的时间复杂度。 当向 std::set 插入元素时,它会按照特定的比较函数(bool less<…...

AnV-X6使用及总结
目录 1 简介2 安装3 基础概念3.1 画布Graph3.2 基类Cell3.3 节点Node3.4 边Edge 4 使用4.1 创建节点4.2 节点连线4.3 事件系统 5 总结 1 简介 AntV是一个数据可视化(https://x6.antv.antgroup.com/)的工具(https://antv.vision/zh/ …...

Go 围炉札记
文章目录 一、安装二、文档三、使用 一、安装 VSCode 和 CLion 为 Go 开发配置Visual Studio Code | Microsoft Learn VScode下配置Go语言开发环境【2023最新】 基础篇:新手使用vs code新建go项目 vscode里安装Go插件和配置Go环境 GO 笔记 Golang 配置代理 golang…...

数据分析回头看2——重复值检查/元素替换/异常值筛选
0、前言: 这部分内容是对Pandas的回顾,同时也是对Pandas处理异常数据的一些技巧的总结,不一定全面,只是自己在数据处理当中遇到的问题进行的总结。 1、当数据中有重复行的时候需要检测重复行: 方法:使用p…...

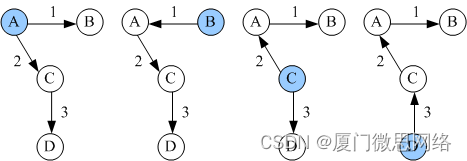
什么是OSPF?为什么需要OSPF
【微|信|公|众|号:厦门微思网络】 【微思网络www.xmws.cn,成立于2002年,专业培训21年,思科、华为、红帽、ORACLE、VMware等厂商认证及考试,以及其他认证PMP、CISP、ITIL等】 什么是OSPF? 开放式最短路径优…...

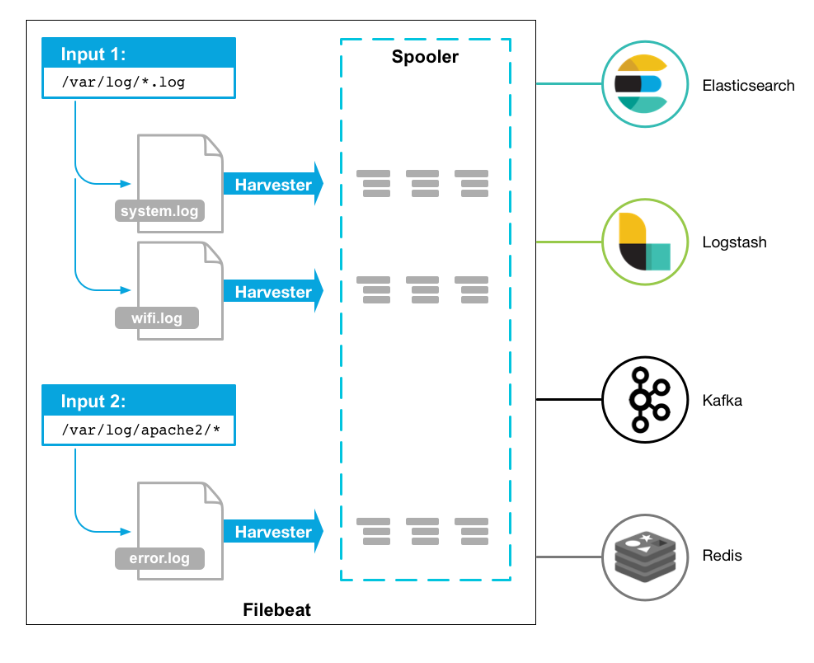
轻量级的日志采集组件 Filebeat 讲解与实战操作
文章目录 一、概述二、Kafka 安装三、Filebeat 安装1)下载 Filebeat2)Filebeat 配置参数讲解3)filebeat.prospectors 推送kafka完整配置1、filebeat.prospectors2、processors3、output.kafka 4)filebeat.inputs 与 filebeat.pros…...

C# 委托和事件
C# 委托和事件 委托匿名方法事件 委托 当要把方法传送给其他方法时,需要使用委托。首先定义要使用的委托,对于委托,定义它就是告诉编译器这种类型的委托代表了哪种类型的方法,然后创建该委托的一个或多个实例。编译器在后台将创建…...
)
数据结构与算法之字典: Leetcode 349. 两个数组的交集 (Typescript版)
两个数组的交集 https://leetcode.cn/problems/intersection-of-two-arrays/description/ 题目和解题参考 https://blog.csdn.net/Tyro_java/article/details/133279737 使用字典来解题的算法实现 字典:顾名思义,像新华字典一样可查找,基…...
动态规划 part 16)
day-56 代码随想录算法训练营(19)动态规划 part 16
538.两个字符串的删除操作 思路一: 1.dp存储:以word1[i-1]结尾,word2[j-1]结尾,最少进行dp[i][j]次操作2.动态转移方程: if(word1[i-1]word2[i-1]) dp[i][j]dp[i-1][j-1]; else dp[i][j]min(dp[i-1][…...

蓝桥等考Python组别四级005
第一部分:选择题 1、Python L4 (15分) 字符“0”的ASCII码值为48,则字符“5”的ASCII码值为( )。 3953120240正确答案:B 2、Python L4 (15分) 下面哪个是Python中正确的变量名?( ) ABC#sup01Trueif正确答案:B...

【Linux】diff 命令
【Linux】diff 命令——并排格式输出 功能 diff 以逐行的方式,比较文本文件的异同处。 如果指定要比较目录,则 diff 会比较目录中相同文件名的文件,但不会比较其中子目录 diff [参数] [文件A] [文件B]diff [参数] [目录A] [目录B]【参数】…...

【51单片机】9-定时器和计数器
1.定时器的介绍 1.什么是定时器 (1)SoC的一种内部的外设【在单片机里面,但是在CPU外面】 (2)定时器就是CPU的”闹钟“ 2.什么是计数器 (1)定时器就是用计数的原始实现的 (2…...

2023年海南省职业院校技能大赛(高职组)信息安全管理与评估赛项规程
2023年海南省职业院校技能大赛(高职组) 信息安全管理与评估赛项规程 一、赛项名称 赛项名称:信息安全管理与评估 英文名称:Information Security Management and Evaluation 赛项组别:高等职业教育 赛项归属产业&…...

大模型深挖数据要素价值:算法、算力之后,存储载体价值凸显
文 | 智能相对论 作者 | 叶远风 18.8万亿美元,这是市场预计2030年AI推动智能经济可产生的价值总和,其中大模型带来的AI能力质变无疑成为重要的推动力量。 大模型浪潮下,业界对AI发展的三驾马车——算力、算法、数据任何一个维度的关注都到…...

AI文章,AI文章生成工具
在互联网时代,随着信息爆炸式增长,文章的需求愈发旺盛。从博客、新闻、社交媒体到企业宣传,文字作为传达信息、吸引受众的工具变得愈发重要。但问题是,对于很多人来说,创作一篇高质量的文章并不容易。时间、创意、写作…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...
